Quer saber por que existem partículas animadas que se movem em outros sites? Bem, isso é chamado de efeito de partícula do WordPress. Não se preocupe; você também pode levar seu site WordPress a novas dimensões com efeitos de partículas impressionantes. Aprenda como criar um efeito de partícula no WordPress usando nosso Módulo de partículas ElementsKit. Não precisa de suas habilidades de codificação!
Qual é o efeito de partícula do WordPress?
O efeito de partícula é uma animação visual e elementos dinâmicos feitos com JavaScript e CSS. Isso também é chamado de animação de partículas no WordPress. Eles aprimoram os sites adicionando interatividade e toques cativantes.
Esses efeitos incluem pequenas partículas animadas. Eles se movem, giram e interagem com as ações do usuário, criando uma experiência envolvente. Ele mergulha os usuários no conteúdo do site.
Os efeitos de partículas podem ser usados para aprimorar o design, destacar elementos importantes e dar vida a:
- Planos de fundo
- Cabeçalhos
- Controles deslizantes
- Qualquer outra seção de um site WordPress
Eles fornecem uma maneira única e visualmente atraente de atrair a atenção do espectador e causar uma impressão duradoura.
Você pode incorporar efeitos de partículas no WordPress usando plug-ins, temas ou código personalizado. Esses efeitos transformam páginas estáticas em experiências interativas que cativam os visitantes.
Neste guia, orientaremos você na maneira mais fácil de adicionar um efeito de partícula no WordPress usando nosso módulo de partículas ElementsKit.
Compreendendo o módulo de partículas do ElementsKit
Existem vários plugins de efeitos de partículas disponíveis no mercado hoje em dia. Mas por que escolher o ElementsKit Particle Module como um plugin de efeito de partículas do WordPress entre muitos?
Por que escolher o módulo de partículas ElementsKit para efeito de partículas no WordPress?

Módulo de partículas ElementsKit é um módulo de arrastar e soltar e um dos recursos Pro do ElementsKit. Com este recurso do ElementsKit, você pode criar facilmente seções específicas de páginas diferentes. Este recurso novo e profissional do ElementsKit permite adicionar criatividade ao seu site WordPress.
Agora você pode elevar a estética do seu site personalizando cada seção com lindos planos de fundo. É uma excelente escolha devido às suas excelentes características, incluindo:
- Animação de Partículas
- Opções de personalização
- Comportamento interativo
- Camada Múltipla de Partículas
- Fácil Integração
- Otimização de performance
- Design Responsivo
Visão geral de cada recurso
Animação de partículas:
Escolha entre animações de partículas como flocos de neve, bolhas e vaga-lumes. Esses efeitos dinâmicos adicionam movimento e vivacidade ao seu site.
Opções de personalização:
Personalize atributos de partículas como tamanho, cor, velocidade e densidade para alinhá-los ao design e à marca do seu site. É aplicável a várias seções do seu site, incluindo cabeçalhos, planos de fundo, seções de herói, e mais.
Comportamento interativo:
Define comportamentos interativos, envolvendo os usuários com navegação dinâmica. Possui uma interface amigável que permite personalizar e controlar as partículas sem esforço.
Múltiplas camadas de partículas:
Sobreponha diferentes efeitos de partículas em muitas camadas, adicionando profundidade e complexidade aos seus visuais.
Fácil integração:
Você pode ativar o módulo e definir suas configurações sem habilidades complexas de codificação. Ele permite personalizar e controlar a partícula sem esforço por meio de sua interface intuitiva.
Otimização de performance:
O módulo otimiza o desempenho, garantindo experiências de usuário tranquilas sem comprometer a velocidade de carregamento. Ele garante que os efeitos das partículas não tenham impacto negativo na velocidade do seu site. O código é leve e otimizado para execução eficiente, proporcionando uma experiência de usuário perfeita.
Design responsivo:
Os efeitos de partículas do ElementsKit Particles Module se adaptam a diferentes tamanhos de tela e dispositivos. Você pode manter efeitos de partículas cativantes em diferentes dispositivos e tamanhos de tela. Ele cria uma experiência consistente e visualmente atraente para todos os visitantes.

Guia passo a passo sobre como criar um efeito de partícula no WordPress
Vamos agora começar com o processo passo a passo sobre como criar um efeito de partícula no WordPress usando o módulo ElementsKit Particles.
2 etapas principais:
- Instalar Elements Kit Pro e ative o Módulo de Partículas.
- Personalize sua animação de partículas no WordPress para atender às suas necessidades.
Passo 1: Ative o módulo de partículas em seu site WordPress
Seu primeiro passo para aprender como adicionar um efeito de partícula no WordPress é ativar o Módulo de Partículas da versão Pro do seu plugin ElementsKit.
👉 Para ativar o módulo Partículas, siga estes passos:
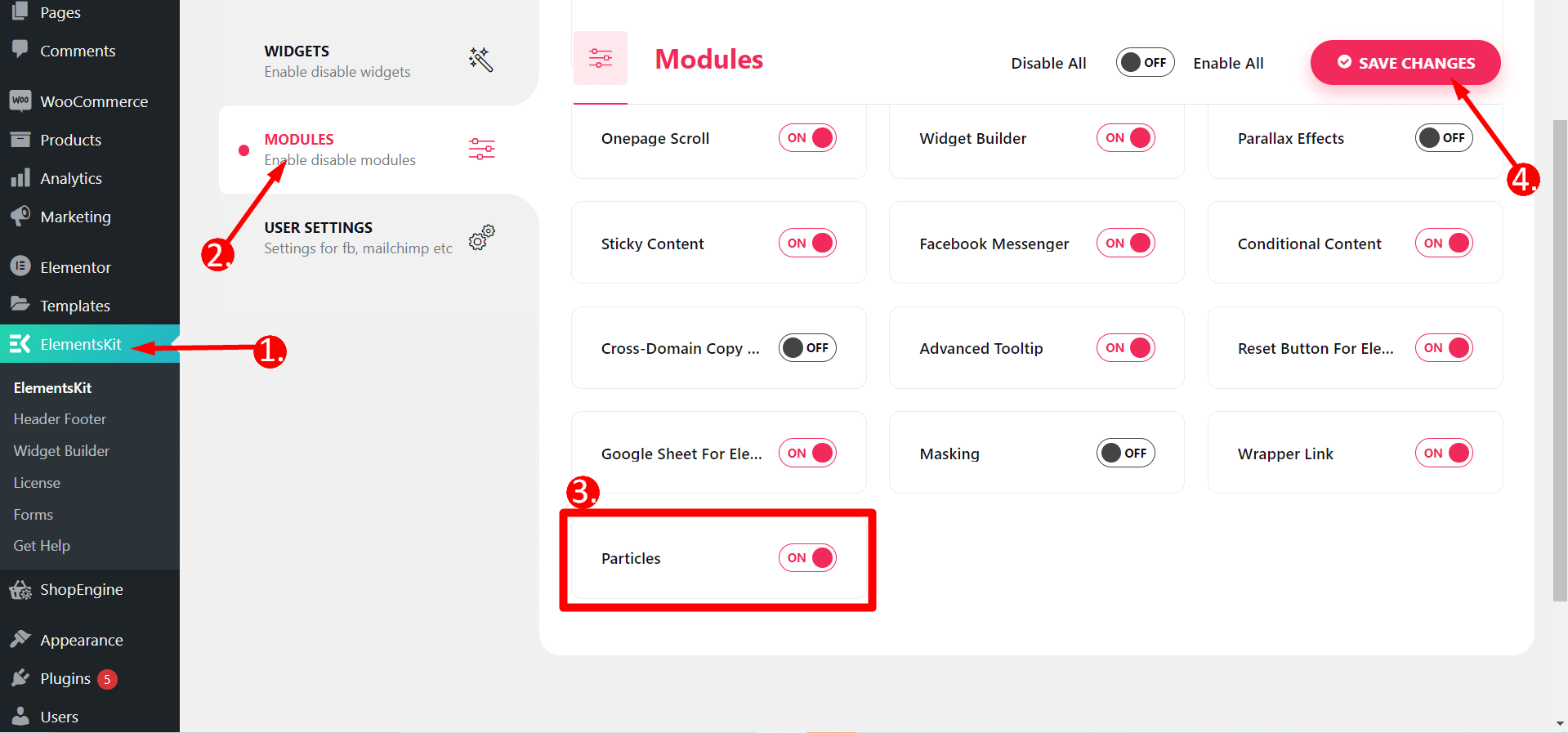
- Acesse seu painel do WordPress.
- Localizar Kit de Elementos.
- Navegue até o Seção de módulos.
- Encontre o Módulo de partículas.
- Salve as alterações depois de habilitá-lo.

Etapa 2: edite sua página usando Elementor e comece a personalizar seu efeito de partícula
👉 Para iniciar a personalização do efeito de partículas do WordPress, selecione a página desejada para edição. Você também pode criar uma nova página e alterá-la usando Elementor.
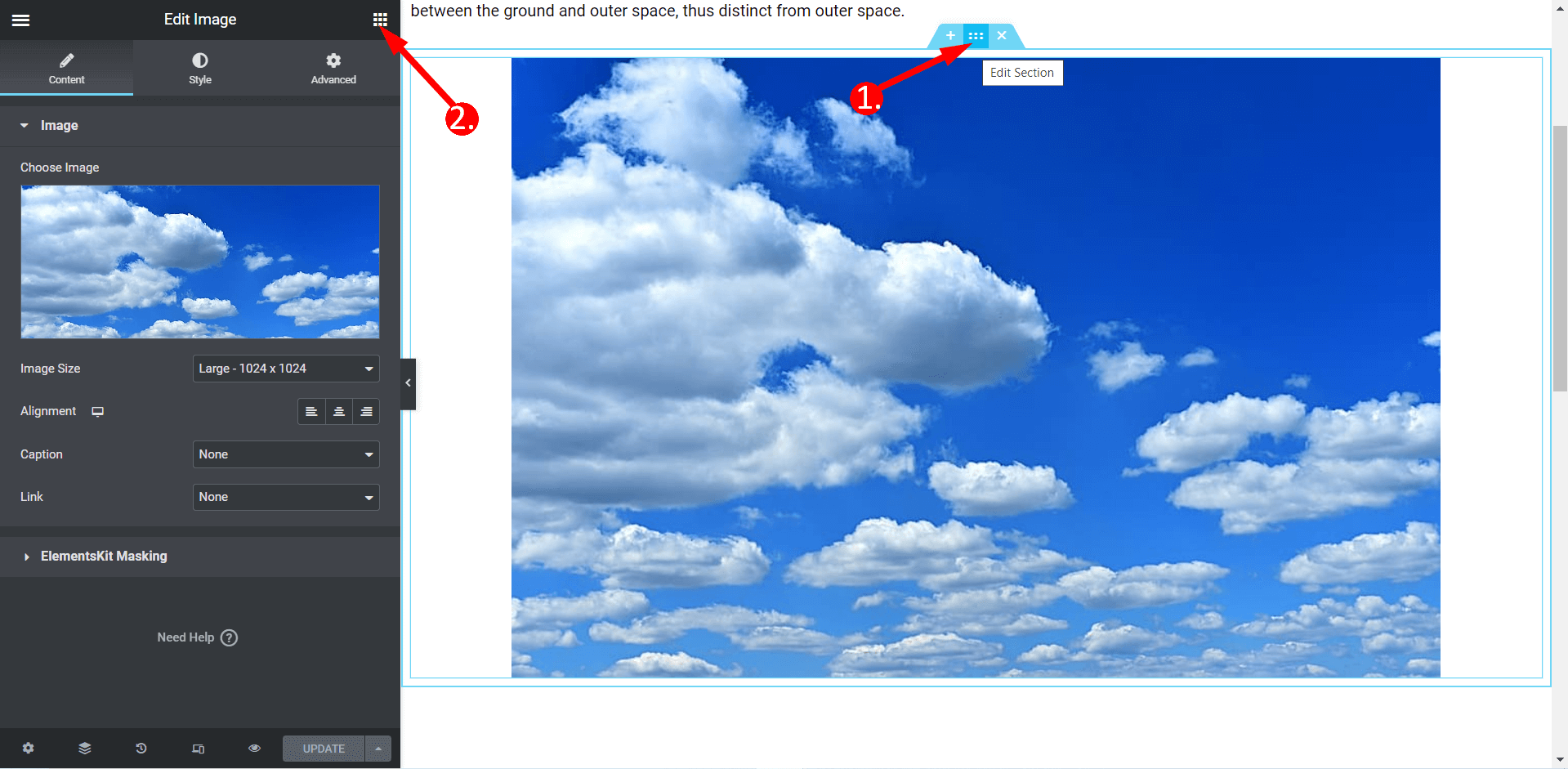
Para editar uma seção específica da página, siga estas etapas:
- Escolha a seção que deseja alterar.
- Clique no "Editar seção”Opção.
- Em seguida, navegue até “Avançado”Configurações para personalizar ainda mais a seção selecionada.

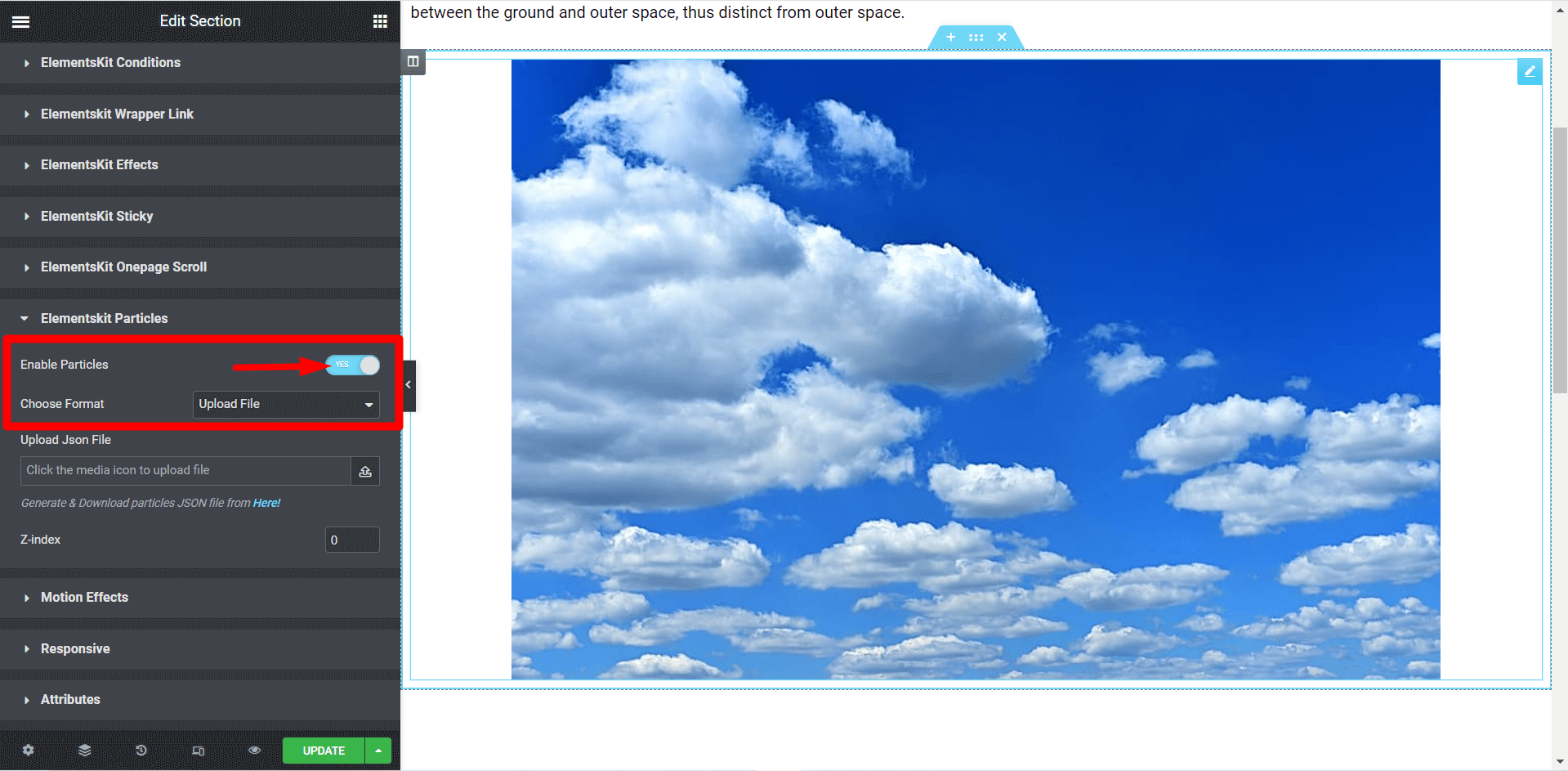
👉 Habilitar partículas do ElementsKit
- Localize o barra de recursos para partículas ElementsKit
- Mude o interruptor para o "SIM”Posição.

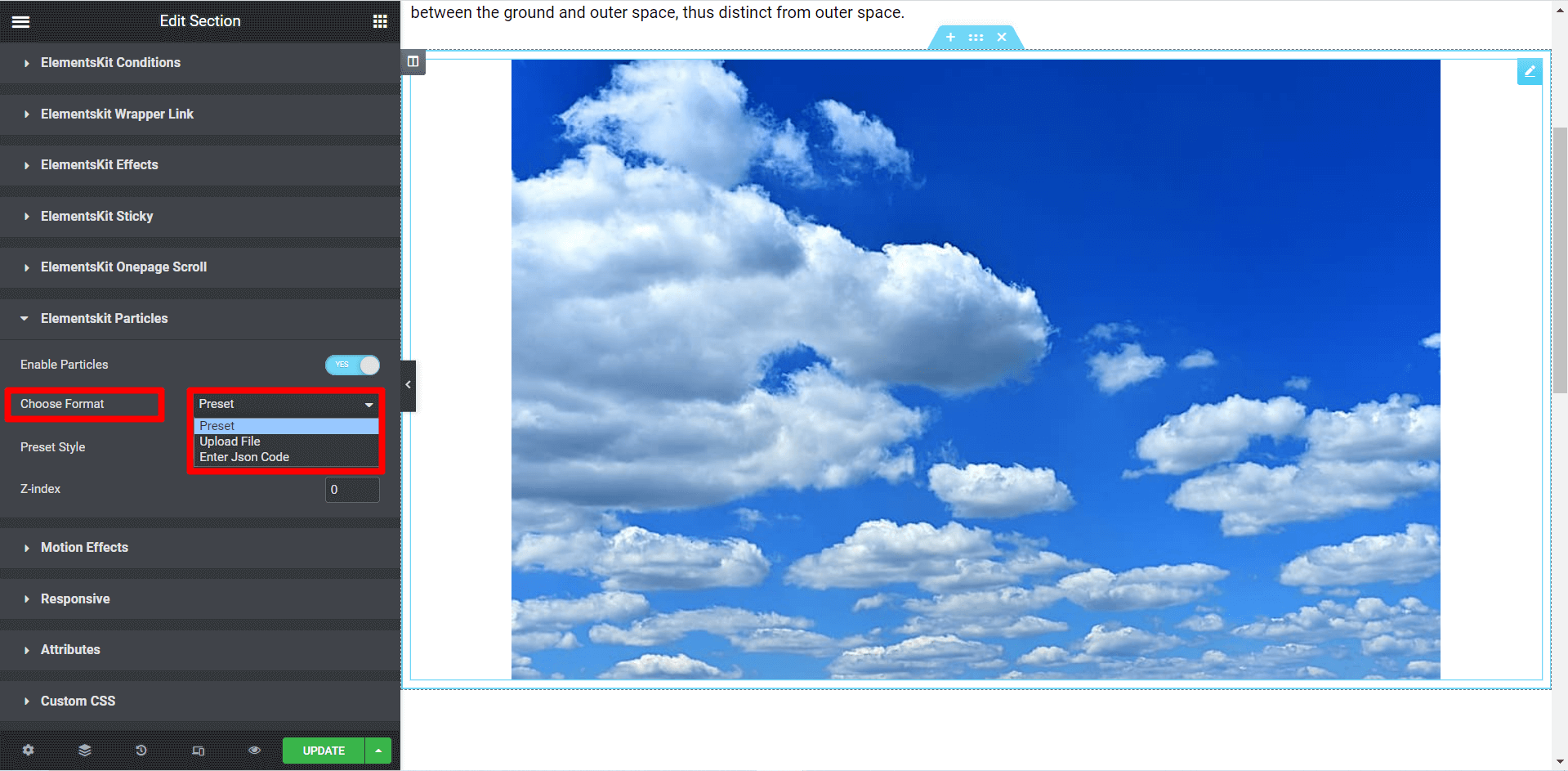
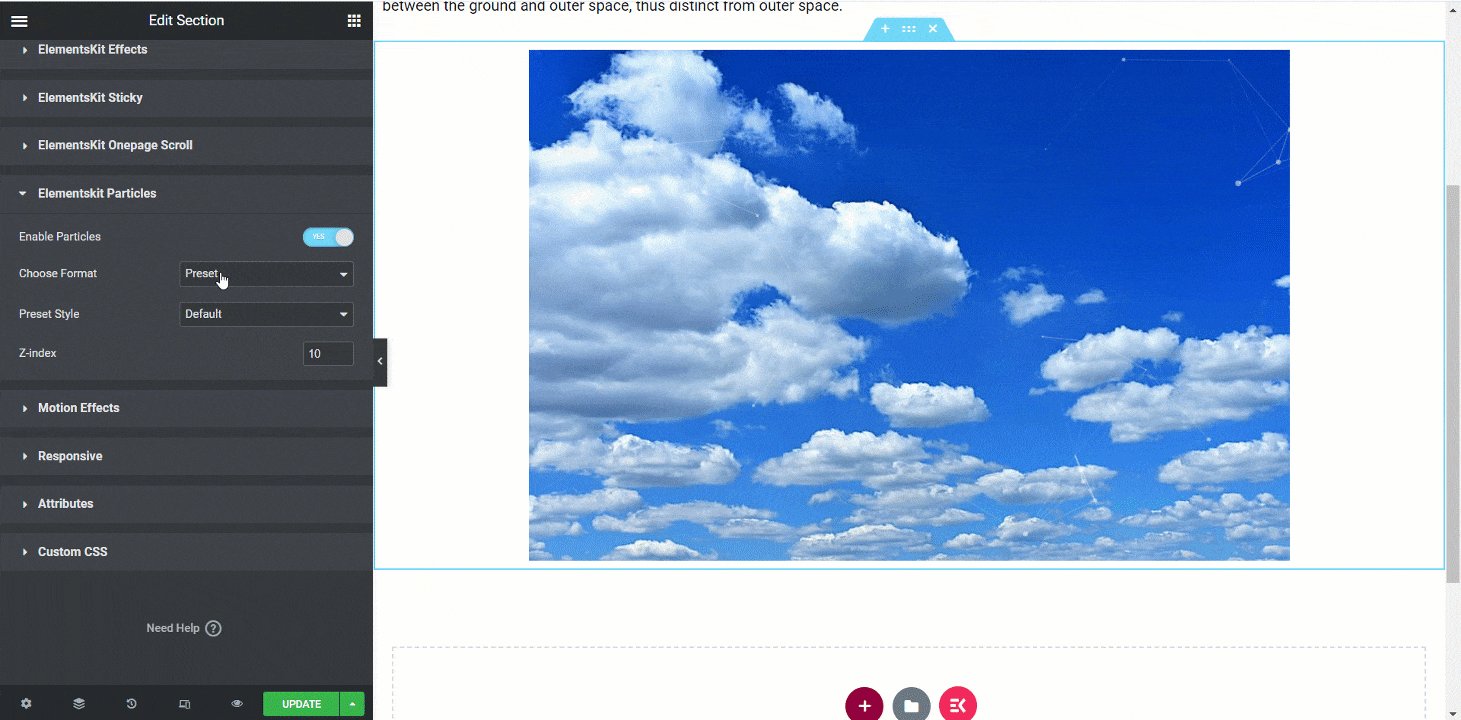
👉 Selecione seu formato
3 formatos disponíveis para selecionar:
- Predefinido
- Subir arquivo
- Insira o código JSON

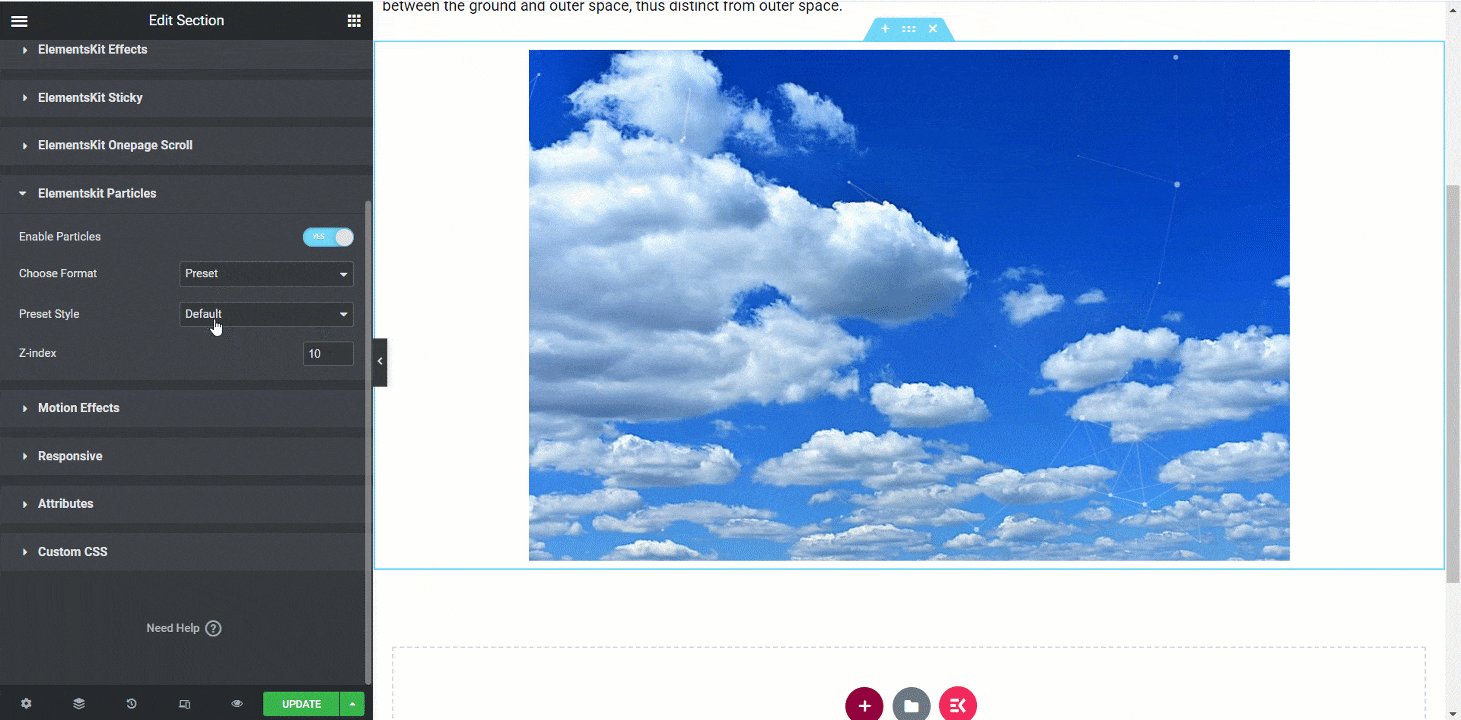
👉 Selecionando o formato “Preset”
O formato Preset oferece cinco estilos. Cada tipo fornece efeitos únicos e distintos:
- Padrão
- NASA
- Bolha
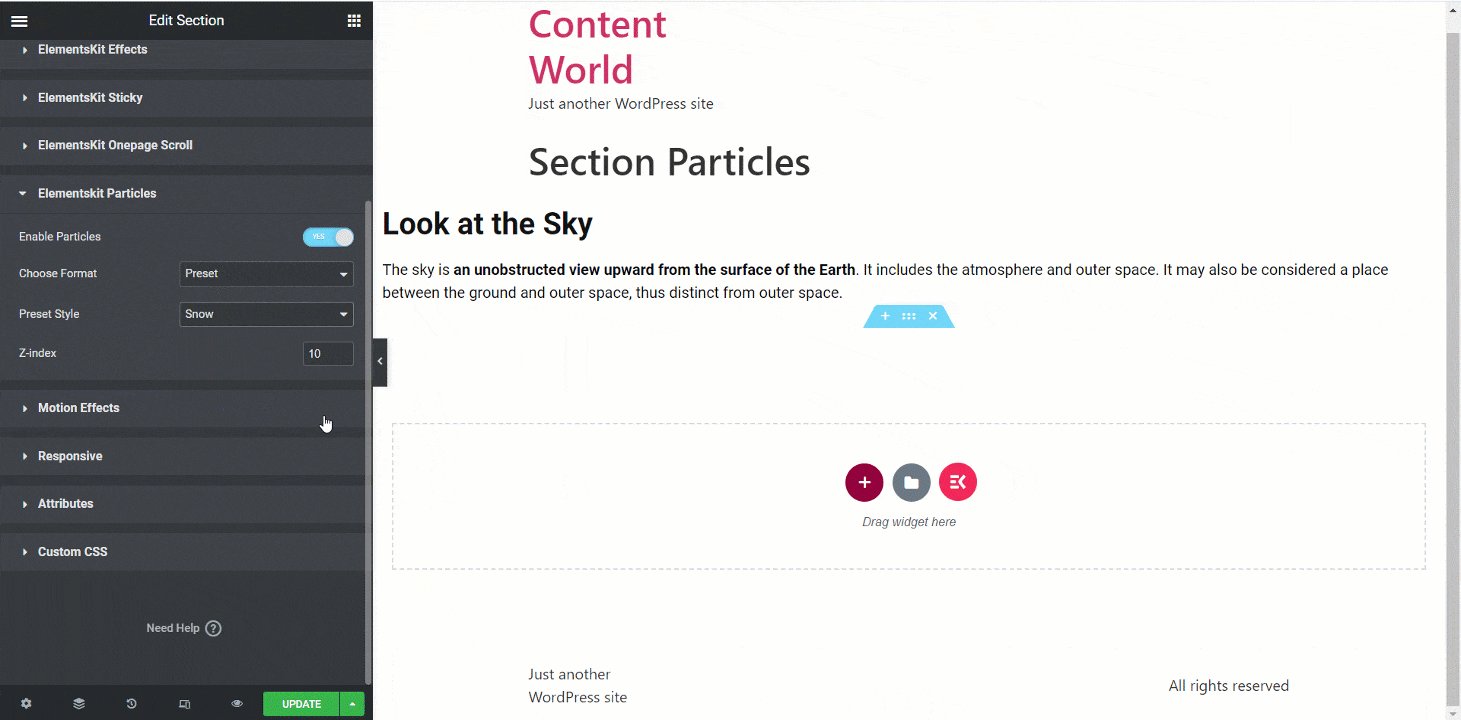
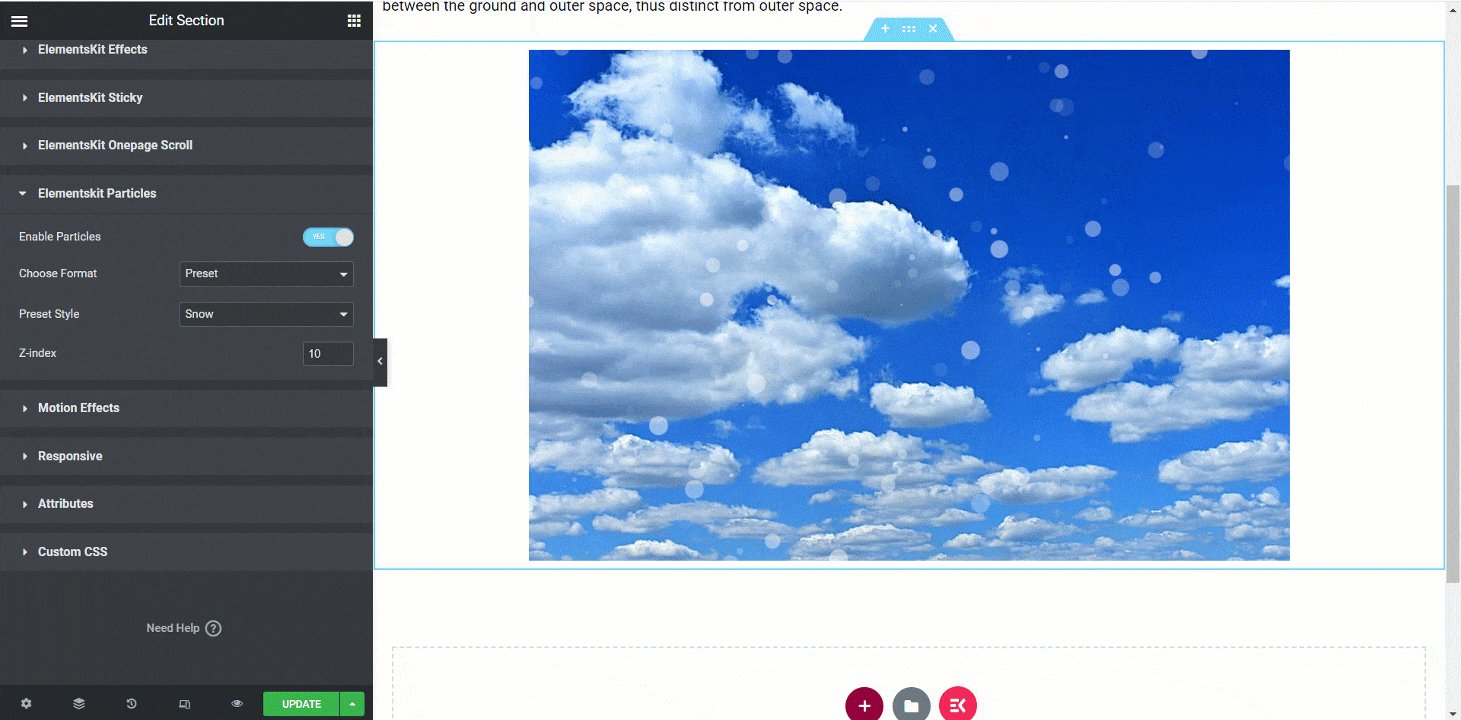
- Neve
- Nayan

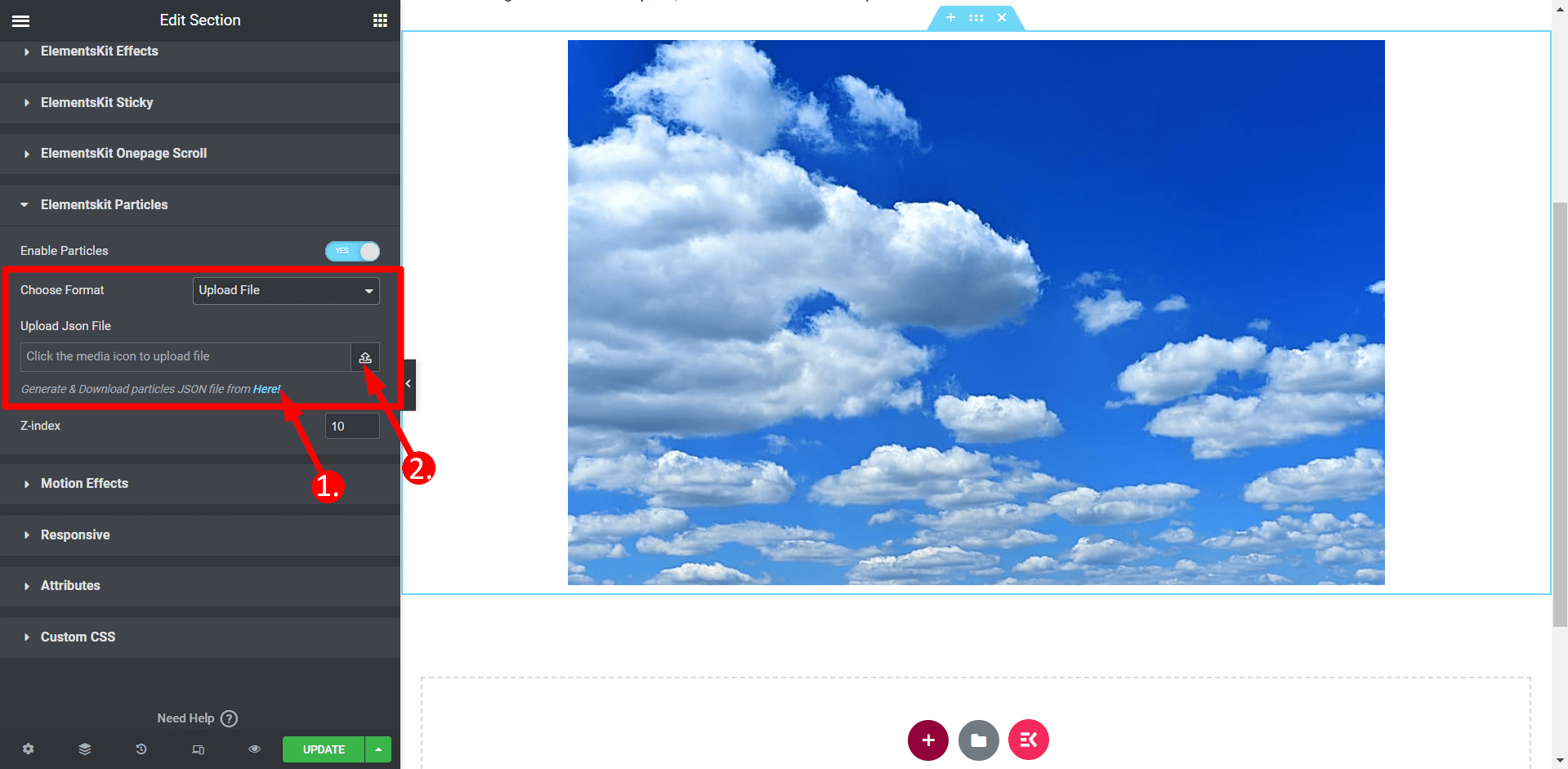
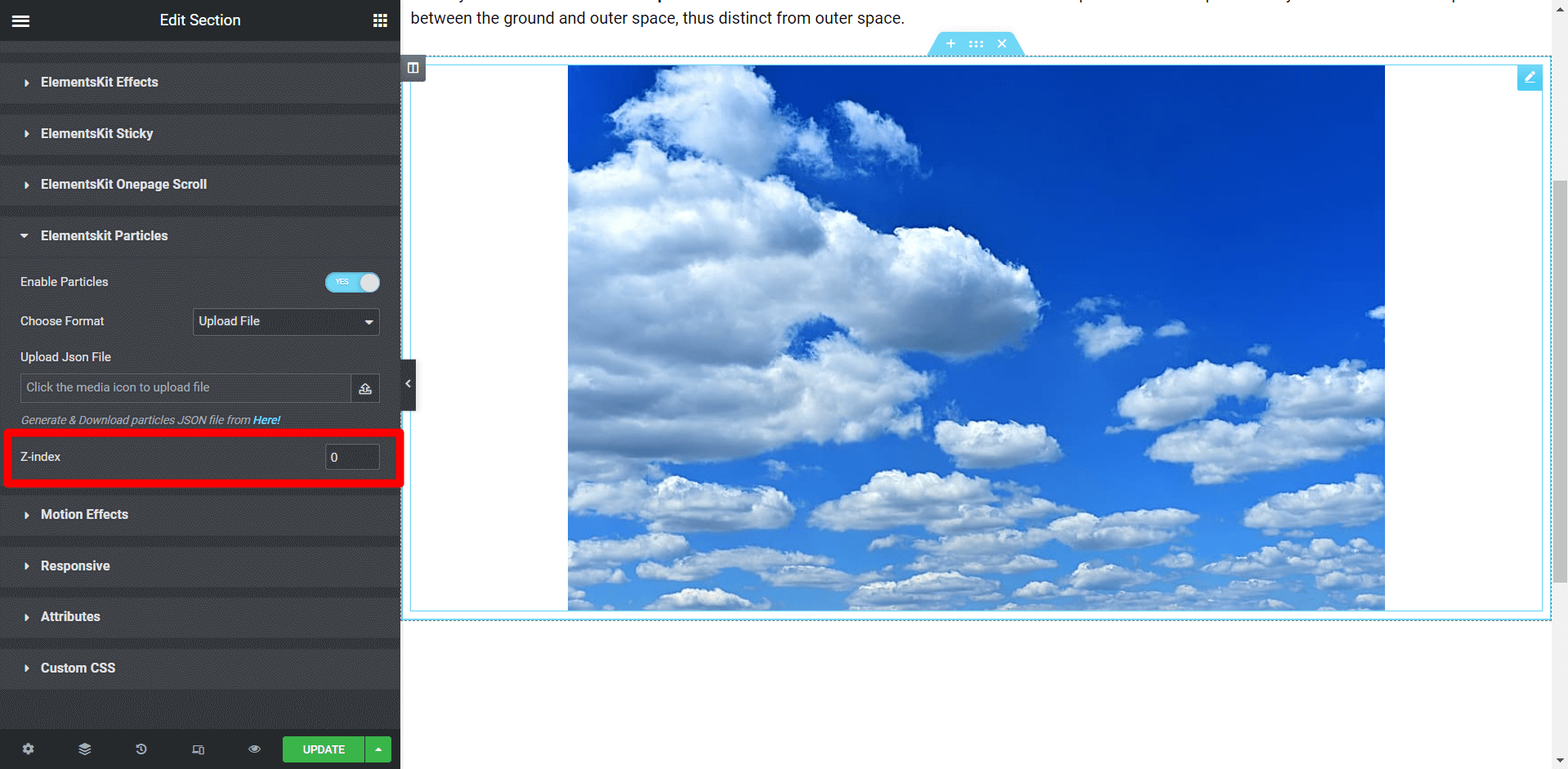
👉 Selecionando o “Subir arquivo" fformato
🗸 Você precisa gerar um arquivo JSON para escolher o formato de upload de arquivo. Ao clicar no link fornecido, você será guiado pelo processo.
🗸 Assim que o arquivo JSON estiver pronto, carregue-o no campo designado denominado “Carregar arquivo JSON“.

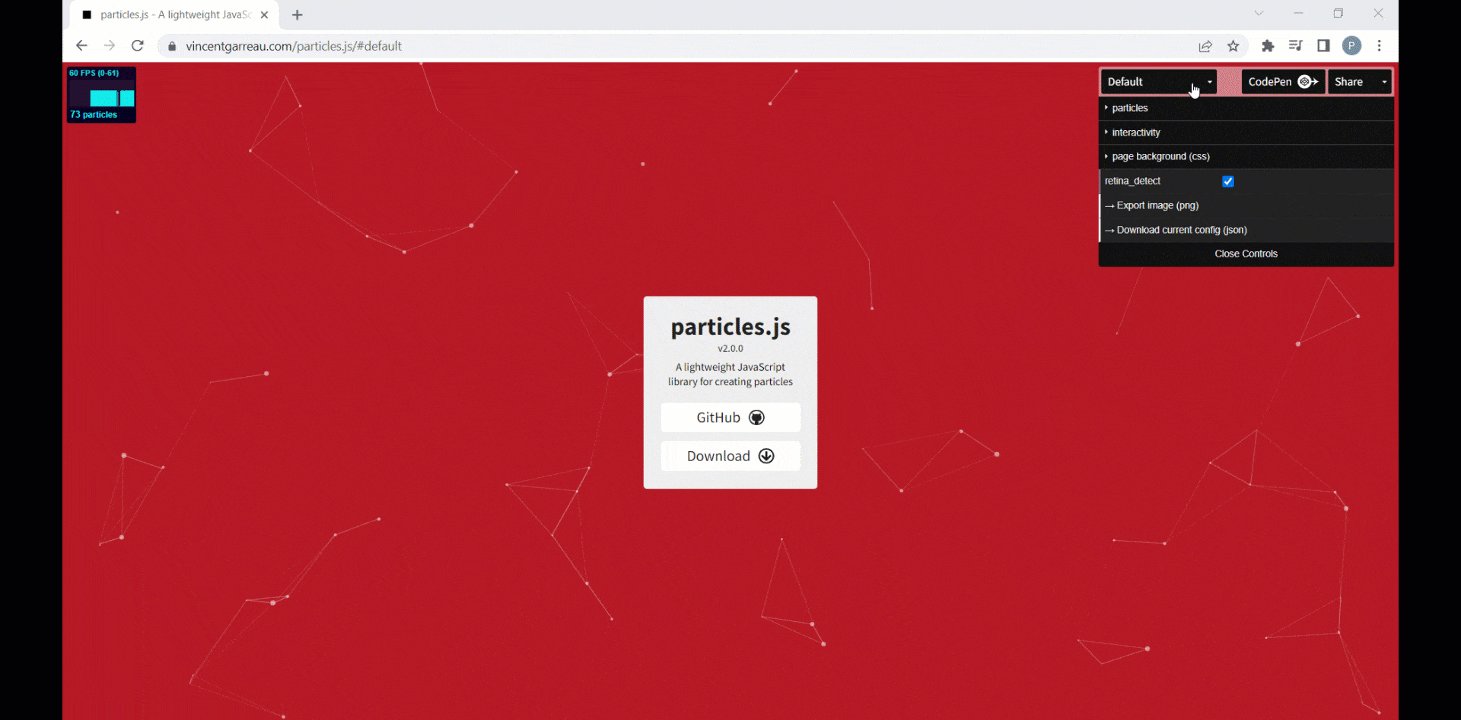
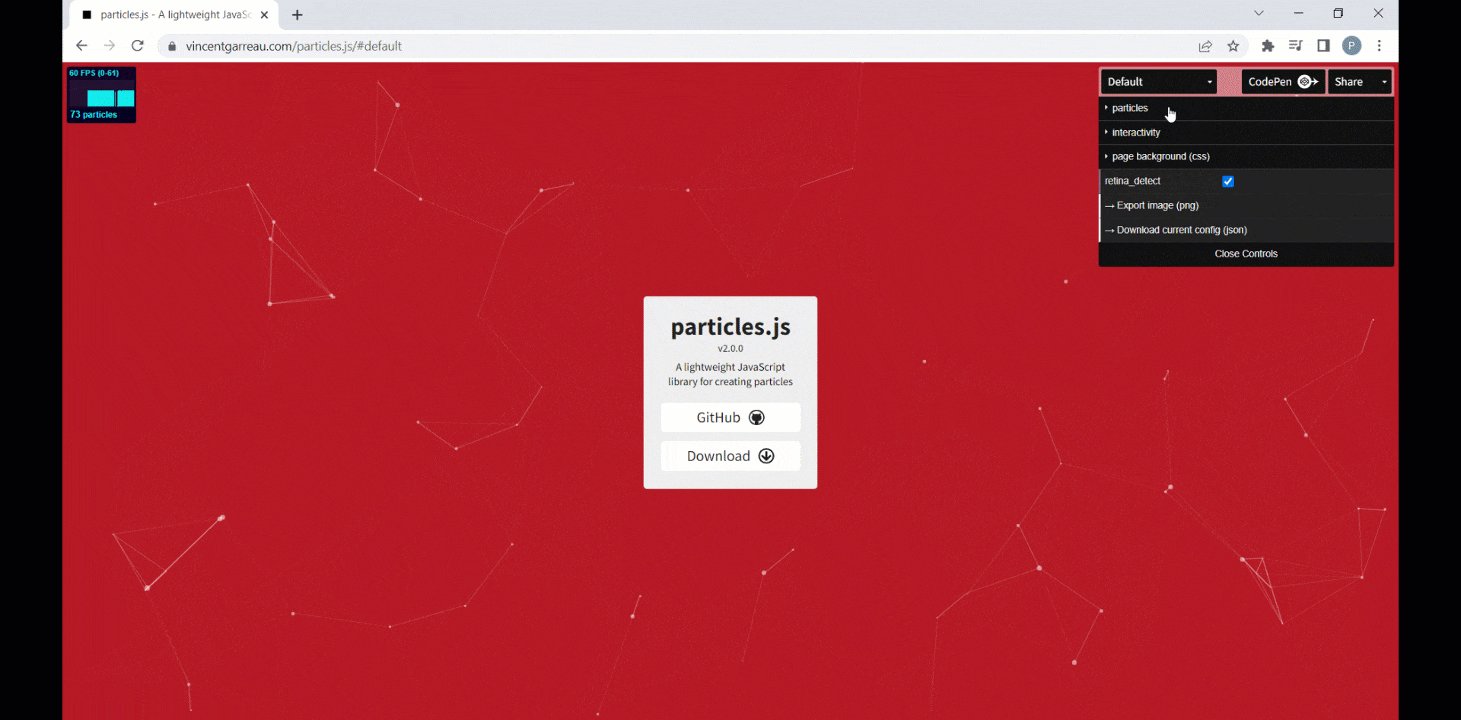
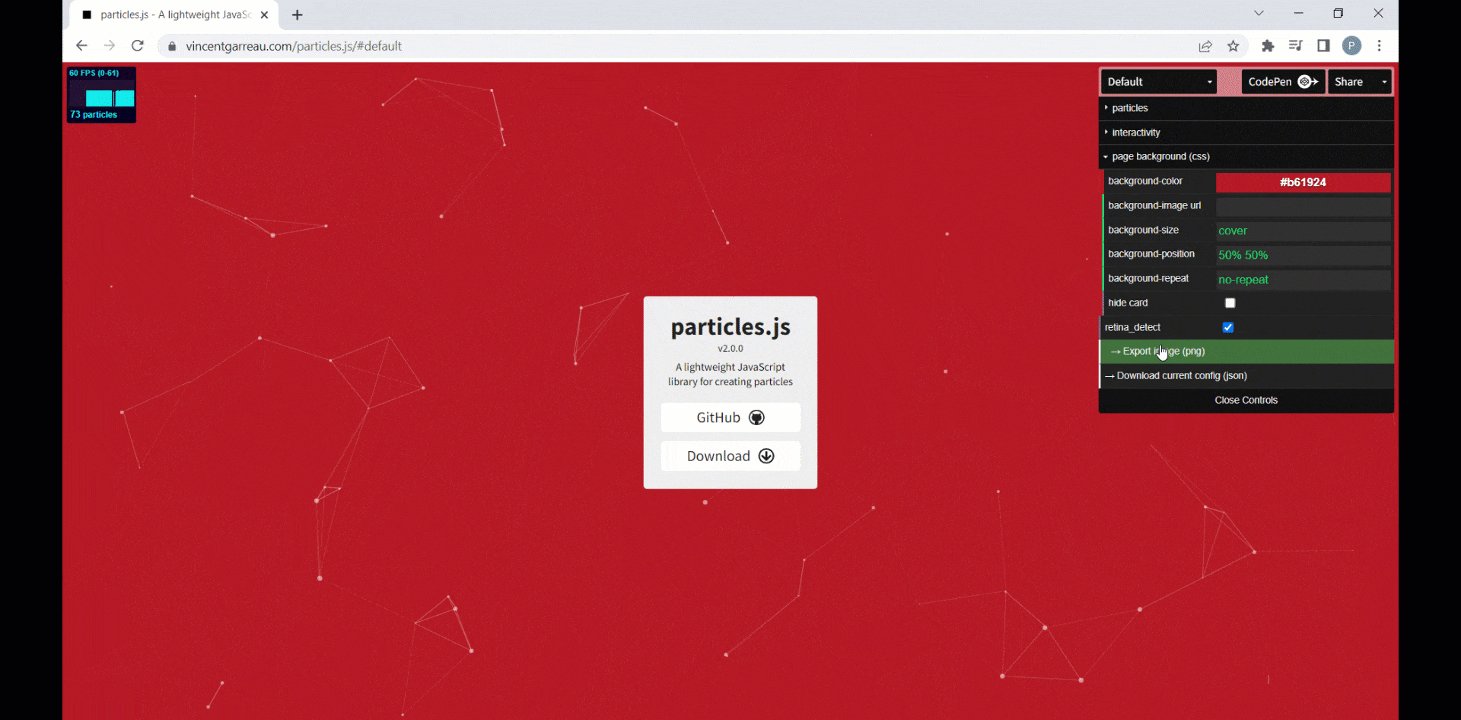
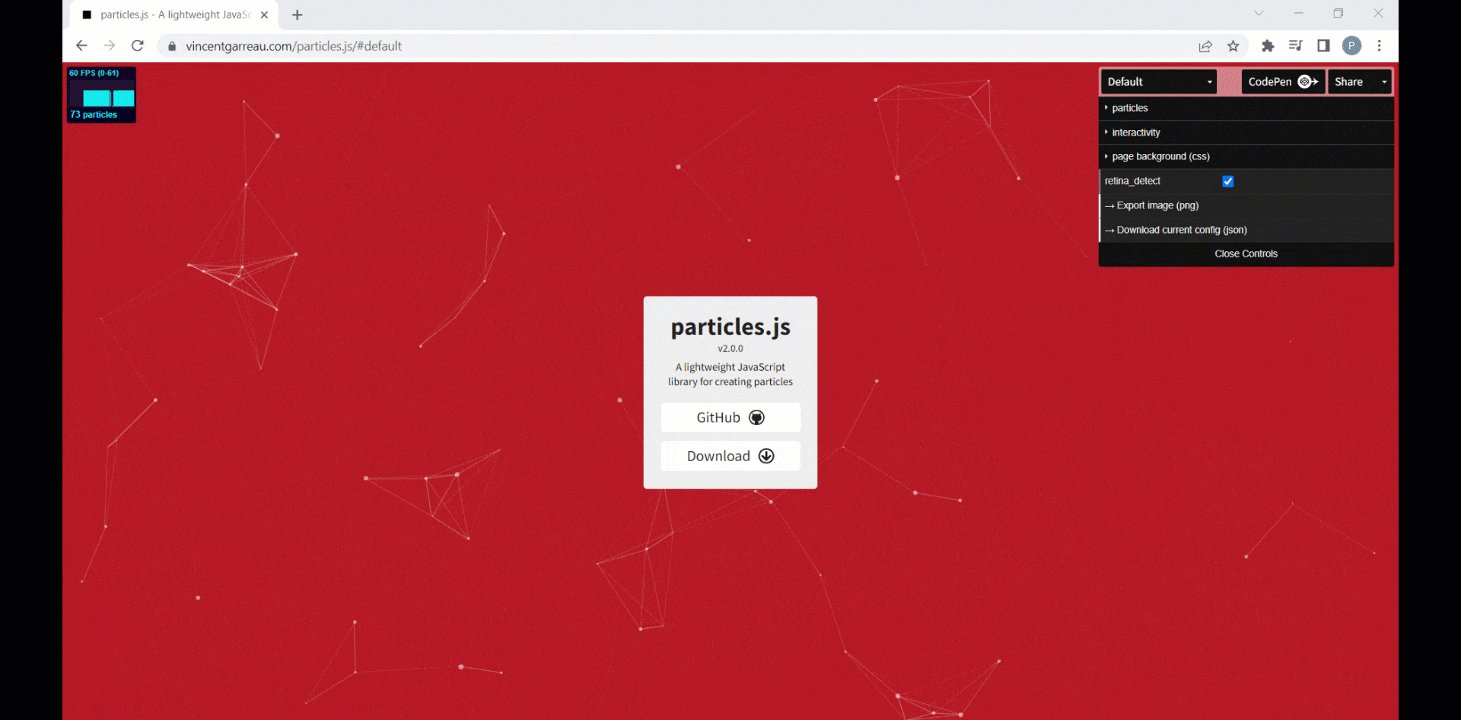
👉 Para baixe o arquivo JSON, Você precisa:
🗸 Clique no link para personalizar suas seções usando partículas de acordo com sua preferência.
🗸 Depois de terminar a personalização, você pode baixar o arquivo de configuração atual (JSON).

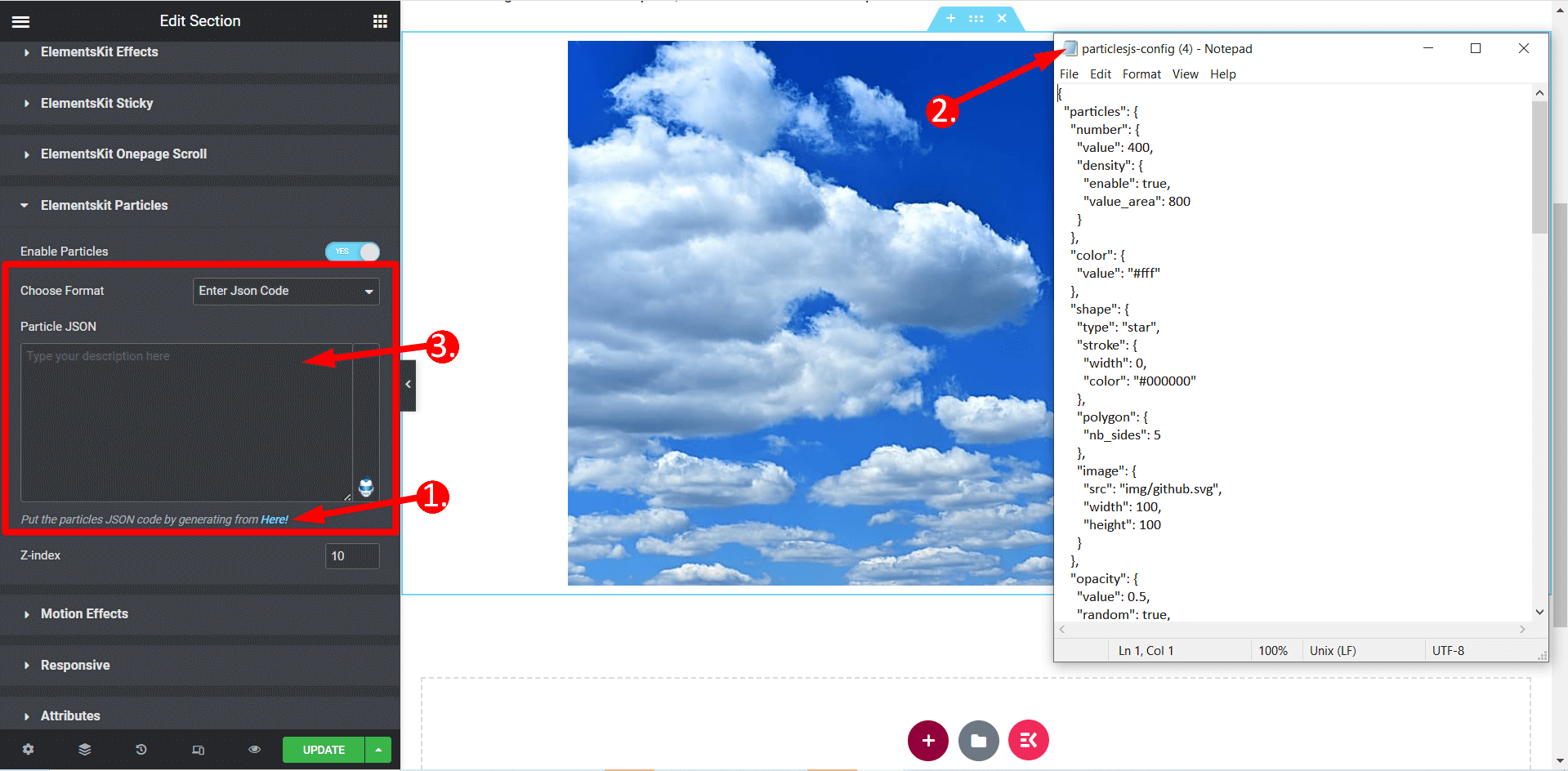
👉 Selecionando “Insira o código JSON” formatar
🗸 Para escolher o “Insira o formato do código JSON”, você deve gerar um arquivo JSON seguindo o mesmo processo mencionado acima.
🗸 Abra o arquivo usando qualquer editor de texto ou bloco de notas e copie o código de dentro dele.
🗸 Cole o código copiado no campo designado denominado “Partícula JSON.”

👉 Índice Z
Nesta configuração, você pode especificar um valor para posicionar as partículas de acordo com suas necessidades.

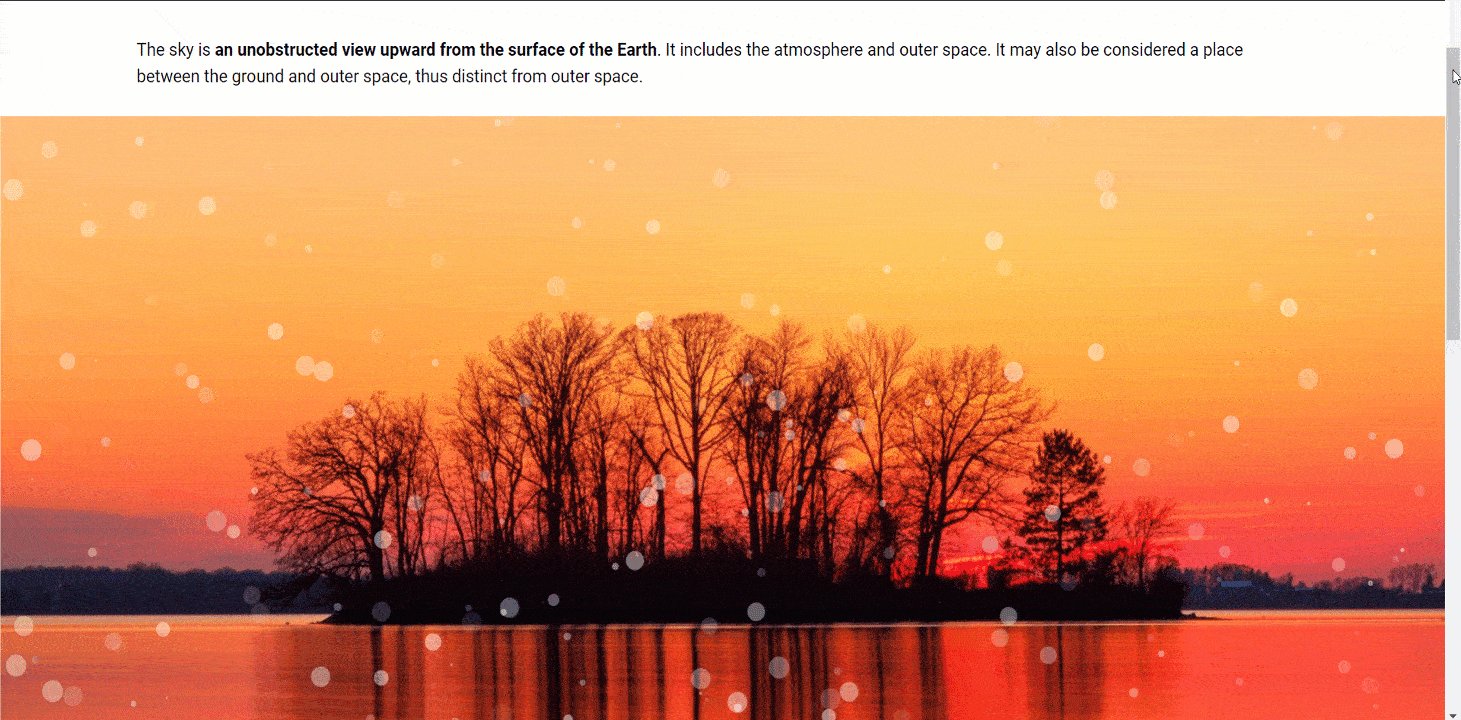
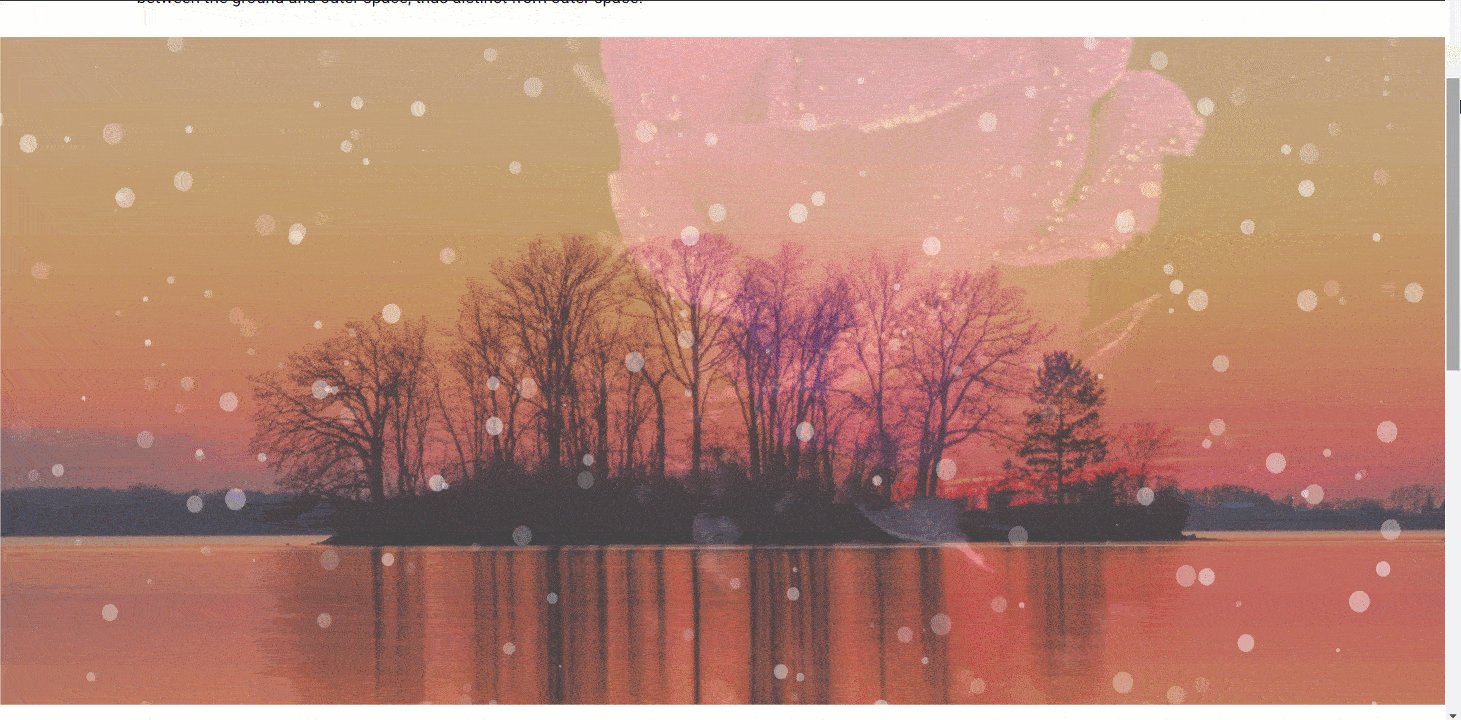
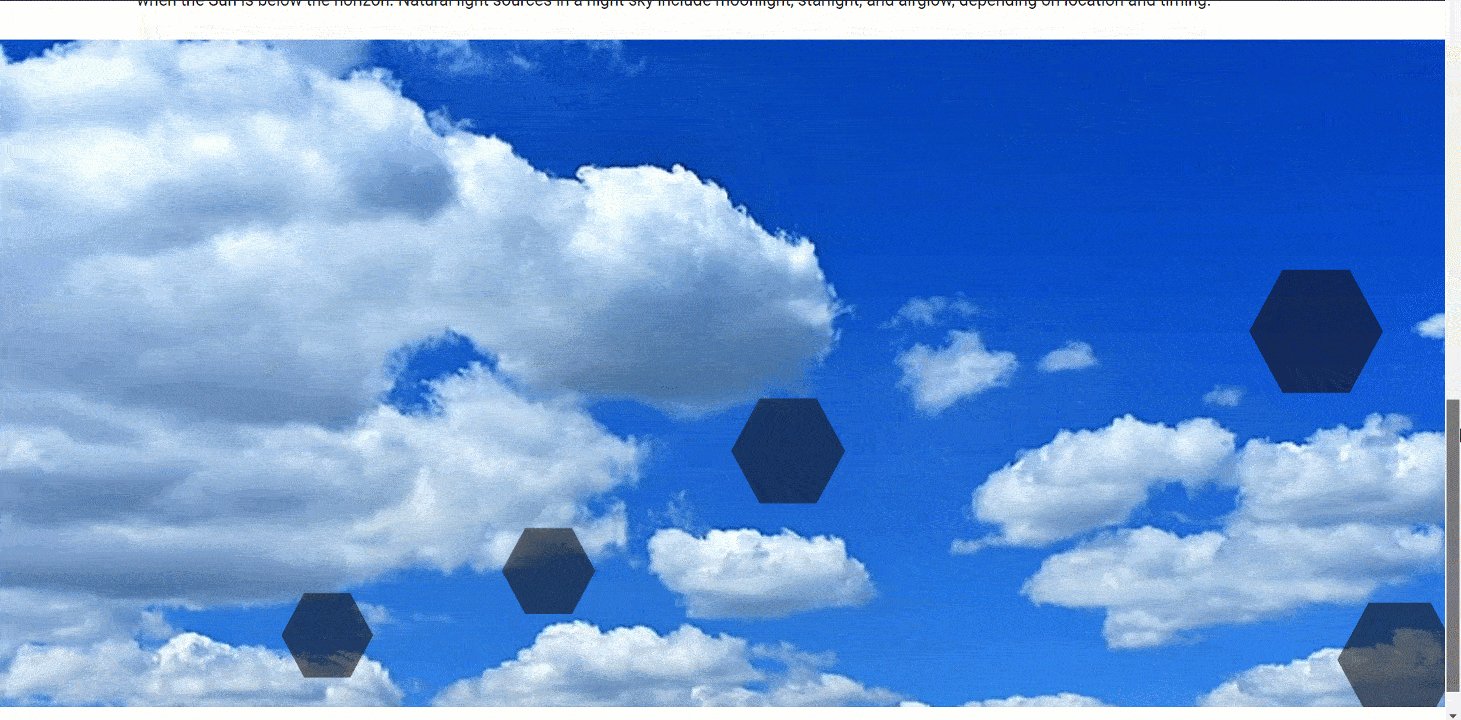
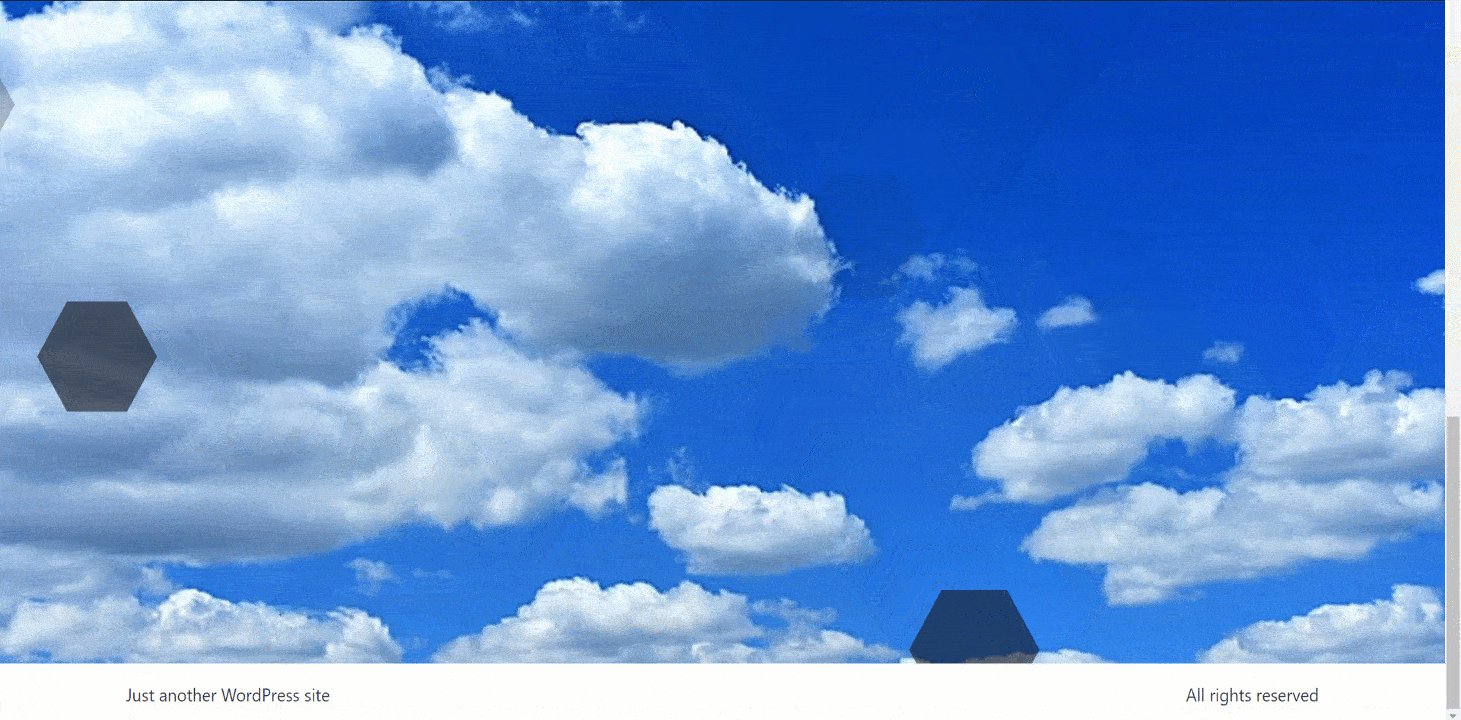
👉 Resultado Final
Aqui está o resultado final resultante de nossa customização:

Solução de problemas comuns/perguntas frequentes
Problemas e soluções de desempenho:
O plugin ElementsKit está evoluindo para atender às necessidades e preferências de seus usuários. ElementsKit lança atualizações duas vezes por mês para uma experiência de usuário ideal. Essas atualizações garantem compatibilidade com as versões mais recentes do WordPress e introduzem novos recursos.
A equipe ElementsKit ouve o feedback do usuário, analisa a popularidade dos recursos e os aprimora. ElementsKit oferece uma experiência tranquila, adicionando novos recursos e resolvendo conflitos. Ele permite que você use as ferramentas e funcionalidades mais recentes do seu site WordPress.
Encontrar suporte e recursos para solução de problemas:
Com o ElementsKit, desfrute de suporte incomparável e uma variedade de recursos para orientá-lo em todas as etapas. Aproveite nossa extensa base de conhecimento, que oferece artigos, tutoriais e guias úteis.
Além disso, nossa seção de suporte dedicada conecta você à nossa equipe de especialistas para qualquer ajuda. Temos uma equipe de suporte muito ágil para fornecer um serviço oportuno e confiável. Você sempre pode usar nossos recursos inestimáveis para maximizar o potencial do ElementsKit. Você sempre pode entrar em contato Equipe de suporte Wpmet e eles irão ajudá-lo a encontrar soluções para seus problemas.
👀 👀 👀aqui!!!!!!!! ElementsKit Lite não está funcionando – corrija os problemas
Introdução ao efeito de partículas
Incorporar efeitos de partículas em seu site WordPress traz muitos benefícios. Os efeitos de partículas dinâmicas e animadas do WordPress cativam os visitantes, melhorando a experiência do usuário. Os efeitos de partículas no WordPress oferecem versatilidade com vários estilos. Inclui queda de neve, fundos brilhantes e explosões vibrantes de confetes. Ele garante compatibilidade com as versões mais recentes do WordPress e adiciona recursos solicitados pelo usuário.
Além disso, o ElementsKit oferece amplos recursos de suporte. Inclui uma base de conhecimento e uma seção de suporte dedicada. A equipe de suporte irá guiá-lo para desbloquear todo o potencial dos efeitos de partículas no WordPress.
Não tenha medo de soltar sua imaginação e deixar suas ideias florescerem com o ElementsKit, seu complemento Elementor número um. Abrace o Módulo de Partículas do ElementsKit aproveitando as etapas sobre como criar um efeito de partícula no WordPress e observe como seu site ganha vida com elementos dinâmicos e impressionantes. A imaginação é o único limite, então mergulhe e embarque em uma emocionante aventura de expressão criativa com o Módulo de Partículas.

Deixe um comentário