Menu nawigacyjne są jak gwiazdy przewodnie witryny internetowej. Wyobraź sobie swoją witrynę internetową jako morze pełne rzeczy, po których żeglarze mogą przepłynąć. Dlatego potrzebują nawigatora, aby z łatwością dotrzeć do wybranego celu.
W tym miejscu z pomocą przychodzą menu nawigacyjne. Odgrywają one kluczową rolę w prowadzeniu odwiedzających i zapewnianiu im bezproblemowego przeglądania Twojej witryny.
Jeśli więc jesteś właścicielem witryny lub programistą, musisz włożyć dodatkowy wysiłek i skupić się w projektowaniu przyjaznego dla użytkownika menu nawigacyjnego dla swojej witryny.
Użytkownicy WordPressa mają możliwość elastycznego projektowania menu nawigacyjnego WordPress na kilka sposobów.
W tym przewodniku przeprowadzimy Cię przez tajniki Gutenberga i Elementora w zakresie tworzenia menu nawigacyjnego. Na końcu tego bloga będziesz mógł stworzyć i dostosować menu nawigacyjne WordPress, a także poprawić komfort użytkowania swojej witryny.
Menu nawigacyjne witryny internetowej przypomina mapę witryny i prowadzi odwiedzających po jej stronach. Menu te pojawiają się jako zestaw łączy lub przycisków zwykle wyświetlanych na stronie internetowej, zwykle u góry lub z boku.
Pomaga poprawić dostępność i komfort korzystania z witryny internetowej, zapewniając uporządkowany sposób przeglądania stron witryny i ich zawartości.
Dzięki WordPressowi tworzenie i dostosowywanie menu dla Twojej witryny jest dość łatwe. Możesz dodawać strony, posty, niestandardowe linki, a nawet kategorie do menu nawigacyjnego WordPress.
Domyślna metoda tworzenia menu WordPress jest dość prosta. Zapewnia prosty interfejs do tworzenia menu nawigacyjnych i zarządzania nimi.

Znajdziesz jednak wiele wtyczek WordPress, które dodają zaawansowane funkcje i elastyczność w dostosowywaniu menu nawigacyjnego. Niektóre z tych wtyczek są wyposażone w intuicyjny interfejs „przeciągnij i upuść”, umożliwiający bezproblemowe organizowanie elementów menu w żądanej kolejności.
Zasadniczo menu nawigacyjne WordPress jest kluczowym elementem poprawiającym komfort korzystania z Twojej witryny, pomagając odwiedzającym szybko i skutecznie znaleźć to, czego szukają.
Konwencjonalna metoda dodawania menu nawigacyjnego polega na utworzeniu menu w panelu WordPress, a następnie włączeniu go do strony lub wpisu.
Ale przy użyciu bloków GutenKit, możesz utworzyć menu nawigacyjne WordPress bezpośrednio na stronie lub w poście. A nawet utwórz niestandardową stronę podczas tworzenia menu nawigacyjnego. Dowiedzmy się jak 👇
📢 Warunek wstępny
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
Po zainstalowaniu wtyczki, otwórz stronę w edytorze Gutenberga (domyślny edytor WordPress).
W edytorze znajdź i wybierz GutenKit Menu nawigacji blok. Następnie dodaj menu nawigacyjne do sekcji edytora.

w Menu nawigacji bloku, możesz dodawać pozycje menu, klikając przycisk z ikoną ➕ (plus), tj Dodaj menu przycisk.
👉 Dodanie istniejącej strony do menu nawigacyjnego
Po kliknięciu przycisku Dodaj menu wyświetli się lista istniejących stron Twojej witryny. Możesz także wyszukiwać, wpisując nazwę strony lub adres URL w polu wyszukiwania.

Poza tym masz możliwość zmiany Etykieta menu I Strona URL z paska bocznego i stron niestandardowych do menu nawigacyjnego WordPress.
Przykładowo, tworząc menu, nagle zorientowałem się, że zapomniałem utworzyć w serwisie zakładkę „Moje konto”.
Zwykle więc musiałem wrócić do pulpitu nawigacyjnego i utworzyć nową stronę o nazwie „Moje konto”. Następnie wróć do edytora i dodaj tę stronę do menu nawigacyjnego.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" opcja.
- Click on it and a a page will be created and as a draft na Twojej witrynie WordPress.
Besides, this page will be added to the WordPress navigation menu.

Później możesz edytować zawartość strony i opublikować ją w swojej witrynie.
W kolejnym kroku możesz skonfigurować sposób wyświetlania menu nawigacyjnego na Twojej stronie. Użyj następujących ustawień GutenKit, aby dostosować wygląd menu:
- Punkt przerwania menu: Dostosowując menu, możesz ustawić punkt przerwania Menu dla tabletu lub telefonu komórkowego albo dodać niestandardowy punkt przerwania.
- Blokada przewijania dla Offcanvas: Można zastosować blokadę przewijania, gdy menu pojawia się jako menu poza płótnem.
- Wyrównaj treść: Masz wiele opcji uzasadnienia zawartości menu, takich jak Początek, Środek, Koniec itp.
- Wyrównaj elementy: Możesz także wyrównać zawartość menu do prawej, lewej lub do środka.

🟢 Ustawienia menu mobilnego
Za pomocą edytora bloków GutenKit możesz osobno skonfigurować wygląd menu mobilnego. W bloku menu nawigacji dostępne są następujące ustawienia.
- Logo menu mobilnego
- Link do menu
- Ikona Hamburgera

Aby dostosować menu nawigacyjne GutenKit w WordPress, przejdź do Style w edytorze bloków. Na karcie Styl możesz dostosować opakowanie menu, elementy menu, hamburgera i logo menu mobilnego.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Warunki wstępne:
- WordPress Block theme. Example: Cześć Bloki or Twenty Twenty Five
- FSE-compatible block editor plugin: GutenKit Bloki budowniczego stron.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
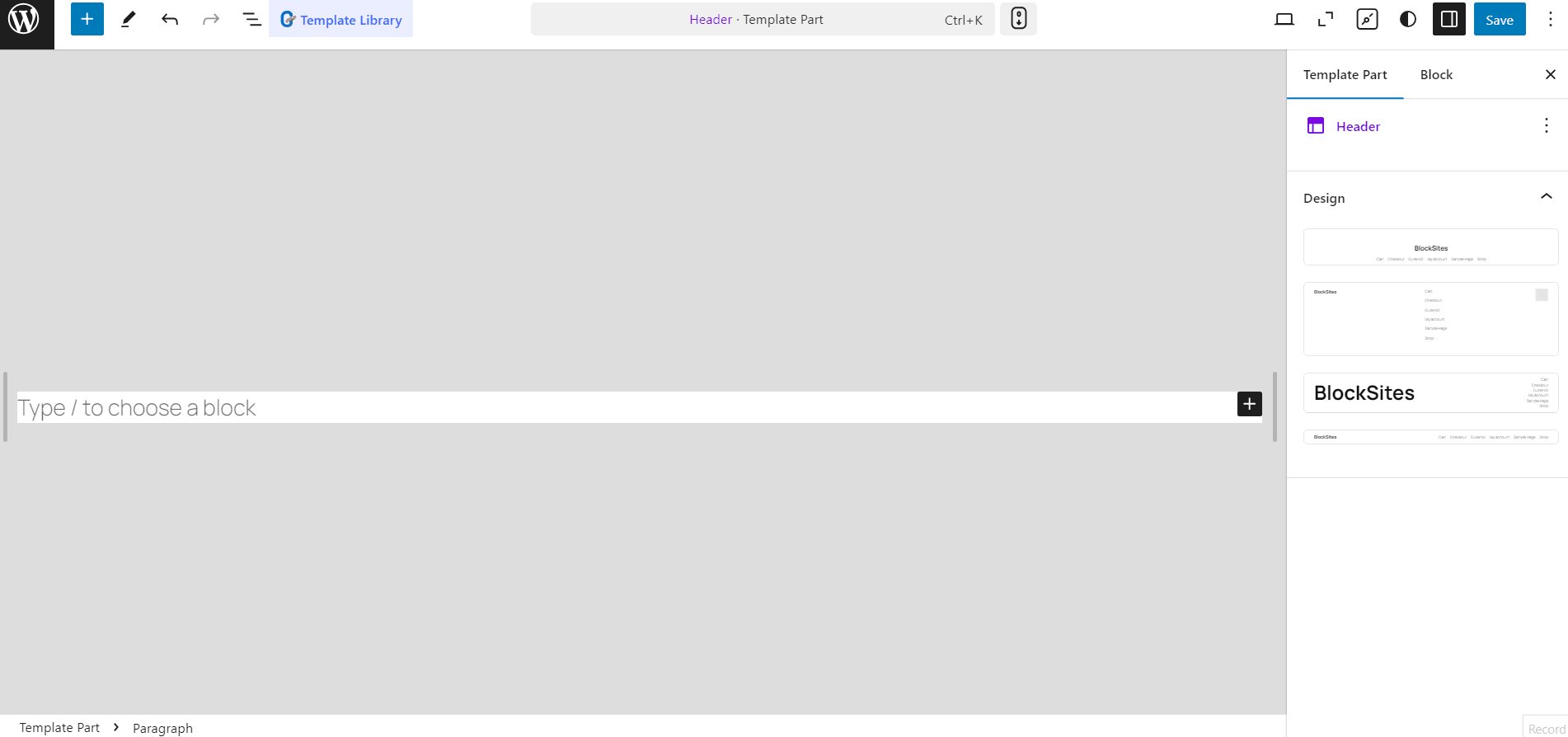
- Iść do Wygląd > Edytor.
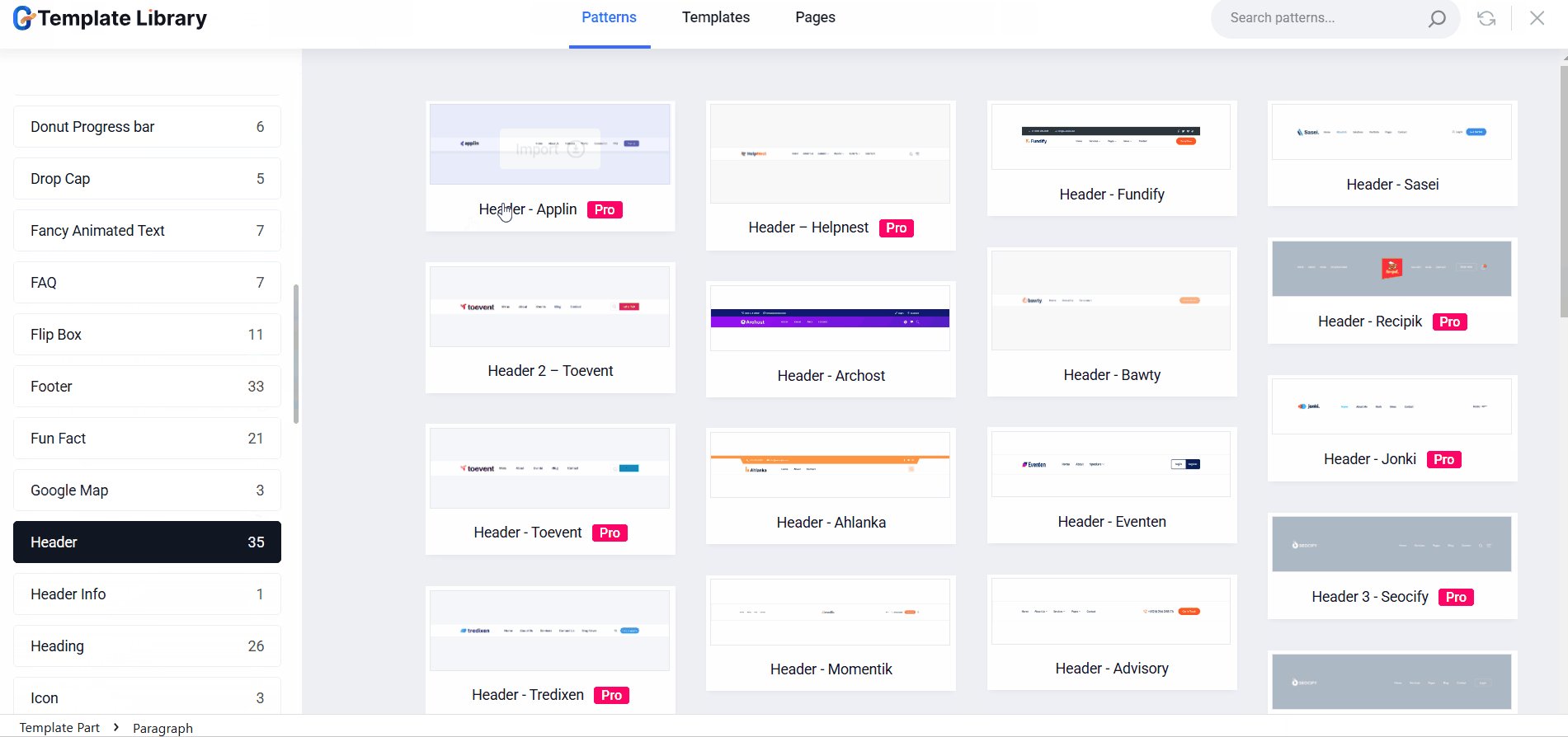
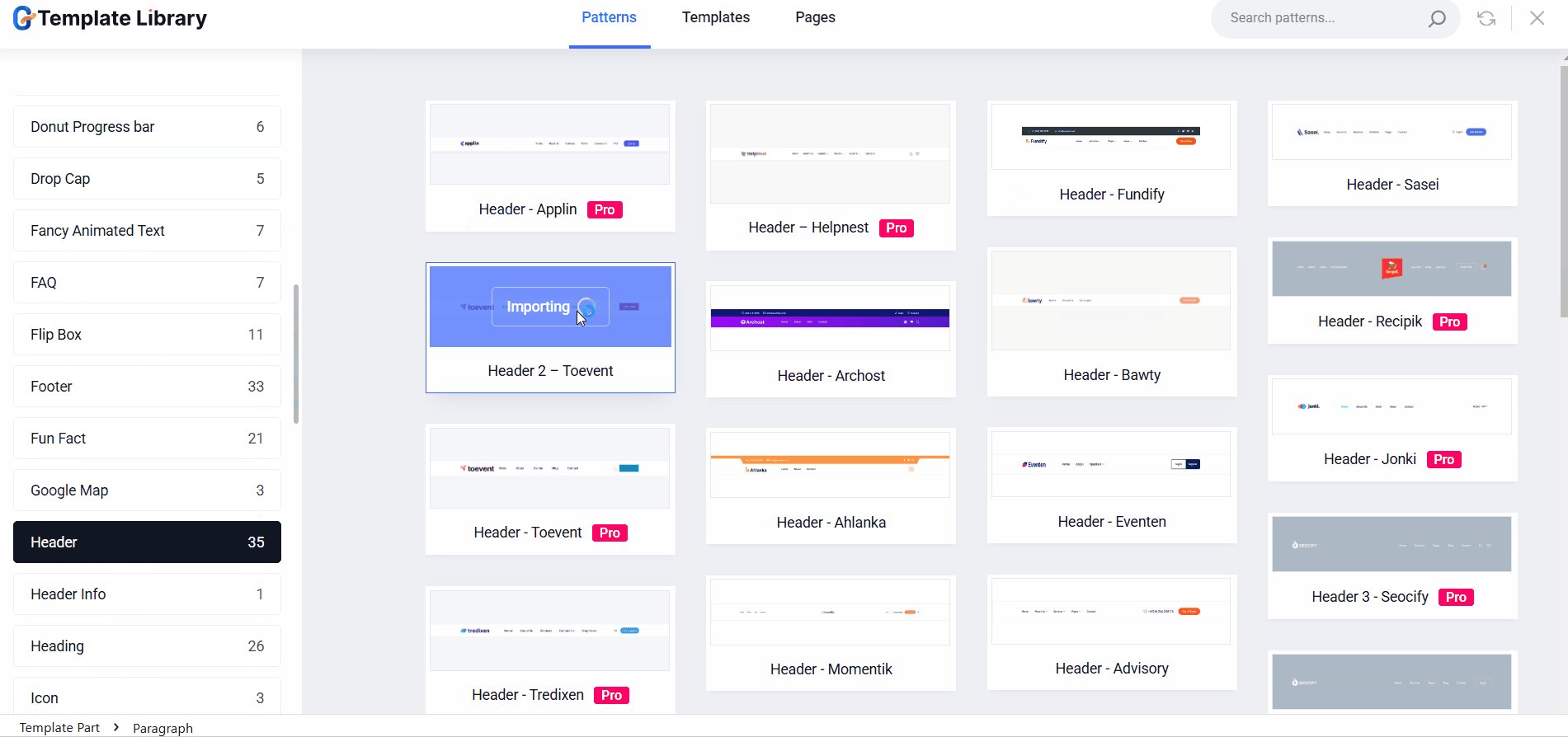
- On the editor’s navigation bar, select Wzory.
- In the patterns, you will find Header patterns.
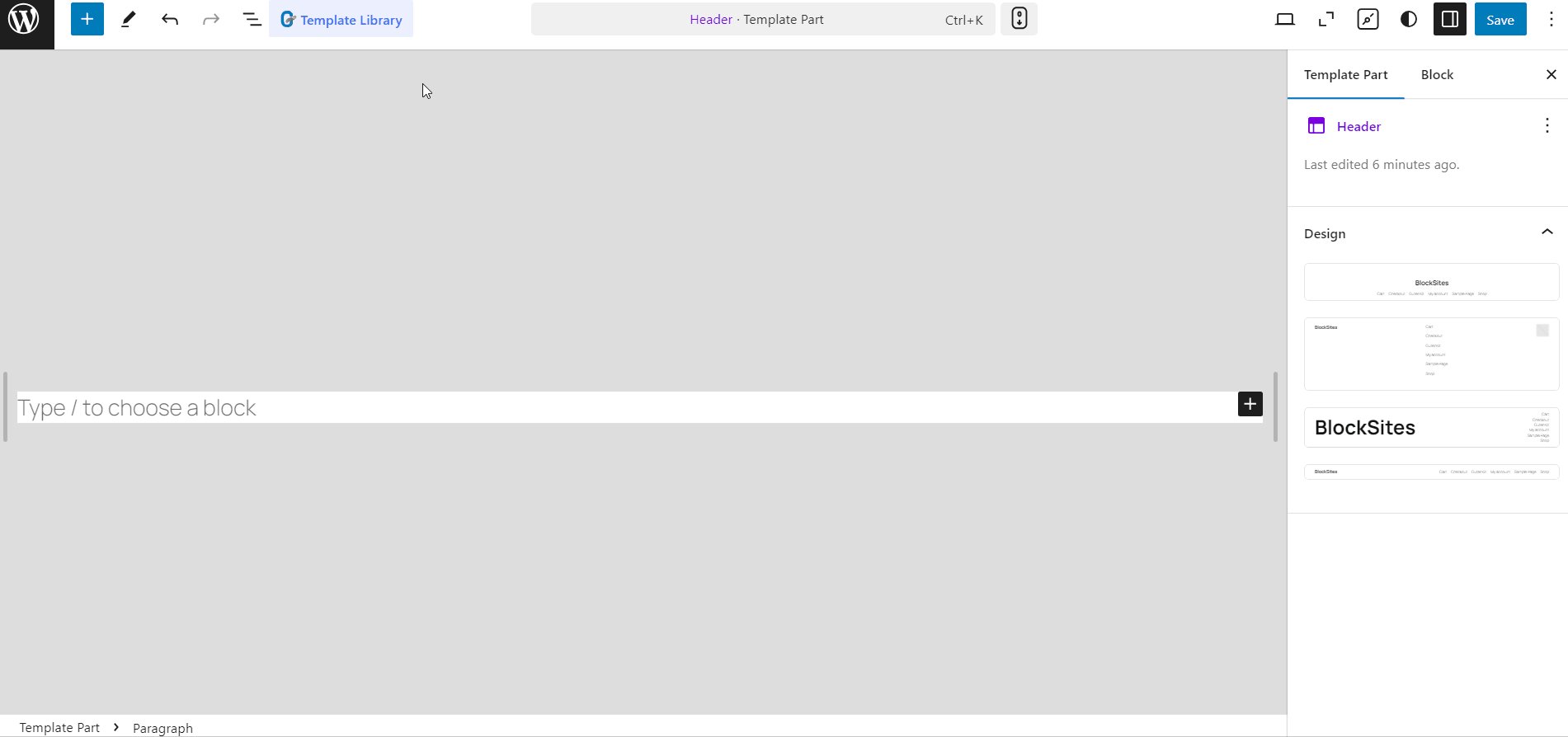
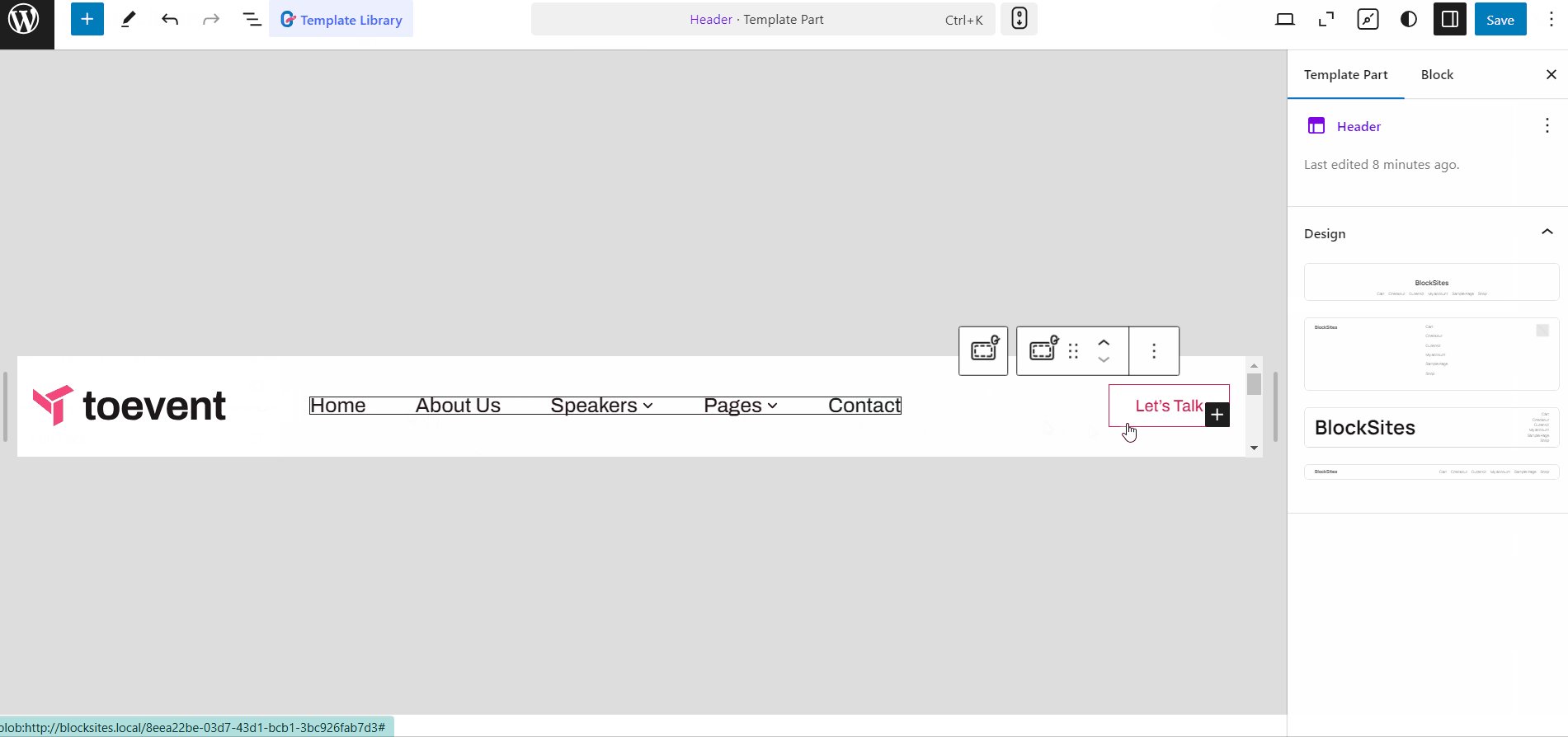
- Click on the ‘Header’ and you will be able to edit the site header.
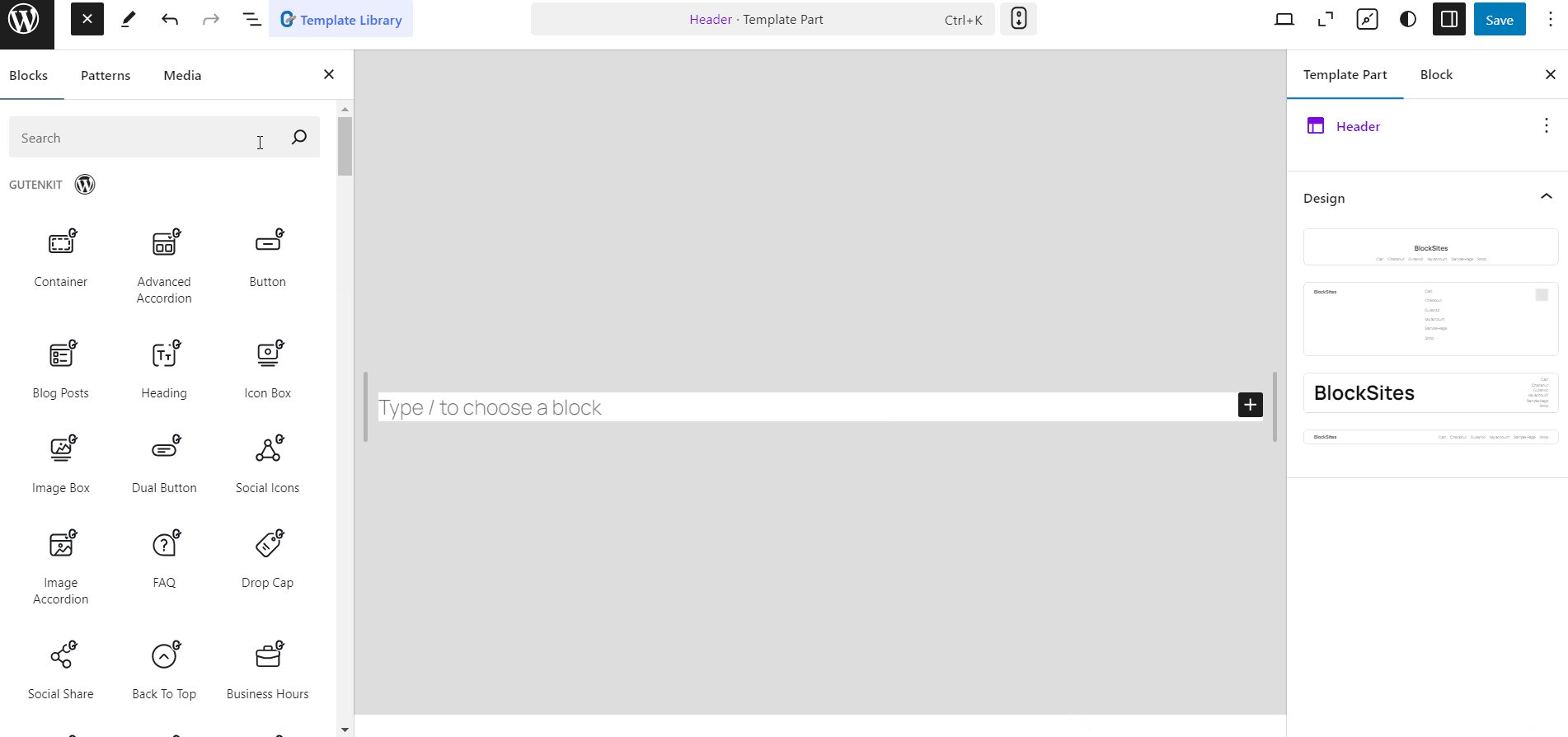
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
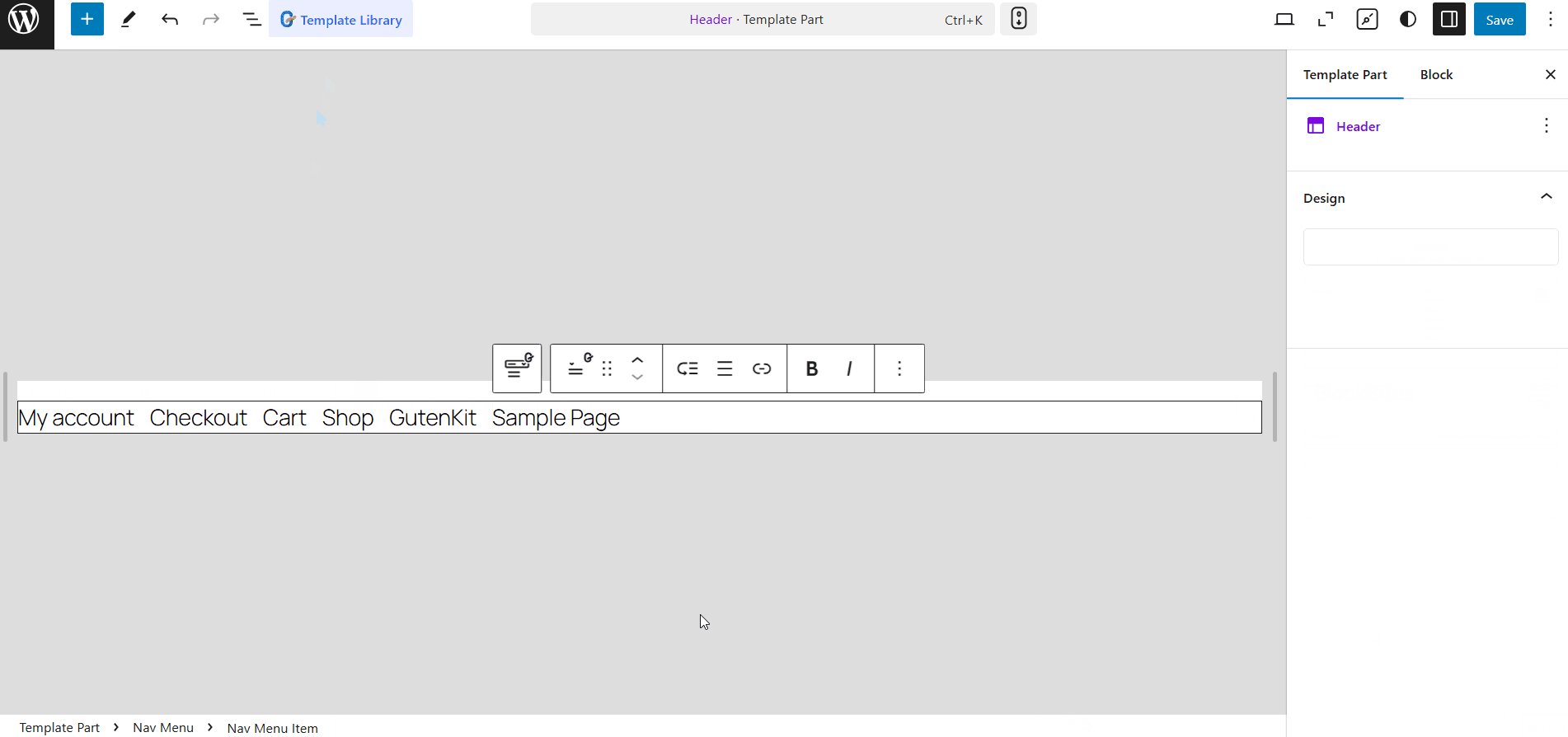
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
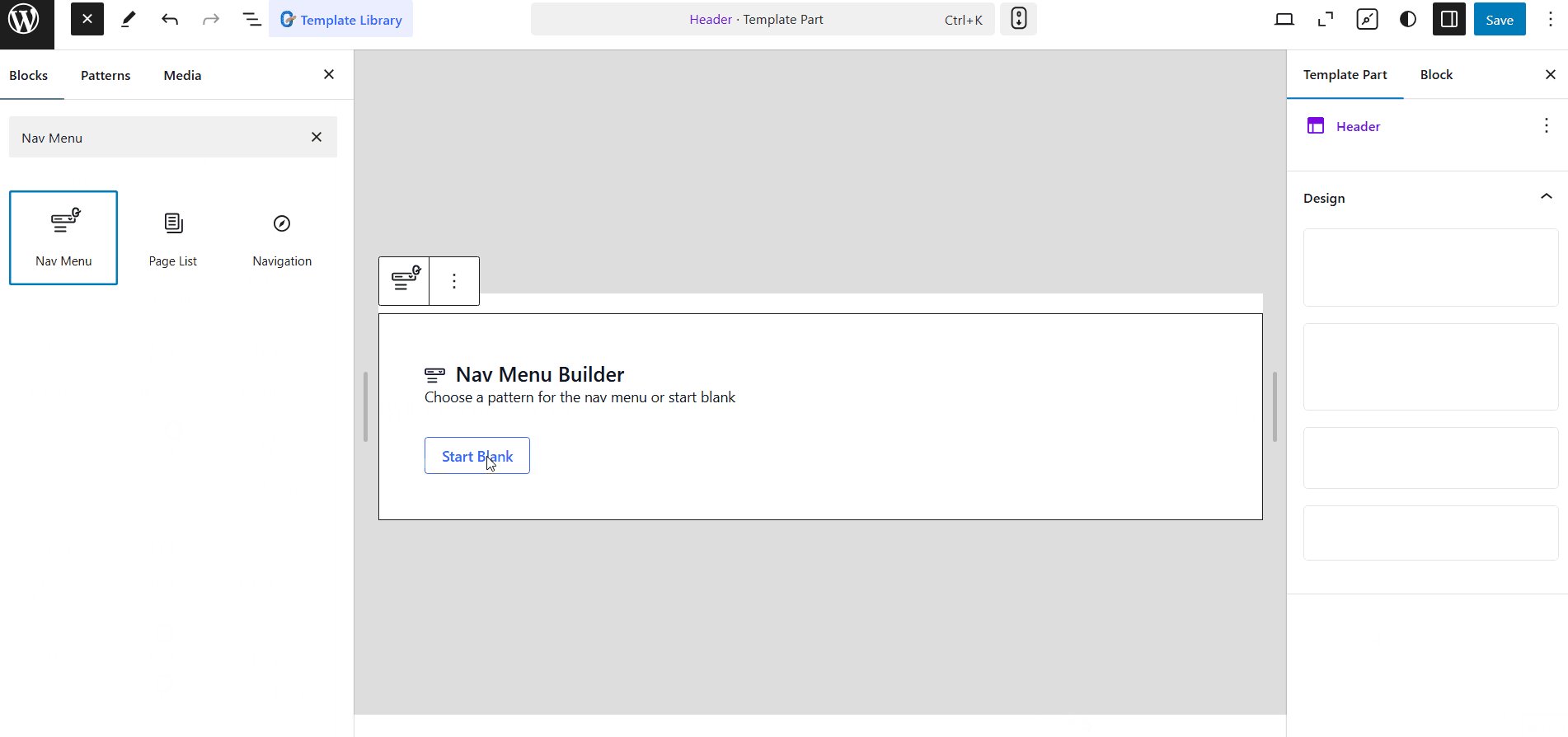
Firstly, you can bring the Blok menu nawigacyjnego GutenKit into the editor. Then you can add menu items, configure the settings, i w końcu customize the menu styles.

Alternatively, you can use the ready patterns z GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Jeśli nadal korzystasz z klasycznego edytora, musisz dodać menu nawigacyjne WordPress z poziomu Wygląd > Menu z Twojego pulpitu nawigacyjnego. Aby dodać nowe menu:
- Krok 1: Iść do Wygląd > Menu.
- Krok 2: Wejdz do Nazwa menu.
- Krok 3: Wybierz Wyświetl lokalizację.
- Krok 4: Kliknij na "Utwórz menu" przycisk.

Po utworzeniu menu możesz dodawać pozycje menu z paska bocznego.
- Krok 5: Następnie dodaj strony, posty, niestandardowe linki i kategorie do menu.
- Krok 6: Na koniec kliknij Zapisz menu przycisk.

Jeśli jesteś użytkownikiem Elementora, możesz łatwo edytować i dostosowywać menu nawigacyjne WordPress za pomocą ElementsKit.
W edytorze Elementor przeciągnij i upuść plik Menu nawigacji ElementsKit widżet. Następnie możesz dostosować ustawienia menu, ustawienia menu urządzenia mobilnego i style menu.
#️⃣ Ustawienia menu
- Wybór menu: Po wybraniu opcji „Wybierz menu” zobaczysz aktualne opcje menu swojej witryny.
- Poziome wyrównanie menu: Określ, gdzie ma się pojawiać menu — dostępne opcje to Lewy, Środek, Prawy i Wyrównany.
- Zachowanie w menu rozwijanym: Wybierz menu rozwijane otwierane po najechaniu myszką lub kliknięciu.
- Wskaźnik podmenu: Dostosuj ikonę towarzyszącą menu nadrzędnym i ułatwiającą nawigację do podmenu. Jeśli używasz wersji Pro ElementsKit, zamiast opcji „Wskaźnik podmenu” znajdziesz funkcję ikony wskaźnika rozwijanego.

#️⃣ Ustawienia menu mobilnego
- Logo menu mobilnego: Przypisz logo specjalnie do wyświetlania mobilnego.
- Link do menu: Zachowaj domyślny link do strony głównej lub podaj niestandardowy adres URL w podanym polu. Kliknięcie w logo przekieruje użytkownika do wskazanego linku.
- Ikona Hamburgera (opcjonalnie): Wybierz ikonę z biblioteki lub prześlij własny plik SVG.
- Podmenu Kliknij obszar: Jeśli menu zawiera podmenu, wyznacz ikonę ułatwiającą nawigację w tych obszarach.

#️⃣ Style menu
Dostosowywanie opakowania menu: Tutaj możesz dostosować takie aspekty, jak wysokość menu, styl tła, dopełnienie, szerokość, promień obramowania, odstępy między ikonami i inne.
Styl pozycji menu: Dostosuj wygląd elementów menu, korzystając z opcji stylu tła, koloru, odstępów między obramowaniami, marginesów pozycji i nie tylko.
Dostosowywanie pozycji podmenu: Podobnie jak w przypadku pozycji menu, personalizuj elementy podmenu za pomocą różnych opcji stylizacji dostępnych w tej sekcji.
Projekt panelu podmenu: Rozwiń tę sekcję, aby uzyskać dostęp do wielu opcji dostosowywania i stylizacji panelu podmenu według własnych upodobań.
Stylizacja ikony hamburgera: Poznaj różne opcje stylizacji ikony hamburgera, w tym kolory, rozmiary, położenie i dodatkowe funkcje.
Dostosowywanie logo menu mobilnego: Dostosuj logo menu mobilnego do swoich preferencji, korzystając z opcji dostępnych w tej sekcji.

I to wszystko! Dzięki tym krokom możesz łatwo dodać menu nawigacyjne do swojej witryny WordPress. Jeśli chcesz uzyskać więcej informacji, koniecznie sprawdź dokumentacja widżetu ElementsKit Nav Menu dla Elementora.
Poza tym też możesz utwórz mega menu w WordPress z ElementsKit. Zawiera widżet Mega Menu dla Elementora, który umożliwia tworzenie wielowymiarowych menu o orientacji pionowej i poziomej, dzięki czemu nawigacja w witrynie jest bardziej funkcjonalna i przyjazna dla użytkownika. Korzystanie ElementsKit Mega Menu widget dla Elementora, możesz łatwo zaprojektować mega menu WordPress przy użyciu menu, które stworzyłeś na pulpicie WordPress.
Aby dowiedzieć się, jak utworzyć mega menu w Elementorze, możesz przeczytać dokumentacja mega menu lub obejrzyj film, aby uzyskać więcej szczegółów.
Podsumowanie
Postępując zgodnie ze szczegółowym przewodnikiem opisanym na tym blogu, posiadasz teraz wiedzę niezbędną do łatwego tworzenia niestandardowych menu dostosowanych do potrzeb Twojej witryny. Pamiętaj, aby struktura menu była logiczna, zwięzła i intuicyjna, aby zapewnić odwiedzającym płynną nawigację. Dzięki elastyczności i wszechstronności WordPressa możliwości tworzenia dynamicznych i angażujących menu nawigacyjnych są nieograniczone. Zatem zanurz się, eksperymentuj i wznieś nawigację swojej witryny na nowy poziom!

Dodaj komentarz