Se você administra uma loja WooCommerce, sabe o quão importante é dar aos seus clientes uma experiência de checkout tranquila. Seus objetivos gerais de negócios ou vendas dependem moderadamente da experiência de compra que pode ser aprimorada pela integração de uma página de checkout pop-up no WooCommerce.
Porque o checkout pop-up responsivo do WooCommerce permite que os clientes façam pedidos instantaneamente sem redirecionar para várias páginas, tornando o processo de checkout rápido e fácil.
Neste guia, iremos esclarecê-lo com o fácil etapas para criar um checkout pop-up WooCommerce para aumentar a experiência e a satisfação do usuário.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
O que é uma página de checkout pop-up do WooCommerce?
É um instante janela de pop-up que permite que seu os clientes concluem suas compras sem visitar a página de checkout. O objetivo de adicionar esse sistema de checkout é redefinir o processo de checkout, o que ajuda a reduzir a taxa de abandono de carrinho e aumentar as conversões.
Vantagens de usar uma página de checkout pop-up WooCommerce
Utilizar o recurso de checkout pop-up do WooCommerce oferece várias oportunidades de negócios, incluindo atingir facilmente objetivos e sucesso de negócios. Ainda assim, os donos de lojas levam esse recurso de ânimo leve.
É por isso que aqui reuniremos todos os benefícios que uma página de checkout pop-up oferece. Vamos ver por que você deve considerar usar um recurso de checkout pop-up em seu site:
- It provides better WooCommerce checkout experience e encurta o processo eliminando a necessidade de visitar a página de checkout para concluir o pedido.
- Um checkout pop-up instantâneo do WooCommerce deixa um impacto significativo em minimizando a taxa de abandono do carrinho.
- Um checkout pop-up aumenta as chances de conversões de clientes.
- Este carrinho pop-up WooCommerce aumenta as vendas e o lucro do negócio.
- Isso torna sua loja pareça mais profissional para seus visitantes.
- A responsive popup checkout economiza tempo e esforço dos clientes ao fazer um pedido.
- Ele acolhe e incentiva seu público-alvo a se tornar clientes regulares, oferecendo uma experiência de compra perfeita.
✅ Ler como personalizar a página de checkout do WooCommerce no Elementor e Gutenberg.
Como criar uma página de checkout pop-up no WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Portanto, aqui demonstraremos o guia completo usando um recurso que vale a pena Construtor de páginas WooCommerce chamado ShopEngine. Com seus mais de 20 módulos e mais de 70 widgets, você pode adicionar quaisquer recursos do WooCommerce ao seu site. Além disso, seus mais de 50 modelos integrados e interface de arrastar e soltar tornam a criação de sites ainda mais viável e rápida.

No entanto, você precisa instalar plugins adicionais para utilizar esta solução WooCommerce para adicionar uma página de checkout pop-up. Aqui estão os plugins que você precisa instalar e ativar primeiro:
- WooCommerce (Livre)
- Elementor (Livre)
Etapa 1: instale um criador de checkout pop-up do WooCommerce.
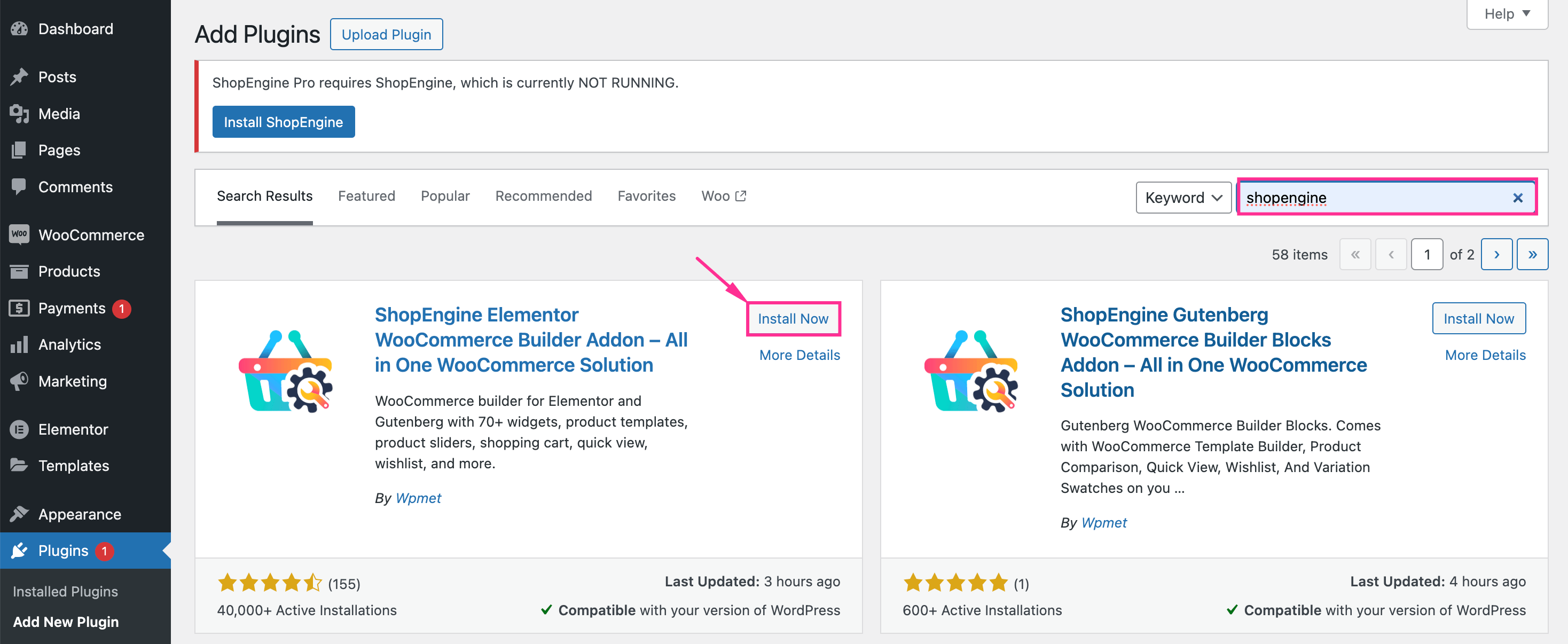
Após instalar a versão gratuita do Elementor e do WooCommerce, navegue até Plug-ins >> Adicionar novo plug-in. Então, procure por ShopEngine na barra de pesquisa. Então, pressione “Instalar agora” button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
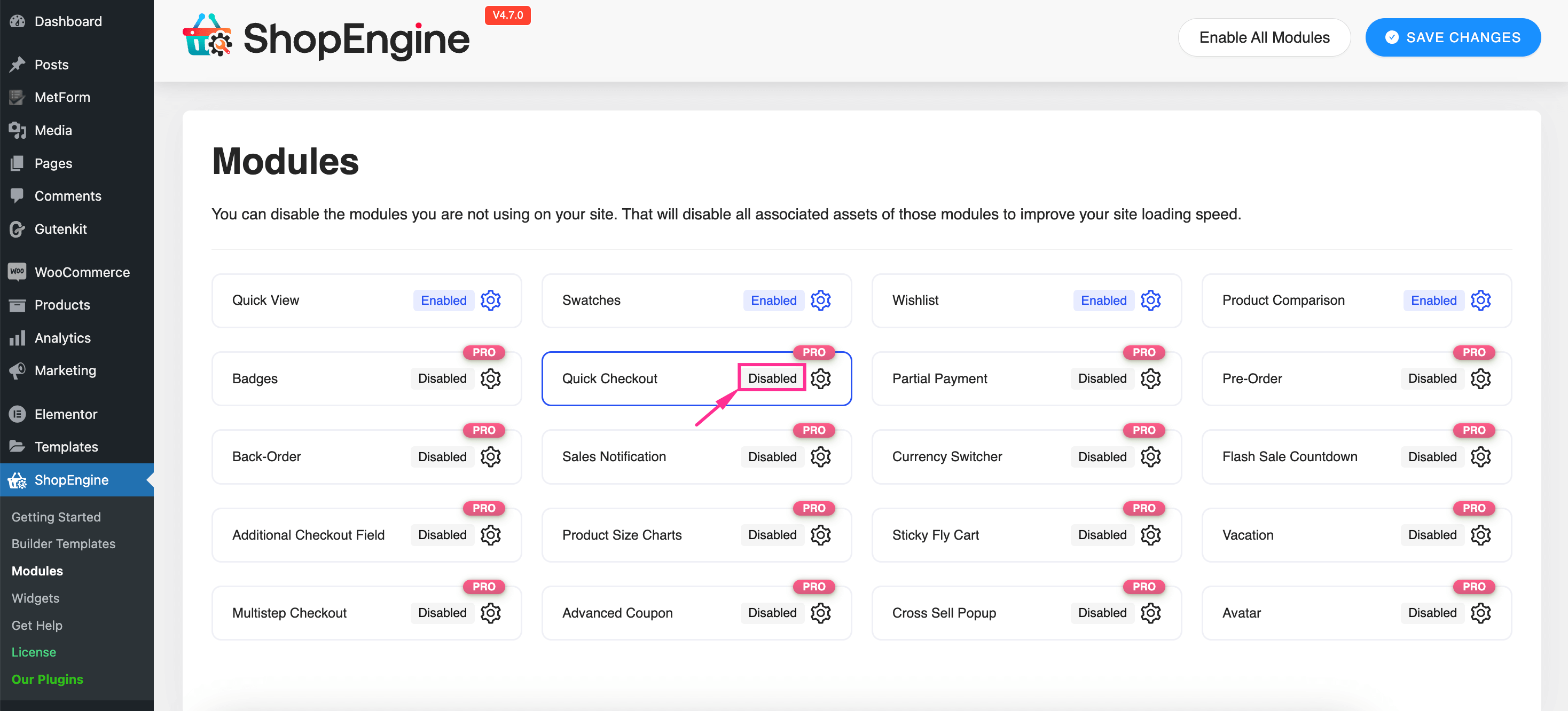
Em seguida, você precisa habilitar o módulo “Quick Checkout” para aproveitar o recurso de checkout pop-up. Visite ShopEngine >> Módulos e clique em “Checkout rápido” módulo.

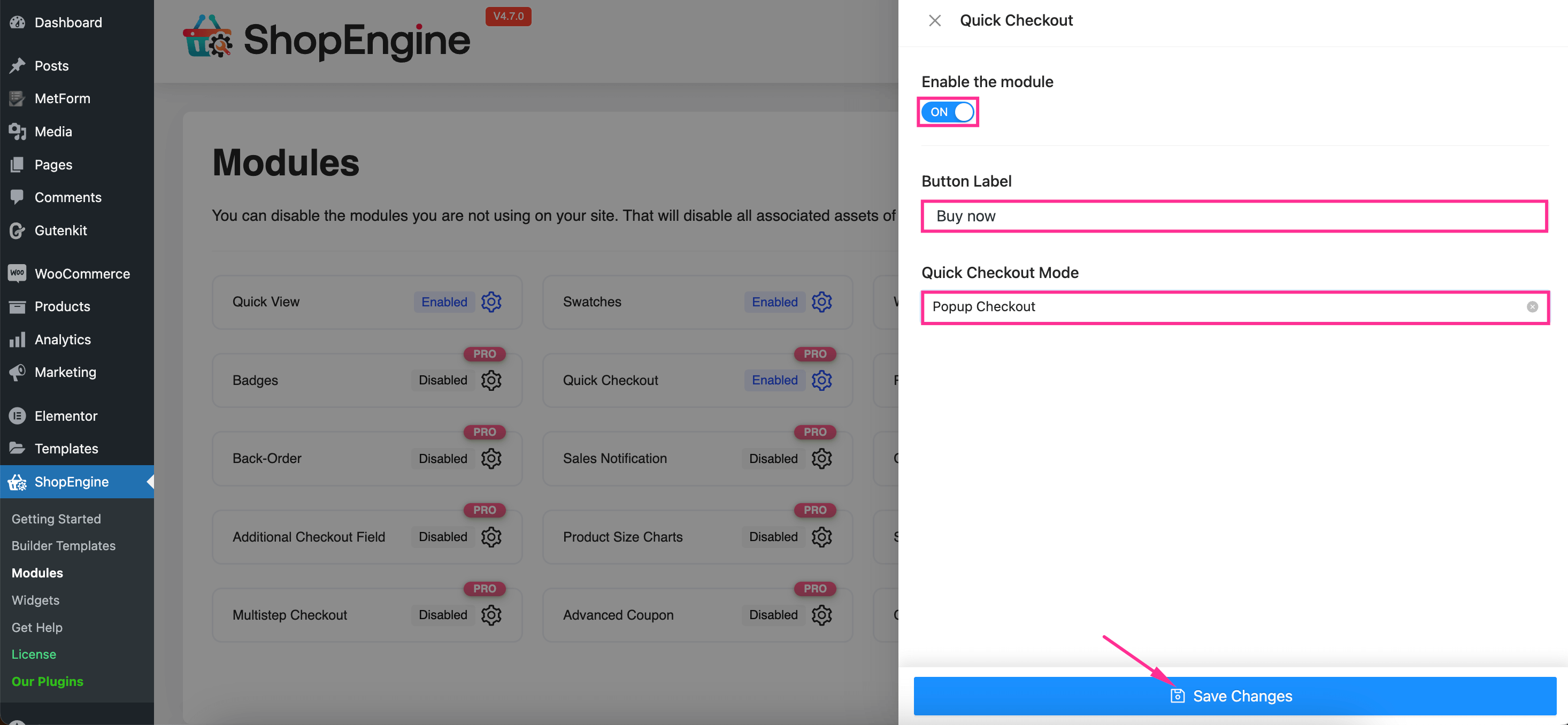
Uma aba deslizará aberta do lado direito. Nessa aba, você encontrará um botão de alternância. Ative esta alternância botão para habilitar o módulo Quick Checkout. Então, insira a informação para os seguintes campos:
- Etiqueta do botão: Fill this field with WooCommerce checkout button text.
- Modo de checkout rápido: Select the Popup Checkout option for this WooCommerce quick checkout field.
Após preencher todos esses campos, clique em “Salvar alterações” botão.

Etapa 3: crie um modelo de checkout pop-up.
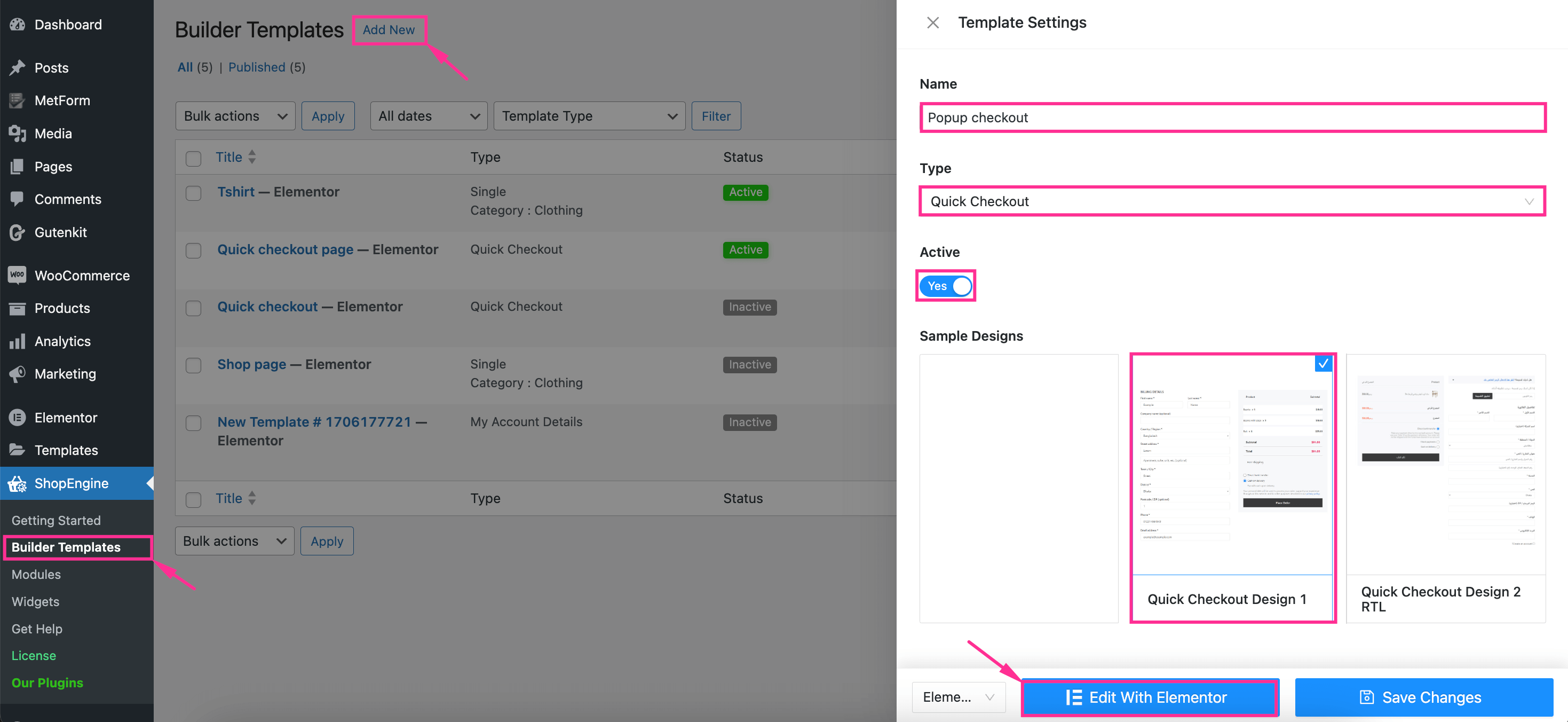
Na terceira etapa, você precisa configurar um modelo navegando até ShopEngine >> Modelos de construtor. Então, clique em “Adicionar novo” botão que abrirá uma aba no lado direito.
Aqui, você precisa insira as seguintes informações para concluir as configurações do modelo de checkout pop-up do WooCommerce:
- Nome: Insira um nome para o seu modelo de checkout pop-up do WooCommerce.
- Tipo: Selecione Checkout rápido para este campo.
- Ativo: Ative este botão de alternância.
- Projetos de amostra: Select a pre-built popup checkout design from the Sample Designs.
Agora pressione o botão “Editar com Elementor” botão para personalizar esta página de checkout pop-up do WooCommerce.

Etapa 4: personalize a página de checkout pop-up do WooCommerce.
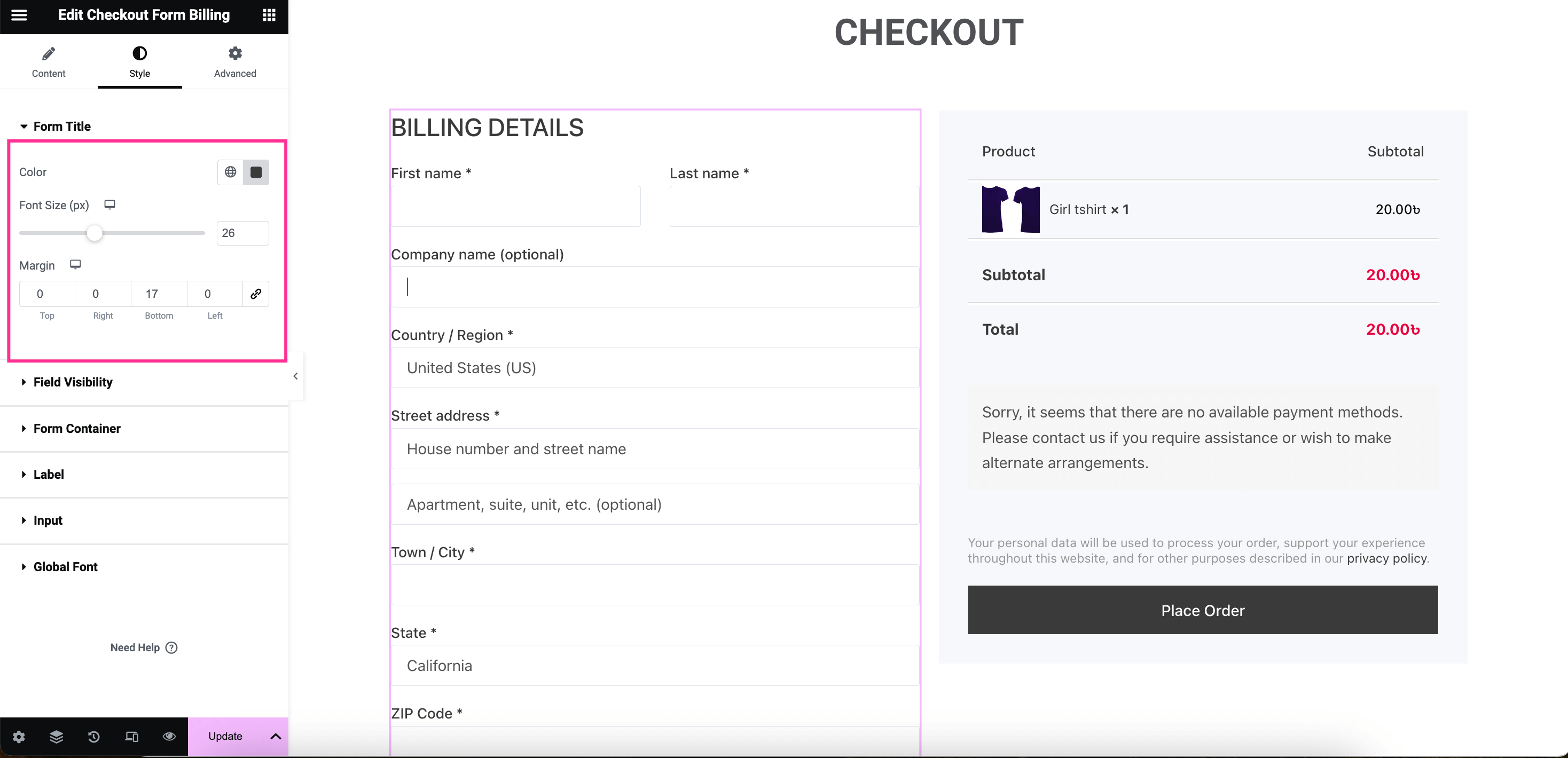
Este último passo é sobre personalizar o template de checkout popup flutuante do WooCommerce. Para criar um template de checkout popup personalizado do WooCommerce, pressione os campos e visite a aba “Estilo”. Then, expand the WooCommerce popup checkout Form Title to personalizar cor, tamanho da fonte e margem.

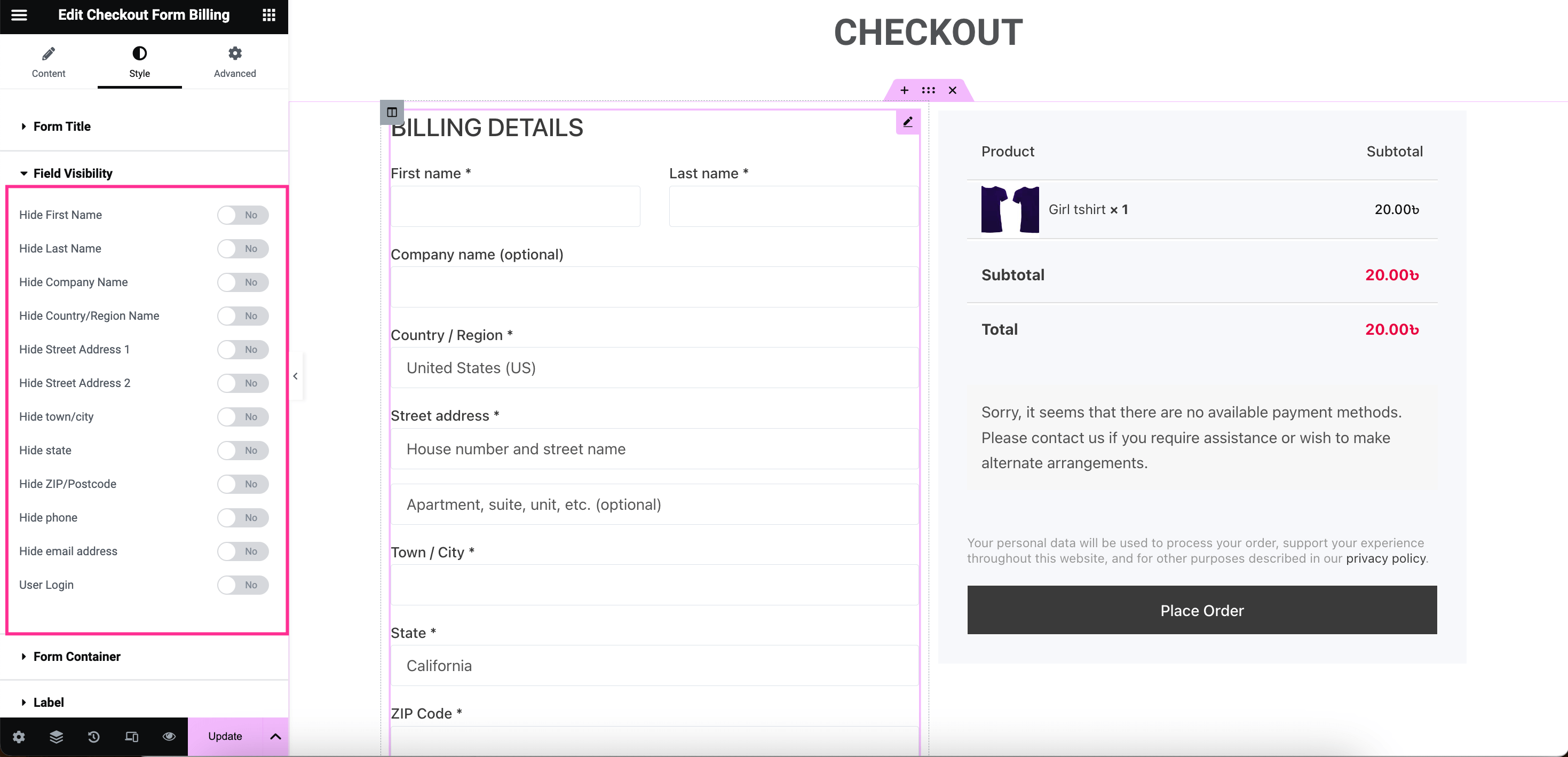
Depois disso, abrir a visibilidade do campo aba. Aqui você encontrará opções para ocultar todos os campos usados no seu pop-up de checkout rápido do WooCommerce.
Para ocultar esses campos, ative o botão de alternância do Primeiro Nome, Sobrenome, nome da empresa, Nome do país, Endereço da rua 1, Endereço da rua 2, cidade/cidade, Estado, CEP/Código postal, Telefone, Endereço de email, e Login do usuário.

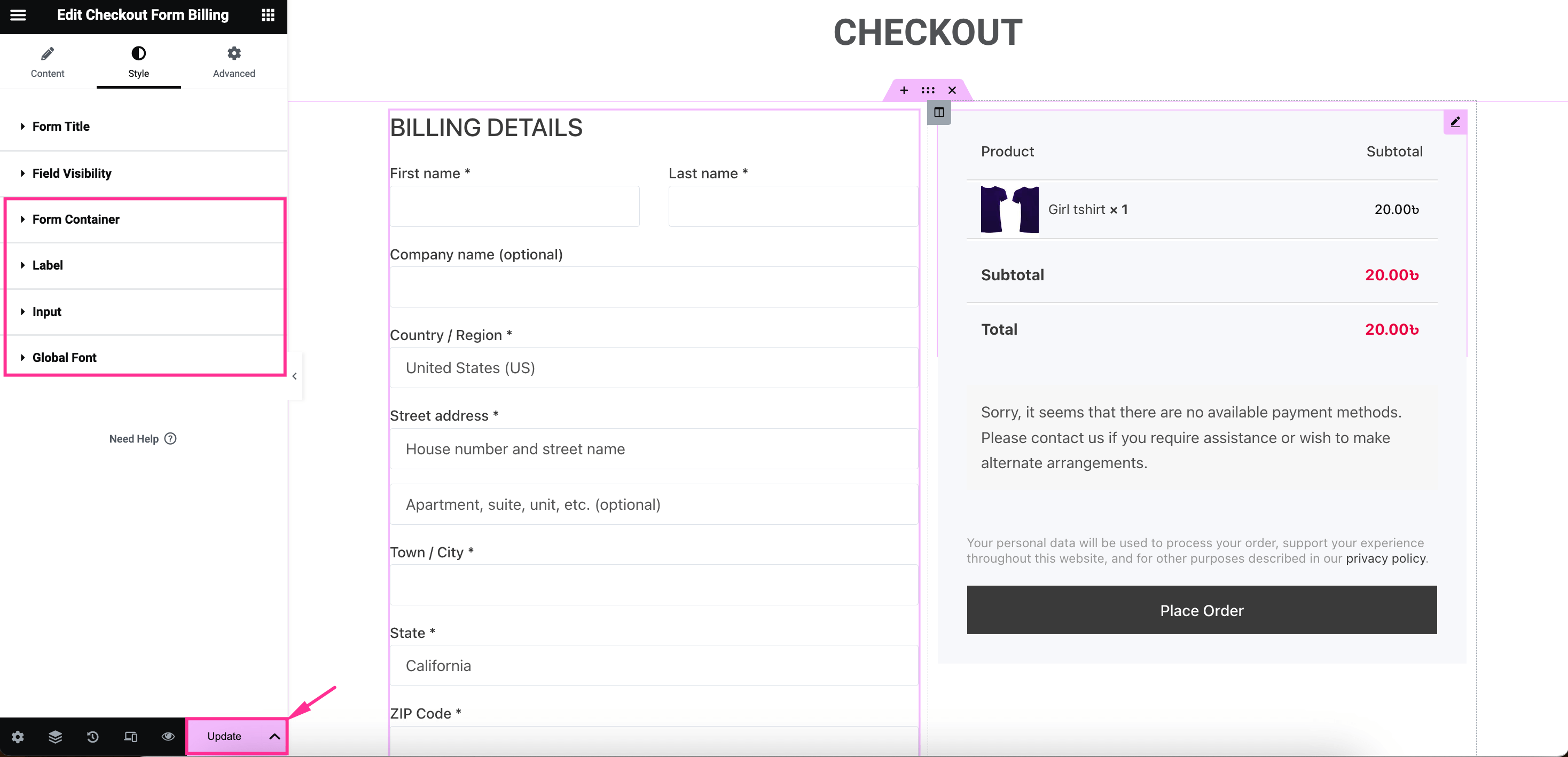
Você também pode edite o estilo do Form Container, Rótulo, Entrada, e Fonte Global. Finalmente, após concluir a personalização do checkout pop-up do WooCommerce, clique na atualização botão para torná-lo ativo.

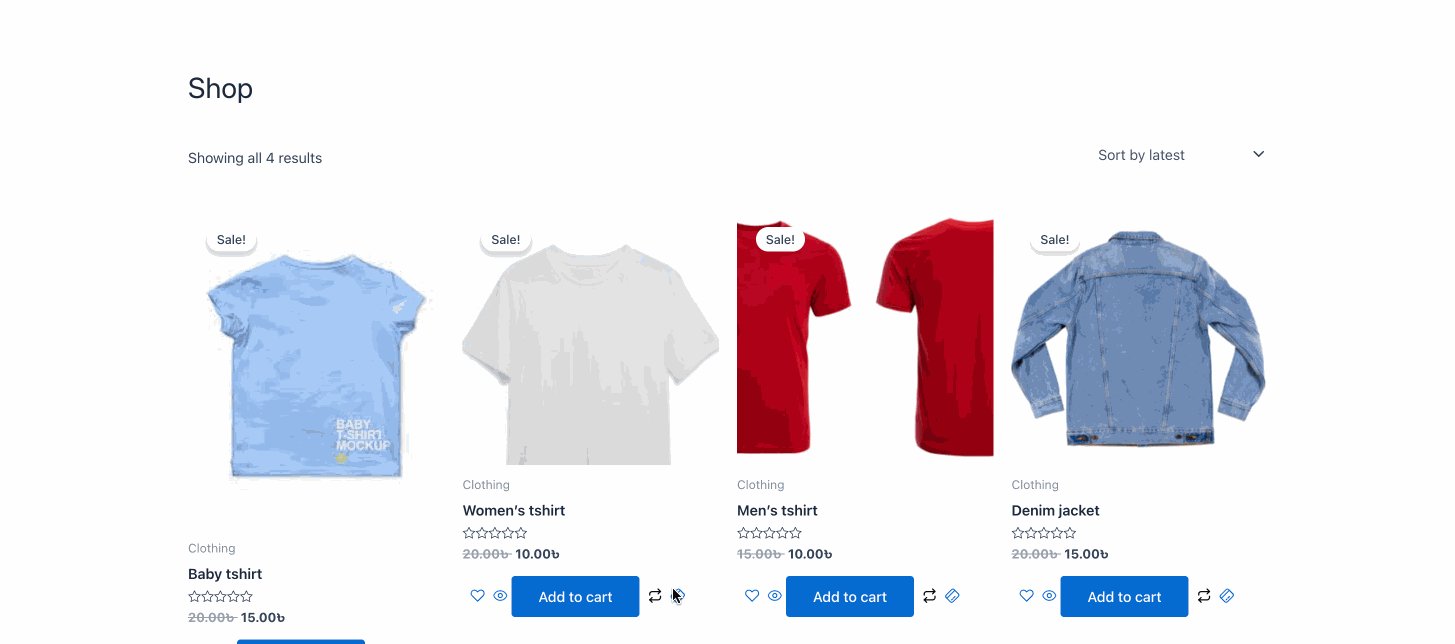
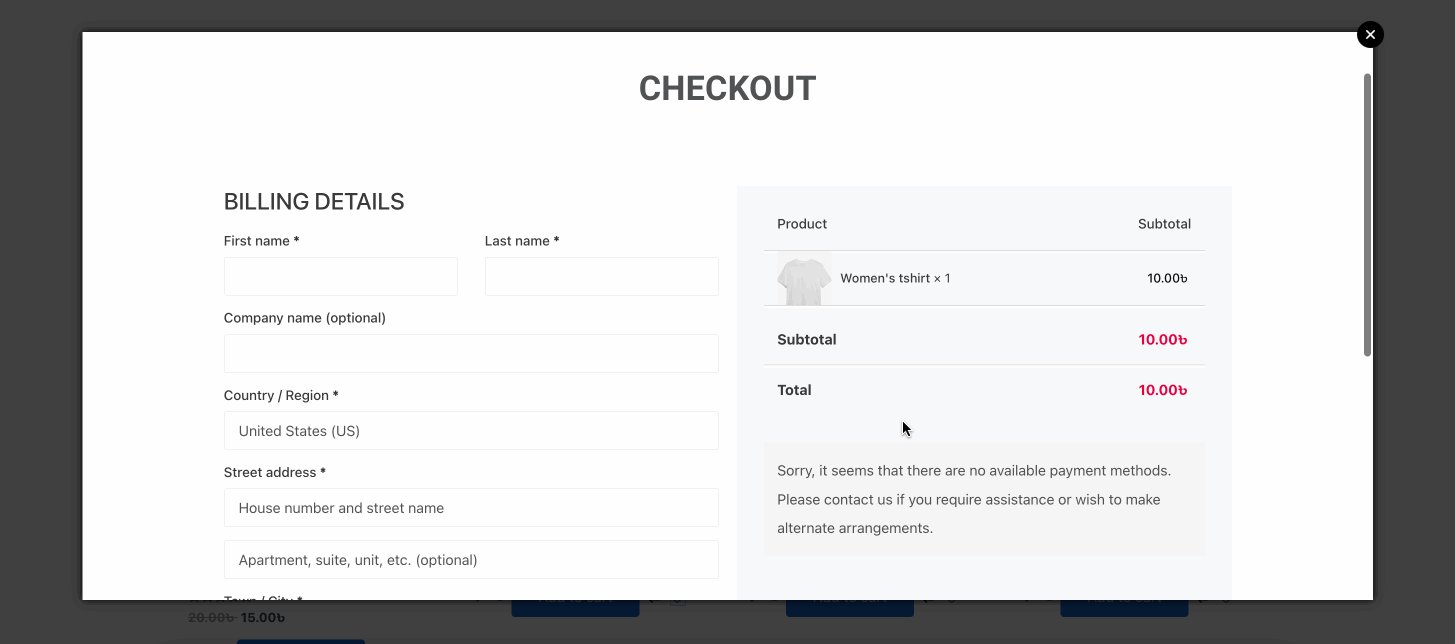
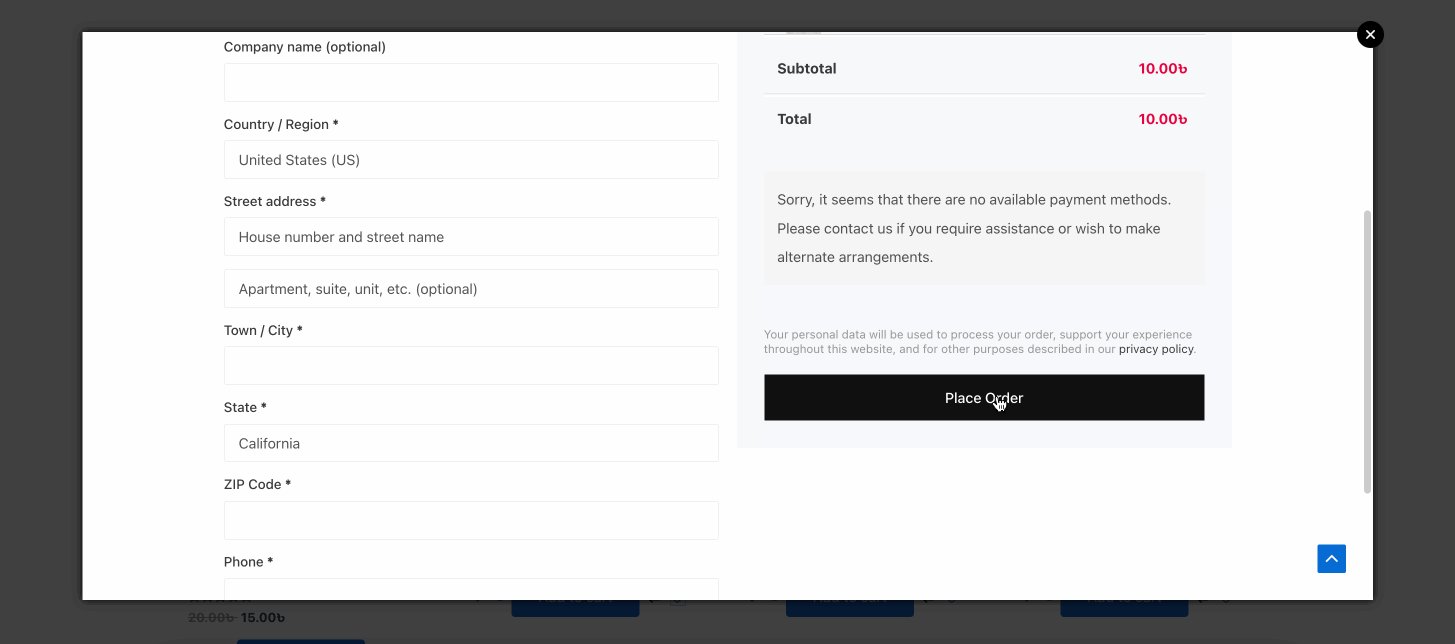
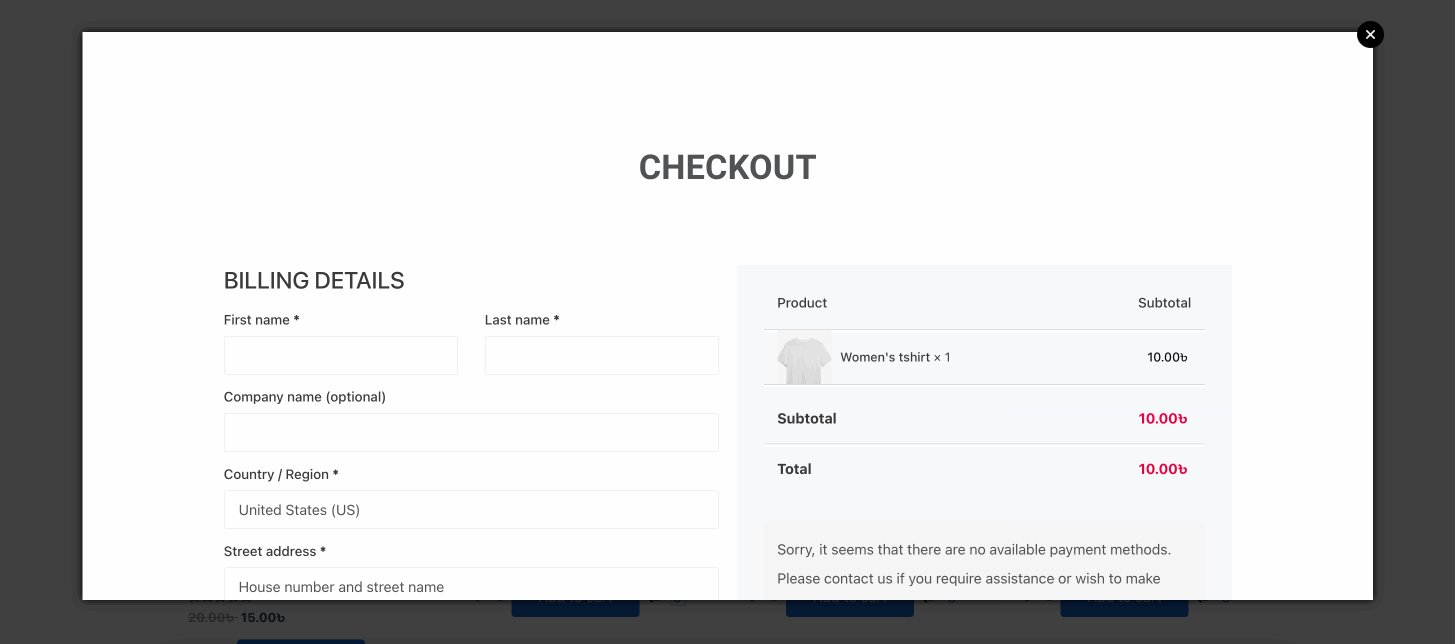
Veja como seu checkout pop-up funciona no front-end:


Comece com a página de checkout pop-up do WooCommerce!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Deixe um comentário