Enquanto o Elementor facilita com uma interface de arrastar e soltar, o WooCommerce introduz recursos de eCommerce à sua loja virtual. Esses dois plugins fornecem controles padrão para adicionar e personalizar produtos WooCommerce.
No entanto, você não pode sair na frente da corrida do eCommerce com esses controles e configurações básicos. Você precisa procurar outro addon para reforçar a personalização avançada do WooCommerce.
Aqui, o ShopEngine desempenha um papel significativo em tornar a criação de lojas WooCommerce uma tarefa fácil. Ele permite que você vá além do básico e adicione suavemente produtos WooCommerce no Elementor com modelos, widgets e módulos integrados.
Então, este blog irá destacar como adicionar produto WooCommerce no Elementor para criar arquivo, produto único e página de loja do zero ou com modelos pré-construídos. Tenha paciência conosco até o fim para desvendar a criação de loja definitiva com o ShopEngine.
Criação de loja sem esforço no Elementor com ShopEngine
Páginas WooCommerce criadas com recursos padrão oferecem uma aparência geral e básica para todos. É impossível que sua loja tenha um desempenho superior com essa aparência padrão.
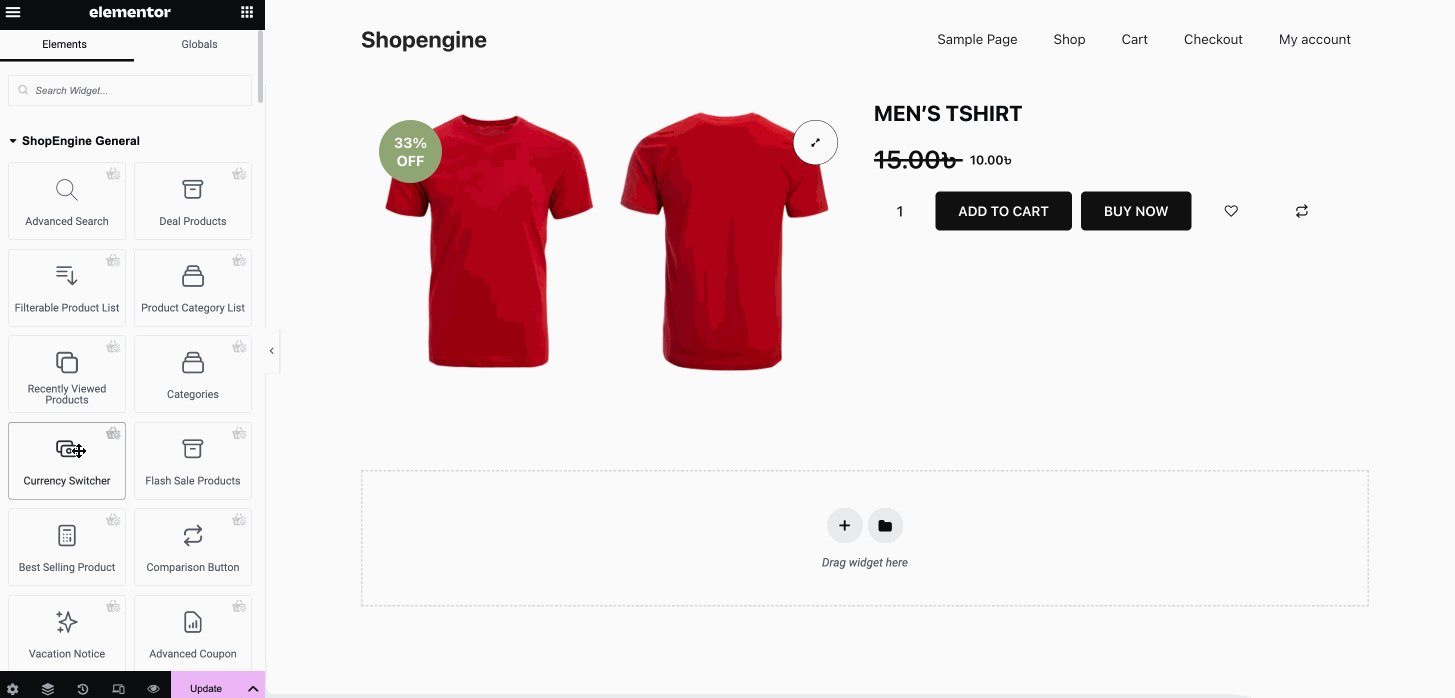
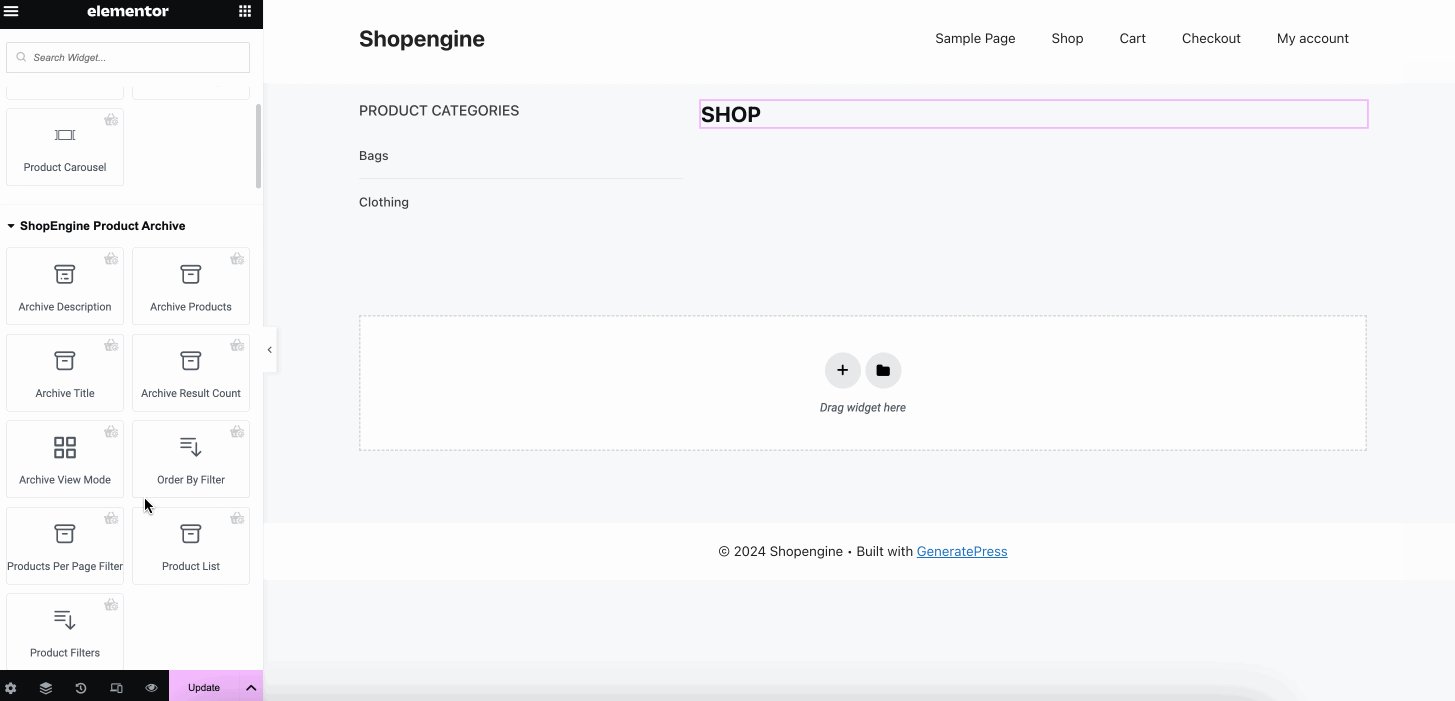
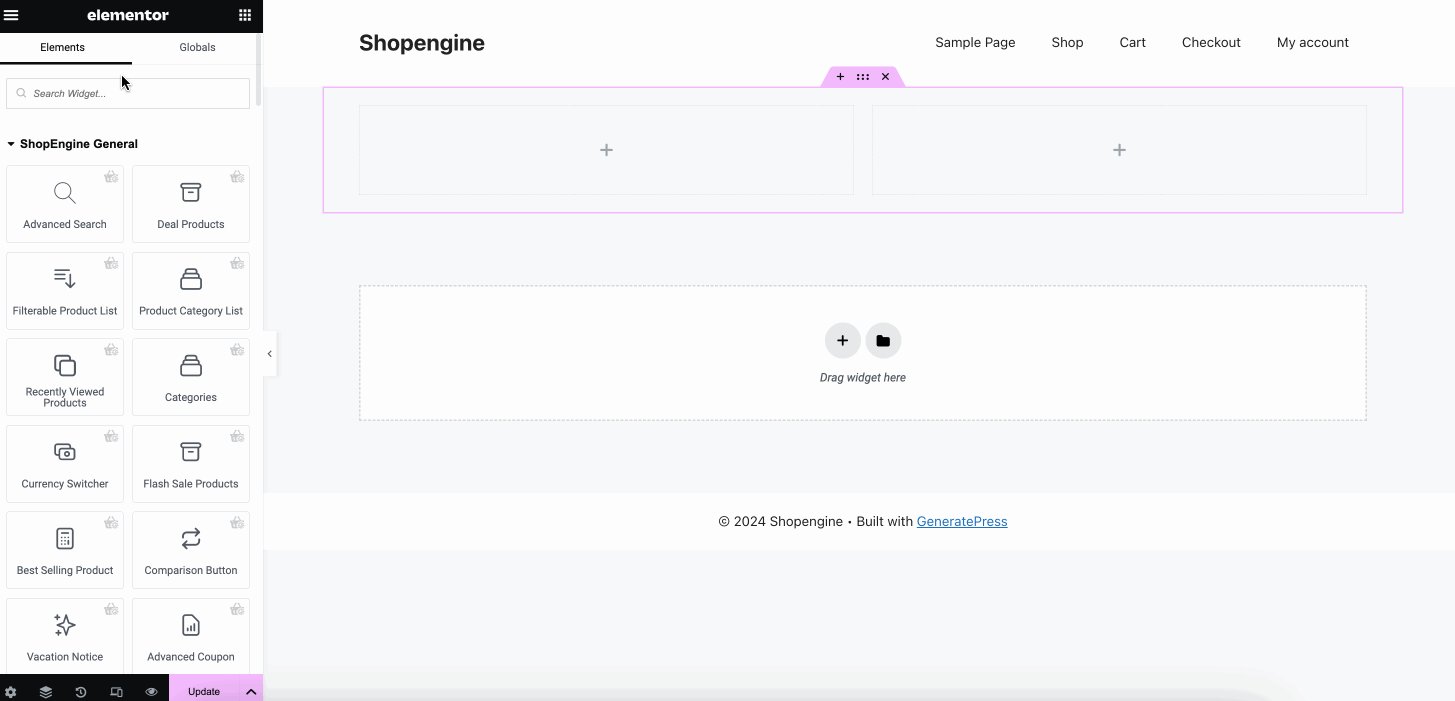
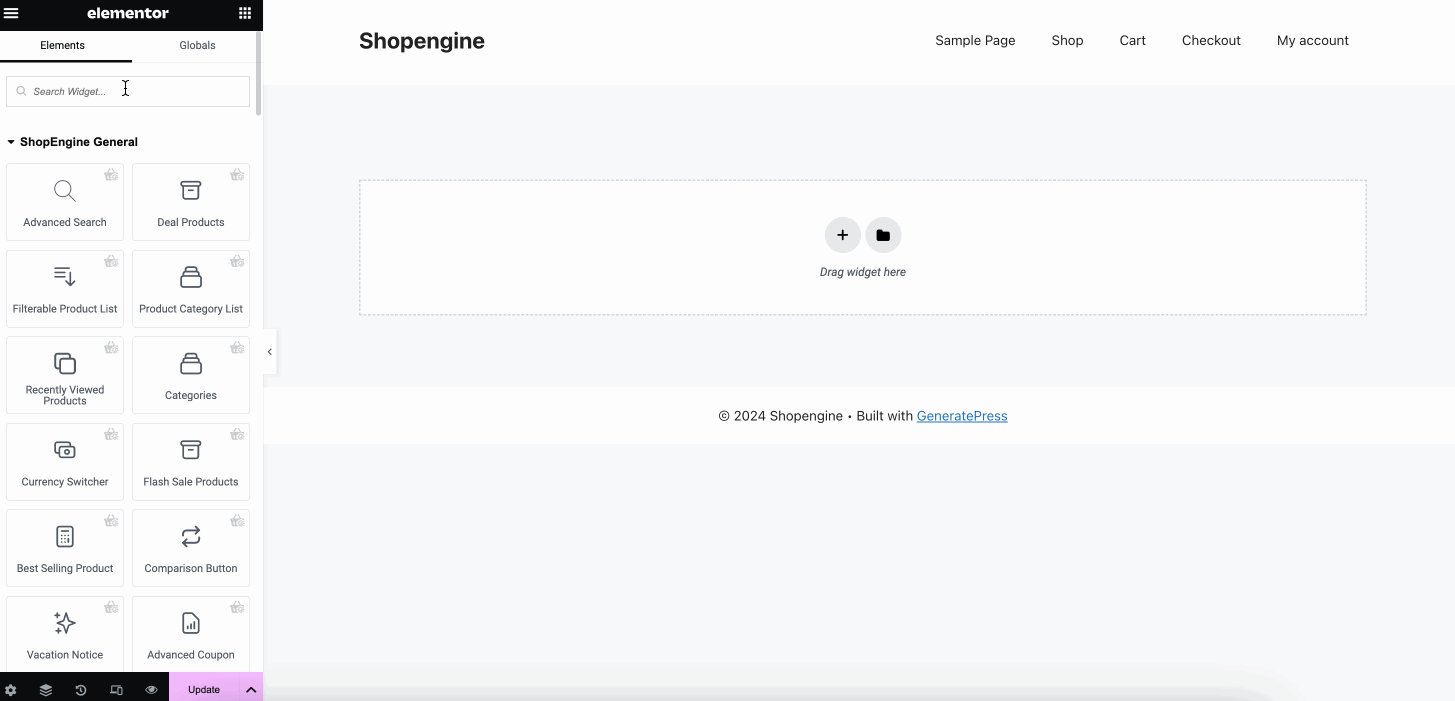
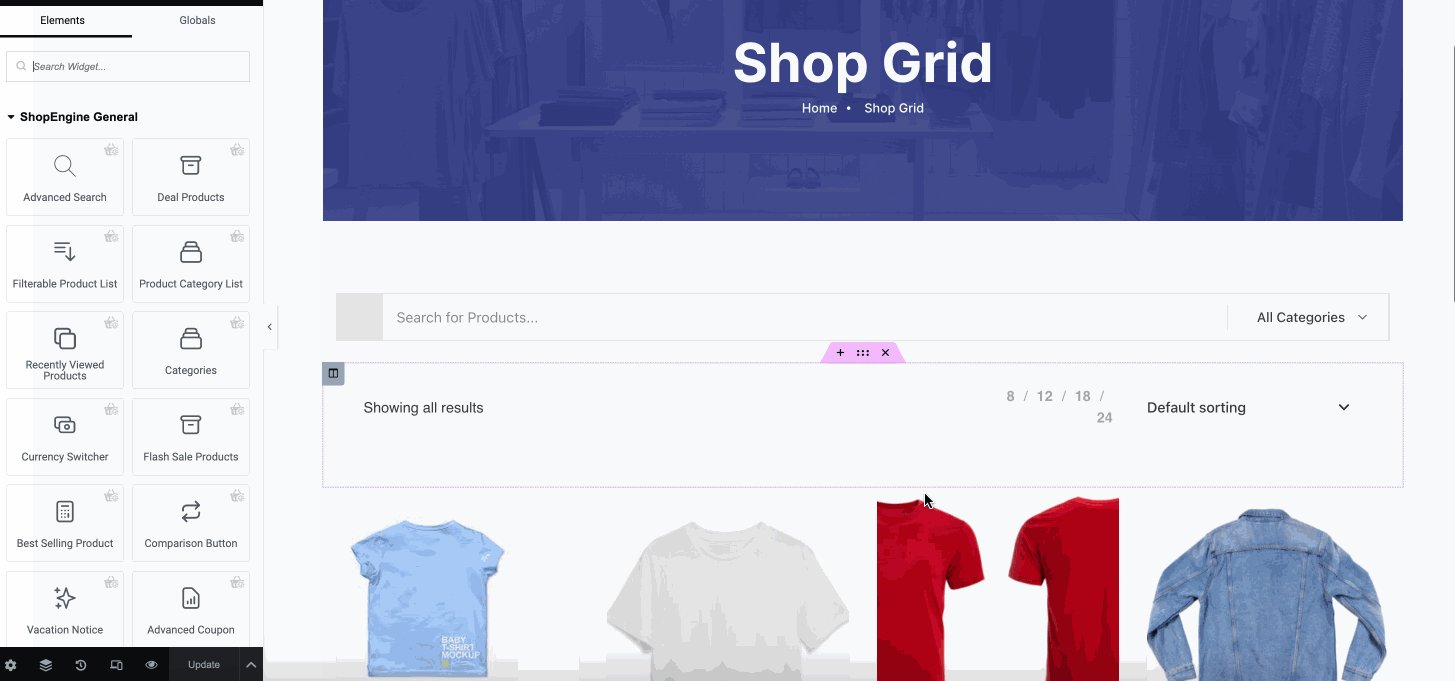
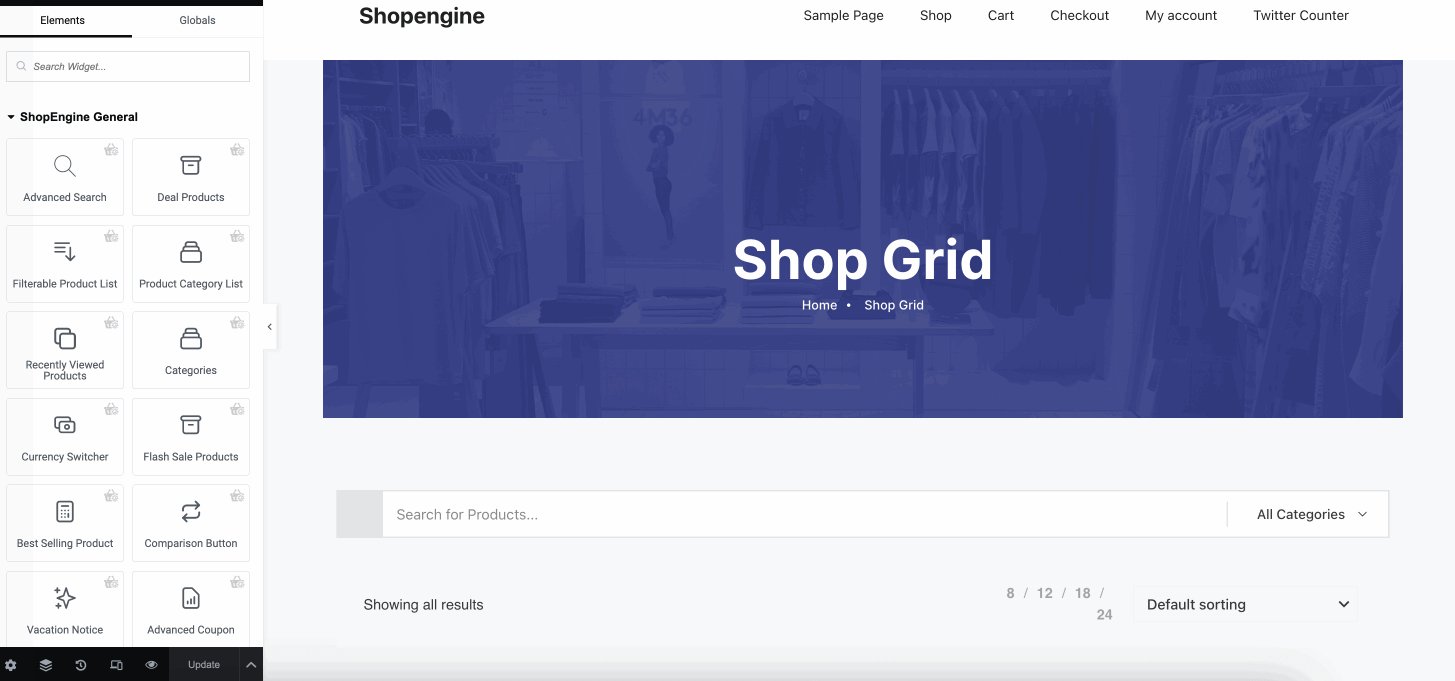
No entanto, você pode se destacar na personalização de sites com o ShopEngine 74+ widgets e Mais de 20 módulos que permitem que você personalize páginas em uma interface intuitiva do Elementor. Por exemplo, você pode personalizar páginas do WooCommerce arrastando e soltando os widgets necessários no editor do Elementor. Aqui está um exemplo de como uma loja pode ser criada perfeitamente com os widgets fornecidos pelo ShopEngine no editor do Elementor:

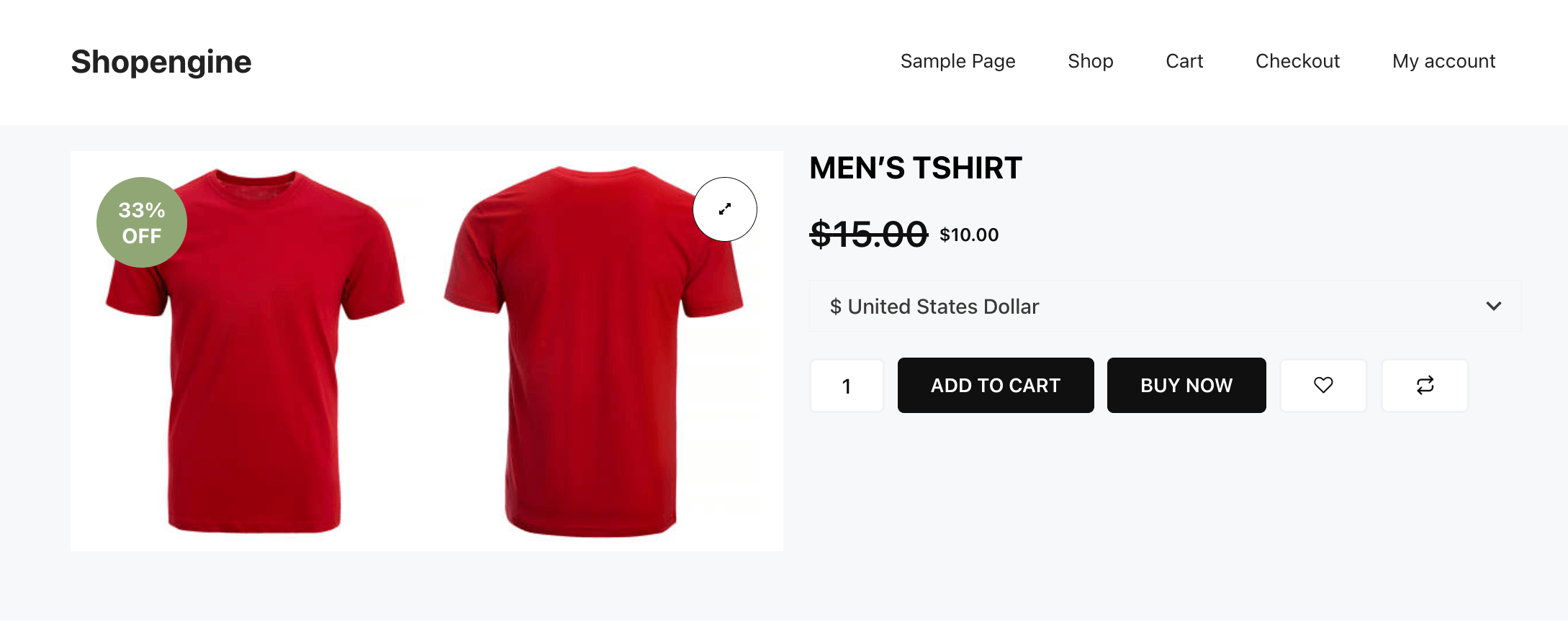
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Como adicionar produtos WooCommerce no Elementor
O ShopEngine oferece uma maneira fácil de adicionar e personalizar produtos WooCommerce no Elementor. Agora, para adicionar produtos WooCommerce no Elementor usando o ShopEngine, você precisa seguir alguns passos simples e rápidos.
Aqui mostraremos como adicionar um arquivo, um produto único e uma página de loja à sua loja WooCommerce usando o ShopEngine. Vamos pular para o guia completo:
Crie e personalize uma página de arquivo no Elementor
Criar uma página de arquivo personalizada usando o ShopEngine requer três etapas. Siga as etapas abaixo para adicionar uma página de arquivo sem problemas:
Etapa 1: adicione um modelo de página de arquivo.
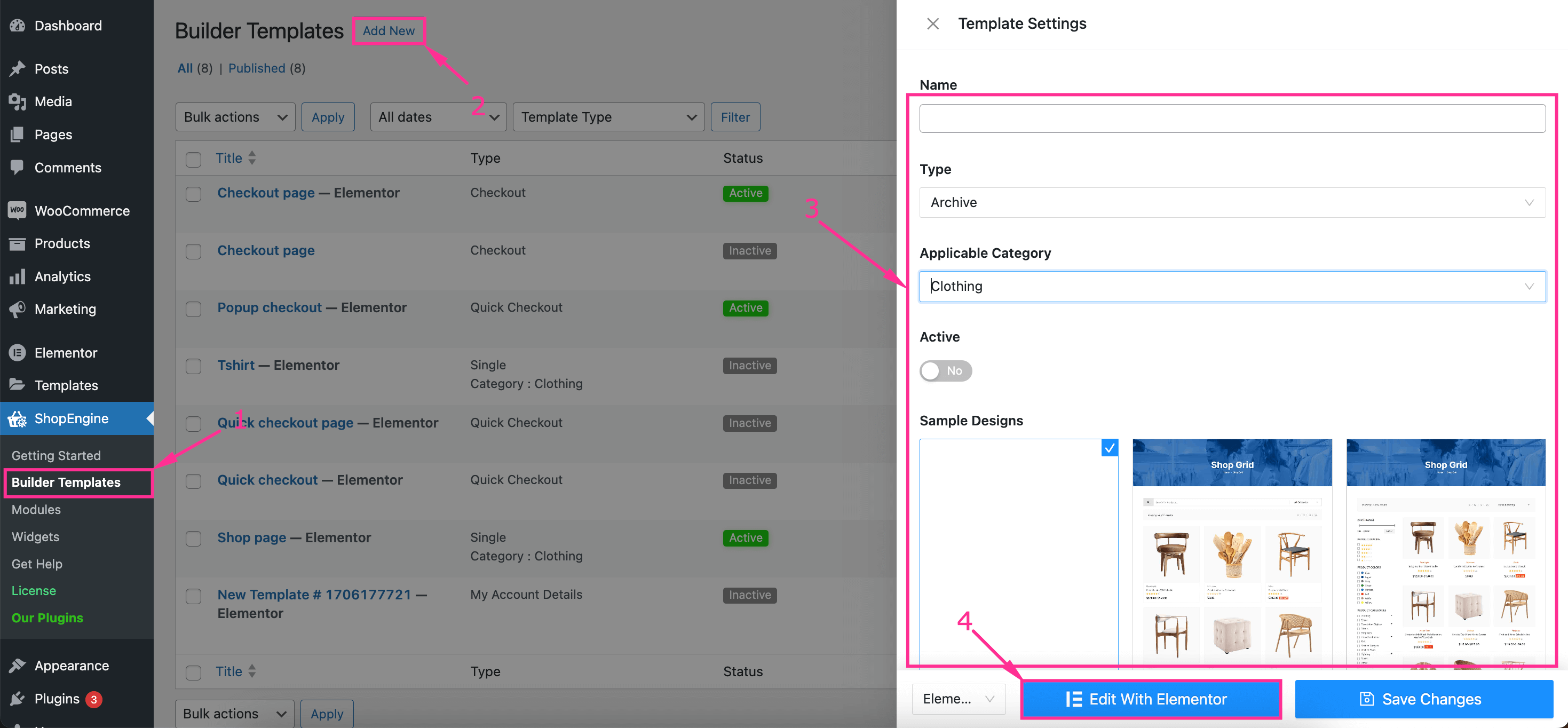
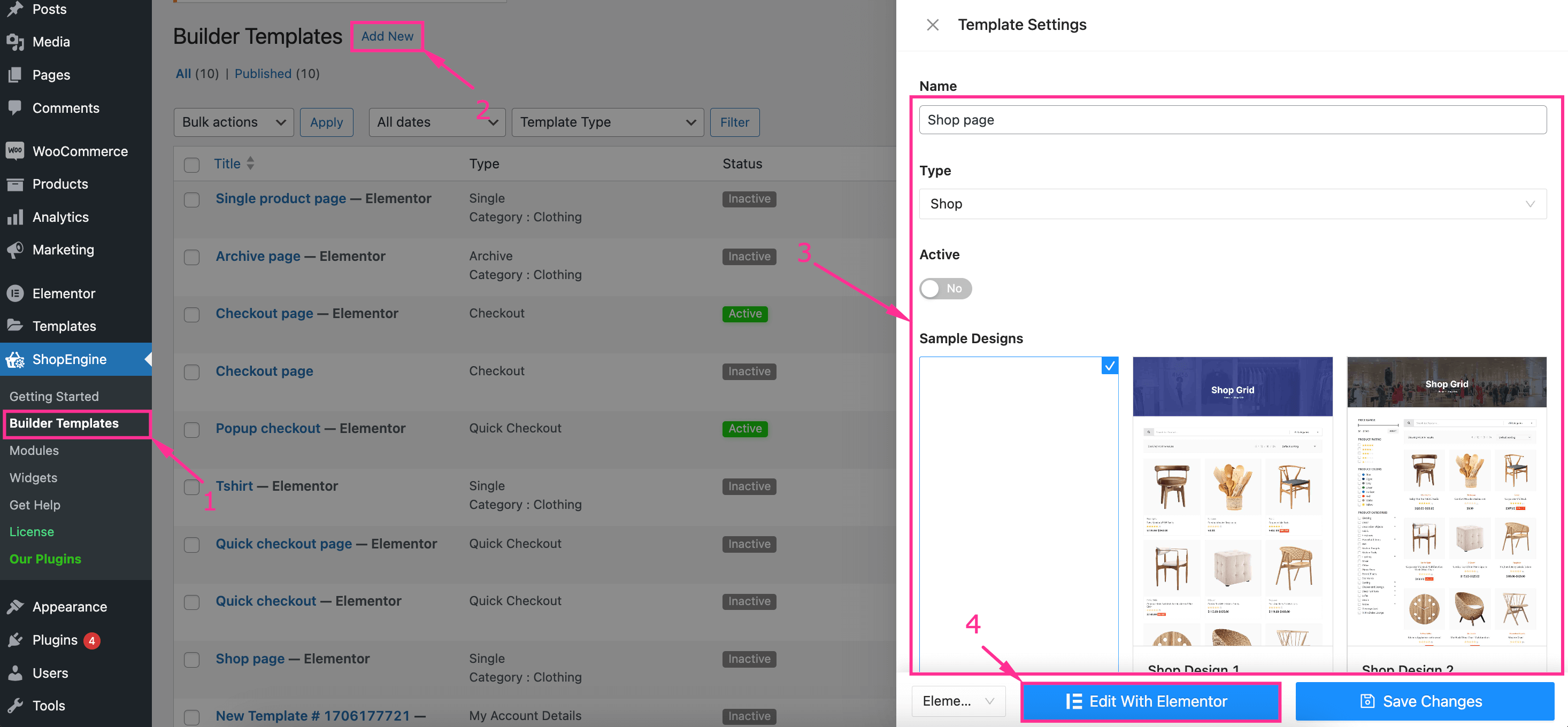
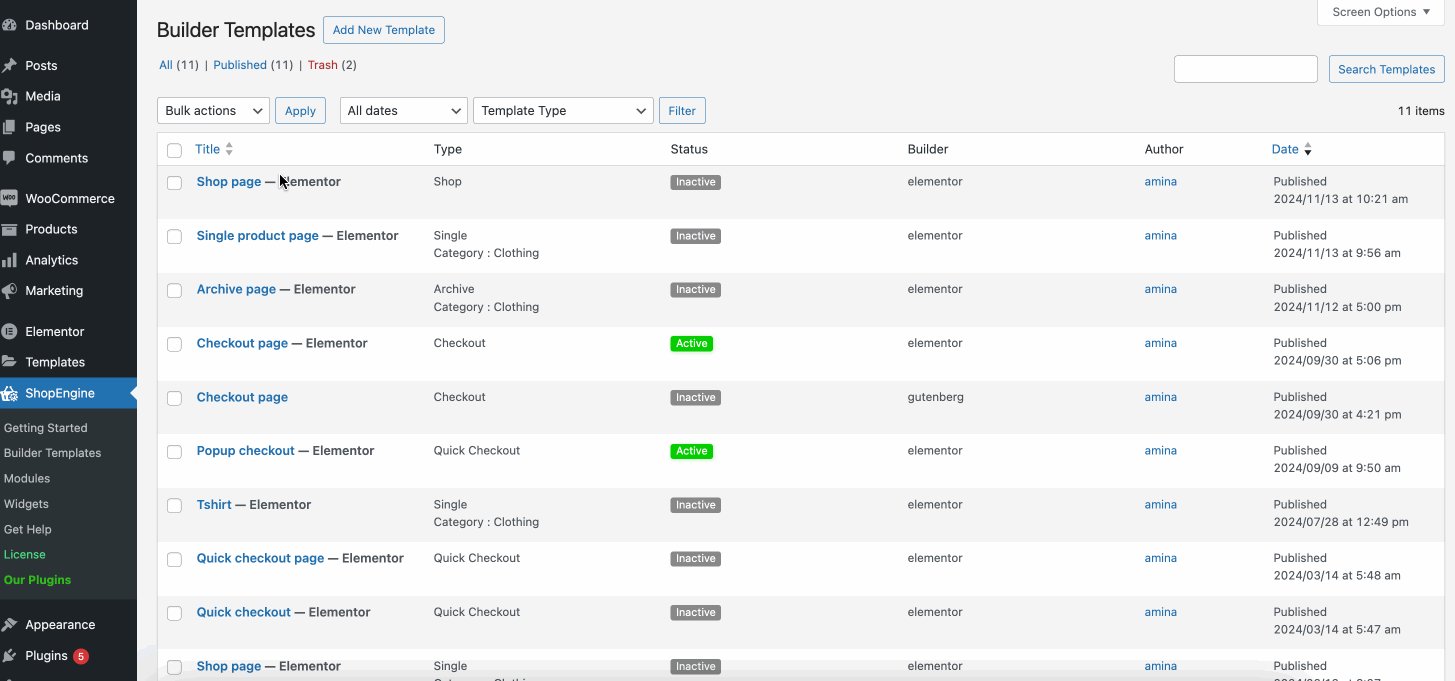
Para adicionar uma página de arquivo, você precisa primeiro criar um modelo de página de arquivo. Navegue até ShopEngine >> Modelos de construtor e clique em “Adicionar novo” botão.
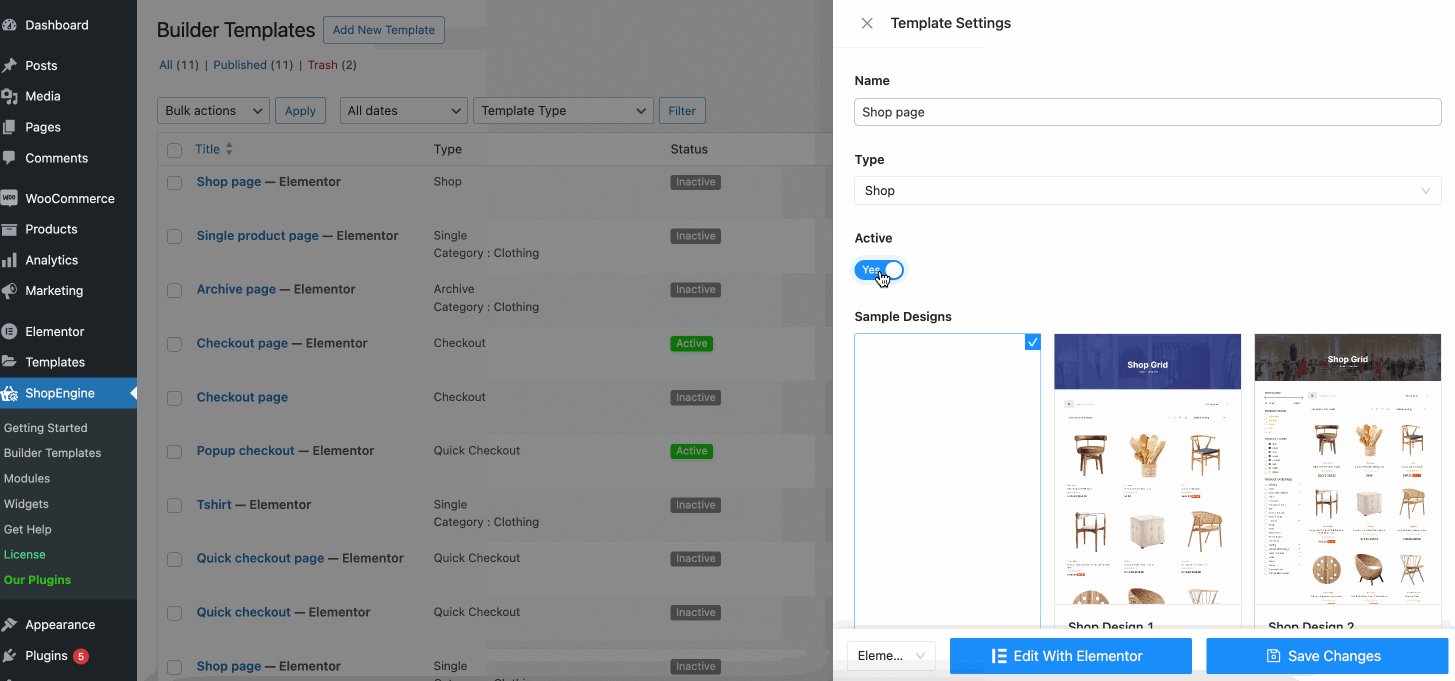
Isso abrirá uma nova aba do lado direito. Agora, adicione um modelo de arquivo por preenchendo os seguintes campos:
- Nome: Dê um nome ao seu modelo, como uma página de arquivo.
- Tipo: Selecione Arquivar no menu suspenso.
- Categoria aplicável: Escolha uma categoria.
- Ativo: Ligue o botão de alternância para ativá-lo.
- Projeto de amostra: Selecione o modelo em branco. Você também pode selecionar um modelo pré-construído se não quiser fazer tudo do zero.
Após preencher todos os campos acima, pressione o botão “Editar com Elementor” botão. Agora, você será levado ao editor Elementor de onde você criou uma página de arquivo usando diferentes widgets de página de arquivo.

Etapa 2: crie e personalize uma página de arquivo.
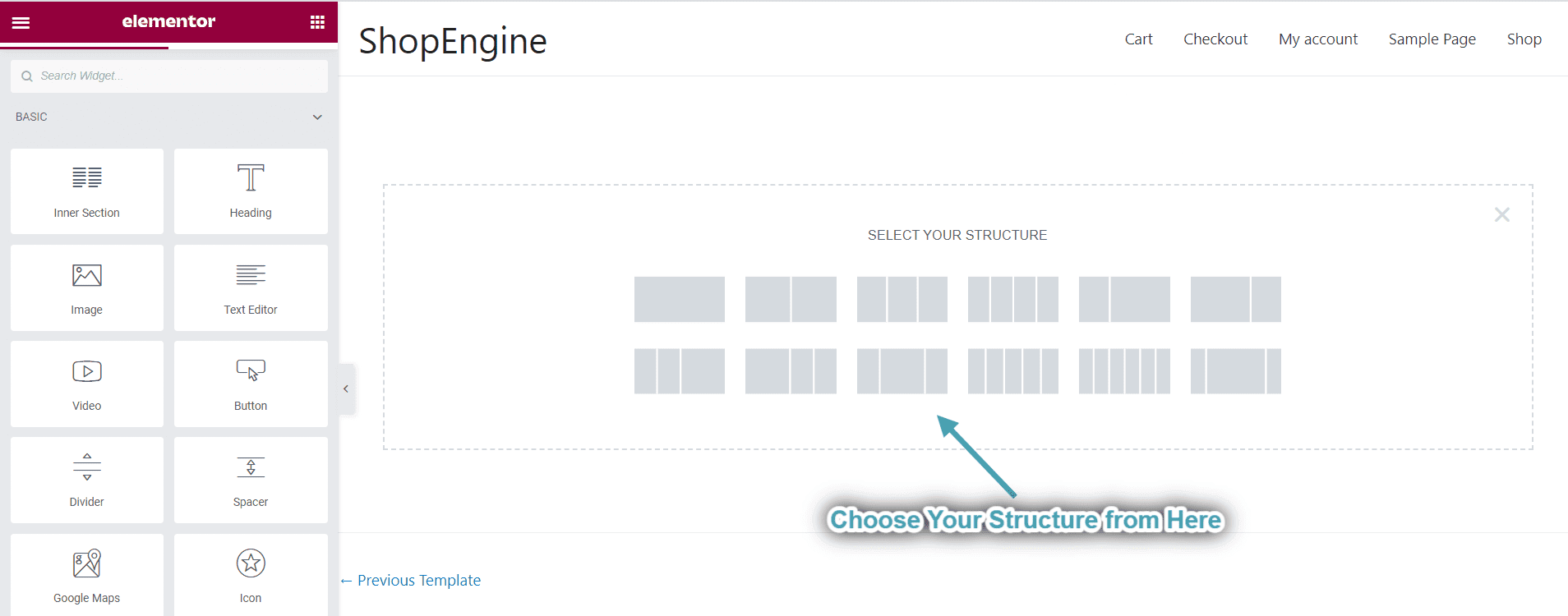
Na segunda etapa, você deve selecione uma estrutura para o layout do seu produto WooCommerce Elementor.

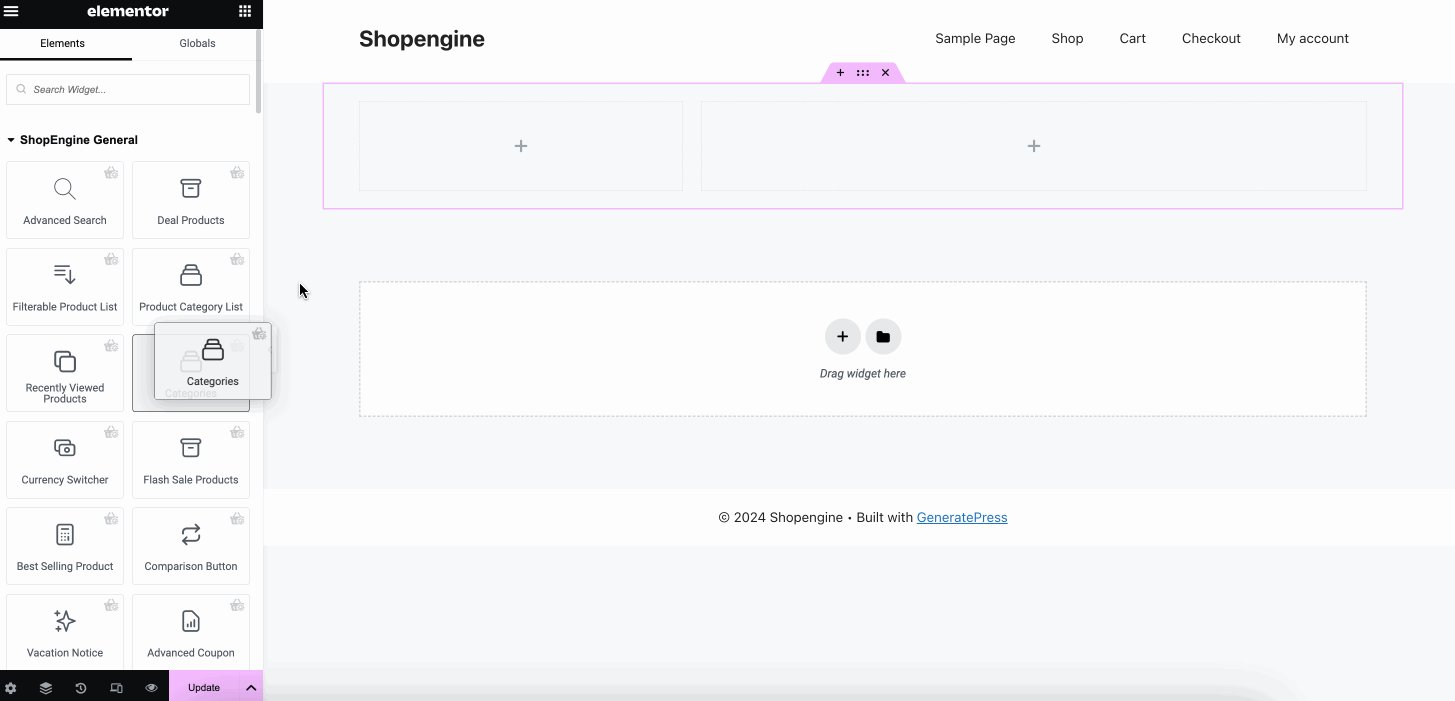
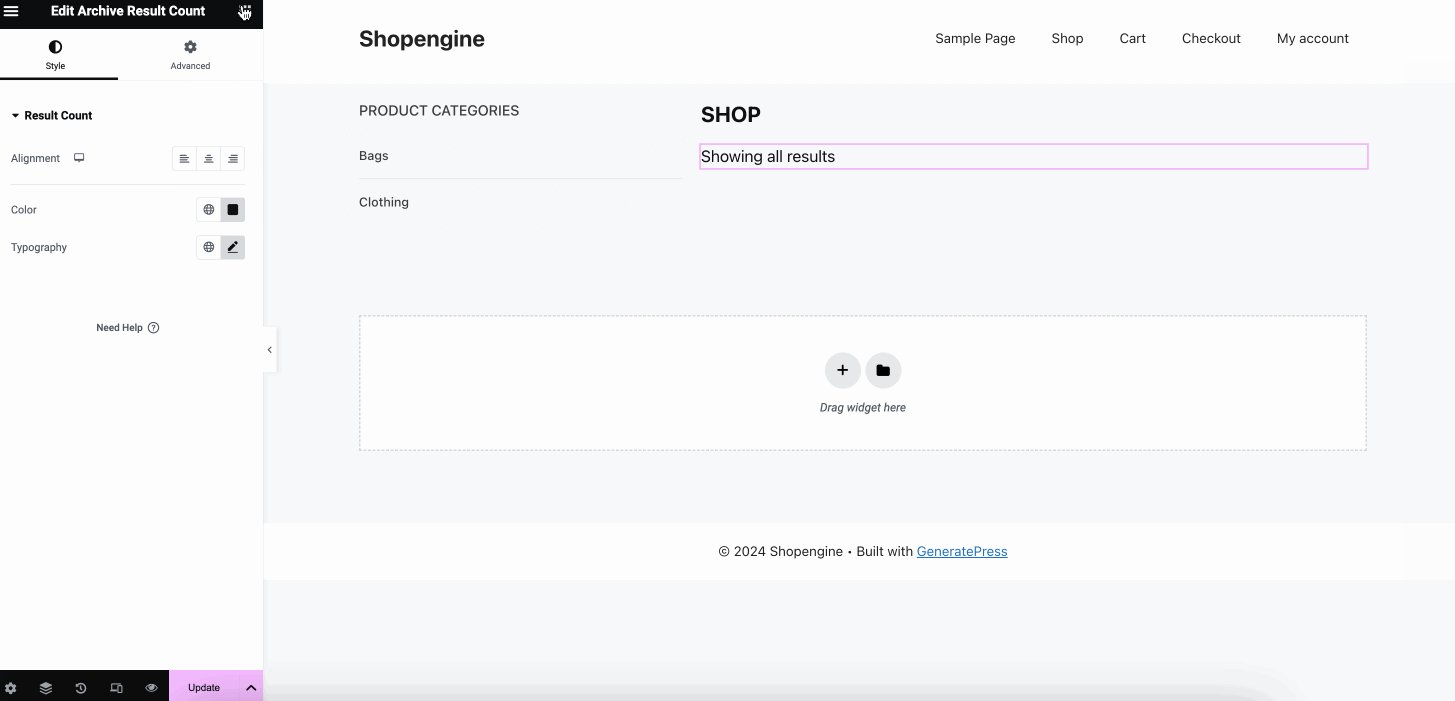
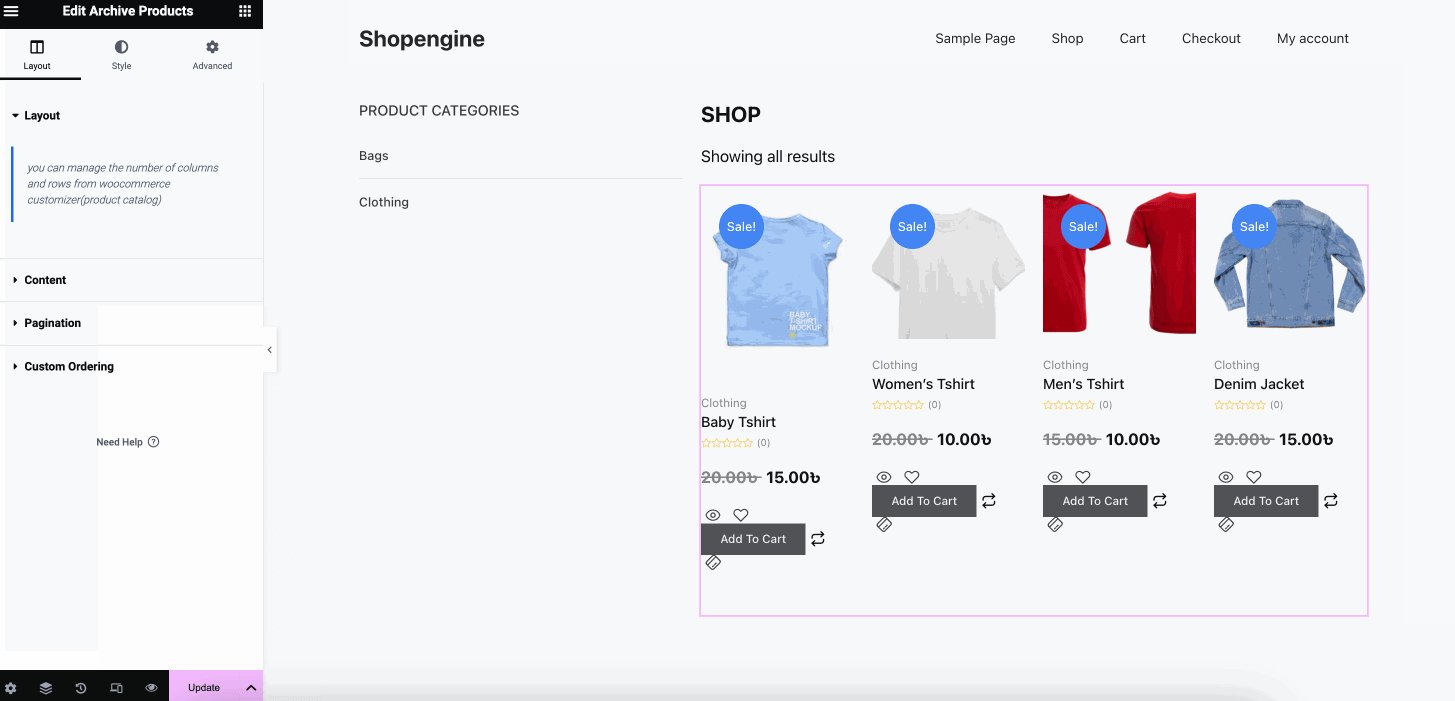
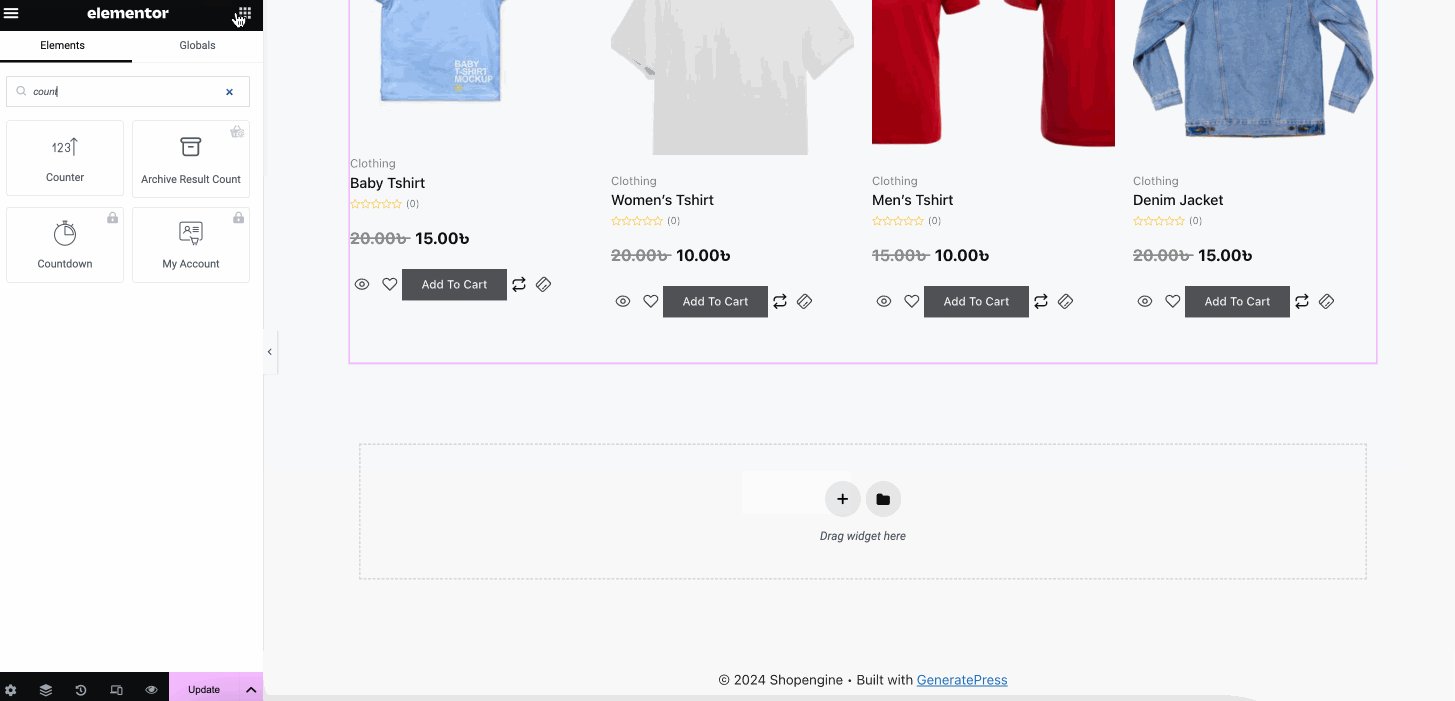
Agora, crie uma página de arquivo por arrastando e soltando Categorias, Título do arquivo, Contagem de resultados do arquivo, Produtos do arquivo, etc. Além de criar uma página de arquivo, você precisa personalizar cada seção da sua página de arquivo clicando nelas.

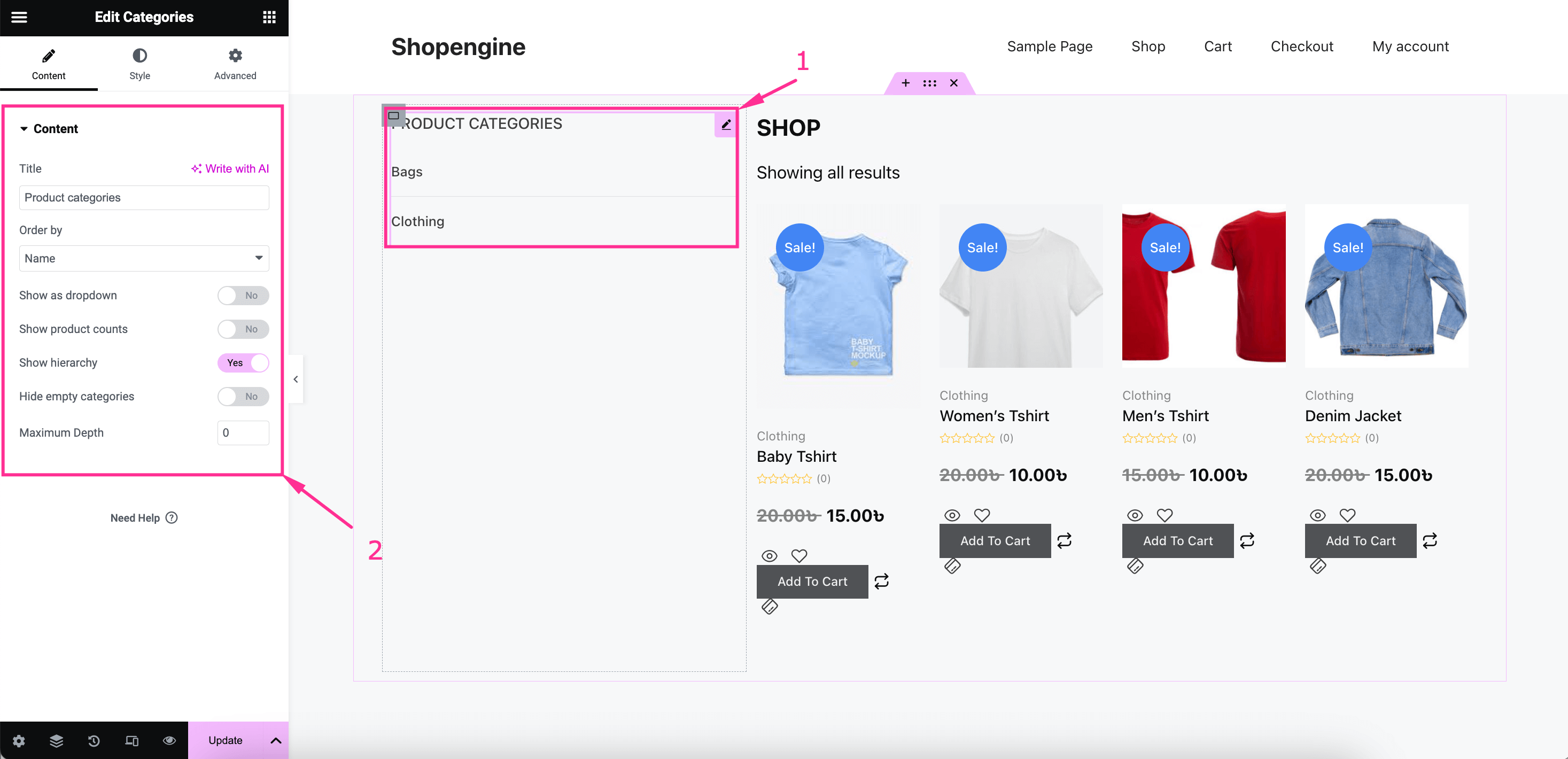
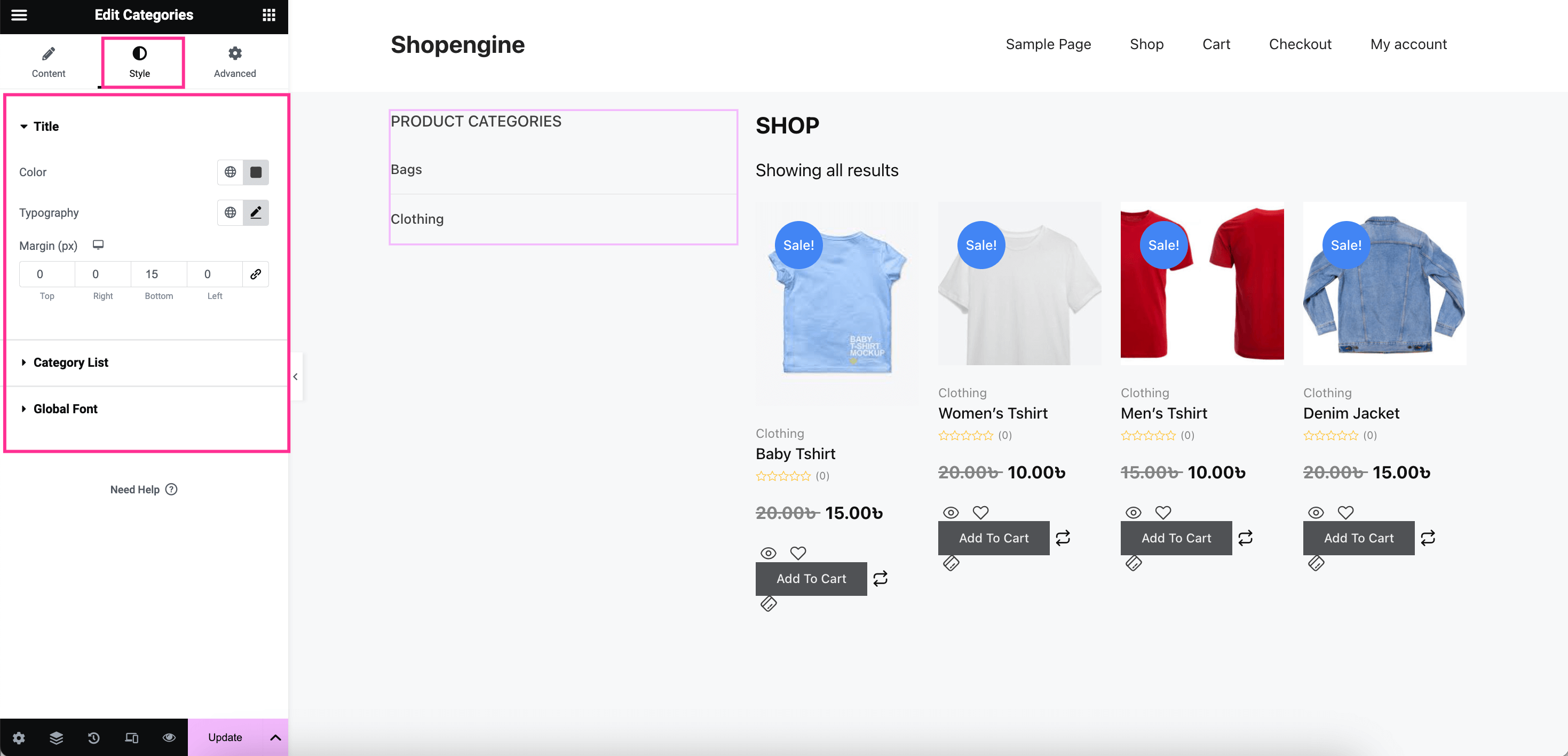
Por exemplo, se você quiser personalizar a seção Categorias, pressione-a, e no lado esquerdo você verá todas as opções para edição de conteúdo. Quanto às Categorias, você terá todas as opções para ajuste os seguintes campos na aba Conteúdo:
- Título: Insira título para categorias.
- Ordenar por: Selecione a ordem em que você deseja exibir os itens da sua categoria.
- Mostrar como menu suspenso: Habilite esta opção para mostrar itens de categoria em formato suspenso.
- Mostrar contagens de produtos: Ative este botão de alternância para mostrar a contagem de produtos junto com os itens.
- Mostrar hierarquia: Exiba a hierarquia ativando-a.
- Ocultar categorias vazias: Ative esta opção para ocultar categorias vazias.
- Profundidade Máxima: Você também pode selecionar a profundidade máxima para exibir sua categoria de produto Elementor WooCommerce.

Então, mudar para a aba de estilo e ajustar cor, tipografia, margem, preenchimento, tipo de borda, largura da borda, cor da borda, etc. para o seu Título, lista de categorias e fonte global. Assim, você pode alterar a exibição do seu produto WooCommerce no Elementor com estilo e edição de conteúdo.

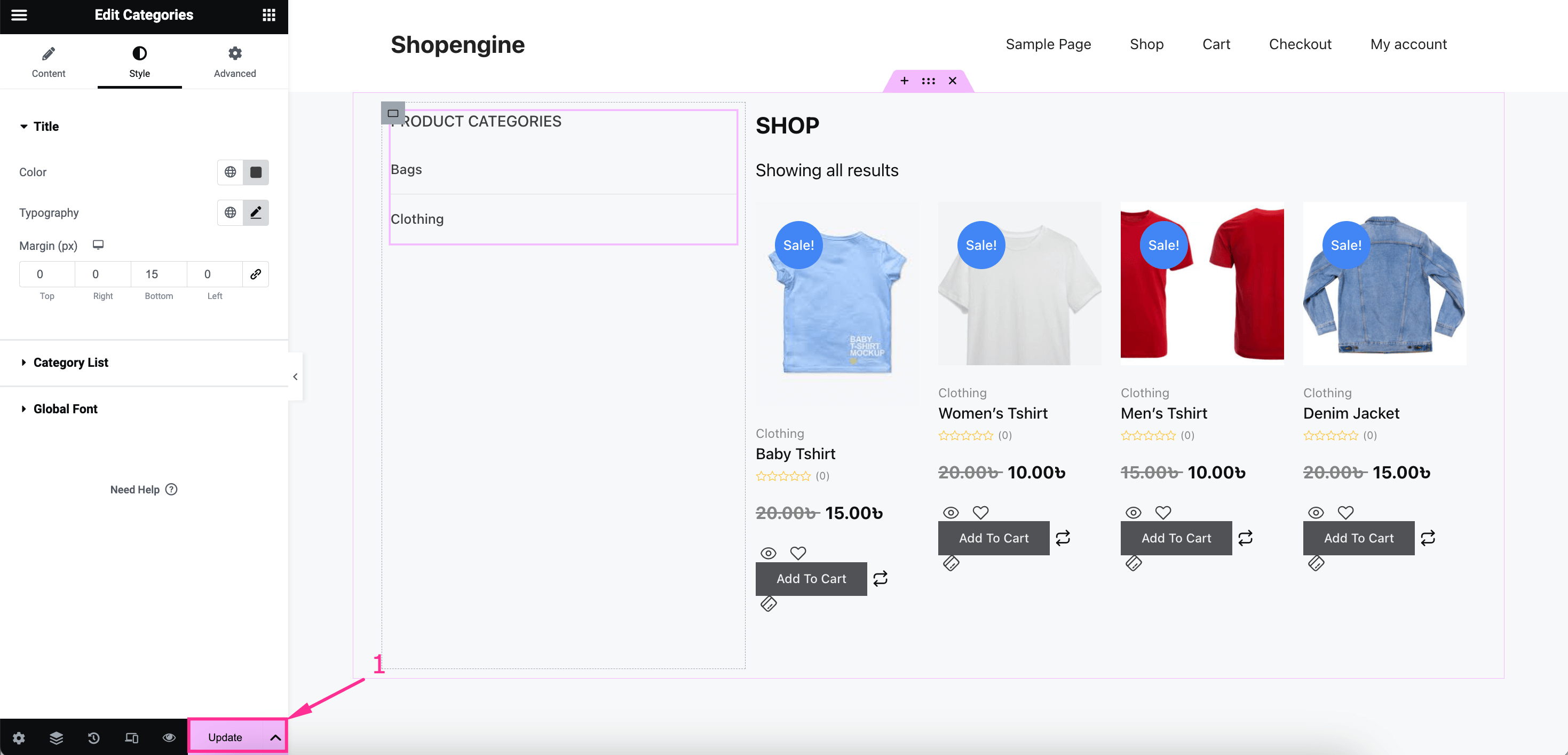
Etapa 3: publique a página de arquivo.
Na última etapa, clique no botão “Atualizar” para tornar sua página de arquivo ativa em seu site.

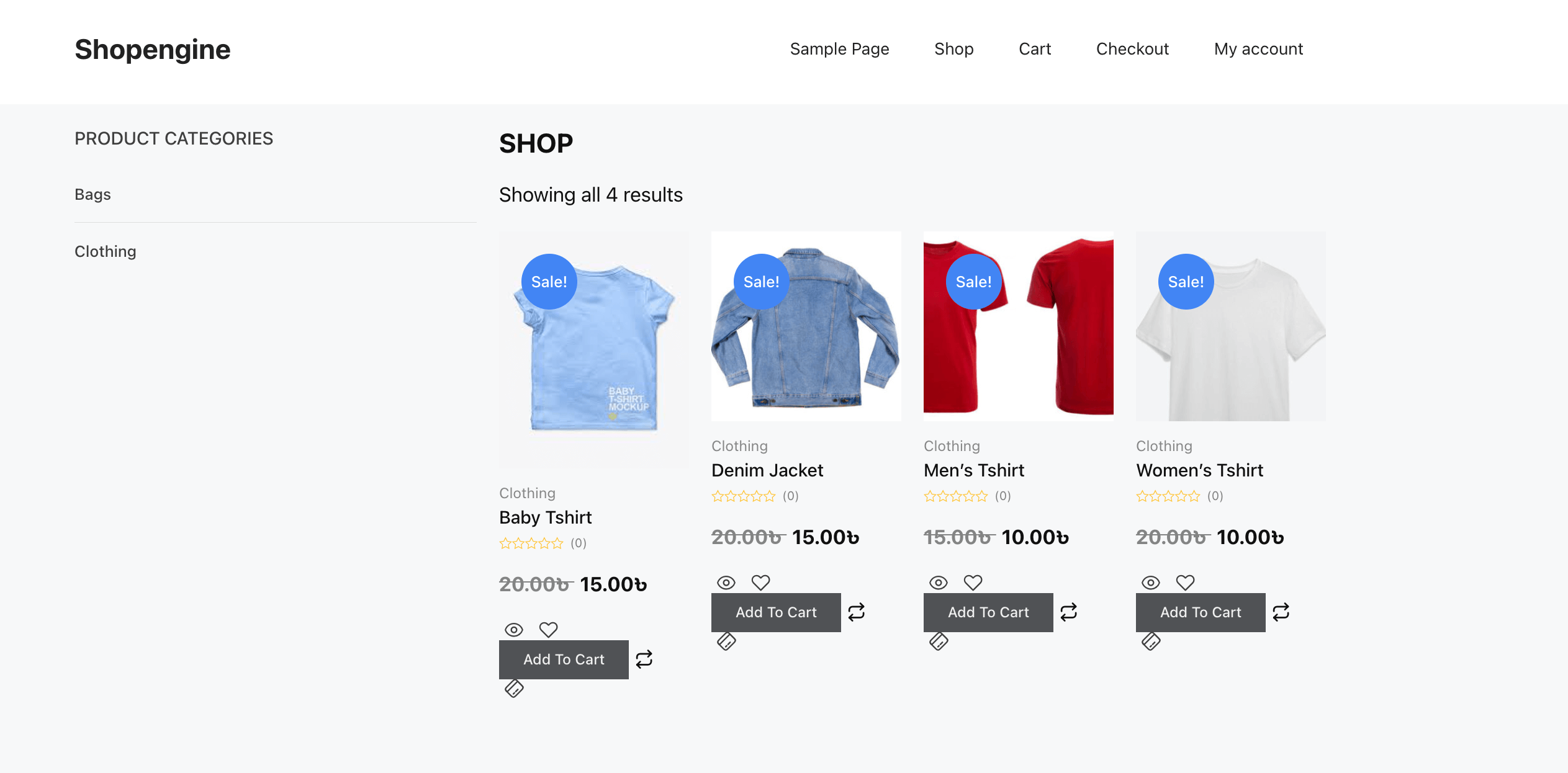
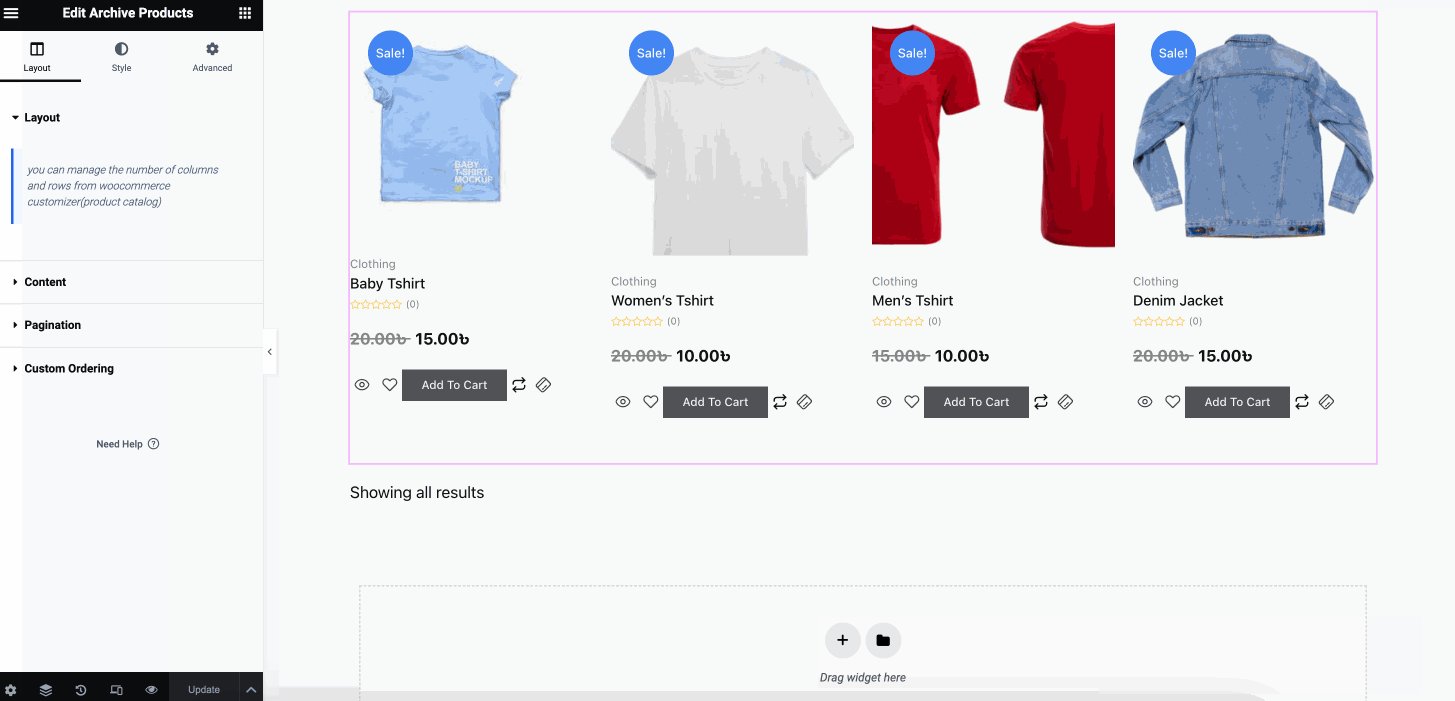
Aqui está a aparência final de como sua página de arquivo aparece no front end:

Crie e personalize uma única página de produto no Elementor
Após adicionar uma página de arquivo, você precisa criar uma única página de produto adotando passos similares aos da página de arquivo. Ainda assim, vamos aprender em detalhes como adicionar uma única página de produto usando o ShopEngine:
Etapa 1: crie um único modelo de página de produto.
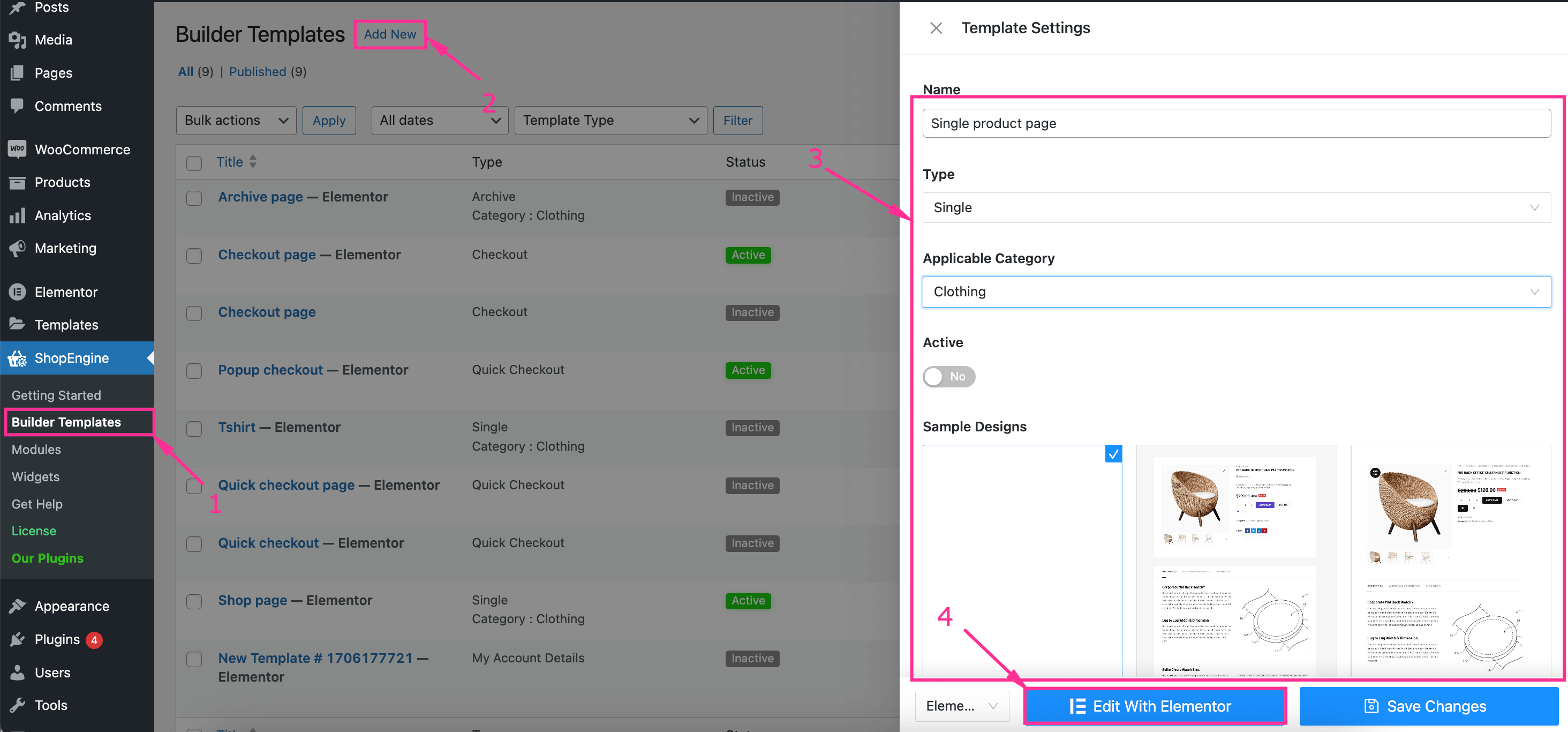
Semelhante à página de arquivo, adicione um único modelo de página de produto por visitando Builder Templates >> Adicionar novo e preencha todos os campos a seguir de Configurações de Modelo:
- Nome: Digite “Página de produto único” no campo Nome.
- Tipo: Selecione Único na opção suspensa.
- Categoria aplicável: Insira uma categoria para sua página de produto individual.
- Ativo: Ative o botão de alternância.
- Projetos de amostra: Selecione um modelo em branco para começar tudo do zero.
Depois disso, pressione o botão “Editar com Elementor” botão para ser redirecionado ao editor Elementor.

Etapa 2: configure uma única página de produto com modelos integrados.
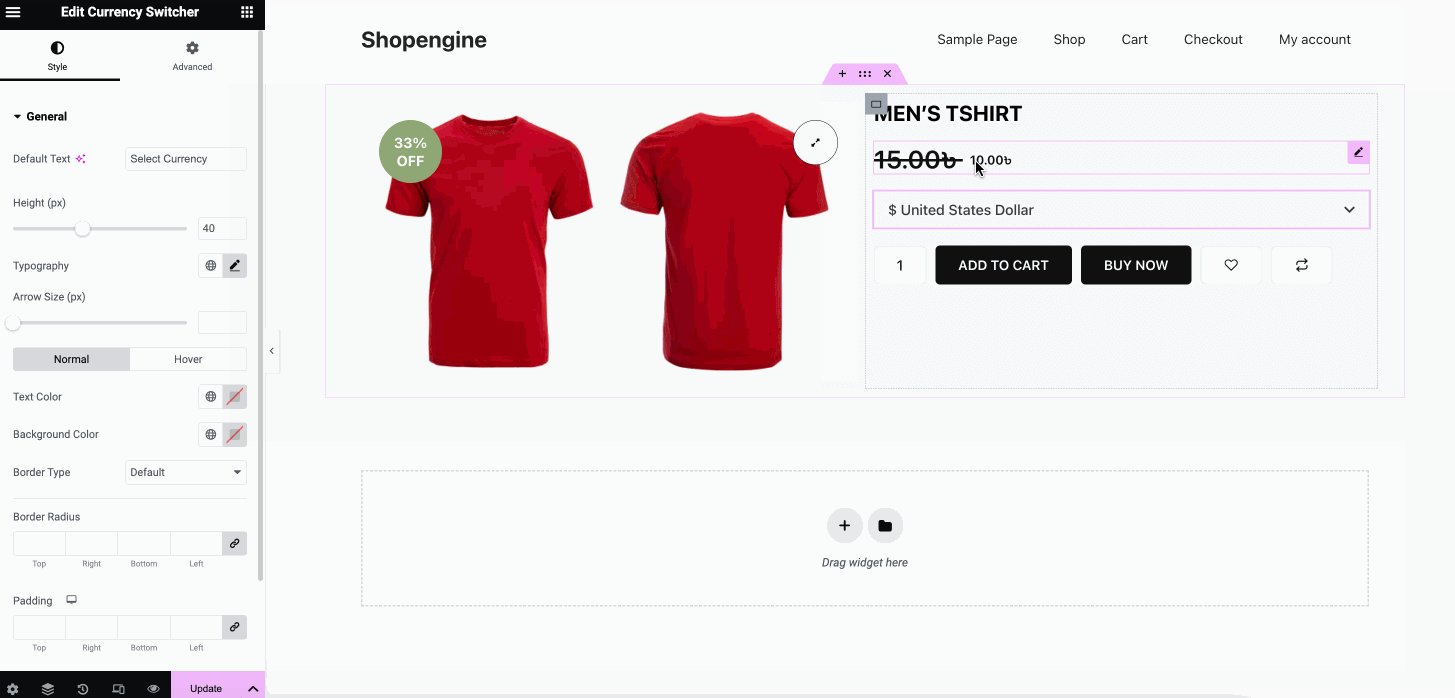
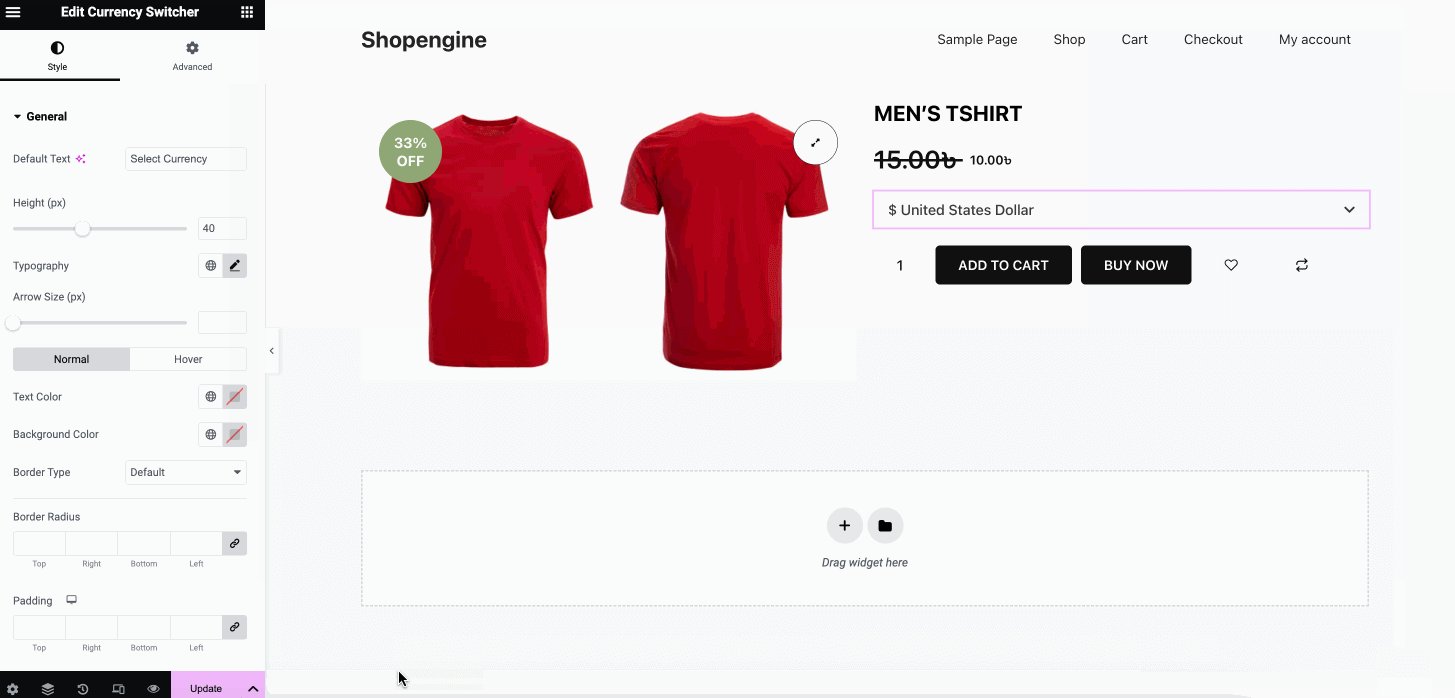
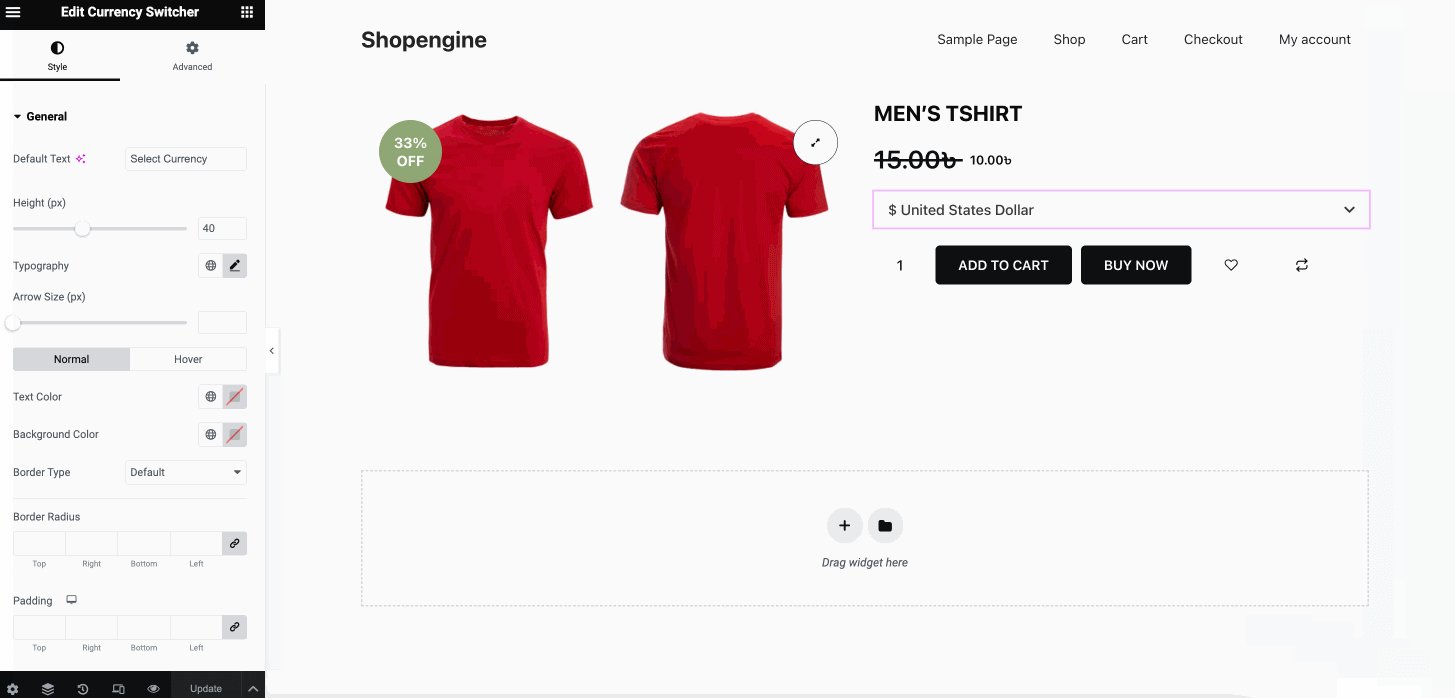
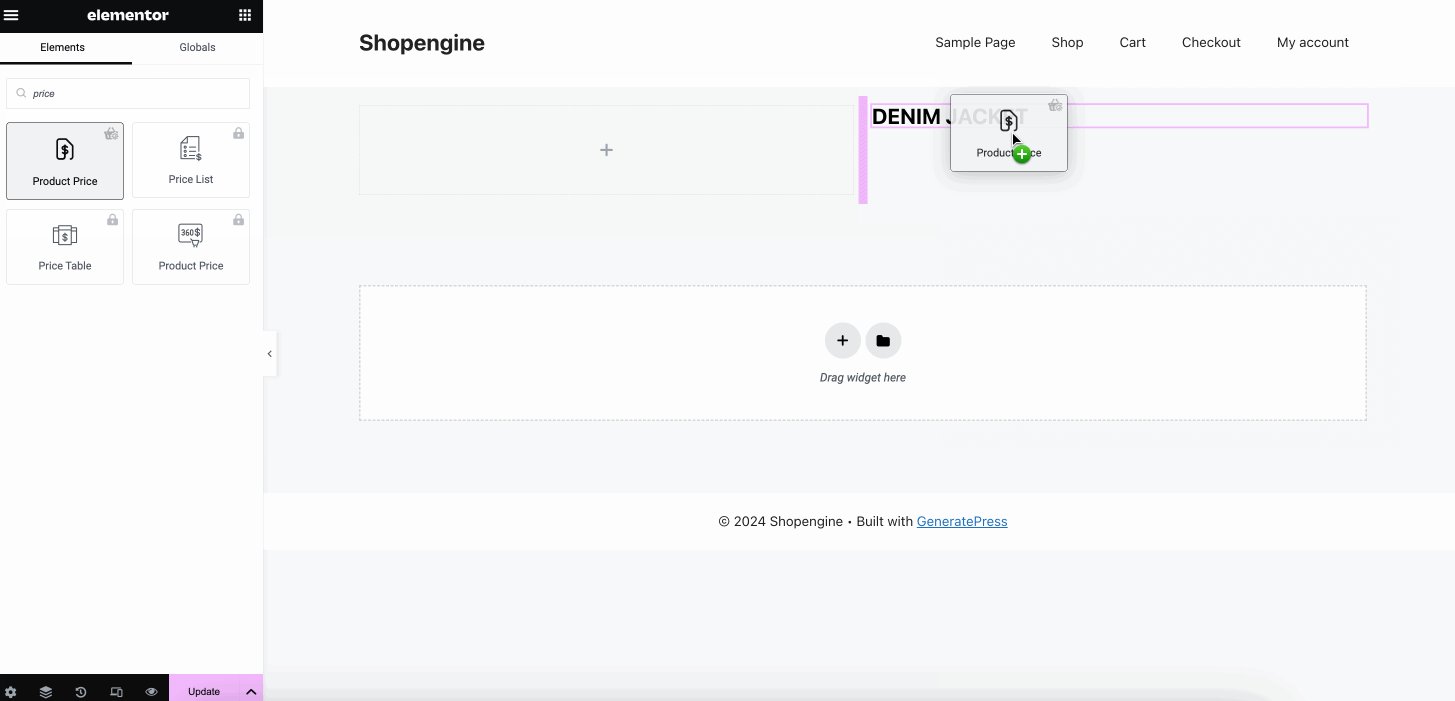
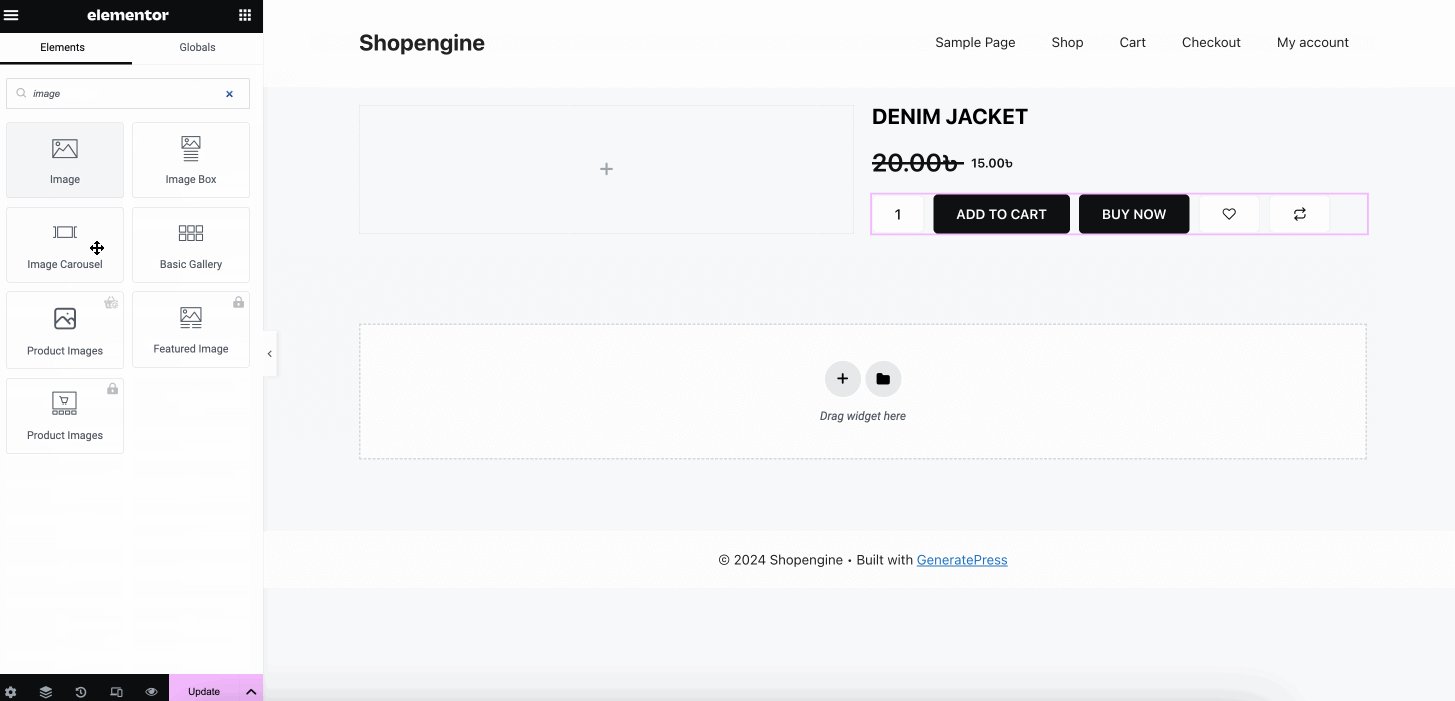
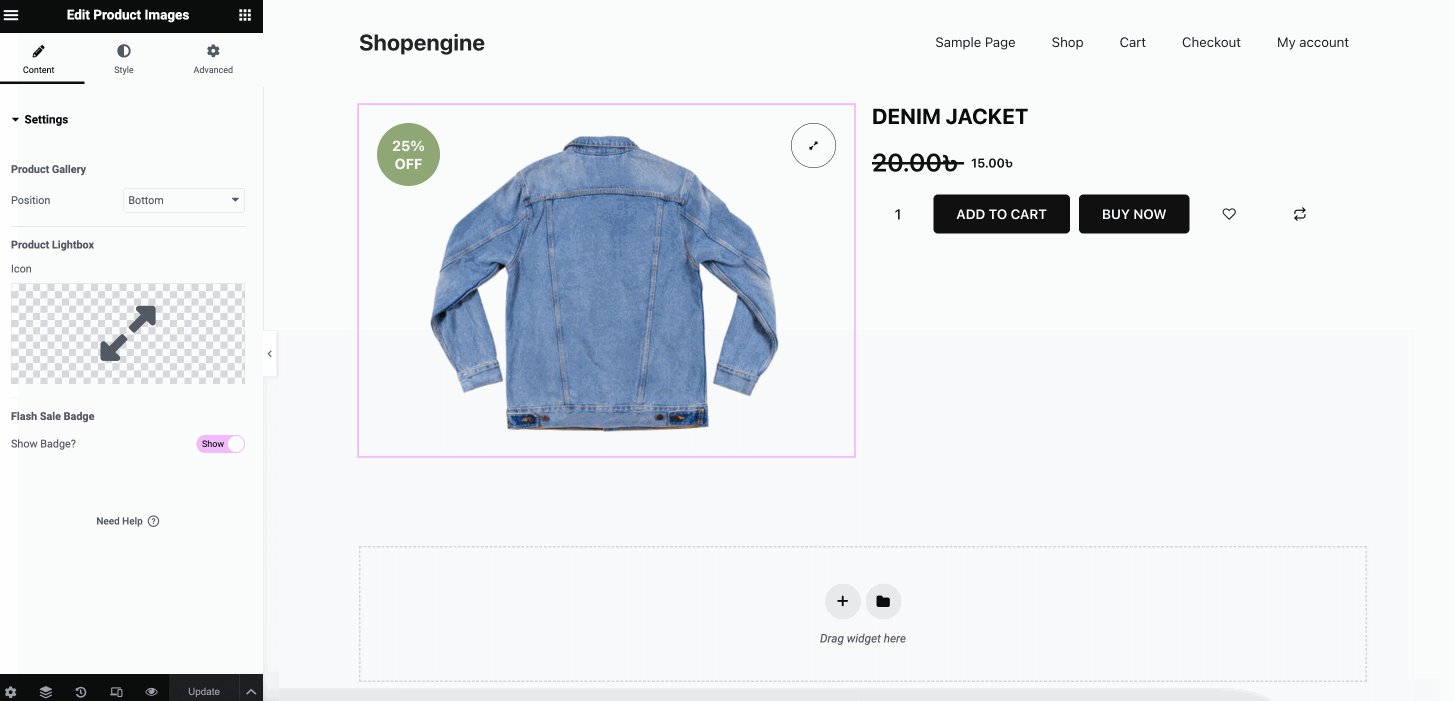
Nesta etapa, você precisa construir sua página de produto único WooCommerce no Elementor do zero, arrastando e soltando Título do produto, Preço do produto, Adicionar ao carrinho, Imagens do produto, etc.
Depois de adicionar todos os widgets, personalize a exibição do seu produto WooCommerce no Elementor editando o conteúdo e o estilo do lado esquerdo.

Etapa 3: publique uma página de produto única personalizada.
Na terceira etapa, você precisa “Atualizar” ou “Publicar” sua página de produto único WooCommerce personalizada no Elementor. Após a atualização, sua página de produto único WooCommerce aparecerá mais ou menos assim:

➡️ Verifique para criar página de checkout pop-up no WooCommerce.
Adicione uma página de loja personalizada no Elementor
Por fim, você precisa adicionar uma página de loja WooCommerce personalizada com widgets do ShopEngine seguindo o guia descrito abaixo:
Etapa 1: adicione um modelo de página de loja.
Você pode adicionar uma página de loja à sua loja, como criar páginas de arquivo e de produto único. Para adicionar um modelo, siga as etapas anteriores, como navegar para ShopEngine >> Modelos de construtor e clicando em “Adicionar novo” botão.
Em seguida, preencha os campos abaixo mencionados:
- Nome: Preencha este campo de nome com “Página da loja”.
- Tipo: Selecione loja como tipo de modelo.
- Ativo: Ative o botão de alternância.
- Projetos de amostra: Escolha um design em branco para a página da sua loja.
Após preencher todos os campos, clique em “Editar com Elementor” botão.

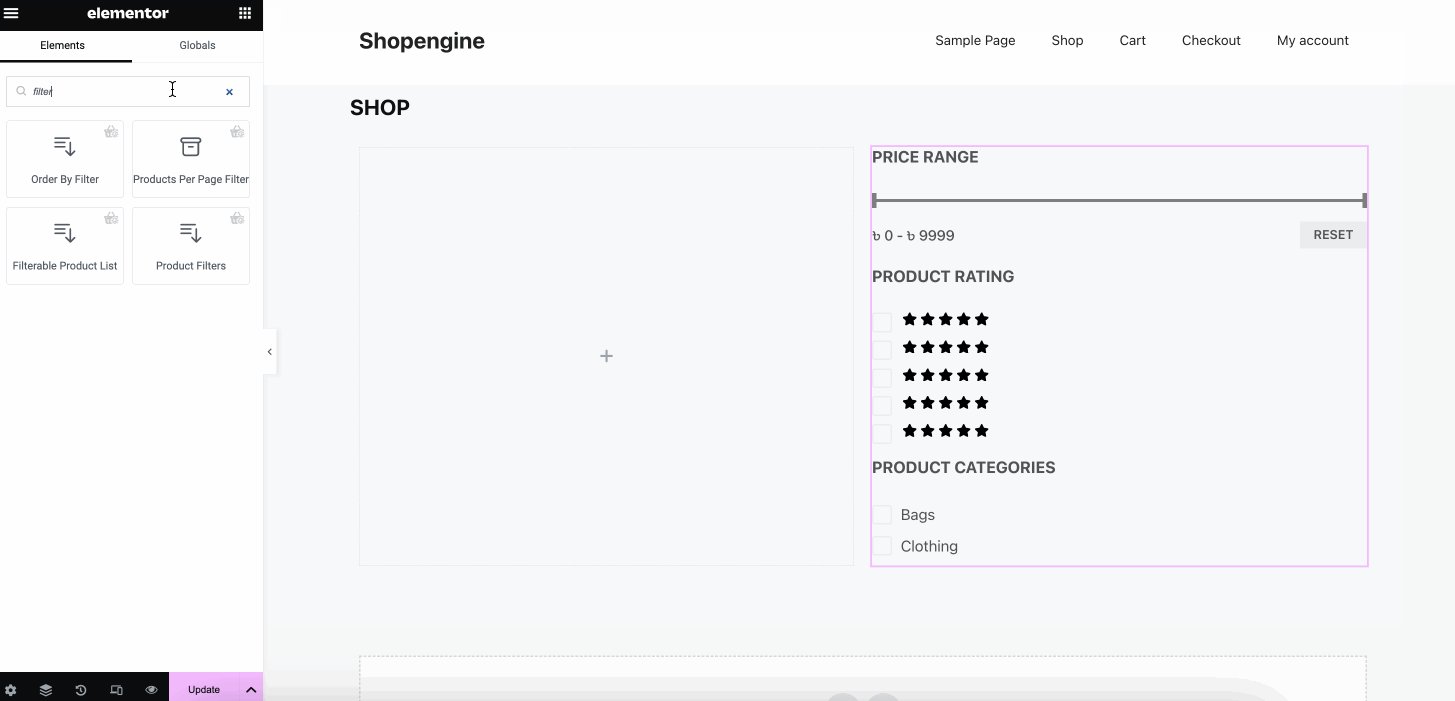
Etapa 2: crie uma página de loja com widgets e um modelo.
Além de adicionar um modelo, você precisa adicionar diferentes widgets de produtos WooCommerce no Elementor arrastando e soltando. Agora adicionar Título do arquivo, Filtro de produto, Filtro de produto por página do arquivo, Produtos do arquivo, Contagem de resultados do arquivo, etc. widget um por um.
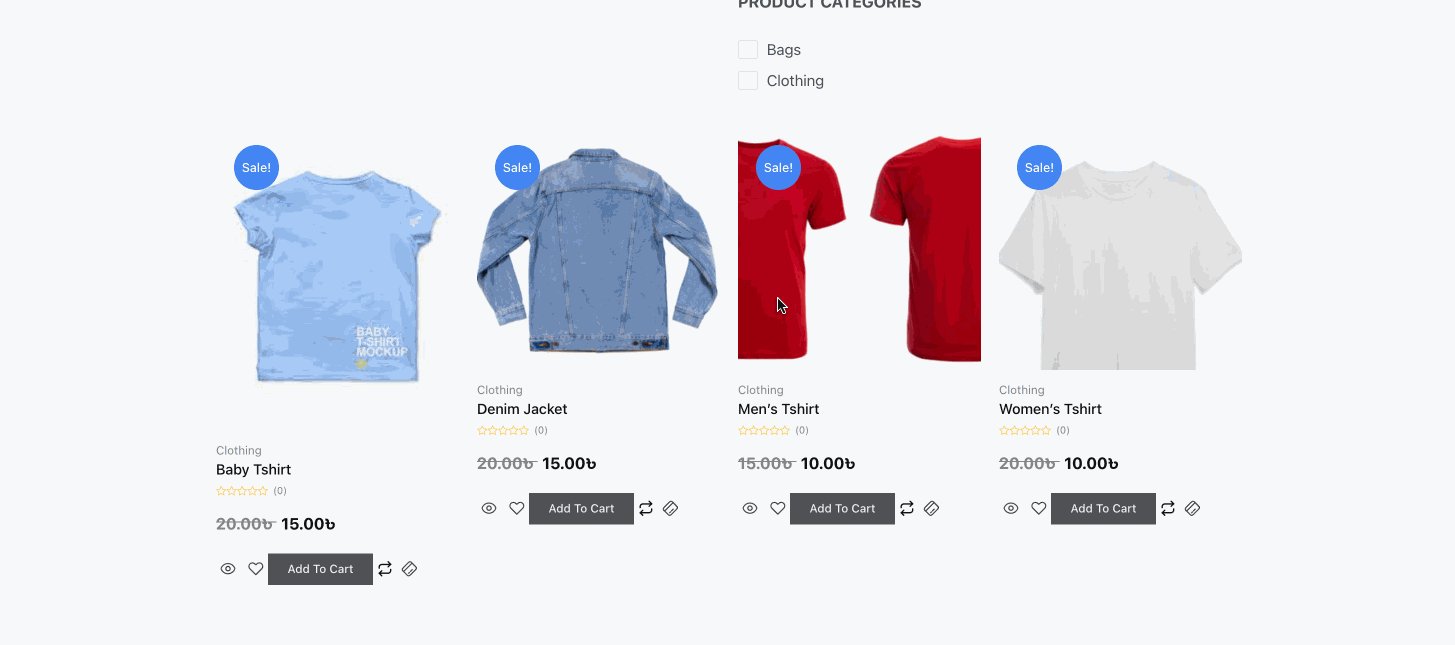
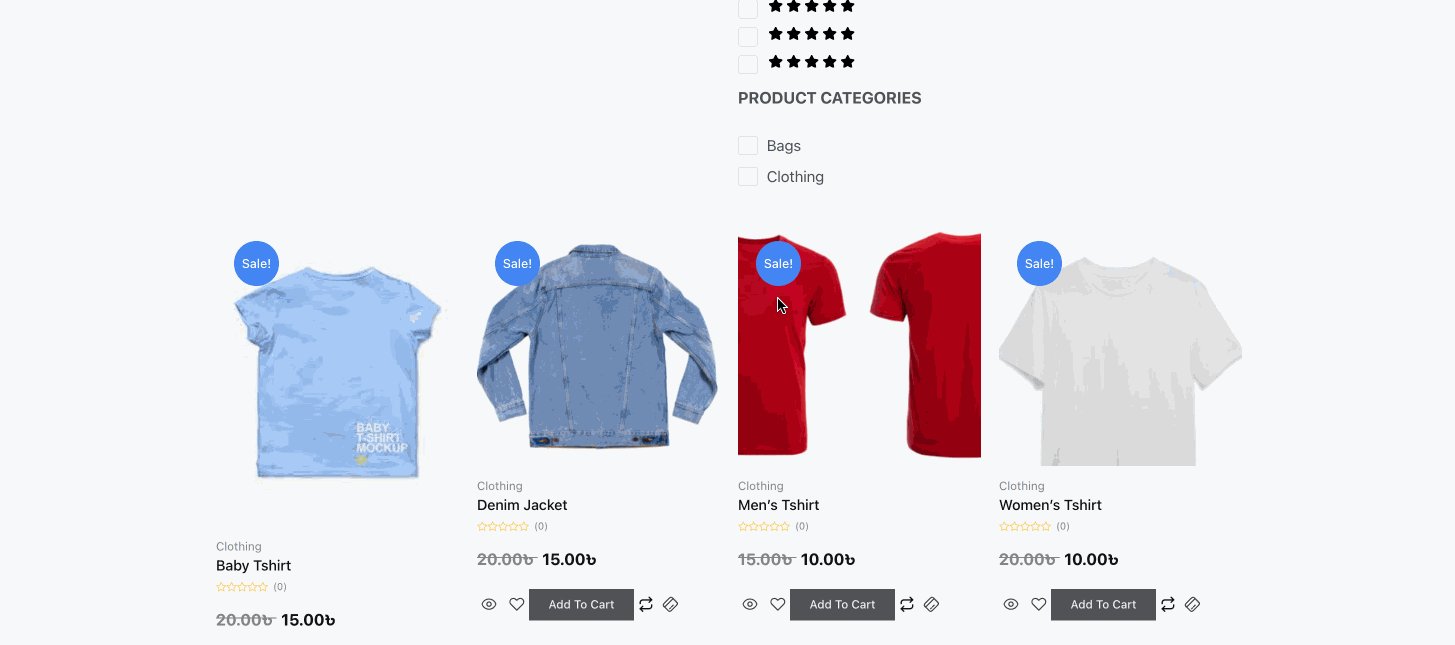
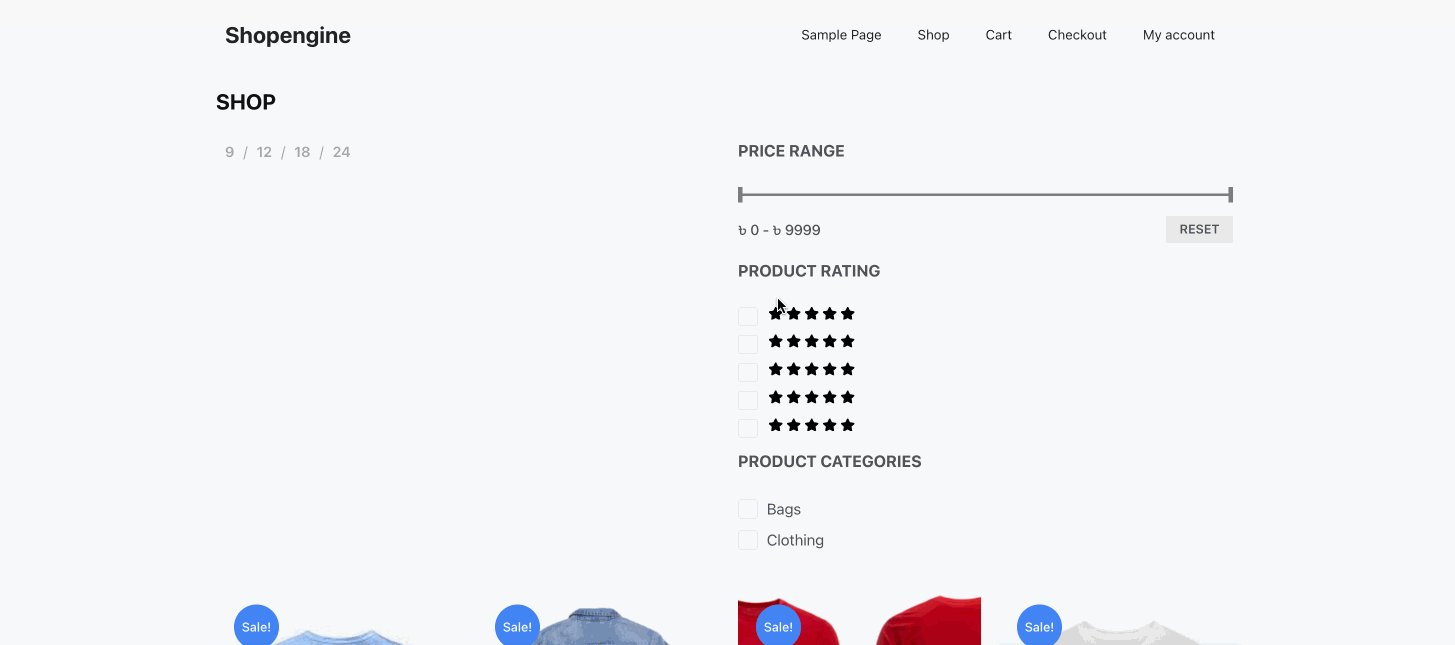
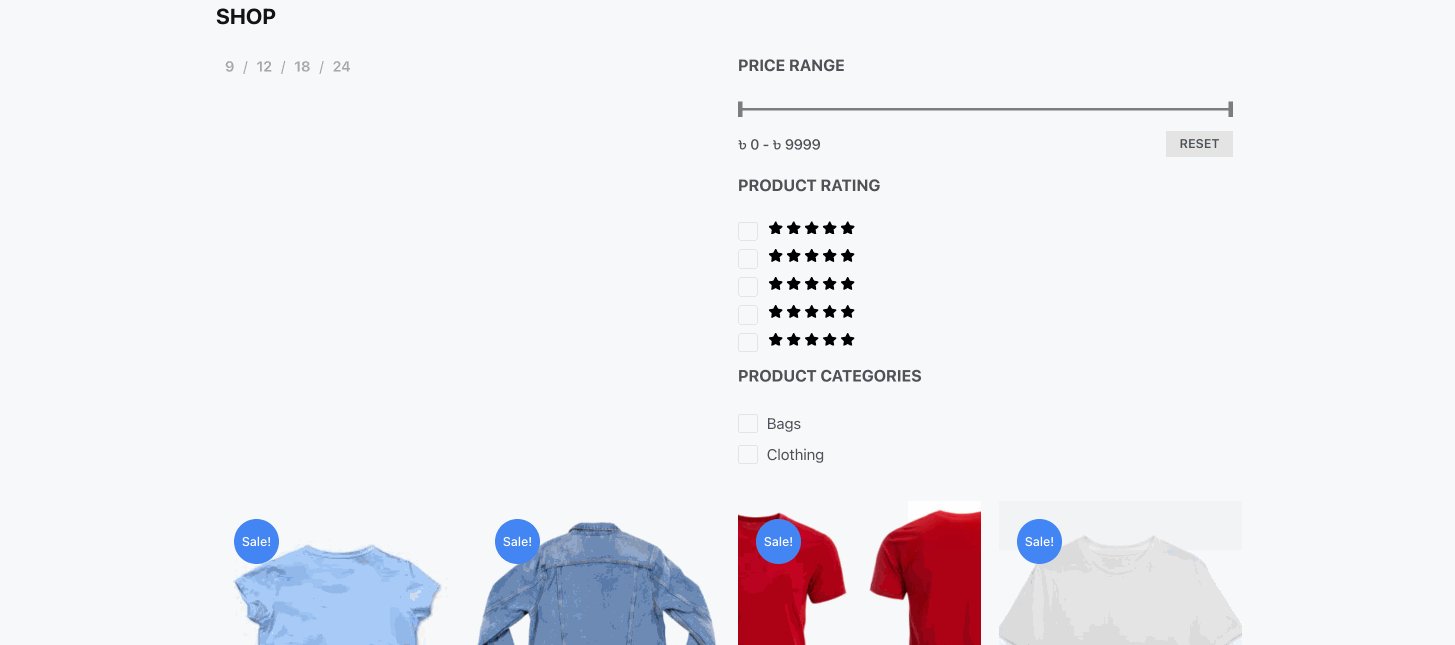
Depois de adicionar todos os widgets necessários, executar personalização da página da loja Elementor WooCommerce na aba de conteúdo, estilo e avançado.

Etapa 3: publique a página da loja personalizada.
Na última etapa, clique no botão “Atualizar” para tornar a página de loja personalizada ativa. Esta página de loja mostrará produtos WooCommerce dinâmicos em sua loja Elementor e aqui está como ela aparece:

Como adicionar páginas de produtos WooCommerce no Elementor com modelos integrados
O ShopEngine também permitirá que você exiba produtos WooCommerce no Elementor com modelos integrados. O processo é semelhante à criação de páginas do zero. Aqui, sem selecionar um modelo em branco, você tem que escolher um modelo pré-construído após navegar para ShopEngine >> Modelos de construtor e pressionando “Adicionar novo modelo” botão.
Finalmente, pressione o botão “Editar com Elementor” botão após completar a seleção do template. Assim, você será levado para uma página de loja completa construída com o template.

✅ Guia de bônus: Como adicionar uma página de agradecimento personalizada ao WooCommerce.
Dicas para otimizar páginas WooCommerce no Elementor
Uma página WooCommerce não otimizada pode prejudicar drasticamente o desempenho do site com velocidade de carregamento lenta, processo de checkout e falta de confiabilidade. Em uma pesquisa, foi descoberto que se o seu site leva 1 a 3s para carregar então a possibilidade de fazer com que seus visitantes retornem ao seu site irá aumento de 32%.
Essa taxa de rejeição pode aumentar consideravelmente com o aumento do tempo de carregamento. Além disso, um sistema de checkout longo e páginas WooCommerce não confiáveis podem aumentar a taxa de abandono de carrinho. Então, você deve otimizar suas páginas WooCommerce para evitar essas crises.
Aqui estão algumas dicas para otimizar suas páginas WooCommerce no Elementor:
- Sempre comprima suas imagens e arquivos antes de carregá-los para seu site. Imagens ou arquivos não compactados ou não otimizados aumentam a velocidade de carregamento do site.
- Construa a credibilidade do seu site WooCommerce por integrando provas sociais como avaliações, feedback, classificações, etc.
- Remova widgets e colunas desnecessários que diminuem o desempenho do seu site com baixa velocidade de carregamento.
- Minimize a taxa de abandono de carrinho mantendo sua página de checkout curta e direta.
- Otimize suas páginas WooCommerce para dispositivos móveis como mais 60% do tráfego são visitantes móveis.
- Use sabiamente imagens, vídeos e CTAs em suas páginas do WooCommerce.
- Oferecer descontos por intenção de saída e cupons para criar um senso de urgência.
- Mantenha a navegação do seu site WooCommerce amigável por integrando breadcrumbs.
⭐️ Aprenda dicas para Aumente a taxa de conversão da página do produto WooCommerce.
Resumindo
Então, agora você está apenas um passo atrás do seu próximo empreendimento online. Quer você prefira adicionar produtos WooCommerce no Elementor do zero ou usar um modelo integrado, este guia cobre tudo. Usando os modelos profissionais do ShopEngine ou controles de design flexíveis, você pode superar as limitações dos recursos padrão do WooCommerce e criar páginas de produtos WooCommerce totalmente personalizáveis em pouco tempo.



Deixe um comentário