Co zaktualizować witrynę, wtyczki lub motywy WordPress? Ale nie mógłbyś, ponieważ nowe aktualizacje mogą uszkodzić Twoją witrynę? Jeśli tak, to nie powinieneś się już bać. Ponieważ teraz możesz rozwiązać ten problem, konfigurując witrynę testową WordPress.
Witryna testowa WordPress utworzy prywatne środowisko, w którym będziesz mógł wprowadzać dowolne zmiany bez wypychania ich do działającej witryny. W rezultacie Twoja działająca witryna pozostanie taka sama jak poprzednio, niezależnie od liczby błędnych prób aktualizacji wykonanych w witrynie testowej.
Teraz najbardziej niepokojącą częścią jest skonfigurowanie witryny tymczasowej w WordPress. Nie martw się, omówimy to na tym blogu. Na tym blogu dowiesz się wszystkiego na temat Pozycjonowanie strony internetowej, jej znaczenie, I jak możesz to stworzyć.
Co to jest witryna testowa WordPress?
Witryna testowa WordPress to kopię aktywnej witryny gdzie możesz wypróbuj wszystkie główne aktualizacje wtyczek i motywów bez szkody dla działającej witryny. Ta strona testowa nie będzie dostępna publicznie. Tylko Ty możesz przeglądać tę witrynę i używać jej do celów testowych.
Teraz, czy myślisz, do czego służą witryny stagingowe w WordPress? Jest wiele zalet. Bez witryny stagingowej Twoja witryna na żywo będzie zagrożona. Zastanawiasz się jak? Zajrzyj do następnej sekcji, w której dowiesz się, jakie są korzyści z korzystania z WordPressa środowisko testowe.

Dlaczego musisz stworzyć środowisko testowe WordPress?

Utworzenie witryny tymczasowej WordPress to pierwszy środek ostrożności, jaki możesz podjąć, aby zapewnić bezpieczeństwo swojej witryny przed wprowadzeniem jakichkolwiek błędnych aktualizacji. Ponieważ nie jest ona połączona z aktywną witryną, oznacza to, że wszelkie zmiany w witrynie testowej nie będą miały wpływu na działającą witrynę. Dzięki temu możesz przetestować wszystkie najnowsze aktualizacje wtyczek i motywów na swojej stronie testowej, a po sprawdzeniu możesz je przenieść do działającej witryny.
Ale dlaczego musisz to zrobić?
Czasami nowe aktualizacje wtyczek i motywów mogą zawierać błędy. Teraz aktualizacja wersji zawierającej błędy może zepsuć działającą witrynę, którą zbudowałeś z dużym wysiłkiem i czasem. Idealnym rozwiązaniem jest więc sprawdzenie nowych aktualizacji na stronie testowej, a następnie przeniesienie ich do działającej witryny.
Podam przykład z życia wzięty. WordPressa 6.0 został wydany 24 maja 2022 r. Jeśli przejdziesz do panelu administracyjnego, zobaczysz, że WordPress sugeruje zainstalowanie jego najnowszej wersji. W takim przypadku aktualizacja wersji WordPressa bez sprawdzania witryny testowej może spowodować pewne problemy. Rzućmy okiem na te:
- Wtyczki w Twojej witrynie mogą mieć problemy ze zgodnością z nową wersją WordPressa.
- Nowa wersja WordPress może mieć niektóre błędy.
- Może przynieść najnowsza aktualizacja Trochę zmian do Twojej witryny WordPress.
Istnieje większe prawdopodobieństwo, że Twoja witryna ulegnie awarii z powodu wszystkich powyższych problemów. Musisz więc najpierw sprawdzić nowe aktualizacje na swojej stronie testowej WordPress. Następnie zrób to na swojej działającej stronie. Podobnie scenariusz jest taki sam w przypadku aktualizacji wtyczek lub motywów.
Zdecydowanie zaleca się sprawdzanie każdej małej lub dużej aktualizacji w witrynie testowej. Dlatego ważne jest utworzenie środowiska testowego WordPress, które pomoże Ci chronić witrynę przed błędnymi aktualizacjami.
Chcesz dowiedzieć się więcej o ostatnich aktualizacjach WordPressa, takich jak nowa wersja, pełna edycja witryny i motyw Twenty Twenty-Two? Jeśli tak, nie zapomnij sprawdzić następujących blogów:
1. Kompletny przewodnik po edycji pełnej witryny WordPress.
2. Szybkie spojrzenie na nowe funkcje i ulepszenia WordPress 6.0.
3. Rzeczy, które musisz wiedzieć o motywie Twenty Twenty-Two Block.
Jak skonfigurować witrynę testową WordPress na dwa proste sposoby
Możesz utworzyć witrynę pomostową za pomocą wbudowanej funkcji witryny pomostowej swojego dostawcy usług hostingowych lub możesz ją utworzyć ręcznie za pomocą cPanel lub wtyczki. W tym miejscu pomijamy tworzenie witryny testowej u dostawców usług hostingowych. Ponieważ tylko popularni dostawcy hostingu mają opcję tworzenia witryny testowej jednym kliknięciem. Inne, mniej popularne, tego nie mają.
Dlatego bardziej odpowiednie jest pokazanie tworzenia witryny pomostowej WordPress za pomocą cPanel lub wtyczki pomostowej WordPress. Dlatego tutaj dowiesz się, jak skonfigurować WordPress wykonanie strony internetowej za pomocą cPanelu i wtyczki.
Skonfiguruj środowisko testowe za pomocą cPanel
Wykonaj następujące kroki, aby ręcznie skonfigurować witrynę testową WordPress za pomocą cPanel:
Krok 1: Utwórz subdomenę.
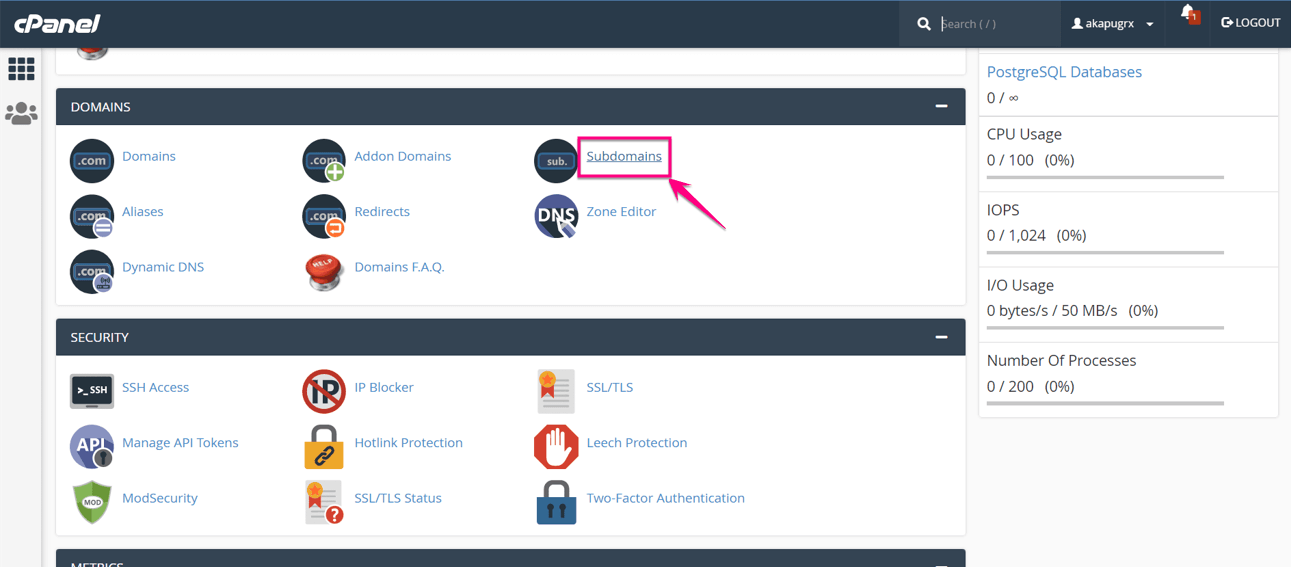
Aby utworzyć witrynę testową, musisz najpierw utworzyć subdomenę. Idź do swojego cPanel i kliknij opcja subdomeny jak na poniższym obrazku.

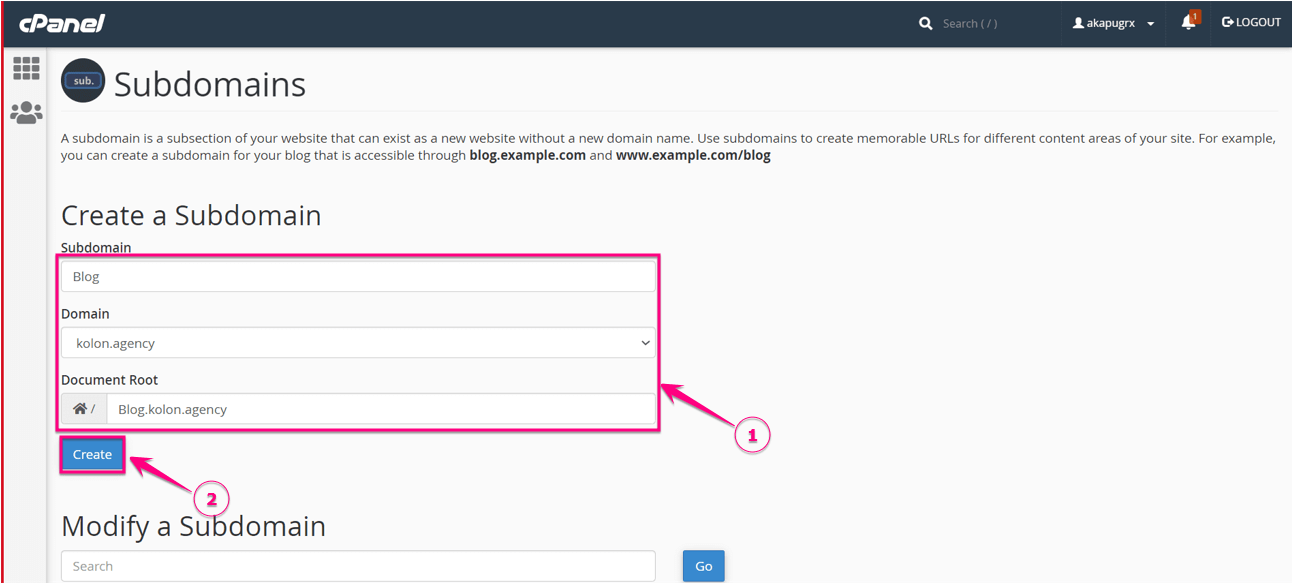
Następnie podaj kilka informacji, np Subdomena, domena i katalog główny dokumentu do tworzenia subdomen. Następnie kliknij Przycisk „Utwórz”..

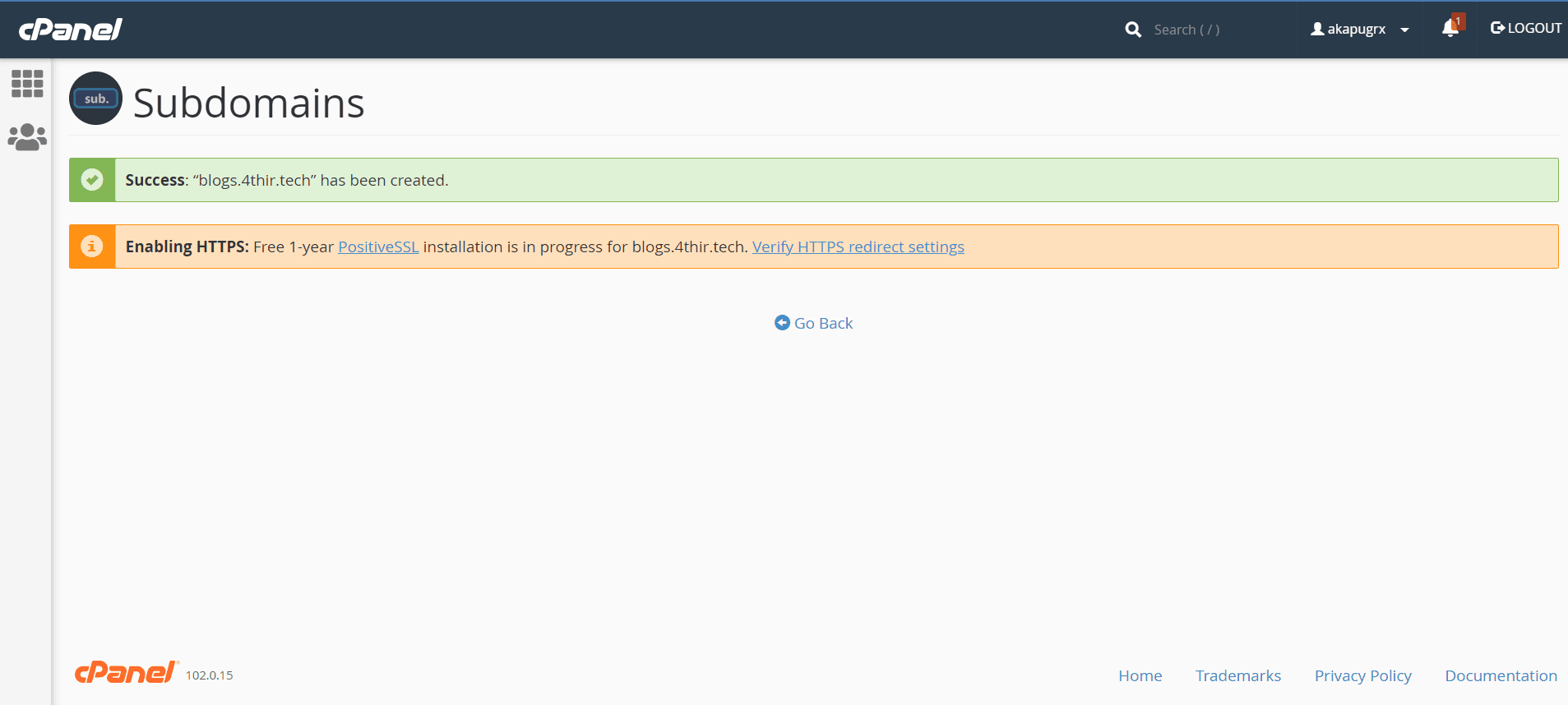
Oto Twoja utworzona subdomena:

Krok 2: Zainstaluj witrynę testową WordPress.
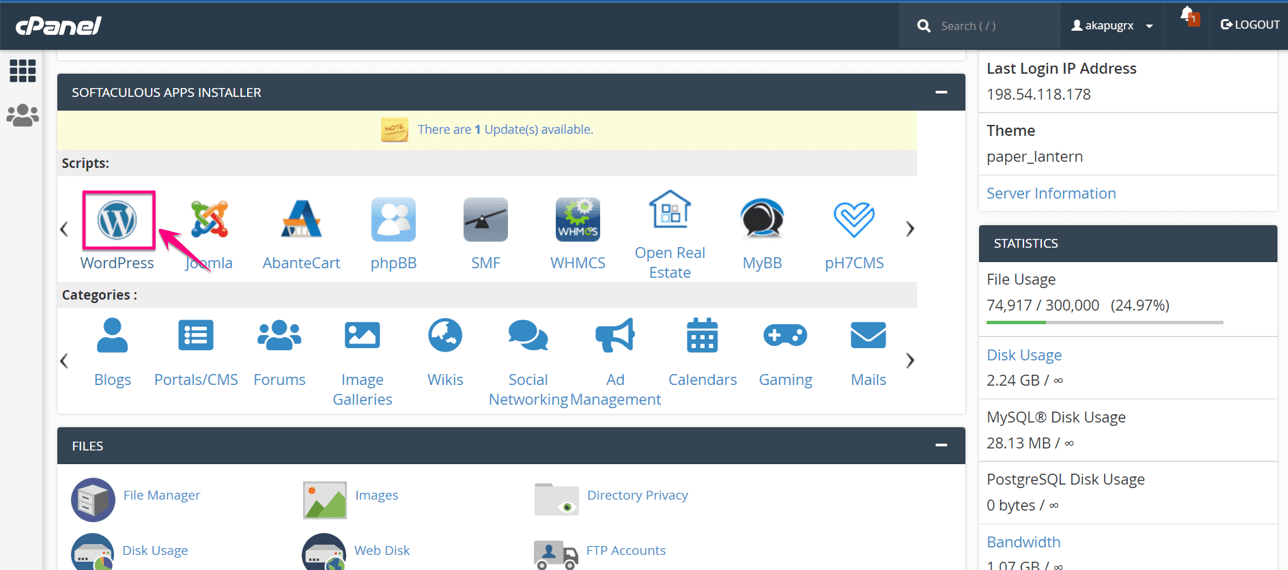
W drugim kroku musisz zainstalować witrynę testową WordPress. Aby to zrobić, Kliknij na Ikona WordPressa z menedżera WordPress.

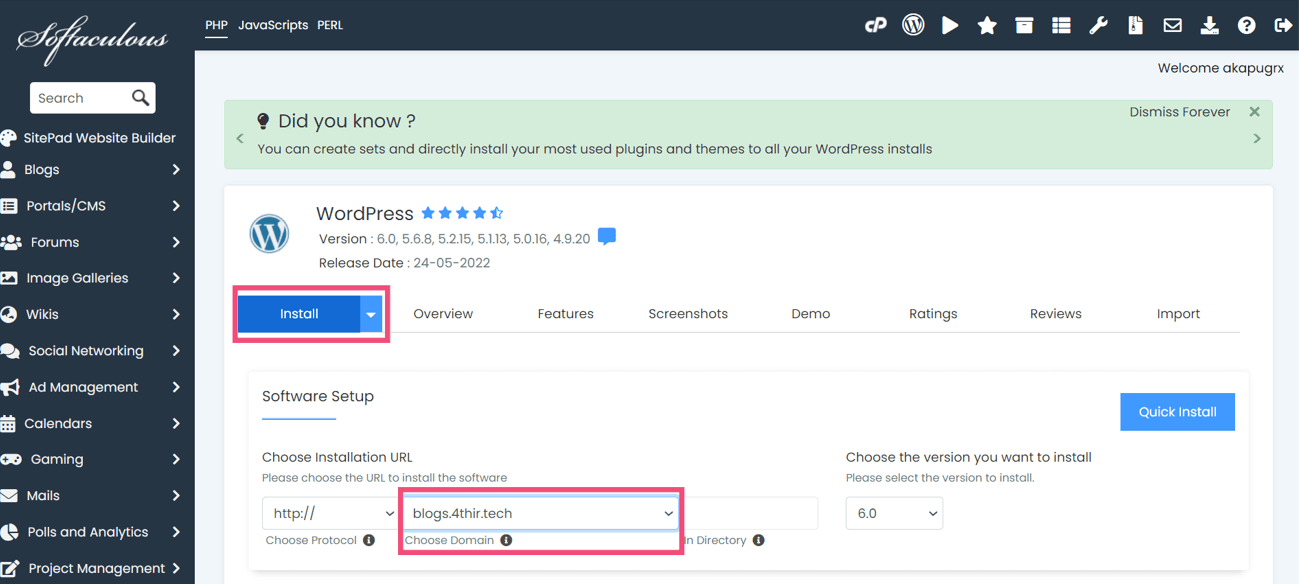
Teraz idź do zakładka instaluj I wybierać subdomena który właśnie stworzyłeś.

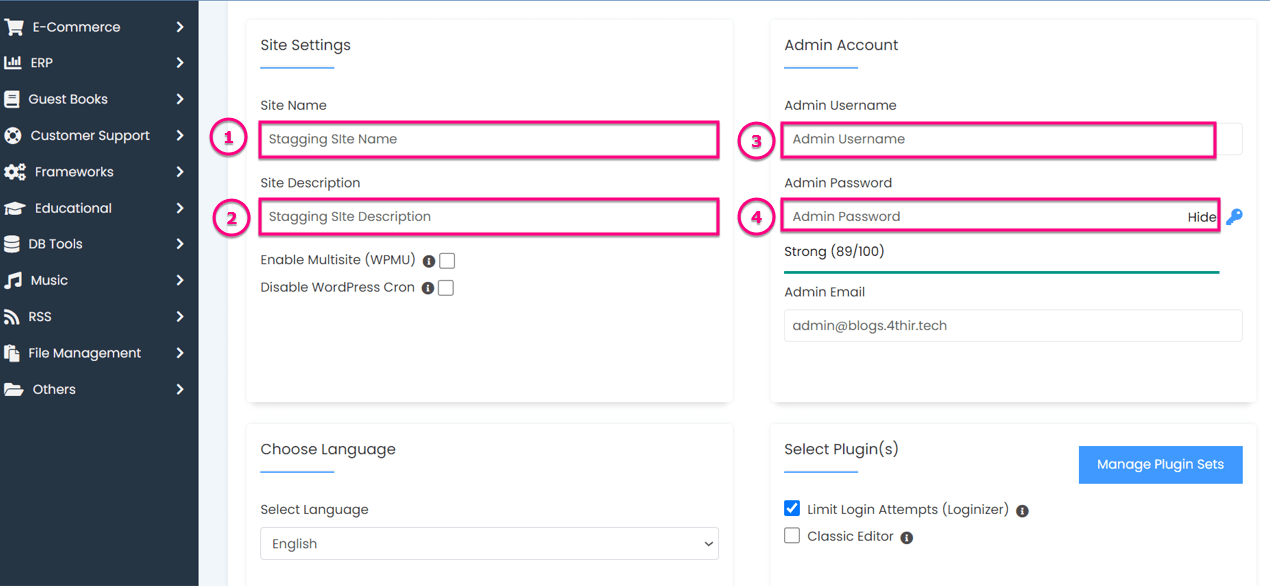
Następnie podaj następujące informacje, aby zainstalować witrynę testową w WordPress:
- Nazwa strony: Wprowadź nazwę swojej witryny testowej.
- Opis strony: Tutaj musisz podać opis swojej witryny.
- Nazwa użytkownika administratora: Wpisz nazwę użytkownika administratora witryny.
- Hasło administratora: Podaj hasło do logowania administratora.

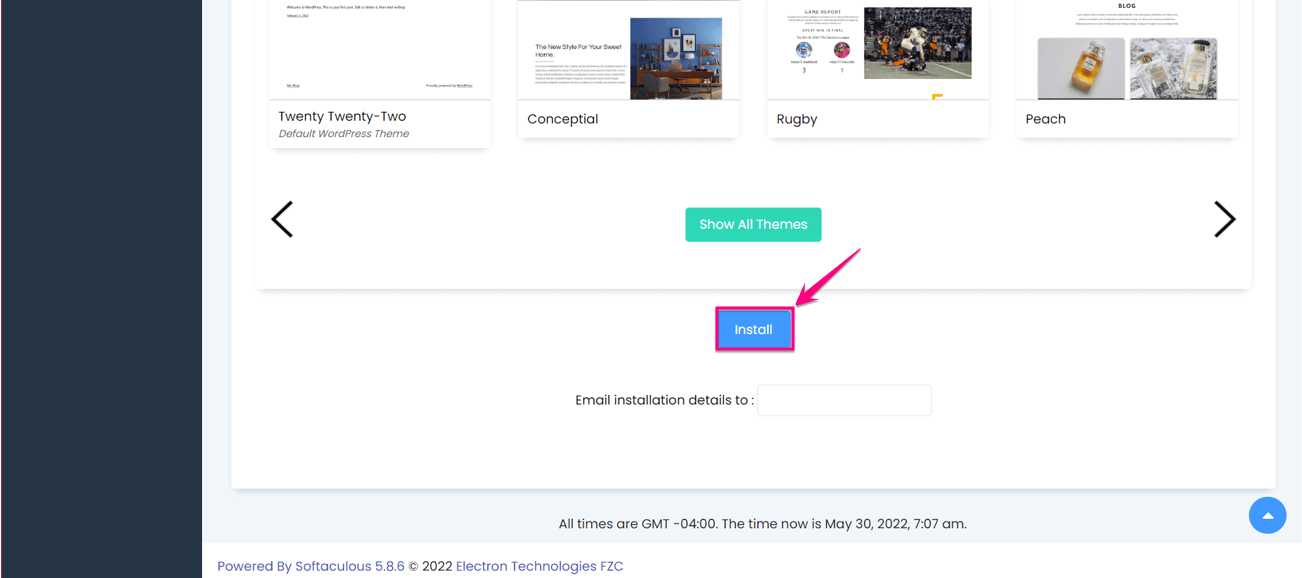
Na koniec, wykonując wszystkie ustawienia, musisz nacisnąć przycisk „zainstaluj”. do zbudowania witryny testowej dla WordPress.

Oto ostateczny wygląd utworzonej witryny dla programistów WordPress:

Utwórz witrynę testową za pomocą wtyczki
Jak obiecaliśmy na początku tego bloga, uwzględnimy zarówno tworzenie witryny testowej za pomocą cPanelu, jak i wtyczki. Nadszedł czas, aby przedstawić kroki wtyczki pierwszej. Zacznijmy więc od skonfigurowania witryny tymczasowej WordPress za pomocą wtyczki tymczasowej WordPress:
Krok 1: Zainstaluj i aktywuj wtyczkę stagingową WordPress.
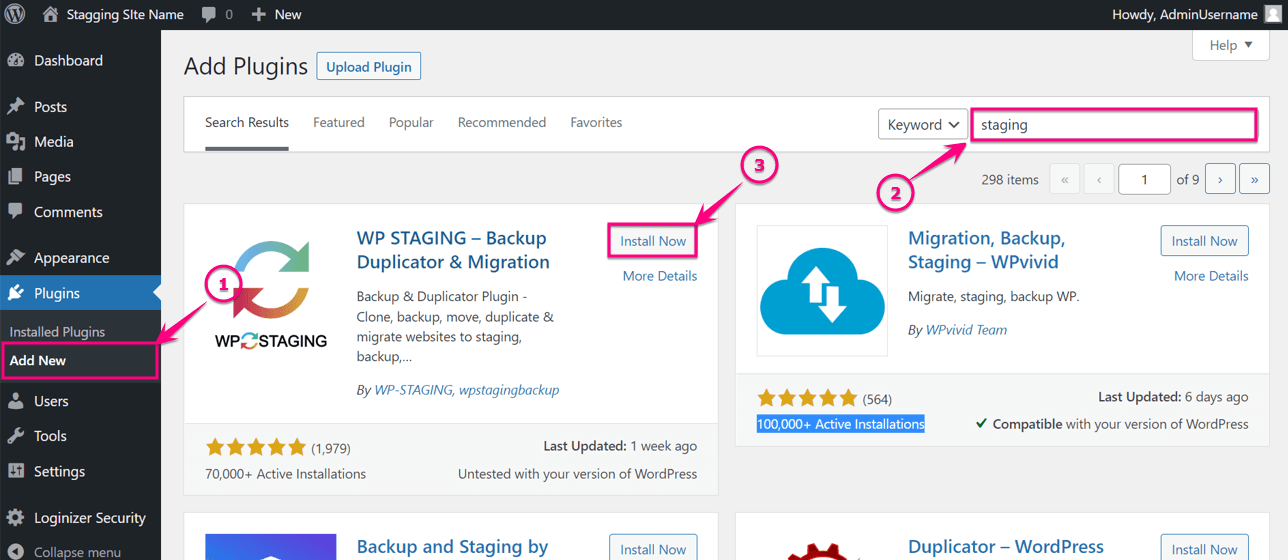
W pierwszym kroku musisz zainstalować wtyczkę stagingową WordPress. Aby to zrobić, odwiedź swój Panel administratora i idź do Wtyczki >> Dodaj nowe. Teraz wyszukaj WP Staging wtyczkę w polu wyszukiwania i naciśnij przycisk "zainstalować" przycisk podobny do dodanego obrazu. Po zainstalowaniu Aktywuj wtyczka do tworzenia witryny testowej dla WordPress.

Krok 2: Klonowanie wtyczki testowej WP.
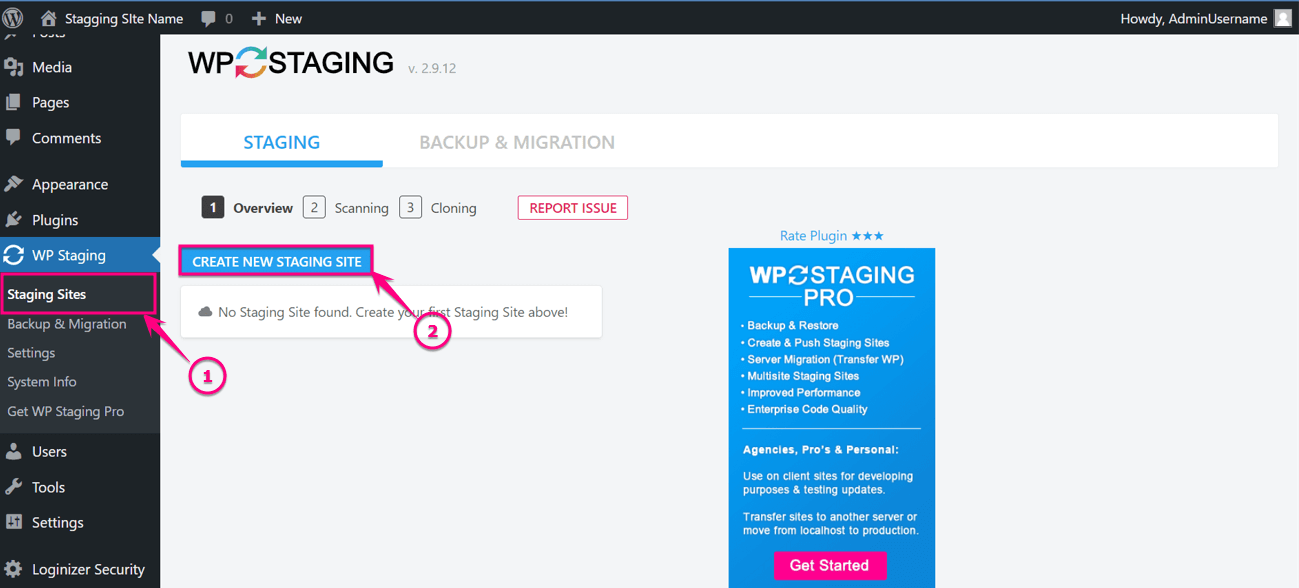
Teraz z panelu WordPress przejdź do WP Staging >> Miejsca postojowe i naciśnij „Stwórz nową inscenizację Strona" przycisk.

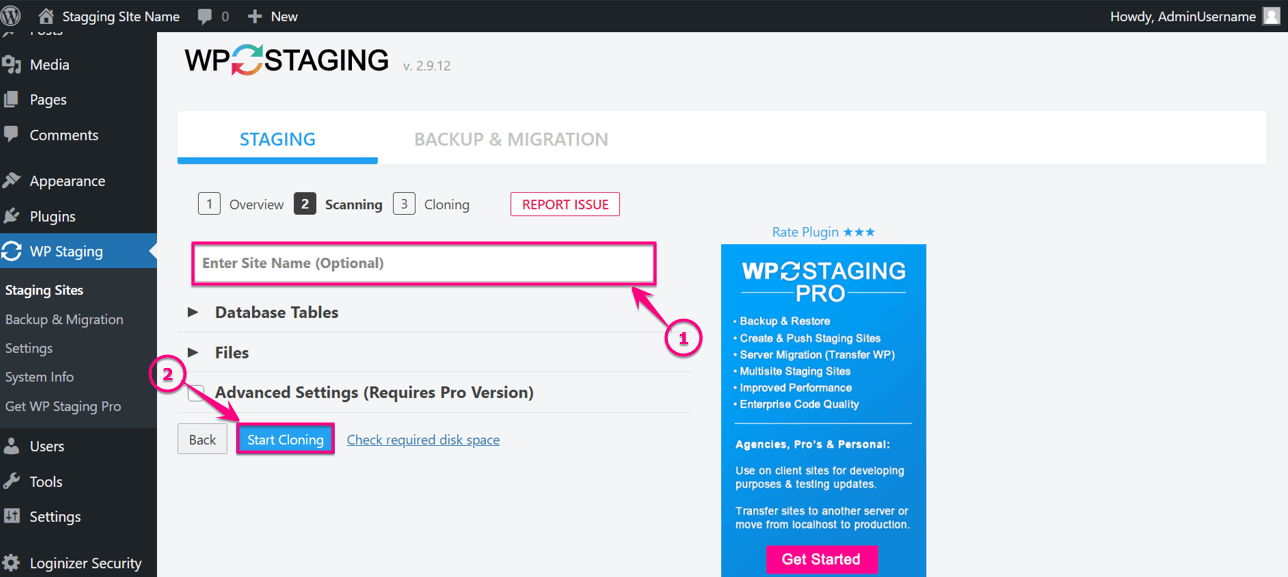
Następnie musisz wejść do nazwa miejsca postojowego (Jest to opcjonalne) i rozpocznij klonowanie witryny za pomocą klikając „Rozpocznij klonowanie” przycisk.

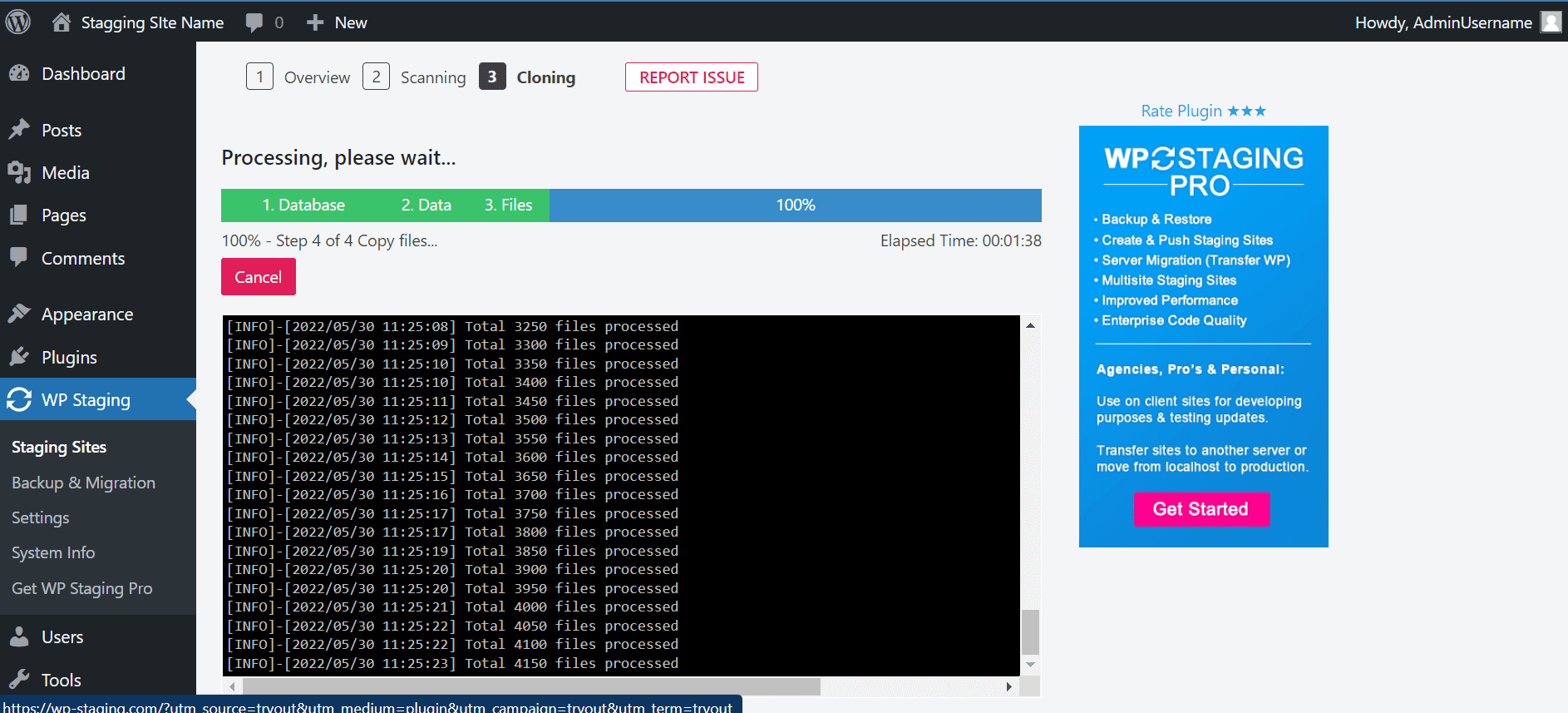
Oto Twoja witryna, 100% sklonowana po kliknięciu przycisku klonowania:

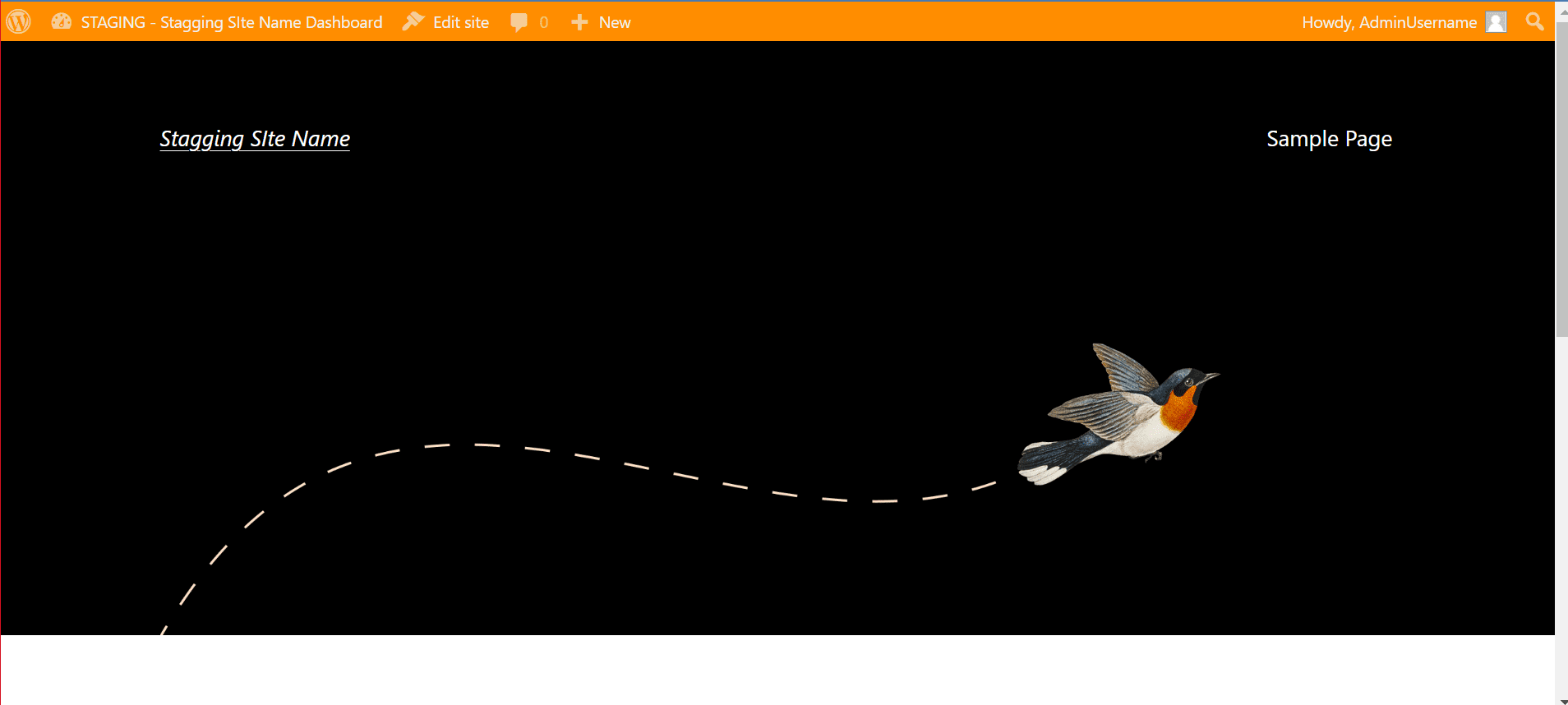
Oto ostateczny wygląd sklonowanej witryny tymczasowej WordPress:

Czy możesz bezpłatnie skonfigurować witrynę testową?
Tak, możesz zbudować witrynę testową za darmo. W WordPress dostępnych jest wiele bezpłatnych wtyczek testowych, które pozwolą Ci stworzyć witrynę testową. Jednak darmowe rzeczy zawsze wiążą się z ograniczeniami. Na przykład niektóre wtyczki nie pozwalają na przesyłanie zmian z wersji tymczasowej do działającej witryny. Dlatego jeśli oprócz stworzenia środowiska testowego potrzebujesz innych udogodnień, powinieneś kupić wersję premium.
Otrzymasz także funkcję tworzenia witryny testowej jednym kliknięciem z popularnych serwerów hostingowych. W takim przypadku za uzyskanie tej funkcji trzeba zapłacić średnio $100. Zatem zdecyduj, ile chcesz najpierw wydać na witrynę testową, a następnie skorzystaj z usługi zgodnie z tym.
Rozpocznij pracę z witryną przejściową WordPress
Masz dość odkrywania wszystkich sposobów tworzenia witryny testowej? Teraz utwórz go dla siebie, postępując zgodnie z dowolnym z procesów wymienionych powyżej. Witryna testowa lub witryna dla programistów WordPress będzie działać jako tarcza ochronna przed wszystkimi niewłaściwymi aktualizacjami. Pomoże Ci to zawsze wypróbować wszystkie aktualizacje na stronie testowej przed wprowadzeniem ich do użytku. Dlatego już teraz zadbaj o bezpieczeństwo swojej witryny, tworząc środowisko testowe dla swojej witryny.




Dodaj komentarz