O construtor de tabelas GutenKit permite que você crie e personalize tabelas diretamente no seu editor de postagens ou páginas
Vamos aprender como funciona o bloco construtor de tabelas GutenKit.
Como usar o Table Builder Block #
O construtor de tabelas é um bloco freemium GutenKit. Para usar o bloco:
- Faça login no seu painel do WordPress
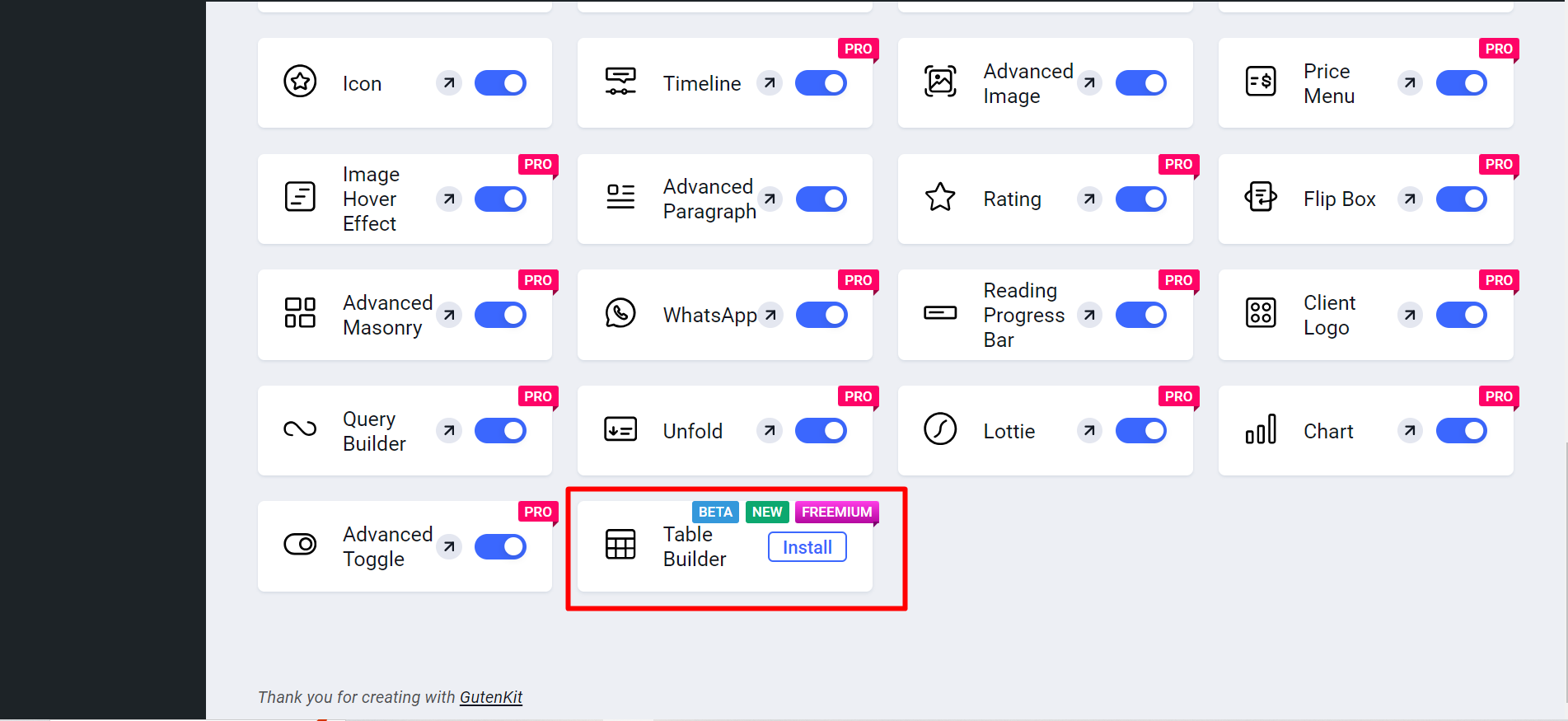
- Encontre GutenKit e vá para Blocos
- Encontre o Table Builder e instale-o clicando nele

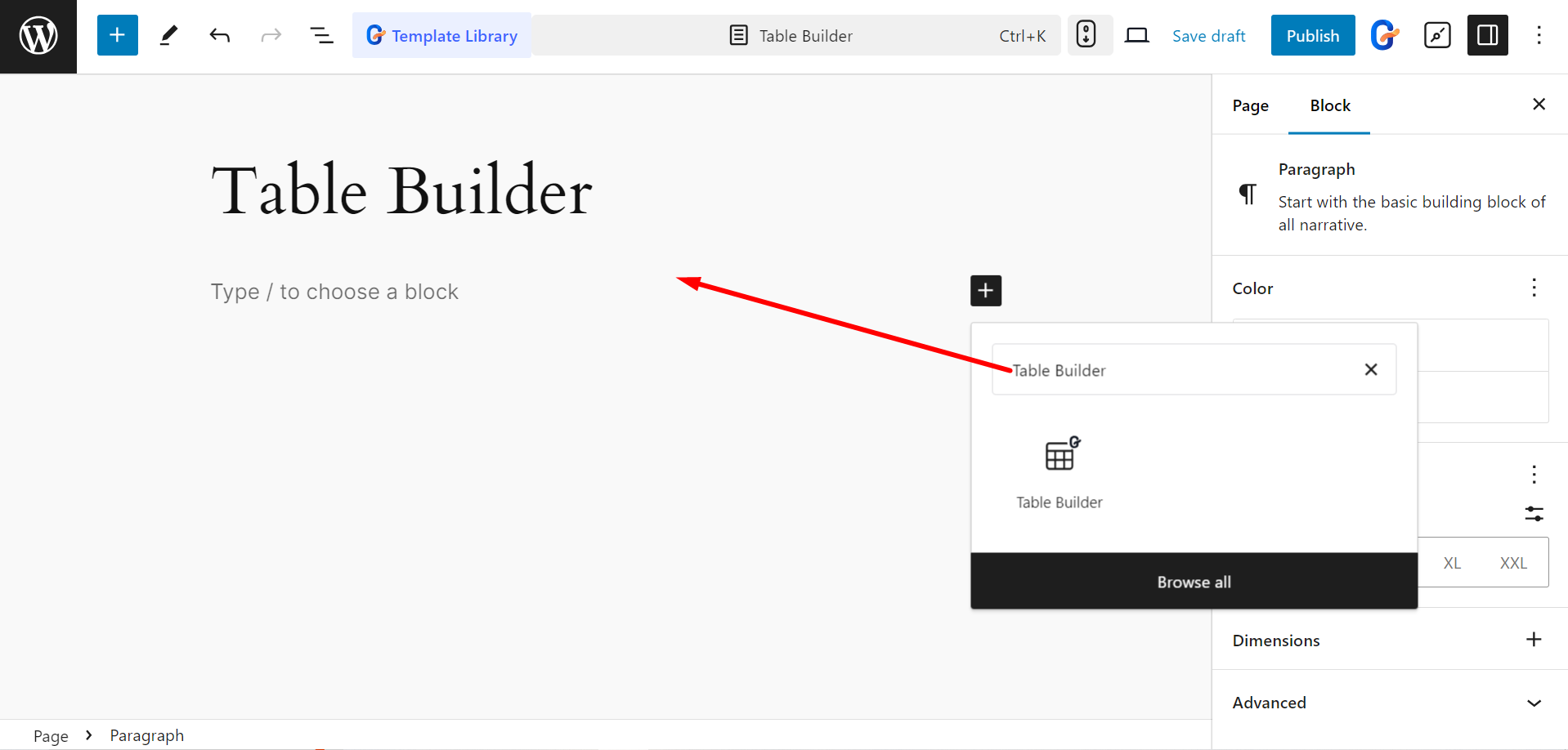
Adicione o bloco à página/postagem #
Agora, abra a página/postagem desejada onde você deseja adicionar o construtor de tabelas > clique no ícone de adição e encontre o bloco > clique no bloco ou arraste e solte-o no editor

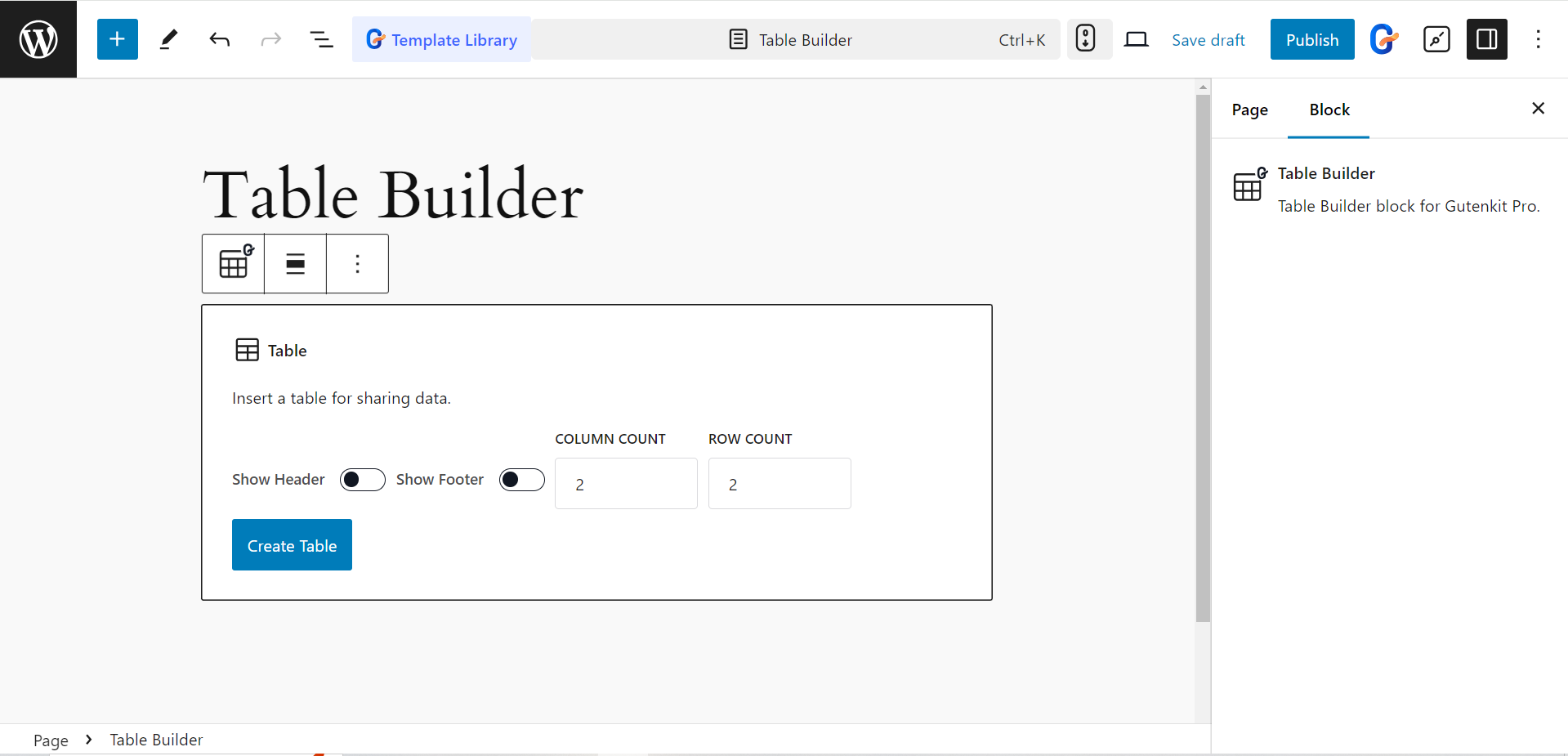
Agora, você pode inserir uma tabela. Você verá o botão Mostrar Cabeçalho, o botão Mostrar Rodapé e as opções de configuração de coluna e linha. Você pode utilizar as opções com base em suas necessidades, então você tem que clicar em Criar tabela botão

- Crie a tabela e utilize mais recursos como –
- Mostrar cabeçalho: Exibe uma linha superior para títulos.
- Mostrar rodapé: Exibe uma linha inferior para resumo.
- Largura fixa: Você pode definir uma largura específica para células.
- Colapso da Fronteira: Mescla bordas de células e permite que você ajuste o espaçamento entre elas.

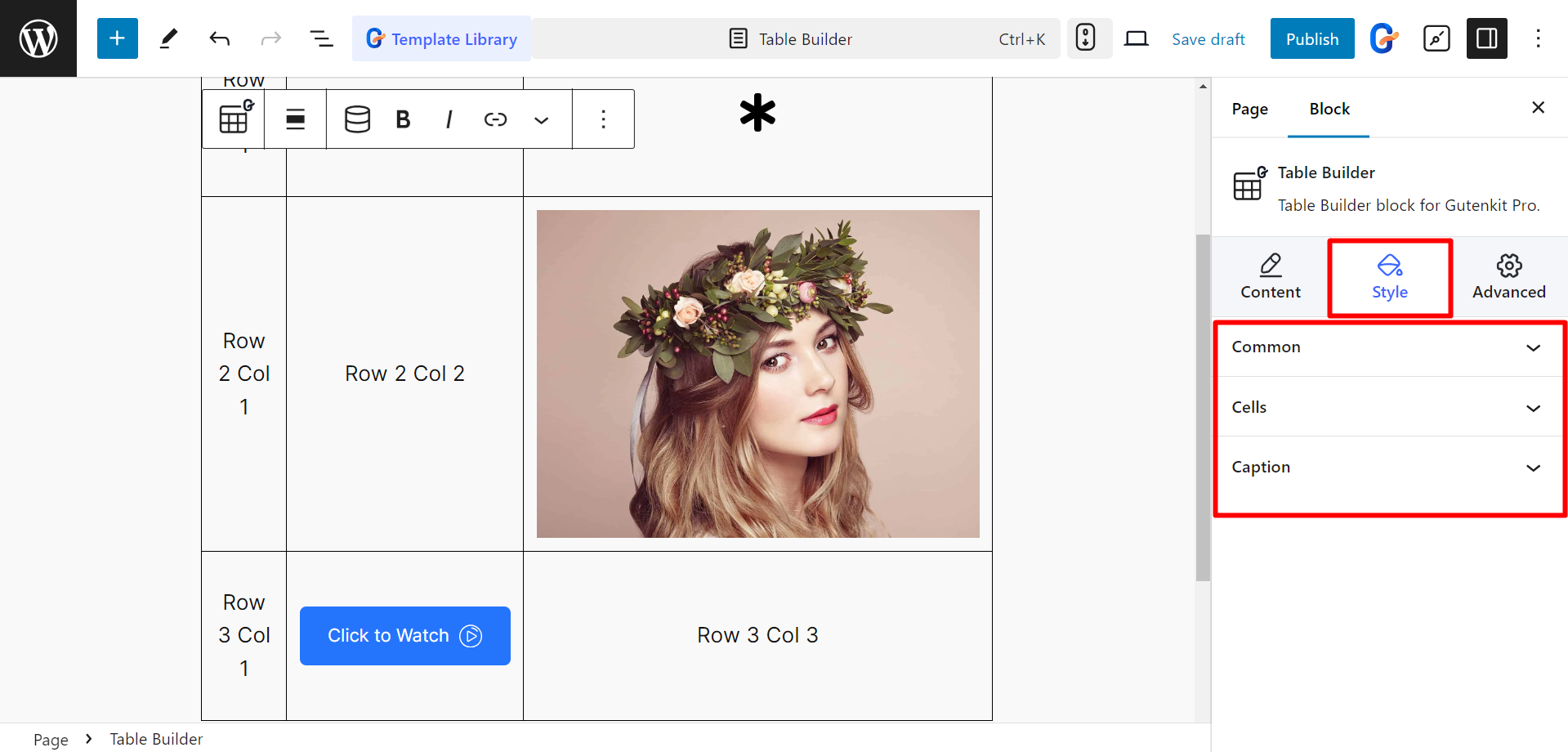
Estilizar o bloco Table Builder #
- Comum: Aqui você pode alterar Alinhamento, Tipografia, Borda, Preenchimento, etc. globalmente (células, linha, legenda, etc.).
- Células: Para estilizar as células, você pode ajustar Alinhamento, Tipografia, Plano de fundo, Borda, Preenchimento, etc.
- Rubrica: Para estilizar a legenda, você pode alterar o Alinhamento, a Tipografia, a Cor, a Margem e assim por diante.