Você já estava navegando na internet e de repente foi recebido por um pop-up? Uma janela pop-up que aparece com sobreposição enquanto você visita uma página da web.
Às vezes, esses pop-ups podem ser super úteis, oferecendo informações úteis ou ótimas ofertas. Ou podem parecer um pouco irritantes e intrusivos.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
Para ajudar você com isso, nós o guiaremos por cada etapa da configuração de pop-ups eficazes adaptados aos objetivos do seu site. Ao final deste guia, você terá a maneira mais fácil de criar pop-ups que não apenas atraem atenção, mas também melhoram a experiência do usuário.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- Plugar: Kit pop-up (free & pro)
- Tema: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- Adicionar campanha
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
Pop-ups geralmente exigem interação, como entrar ou sair de uma página, clicar em um botão para fechá-los ou preencher um formulário. Eles são projetados para se destacar do resto da página para estimular o engajamento imediato.
Quando as pessoas costumam usar pop-ups em seus sites?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- Para capturar leads ou construir uma lista de e-mail com uma assinatura.
- Promova ofertas exclusivas, descontos ou ofertas por tempo limitado.
- Anunciar novos produtos, recursos ou atualizações importantes.
- Para fornecer Avisos importantes para alertar os visitantes.
- Peça aos visitantes para crie uma conta no site.
- Para coletar feedback ou realizar pesquisas entre o público.
- Mostrar consentimento de cookies ou política de Privacidade notificação.
- Levar os usuários a registrar-se para eventos, webinars ou workshops.
Esses usos estratégicos de pop-ups ajudam a melhorar o engajamento e a conversão do usuário, mas é essencial implementá-los cuidadosamente para evitar interromper a experiência do usuário.
Como criar pop-ups do WordPress no Gutenberg
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the Editor de blocos de Gutenberg.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Aqui está o processo passo a passo para criar um pop-up do Gutenberg no editor do WordPress.
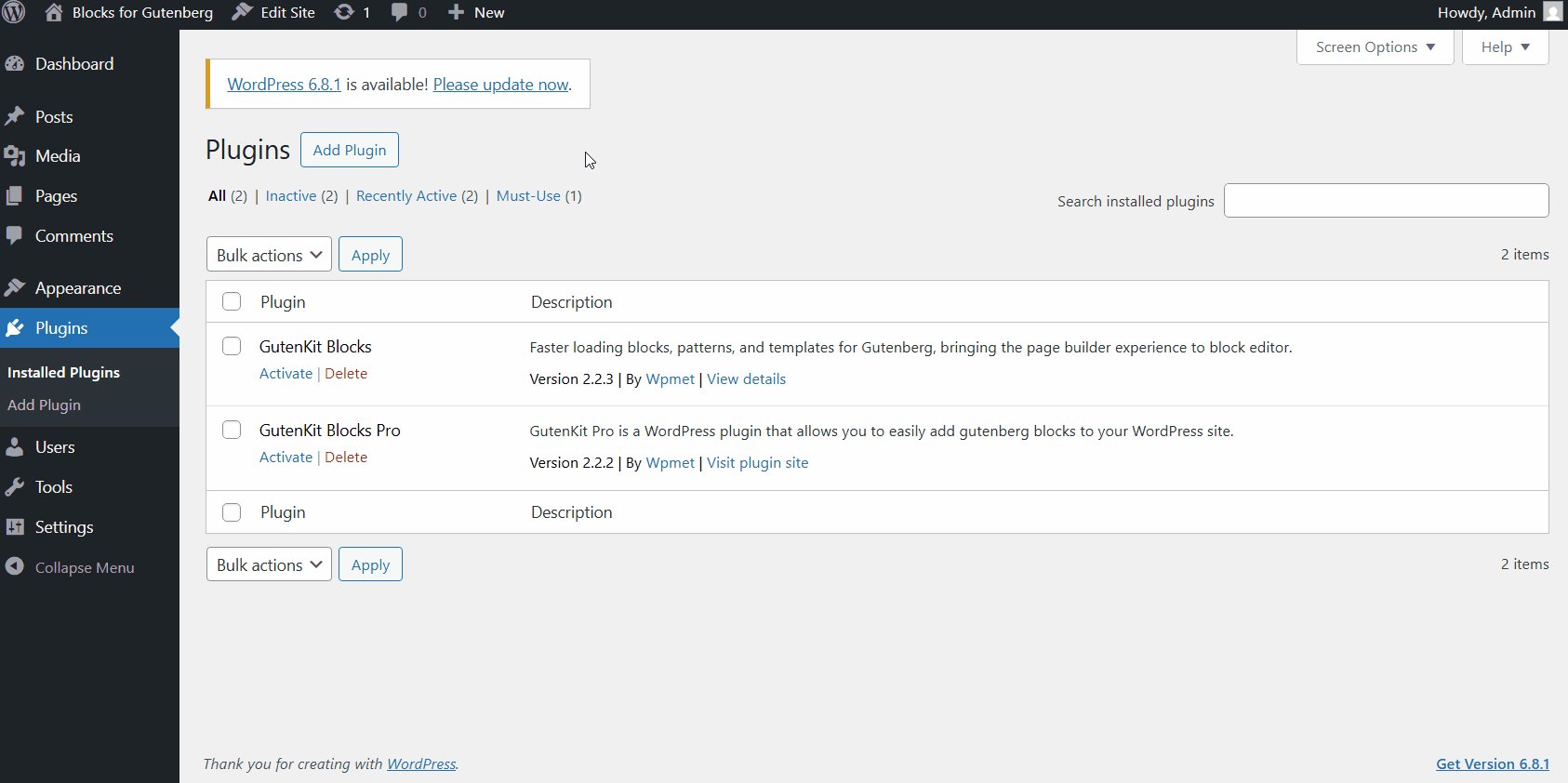
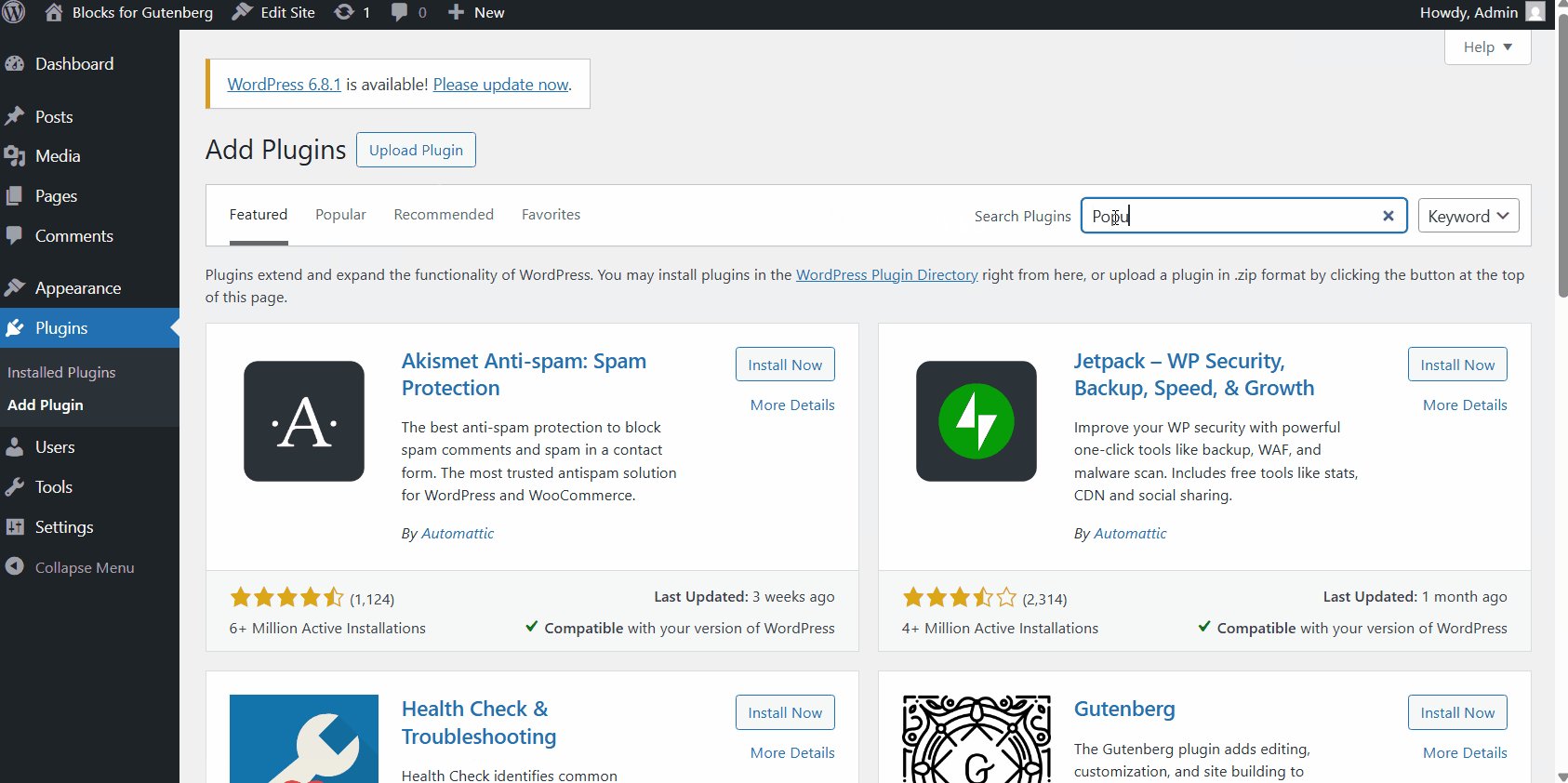
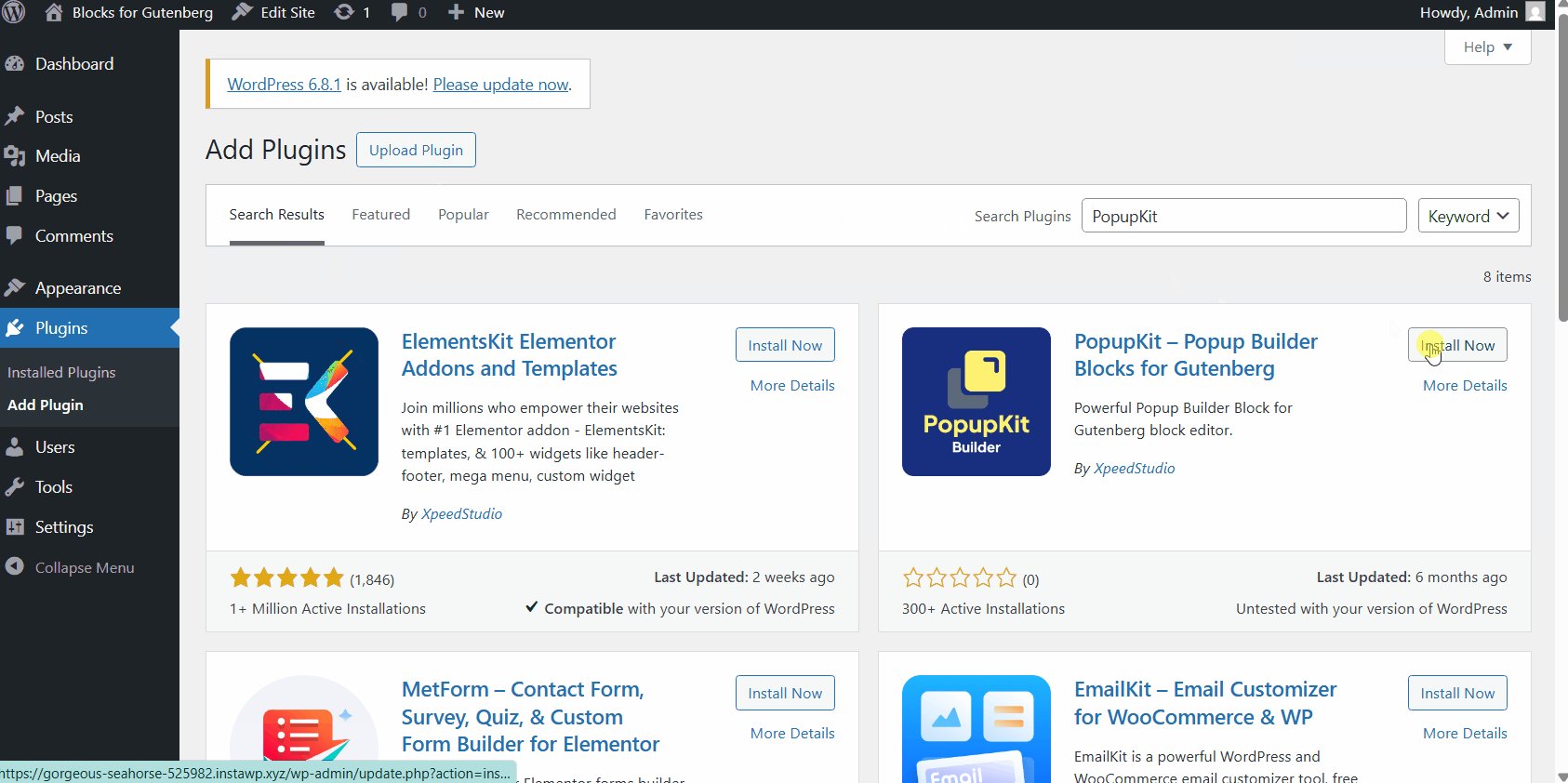
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- Kit pop-up: Download free WordPress popup plugin
☑️ Tema: Tema Olá Blocos or any WordPress block theme like Twenty Twenty-Five.

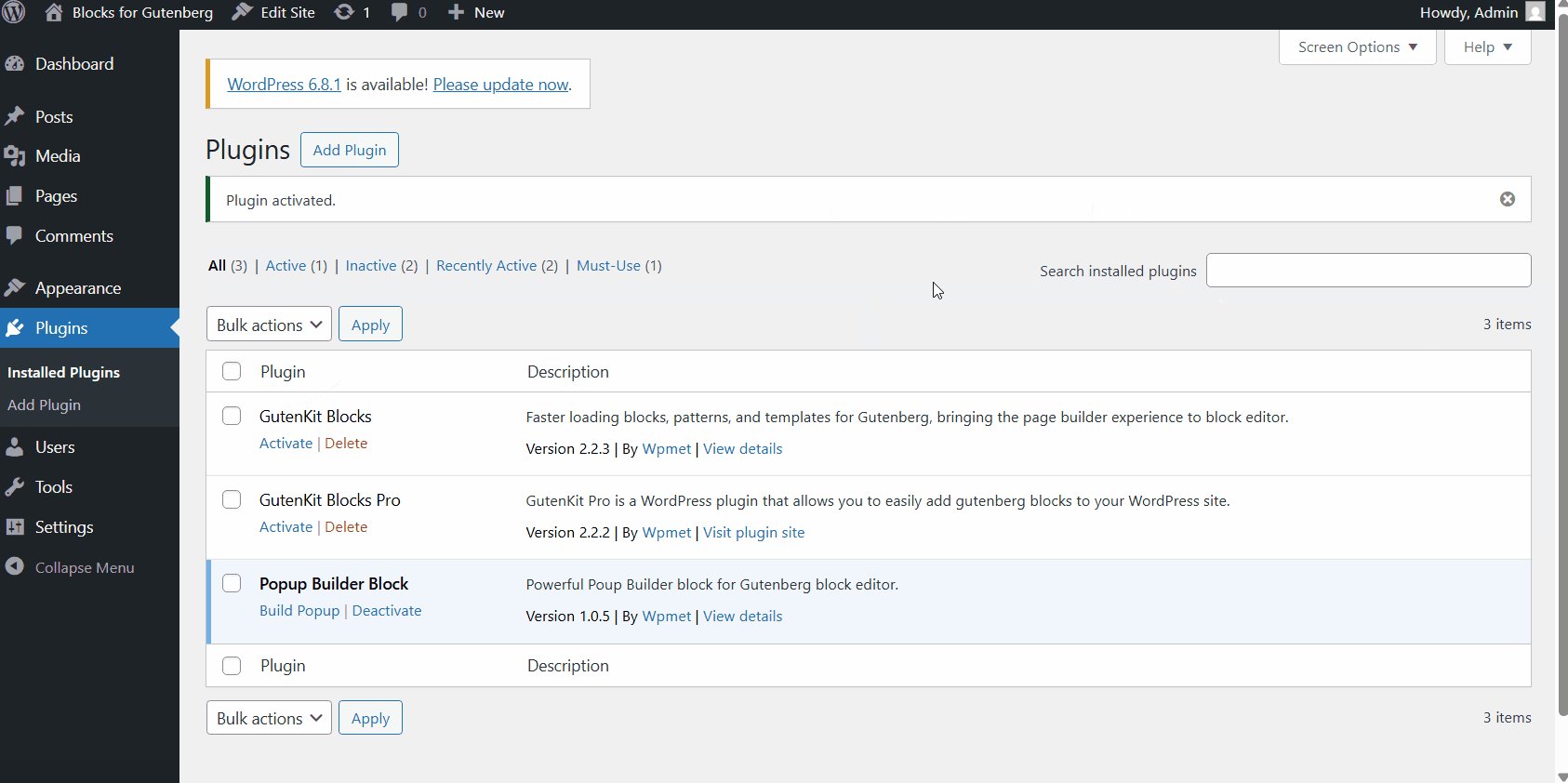
Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Campanha, get through the Assinante information, see the campaign Analytics, get advanced Integração, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
Enquanto creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
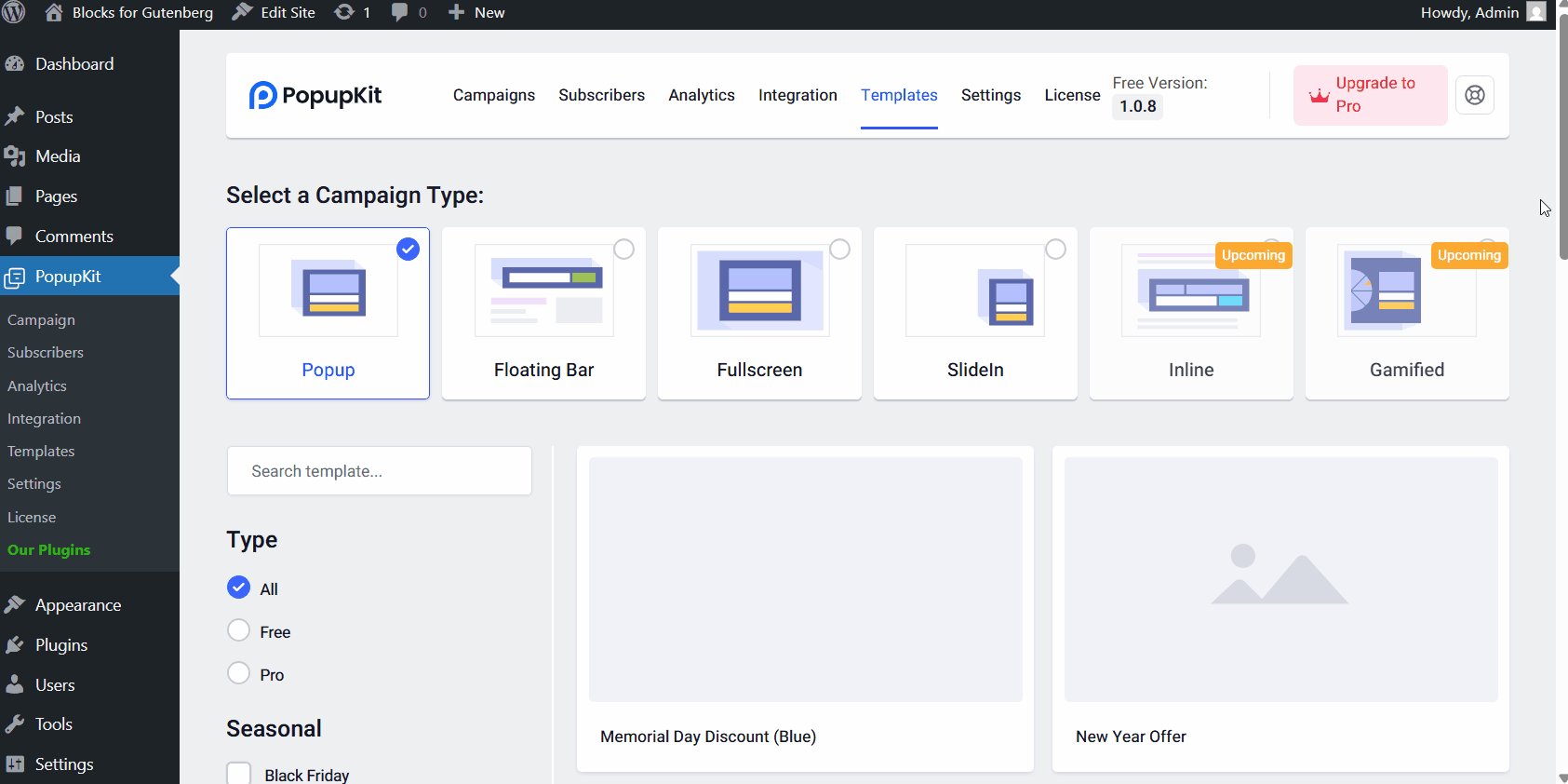
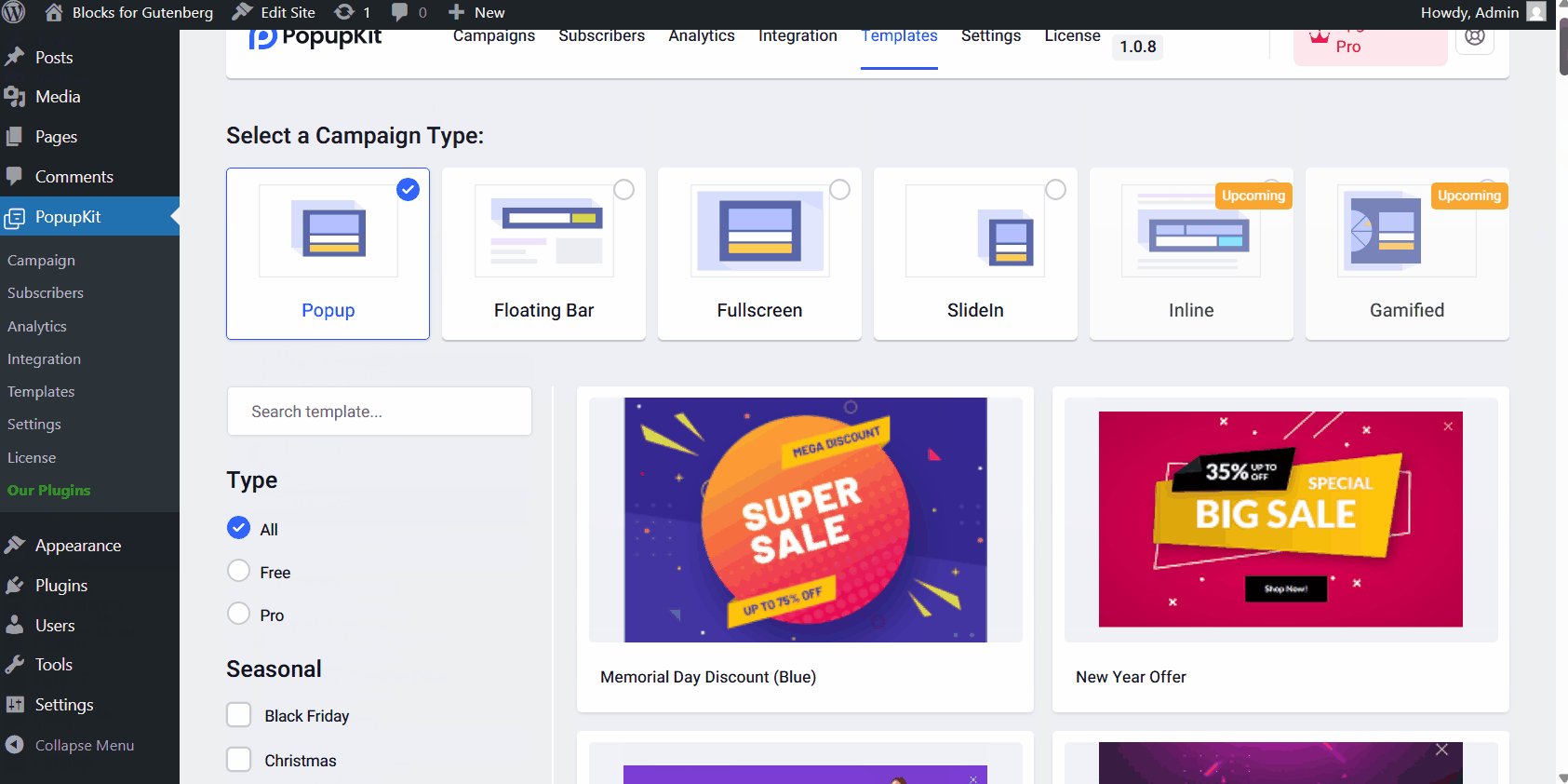
- Vá para PopupKit > Templates
- Clique no "Choose From the Template" botão.
- Set the campaign type to: Aparecer
- Então browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Tipo:
- Todos: Browse both free and pro templates.
- Livre: Show only the free ones.
- Pró: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
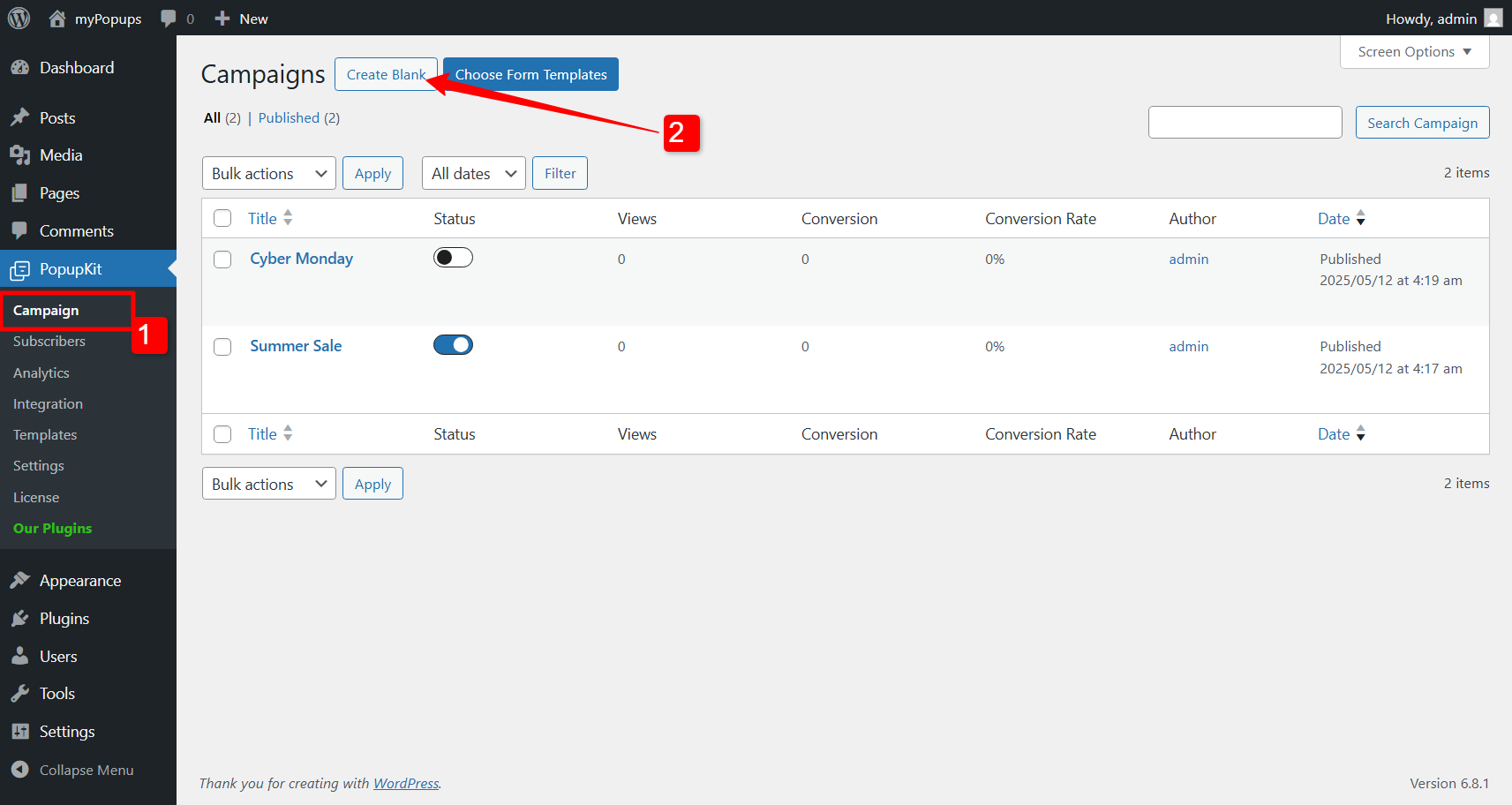
- Navegar para PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Em seguida, clique no Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Com GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Use condições inteligentes para exibir pop-ups do Gutenberg em seu site
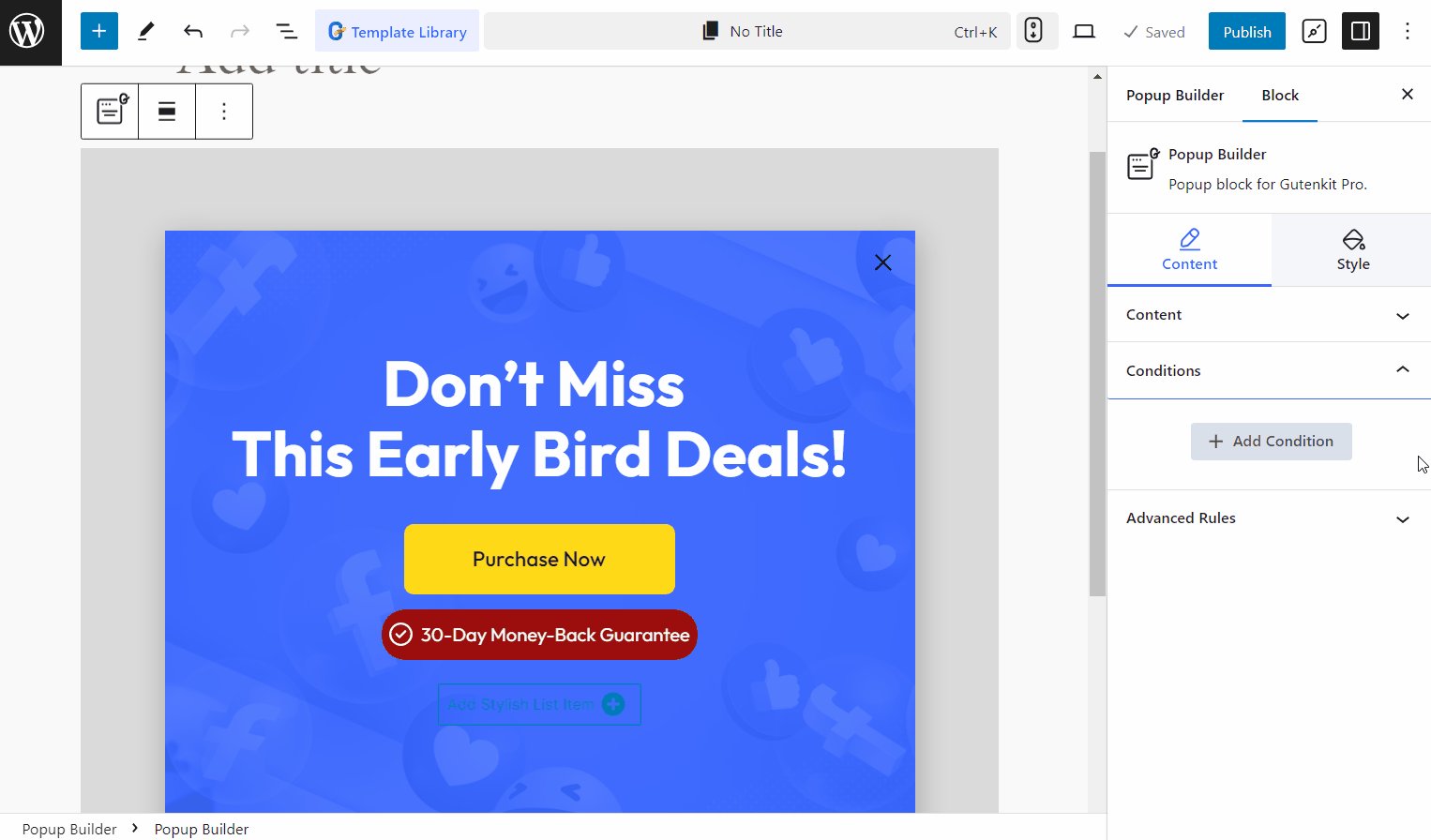
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
A partir daí, basta clicar no + Adicionar Condição botão e defina as regras para onde você quer que seu pop-up seja exibido. É muito fácil!
With the PopuKit, you can set the Include and Exclude conditions.
- Incluir condição: Com as condições Incluir, você pode adicionar pop-ups ao site inteiro, a páginas específicas ou a páginas de arquivo.
- Condição de exclusão: Você pode decidir onde não mostrar os pop-ups no seu site com as condições de exclusão.

Veja como você pode exibir pop-ups em seu site usando condições inteligentes:
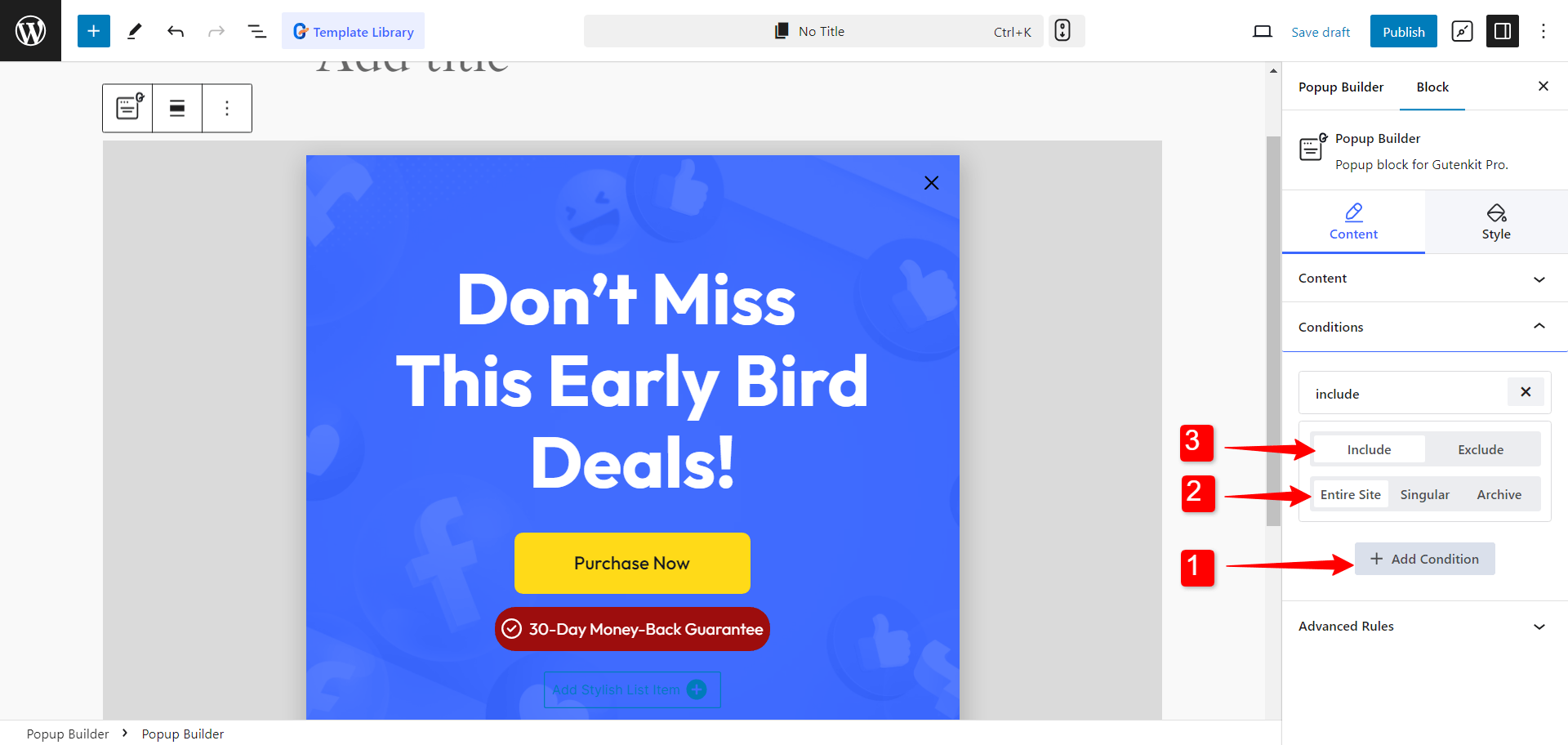
Show popups on the entire website
Para mostrar o pop-up em todas as páginas do seu site,
👉 Passo 1: Adicione uma nova condição para pop-ups.
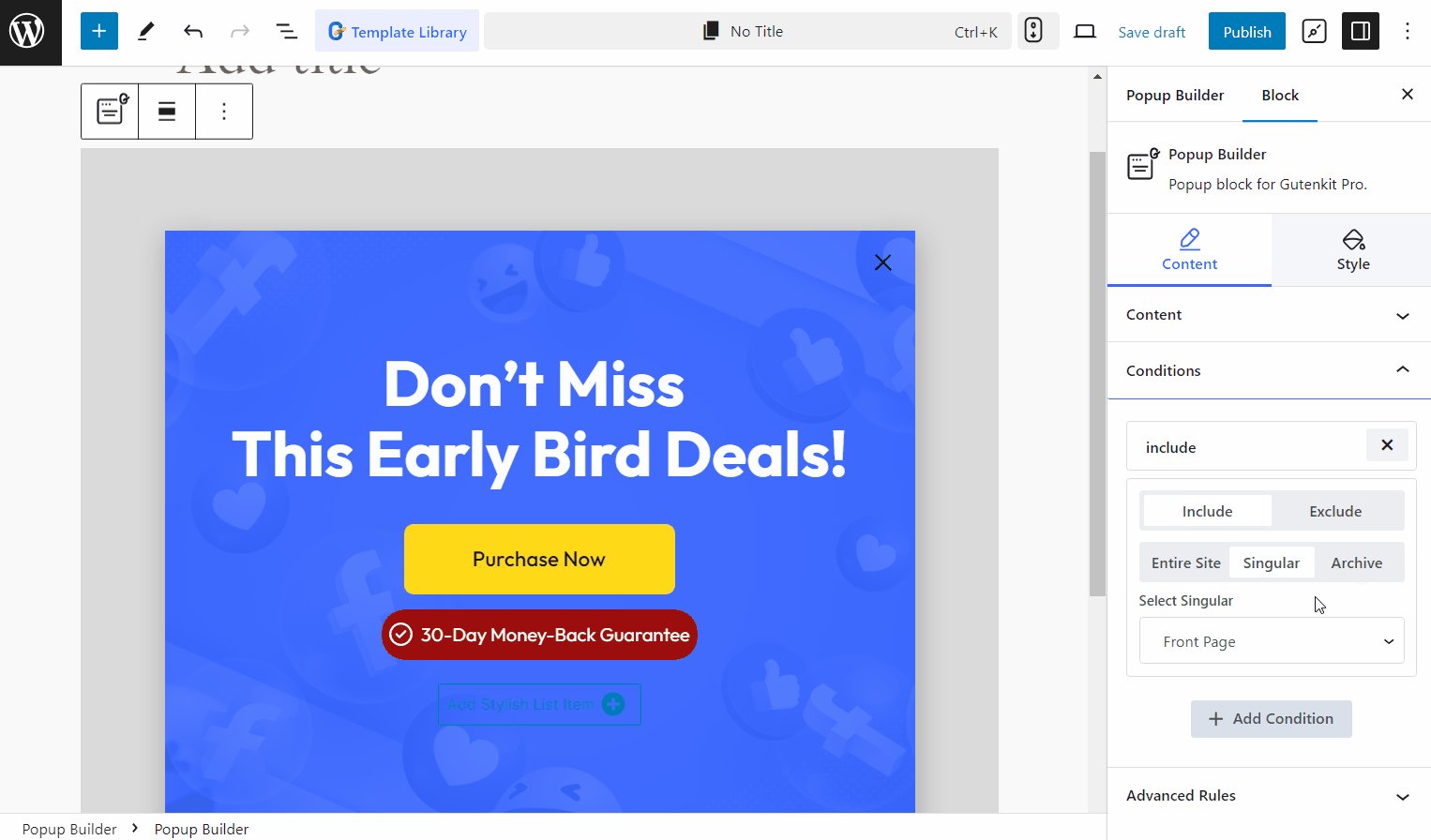
👉 Passo 2: Selecione a condição “Incluir”.
👉 Passo 3: Selecione “Site inteiro” para mostrar o pop-up em todas as páginas.

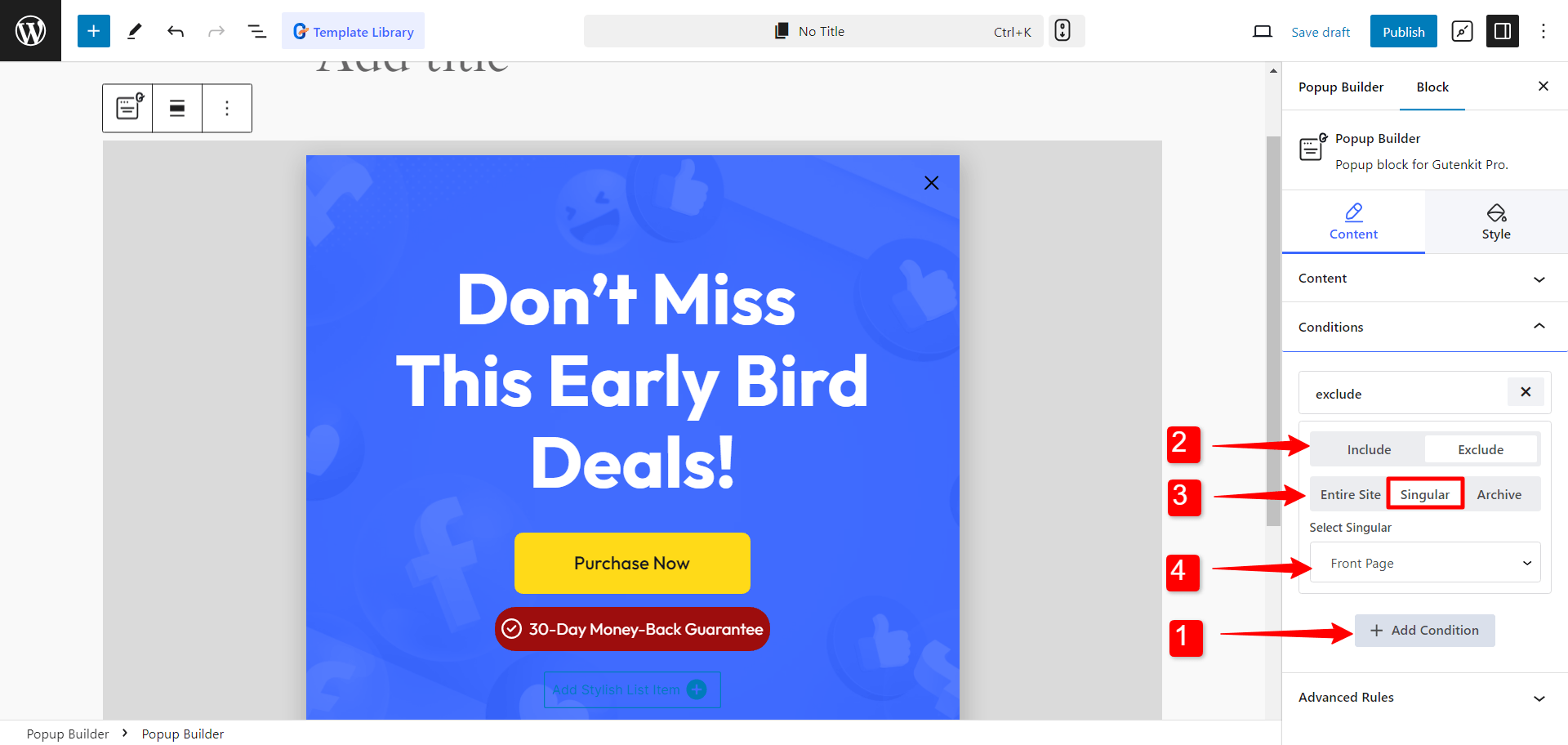
Optar por não exibir pop-ups em páginas específicas
Pode haver momentos em que você não quer que pop-ups apareçam em certas páginas. Você pode fazer isso com Excluir condições.
👉 Passo 1: Adicione uma nova condição para pop-ups.
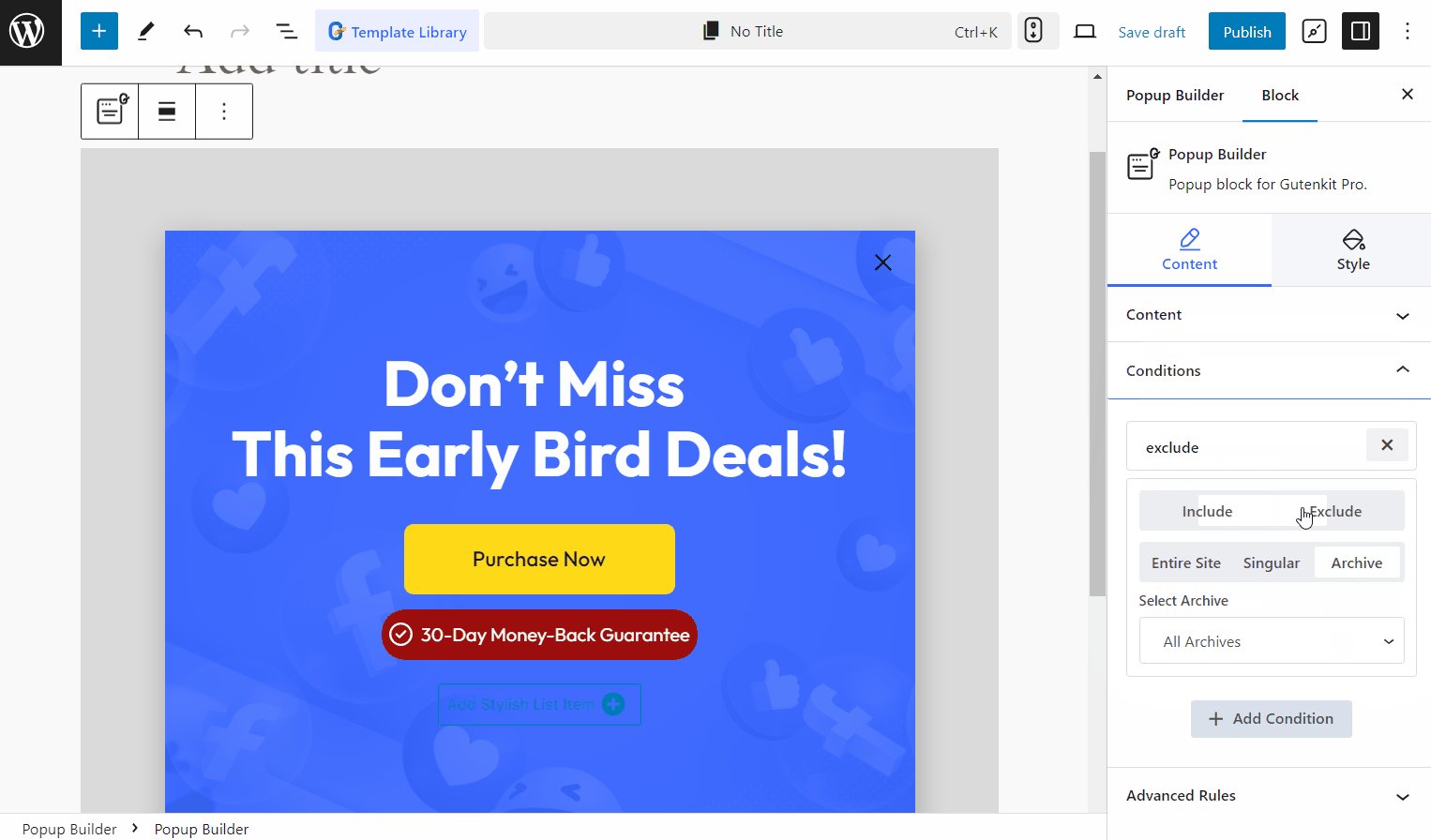
👉 Passo 2: Selecione a condição “Excluir”.
👉 Passo 3: Escolha “Singular”.
👉 Passo 4: Selecione uma página para excluir a exibição dos pop-ups.

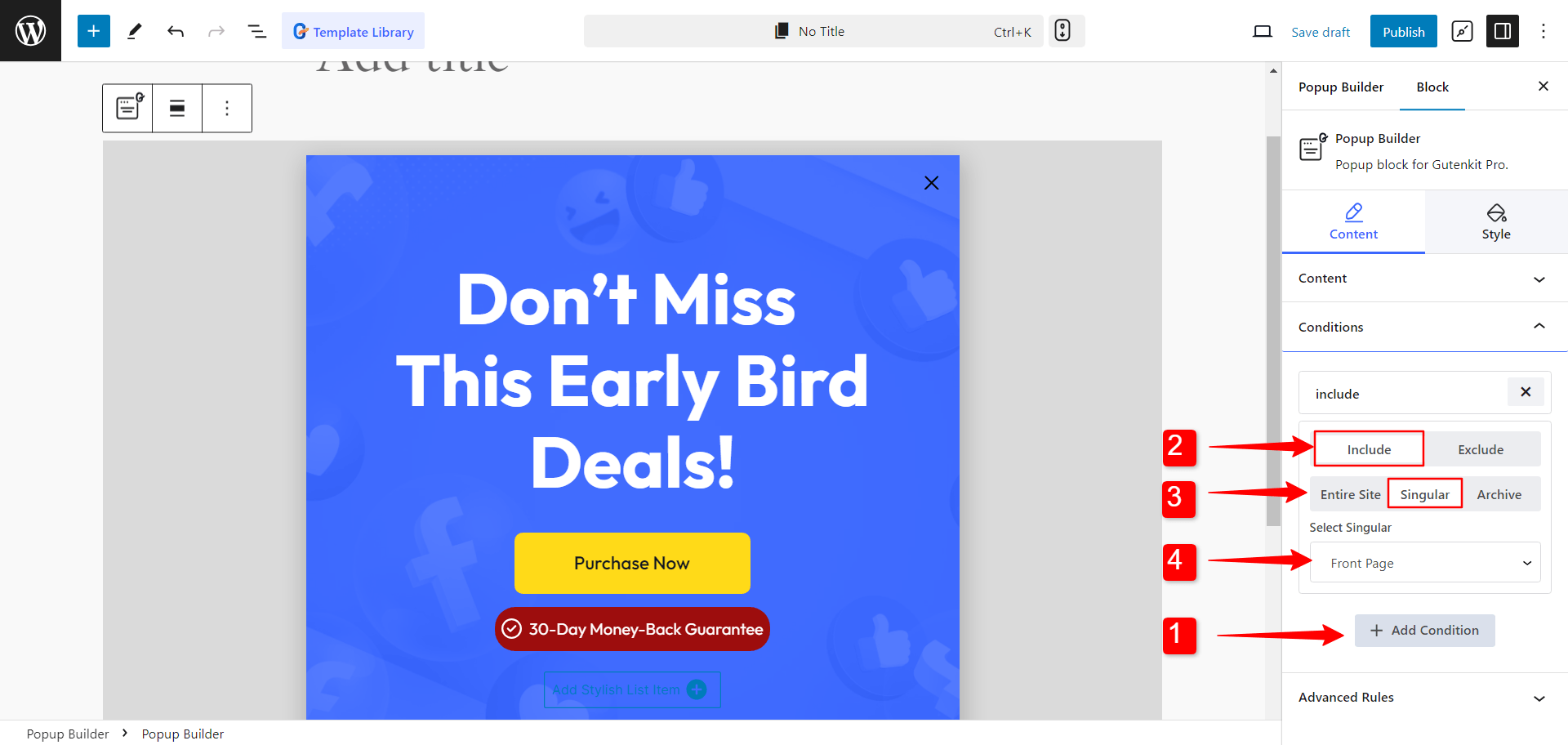
Exibir pop-ups somente em páginas específicas
Se você deseja campanhas mais focadas, talvez queira exibir pop-ups em determinadas páginas do seu site.
👉 Passo 1: Adicione uma nova condição para pop-ups.
👉 Passo 2: Selecione a condição “Incluir”.
👉 Passo 3: Escolha “Singular”.
👉 Passo 4: Selecione uma página para exibir um pop-up.

Além disso, para ter certeza de que o pop-up não apareça em outras páginas, você pode adicionar um condição de exclusãoe selecione o site inteiro para restringir a exibição do pop-up em todo o site.
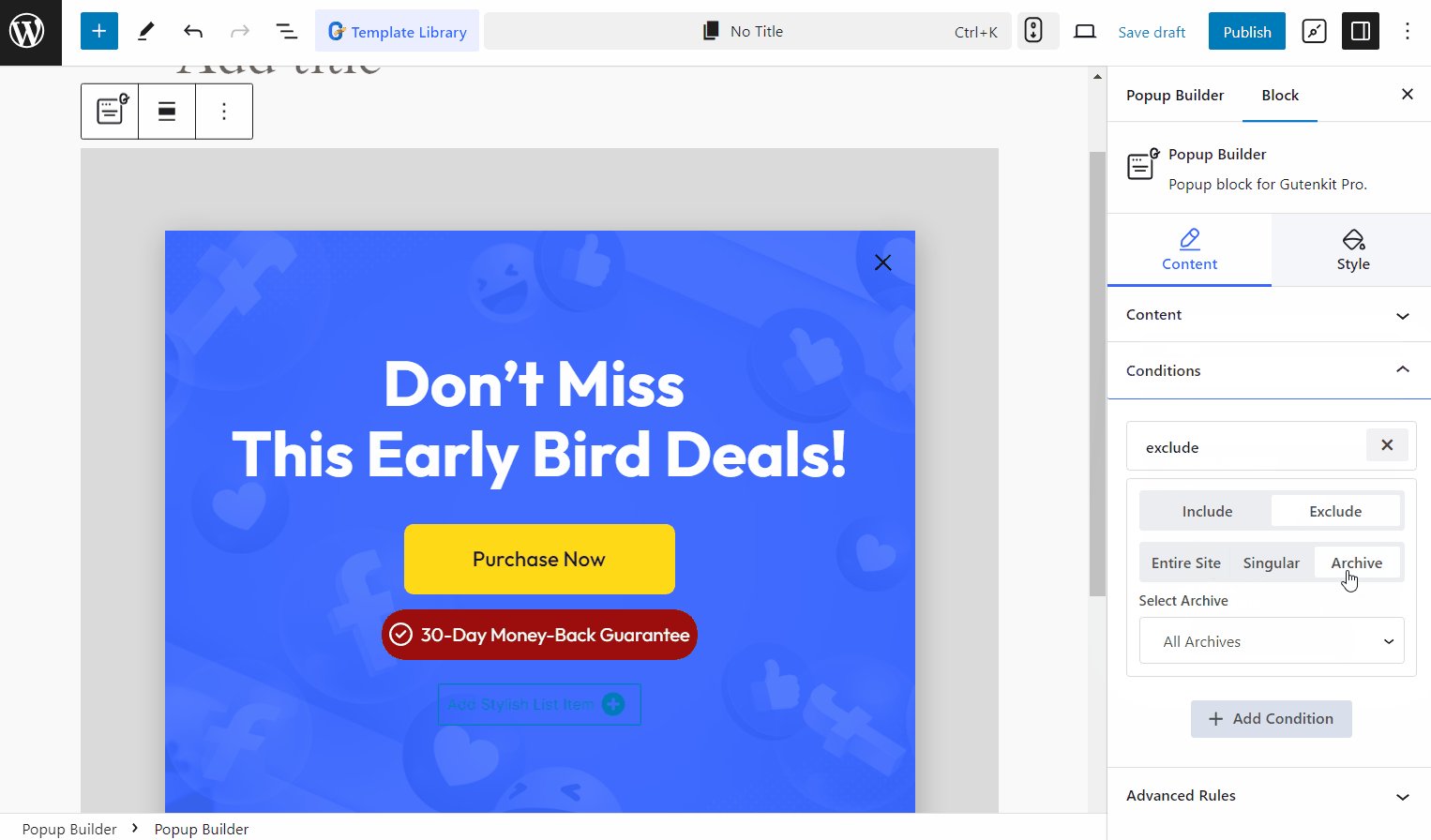
Pop-ups do WordPress nas páginas de arquivo
Você também pode exibir pop-ups em qualquer página de arquivo do WordPress definindo uma condição. Para isso, Adicionar Condição > Incluir > Arquivar > Selecionar Arquivo página.
Por outro lado, se você quiser evitar que pop-ups sejam exibidos em uma página de arquivo específica, você pode configurar uma condição de exclusão. Basta seguir os mesmos passos: Para isso, Adicionar Condição > Excluir > Arquivar > Selecionar Arquivo página.
Decide how and when to trigger the WordPress popups
Você tem controle total sobre como os pop-ups aparecem nas páginas do seu site. Você pode decidir se os pop-ups aparecerão no carregamento da página, na intenção de saída ou após uma interação.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Conteúdo > Eventos Abertos no editor de blocos.
Isso ajuda você a desenvolver diferentes tipos de pop-ups no Gutenberg. Aqui estão os tipos de pop-ups do WordPress on Gutenberg you can design with Popup Builder.
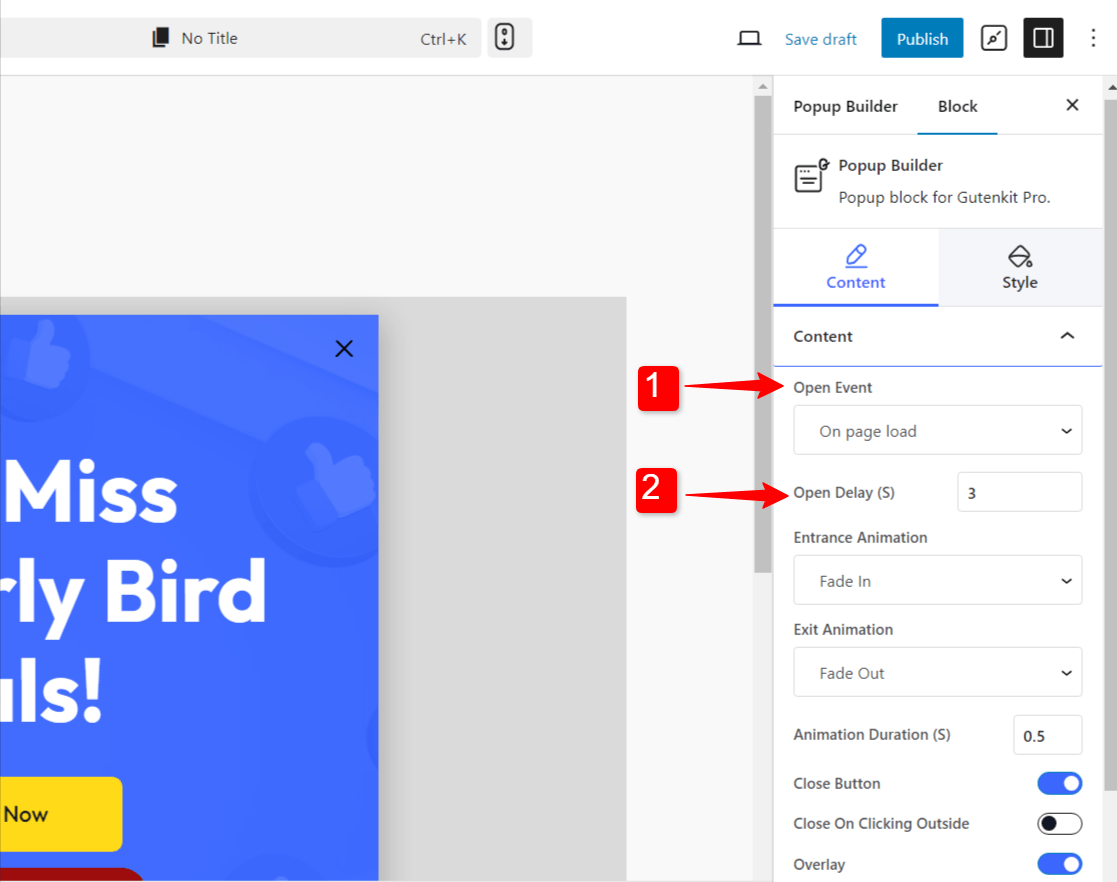
1. Pop-ups de entrada
- Acionar: Acionado instantaneamente quando a página é carregada no navegador do usuário.
- Propósito: Envolve os usuários assim que eles acessam o site.
- Caso de uso: Recebe os usuários com um desconto, anúncio de evento ou solicita uma assinatura imediatamente.
💡 Como acionar? Selecione o Evento Aberto como “No carregamento da página”

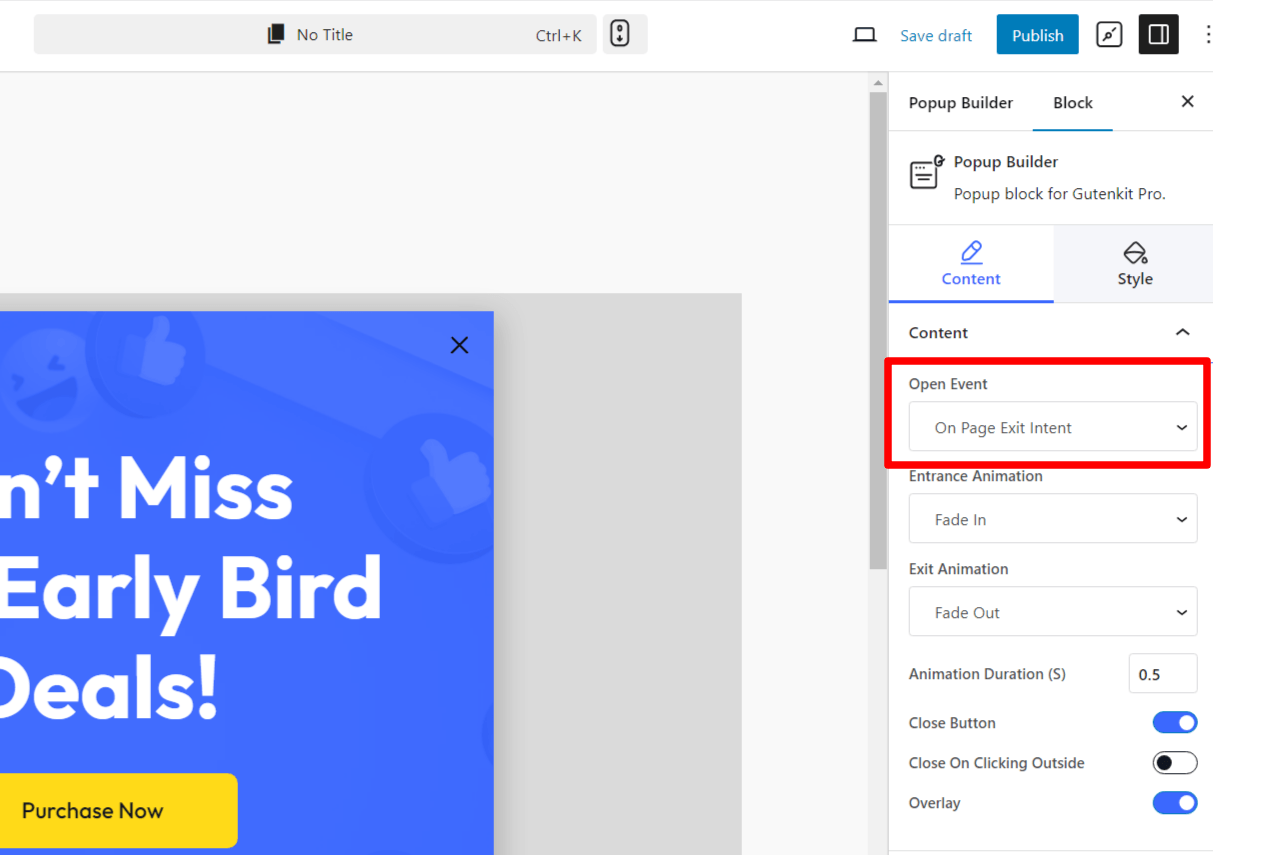
2. Pop-ups de intenção de saída
- Acionar: Ativado quando o usuário pretende fechar a aba ou o navegador.
- Propósito: Captura usuários antes que eles saiam do site.
- Caso de uso: Oferece desconto, assinatura de newsletter ou oferta especial.
💡 Como acionar? Selecione o Evento Aberto como “Intenção de saída na página”

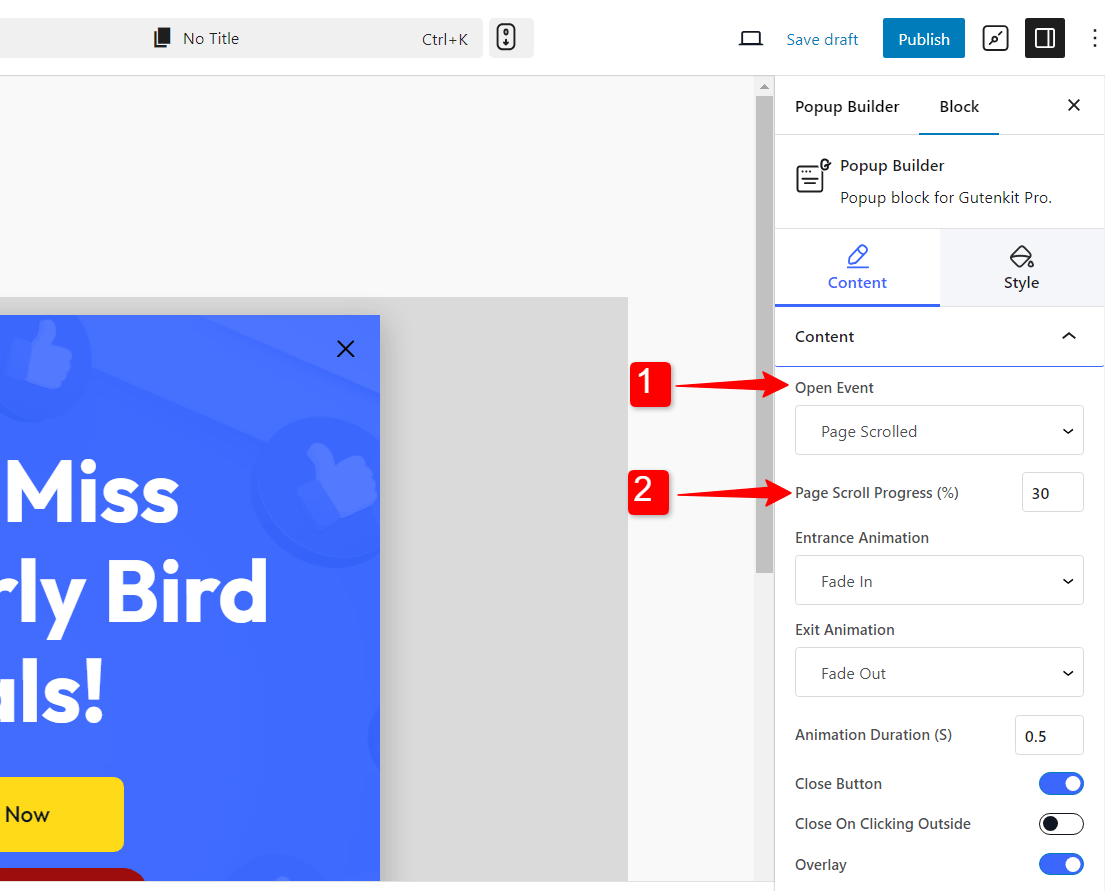
3. Pop-ups de gatilho de rolagem
- Acionar: Acionado quando o usuário rola a página para baixo.
- Propósito: Oferece uma oferta promocional ou pede feedback depois que o usuário explora uma determinada parte da página.
- Caso de uso: Promove conteúdo adicional, um formulário de inscrição ou uma oferta por tempo limitado.
💡 Como acionar? Selecione o Evento Aberto como “Página rolada”.
Depois disso, defina o “Progresso da rolagem da página para decidir em que ponto o pop-up aparecerá quando o usuário rolar a página para baixo.

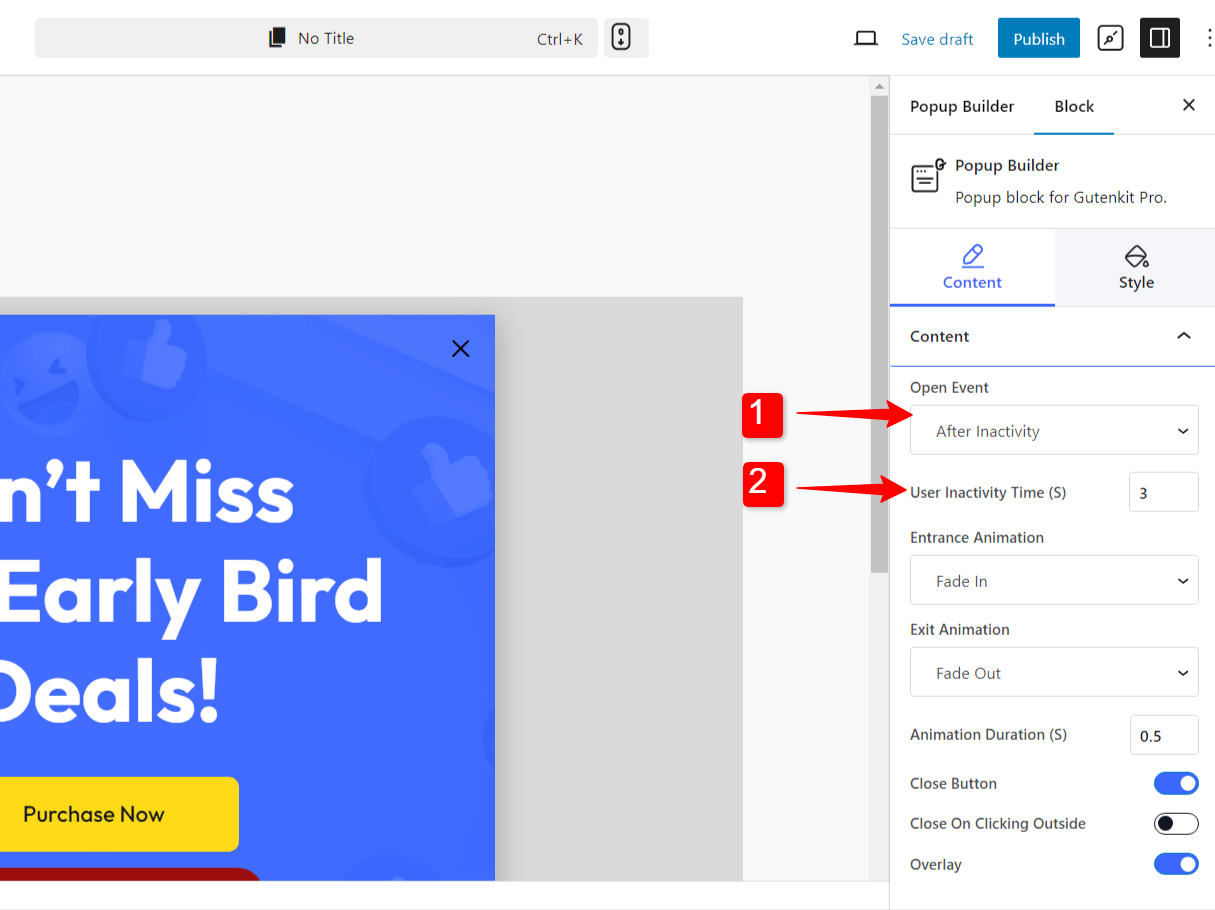
4. Pop-ups de inatividade do usuário
- Acionar: Quando o usuário fica inativo por um determinado período de tempo.
- Propósito: Reconquiste usuários que ficaram inativos no site por um determinado período.
- Caso de uso: Lembra os usuários sobre ofertas especiais, solicita que eles tomem medidas ou sugere itens que eles podem ter deixado no carrinho.
💡 Como acionar? Selecione o Evento Aberto como “Após a inatividade”.
Agora defina o Tempo de inatividade do usuário em segundos para decidir quando o pop-up aparecerá depois que o usuário ficar inativo.

5. Pop-ups com clique
- Acionar: Ativado pela interação do usuário com uma seção na página.
- Propósito: Exibe conteúdo quando o usuário clica em um elemento específico da página (por exemplo, um botão ou imagem).
- Caso de uso: Geralmente usado para detalhes de produtos, envios de formulários adicionais ou reproduções de vídeo.
💡 Como acionar? Selecione o Evento Aberto como “Clique no seletor personalizado”.
Agora adicione Classe seletora para a seção.
Com esses vários tipos de pop-ups do WordPress disponíveis no Gutenberg, você tem a flexibilidade de escolher o melhor formato que se alinha com seus objetivos e melhora a experiência do usuário, tornando seu site mais envolvente e eficaz em capturar atenção e gerar conversões.
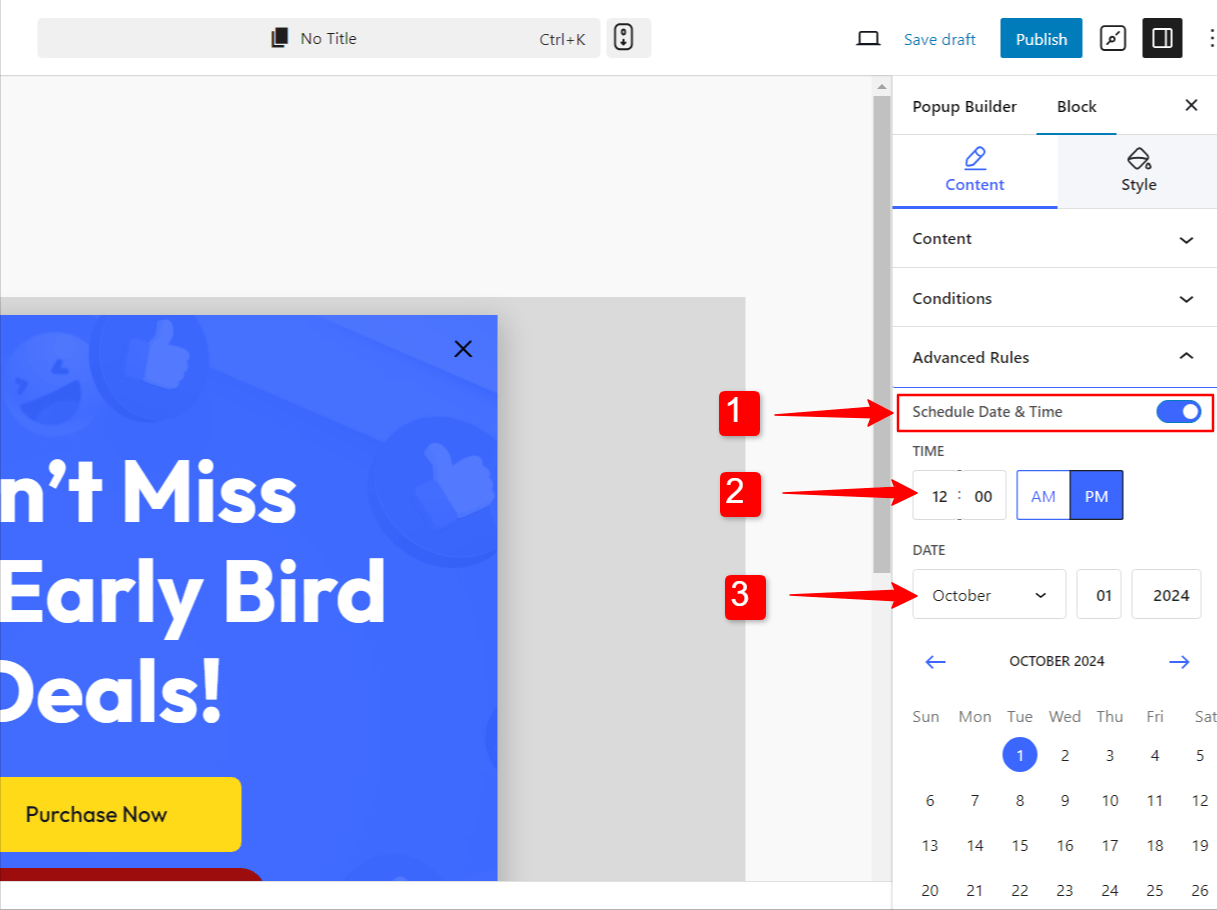
Agende a ativação do pop-up para sua campanha
Às vezes, você usará os pop-ups para promover campanhas em seu site. Agora, essas campanhas têm uma data e hora específicas para lançamento. Então, você precisa combinar esse tempo exato para ativar o pop-up.
Você pode fazer isso com o Regras avançadas.
➡️ Passo 1: Alterne o botão para ligado para “Agendar data e hora”.
➡️ Passo 2: Colocou o Tempo quando você quiser ativar o pop-up.
➡️ Passo 3: Escolha o Data do lançamento da campanha pop-up.

Why Choose the PopupKit for WordPress?
O Kit pop-up stands out as a top choice for creating popups in WordPress due to its easy integration with the Editor de blocos de Gutenberg, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ Integração perfeita com Gutenberg:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Modelos pré-concebidos para configuração rápida:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Regras de exibição avançadas:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
Isso garante que seus pop-ups sejam exibidos nos melhores momentos, melhorando o engajamento sem ser intrusivo.
✅ Várias opções de gatilho:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
Você também pode acionar pop-ups quando os usuários interagem com elementos específicos, dando a você controle total sobre a jornada do usuário.
✅ Personalização flexível
O Kit pop-up, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Você pode até adicionar CSS personalizado para um estilo mais avançado, garantindo que seus pop-ups correspondam ao design e à marca exclusivos do seu site.
✅ Responsivo e otimizado para dispositivos móveis
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Leve e orientado para o desempenho
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Isso significa que você não precisará se preocupar com pop-ups deixando seu site lento, o que é crucial tanto para a experiência do usuário quanto para o SEO.
Empacotando
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
Aproveite os insights deste guia e comece a experimentar diferentes estratégias de pop-up para maximizar o potencial do seu site!
Learn the steps, tricks, and best practices de 👉 Using Popups that Drive Lead Generation
Perguntas frequentes
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
Condições de exibição lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings


Deixe um comentário