As páginas de destino são cruciais para qualquer site. Eles são projetados com um objetivo específico em mente, seja capturar leads, promover um produto ou impulsionar vendas. Mas como criar uma landing page que seja eficaz e visualmente atraente?
Este guia irá explorar dois métodos simples para criar uma landing page usando Gutenberg, o editor de blocos que alimenta o WordPress:
O que é uma página de destino?
Uma landing page é uma página da web independente projetada para converter visitantes em leads ou clientes. Normalmente se concentra em um único produto, serviço ou oferta e inclui uma frase de chamariz (CTA) clara que incentiva os visitantes a realizar uma ação específica.
As páginas de destino são diferentes das páginas normais de um site, pois priorizam a conversão em vez da navegação geral.
2 métodos para criar uma página de destino com Gutenberg
A elaboração de uma landing page em Gutenberg pode ser feita de dois métodos. Um está usando os templates prontos de um plugin e o outro está construindo do zero usando os blocos do editor e plugin padrão.
Construir sua landing page usando o Gutenberg padrão é uma boa opção se você deseja uma landing page muito simples. Se você deseja uma landing page estética e envolvente, usar um plugin Gutenberg é a melhor escolha —- e é aí que Kit Guten O plugin oferece vários modelos prontos para você construir sua landing page com um esforço mínimo e os blocos para criar sua landing page do zero.
Então vamos dar uma olhada nessas duas opções!

Método_1: Construindo uma página de destino usando modelos prontos
GutenKit é um plugin popular do Gutenberg que oferece uma biblioteca de modelos de páginas de destino pré-construídos. Este método oferece uma abordagem mais rápida com layouts pré-concebidos, mas permite menos personalização em comparação com a construção do zero.
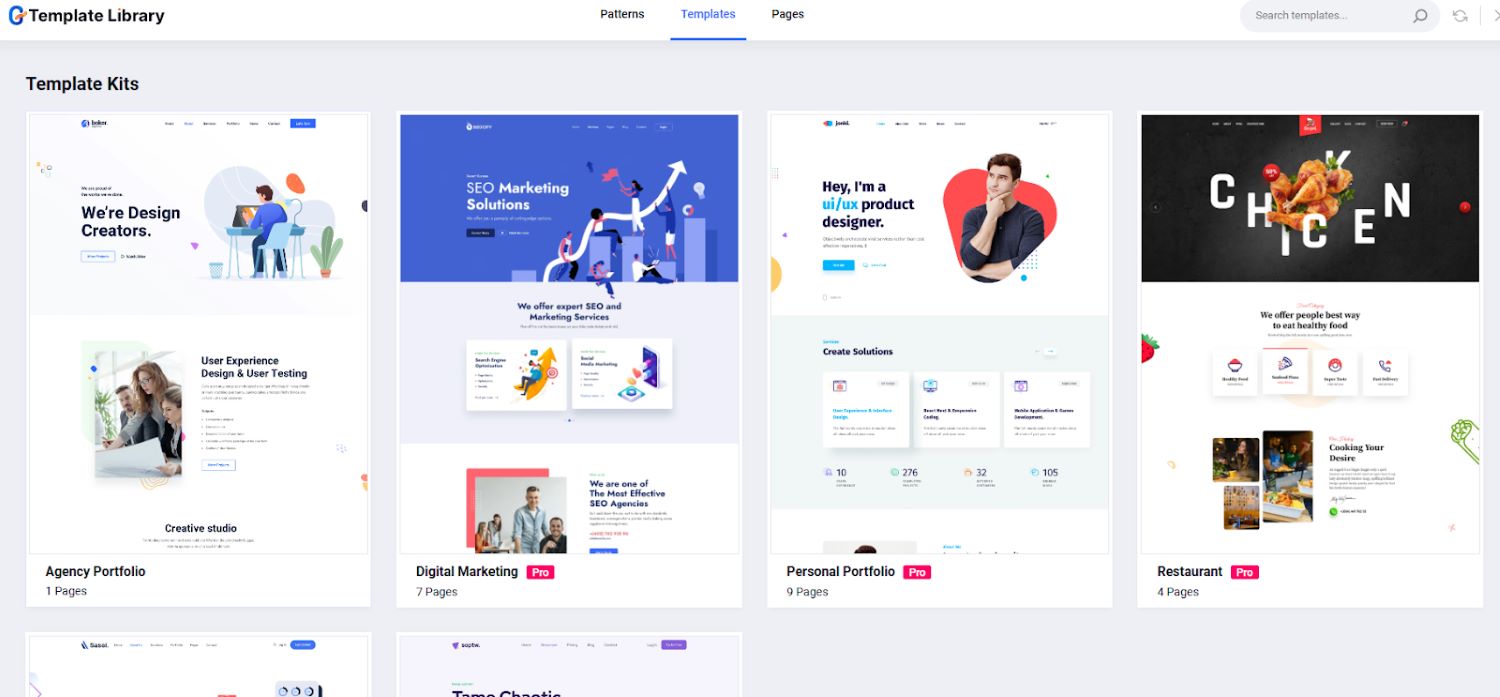
Os modelos incluem:
- Página de destino SaaS
- Marketing digital
- Portfólios pessoais e de agência
- Restaurante
- Empresa de software
- Aplicativos móveis
1. Crie uma nova página WordPress:
Para criar uma nova página, procure Páginas e escolha Adicionar nova página. Na tela do editor, você verá um Biblioteca de modelos GutenKit no topo. Abra a biblioteca e vá para Modelos. Você verá modelos diferentes para cada caso de uso especial.

2. Escolha seu modelo:
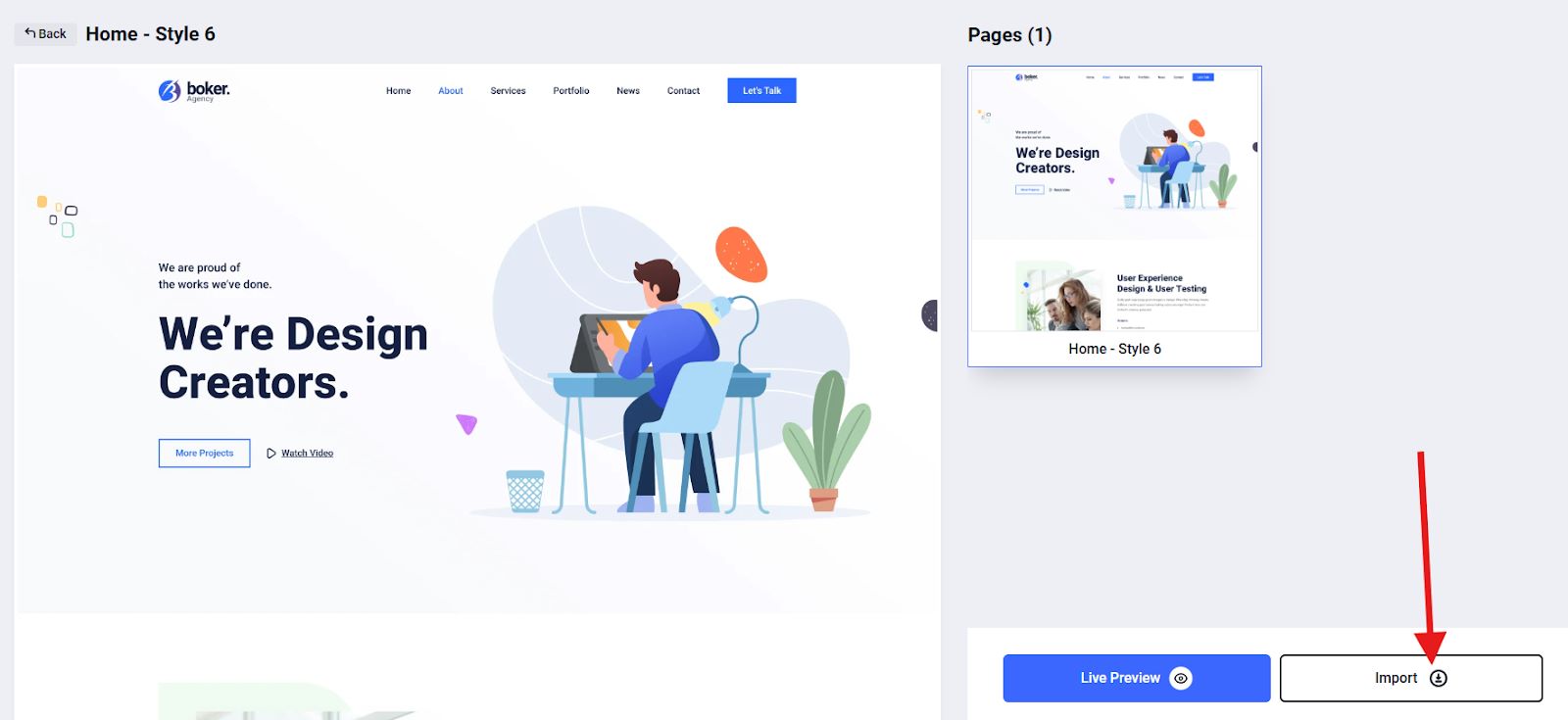
Escolha um modelo que se alinhe aos seus objetivos e personalize-o com seu conteúdo e marca. Neste tutorial, selecionaremos o Portfólio da Agência. Para puxá-lo para a tela do editor, basta importá-lo.

Você também pode verificar a visualização ao vivo do modelo escolhido para ter uma ideia de como ficará no resultado final.
3. Personalize seu modelo:
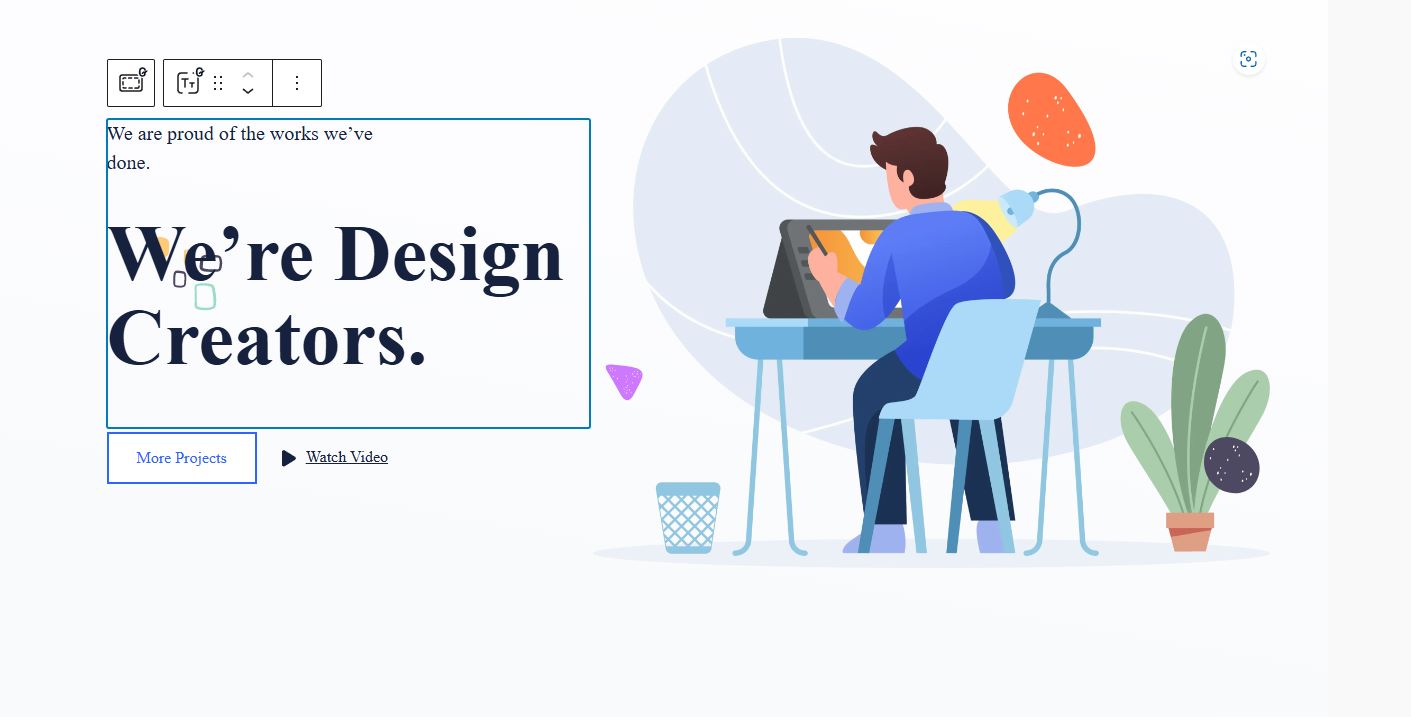
Depois de escolher seu modelo, é hora de personalizá-lo com sua própria marca. Você pode editar ou alterar cada elemento do modelo. Para fazer isso, clique no container da seção que deseja editar.
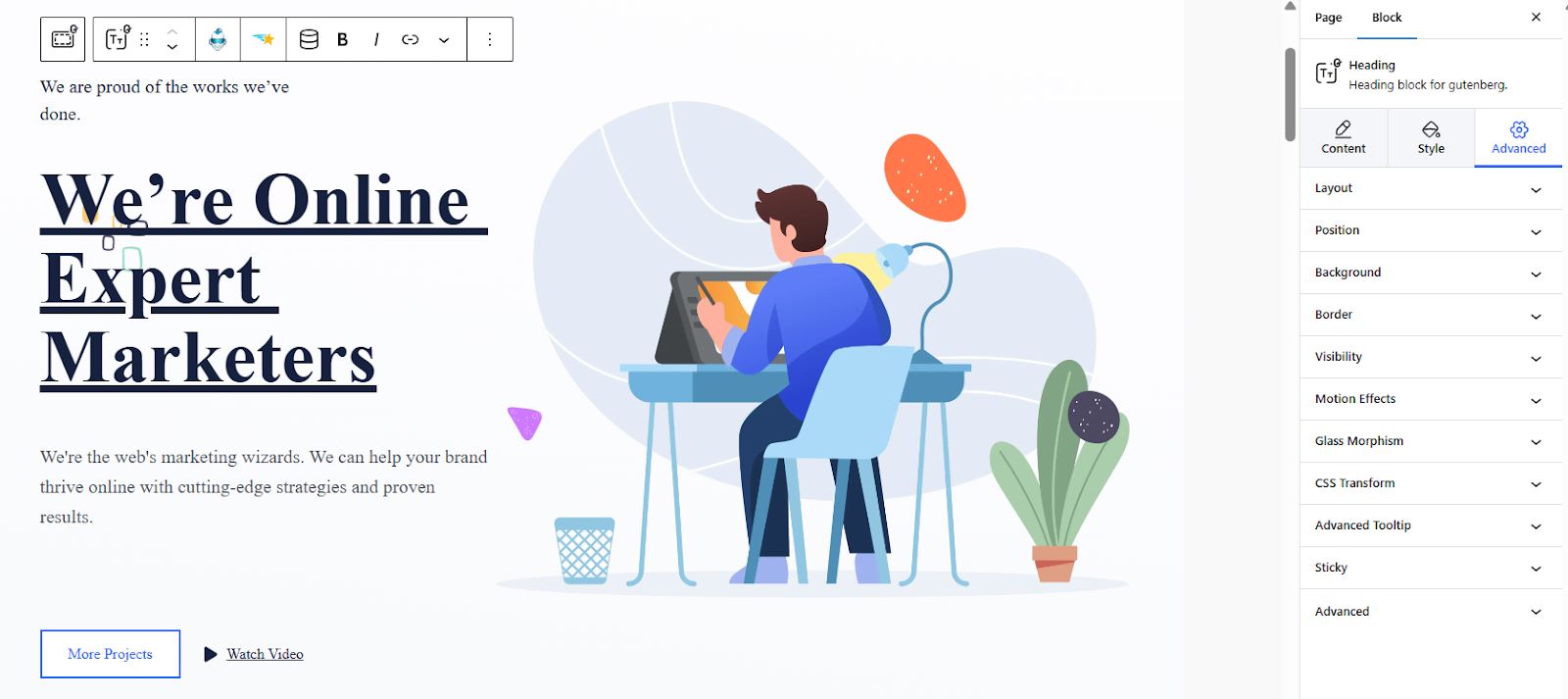
Por exemplo, você deseja alterar o texto no contêiner conforme mostrado na imagem abaixo.

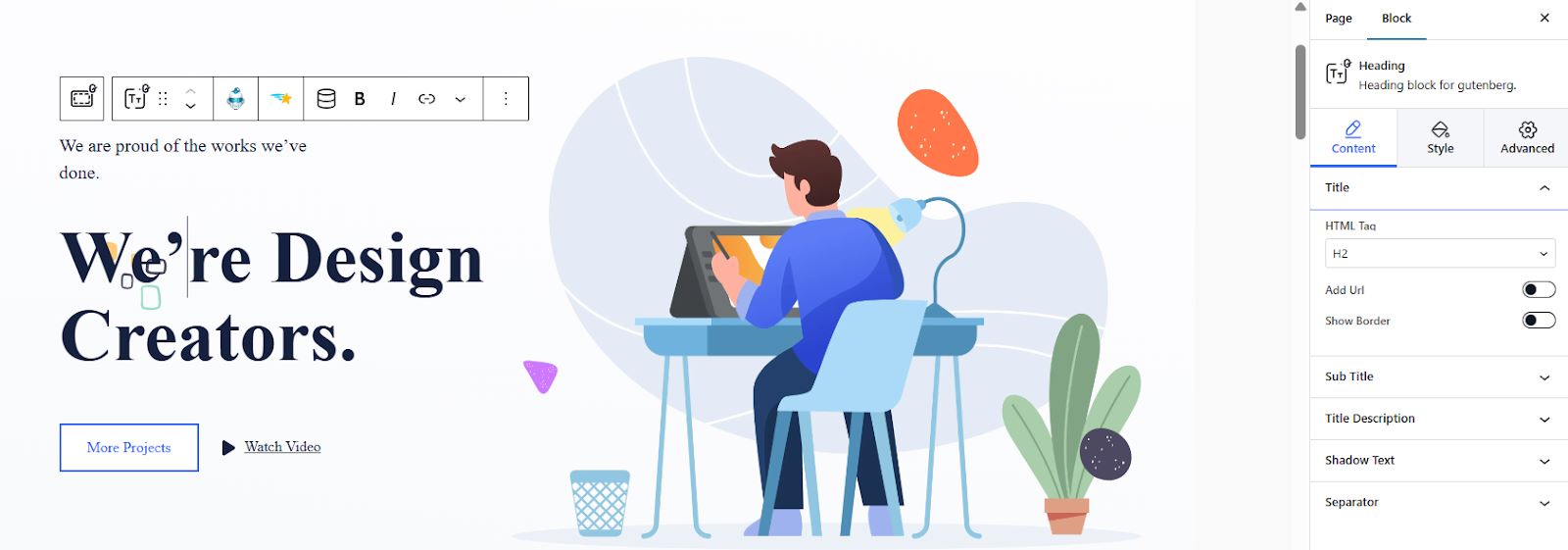
Depois de clicar no contêiner, uma ferramenta da barra lateral aparecerá.

Você pode adicionar um link de URL à sua tag HTML e uma pequena descrição. Para aumentar o apelo estético, você pode acessar as configurações avançadas para ajustar o layout, definir a posição, etc.

As configurações avançadas possuem vários controles, incluindo:
⚡ Disposição: permite ajustar a margem, o preenchimento e até mesmo selecionar o tablet, desktop ou celular como seu Z-Index.
⚡ Posição: Escolha a posição de Padrão, Fixo, e Absoluto.
⚡ Visibilidade: selecione como você gostaria que as seções da sua landing page ficassem visíveis. Você pode ocultá-los no desktop, tablet ou celular.
⚡ Efeitos de movimento: Defina as animações de entrada das seções da sua landing page com diversas opções, que incluem Quicar, Clarão, Pulso, etc.
⚡ Morfismo de Vidro: defina os efeitos de desfoque, brilho, saturação e matiz da sua landing page.
⚡ Paralaxe: permite aplicar efeitos de imagem de fundo com a velocidade desejada.
⚡ Dica avançada: ative a dica de ferramenta se desejar estender a funcionalidade básica de exibição de um rótulo de texto simples ao passar o mouse sobre um elemento.
⚡ pegajoso: decida se deseja aplicar um adesivo em sua página de destino ou não. Você pode escolher entre as opções, incluindo Superior, Inferior e Mostrar na rolagem para cima
4. Visualize e publique sua landing page:
Para ver se a página de destino que você criou está de acordo com seu padrão, visualize-a. Quando estiver satisfeito com o resultado, publique-o.
Método_2: Construindo uma página de destino do zero
Se o design dos templates prontos não for do seu agrado ou não combinar com a sua marca, você sempre pode construir sua landing page do zero com os diversos blocos do editor padrão e do GutenKit.
1. Criando uma página de destino com Gutenberg padrão
O editor padrão do Gutenberg oferece vários blocos que permitem construir uma landing page básica. Este método oferece controle básico, mas requer mais tempo e esforço em comparação ao uso de modelos pré-construídos.
Aqui está um fluxo de trabalho básico:
1.1 Planeje o layout da sua página:
Planeje seu layout com atenção. Isso incluiria decidir quais seções você deseja mostrar em sua página de destino. Seu plano de layout será a base do seu fluxo de trabalho.
As seções podem incluir:
- Seção Herói
- Área de serviços
- Área de clientes
- Seção Sobre
- Seção de depoimentos
- Seção de equipe
- Adicione uma frase de chamariz (CTA)
1.2. Crie uma página:
Navegue até o painel do WordPress e procure Páginas para adicionar um Nova página. Em seguida, dê um título à sua página (ex. Landing Page).
1.3. Adicione e personalize as seções da sua página:
Vamos começar com o cabeçalho, normalmente contendo o logotipo, a navegação e outros elementos. Para uma landing page, é melhor minimizar as distrações e focar em seu objetivo principal.
Comece adicionando seu logotipo. Clique na caixa + preta para adicionar um novo bloco e procure seu logotipo.
Depois de adicionar seu logotipo, utilize a ferramenta da barra lateral para ajustar o tamanho e o estilo do seu logotipo.
➡️ Adicionando Menu de Navegação:
Agora, vamos prosseguir com a adição de um menu de navegação para uma página de destino. Basta clicar na caixa preta + para adicionar um novo bloco. Comece pesquisando por Navegação e clique nele para adicioná-lo à tela do editor.
Você pode adicionar quantos itens de menu desejar. Em seguida, personalize seu menu de navegação utilizando a ferramenta da barra lateral.
➡️ Adicionando frases de chamariz:
No contexto das landing pages, Call-To-Action (CTA) é uma ação específica que você deseja que os visitantes realizem após consumir seu conteúdo.
Exemplos de CTAs em Landing Pages:
- “Inscreva-se para um teste gratuito“
- “Obtenha seu e-book grátis“
- “adicionar ao carrinho“
- “Contate-nos hoje“
Para adicionar um CTA, clique na caixa + preta para adicionar um Botão bloquear. Brinque com o apelo estético do CTA usando a ferramenta da barra lateral. Você pode decidir sua cor, tipografia e até mesmo seu tamanho. Para incorporar um link ao seu CTA para que seus visitantes sejam direcionados para outra página quando clicarem no seu CTA, basta adicionar o link para essa página clicando no ícone do link na barra de ferramentas.
➡️ Adicionando Provas Sociais:
As provas sociais são elementos que aproveitam o poder da psicologia e da influência social para construir confiança e credibilidade junto aos visitantes. Essencialmente, mostra aos clientes em potencial que outras pessoas encontraram valor em seu produto ou serviço, aumentando a probabilidade de conversão.
Para adicionar sua prova social, clique na caixa preta + para adicionar um Citar bloquear.
O bloco ideal para essa finalidade é provavelmente o Quote ou Pullquote, que adicionará uma cotação atraente à sua página.
Você também pode aprimorar a prova social com imagens, mídia + bloco de texto ou outros elementos, dependendo das preferências de design da sua página.
➡️ Adicionando mídias sociais:
O bloco Ícones Sociais fornece uma maneira simples de adicionar links para Facebook, Instagram, Twitter e outras redes sociais.
Para fazer isso, clique na caixa + preta para adicionar o Ícones Sociais bloquear. Depois de adicionado, clique novamente na caixa preta + e pesquise a rede social. Você pode adicionar quantas redes sociais desejar. Não se esqueça de adicionar o endereço do link de cada página da rede social.
➡️ Publique e teste sua Landing Page:
Se você acha que todas as seções ou elementos da sua landing page foram adicionados, é hora de visualizar o resultado para fazer quaisquer ajustes quando necessário. Quando estiver satisfeito, publique-o.
2. Criando uma página inicial com blocos GutenKit
GutenKit também fornece padrões de blocos pré-construídos que podem ser combinados para criar páginas de destino personalizadas. Em vez de escolher um modelo completo, utilize padrões de blocos individuais da biblioteca GutenKit. Organize e personalize esses padrões para criar seu layout de página de destino exclusivo.
Essa abordagem oferece um equilíbrio entre velocidade e personalização, permitindo aproveitar blocos pré-construídos enquanto adapta o design às suas necessidades.
Veja como:
2.1. Planeje o layout da sua página:
Planeje cuidadosamente seu layout. Decida as seções que deseja incluir em sua landing page. Seu plano de layout servirá como base do seu fluxo de trabalho.
2.2. Crie uma página:
Para criar uma nova página, navegue até Páginas e selecione Adicionar nova página. Na tela do editor, você encontrará a caixa + preta, que permitirá adicionar diferentes blocos à sua landing page.
2.3. Estruture sua Landing Page:
Agora, aqui está a parte mais interessante: estruturar sua landing page usando os vários blocos do GutenKit. Lembre-se de adicionar espaços suficientes entre as seções da sua landing page.
➡️ Adicionando e projetando seu menu de navegação:
Encontre o ícone “+” na parte superior da tela do editor e clique no ícone para abrir a biblioteca de blocos. Em seguida, procure o “Menu de navegação GutenKit”E clique ou arraste e solte o bloco na tela do editor.
Após adicionar o bloco do menu de navegação à tela do editor, ele exibirá automaticamente todas as páginas publicadas como itens do menu de navegação. Além disso, um ícone “+” está disponível, permitindo adicionar facilmente novos itens de menu.
Personalize a aparência do seu item de menu diretamente no editor acessando as configurações do bloco de menu. Aqui, você pode fazer ajustes nas seguintes opções:
- Selecione o ponto de interrupção do menu para visualizações móveis e desktop e determine sua largura.
- Ative o bloqueio de rolagem para o menu fora da tela.
- Posicione o texto do item de menu usando seis opções disponíveis.
- Alinhe os itens do menu de navegação em várias posições.
Agora, navegue até a seção Estilo para personalizar totalmente o seu menu de navegação. Aqui você pode modificar o plano de fundo, preenchimento, borda, espaçamento, tipografia e muito mais para obter a aparência desejada.
Para seus dispositivos móveis, acesse Configurações do menu móvel para configurar o logotipo, adicionar links de menu existentes, incluir um ícone de hambúrguer opcional e personalizar a aparência do menu de navegação móvel.
Para adicionar um submenu ao item do menu de navegação, basta selecionar o item onde deseja adicionar o submenu. Em seguida, clique no ícone do submenu na barra de ferramentas superior ou alterne o botão Adicionar submenu.
Pesquise ou digite o URL da página do seu submenu.
➡️ Adicionando Tabela de Preços:
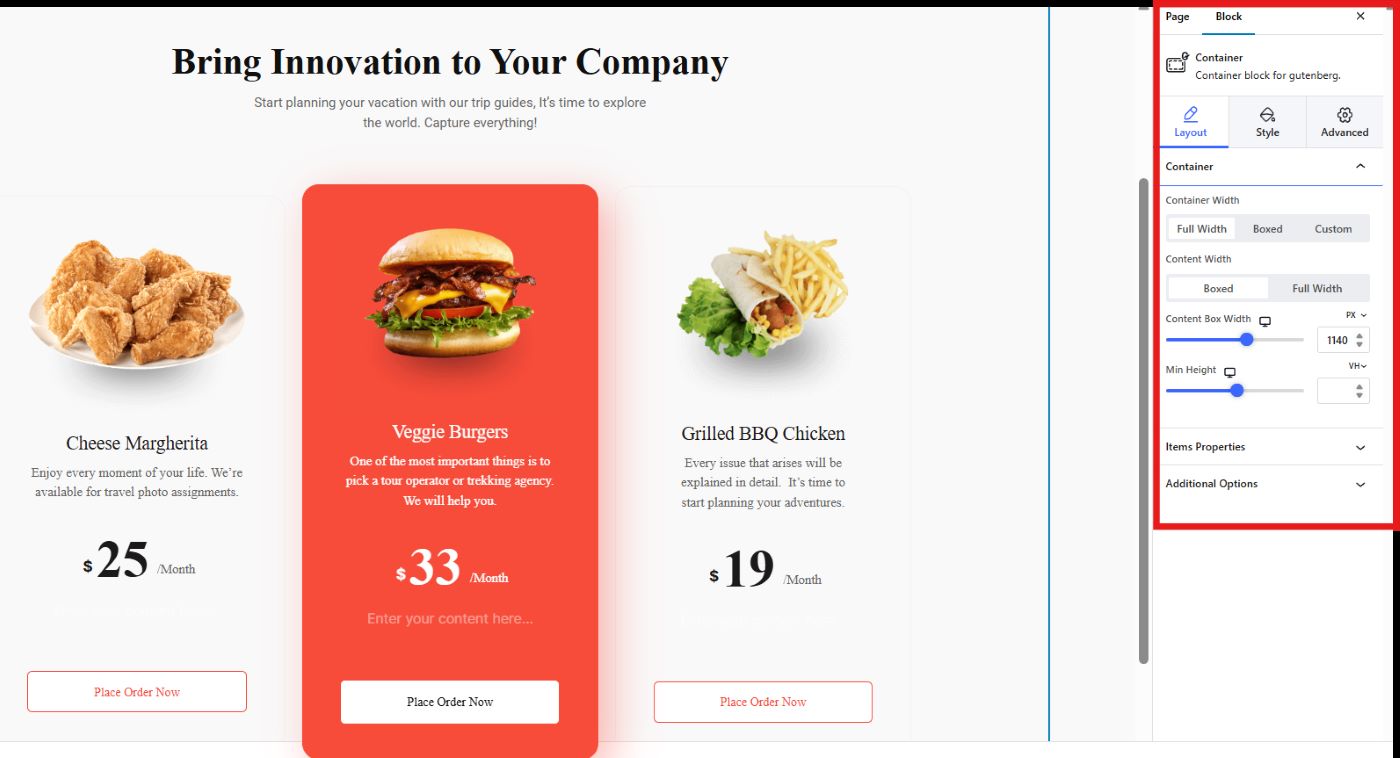
Para adicionar seções diferentes, como a tabela de preços, à sua página de destino, clique na caixa preta + para adicionar o bloco GutenKit Heading. Este bloco permite que você insira o nome da sua seção e uma pequena descrição.
Em seguida, clique novamente na caixa + preta para adicionar o bloco Tabela de preços do GutenKit. Certifique-se de que o bloco que você escolher tenha o emblema GutenKit.
Por último, personalize sua tabela de preços usando a ferramenta da barra lateral.

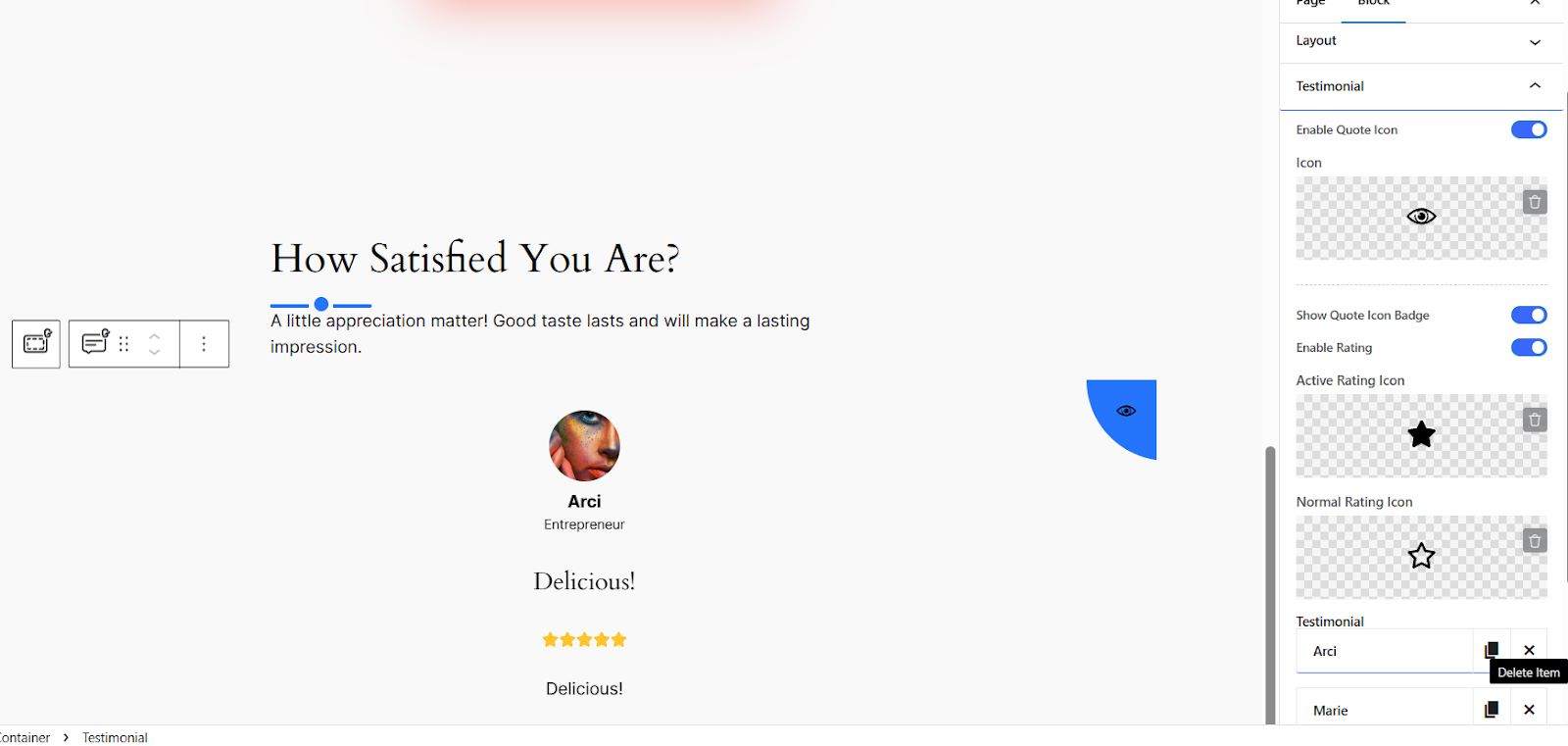
➡️ Adicionando depoimento:
Use o bloco Título do GutenKit para adicionar o título e a descrição de sua seção de depoimentos. Em seguida, pesquise o bloco Depoimento do GutenKit para puxá-lo para a tela do editor. Usando a ferramenta da barra lateral, personalize esta seção. Você pode selecionar seus ícones preferidos na biblioteca do GutenKit ou pode fazer upload de seus próprios ícones.

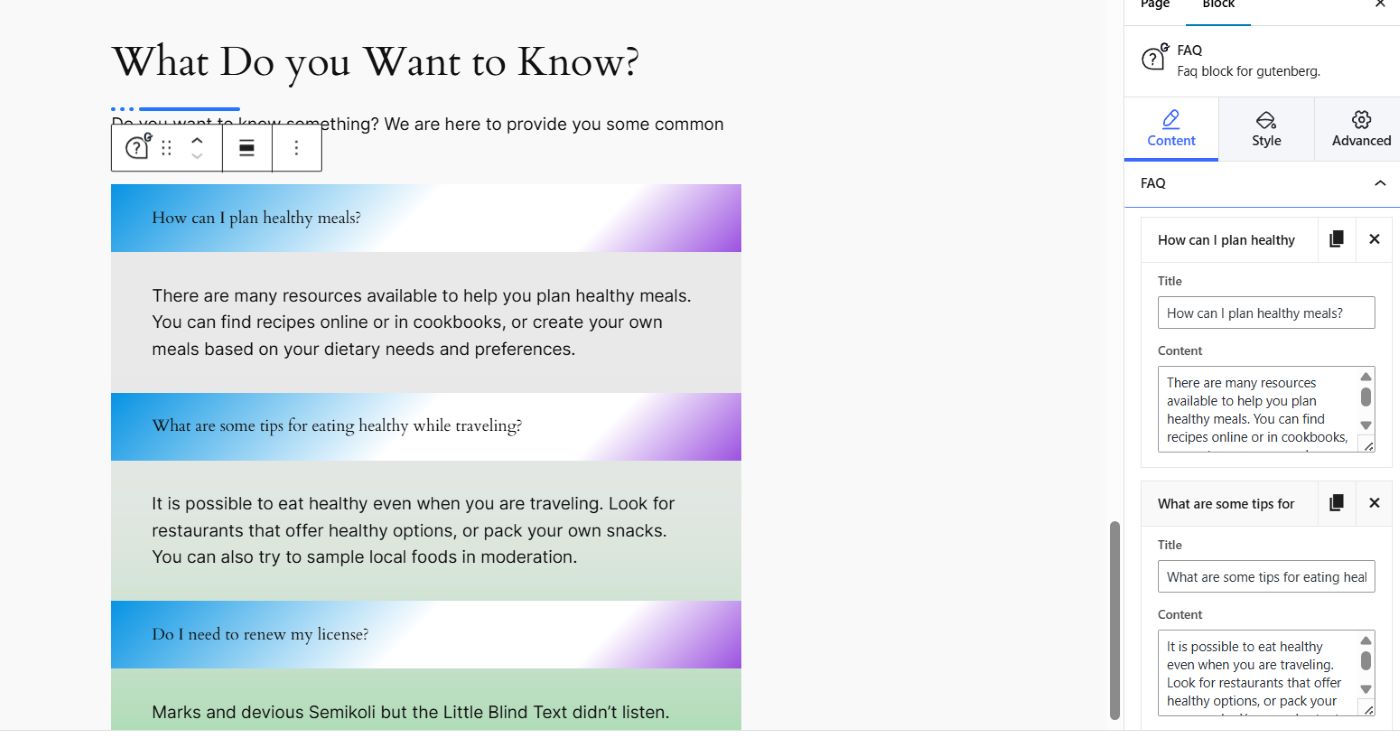
➡️ Adicionando perguntas frequentes:
Para adicionar outra seção, basta clicar no caixa + preta e adicione o bloco GutenKit Heading para inserir o nome e uma pequena descrição de sua nova seção.
Em seguida, clique novamente na caixa + preta e pesquise FAQ que possui um emblema do GutenKit para começar a personalizar sua seção de FAQ. Você pode adicionar quantos itens (Q e A) desejar.

➡️ Agrupando seção relacionada para sua página de destino:
Se você deseja ter uma landing page mais organizada e estética, GutenKit oferece um bloco especial que permite aos usuários agrupar conteúdo relacionado em 1 seção ou container.
Veja como você pode fazer isso:
- Clique na caixa + preta e procure o bloco contêiner.
- Selecione seu layout entre as seis opções. Neste tutorial, selecionaremos o layout 50/50, pois agruparemos apenas 2 blocos de conteúdo.
- Você notará que no centro de cada contêiner há um ícone de adição (+). Clique nesse ícone para adicionar um novo bloco. Digamos que você queira adicionar uma barra de progresso de donut em seu primeiro contêiner, basta procurar o bloco para adicioná-lo à tela do editor.
- No próximo contêiner, adicione outro bloco. Digamos que você queira agrupar a barra de progresso do donut com um cronômetro de contagem regressiva. Basta seguir o mesmo processo.
Aqui está o resultado final:
Veredicto Final
Construir uma landing page com Gutenberg oferece flexibilidade e controle. Com um pouco de planejamento e criatividade, você pode criar uma landing page de alta conversão projetada para atingir seus objetivos.
Se você optar por utilizar o editor de blocos padrão ou aproveitar um Plug-in Gutenberg, considere seu conhecimento técnico e o nível de personalização desejado ao tomar sua decisão.
Se você deseja uma landing page simples, você pode usar o editor de bloco padrão. No entanto, se você deseja um alto nível de personalização e uma landing page de alta conversão, opte por um plugin Gutenberg. E GutenKit é a escolha perfeita para você. Ele oferece duas abordagens simples para criar uma landing page altamente envolvente.
Feliz artesanato!

Deixe um comentário