Plug-in WP Social integra-se perfeitamente com todas as plataformas populares de mídia social. Ele vem com recursos como compartilhamento social, contagem social e login social. Você pode permitir que os usuários façam login com suas contas sociais, incluindo GitHub, usando o plugin de mídia social WordPress.
Leia esta documentação para aprender o processo de integração do WordPress GitHub com o plugin WP Social.
Primeiros passos com integração WordPress GitHub #
Para permitir que seus visitantes façam login com suas contas GitHub, primeiro você deve criar um aplicativo GitHub. O guia a seguir irá ajudá-lo no processo de criação do aplicativo GitHub. Depois de criar seu aplicativo GitHub, vá para “Configurações” e configure o “ID do aplicativo” e o “Segredo do aplicativo” de acordo com seu aplicativo GitHub. Vamos aprender…
Criar aplicativo Github #
- Faça login no seu Conta Github.
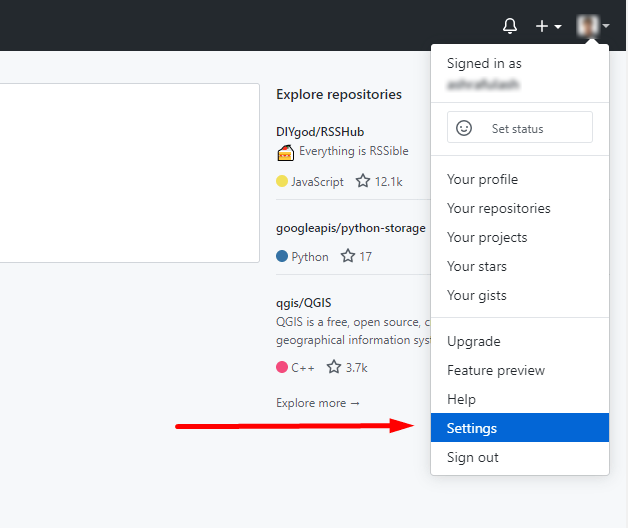
- Clique na foto do seu perfil no canto superior direito.
- Clique Configurações.

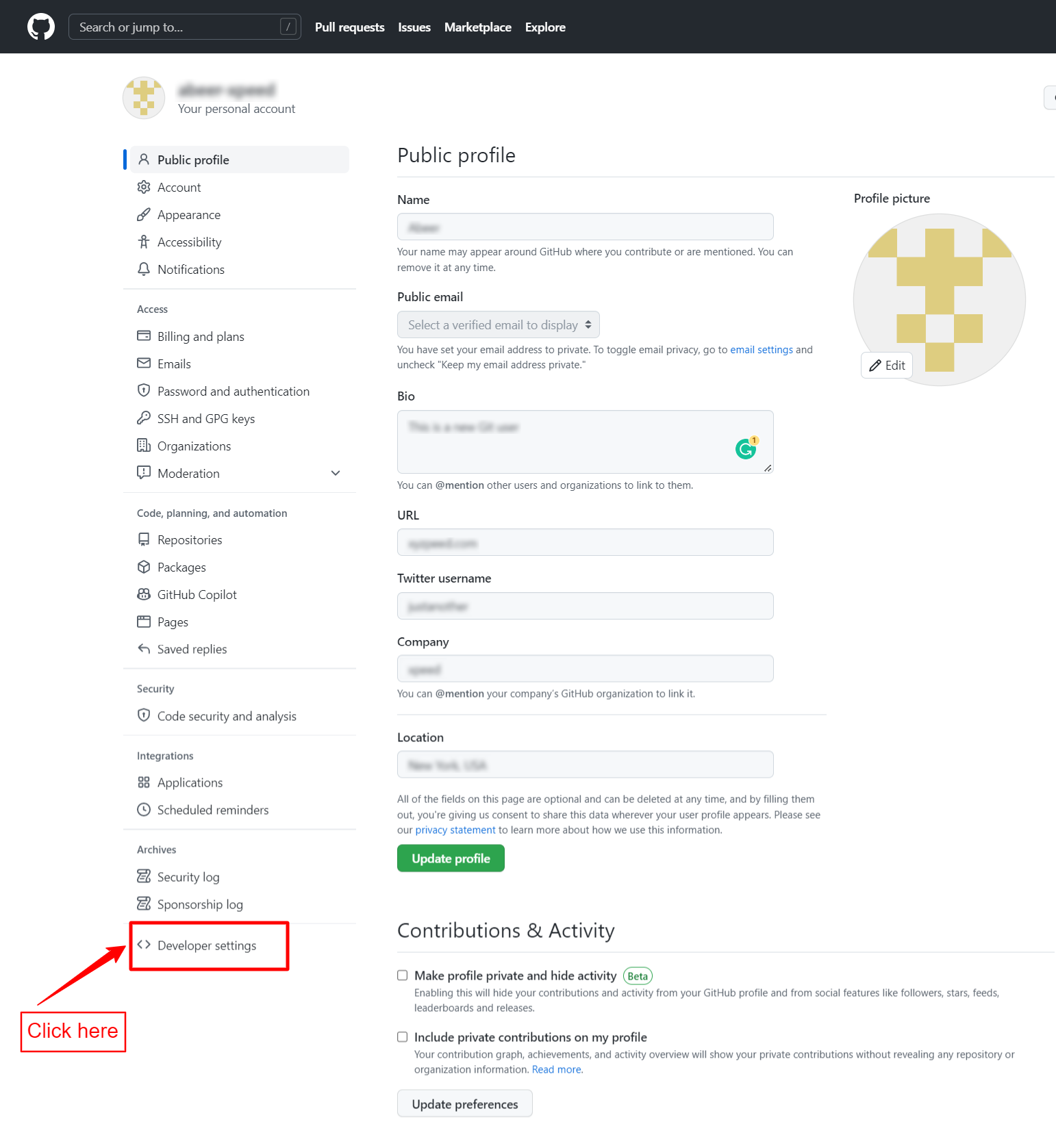
- No lado esquerdo Barra Lateral na página Configurações, clique em Configurações do desenvolvedor.

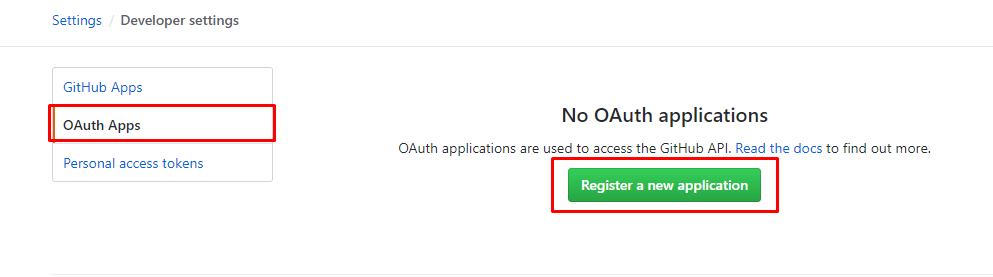
- Clique no Aplicativos OAuth botão.
- Clique em Registrar um novo aplicativo.
- Aqui você pode precisar inserir sua senha do GitHub.
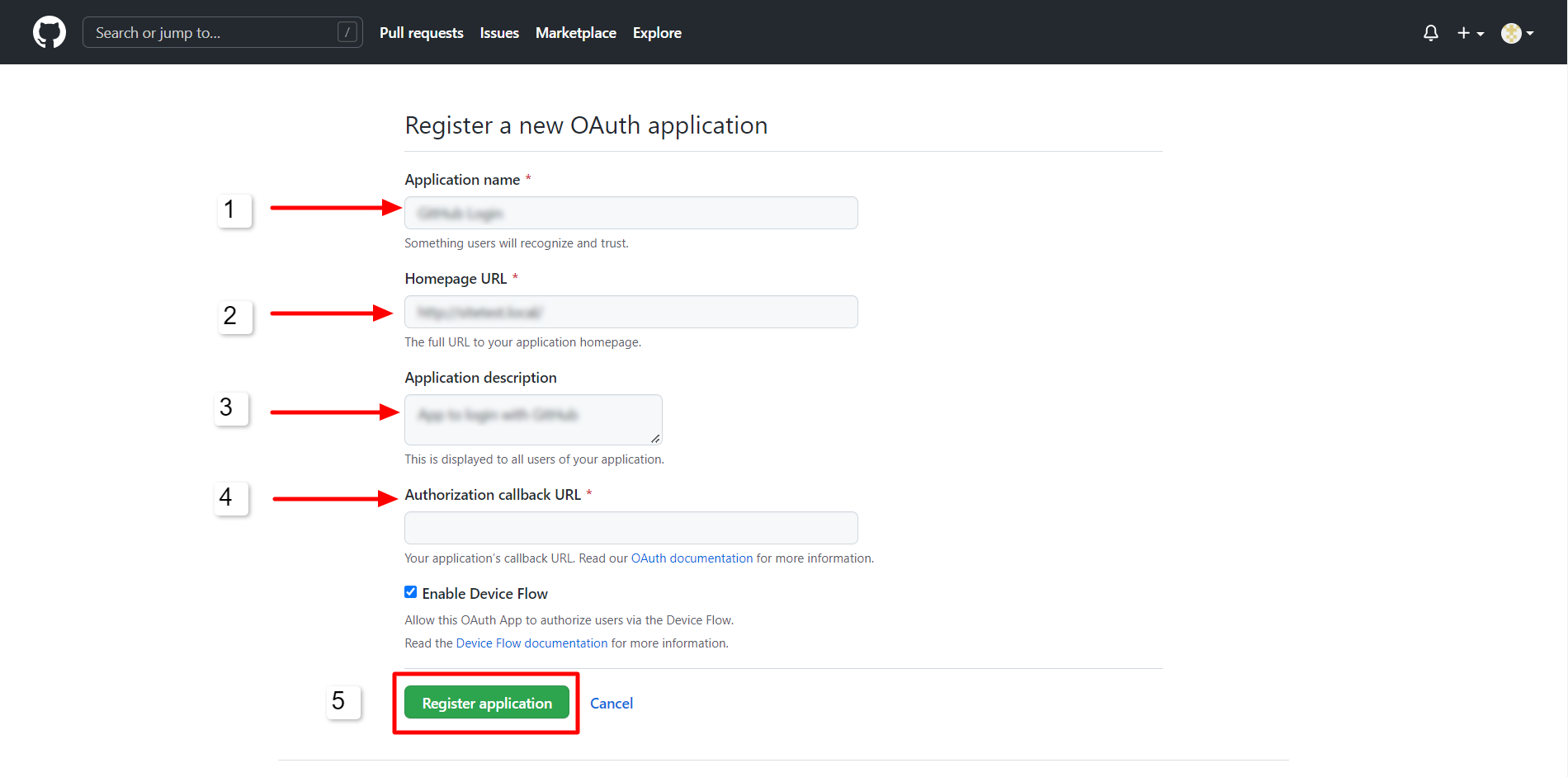
- Você terminará na página de registro.

- Digite um Nome da Aplicação para seu aplicativo GitHub.
- No campo URL da página inicial, insira o URL do seu site. Por exemplo, www.example.com
- Opcionalmente, na caixa de descrição, você deve fornecer uma descrição razoável.
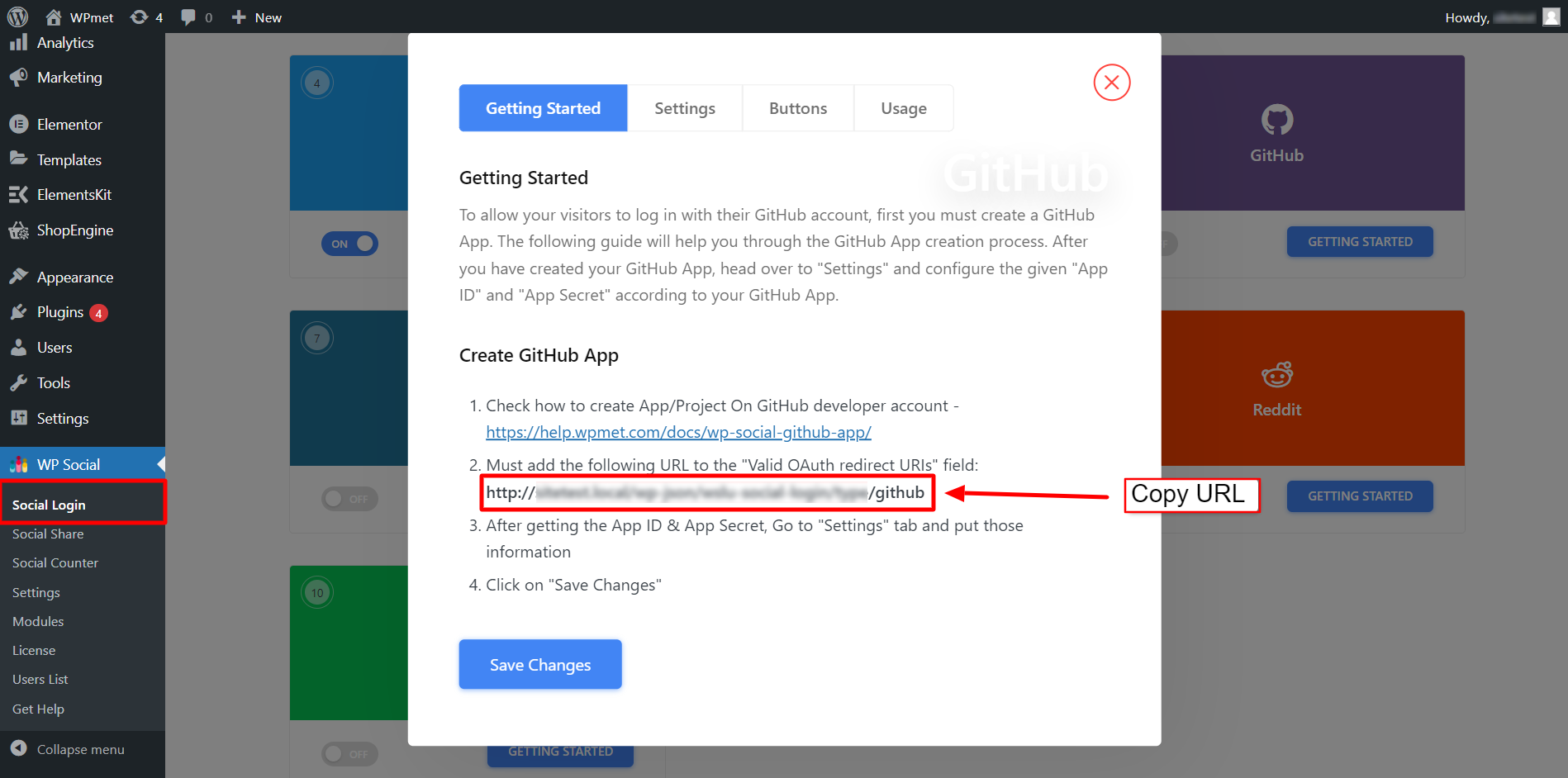
- Em seguida, vá para o plugin social WP para encontrar o URL de retorno de chamada.

Você encontrará os URLs de redirecionamento autorizados de WP Social Plugar.
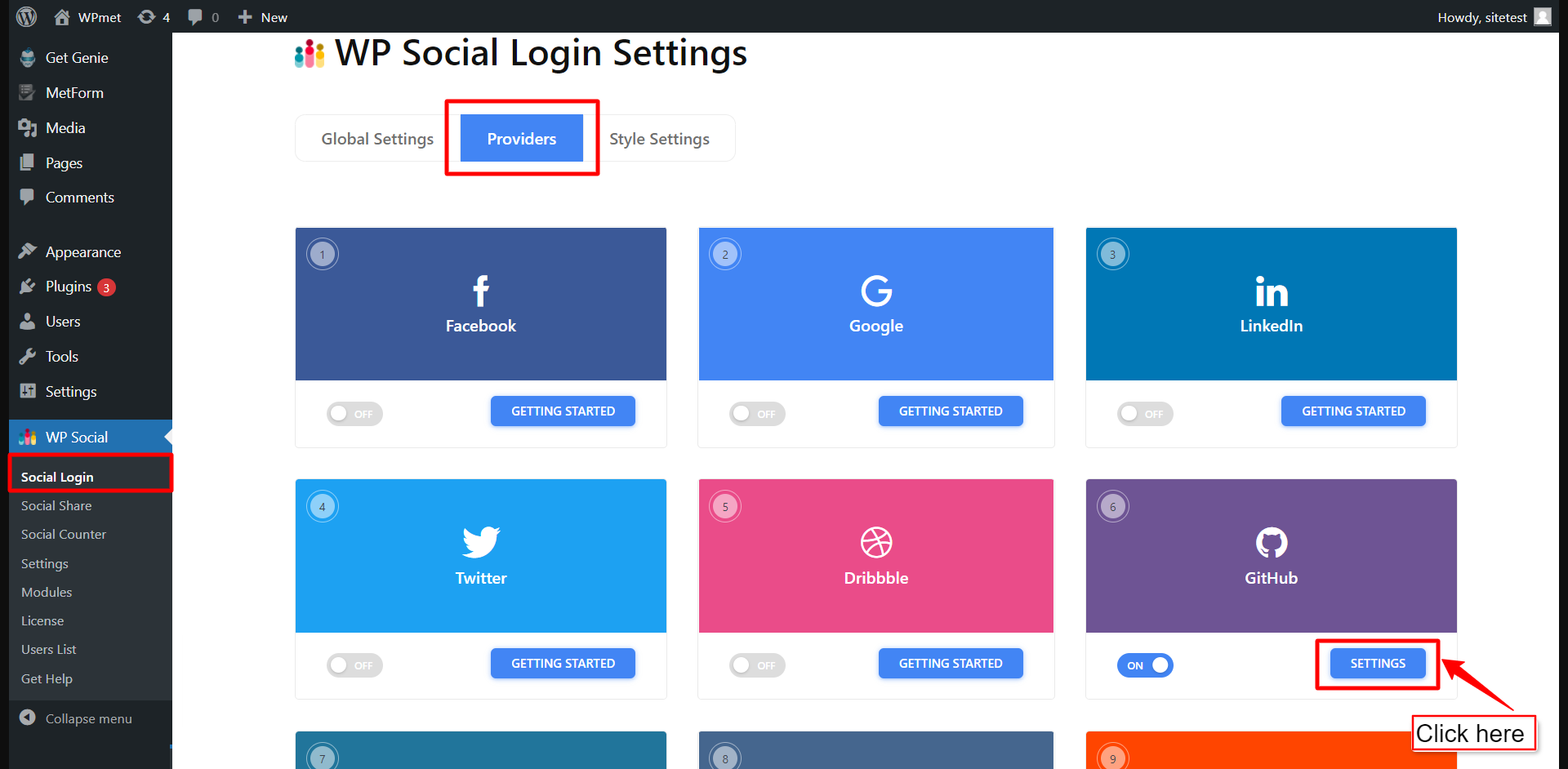
- Navegar para WP Social > Login Social > Provedores do seu painel do WordPress.
- Abra as configurações do GitHub.
- Clique no Começando botão no login do GitHub.
- Copie o “URL de redirecionamento OAuth válido“.

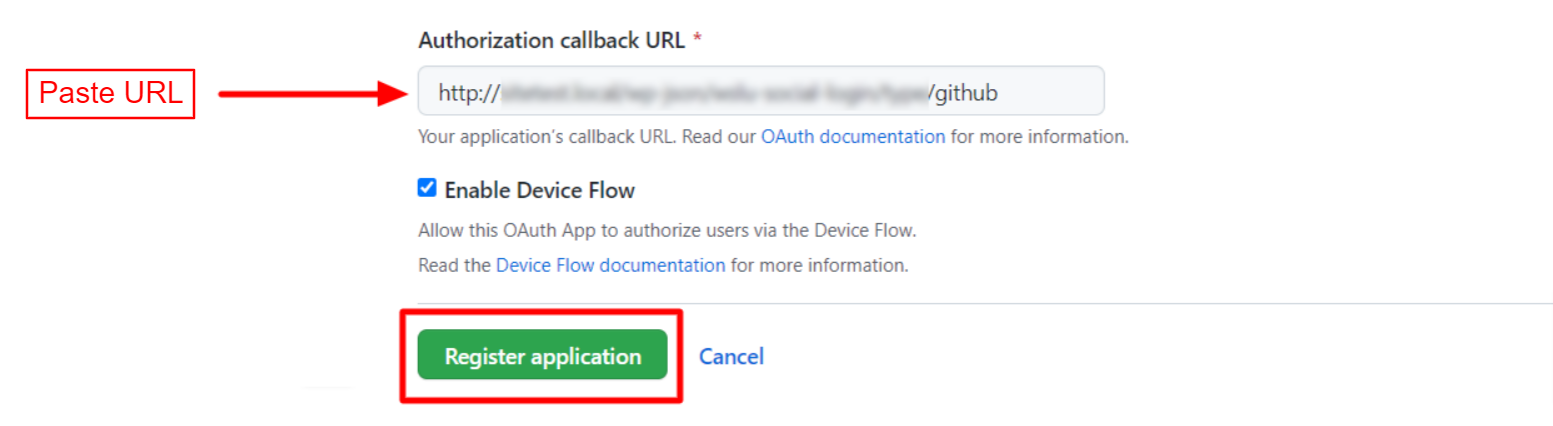
- Agora volte para o seu Registro do aplicativo OAuth página.
- Cole o URL de redirecionamento no URL de retorno de chamada de autorização campo.
- Clique no Registrar aplicativo botão para concluir o registro.

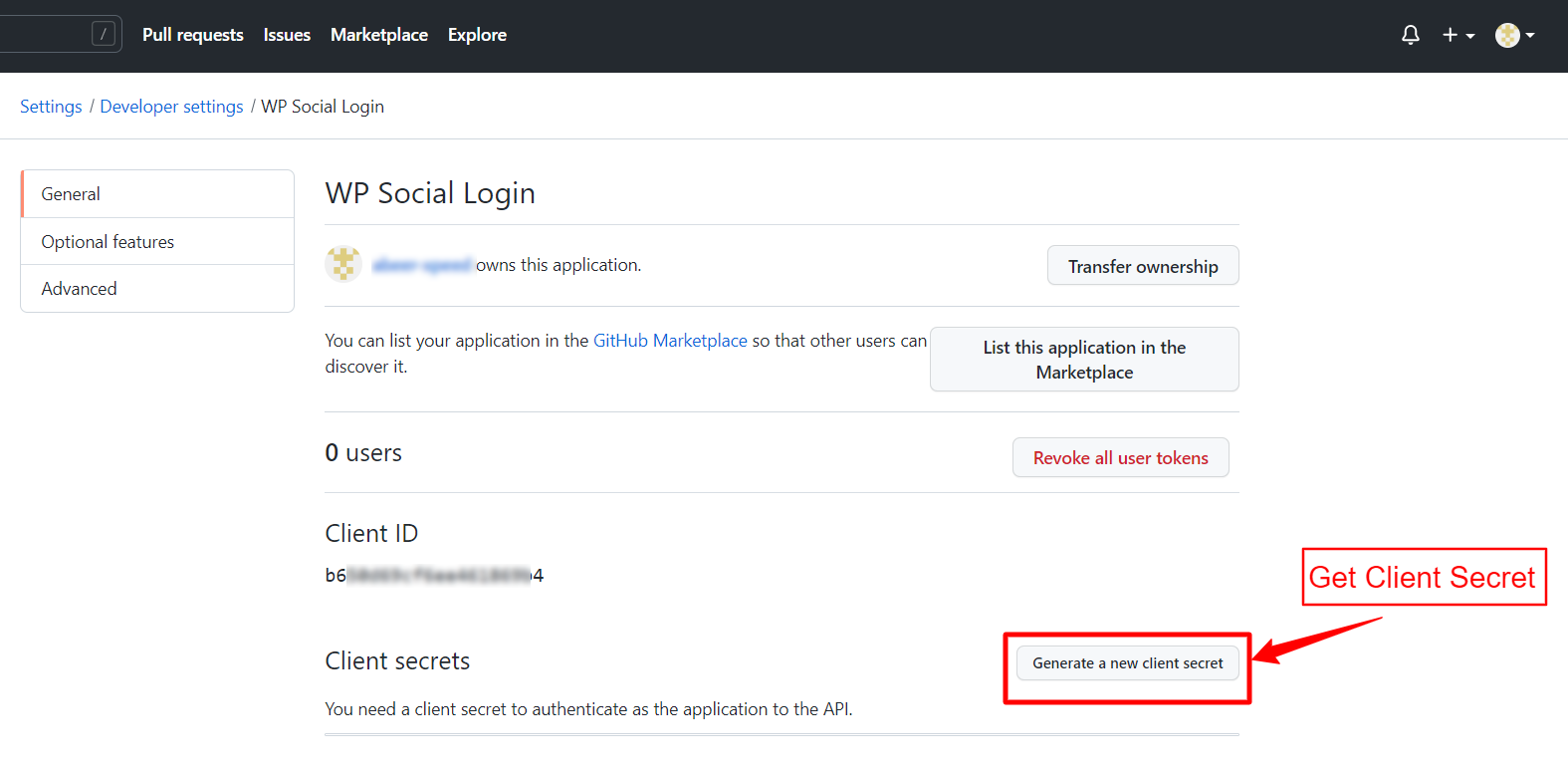
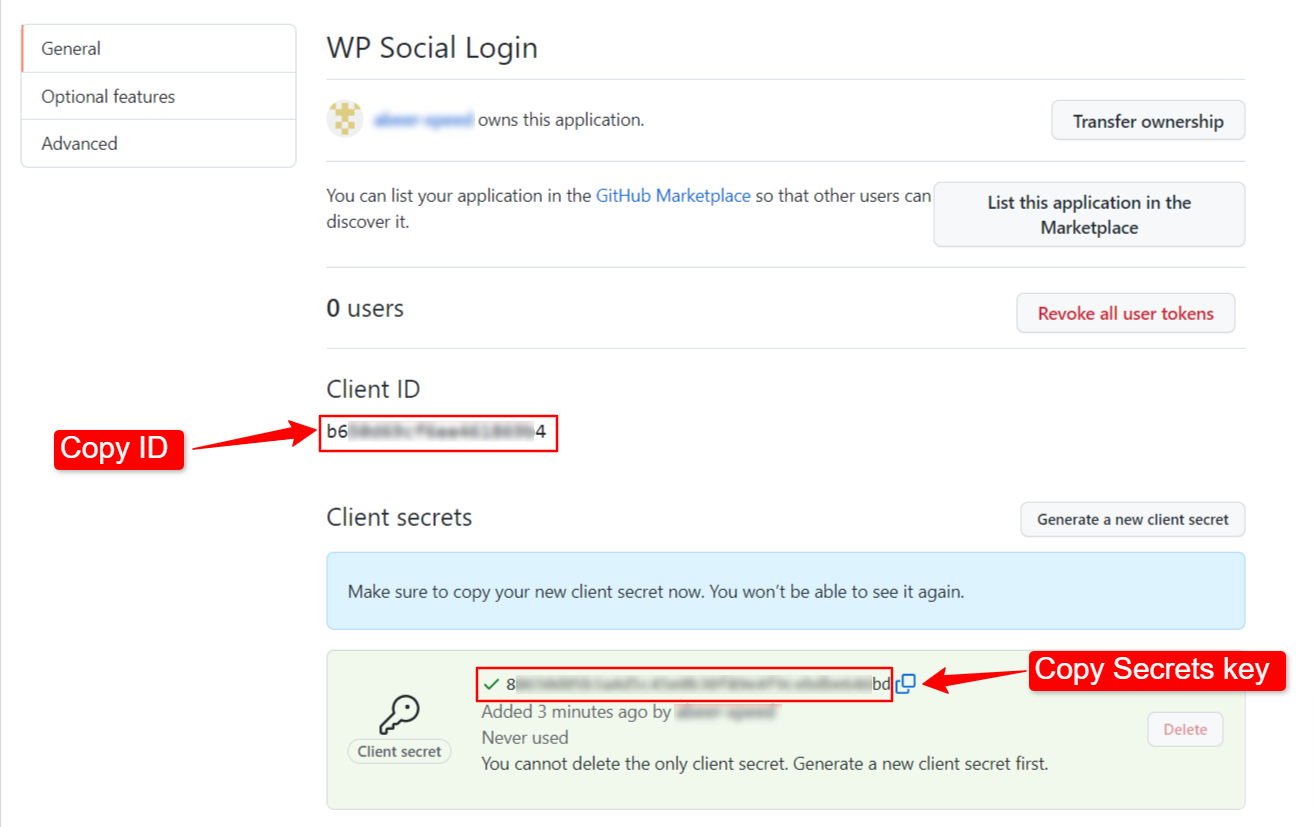
Uma vez registrado, você pode encontrar o ID do cliente e a chave secreta do cliente na página que será carregada a seguir. Para obter a chave secreta do cliente, clique no botão Gerar um novo segredo do cliente botão. Ele irá gerar a chave secreta do cliente.

Agora copie o ID do Cliente e Segredos do cliente chave e prossiga para a próxima etapa da integração do WordPress GitHub.

Configure o WP Social para integração com GitHub #
Após a criação bem-sucedida do aplicativo GitHub, a próxima etapa é adicionar um GitHub de configuração com credenciais (ID do APP e chave secreta do APP) ao seu site. Para isso, primeiro faça login no seu site WordPress e, em seguida,
- Navegar para WP Social > Login Social do seu painel.
- Mude para o Provedores aba.
- Clique para Configurações no GitHub.

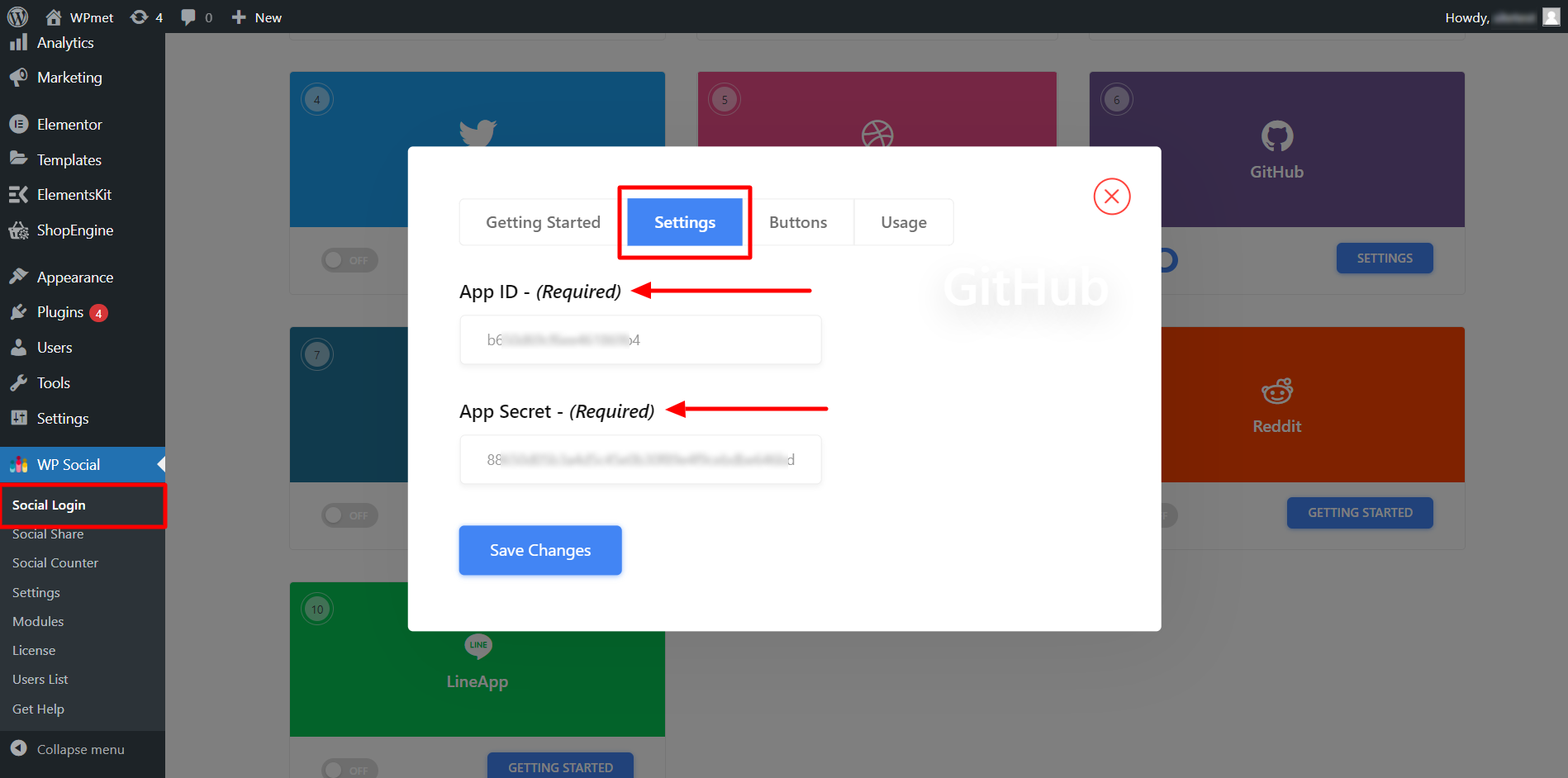
- No pop-up, vá para o Configurações aba.
- Introduzir o ID do aplicativo no campo obrigatório.
- Introduzir o Segredo do aplicativo no campo obrigatório.
- Em seguida, clique no Salvar alterações botão.

Adicionar rótulo do botão de login #
Você pode personalizar o rótulo do botão Login do GitHub. Para adicionar/alterar o rótulo do botão,
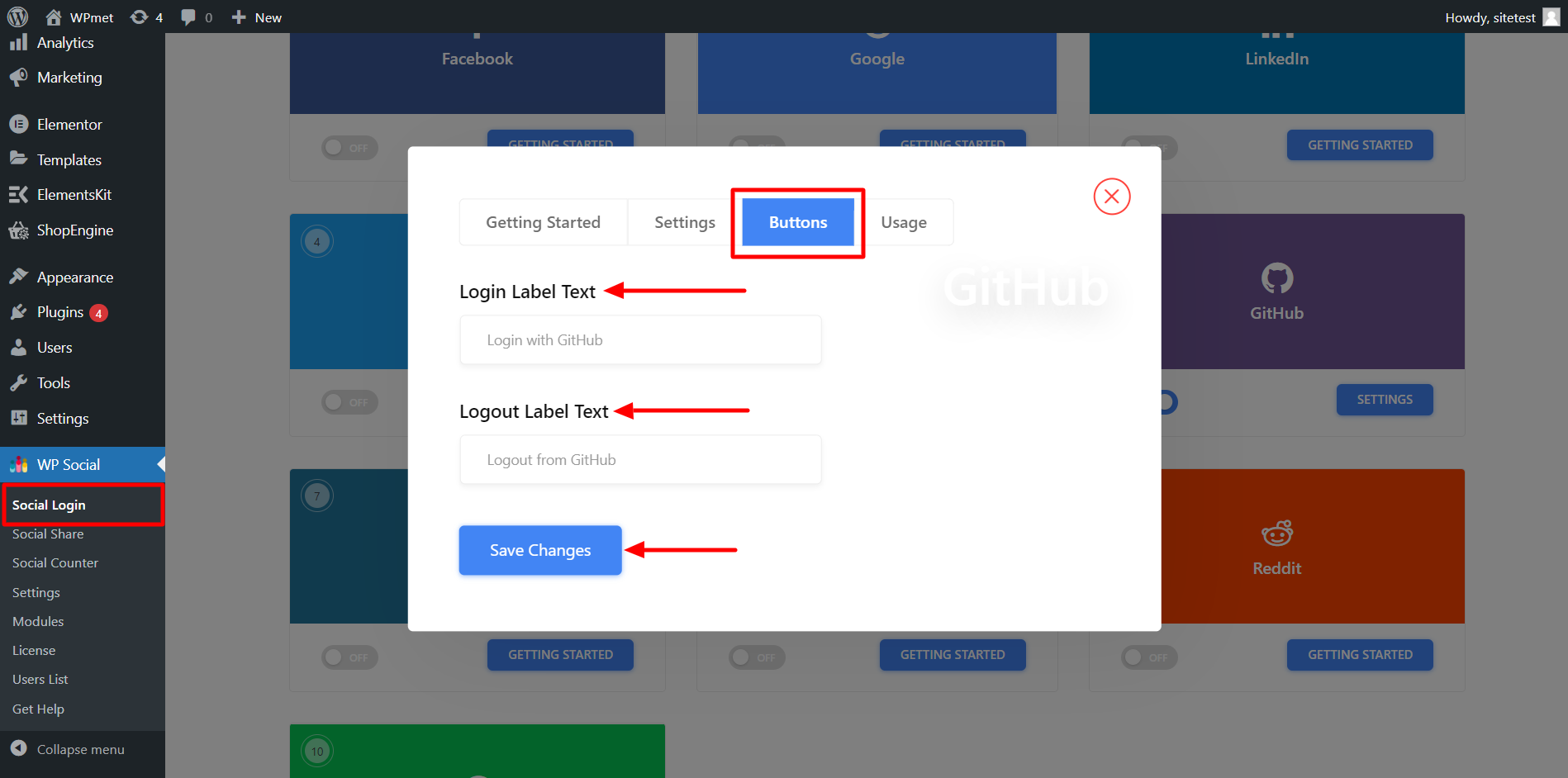
- Mova-se para o Botões aba.
- Digitar Texto do rótulo de login.
- Digitar Texto da etiqueta de logout.
- Então Salvar alterações.

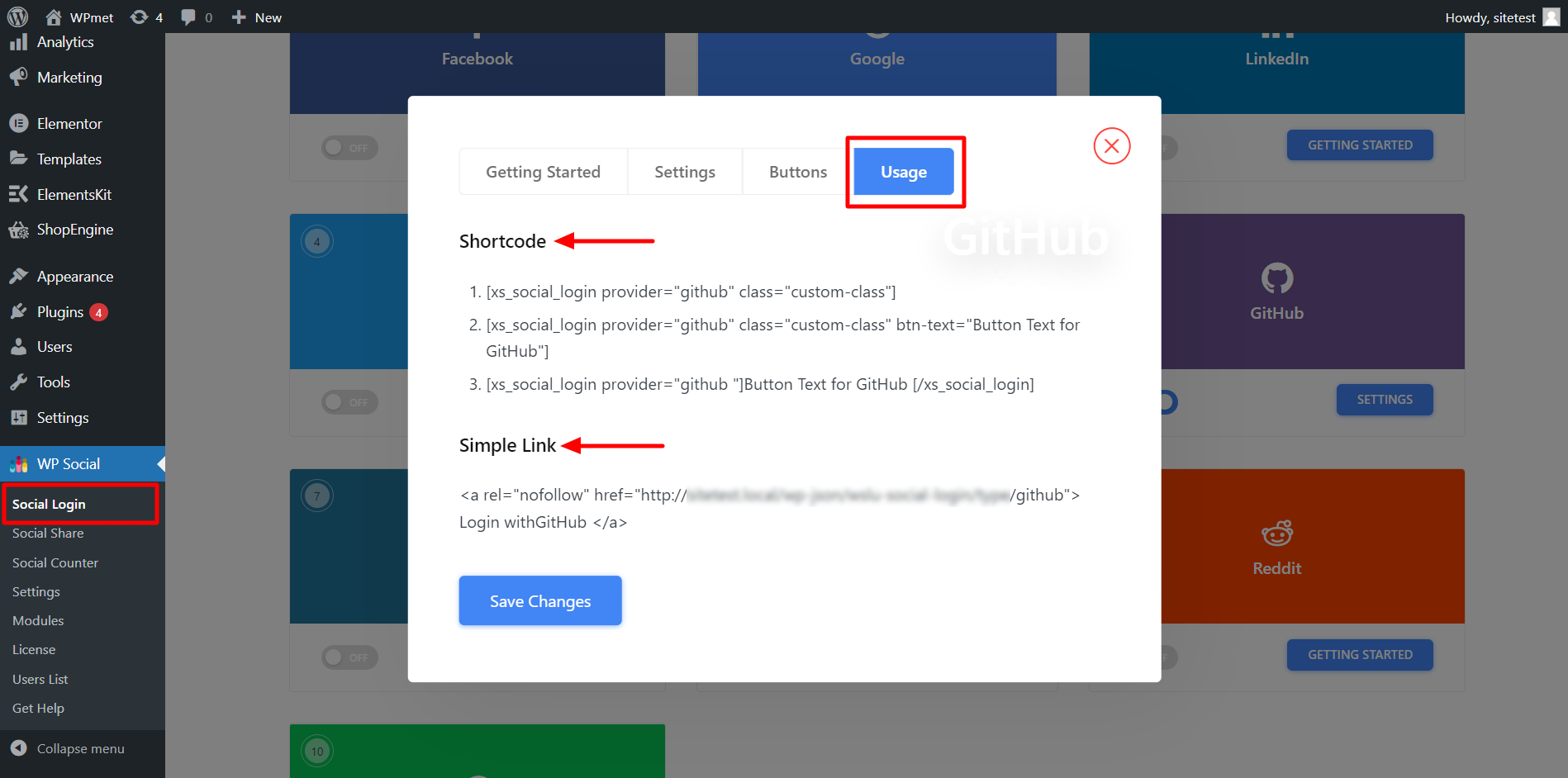
Encontre códigos de acesso e links simples #
Você pode usar Códigos de acesso para adicionar o login do GitHub em qualquer página. Você pode encontrar os códigos de acesso no Uso aba. Leia a documentação de Uso de códigos de acesso sociais WP para aprender como usar esses códigos de acesso.
Você também encontra um Link Simples para o botão Login do GitHub.

Finalmente, o processo de integração do login social do LinkedIn para WordPress está concluído. Agora você pode adicionar um botão de login do LinkedIn ao seu site e permitir que o usuário faça login no site usando sua conta do LinkedIn.