Guiar os clientes para os produtos desejados é uma das principais prioridades dos proprietários de sites de comércio eletrônico. Uma das maneiras mais eficazes de simplificar esse processo é adicionar categorias de produtos WooCommerce ao seu menu WordPress.
Quando os visitantes passam o mouse sobre um item de menu vinculado a uma categoria de produto, eles podem ver subcategorias instantaneamente, permitindo uma melhor exibição da categoria de produto em um espaço compacto. Essa prática não apenas melhora a navegação do site, mas também aprimora a experiência geral de compra.
Neste guia, mostraremos como adicionar uma categoria de produto WooCommerce ao menu do WordPress, ajudando você a criar um ambiente de compras eficiente e fácil de usar.
Por que você deve adicionar a categoria de produto WooCommerce no menu do WordPress
Adicionar categorias de produtos WooCommerce ao menu do site é importante porque aumenta suas vendas.
Este recurso indica claramente onde os compradores podem encontrar os produtos desejados no menu, não importa onde estejam no site. Devido à navegação fácil, os clientes não terão atrito ao selecionar os produtos desejados.
Depois de adicionar uma categoria WooCommerce a um item de menu, você também pode incluir vários submenus para subcategorias abaixo dele. Por exemplo, a navegação do site de uma marca de roupas pode ter uma categoria WooCommerce para homens e, dentro dela, outras subcategorias, como top wear ou bottom wear.
Dessa forma, os mecanismos de busca podem priorizar páginas importantes para indexação, o que pode beneficiar o SEO geral do seu site. Um grande benefício de adicionar uma categoria de produto WooCommerce ao menu de navegação é para usuários móveis. Em vez de rolar extensivamente, eles podem acessar rapidamente os produtos diretamente da área do cabeçalho.
Método 1: Adicionar categoria de produto WooCommerce no menu usando o tema WordPress clássico
Na primeira parte, mostraremos como adicionar categorias de produtos a temas clássicos do WordPress. No entanto, se você for um usuário de tema baseado em blocos do Gutenberg, pode pular esta parte e passar para o método dois.
Geralmente, usuários de temas tradicionais incorporam um construtor de páginas para adicionar funcionalidades adicionais e personalização aos seus sites.
Em nosso tutorial, estamos usando os seguintes temas e plugins. Então, instale e ative-os seguindo este guia.
Adicionar categoria de produto e tag de produto ao menu WP
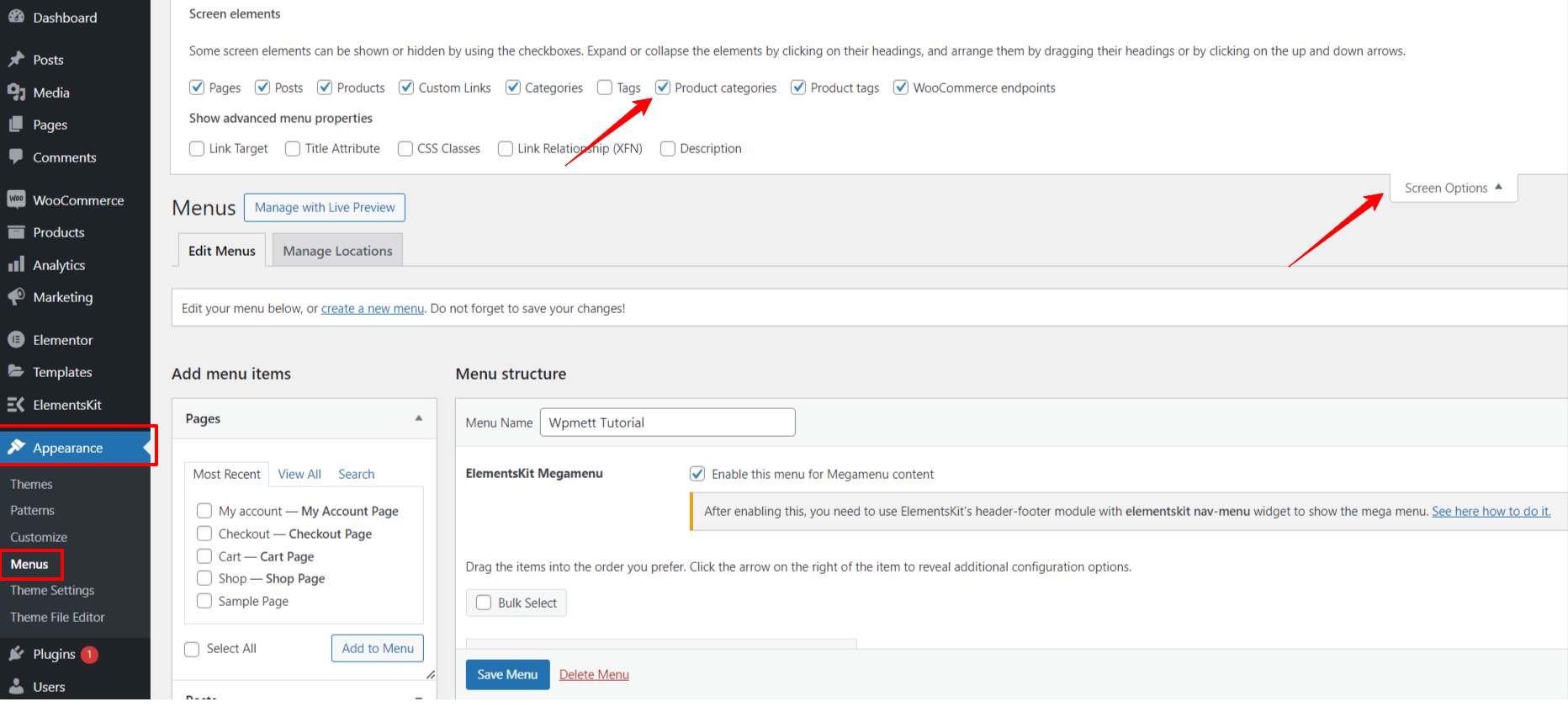
Para começar, navegue até Aparência > Menus do seu painel do WordPress. Se o seu site não tiver um menu, crie um primeiro. Depois, olhe para o canto superior direito da página do editor de menu e clique em “Opções de tela”.

Ele expandirá uma área com vários elementos para adicionar seu menu. Marque as caixas ao lado de “Categorias de produtos”. Isso permitirá que você adicione todas as categorias e tags de produtos às suas opções de menu.
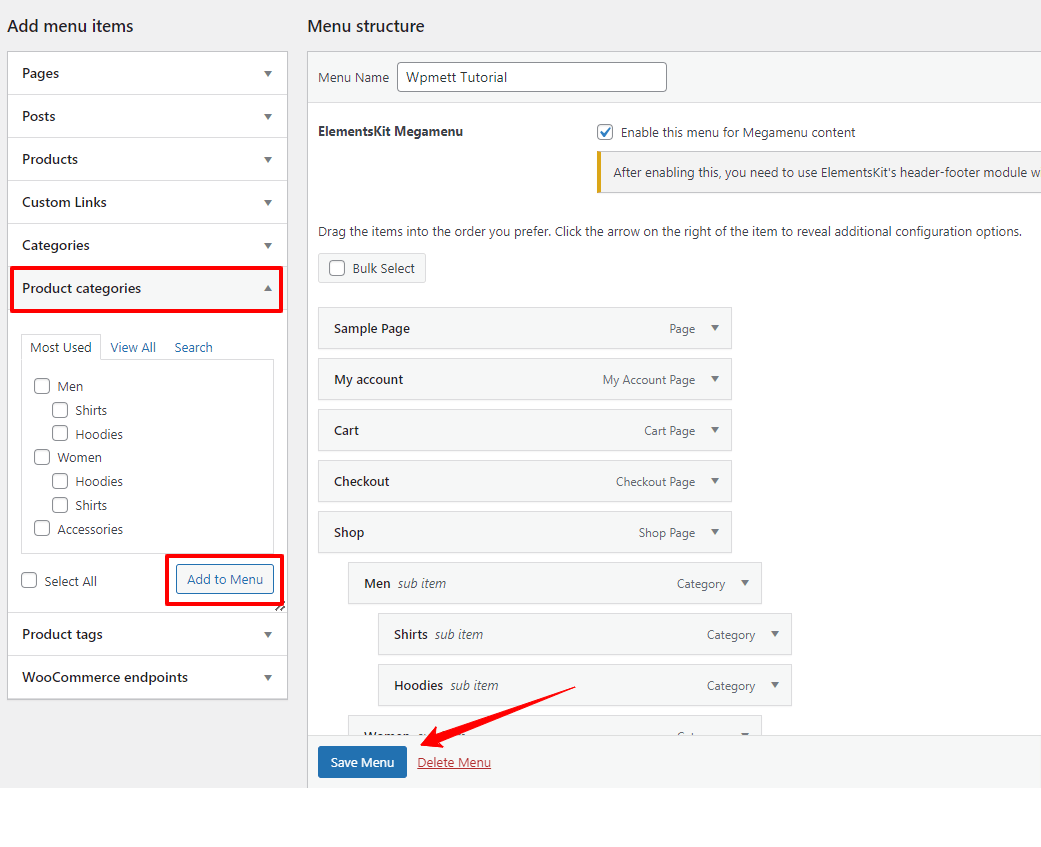
Aqui, você só tem alguns cliques que funcionam apenas. Na coluna da esquerda da tela, você encontrará novas opções, como Produtos, Etiquetas de produto, e Categorias de Produtos. Expanda o menu suspenso e selecione as caixas de seleção dos itens que você deseja incluir no menu de navegação do seu site.

Em seguida, clique no “Adicionar ao Menu” botão. Ajuste a hierarquia do menu conforme sua preferência. E, quando terminar, clique no “Salvar Menu” botão.
Agora, se você visualizar ou ver o menu de navegação do seu site WordPress, você não o encontrará bem organizado e responsivo. Os visitantes não conseguem navegar para a categoria de produto desejada.
Então, qual é a solução aqui?
A melhor maneira de exibir uma variedade de elementos de menu de forma simplificada e interativa é usando um plugin de mega menu. E, recomendamos o ElementosKit Mega Menu construtor para um usuário de tema clássico.
Este complemento Elementor completo permite que você adicione menus mega horizontais e verticais impressionantes para exibições sem complicações de codificação.
Gamifique a categoria de produtos no WP Menu com o widget ElementsKit Mega Menu
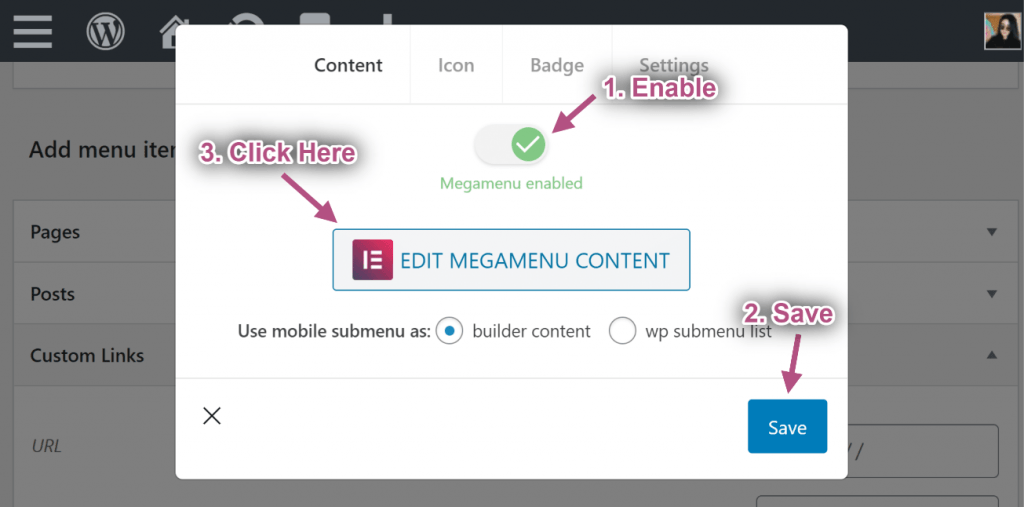
Para prosseguir com o recurso de mega menu do ElementsKit, você precisa marcar a caixa “Habilitar o menu para conteúdo do Megamenu”. Então, passe o mouse sobre qualquer item na área do editor de menu, e ele mostrará o ícone de configurações do mega menu. Clique nele.

Neste momento, sua tela exibirá um pop-up. Aqui, alterne o Megamenu botão. Fazer isso habilitará o “: EDITAR CONTEÚDO DO MEGAMENU” opção. Basta clicar nela.
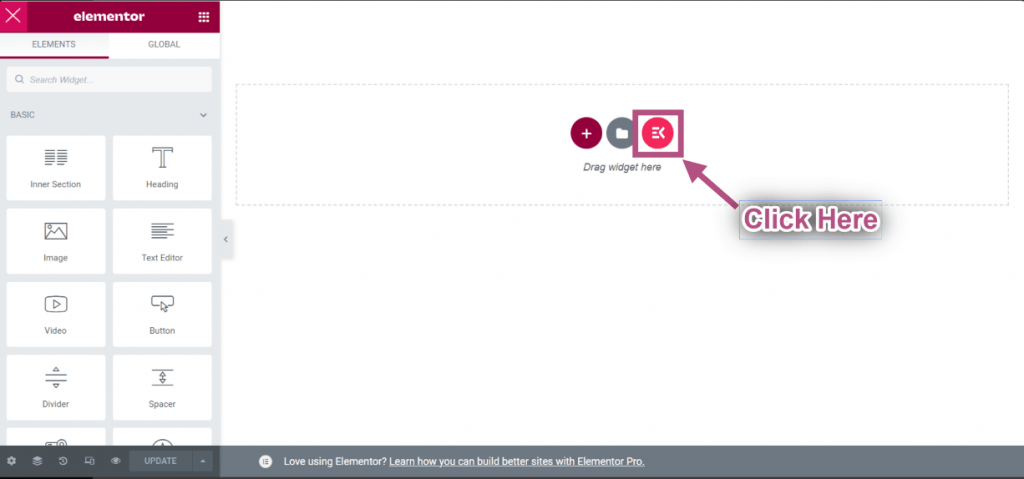
Em seguida, o painel do construtor de mega menu do ElementsKit será aberto diante de você. Agora, você tem todo o controle do Elementor e do ElementsKit para criar e personalizar seu menu de visualização.

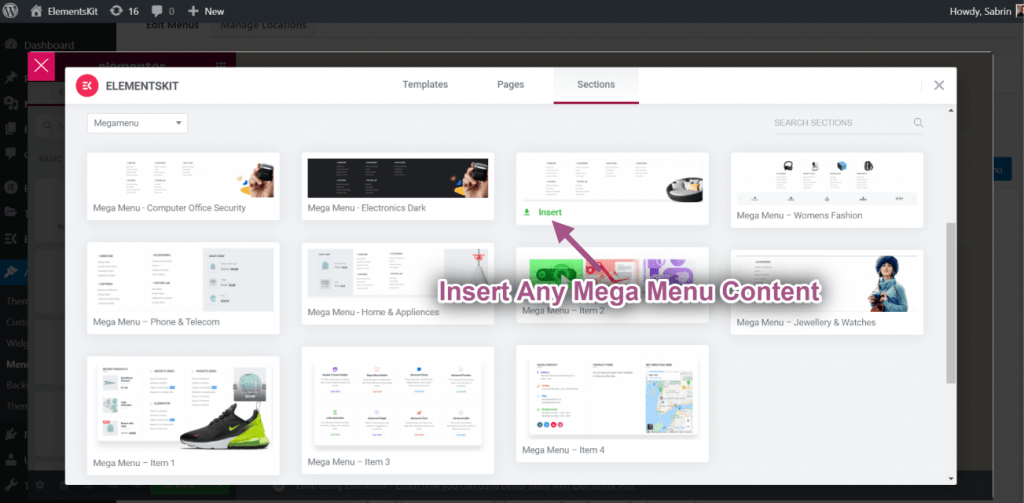
Para nosso tutorial, estamos mostrando a maneira mais fácil. Clique no ícone do template ElementsKit. Ele abrirá uma tela com vários templates.

Primeiro, clique em “Seção” opção no canto superior direito. Em seguida, vá para a "Categoria” suspenso e escolha o Megamenu”Opção.
Depois de escolher o modelo adequado para o mega menu para mostrar a categoria de produto do seu site WooCommerce, clique no Inserir e espere por algum momento.

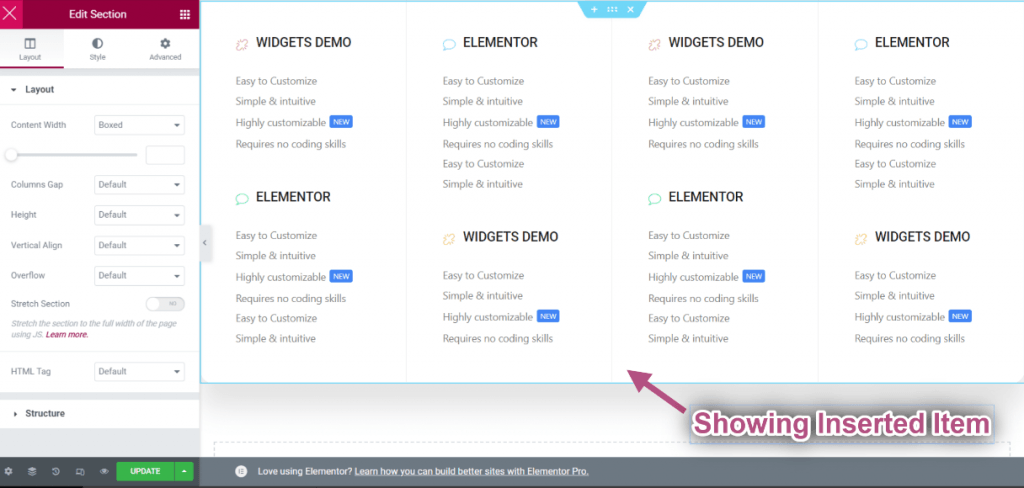
Quando o item inserido for carregado com sucesso, vá para as configurações da coluna ou do widget.
Aqui, você ajustará o conteúdo e o design do layout predefinido para combinar com o estilo da sua marca. Uma vez feito, clique no botão atualizar e feche a janela.
Em seguida, vamos nos concentrar em personalizar o ícone e o emblema, bem como ajustar as configurações do cabeçalho. Vá para a aba Ícone e defina seu ícone e sua cor. Além disso, faça o mesmo para a personalização do texto do emblema.
A última aba desta aba é “Configurações" para definir a posição e a largura do seu mega menu e habilitar o carregamento Ajax. E, quando terminar tudo, clique no "Salvar" botão. Para sair deste pop-up, clique no botão “X” ícone. E, terminaremos nossa jornada “adicionando categoria de produto WooCommerce no menu do seu tema clássico” clicando no “Salvar menu”Opção.
Método 2: Adicionar categoria de produto WooCommerce no menu de tema baseado em bloco
O segundo método deste tutorial mostra como adicionar categorias de produtos WooCommerce ao tema baseado em blocos Gutenberg. E, nesta parte, estamos usando o Plug-in GutenKit. Ele simplifica a criação e personalização de mega menus na sua área do editor de blocos.
GutenKit suporta um poderoso bloco de mega menu que elimina a necessidade de esforços técnicos tediosos dos usuários do Gutenberg. Eles simplesmente arrastarão e soltarão elementos de design como qualquer plugin de construtor de páginas flexível.
Vamos ver um cenário real:
Adicionar categoria de produto e tag de produto ao menu do editor de blocos
é importante entender que no GutenKit ou Gutenberg, os itens de menu são adicionados por meio de links para páginas da web internas ou externas. Portanto, você precisará das URLs para essas categorias e tags de produtos específicas para adicionar uma categoria ou tag de produto WooCommerce ao menu de navegação do seu site.

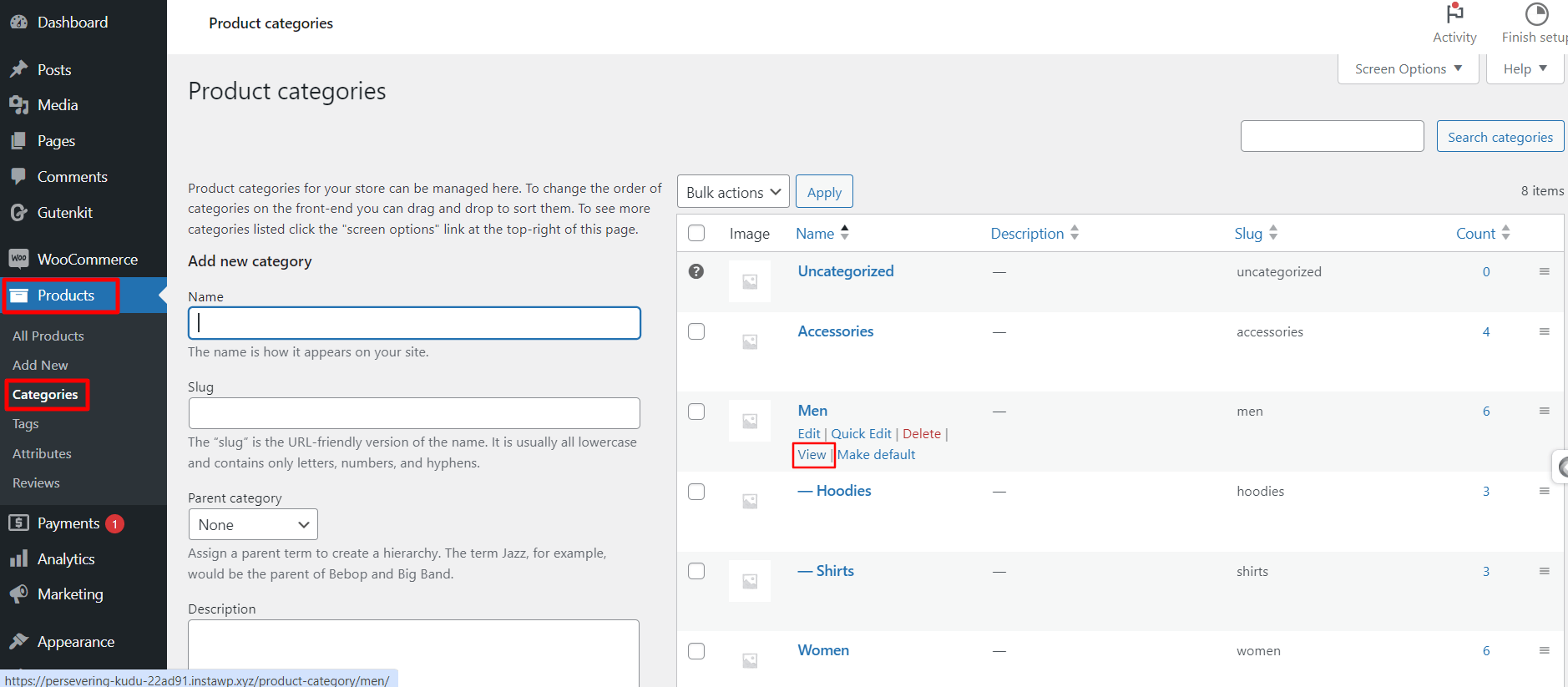
Para isso, no painel do seu site Gutenberg, siga Produtos > Categorias. Você verá todas as categorias de produtos do seu site WooCommerce. Nesta página, clique no "Visualizar" opção de qualquer categoria, que carregará uma página em uma nova aba do seu navegador.
Em seguida, na barra de pesquisa do navegador, copie o URLs e depois você os adicionará às configurações do bloco de menu de navegação GutenKit, conforme mostrado abaixo.
Agora, mostraremos como inserir a categoria de produto WooCommerce no menu do site WordPress.
Vá para o seu painel do WordPress, insira uma nova página ou visite uma página existente. Clique no "+" ícone para adicionar um bloco e procurar o bloco GutenKit Nav Menu.
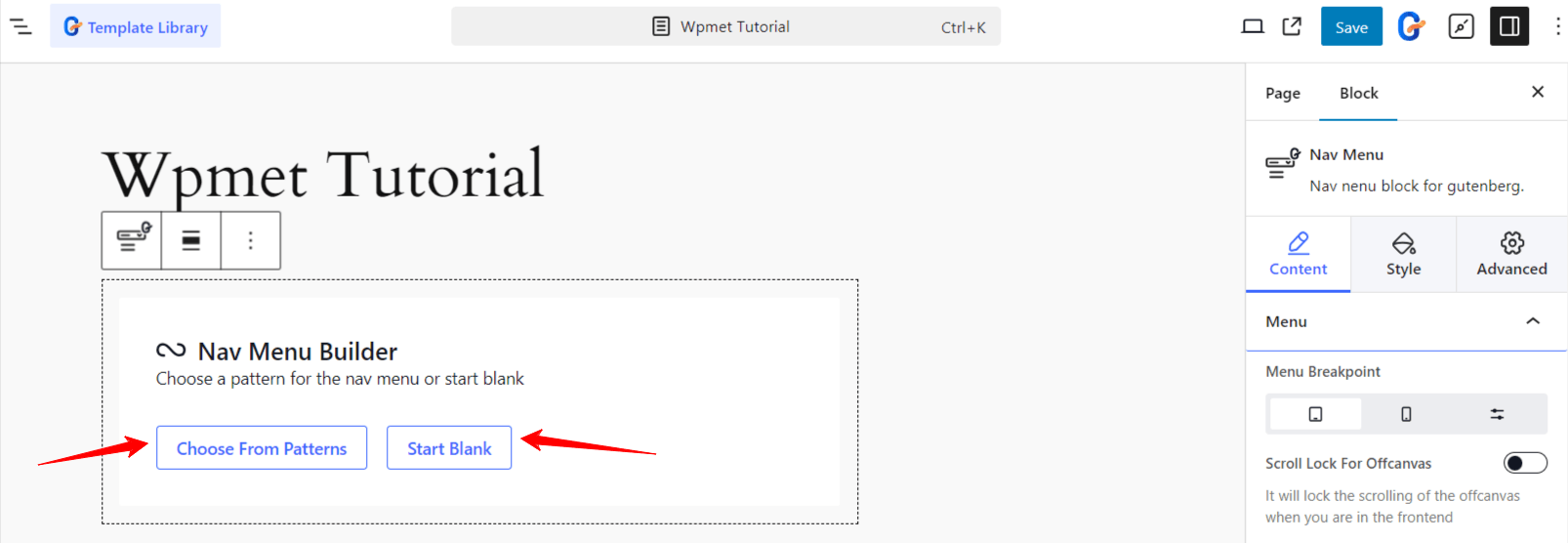
Depois de vê-lo, clique nele ou arraste-o para a área do editor. O Bloco de menu de navegação GutenKit carrega com duas opções. Você pode escolher um padrão pré-fabricado ou construir seu menu de site Gutenberg do zero.

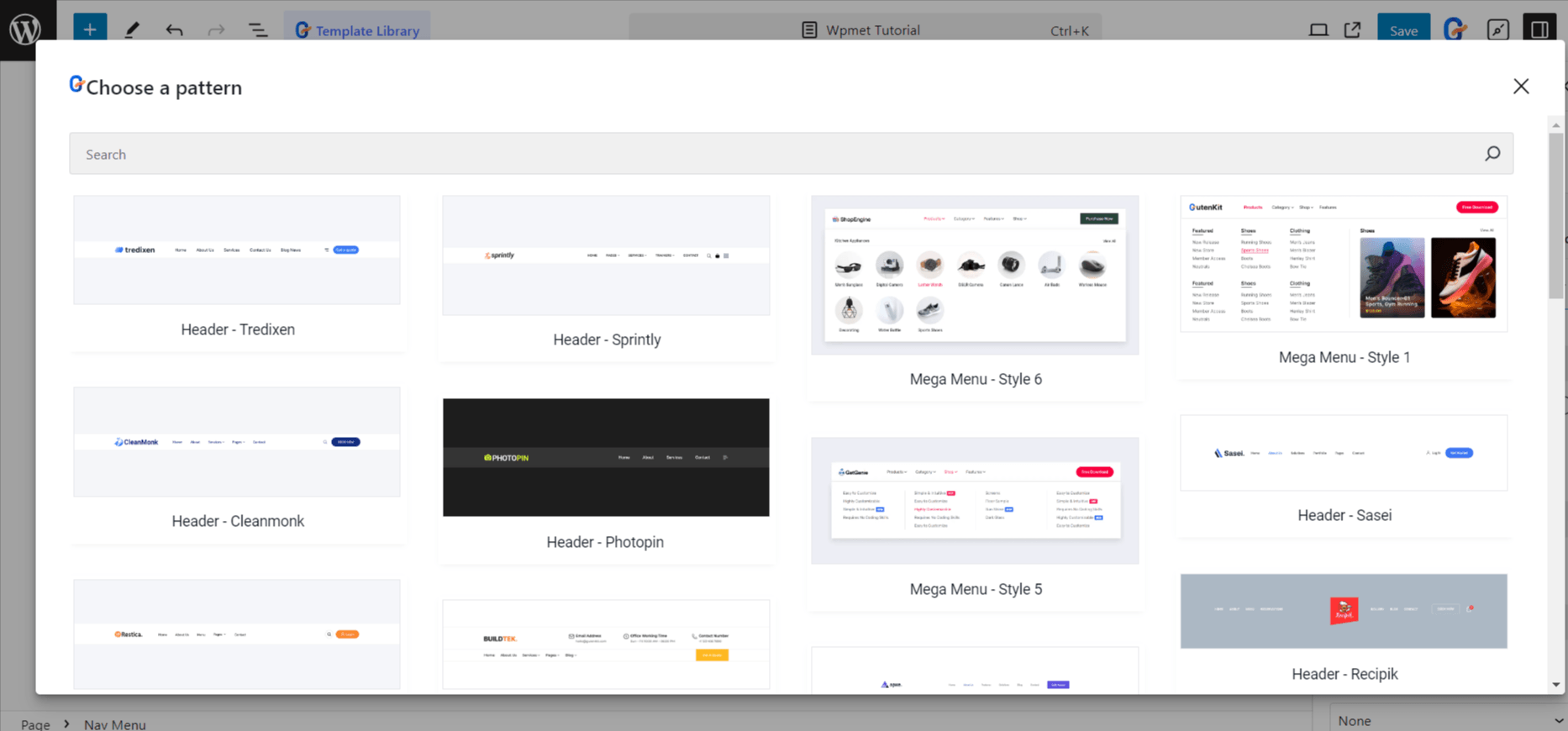
A maneira mais fácil é trabalhar com o modelo de cabeçalho pré-fabricado. Clique em “Escolha entre padrões” e todos os padrões de cabeçalho GutenKit disponíveis aparecerão em um pop-up.

Em seguida, importe seus padrões de menu preferidos. Então, você pode inserir o link da categoria de produto WooCommerce na barra de navegação. Além disso, você ajustará outros itens de menu com base na navegação do seu site.
Por outro lado, se você quiser começar do zero, clique no “Comece em branco” botão. Então, o bloco GutenKit Nav Menu será carregado com alguns itens de menu com base nas páginas publicadas do site. Você pode mantê-los ou excluí-los.

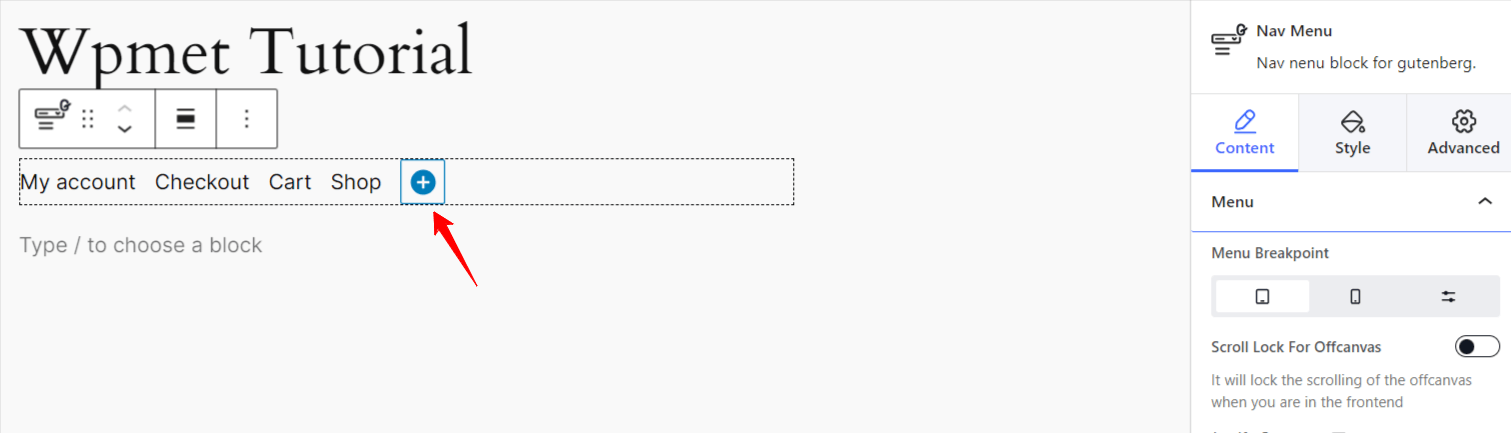
Para adicionar um novo item de menu, clique em “+ com círculo azul” ícone. Isso permitirá que você adicione uma página ou URL publicada existente ao seu site. Você só precisa inserir a URL da categoria do produto e definir o rótulo do menu. É assim que podemos adicionar uma categoria de produto WooCommerce ao menu de navegação do Gutenberg.
O bloco GutenKit Nav Menu é uma solução robusta para personalizar o menu do seu site. Você pode até mesmo mostrar sua categoria de produto com um mega menu também.

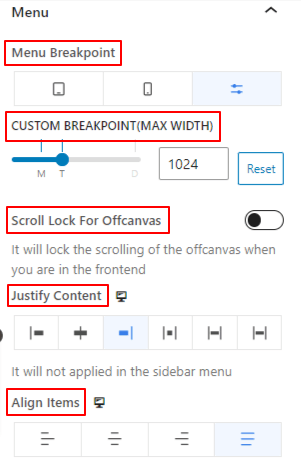
Nas configurações do bloco de menu de navegação GutenKit, clique em “Ir para os pais” opção. Você verá várias configurações de personalização para estilizar o menu de navegação do WordPress. Do "Contente" Na guia, você pode definir pontos de interrupção personalizados, definir animações de revelação de submenus e mostrar menus fora da tela ao rolar.
Além disso, você pode personalizar o wrapper do menu e os itens do menu para criar um menu de navegação mais atraente visualmente para suas categorias de produtos.
Para o menu móvel, o bloco GutenKit Nav Menu permite que você selecione um logotipo diferente. E, o mais importante, você pode inserir um ícone de hambúrguer de uma grande biblioteca de ícones suportada por “Fonte incrível” e ícones GutenKit integrados ou carregue um arquivo SVG para ele. Então, estilize o ícone do hambúrguer do seu jeito.
Dicas de bônus para exibir categorias de produtos WooCommerce em seu menu WordPress
Adicionar categorias de produtos ao menu do seu site é uma coisa, mas torná-las visualmente atraentes para os visitantes pode ser um desafio. Embora já tenhamos falado sobre a personalização e o estilo da exibição da categoria de produtos em nosso tutorial, há algumas práticas adicionais que você deve ter em mente, conforme listado abaixo:
👉 Primeiramente, decida qual categoria de produto você quer adicionar ao menu de navegação. Você deve destacar categorias populares e mais vendidas no seu menu principal para atrair clientes.
👉 Além disso, torne os itens do menu mais interativos com cores, ícones e emblemas. Exiba seu ícone personalizado que representa sua marca. Os plugins que usamos em nosso tutorial suportam o upload de arquivos SVG para seu plugin.
👉 Para mostrar ofertas ou produtos com desconto, adicione links rápidos para que os clientes possam acessar essas páginas diretamente.
👉 Personalize a área de encapsulamento do mega menu ou da barra de navegação para dar uma aparência estética.
👉 Configure as configurações responsivas do menu para exibir categorias de produtos com precisão em dispositivos móveis e pequenos.
👉 Use um plugin sem código para configurar e personalizar facilmente a categoria de produto exibida no seu menu de navegação.
Conclusão!
Como o menu de navegação aparece no topo da página da web, os visitantes podem acessar facilmente as páginas e links mais importantes. Os proprietários de comércio eletrônico desejam inserir suas páginas principais, como blog, loja, minha conta e categorias de produtos, no menu de navegação do site.
Neste guia, descrevemos dois métodos para adicionar categorias de produtos WooCommerce ao menu. Além disso, destacamos plugins úteis como Kit Guten e Kit de Elementos, que permitem que você implemente essa funcionalidade e personalize seu menu com facilidade, sem necessidade de codificação.
Reserve um tempo para explorar essas opções e criar uma aparência envolvente e amigável para suas categorias de produtos WooCommerce.



Deixe um comentário