As avaliações com estrelas são basicamente uma prova social que dá aos visitantes uma rápida visão da qualidade de seus produtos e serviços.
GutenKit vem com um bloco de classificação por estrelas do WordPress que permite mostrar avaliações de clientes e clientes com um sistema de classificação baseado em estrelas em seu site.
Aprenda como mostrar avaliações com estrelas no site WordPress usando o bloco GutenKit Rating.
Pré-requisito: #
Para usar o bloco de classificação por estrelas do WordPress em Gutenberg, você precisa ter os plug-ins GutenKit Lite e GutenKit Pro instalados em seu site WordPress.
- GutenKit Lite (versão gratuita): Baixar plug-in
- Guten Kit Pro: Obtenha o plug-in
Como mostrar a classificação por estrelas no WordPress #
Usando o bloco de classificação por estrelas do GutenKit WordPress, você pode configurar as classificações com uma escala de classificação, valor de classificação, ícone e posição; também personalize estilos de ícones de classificação, incluindo tamanho, espaçamento e cores dos ícones.
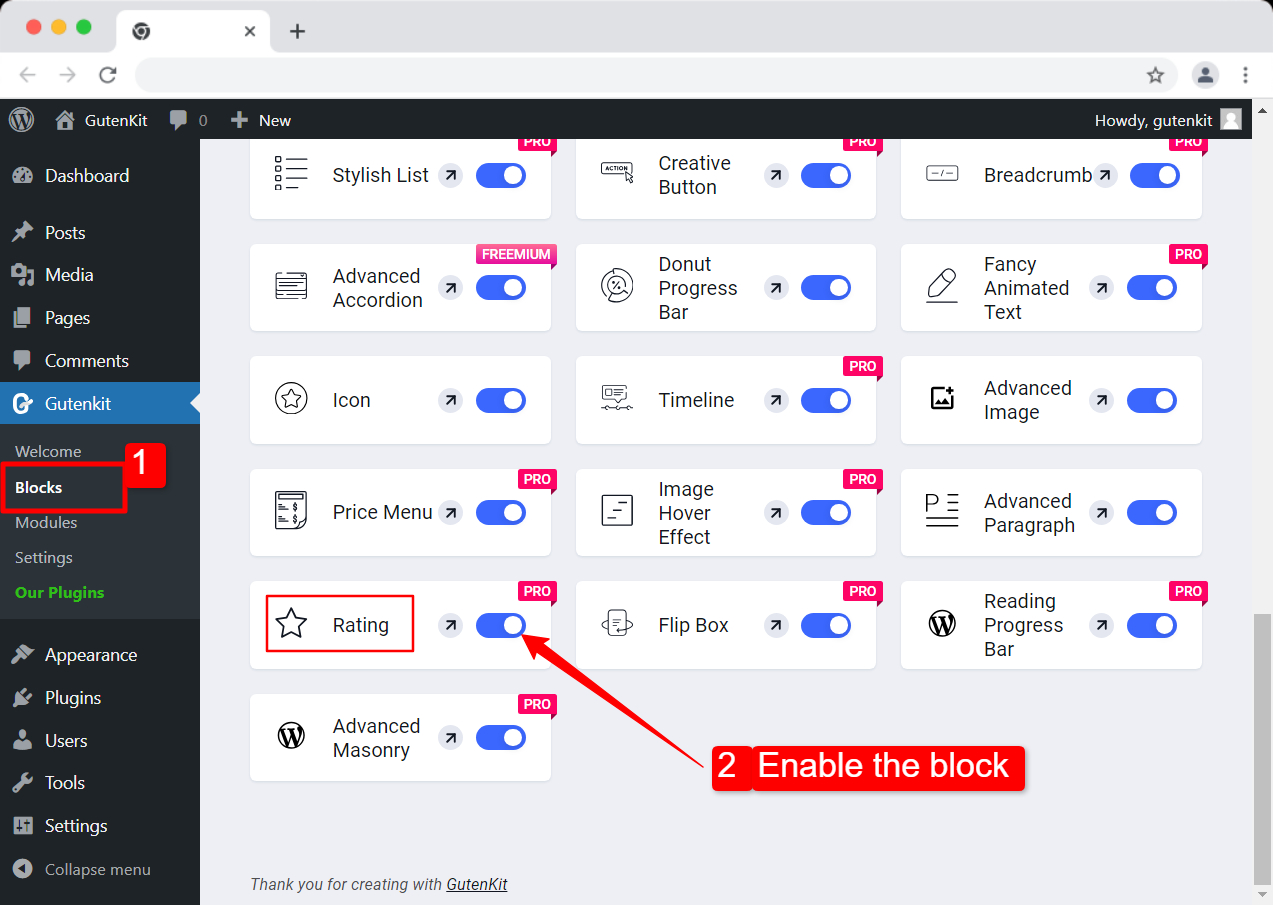
Etapa 1: ativar o bloqueio de classificação #
Para ativar o bloco de classificação por estrelas, primeiro faça login no seu site WordPress. No painel do WordPress:
- Navegar para GutenKit > Blocos e encontra Avaliação blocos da lista.
- Habilite o bloqueio ativando o botão de alternância.

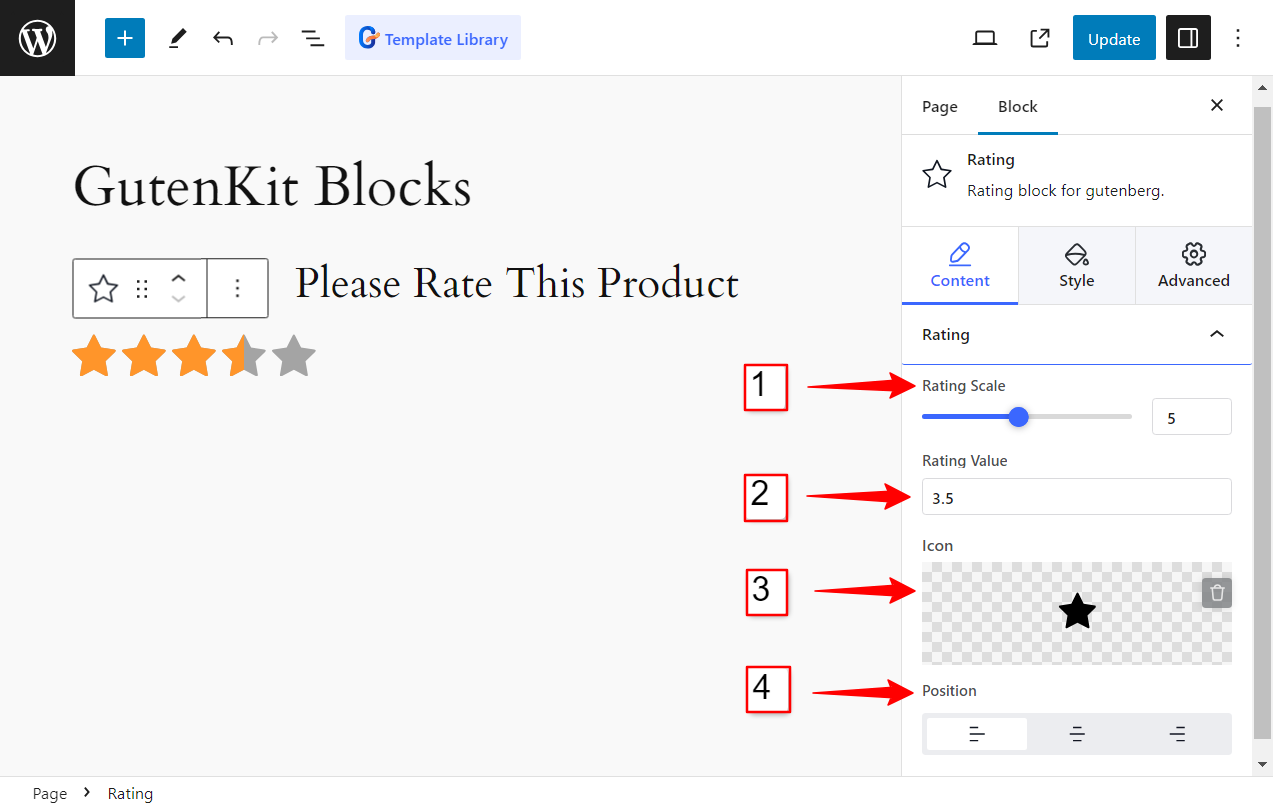
Etapa 2: configurar a classificação por estrelas no WordPress #
- Escala de classificação: Colocou o escala para a classificação por estrelas. Por exemplo, se você definir a escala de avaliação como 5, a avaliação no site será exibida em uma escala de 1 a 5 estrelas.
- Valor de classificação: Isto é o classificação de um produto, serviço ou experiência. Exemplo: se você definir o valor da classificação por estrelas como 3,5, em uma escala de 5 estrelas, isso significa que ele foi classificado com 3,5 em 5 estrelas.
- Ícone: Escolha um ícone para mostrar a classificação por estrelas no seu site WordPress. Você pode escolher qualquer ícone do extensa biblioteca de ícones do GutenKit que vem com mais de 900 ícones de fontes SVG embutidos.
- Posição: Você pode definir o Posição horizontal (alinhamento) do bloco de classificação por estrelas do WordPress em sua página da web. Defina a posição como Direita, Esquerda ou Centro.

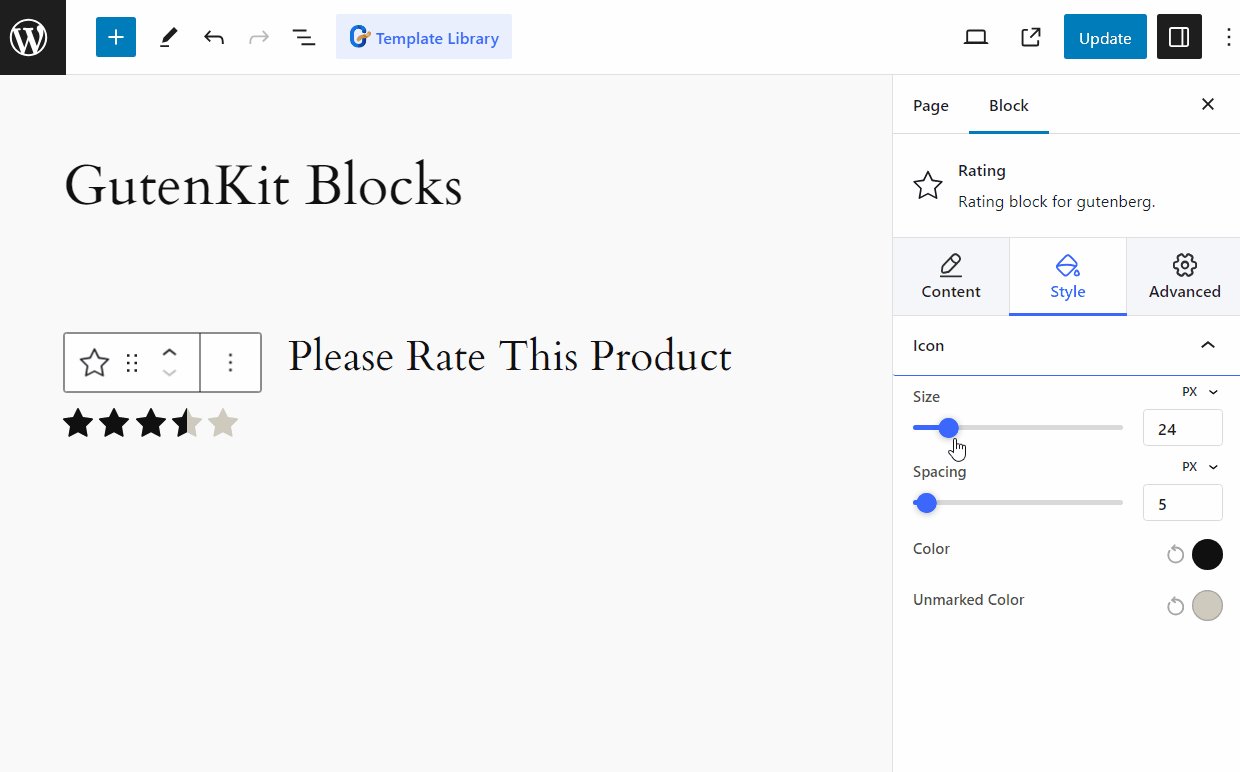
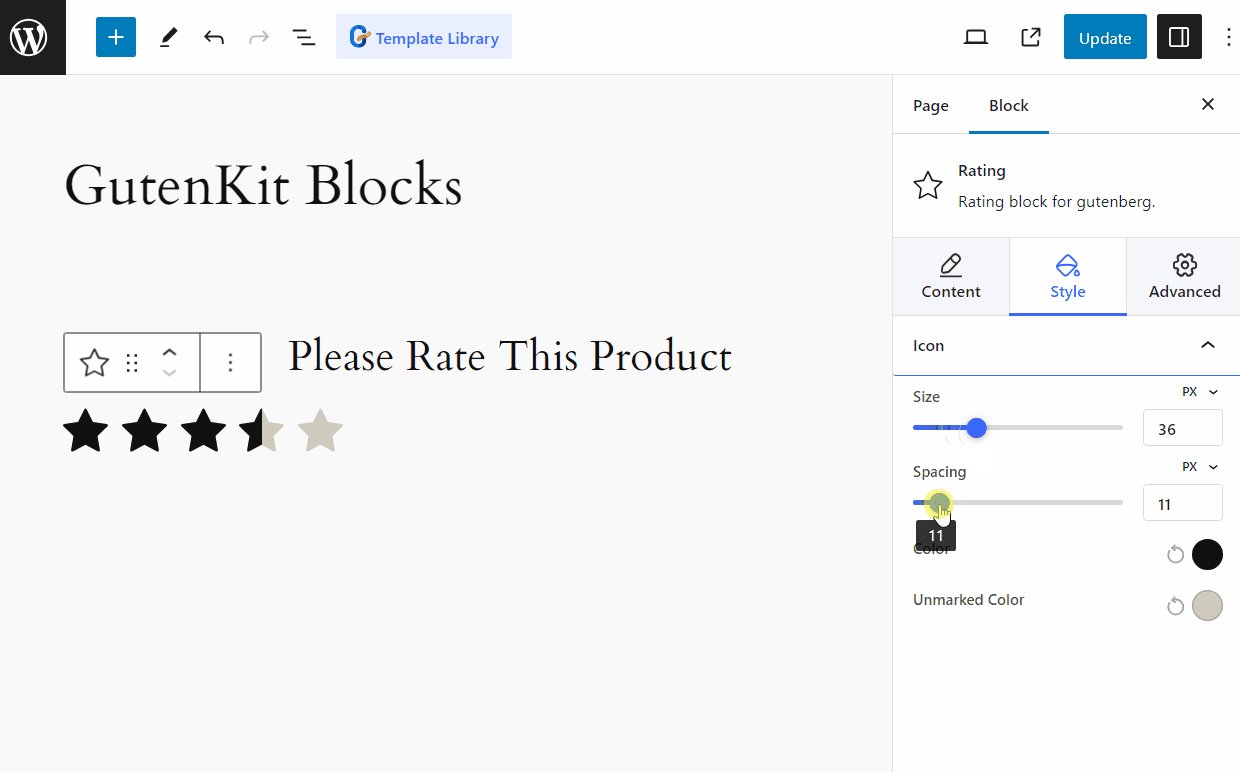
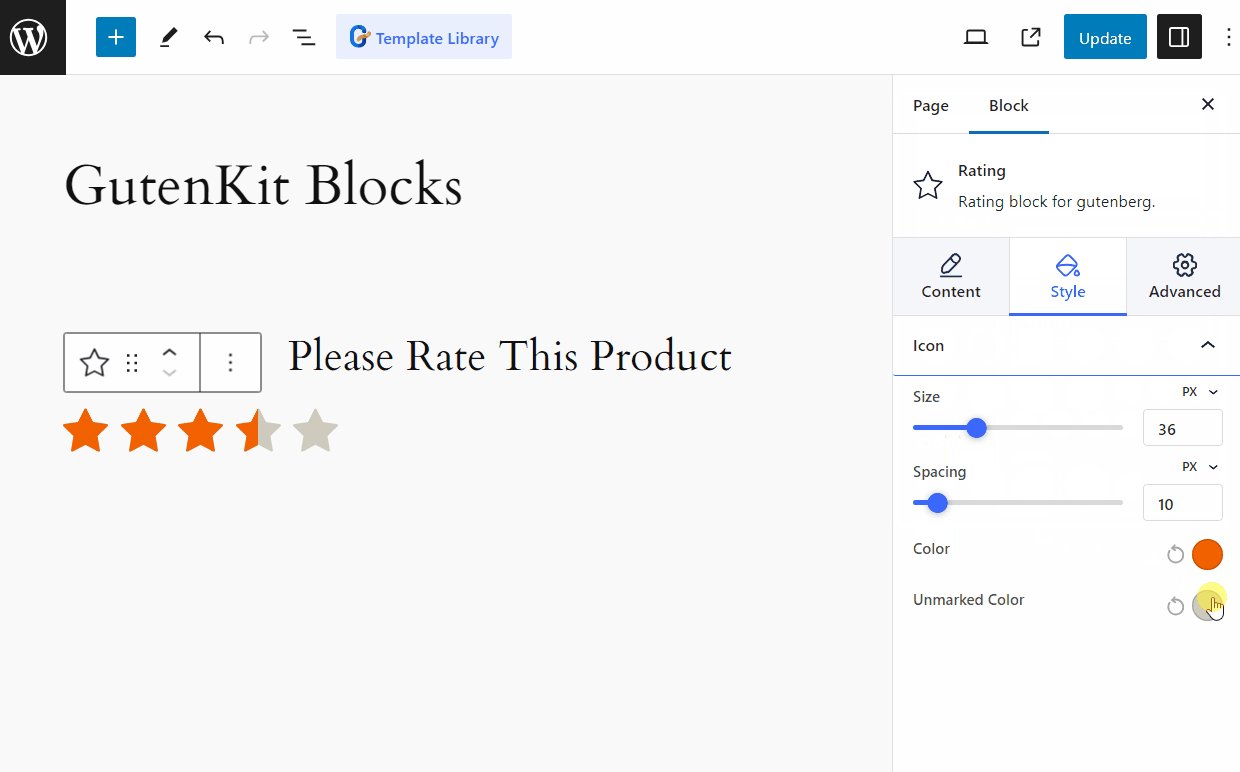
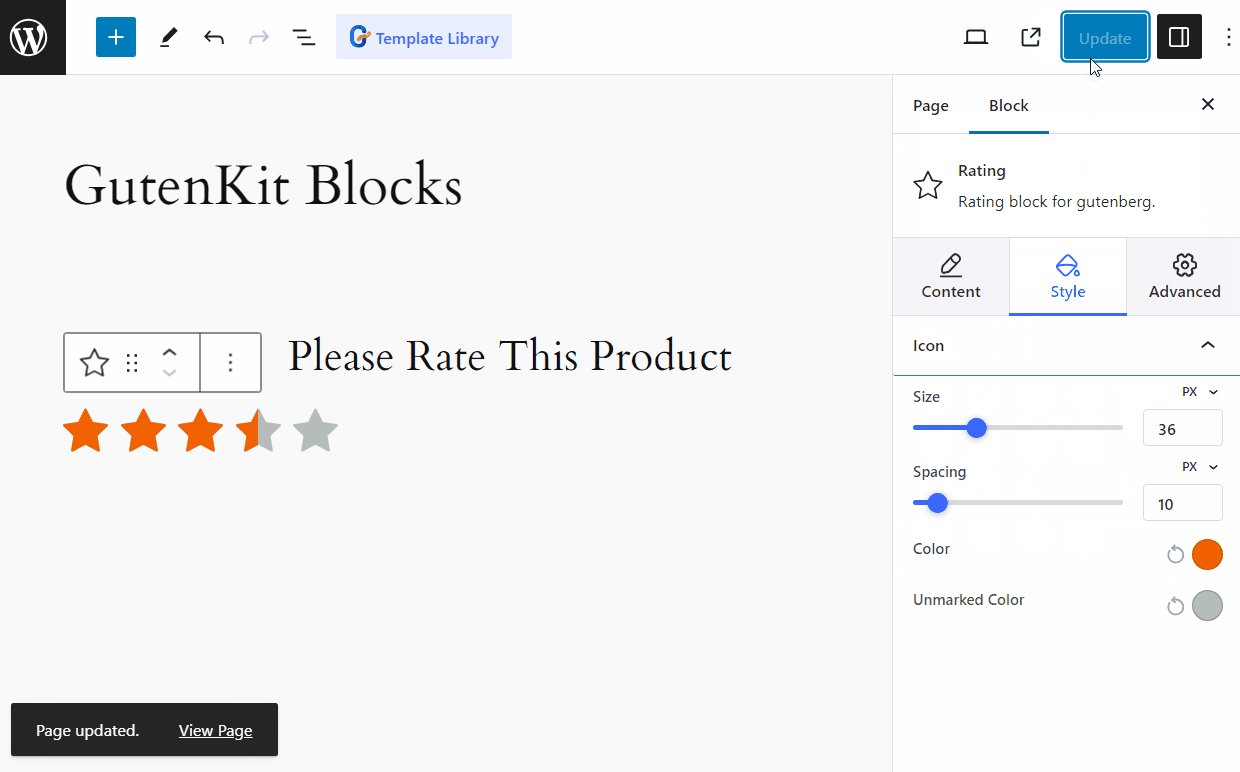
Etapa 3: personalize o ícone de classificação por estrelas do WordPress #
- Tamanho: Colocou o tamanho do ícone da estrela para ajustá-lo ao seu web design.
- Espaçamento: Ajusta a espaçamento entre ícones de estrelas.
- Cor: Colocou o cor da classificação ativa. Por exemplo: Se você definir o valor da classificação como 3,5 estrelas, a estrela de três e meia será definida com esta cor.
- Cor não marcada: Cor para o ícones de estrelas restantes após a classificação. Por exemplo, se você avaliar 3,5 de 5 estrelas, a estrela e meia restante será definida como uma cor não marcada.

Assim como a compatibilidade global da paleta de cores, o GutenKit vem com muitos recursos mais avançados para o editor de blocos que trazem os recursos do construtor de páginas para o seu site criado com o Gutenberg.





