Jeśli prowadzisz sklep WooCommerce, wiesz, jak ważne jest zapewnienie klientom płynnego procesu realizacji transakcji. Twoje ogólne cele biznesowe lub sprzedaż w umiarkowanym stopniu zależą od doświadczenia zakupowego, które można ulepszyć, integrując wyskakującą stronę realizacji transakcji w WooCommerce.
Ponieważ responsywne okno dialogowe płatności WooCommerce umożliwia klientom natychmiastowe składanie zamówień bez przekierowywania do wielu stron, dzięki czemu proces realizacji zamówienia jest szybki i bezproblemowy.
W tym przewodniku pokażemy Ci proste sposoby kroki tworzenia wyskakującego okienka płatności WooCommerce aby zwiększyć zadowolenie i komfort użytkowników.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementora (free), Kup silnik (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
Czym jest strona płatności typu pop-up w WooCommerce?
To jest natychmiastowe wyskakujące okno to pozwala twojemu klienci dokonują zakupów bez przechodzenia na stronę kasyCelem dodania takiego systemu realizacji transakcji jest ponowne zdefiniowanie procesu realizacji transakcji, co pomaga zmniejszyć wskaźnik porzucania koszyków i zwiększyć konwersje.
Zalety korzystania ze strony płatności typu pop-up w WooCommerce
Wykorzystanie funkcji wyskakującego okienka płatności WooCommerce oferuje różne możliwości biznesowe, w tym łatwe osiąganie celów biznesowych i sukces. Mimo to właściciele sklepów nie przejmują się dodawaniem tej funkcji.
Dlatego tutaj zebraliśmy wszystkie korzyści, jakie oferuje strona wyskakującego okienka płatności. Przeanalizujmy, dlaczego warto rozważyć użycie funkcji wyskakującego okienka płatności na swojej stronie:
- It provides better WooCommerce checkout experience I skraca proces ten został usprawniony poprzez wyeliminowanie konieczności przechodzenia na stronę realizacji zamówienia w celu jego sfinalizowania.
- Natychmiastowe wyskakujące okienko płatności WooCommerce ma znaczący wpływ na minimalizowanie wskaźnika porzucania koszyków.
- Wyskakujące okienko płatności zwiększa się szanse na konwersje klientów.
- Ten wyskakujący koszyk WooCommerce zwiększa sprzedaż i zysk firmy.
- To sprawia, że Twój sklep wyglądać bardziej profesjonalnie do Twoich gości.
- A responsive popup checkout oszczędza klientom czas i wysiłek podczas składania zamówienia.
- Wita i zachęca odbiorców docelowych do zostania stałymi klientami, oferując im bezproblemowe doświadczenie zakupowe.
✅ Przeczytaj jak dostosować stronę płatności WooCommerce w Elementorze i Gutenbergu.
Jak utworzyć stronę płatności typu pop-up w WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Dlatego tutaj pokażemy cały przewodnik, korzystając z wartościowego materiału Kreator stron WooCommerce o nazwie ShopEngine. Dzięki ponad 20 modułom i ponad 70 widżetom możesz dodać dowolne funkcje WooCommerce do swojej witryny. Ponadto ponad 50 wbudowanych szablonów i interfejs „przeciągnij i upuść” sprawiają, że tworzenie witryny jest jeszcze bardziej wykonalne i szybkie.

Musisz jednak zainstalować dodatkowe wtyczki, aby wykorzystać to rozwiązanie WooCommerce i dodać stronę wyskakującego okienka płatności. Oto wtyczki, które musisz najpierw zainstalować i aktywować:
- WooCommerce (Bezpłatny)
- Elementora (Bezpłatny)
Krok 1: Zainstaluj kreator wyskakującego okienka płatności WooCommerce.
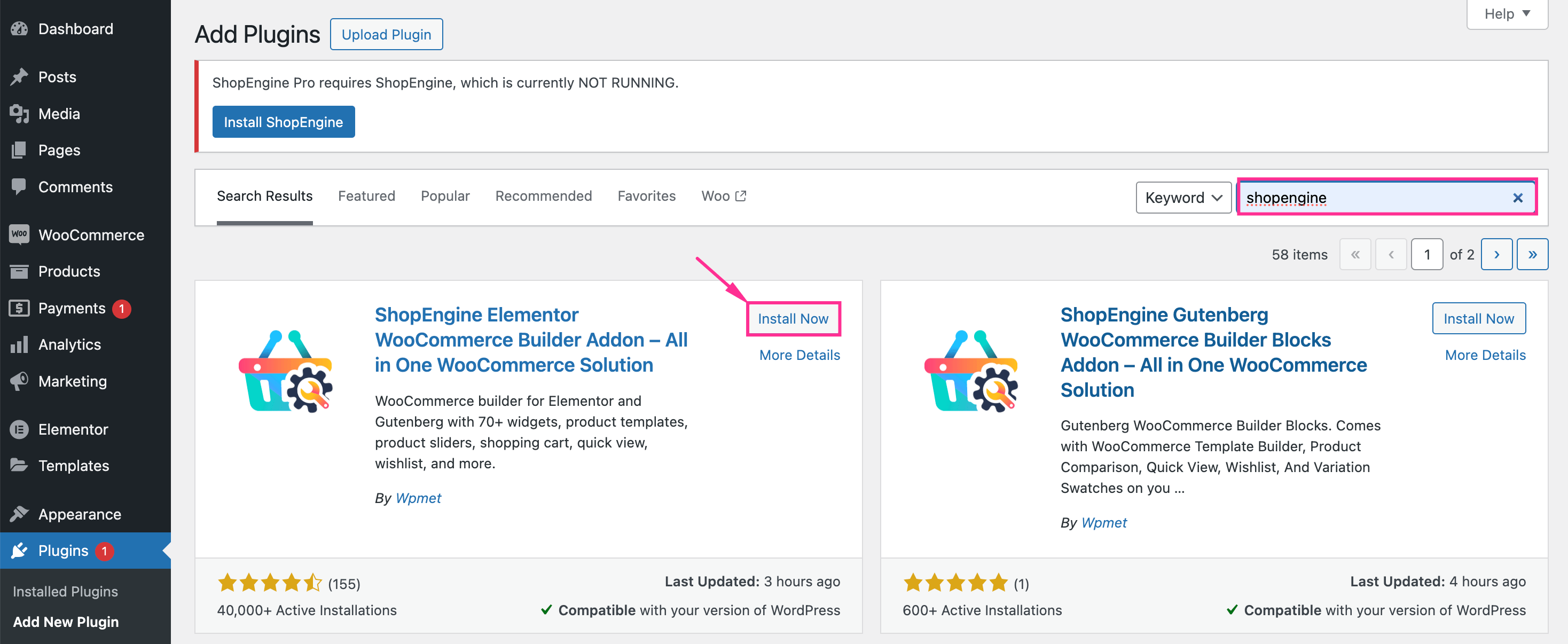
Po zainstalowaniu bezpłatnej wersji Elementora i WooCommerce przejdź do Wtyczki >> Dodaj nową wtyczkę. Następnie, wyszukaj ShopEngine w pasku wyszukiwania. Następnie, naciśnij „Zainstaluj teraz” button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
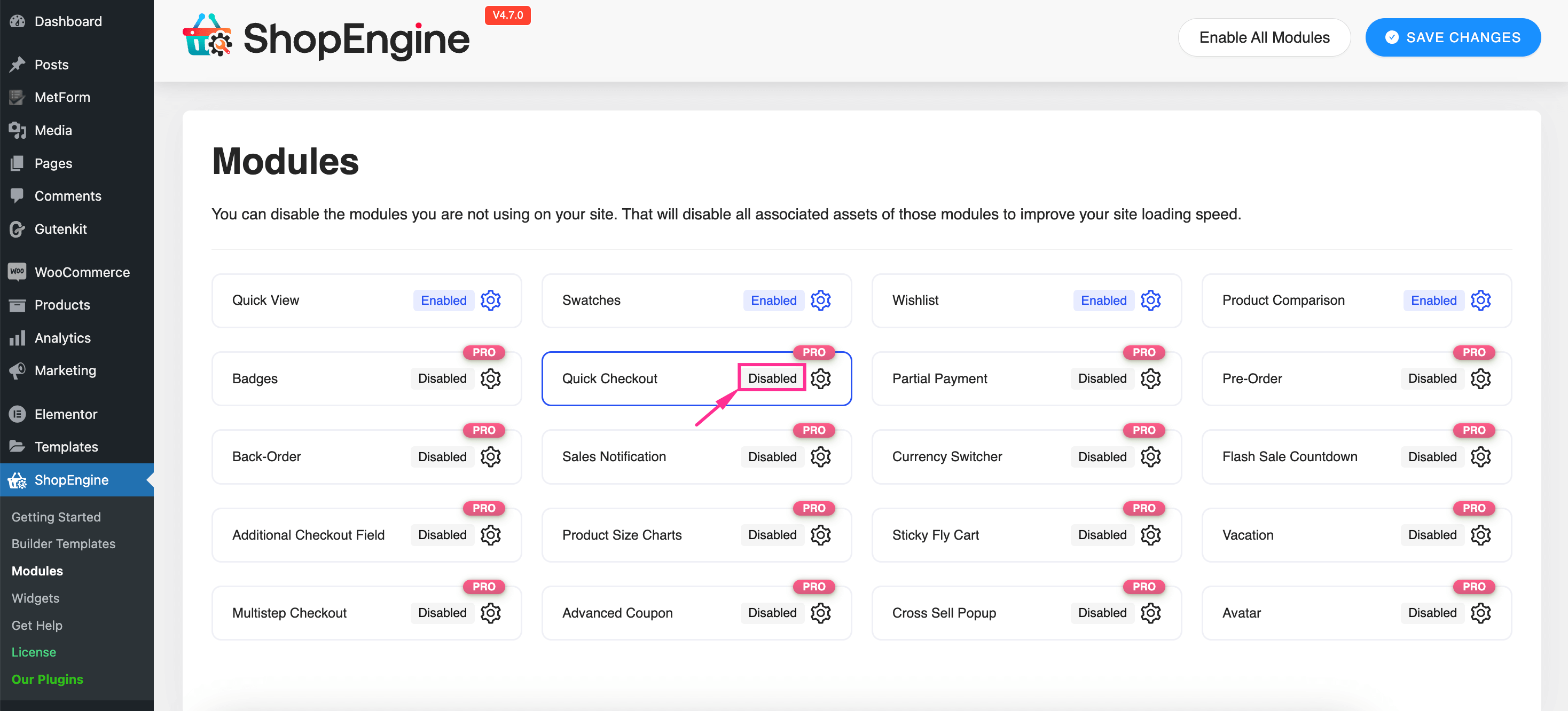
Następnie musisz włączyć moduł „Szybkie zakupy”, aby korzystać z funkcji wyskakującego okienka zakupów. Odwiedź ShopEngine >> Moduły I kliknij „Szybkie zakupy” moduł.

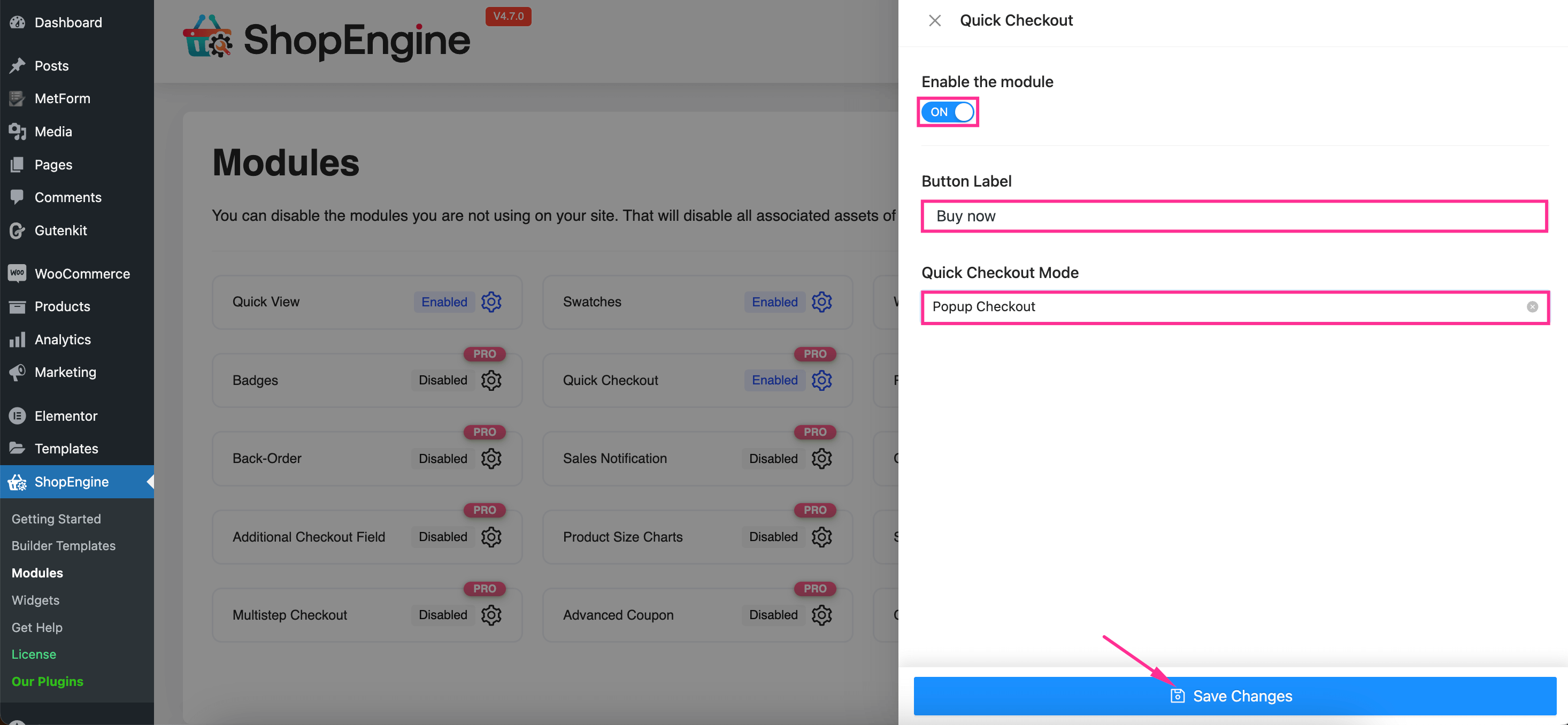
Zakładka otworzy się z prawej strony. Na tej zakładce znajdziesz przycisk przełączający. Włącz ten przełącznik przycisk, aby włączyć moduł Quick Checkout. Następnie, wprowadź informacje dla następujących pól:
- Etykieta przycisku: Fill this field with WooCommerce checkout button text.
- Tryb szybkiej realizacji transakcji: Select the Popup Checkout option for this WooCommerce quick checkout field.
Po wypełnieniu wszystkich pól, kliknij „Zapisz zmiany” przycisk.

Krok 3: Utwórz szablon wyskakującego okienka realizacji transakcji.
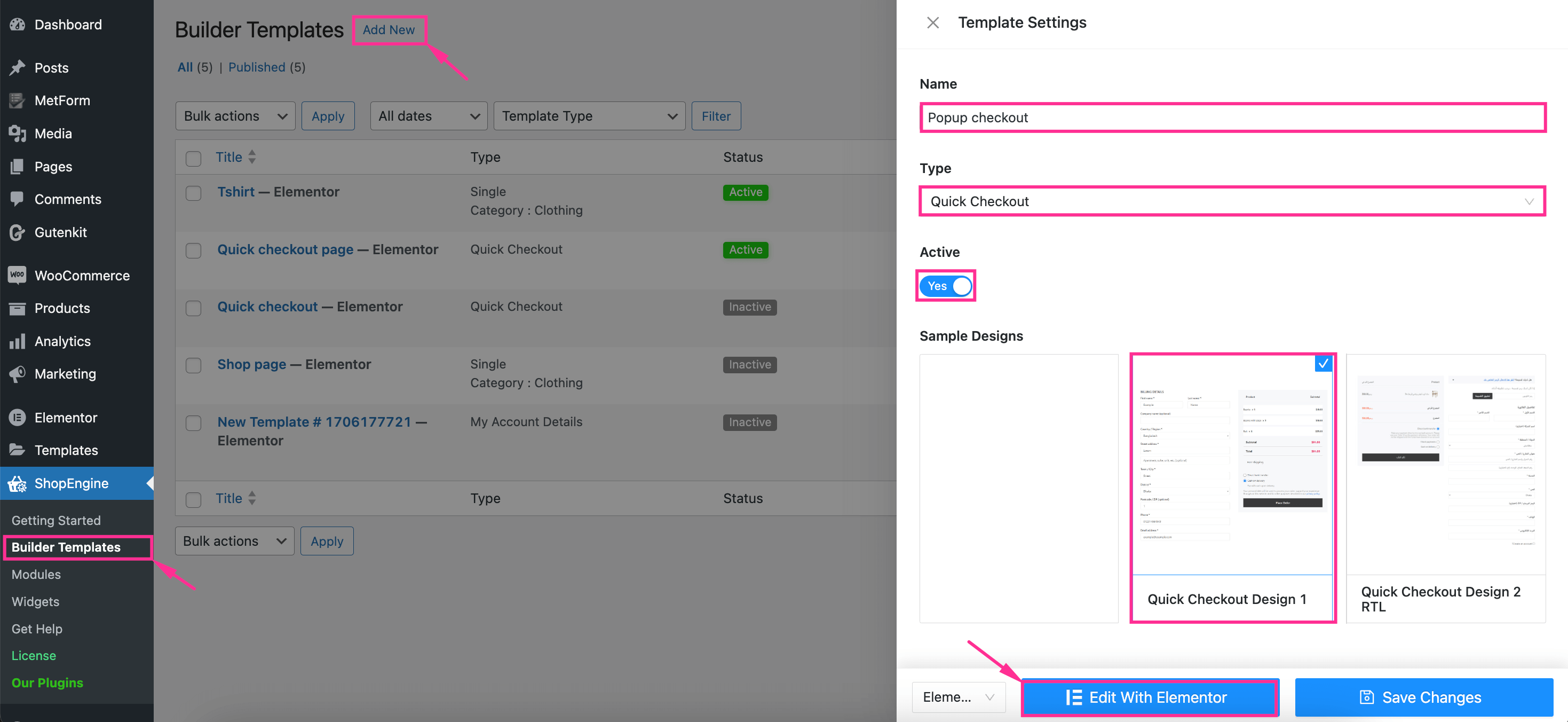
W trzecim kroku musisz skonfigurować szablon, przechodząc do ShopEngine >> Szablony konstruktorów. Następnie, kliknij „Dodaj nowy” przycisk, który otworzy zakładkę z prawej strony.
Tutaj musisz wprowadź następujące informacje aby zakończyć ustawienia szablonu wyskakującego okienka płatności WooCommerce:
- Nazwa: Wprowadź nazwę szablonu wyskakującego okienka płatności WooCommerce.
- Typ: Wybierz opcję Szybkie zakupy dla tego pola.
- Aktywny: Włącz ten przycisk przełączający.
- Przykładowe projekty: Select a pre-built popup checkout design from the Sample Designs.
Teraz naciśnij „Edytuj za pomocą Elementora” przycisk umożliwiający dostosowanie tej strony wyskakującego okna realizacji transakcji WooCommerce.

Krok 4: Dostosuj stronę pop-up płatności WooCommerce.
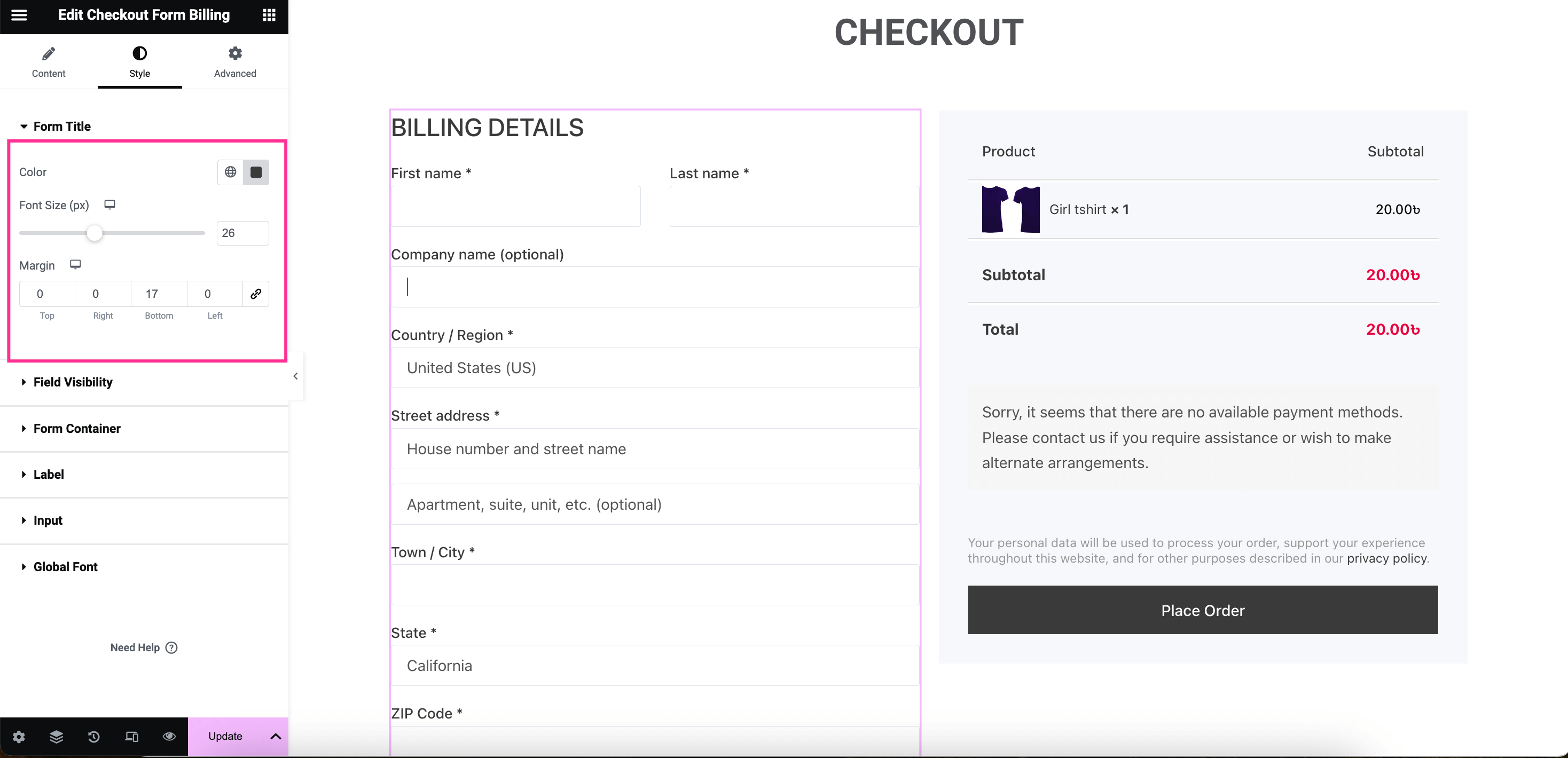
Ten ostatni krok dotyczy dostosowania szablonu wyskakującego okienka WooCommerce do realizacji transakcji. Aby utworzyć niestandardowy szablon wyskakującego okienka WooCommerce do realizacji transakcji, naciśnij pola I odwiedź zakładkę „Styl”. Then, expand the WooCommerce popup checkout Form Title to dostosuj kolor, rozmiar czcionki i margines.

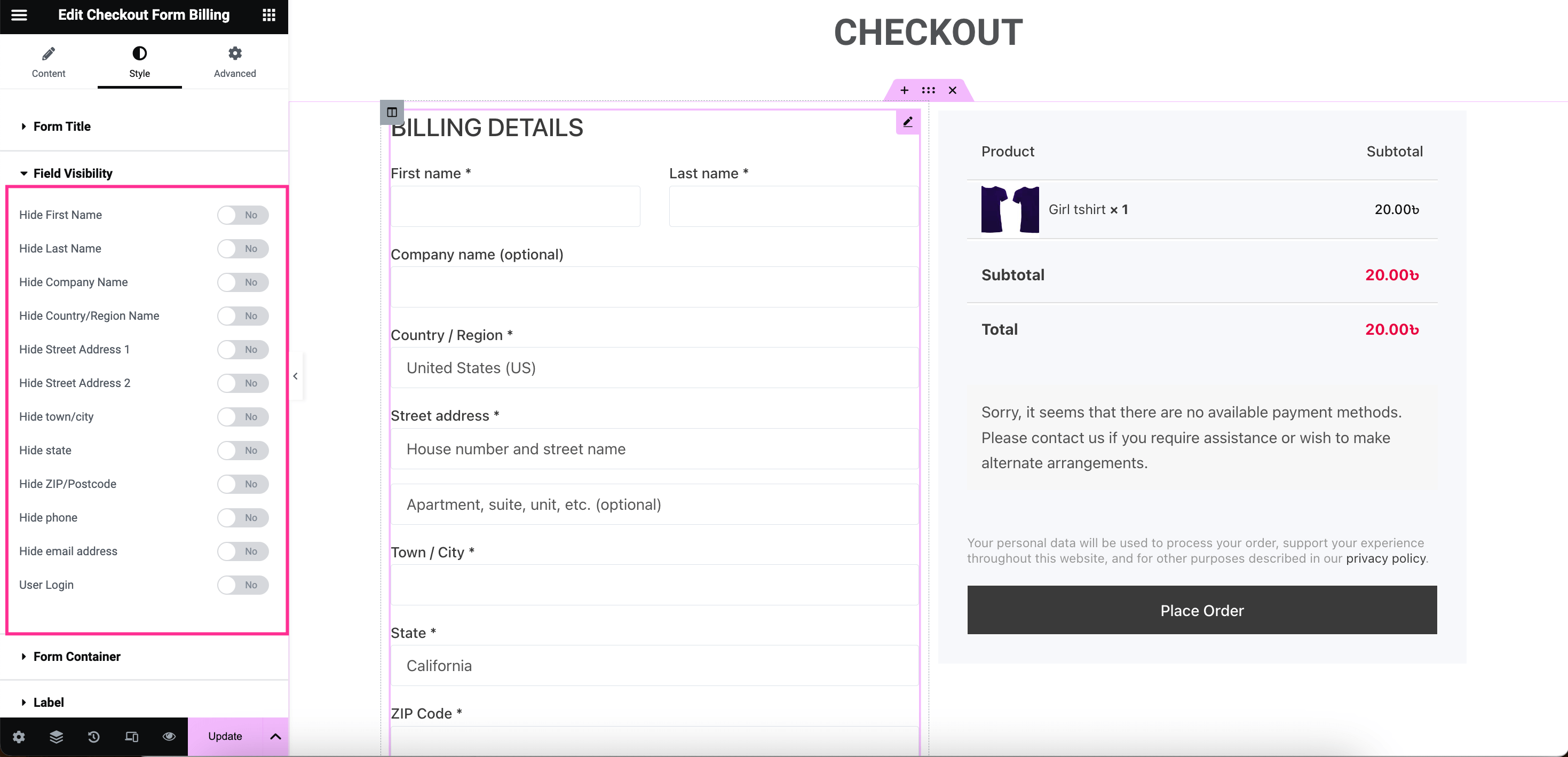
Po tym, otwórz widoczność pola tab. Tutaj znajdziesz opcje ukrywania wszystkich pól używanych w Twoim wyskakującym okienku szybkiego zakupu WooCommerce.
Aby ukryć te pola, włącz przycisk przełączający dla imienia, Nazwisko, Nazwa firmy, Nazwa kraju, Adres ulicy 1, Adres uliczny 2, miasto, Państwo, Kod pocztowy, Telefon, Adres e-mail, I Logowanie użytkownika.

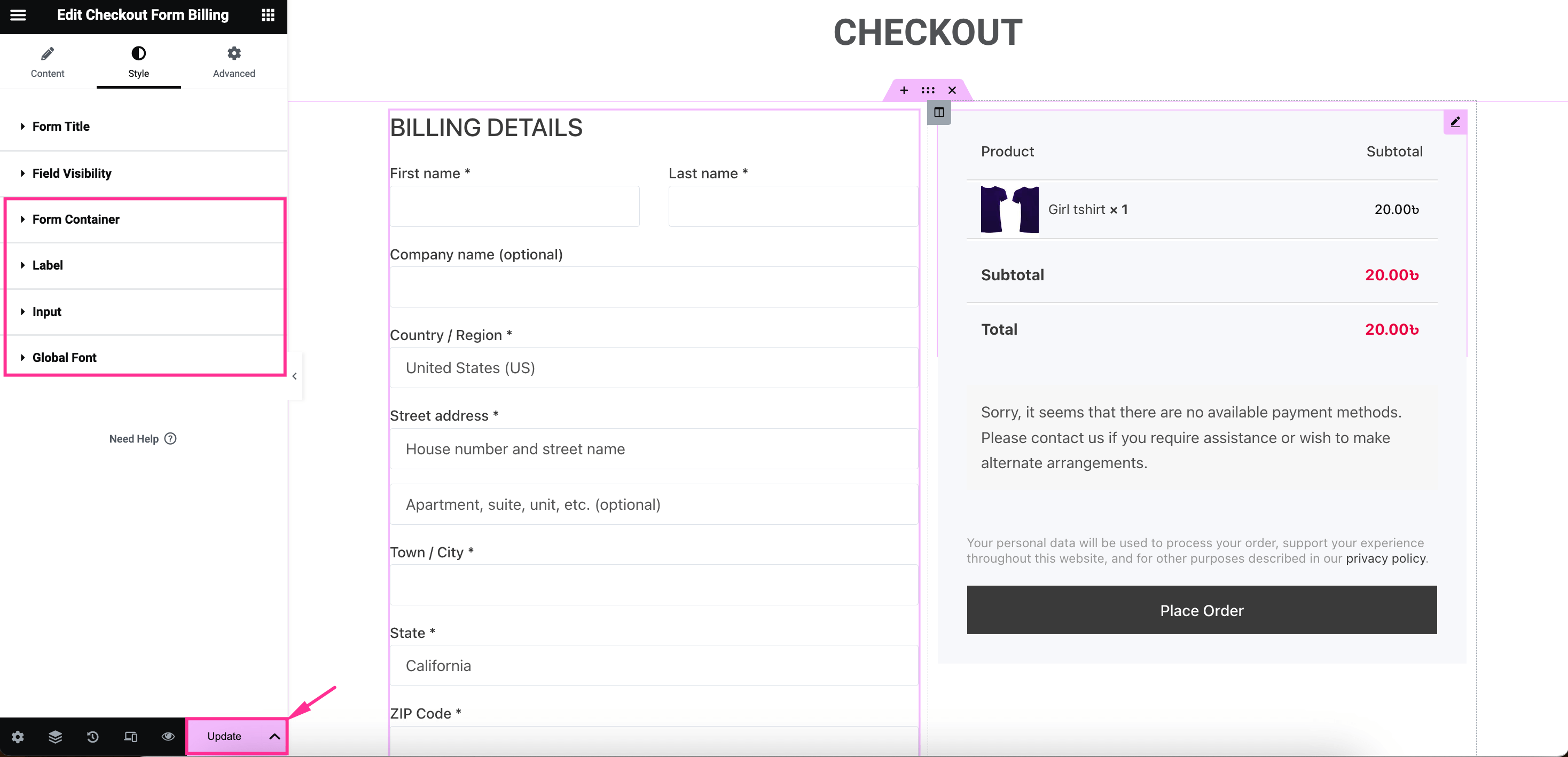
Możesz również edytuj styl kontenera formularza, Etykieta, Wejście, I Globalna czcionka. Na koniec, po zakończeniu dostosowywania wyskakującego okienka płatności WooCommerce, kliknij aktualizację przycisk, aby ożywić.

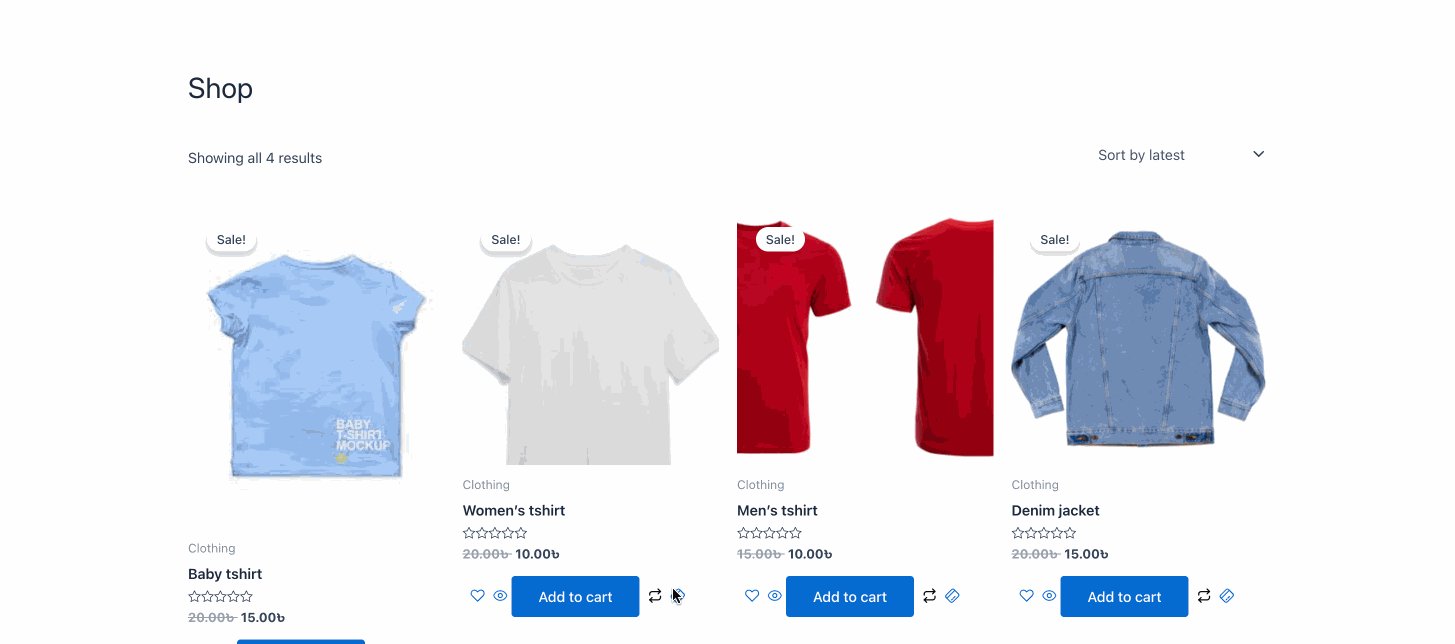
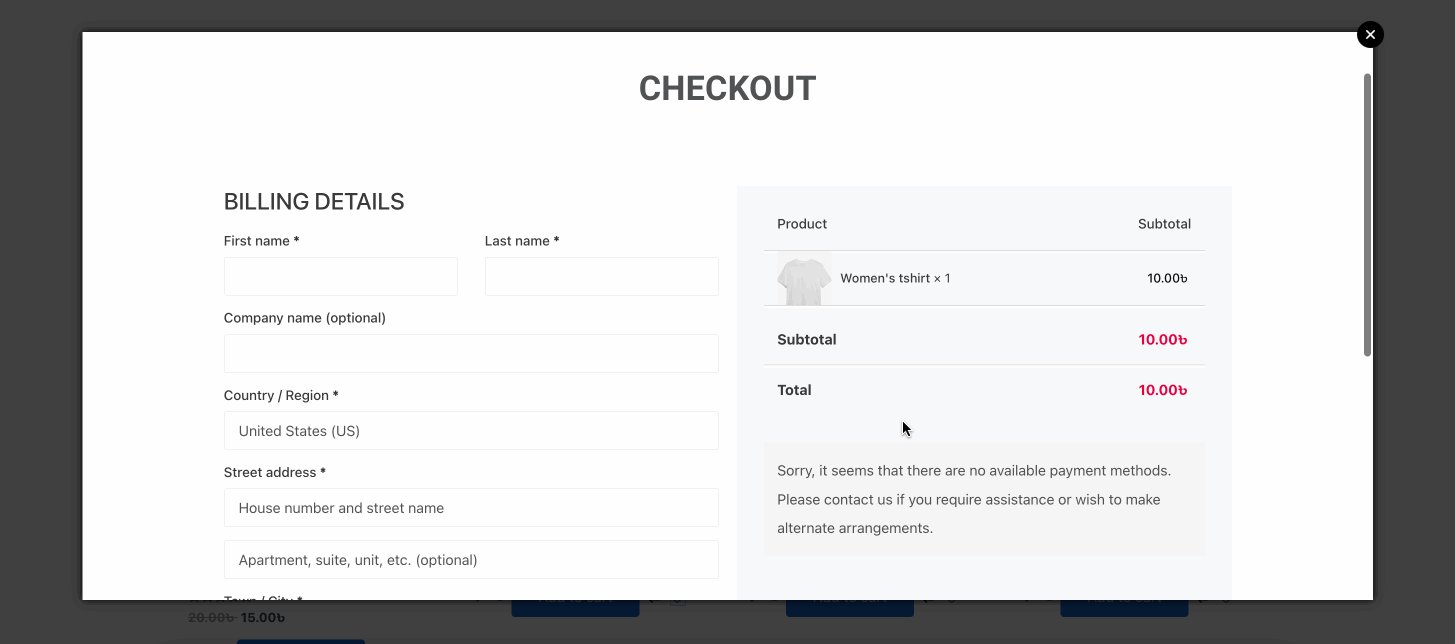
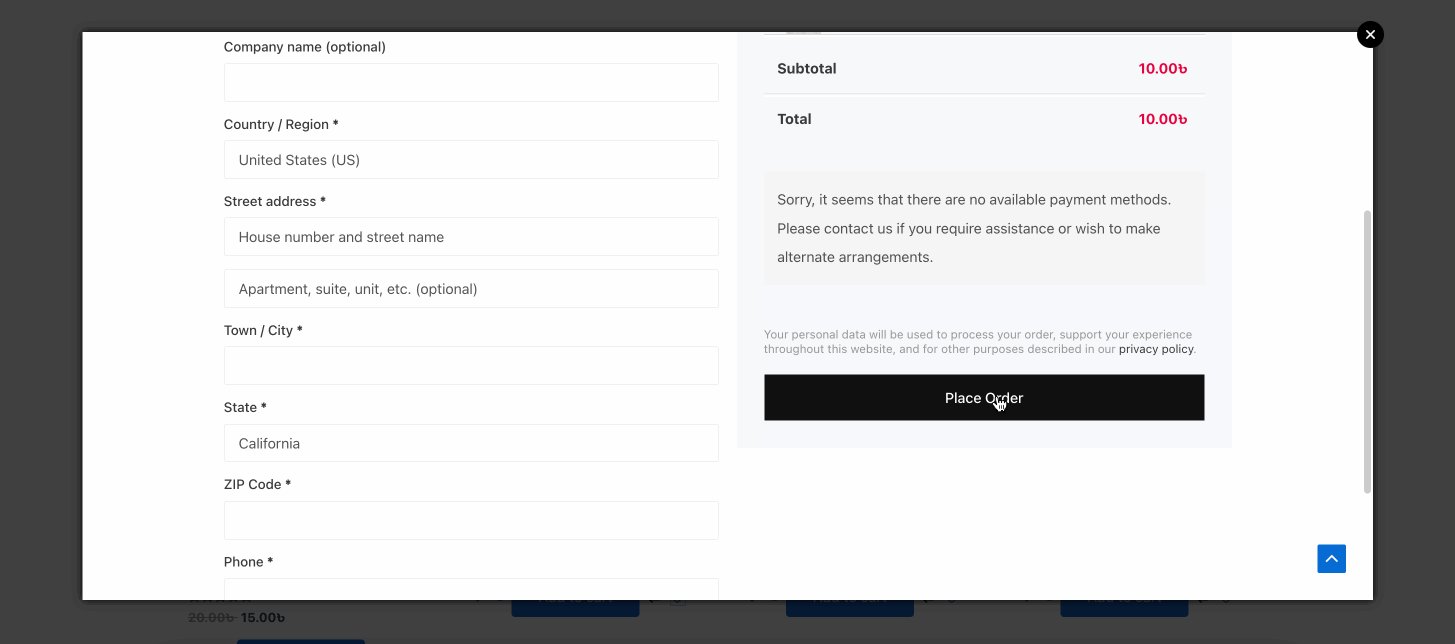
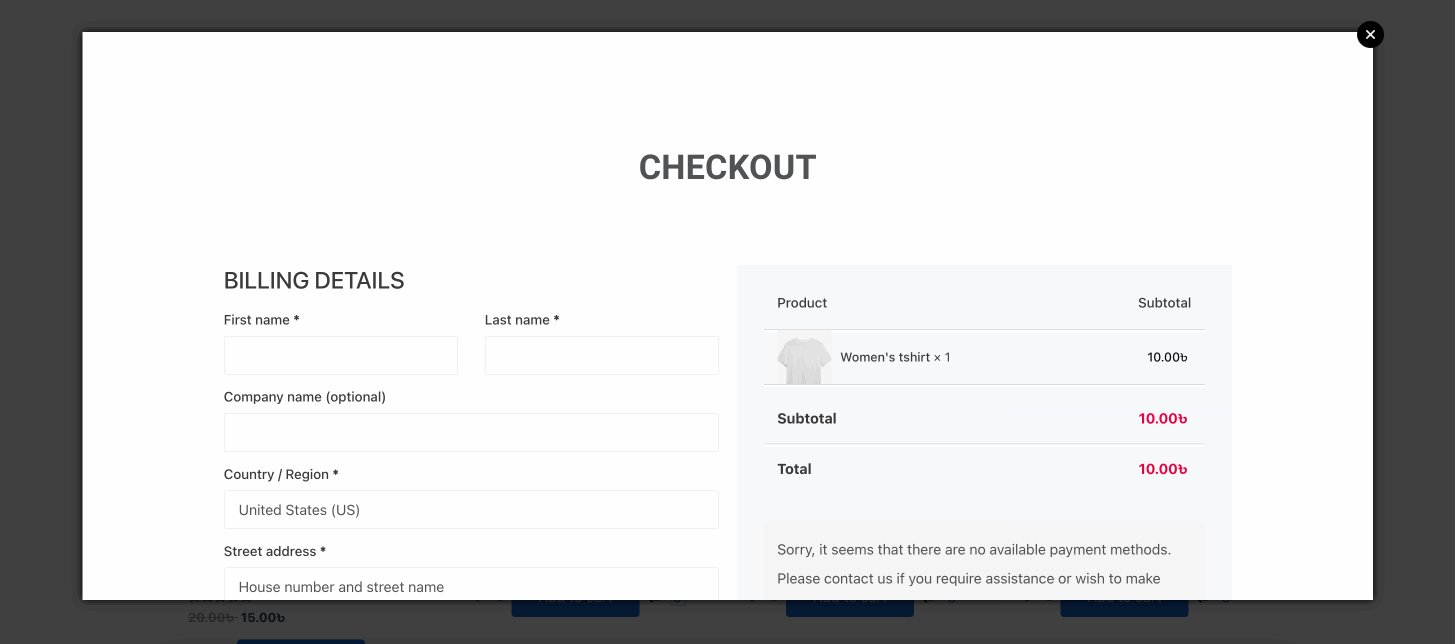
Oto jak działa Twoje wyskakujące okienko płatności w interfejsie użytkownika:


Zacznij korzystać ze strony płatności typu pop-up w WooCommerce!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.


Dodaj komentarz