Tworzenie profesjonalnej witryny WordPress nigdy nie było bardziej dostępne dzięki rewolucji edytora bloków Gutenberga.
Jeśli używasz WordPressa od jakiegoś czasu, możesz sobie przypomnieć, jak my (użytkownicy WordPressa) musieliśmy całkowicie polegać na innych wtyczkach do tworzenia stron. Większość z nich ma zupełnie inne środowisko niż natywny WordPress.
Teraz sytuacja uległa zmianie w przypadku edytora bloków. Gutenberg oferuje elastyczny i wydajny sposób projektowania witryny bez znajomości kodowania.
Jeśli jednak poczujesz potrzebę zaawansowanych funkcji edycji witryny, dostępne są wtyczki edytora bloków, które udostępniają funkcje narzędzia do tworzenia stron w tym samym interfejsie. Robiąc to, dorównują także poziomowi wydajności Gutenberga.
Zatem ten przewodnik poprowadzi Cię przez kolejne etapy tworzenia kompletnej witryny internetowej przy użyciu WordPressa i Gutenberga, od nabycia domeny po stworzenie skomplikowanych układów i zbudowanie profesjonalnej witryny internetowej.
Tworzenie kompletnej profesjonalnej witryny internetowej w WordPress z Gutenbergiem
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Krok 1: Zdobądź domenę i usługę hostingową
Pierwszym krokiem w budowie dowolnej witryny internetowej jest wybór nazwy domeny i niezawodnej usługi hostingowej. Twoja nazwa domeny to adres Twojej witryny w Internecie (np wpmet.com), natomiast usługa hostingowa zapewnia miejsce na swoim serwerze do przechowywania danych Twojej witryny i udostępniania ich online.
- Wybierz nazwę domeny: Wybierz nazwę domeny, która odzwierciedla Twoją markę lub cel Twojej witryny. Powinien być łatwy do zapamiętania, przeliterowania i wpisania.
- Wybierz dostawcę hostingu: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
W przypadku witryn WordPress istnieje duża liczba dostawcy hostingu dedykowani WordPressowi. Te serwery hostingowe są skonfigurowane specjalnie dla WordPress, co może skutkować lepszą kompatybilnością i mniejszą liczbą problemów technicznych. Możesz także mieć zainstalowany WordPress na swojej stronie.
# Krok 2: Użyj motywu bloku
Aby móc korzystać z edytora Gutenberga, musisz mieć zainstalowany motyw blokowy na swojej stronie. Motywy blokowe zaprojektowano tak, aby bezproblemowo współpracowały z edytorem Gutenberga.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Cześć Bloki theme.
Jeśli chcesz użyć dowolnego motywu blokowego innej firmy, oto proces 👇
- Zainstaluj motyw blokowy: Przejdź do panelu WordPress, przejdź do Wygląd> Motywy i wyszukaj motyw bloku.
- Aktywuj motyw: Po znalezieniu motywu bloku odpowiadającego Twoim potrzebom zainstaluj go i aktywuj.
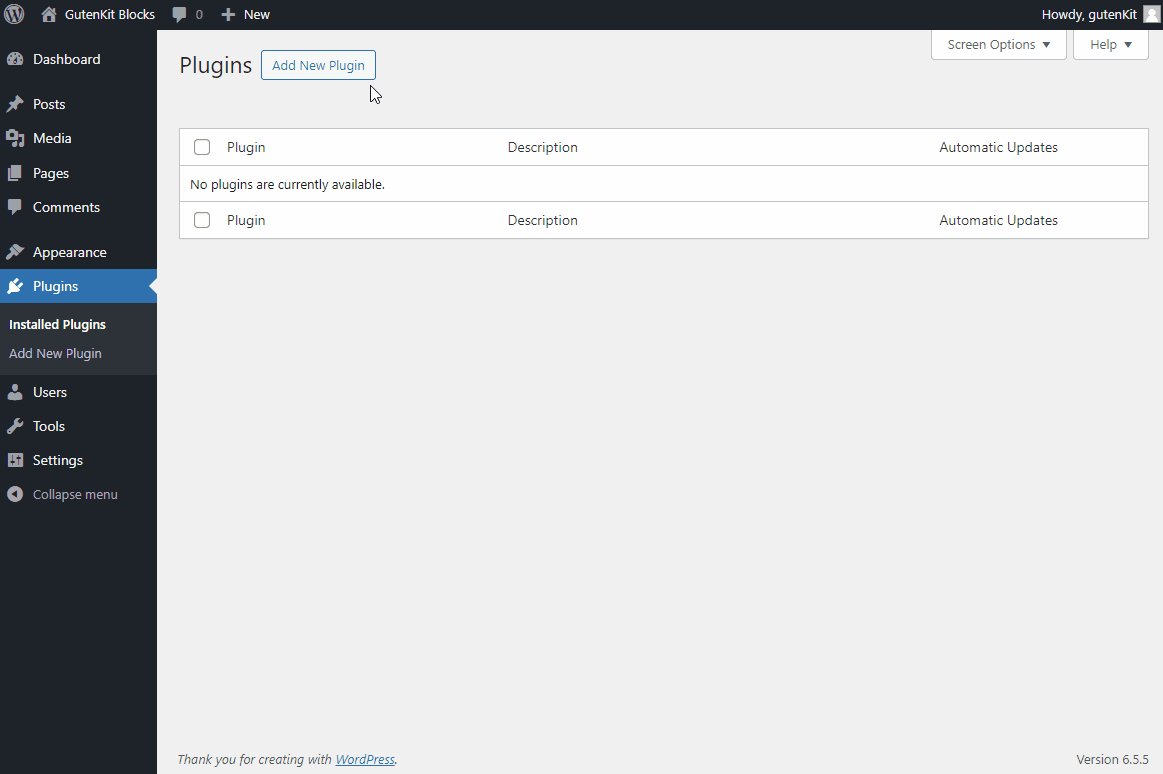
# Krok 3: Zainstaluj wtyczkę edytora bloków
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

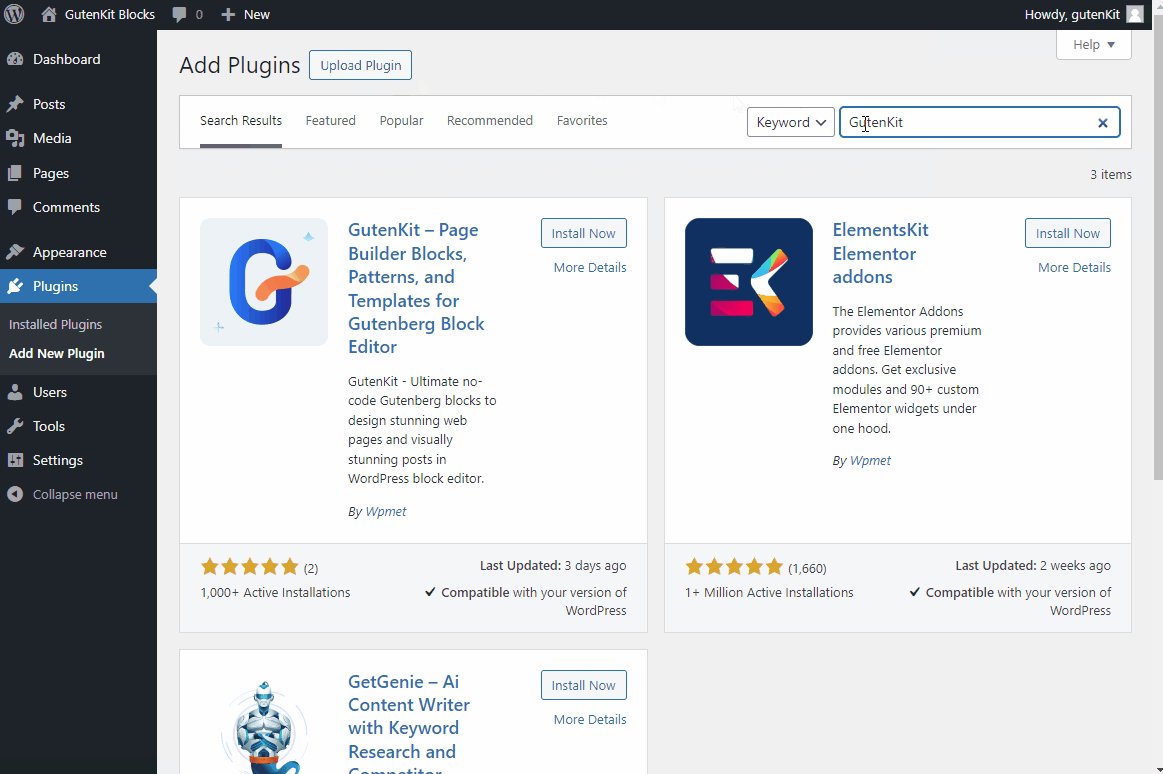
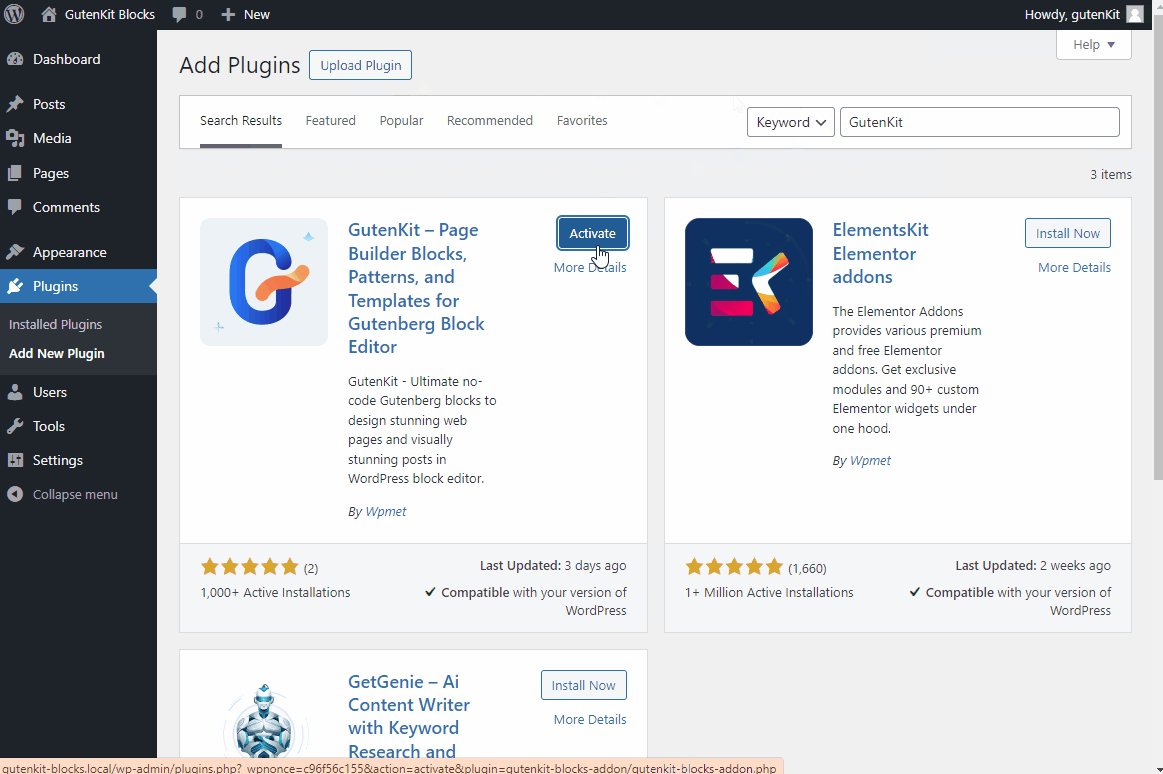
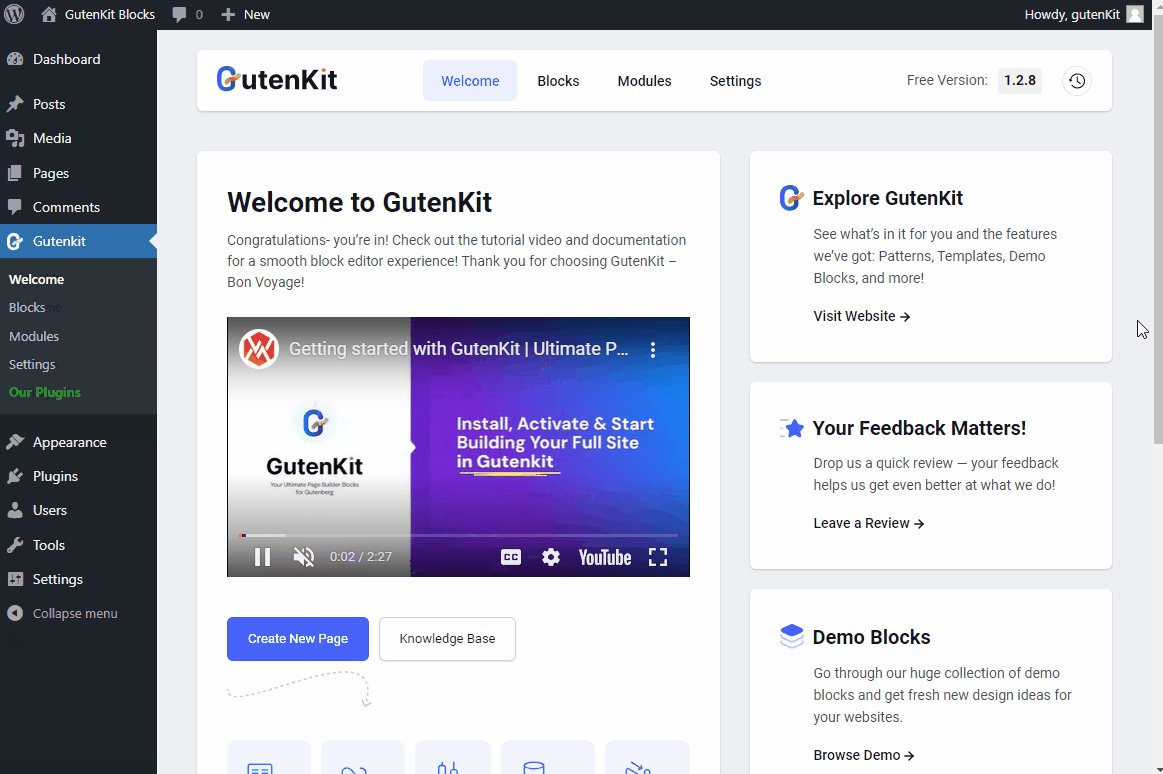
W tym samouczku będziemy używać wtyczki edytora bloków GutenKit. GutenKit to potężna wtyczka do edytora bloków, która dodaje do Gutenberga szeroką gamę bloków, szablonów i wielu funkcji tworzenia stron. Jest lekki, zapewnia szybsze ładowanie i jest w pełni kompatybilny z Full Site Editing (FSE).
# Krok 4: Twórz projekty obejmujące całą witrynę za pomocą narzędzia Full Site Editor (FSE)
Pełna edycja witryny w Gutenbergu pozwala zaprojektować i dostosować całą witrynę, od nagłówka po globalne style i strony.
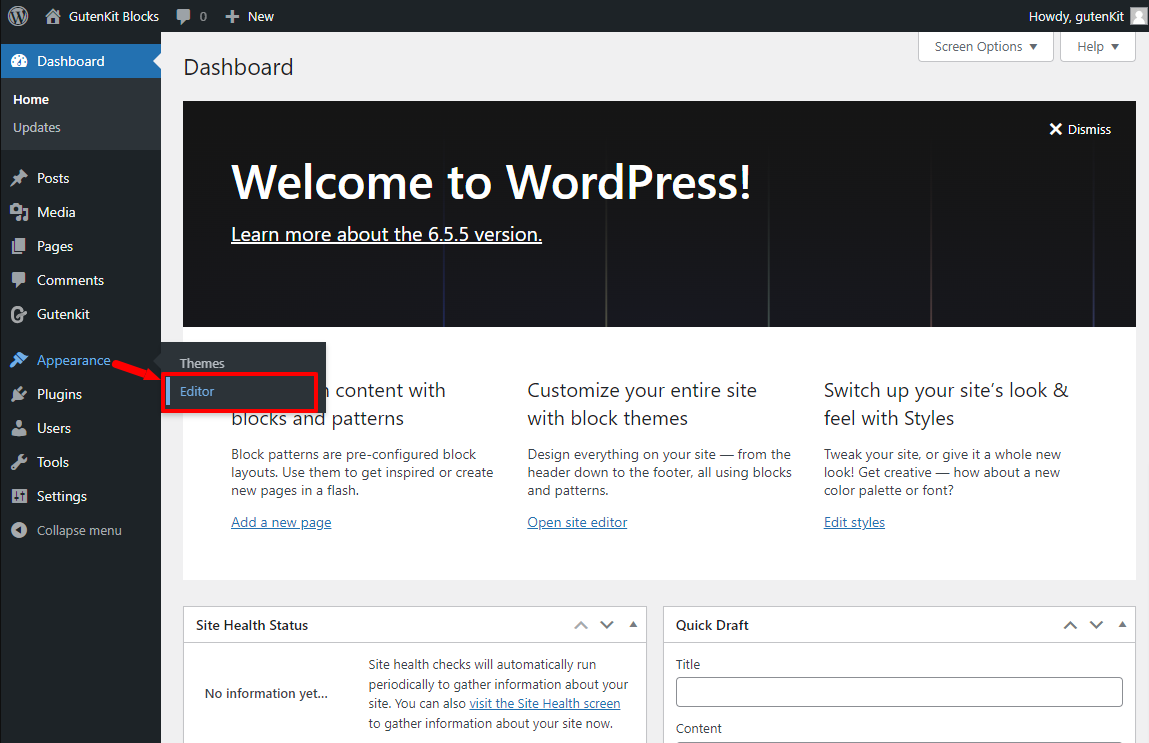
Aby uzyskać dostęp do pełnej witryny WordPress, przejdź do Wygląd > Edytor z panelu WordPress. Następnie znajdziesz się w edytorze pełnej witryny WordPress.
Teraz w edytorze witryn możesz tworzyć menu nawigacyjne, strony internetowe, niestandardowe szablony i tak dalej.

Aby utworzyć menu nawigacyjne, wprowadź Nawigacja z pełnego edytora witryny. Następnie możesz stworzyć menu dla swojej witryny.
Teraz możesz użyć domyślnego bloku „Nawigacja” Gutenberga. Ale ponieważ chcesz zaawansowanego i funkcjonalnego menu, możesz preferować Blok menu nawigacji GutenKit. Dzięki temu możesz łatwo dodawać i dostosowywać menu i elementy podmenu.
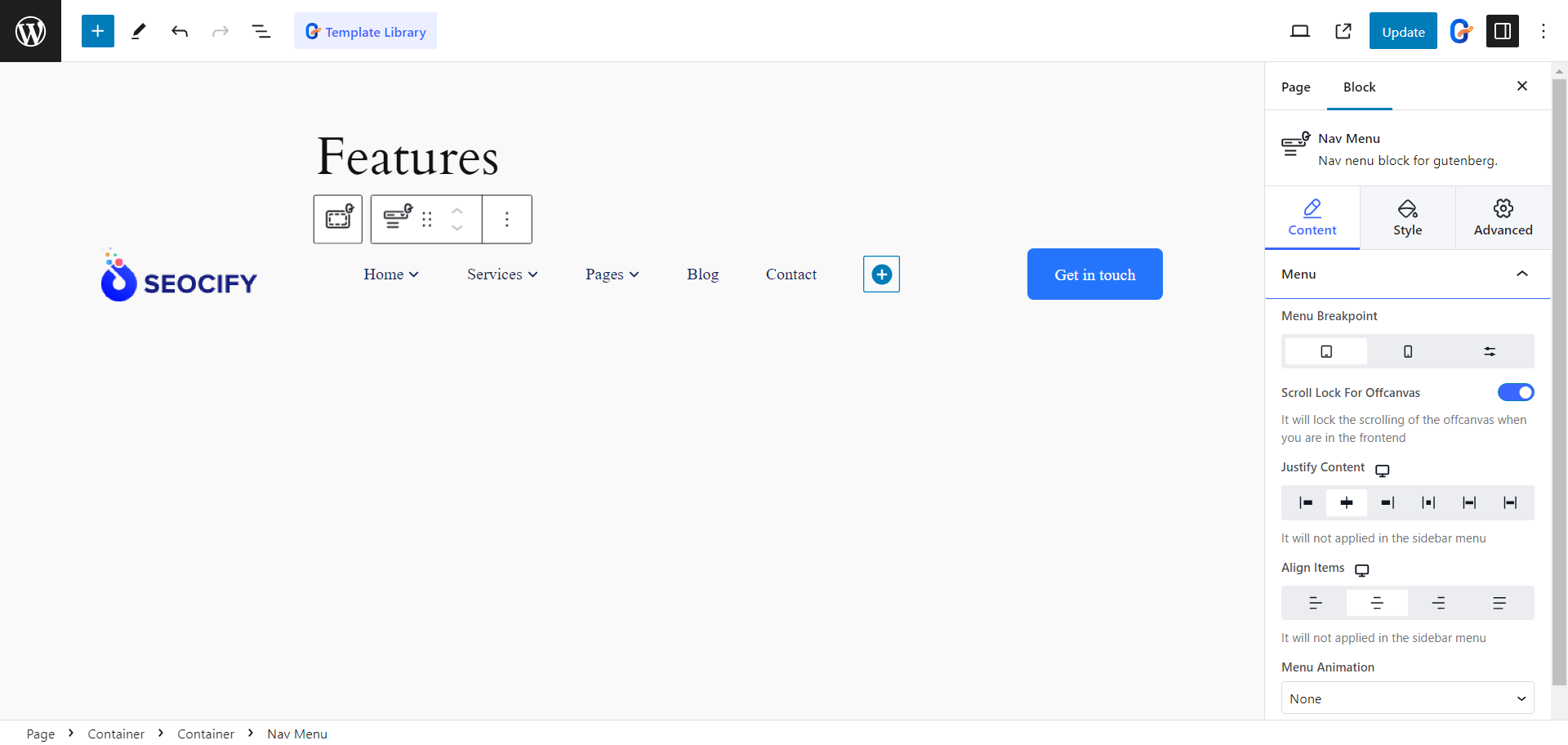
Po dodaniu bloku menu Nav w edytorze automatycznie wyświetli on wszystkie opublikowane strony jako pozycje menu, z ikoną „+”, aby dodać nowe. Kliknięcie elementu nawigacyjnego powoduje wyświetlenie jego ustawień na prawym pasku bocznym, oferując więcej funkcji niż inne bloki GutenKit.
Punkt przerwania menu: Zaprojektuj responsywne menu, ustawiając punkty przerwania dla telefonów komórkowych i tabletów, a także niestandardowe punkty przerwania.
Blokada przewijania dla Offcanvas: Włącz tę funkcję, aby automatycznie przekształcić menu w menu poza płótnem na mniejszych urządzeniach.
Wyrównaj zawartość i wyrównaj elementy: Ustaw wyrównanie i justowanie menu.
Animacja menu: Zdecyduj, czy chcesz uruchomić animację menu, aby uczynić je bardziej atrakcyjnym.

Blok menu nawigacji obejmuje nawet tworzenie Mega menu w edytorze bloków.
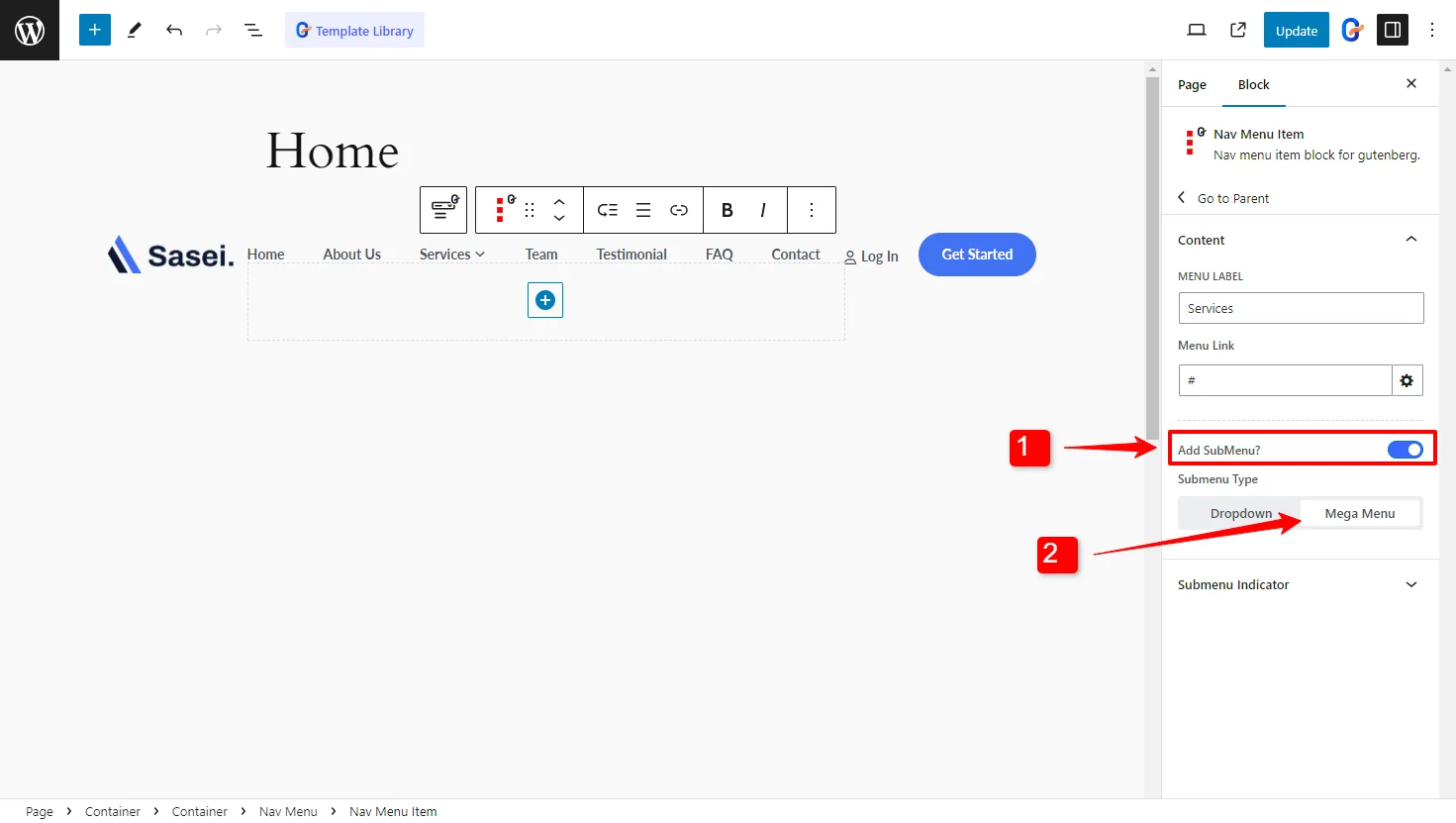
Aby dodać menu Mega, musisz wybrać element menu i włączyć funkcję Podmenu. W podmenu znajdziesz opcję wyboru typu podmenu na Dropdown lub Mega Menu.
Jeśli wybierzesz Mega Menu, możesz dodać dowolny blok jako pozycję menu, aby stworzyć wielowymiarowe mega menu dla swojej witryny. Możesz teraz wybrać menu o pełnej szerokości lub ustawić szerokość menu na wbudowaną lub niestandardową.

Dodatkowo możesz dostosować wygląd mega menu, w tym dostosować położenie w prawo lub w lewo, zmienić ikonę podmenu i dostosować wygląd menu jako całości.
4.2: Wybierz globalne style swojej witryny
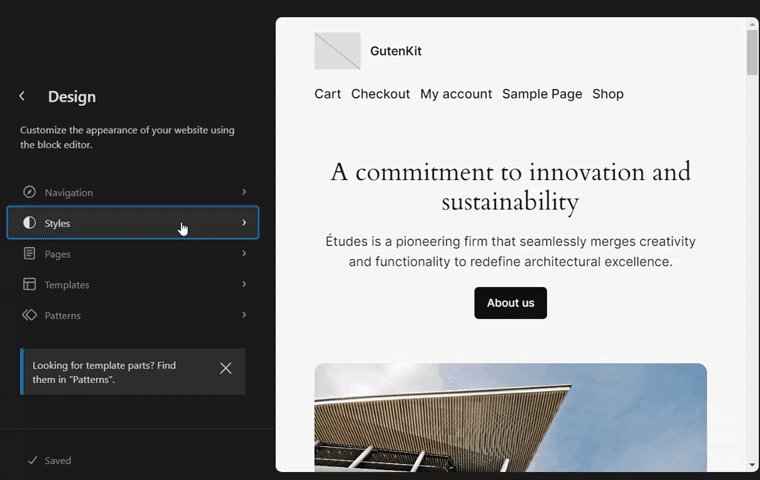
Następnie w pełnym edytorze witryny znajdują się Opcje stylów, w których możesz wybrać globalne style dla swojej witryny.
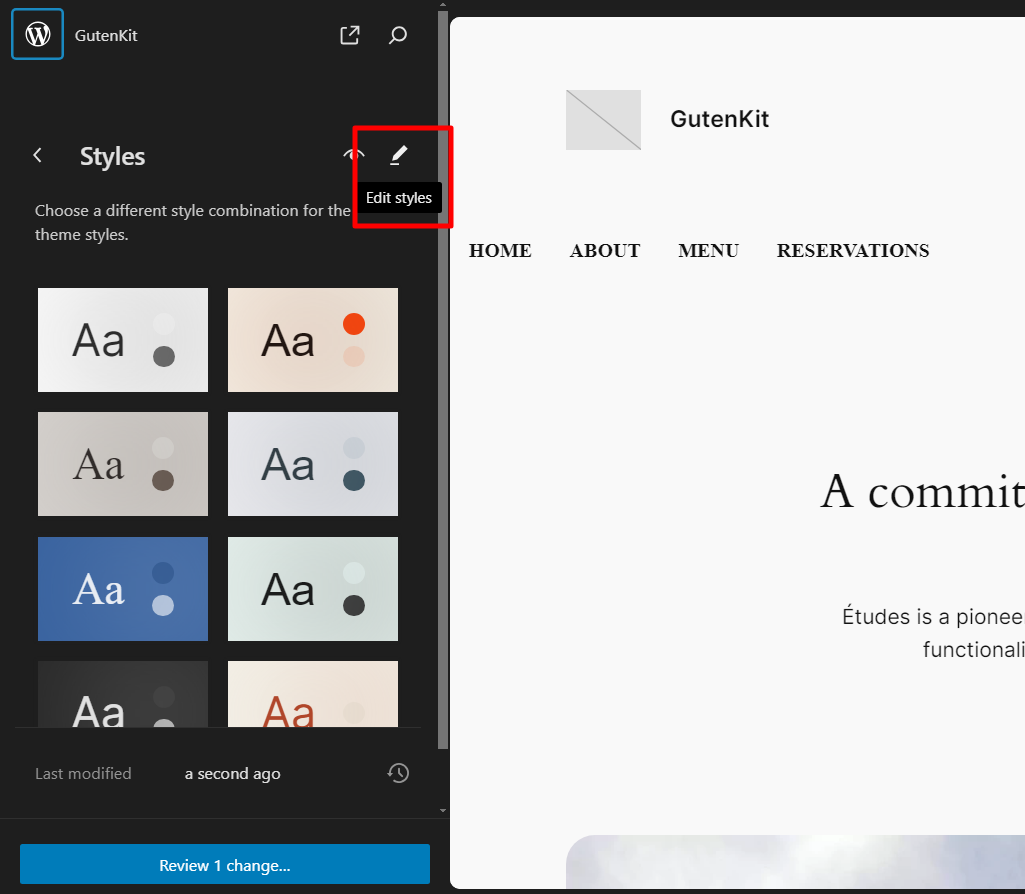
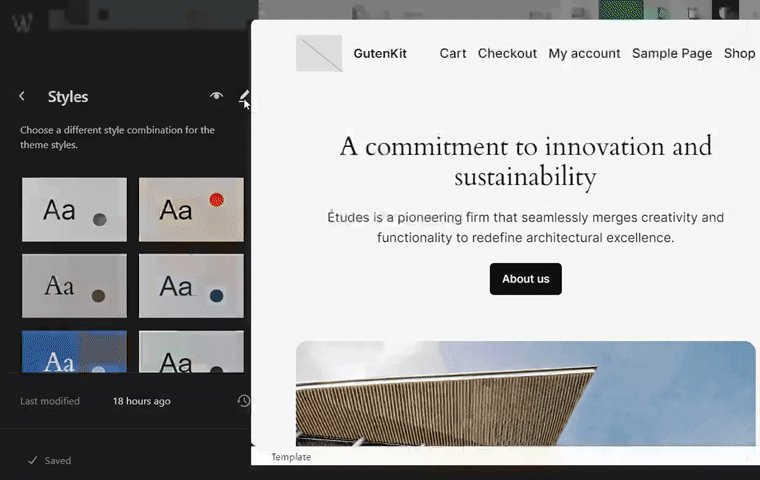
Na stronie stylów znajdziesz gotowe style. Każdy styl ma inną kombinację kolorów, typografię i ustawienia układu. Możesz skorzystać z tych predefiniowanych opcji stylu lub utworzyć własny styl dla swojej witryny.
Aby utworzyć niestandardowe style, kliknij przycisk Edytuj ( 📝).

Typografia: Możesz zmieniać czcionki, rozmiar czcionki i elementy tekstu w swojej witrynie, w tym różne style tekstu, łączy, nagłówków itp.
Układ: Jeśli chodzi o układy, możesz ustawić szerokość treści, dopełnienie i odstępy między blokami dla całej witryny.
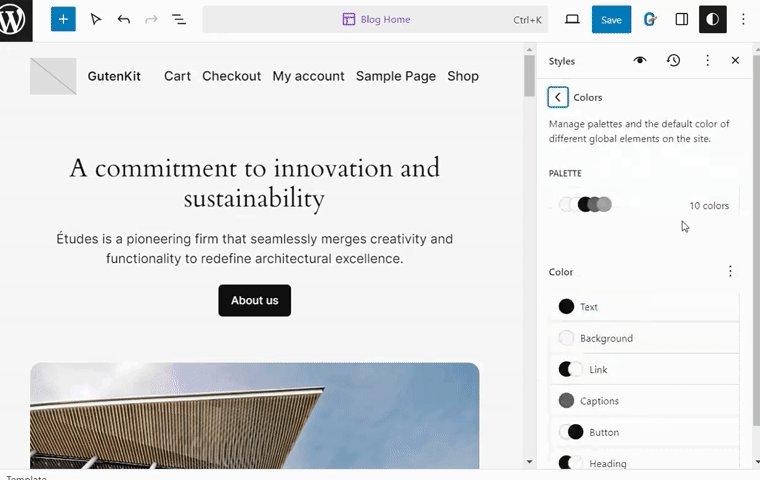
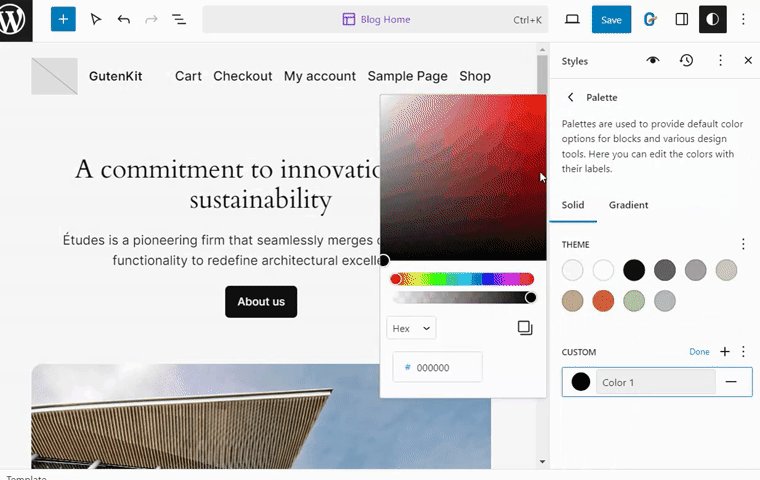
Globalne kolory: W edytorze poruszaj się Kolory > Paleta. Teraz dodaj niestandardowe kolory globalne w sekcji Niestandardowe, klikając przycisk + (plus). Po dodaniu niestandardowych kolorów kliknij przycisk Gotowe. Na koniec kliknij przycisk Zapisz.

Wszystkie Bloki GutenKit obsługują globalne palety kolorów WordPress. Możesz więc używać niestandardowych palet kolorów na dowolnych blokach.
4.3: Dostosuj strony WordPress za pomocą złożonych projektów
Możesz design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Strona” w edytorze witryny, a znajdziesz wszystkie istniejące strony Twojej witryny.
W pełnym edytorze witryny możesz dostosowywać istniejące strony, a także tworzyć nowe strony internetowe dla swojej witryny.
Dzięki blokom GutenKit możesz łatwo projektować złożone projekty w Gutenbergu. GutenKit pozwala pokonać ograniczenia projektowe i budować złożone układy przy użyciu bloków, takich jak kontenery, zakładki i akordeony.
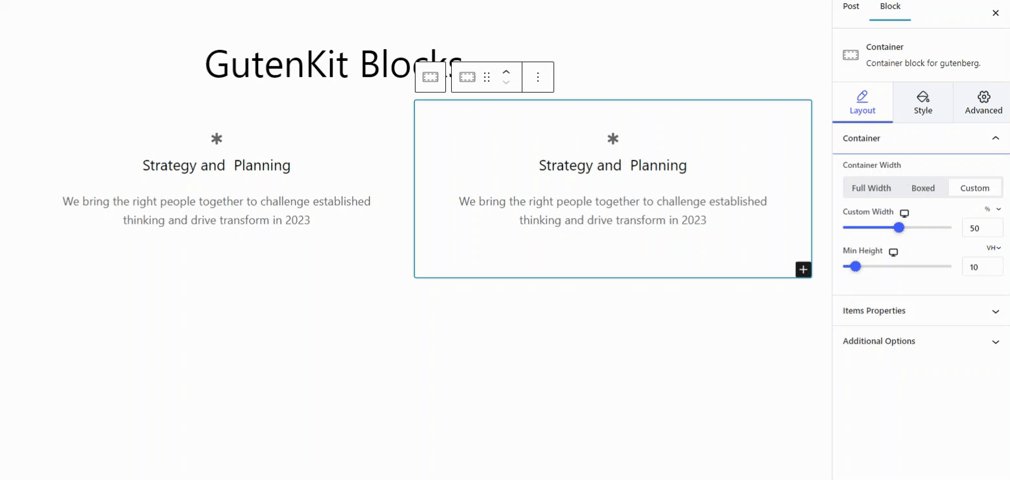
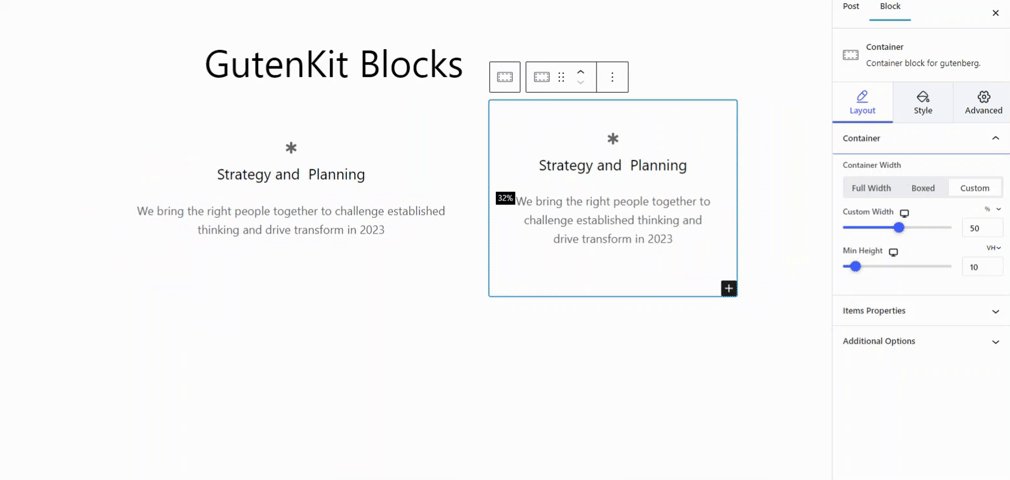
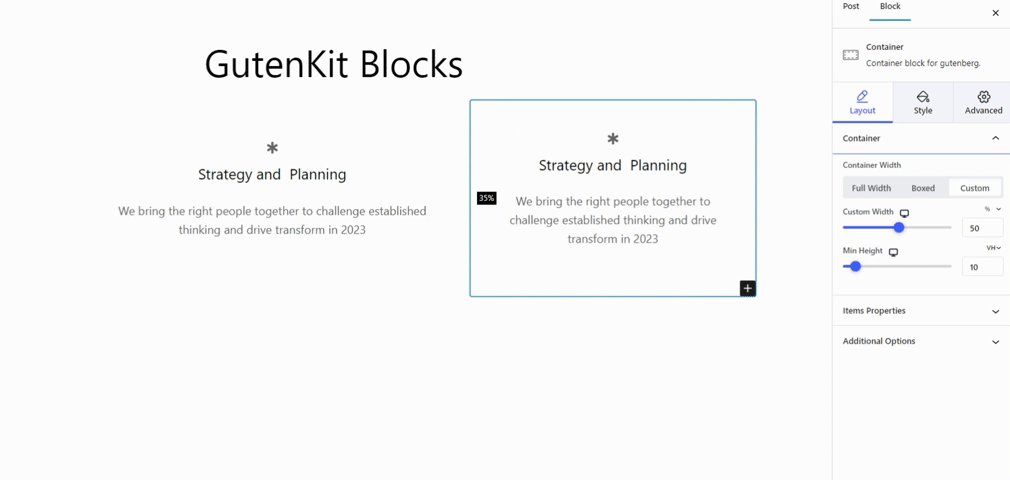
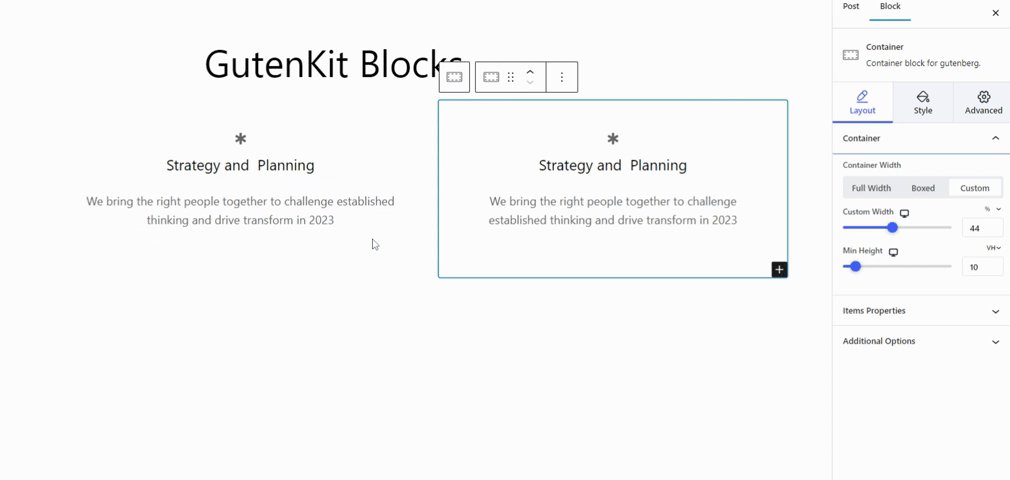
Blok kontenerowy GutenKit ma niesamowitą funkcję – edycję inline z możliwością przeciągania. Możesz łatwo dostosować szerokość kontenera, przeciągając kursor myszy w pionie, tak jak robisz to w kreatorach stron.

W edytorze Gutenberga możesz łatwo tworzyć niestandardowe sekcje i porządkować treść, aby uzyskać unikalny projekt. Dzięki wielu opcjom układu możesz dostosować szerokość, tło, dopełnienie i inne elementy, aby zapewnić płynne dostosowywanie.
Skorzystaj z gotowych szablonów i wzorów bloków, aby szybko zbudować witrynę
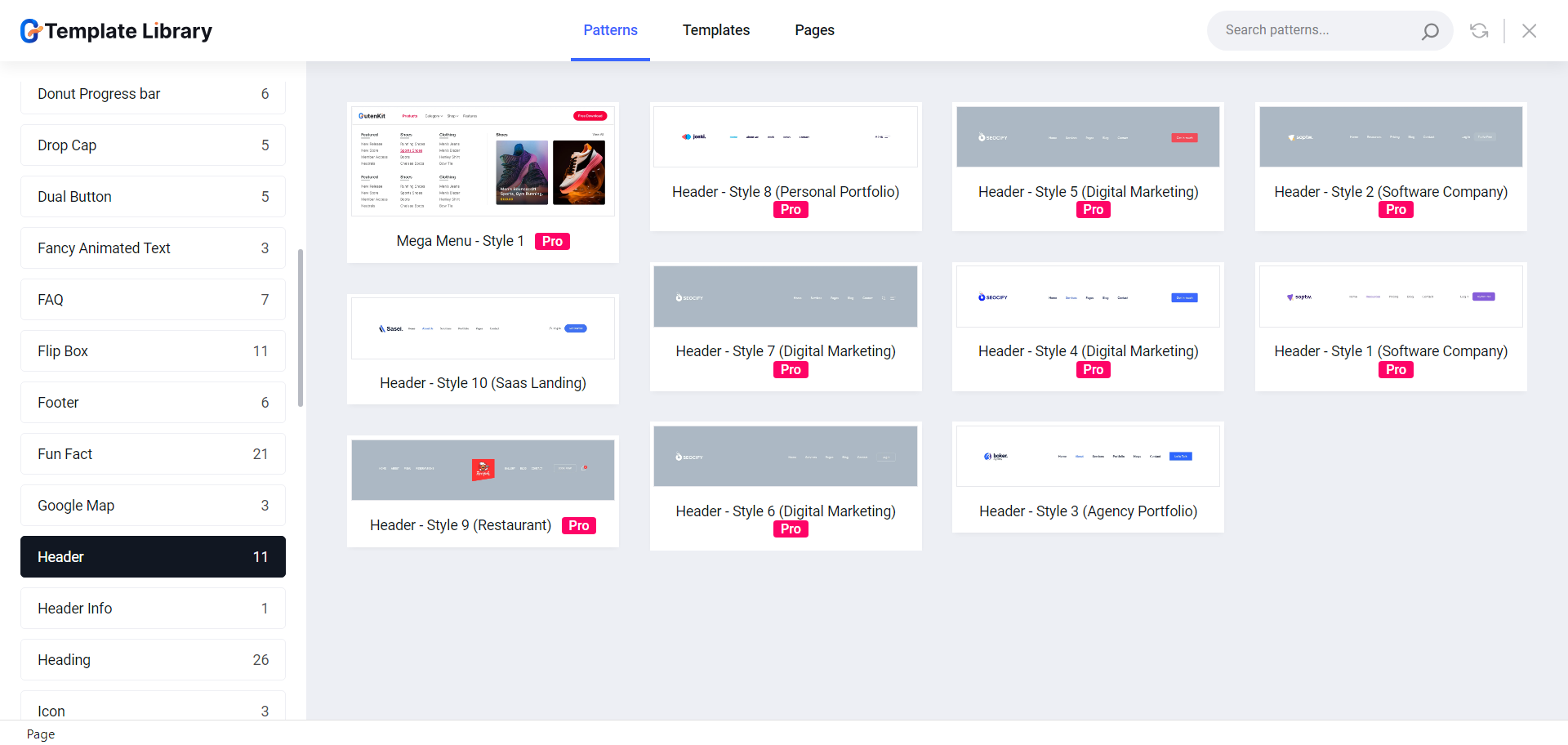
GutenKit zwiększa doświadczenie projektowania dzięki swojej bibliotece ponad 500 wstępnie zaprojektowanych szablonów i wzorów bloków. Te unikalne szablony upraszczają projektowanie stron internetowych w WordPress.
Załóżmy na przykład, że zaprojektujemy witrynę internetową dla usługi marketingu cyfrowego, korzystając z biblioteki szablonów GutenKit.
jeśli budujesz stronę internetową dla swojej usługi marketingu cyfrowego, znajdziesz szablon z gotowymi projektami dla różnych stron i gotowymi wzorami dla każdej części Twojej witryny.
👉 Projektowanie stron internetowych
Zacznijmy od zaprojektowanie strony docelowej dla Twojej witryny WordPress. W bibliotece szablonów znajdziesz trzy różne style strony docelowej, czyli strony głównej marketingu cyfrowego. Wybierz dowolny styl, który Ci się podoba, a następnie dostosuj projekt.
Podobnie znajdziesz gotowe projekty różnych stron swojej witryny, w tym strony kontaktowej, strony usługi i strony o serwisie.
Tworząc stronę internetową, możesz łatwo zaprojektować nagłówek i stopkę, korzystając z gotowych wzorów blokowych GutenKit. Jeśli chodzi o nagłówki, biblioteka szablonów GutenKit zawiera kilkanaście nagłówków i pół tuzina wzorów stopek gotowych do użycia w witrynach internetowych.

Co sprawia, że wtyczka edytora bloków GutenKit jest najlepszym wyborem?
Teraz oczywistym pytaniem jest, dlaczego spośród wszystkich wtyczek edytora bloków wybrałbyś GutenKit? Spróbujmy znaleźć odpowiedzi:
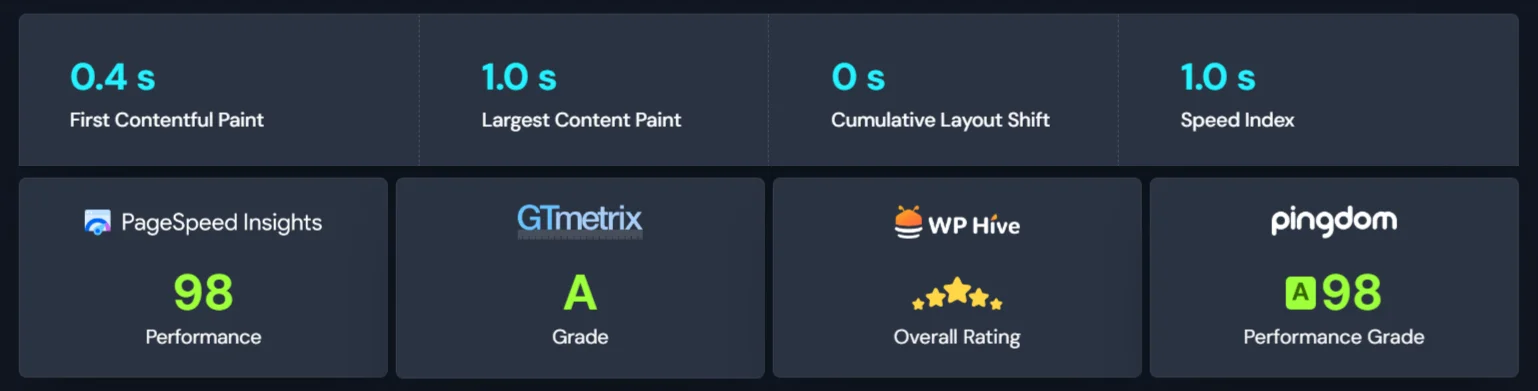
✅ Lekka i szybsza wtyczka do ładowania
Pomimo tego, że jest wtyczką z wieloma funkcjami, GutenKit jest nadal lekki i utrzymuje wyższą ocenę zarówno pod względem wydajności, jak i SEO.
Wtyczka z czystym kodem została opracowana przy użyciu inteligentnego mechanizmu ładowania zasobów, w którym wszystkie biblioteki i zasoby ładują się tylko wtedy, gdy są używane w witrynie. Pomaga to witrynie zmniejszyć liczbę żądań serwera i szybciej ładować się w przeglądarkach.

✅ Wszystkie bloki i szablony są kompatybilne z FSE
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with Pełna edycja witryny WordPress.
Poza tym funkcje takie jak obsługa globalnej palety kolorów i moduł zawartości dynamicznej sprawiają, że edytowanie witryny Gutenberg jest jeszcze lepsze.
✅ Przenosi wszystkie funkcje narzędzia do tworzenia stron do Gutenberga
Jeśli zrezygnowałeś z konwencjonalnych narzędzi do tworzenia stron, GutenKit będzie dla Ciebie najlepszym wyborem. Następujące cechy sprawiają, że GutenKit jest najlepszy blok do tworzenia stron dla Gutenberga.
- Mega menu
- Kreator pętli zapytań
- Efekt paralaksy
- Przewiń jedną stronę
- Przyklejona treść
- Glassmorfizm
- Skopiuj i wklej style
Wszystkie te funkcje i wiele więcej wypełniają lukę pomiędzy Gutenbergiem a narzędziami do tworzenia stron, zapewniając prawdziwe wrażenia z tworzenia stron internetowych.
Podsumowanie!
W tym przewodniku pokrótce wyjaśniliśmy najprostsze sposoby stworzenia profesjonalnej witryny WordPress za pomocą Gutenberga.
Sprawdziliśmy pełny edytor witryny, w którym możesz zaprojektować każdy aspekt swojej witryny za pomocą bloków. Poza tym tworzenie projektów obejmujących całą witrynę, w tym tworzenie profesjonalnych nagłówków i stopek, tworzenie złożonych układów jest teraz łatwe dzięki gotowym szablonom, wzorom i modułom GutenKit.
Jeśli uznasz ten artykuł za przydatny, zostaw komentarz poniżej. I nie zapomnij wypróbować GutenKit – najlepszych bloków do tworzenia stron dla Gutenberga.


Dodaj komentarz