Czy kiedykolwiek przeglądałeś internet i nagle zostałeś powitany przez wyskakujące okienko? Wyskakujące okienko, które pojawia się z nakładką, gdy odwiedzasz stronę internetową.
Czasami te wyskakujące okienka mogą być super pomocne, oferując Ci przydatne informacje lub świetne oferty. Albo mogą wydawać się trochę irytujące i nachalne.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
Aby Ci w tym pomóc, przeprowadzimy Cię przez każdy etap konfiguracji skutecznych wyskakujących okienek dostosowanych do celów Twojej witryny. Pod koniec tego przewodnika będziesz mieć najłatwiejszy sposób tworzenia wyskakujących okienek, które nie tylko przyciągają uwagę, ale także poprawiają doświadczenie użytkownika.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- Podłącz: Wyskakujący zestaw (free & pro)
- Temat: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- Dodaj kampanię
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
Popupy często wymagają interakcji, takiej jak wejście na stronę lub wyjście z niej, kliknięcie przycisku, aby je zamknąć lub wypełnienie formularza. Są zaprojektowane tak, aby wyróżniać się na tle reszty strony i zachęcać do natychmiastowego zaangażowania.
Kiedy ludzie zazwyczaj korzystają z okien pop-up na swoich stronach internetowych?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- Do przechwytywanie leadów Lub zbuduj listę e-mailową z subskrypcją.
- Promuj ekskluzywne oferty, rabaty i oferty ograniczone czasowo.
- Zapowiadaj nowe produkty, funkcji lub głównych aktualizacji.
- Aby zapewnić ważne ogłoszenia aby ostrzec odwiedzających.
- Poproś gości o załóż konto na stronie internetowej.
- Do zbierać opinie Lub przeprowadzać ankiety wśród publiczności.
- Pokazywać zgoda na pliki cookie Lub Polityka prywatności powiadomienie.
- Kieruj użytkowników do zarejestruj się na wydarzenia, webinariów lub warsztatów.
Tego rodzaju strategiczne wykorzystanie okienek pop-up pomaga zwiększyć zaangażowanie użytkowników i konwersję, ale ważne jest, aby wdrażać je rozważnie, aby nie zakłócać korzystania z witryny.
Jak tworzyć wyskakujące okienka WordPress w Gutenbergu
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the Edytor bloków Gutenberga.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Poniżej przedstawiono krok po kroku proces tworzenia wyskakującego okienka Gutenberg w edytorze WordPress.
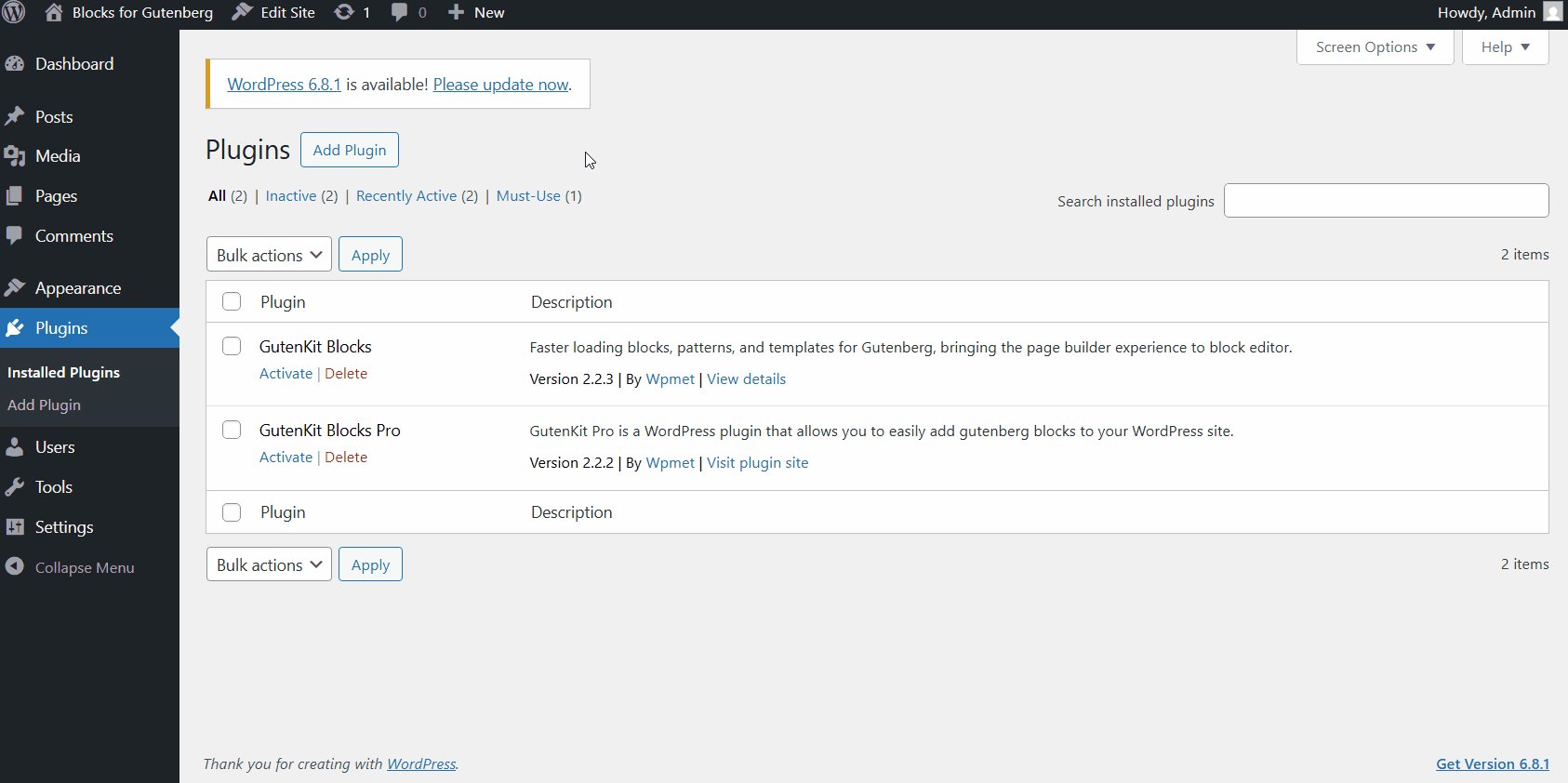
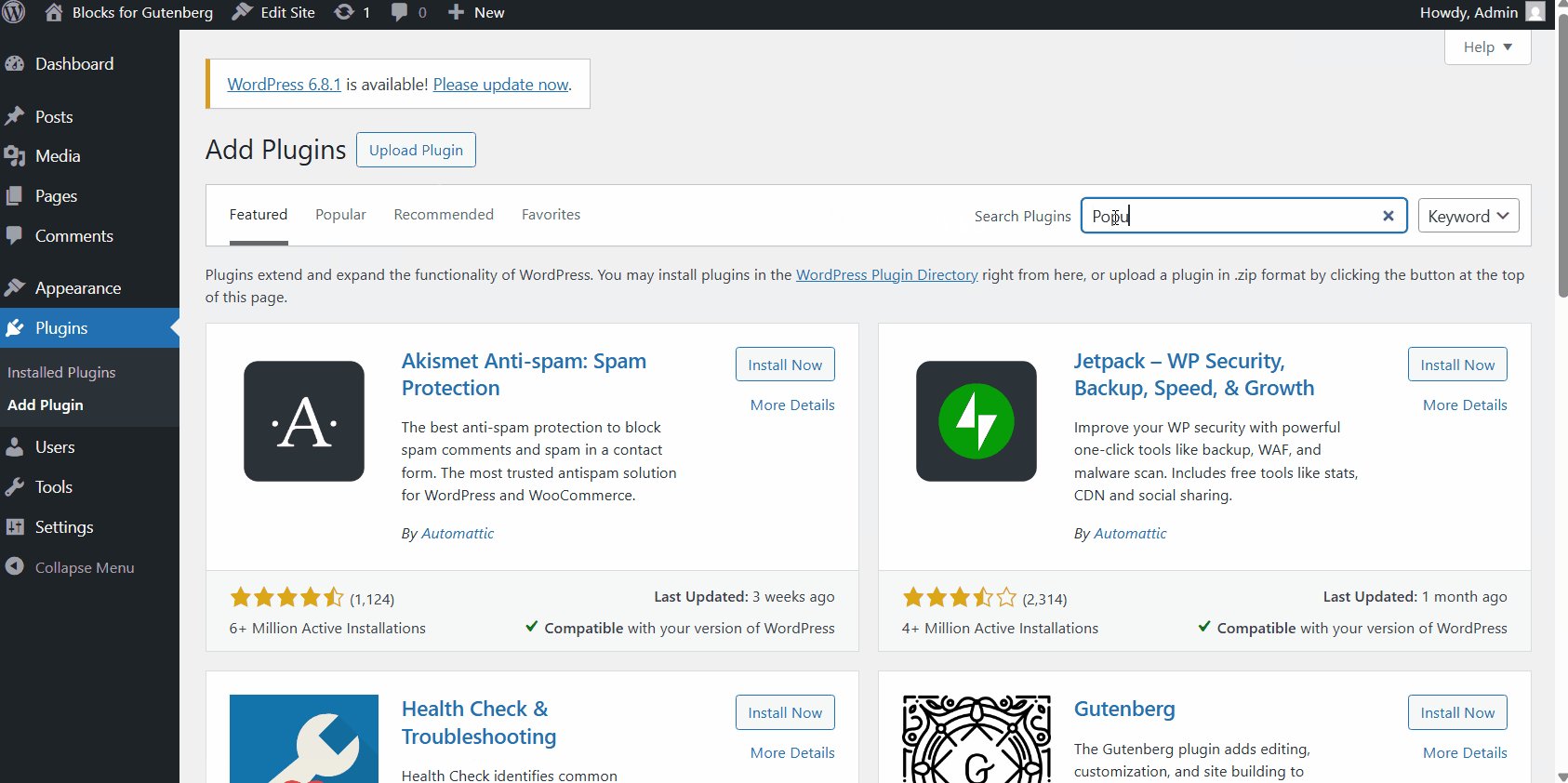
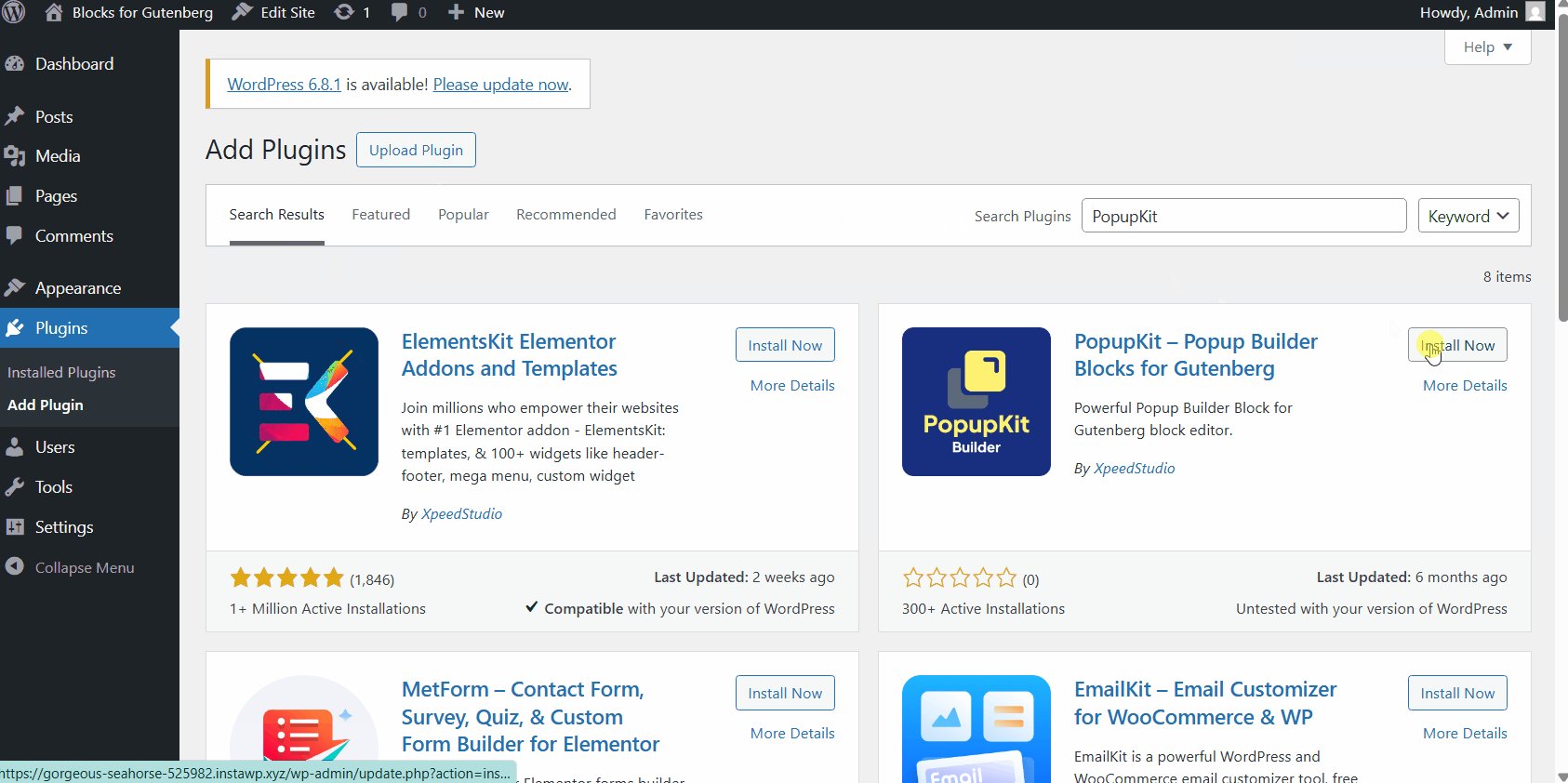
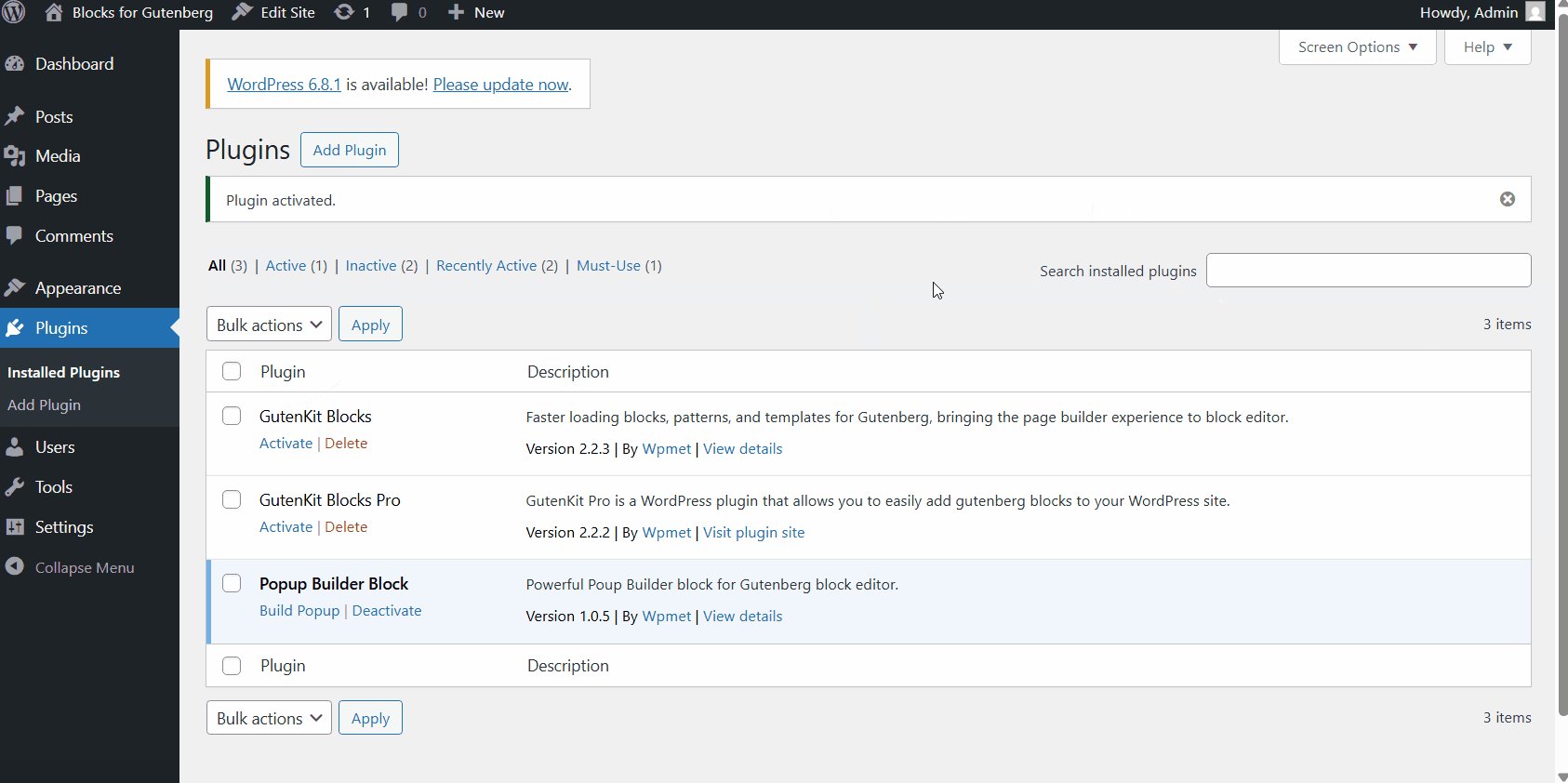
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- Wyskakujący zestaw: Download free WordPress popup plugin
☑️ Temat: Motyw Hello Blocks or any WordPress block theme like Twenty Twenty-Five.

Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Kampania, get through the Abonent information, see the campaign Analytics, get advanced Integracja, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
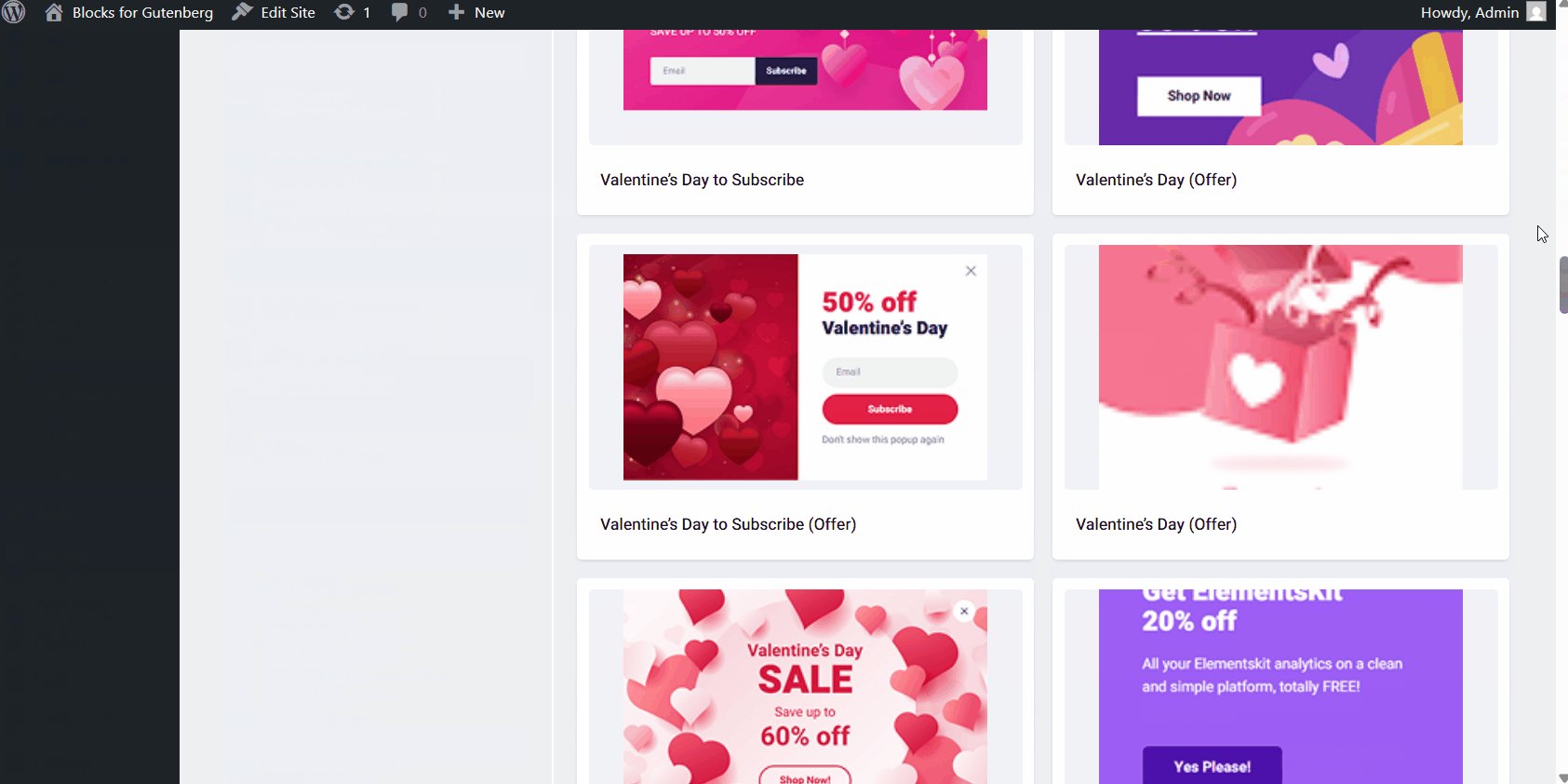
Chwila creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
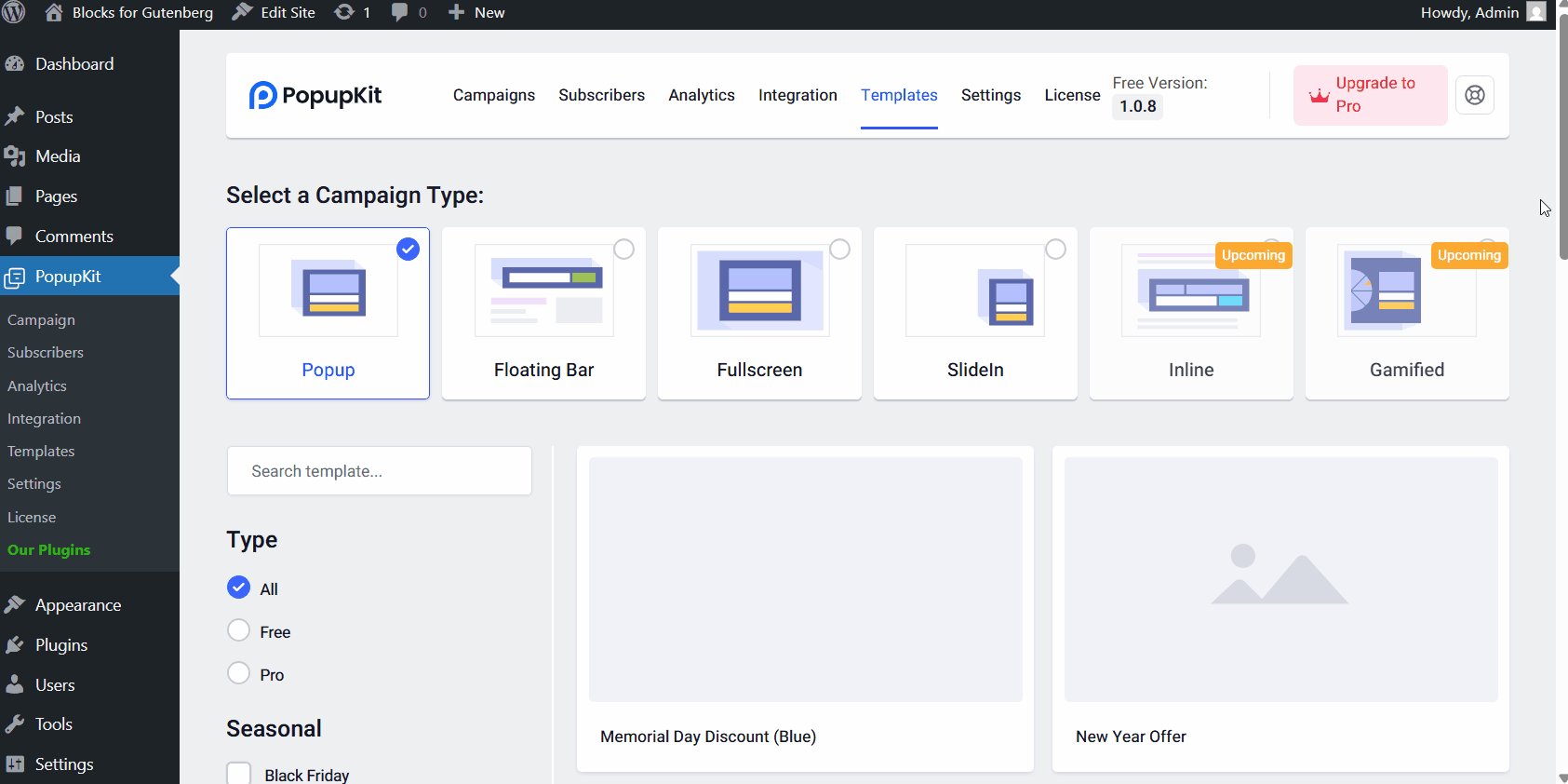
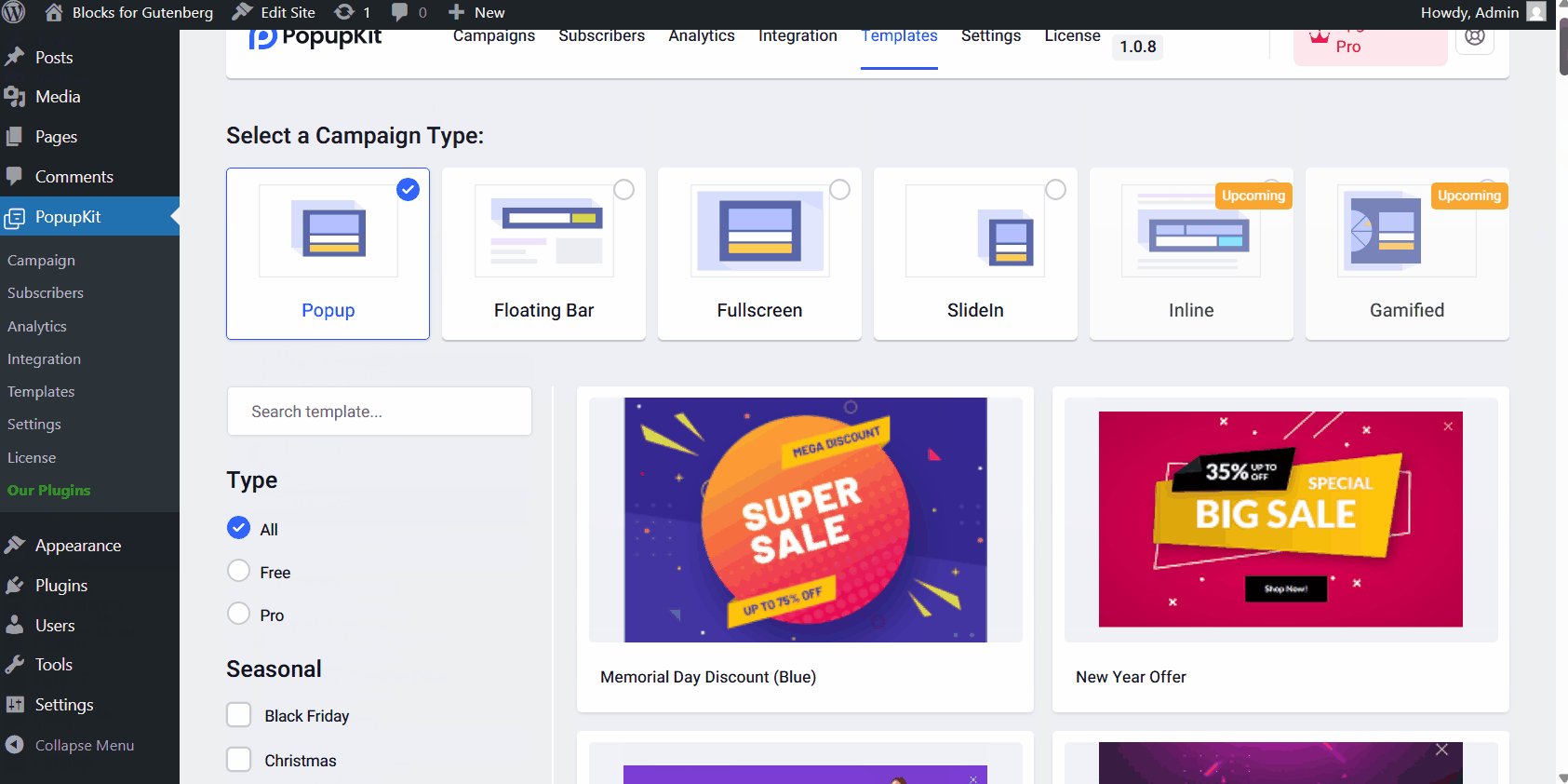
- Iść do PopupKit > Templates
- Kliknij na "Choose From the Template" przycisk.
- Set the campaign type to: Wyskakujące okienko
- Następnie browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Typ:
- Wszystko: Browse both free and pro templates.
- Bezpłatny: Show only the free ones.
- Zawodowiec: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
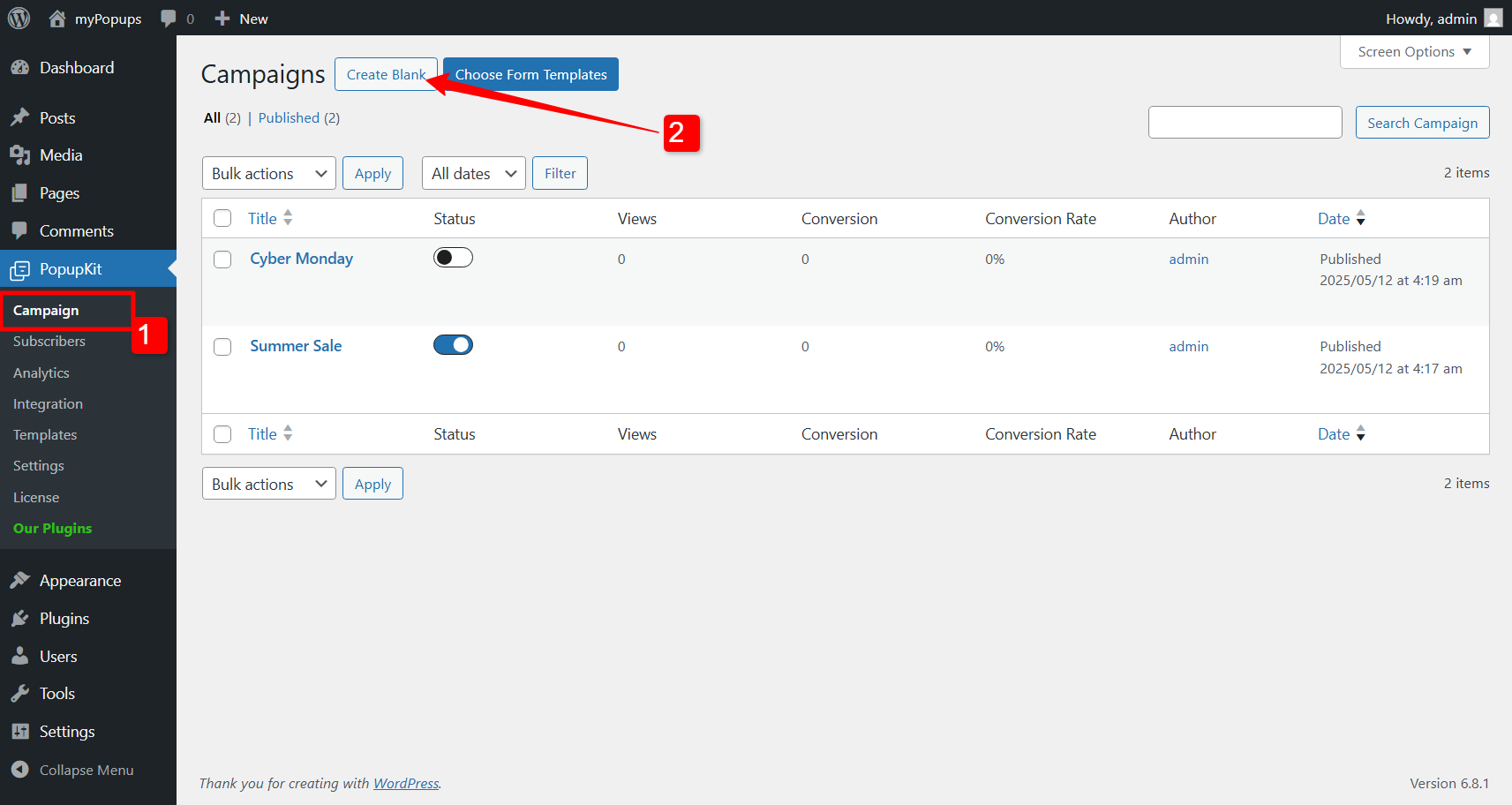
- Nawigować do PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Następnie kliknij Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Z GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Użyj inteligentnych warunków, aby wyświetlać wyskakujące okienka Gutenberga na swojej stronie internetowej
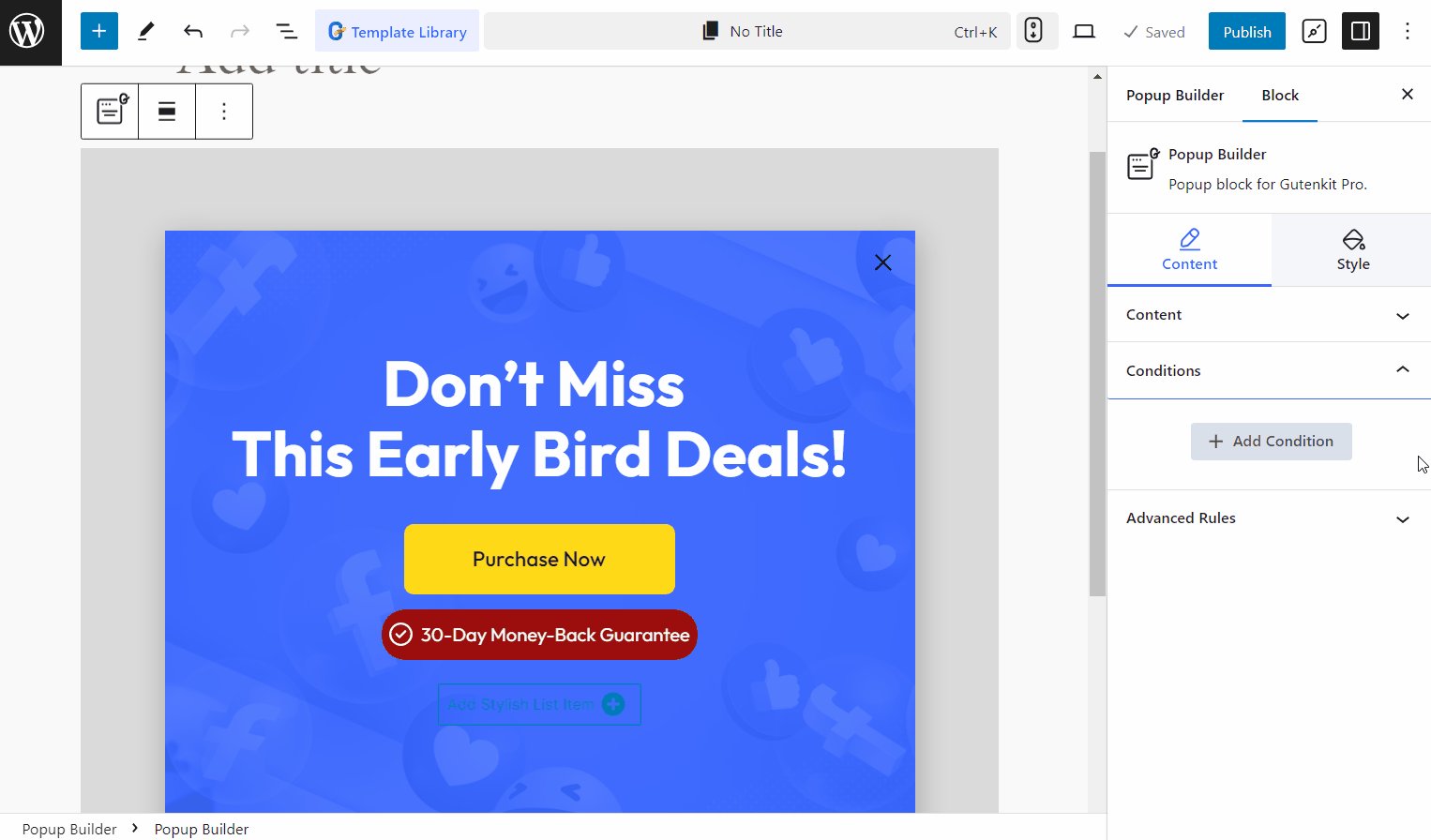
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
Stamtąd wystarczy kliknąć + Dodaj warunek przycisk i ustaw reguły, gdzie chcesz, aby wyświetlało się Twoje okno popup. To takie proste!
With the PopuKit, you can set the Include and Exclude conditions.
- Uwzględnij warunek: Dzięki warunkom Uwzględnij możesz dodać wyskakujące okienka do całej witryny, określonych stron lub stron archiwum.
- Wyklucz warunek: Możesz określić, gdzie na Twojej stronie nie będą wyświetlane wyskakujące okienka, stosując warunki wykluczenia.

Oto jak możesz wyświetlać wyskakujące okienka na swojej stronie internetowej, stosując inteligentne warunki:
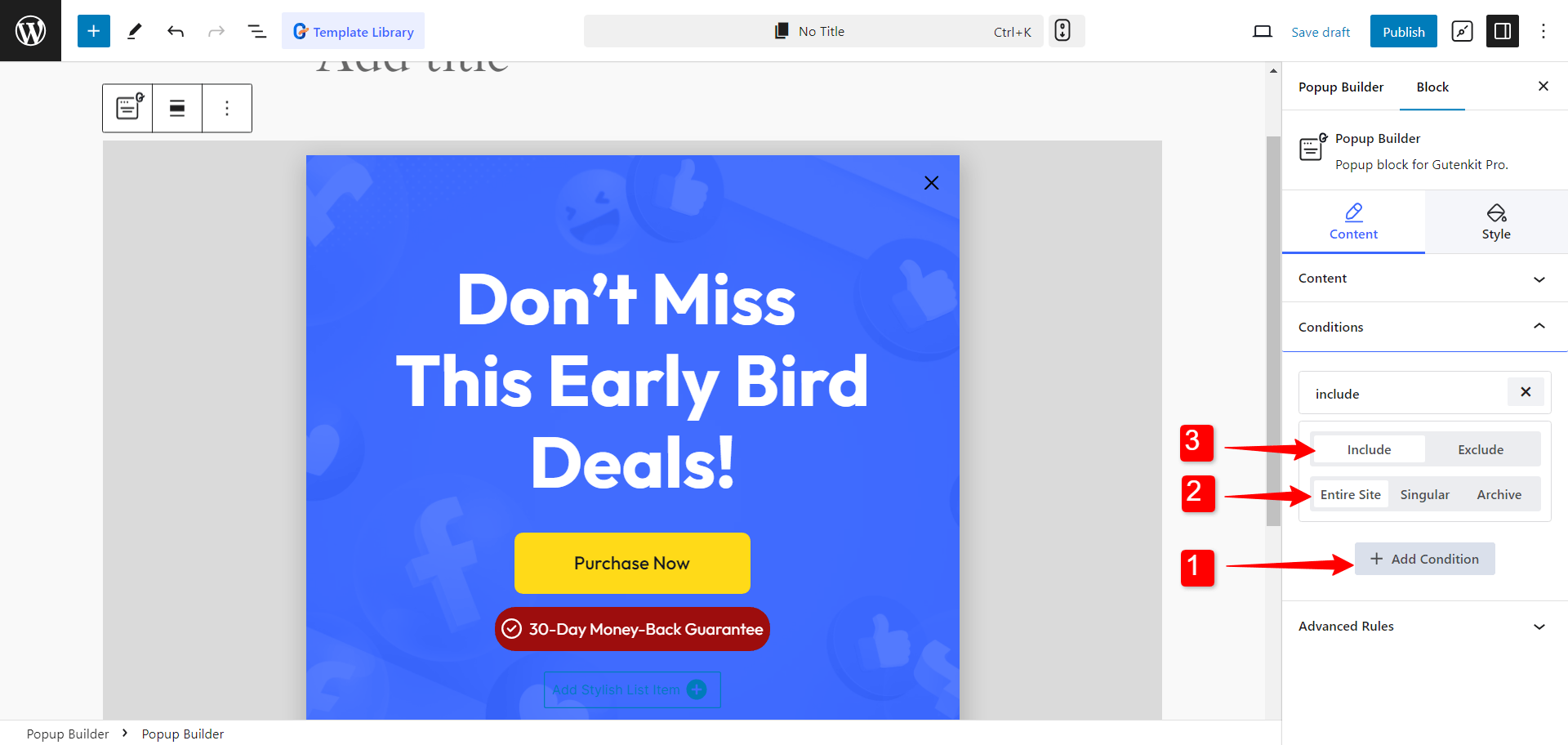
Show popups on the entire website
Aby wyświetlić okno podręczne na wszystkich stronach swojej witryny,
👉 Krok 1: Dodaj nowy warunek dla wyskakujących okienek.
👉 Krok 2: Wybierz warunek „Uwzględnij”.
👉 Krok 3: Wybierz opcję „Cała witryna”, aby wyświetlać wyskakujące okienko na każdej stronie.

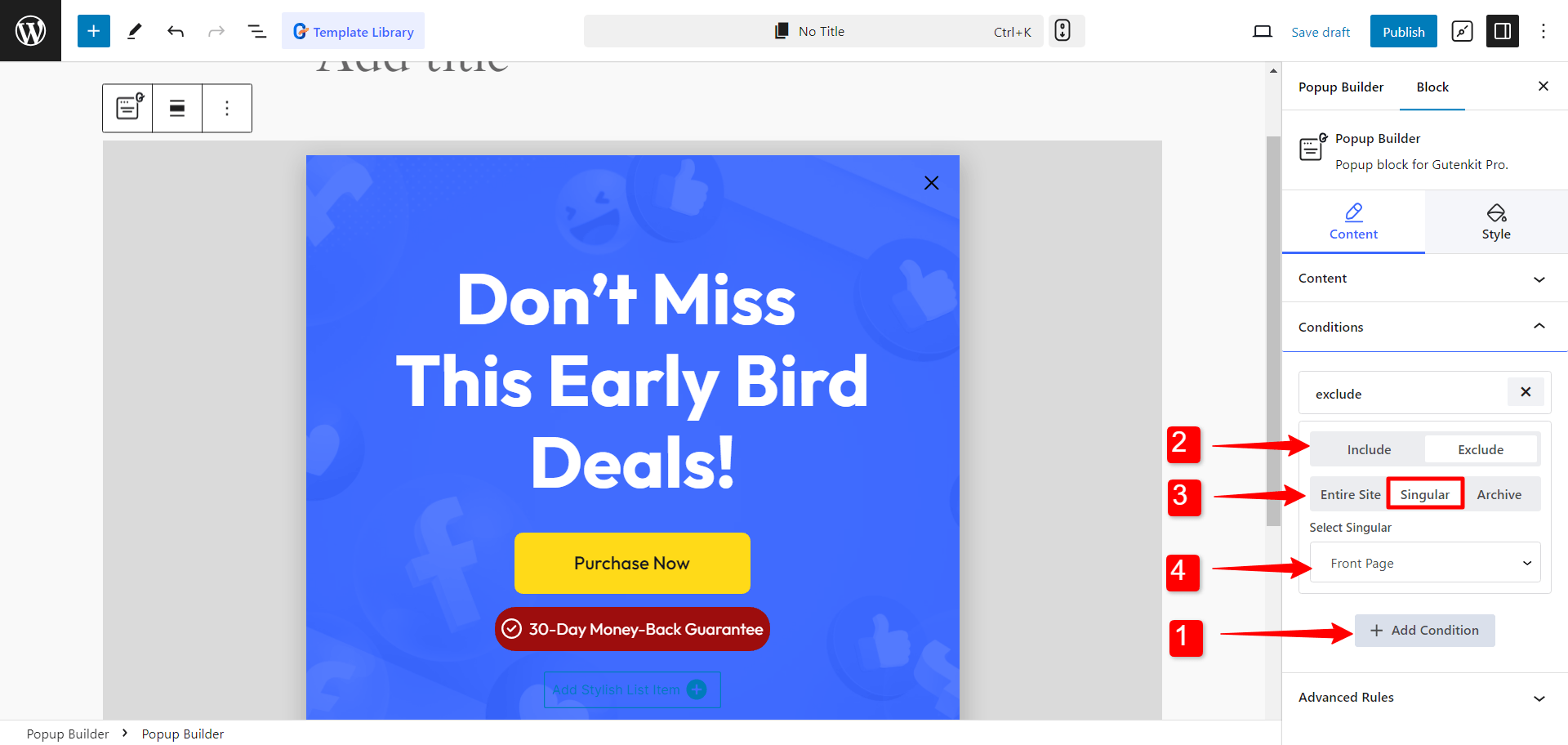
Wyłącz wyświetlanie wyskakujących okienek na określonych stronach
Mogą zdarzyć się sytuacje, gdy nie chcesz, aby wyskakujące okienka pojawiały się na niektórych stronach. Możesz to zrobić za pomocą Wykluczać warunki.
👉 Krok 1: Dodaj nowy warunek dla wyskakujących okienek.
👉 Krok 2: Wybierz warunek „Wyklucz”.
👉 Krok 3: Wybierz „Pojedynczy”.
👉 Krok 4: Wybierz stronę, na której chcesz wykluczyć wyświetlanie wyskakujących okienek.

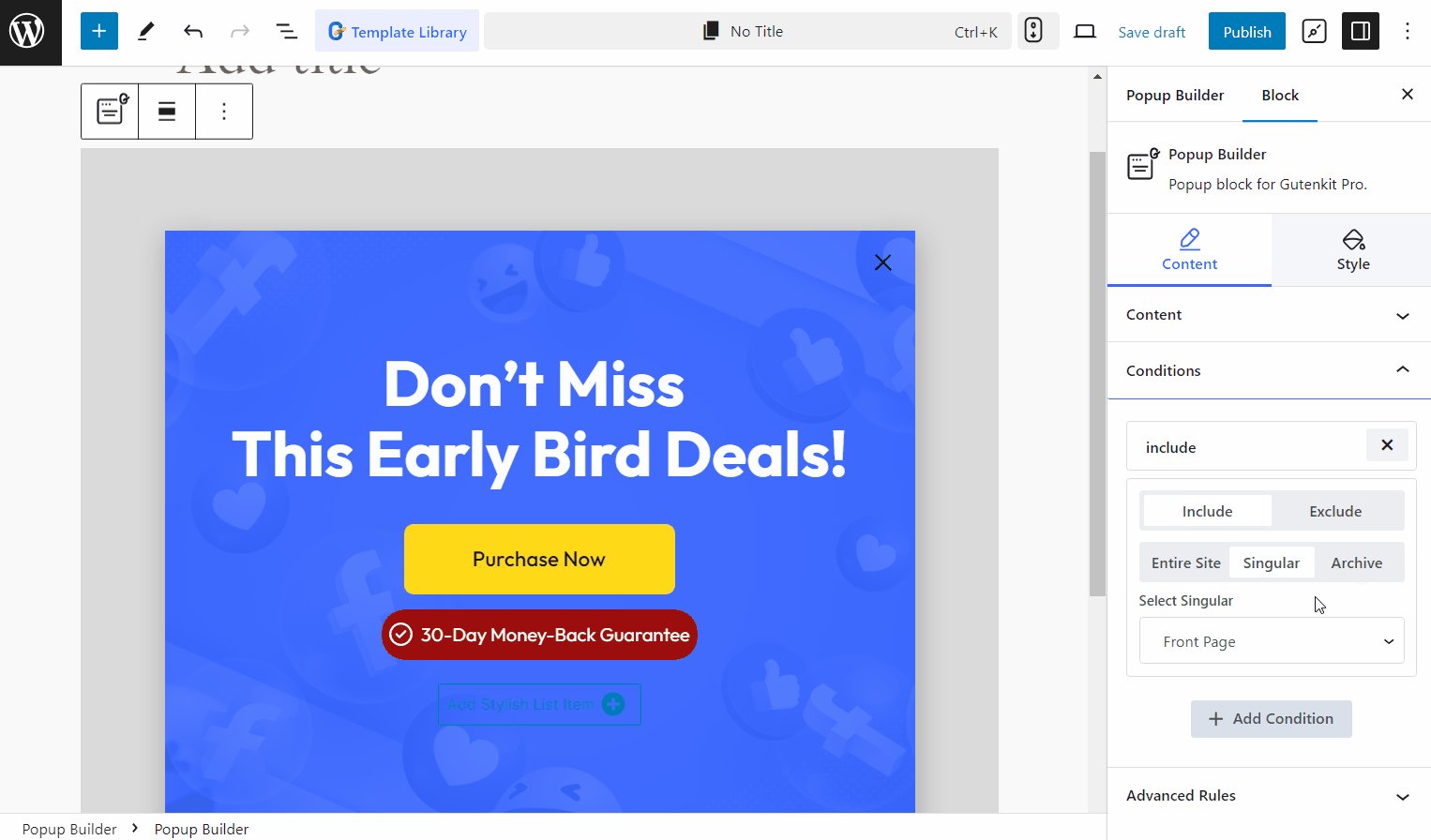
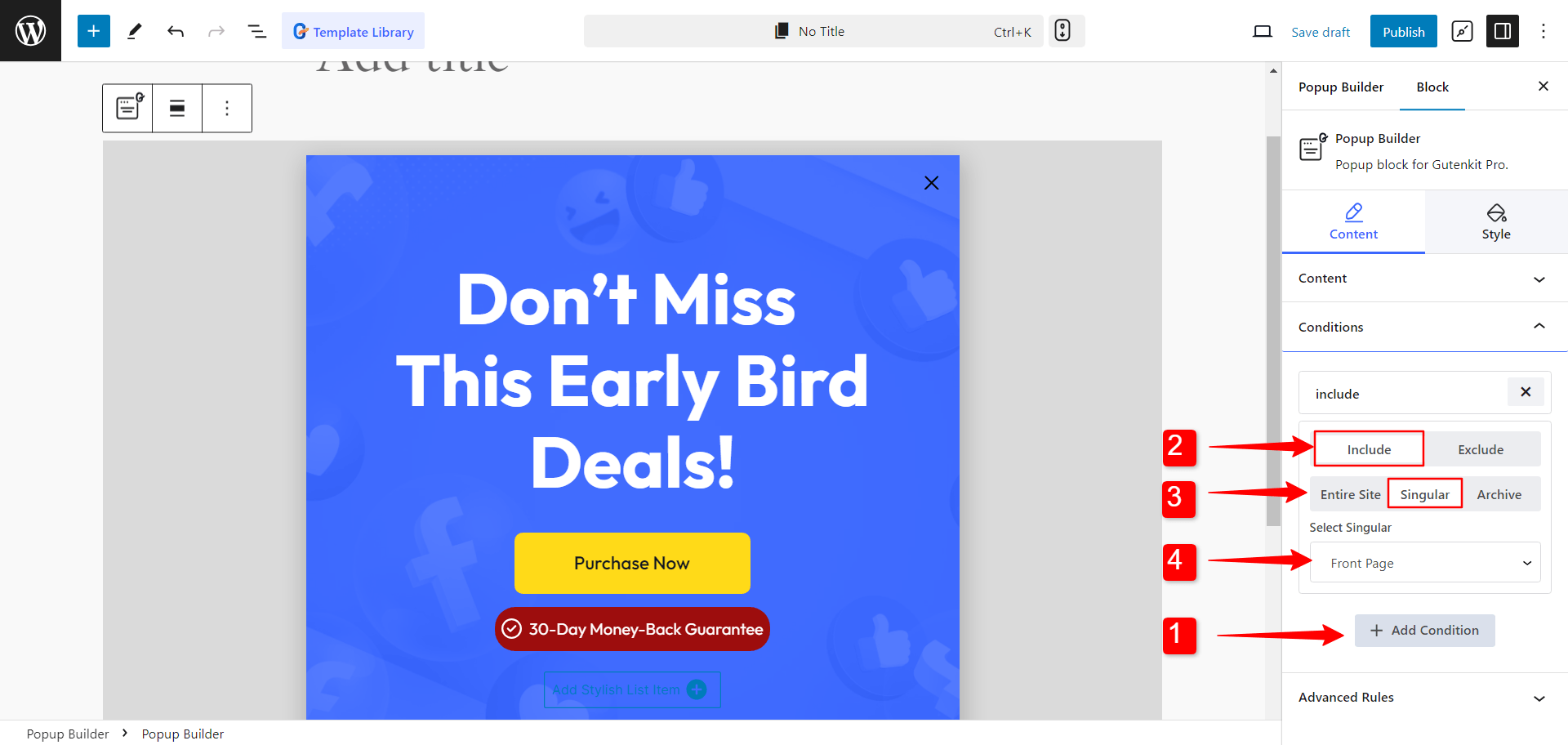
Wyświetlaj wyskakujące okienka tylko na określonych stronach
Jeśli zależy Ci na bardziej ukierunkowanych kampaniach, możesz wyświetlać wyskakujące okienka na niektórych stronach swojej witryny.
👉 Krok 1: Dodaj nowy warunek dla wyskakujących okienek.
👉 Krok 2: Wybierz warunek „Uwzględnij”.
👉 Krok 3: Wybierz „Pojedynczy”.
👉 Krok 4: Wybierz stronę, na której chcesz wyświetlić wyskakujące okienko.

Poza tym, aby mieć pewność, że wyskakujące okienko nie pojawi się na innych stronach, możesz dodać wyklucz waruneki zaznacz całą witrynę, aby ograniczyć wyświetlanie wyskakującego okienka na całej stronie.
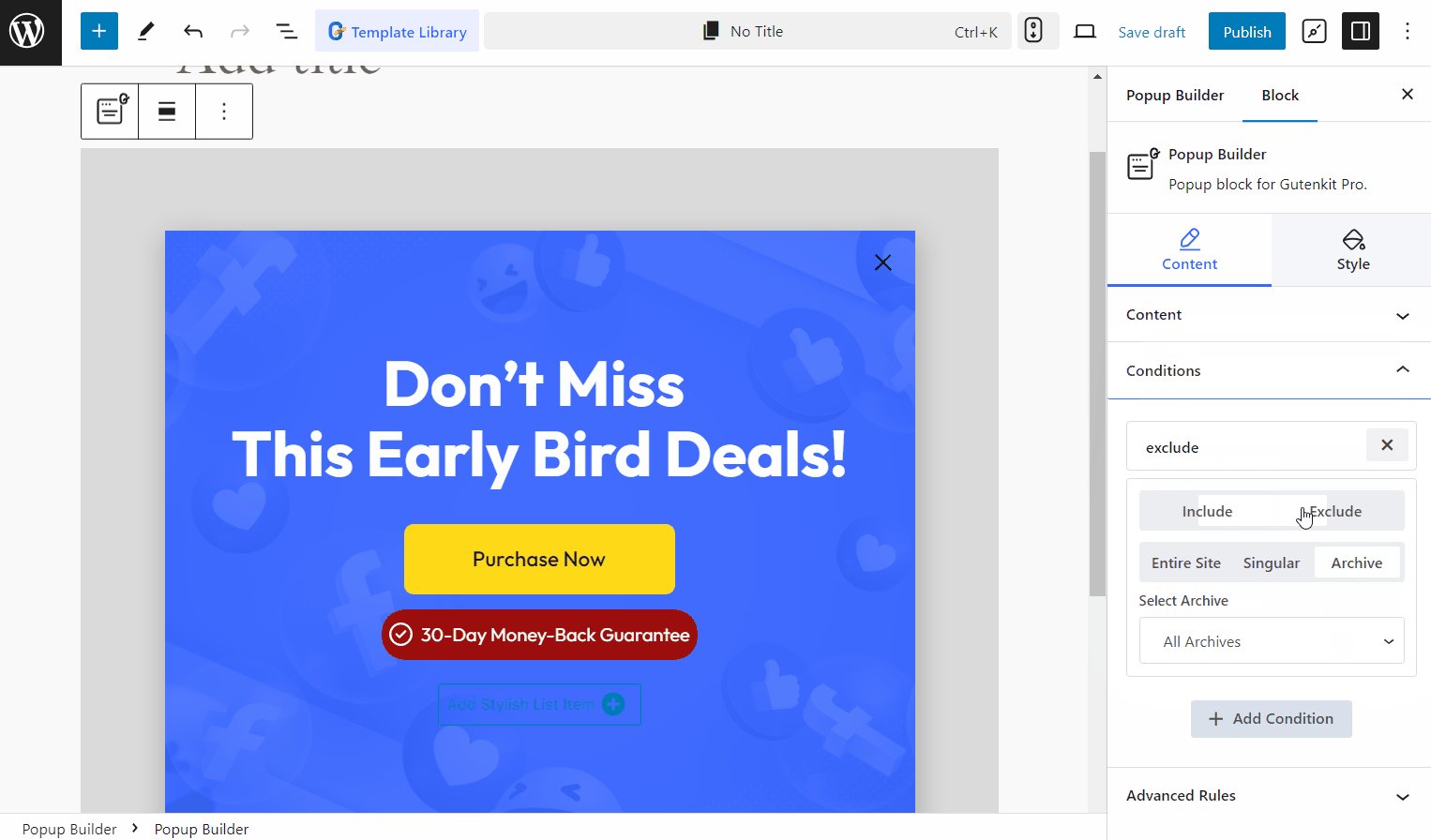
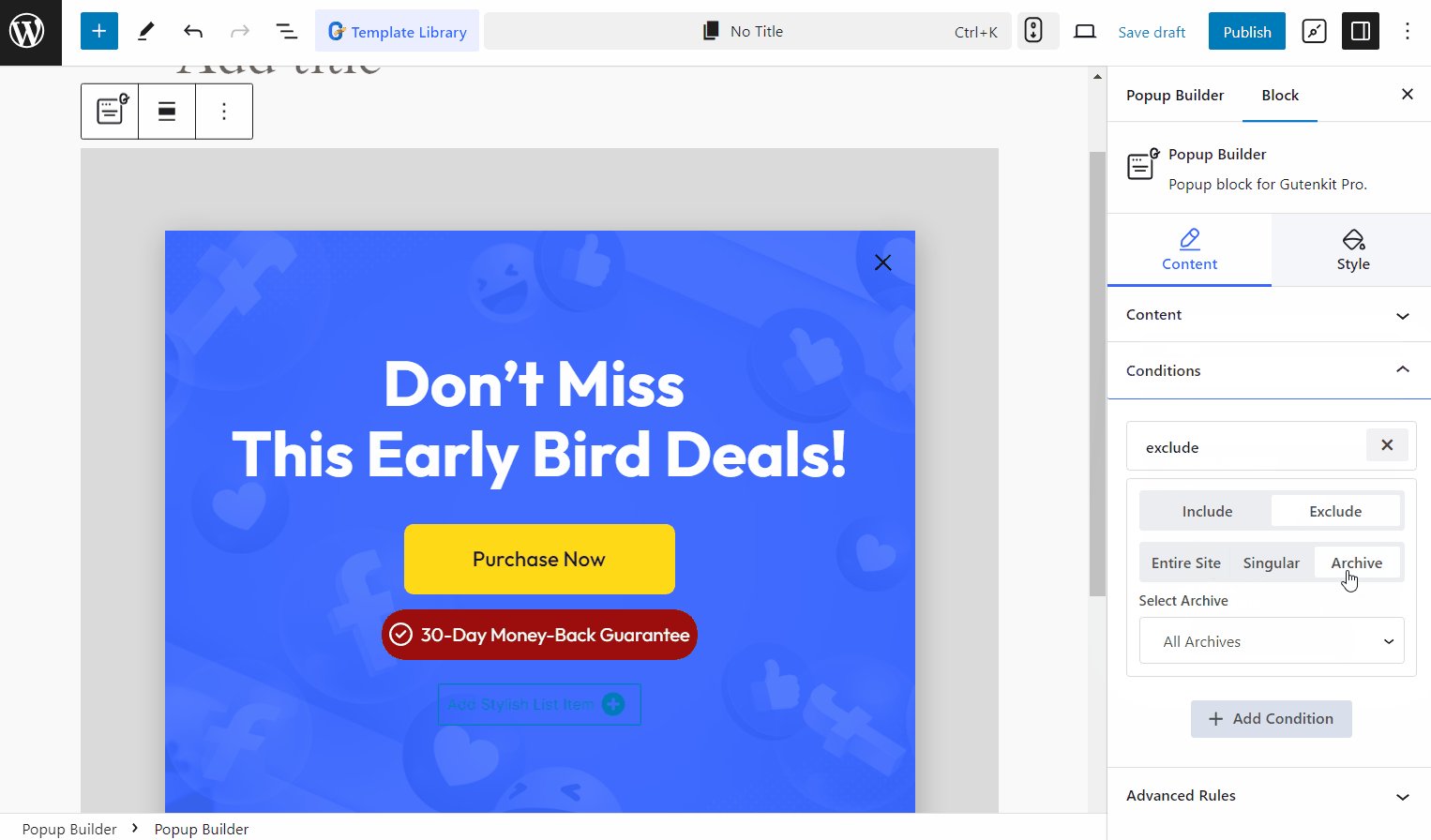
Wyskakujące okienka WordPress na stronach archiwum
Możesz również wyświetlać wyskakujące okienka na dowolnej stronie archiwum WordPress, ustawiając warunek. W tym celu Dodaj warunek > Dołącz > Archiwum > Wybierz archiwum strona.
Z drugiej strony, jeśli chcesz zapobiec wyświetlaniu wyskakujących okienek na określonej stronie archiwum, możesz ustawić warunek wykluczenia. Wystarczy wykonać te same kroki: W tym celu Dodaj warunek > Wyklucz > Archiwum > Wybierz archiwum strona.
Decide how and when to trigger the WordPress popups
Masz pełną kontrolę nad tym, jak wyskakujące okienka pojawiają się na stronach Twojej witryny. Możesz zdecydować, czy wyskakujące okienka pojawią się po załadowaniu strony, zamiarze wyjścia lub po interakcji.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Treść > Otwarte wydarzenia w edytorze bloków.
Pomaga to w tworzeniu różnych typów wyskakujących okienek w Gutenbergu. Oto rodzaje wyskakujących okienek WordPress on Gutenberg you can design with Popup Builder.
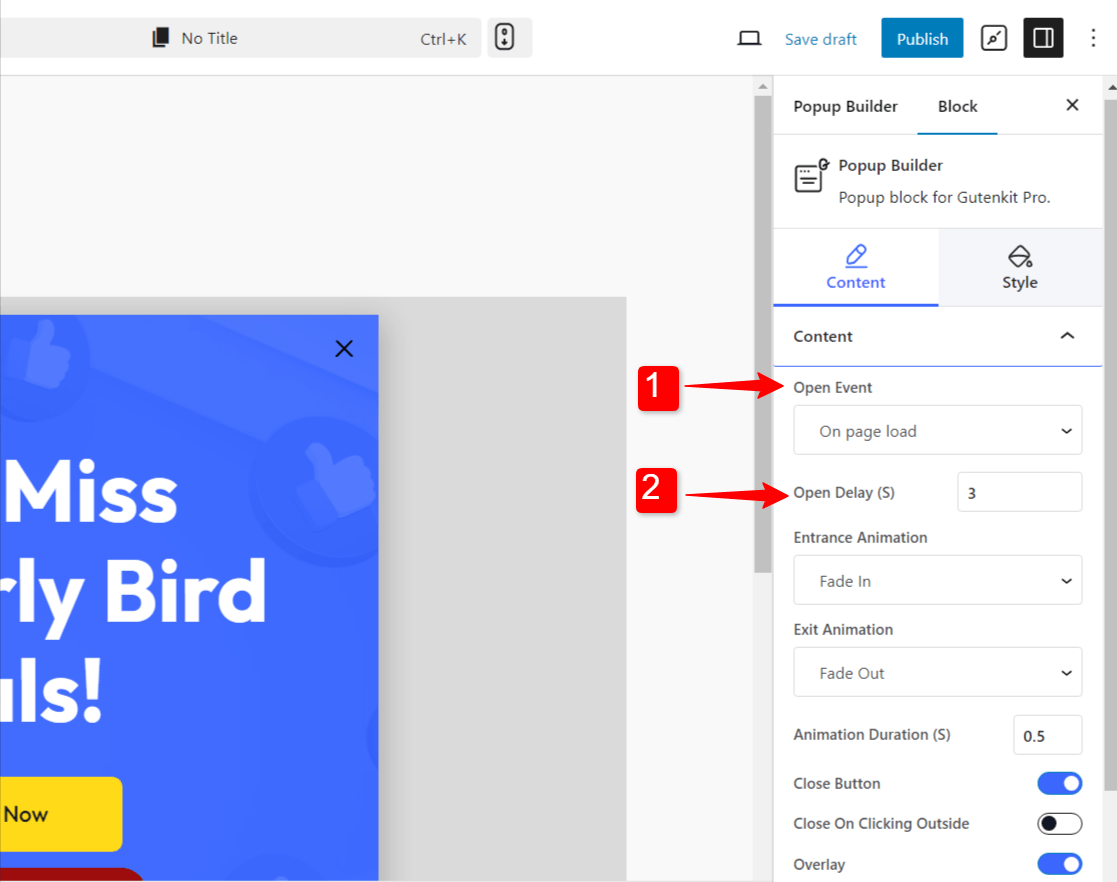
1. Okienka wejściowe
- Spust: Uruchamiane natychmiast po załadowaniu strony w przeglądarce użytkownika.
- Zamiar: Angażuje użytkowników od razu po wejściu na stronę internetową.
- Przypadek użycia: Wita użytkowników zniżką, ogłoszeniem wydarzenia lub natychmiastową prośbą o subskrypcję.
💡 Jak wyzwolić? Wybierz zdarzenie Open jako „Podczas ładowania strony”

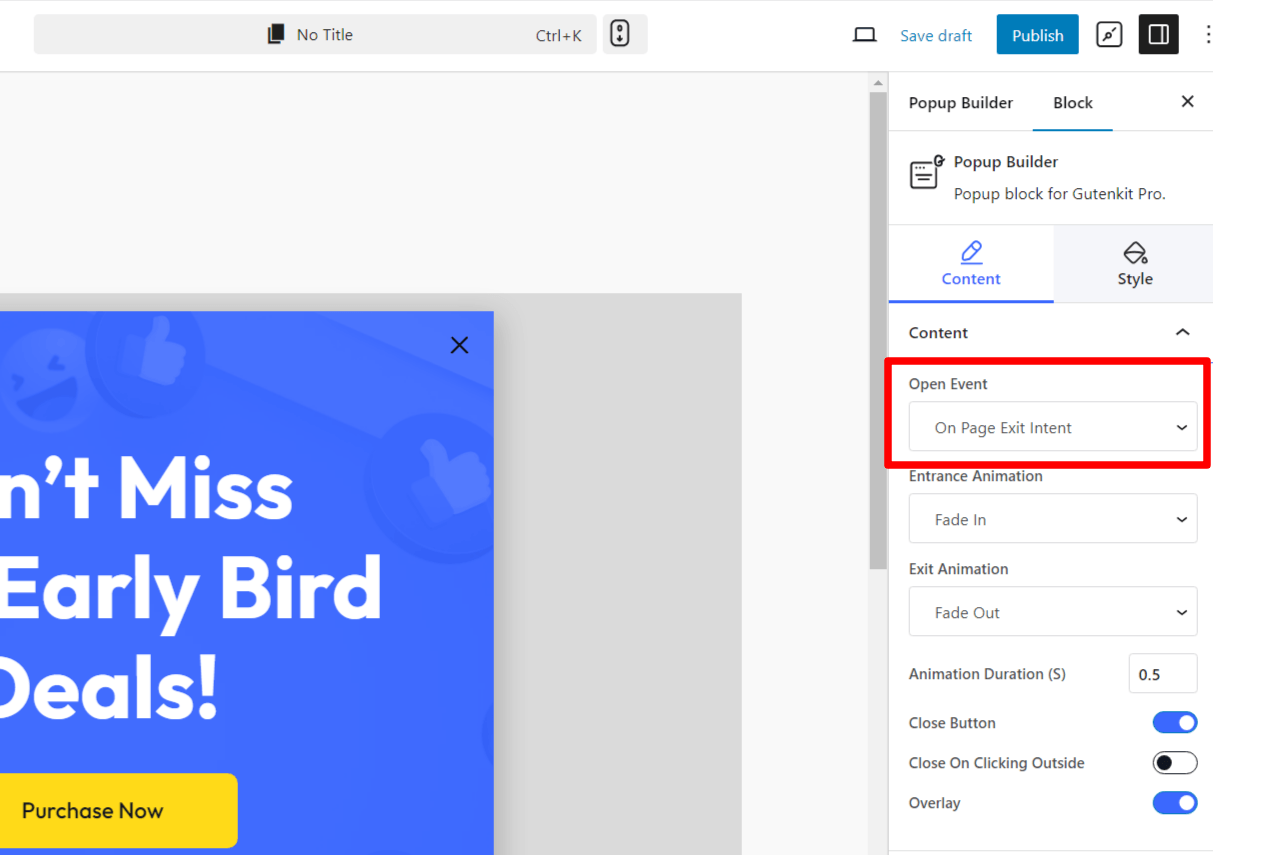
2. Okienka pop-up z zamiarem wyjścia
- Spust: Aktywowane, gdy użytkownik zamierza zamknąć kartę lub przeglądarkę.
- Zamiar: Przechwytuje użytkowników zanim opuszczą witrynę.
- Przypadek użycia: Oferuje zniżkę, subskrypcję newslettera lub ofertę specjalną.
💡 Jak wyzwolić? Wybierz zdarzenie Open jako „Zamiar wyjścia na stronie”

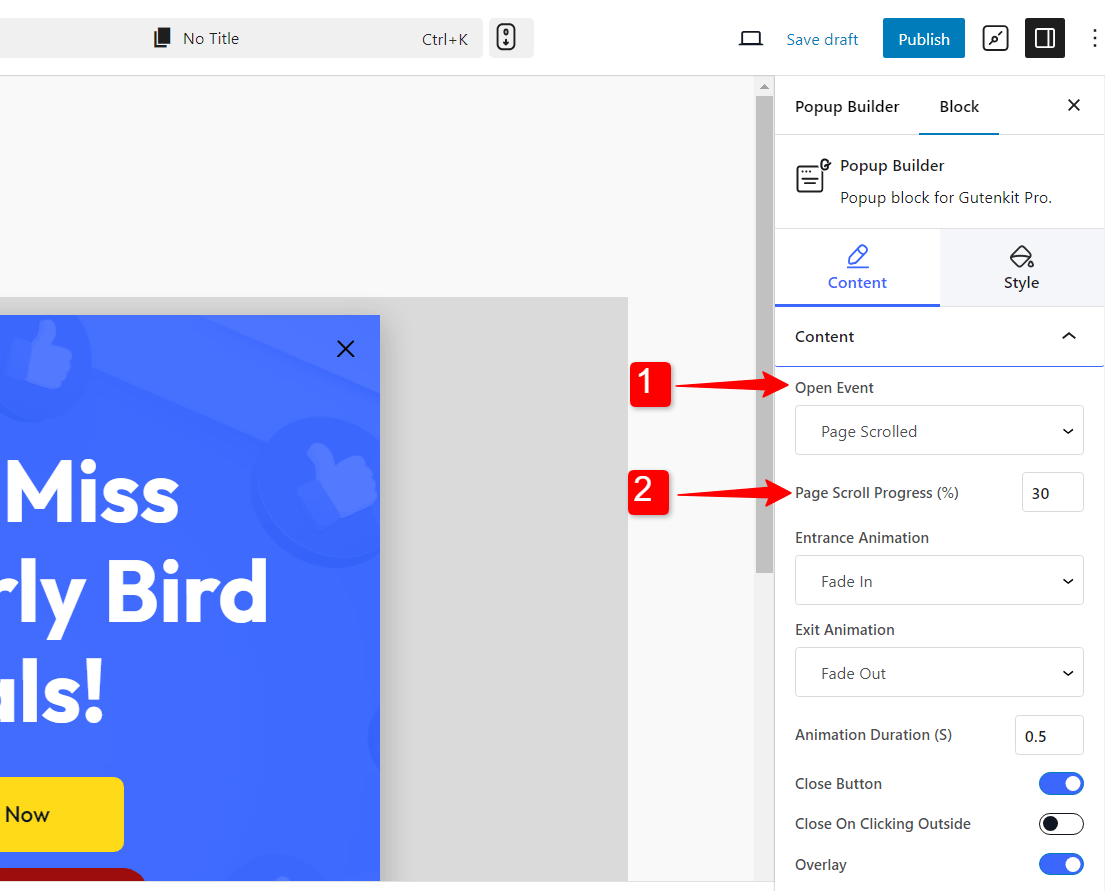
3. Okienka pop-up wyzwalane przewijaniem
- Spust: Uruchamiane przez użytkownika, który przewija stronę w dół.
- Zamiar: Oferuje ofertę promocyjną lub prosi o opinię po tym, jak użytkownik zapoznał się z określoną częścią strony.
- Przypadek użycia: Promuje dodatkową zawartość, formularz rejestracyjny lub ofertę ograniczoną czasowo.
💡 Jak wyzwolić? Wybierz zdarzenie Open jako „Przewinięta strona”.
Następnie ustaw „Postęp przewijania strony aby zdecydować, w którym momencie pojawi się wyskakujące okienko, gdy użytkownik przewija stronę w dół.

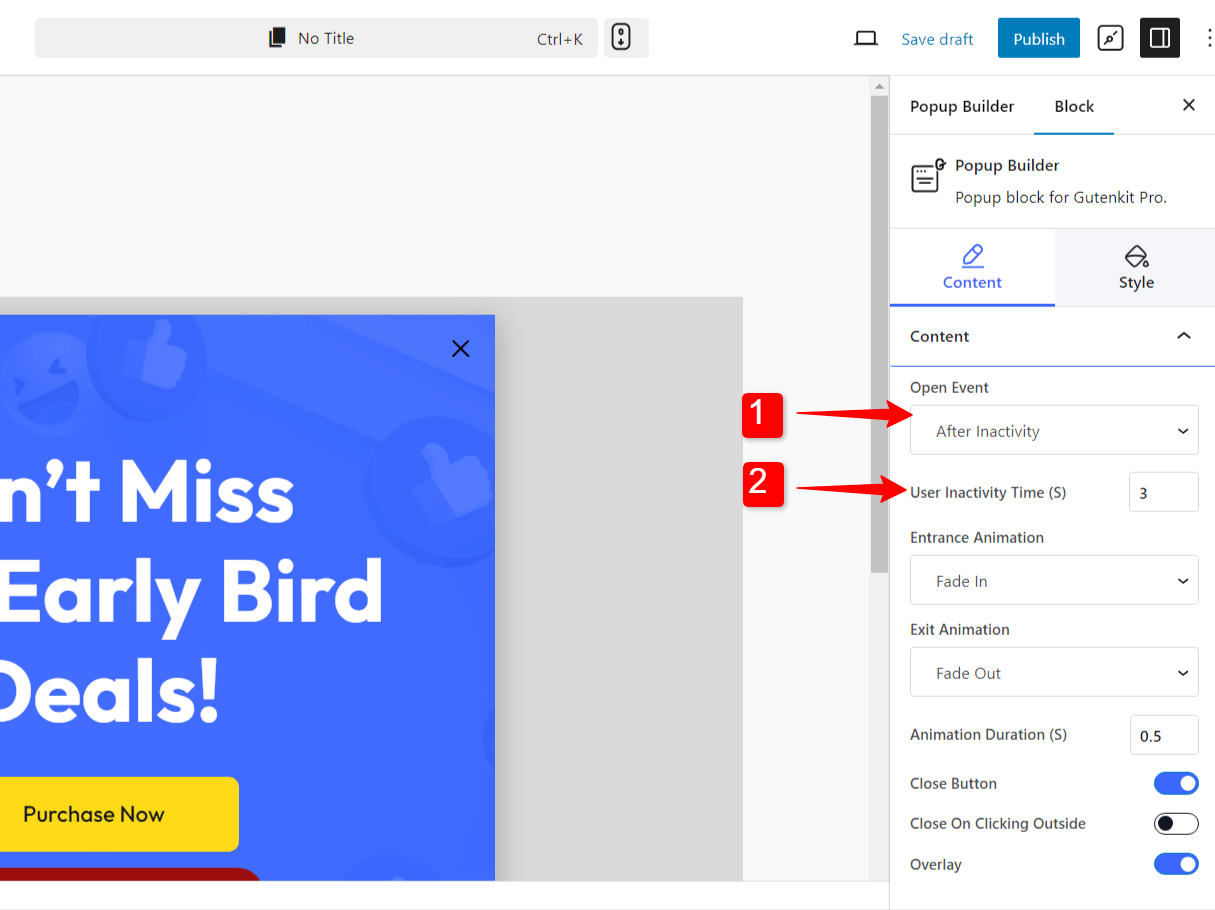
4. Okienka podręczne informujące o braku aktywności użytkownika
- Spust: Gdy użytkownik jest nieaktywny przez określony czas.
- Zamiar: Ponownie zaangażuj użytkowników, którzy przez pewien czas nie odwiedzali witryny.
- Przypadek użycia: Przypomina użytkownikom o specjalnych ofertach, zachęca ich do podjęcia działania lub sugeruje produkty, które mogli zostawić w koszyku.
💡 Jak wyzwolić? Wybierz zdarzenie Open jako „Po bezczynności”.
Teraz ustaw Czas nieaktywności użytkownika w ciągu kilku sekund decydujesz, kiedy pojawi się wyskakujące okienko po tym, jak użytkownik przestanie być aktywny.

5. Okienka pop-up po kliknięciu
- Spust: Aktywowane poprzez interakcję użytkownika z sekcją na stronie.
- Zamiar: Wyświetla treść, gdy użytkownik kliknie określony element strony (np. przycisk lub obraz).
- Przypadek użycia: Często używany do podawania szczegółów produktu, przesyłania dodatkowych formularzy lub odtwarzania filmów wideo.
💡 Jak wyzwolić? Wybierz zdarzenie Open jako „Kliknij selektor niestandardowy”.
Teraz dodaj Klasa selektora dla sekcji.
Dzięki różnym typom okienek pop-up WordPress dostępnych w Gutenbergu możesz swobodnie wybierać format najlepiej odpowiadający Twoim celom i poprawiający doświadczenia użytkowników, dzięki czemu Twoja witryna będzie bardziej angażująca i skuteczna w przyciąganiu uwagi oraz zwiększaniu konwersji.
Zaplanuj aktywację wyskakującego okienka dla swojej kampanii
Czasami będziesz używać wyskakujących okienek, aby promować kampanie na swojej stronie internetowej. Teraz te kampanie mają określoną datę i godzinę uruchomienia. Więc musisz dopasować ten dokładny czas, aby aktywować wyskakujące okienko.
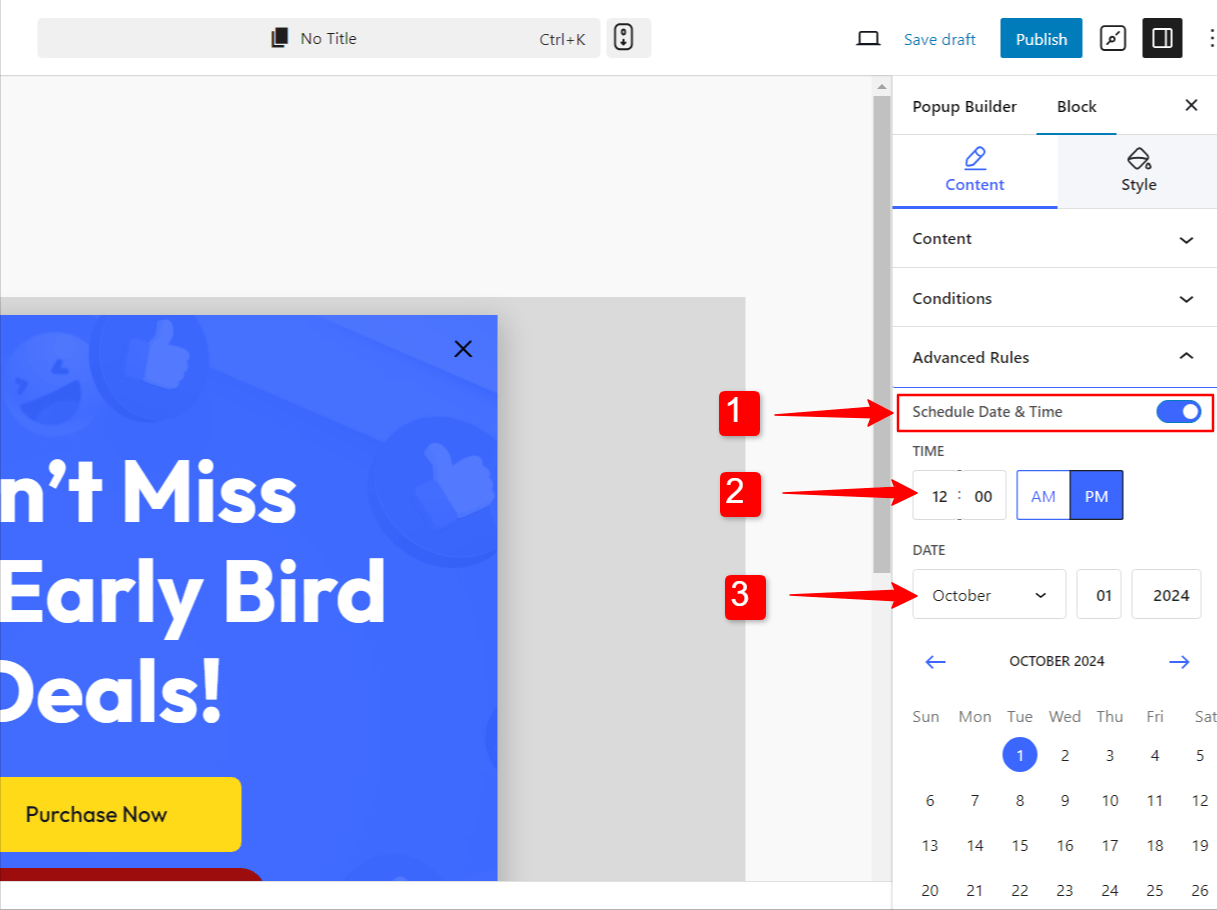
Możesz to zrobić za pomocą Zaawansowane zasady.
➡️ Krok 1: Przełącz przycisk na „włączone”, aby „Zaplanuj datę i godzinę”.
➡️ Krok 2: Ustaw Czas kiedy chcesz aktywować wyskakujące okienko.
➡️ Krok 3: Wybierz Data rozpoczęcia kampanii pop-up.

Why Choose the PopupKit for WordPress?
The Wyskakujący zestaw stands out as a top choice for creating popups in WordPress due to its easy integration with the Edytor bloków Gutenberga, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ Bezproblemowa integracja z Gutenbergiem:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Wstępnie zaprojektowane szablony do szybkiej konfiguracji:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Zaawansowane zasady wyświetlania:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
Dzięki temu masz pewność, że Twoje wyskakujące okienka będą wyświetlane w najbardziej optymalnych momentach, zwiększając zaangażowanie użytkowników bez nachalności.
✅ Wiele opcji wyzwalania:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
Możesz także uruchamiać wyskakujące okienka, gdy użytkownicy wchodzą w interakcję z określonymi elementami. Dzięki temu masz pełną kontrolę nad ścieżką użytkownika.
✅ Elastyczna personalizacja
The Wyskakujący zestaw, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Możesz nawet dodać niestandardowy kod CSS dla bardziej zaawansowanego stylu, dzięki czemu Twoje wyskakujące okienka będą pasować do unikalnego projektu i marki Twojej witryny.
✅ Responsywny i zoptymalizowany pod kątem urządzeń mobilnych
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Lekki i zorientowany na wydajność
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Oznacza to, że nie musisz martwić się o wyskakujące okienka spowalniające działanie Twojej witryny, co jest kluczowe zarówno dla wygody użytkownika, jak i dla SEO.
Podsumowanie
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
Skorzystaj z porad zawartych w tym przewodniku i zacznij eksperymentować z różnymi strategiami wyświetlania okienek pop-up, aby maksymalnie wykorzystać potencjał swojej witryny!
Learn the steps, tricks, and best practices z 👉 Using Popups that Drive Lead Generation
Często zadawane pytania
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
Warunki wyświetlania lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings


Dodaj komentarz