Quer mostrar um botão duplo com dois links, rótulos, ícones e texto separador diferentes no seu site WordPress? O bloco GutenKit Dual Button ajuda você a adicionar e personalizar facilmente o botão duplo diretamente no seu editor Gutenberg (bloco) sem nenhum shortcode.
Passe por esta documentação para aprender como criar um botão duplo no editor Gutenberg. Certifique-se de ter instalado o plugin GutenKit antes de mergulhar no tutorial.
Como adicionar um contador de fatos interessantes no editor de blocos do WordPress? #
Vamos começar adicionando o bloco GutenKit Dual Button.
Etapa 1: Adicionar bloco de botão duplo GutenKit #
Faça login no seu painel do WordPress e então
- Adicione uma página ou publicação e vá para o editor de blocos.
- Clique no "+” ícone na parte superior da tela do editor.
- Você verá uma biblioteca de blocos ser revelada.
- Use a barra de pesquisa para encontrar o “Botão duplo" bloquear.
- Quando ele aparecer, clique ou arraste e solte-o na tela do editor.
Etapa 2: Adicionar texto de botão, ícone, link #
Abra as configurações do botão Dual e vá para o botão dual. Então,
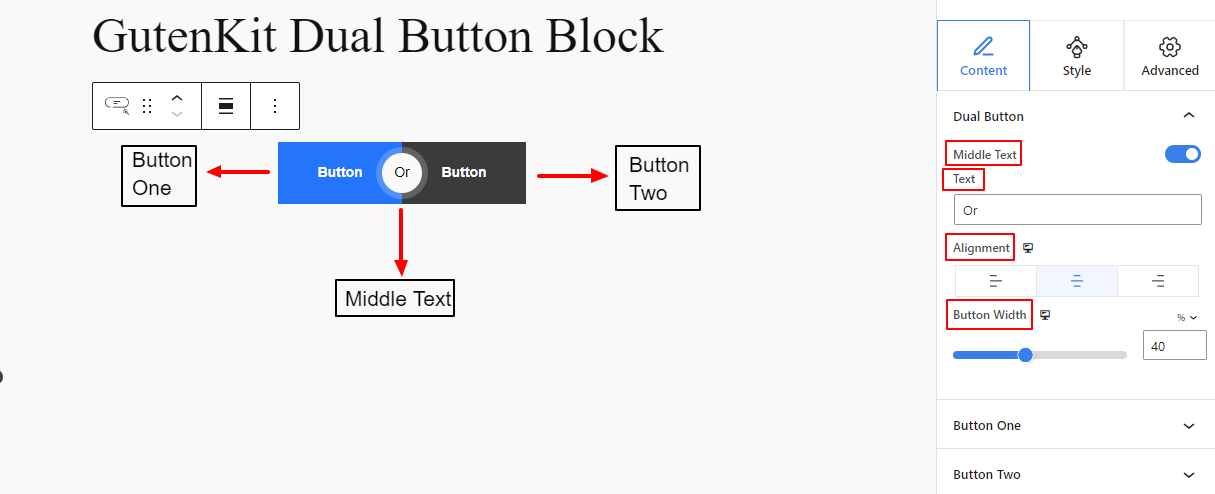
Em Botão Duplo: #

- Texto do meio: Este botão é habilitado por padrão, desabilite-o para ocultar o texto do meio.
- Texto: Insira o texto do meio nesta caixa.
- Alinhamento: Defina toda a posição do botão duplo. (Esquerda, Centro, Direita)
- Largura do botão: Use este controle deslizante para determinar a espessura de ambos os lados do botão.
Em seguida, você verá as configurações do Botão Um e do Botão Dois. Ambas as opções têm os mesmos recursos:
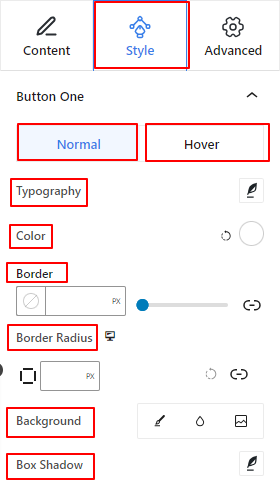
Em Botões Um e Dois: #

Tipografia: Controle toda a personalização de botões relacionada à tipografia, como família de fontes, tamanho, espessura, estilo, espaçamento entre linhas e letras e muito mais.Cor: Use este seletor de cores para definir a cor do texto do botão.Fronteira: A partir daqui, você definirá o estilo, a espessura e a cor da borda. Raio da borda: insira um valor na caixa para determinar a redondeza da borda do botão.Fundo: Selecione um tipo de fundo para o botão entre clássico, gradiente e imagem.Sombra da caixa: Clicar nele abrirá as configurações para adicionar efeitos de sombra ao redor da borda.

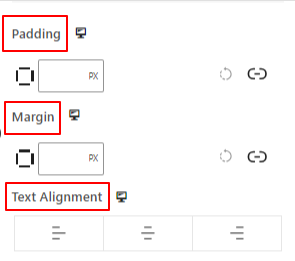
- Preenchimento: Insira um valor para adicionar espaço interno ao redor do botão.
- Margem:
- Alinhamento de Texto: Posicione o texto do botão à esquerda, ao centro ou à direita.
Abaixo, você verá as opções de personalização para o texto do meio.
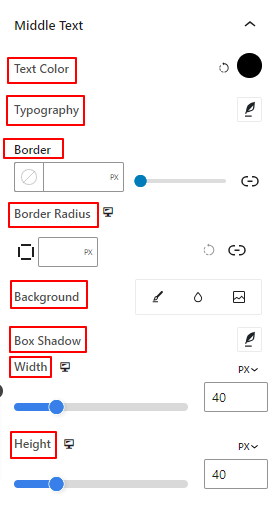
Texto intermediário: #

- Tipografia: Obtenha todas as configurações de tipografia como
- Cor: Use este seletor de cores para adicionar cor ao texto do meio.
- Fronteira: Obtenha todas as configurações de borda, como estilos de borda, espessura e cor.
- Raio da Fronteira: Defina um valor para definir a redondeza da borda.
- Fundo: Adicione uma cor de fundo ao texto do meio.
- Sombra da caixa: Esta área de configuração permite que você aplique efeitos de sombra ao texto do meio.
- Largura: Defina o tamanho horizontal da área de texto do meio.
- Altura: Assim como a configuração anterior, esse recurso permite medir o tamanho vertical do texto do meio.
Etapa 4: configurações avançadas #
Na aba Configurações avançadas, você pode configurar o layout do bloco, o plano de fundo, os estilos de borda e controlar sua visibilidade.
Disposição, #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Plano de fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade
#

O módulo de visibilidade permite que você controle a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivo (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design de bloco desse dispositivo. No entanto, você ainda pode vê-lo na visualização do editor. Agora que você aprendeu sobre todas as configurações do bloco GutenKit Dual Button. Tente adicionar um bloco atraente e funcional ao seu editor de blocos Gutenberg.



