Stworzenie mega menu na stronach internetowych może znacznie poprawić komfort nawigacji odwiedzających. Mogą łatwo przeglądać strony Twojej witryny, aby znaleźć to, czego szukają.
Jednak domyślny edytor bloków WordPress (Gutenberg) nie ma takiej funkcji. Jeśli więc zbudowałeś swoją witrynę w edytorze Gutenberga, utworzenie nowoczesnego mega menu dla Twojej witryny WordPress może być trudne.
Aby Ci to ułatwić, zademonstrujemy krok po kroku proces tworzenia mega menu WordPress w Gutenbergu.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Responsywny na urządzenia mobilne.
Mega menu to zaawansowane menu rozwijane, które umożliwia wyświetlenie dużej liczby opcji w uporządkowanym, wielokolumnowym układzie. W przeciwieństwie do tradycyjnych menu rozwijanych, które wyświetlają pojedynczą listę linków, mega menu może wyświetlać wiele kolumn i wierszy linków, obrazów i innej treści.
Pozwala to na bardziej zorganizowany i atrakcyjny wizualnie sposób prezentowania dużej liczby opcji użytkownikom.
Oto kilka kluczowych funkcji i zalet korzystania z mega menu w WordPress:
- Ulepszona nawigacja: Mega menu znacznie usprawniają nawigację w witrynie dzięki zaawansowanemu układowi, ułatwiając odwiedzającym znalezienie tego, czego szukają, bez nadmiernego klikania.
- Lepsze doświadczenie użytkownika: Wyświetlając wiele opcji jednocześnie w zorganizowany sposób, mega menu skracają czas spędzany przez użytkowników na wyszukiwaniu informacji, zwiększając w ten sposób ogólną satysfakcję użytkownika.
- Ulepszone SEO: Dobrze zorganizowane mega menu może mieć również pozytywny wpływ na SEO. Wyszukiwarki preferują witryny z dobrą nawigacją, a dobrze zaimplementowane mega menu może pomóc wyszukiwarkom lepiej zrozumieć strukturę witryny.
- Możliwość dostosowania i atrakcyjne wizualnie: Mega menu można w dużym stopniu dostosowywać, co pozwala na użycie obrazów, ikon lub dowolnych bloków w celu stworzenia atrakcyjnych wizualnie menu nawigacyjnych pasujących do marki i projektu Twojej witryny.
- Elastyczny projekt: Mega menu zostało zaprojektowane tak, aby było responsywne, dzięki czemu menu wygląda dobrze i działa dobrze na wszystkich urządzeniach, w tym telefonach komórkowych i tabletach.
W domyślnym edytorze Gutenberga nie będziesz w stanie utworzyć mega menu. Edytor bloków Gutenberga zawiera tylko blok nawigacji, który umożliwia utworzenie podstawowego menu nawigacyjnego.
Potrzebujesz więc wtyczki WordPress, która pozwoli ci stworzyć mega menu w Gutenbergu. W tym samouczku będziemy używać Wtyczka edytora bloków GutenKit aby pokazać Ci, jak stworzyć mega menu WordPress w Gutenbergu.
Korzystając z funkcji GutenKit Mega Menu, możesz tworzyć wielowymiarowe mega menu WordPress zawierające zarówno pionowe, jak i poziome menu rozwijane.
Projektuj wspaniałe układy menu w podmenu i menu rozwijanym, korzystając z kontenerów, karuzel, kart i nie tylko. Możesz także poprawić jakość przeglądania dzięki ulepszonej nawigacji w Mega Menu WordPress.
Nauczmy się, jak stworzyć mega menu WordPress w Gutenbergu.
Notatka: Pamiętaj, że Mega Menu jest rozszerzeniem premium bloku menu GutenKit Nav. Aby korzystać z jego funkcji, upewnij się, że menu nawigacji jest włączone.
Po zainstalowaniu wtyczek GutenKit i GutenKit Pro na swojej stronie WordPress przejdź do GutenKit > Blok z Twojego pulpitu nawigacyjnego. Następnie obróć przycisk przełączający dla Menu nawigacji zablokuj, aby to włączyć.
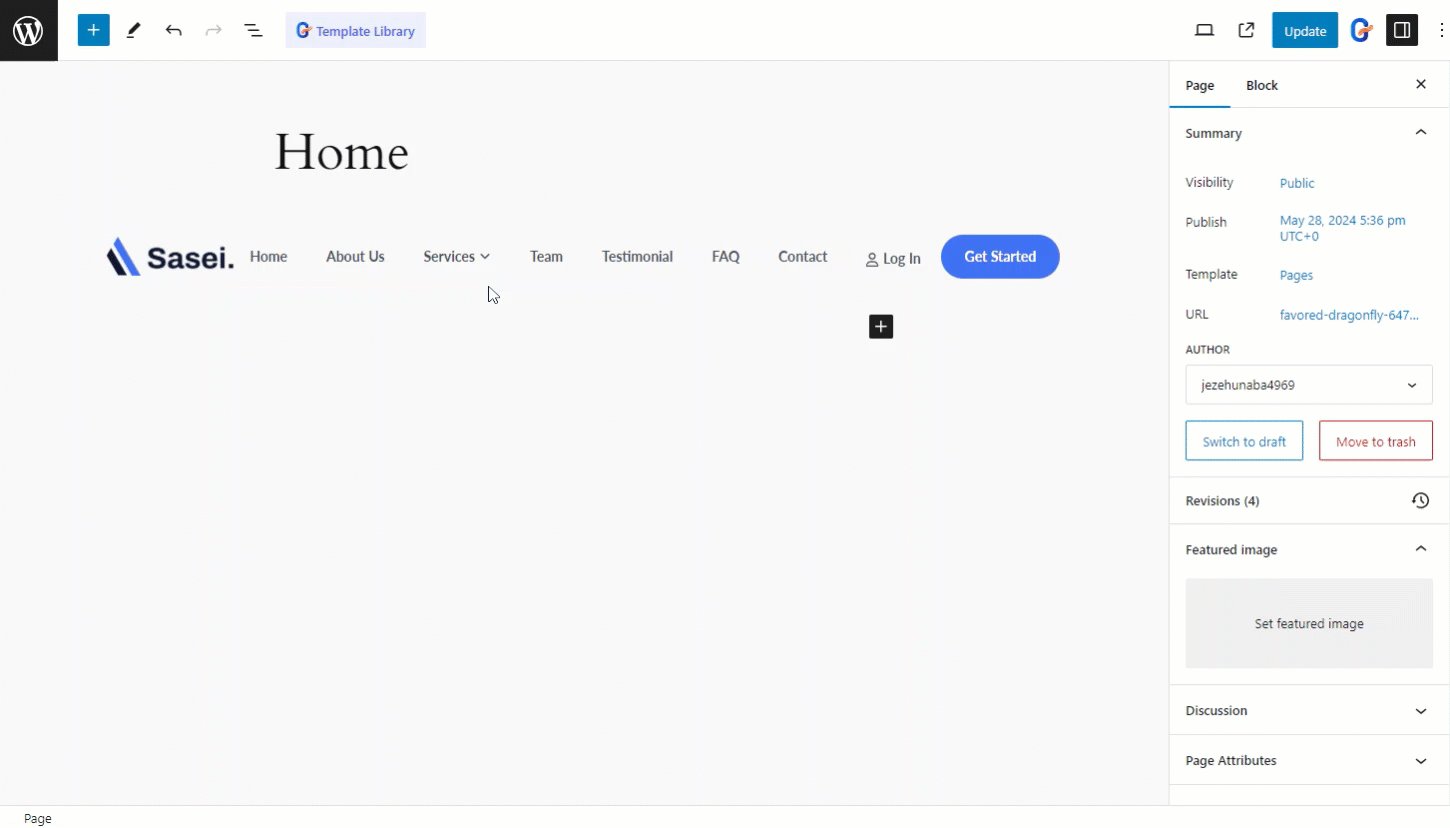
Następnie w edytorze bloków wybierz blok Menu nawigacji. Następnie dodaj do niego pozycje menu. W przypadku pozycji menu GutenKit Nav możesz dodać istniejącą stronę swojej witryny. Tutaj jest jak utworzyć menu nawigacyjne za pomocą GutenKit.
Wyjątkowość GutenKit polega także na tym, że możesz dodawać nowe strony do elementów menu Nav, a strony te zostaną utworzone w Twojej witrynie jako wersja robocza.
Teraz następuje główna część tworzenia mega menu WordPress w Gutenbergu.
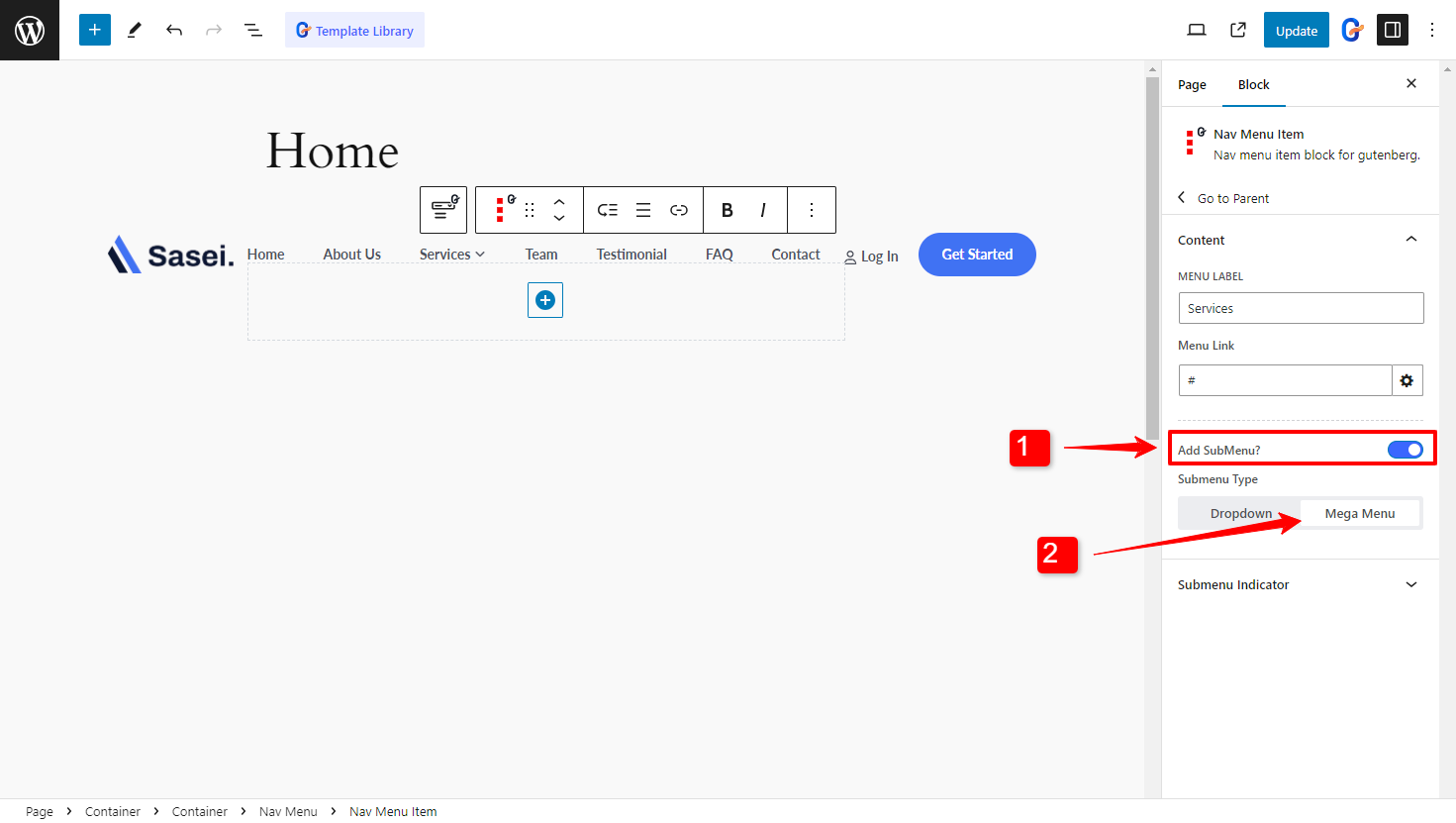
Po wybraniu elementu menu Nawigacja zostanie wyświetlona opcja jego włączenia Podmenu. Jeśli włączysz tę opcję, będziesz mógł wybrać typ podmenu na rozwijane lub mega menu. Oczywiście wybierzesz Mega menu w tym przypadku.

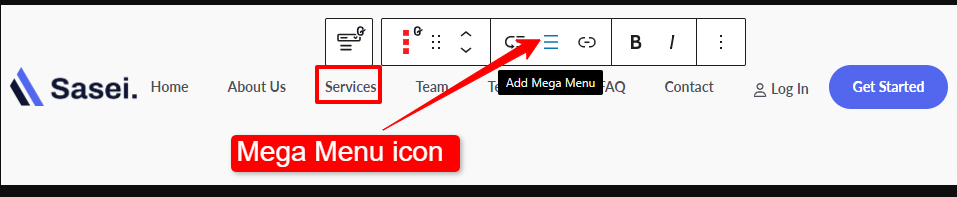
Alternatywnie możesz włączyć mega menu jako podmenu, klikając przycisk „Dodaj mega menu” na pasku narzędzi bloku.

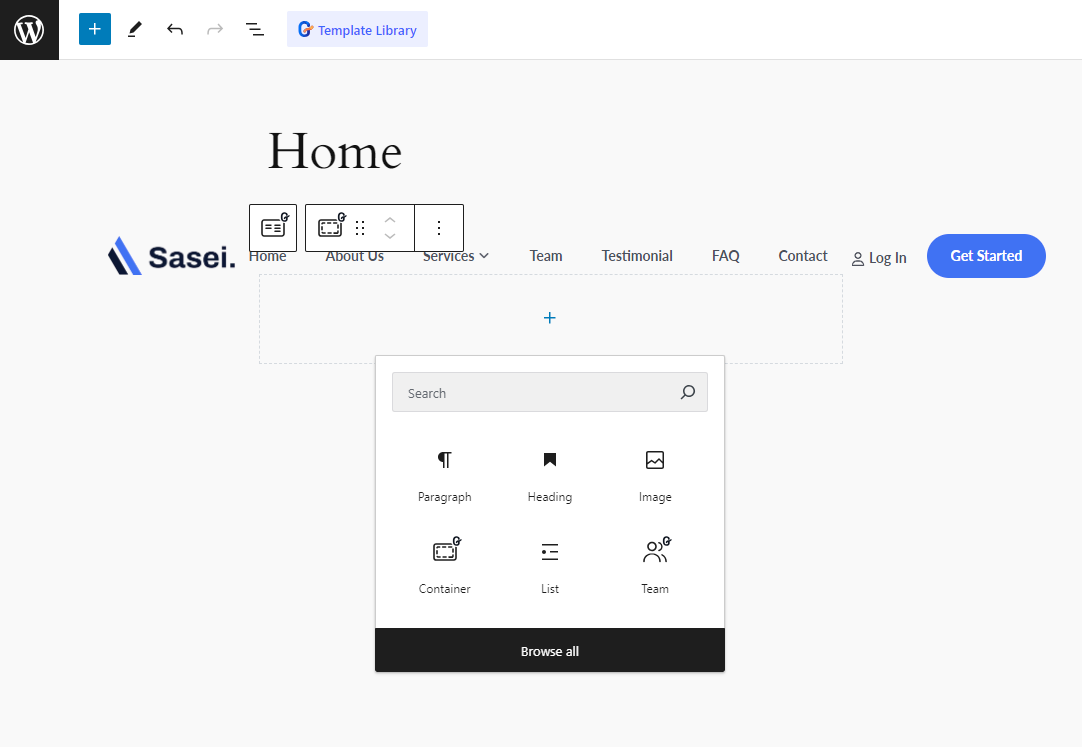
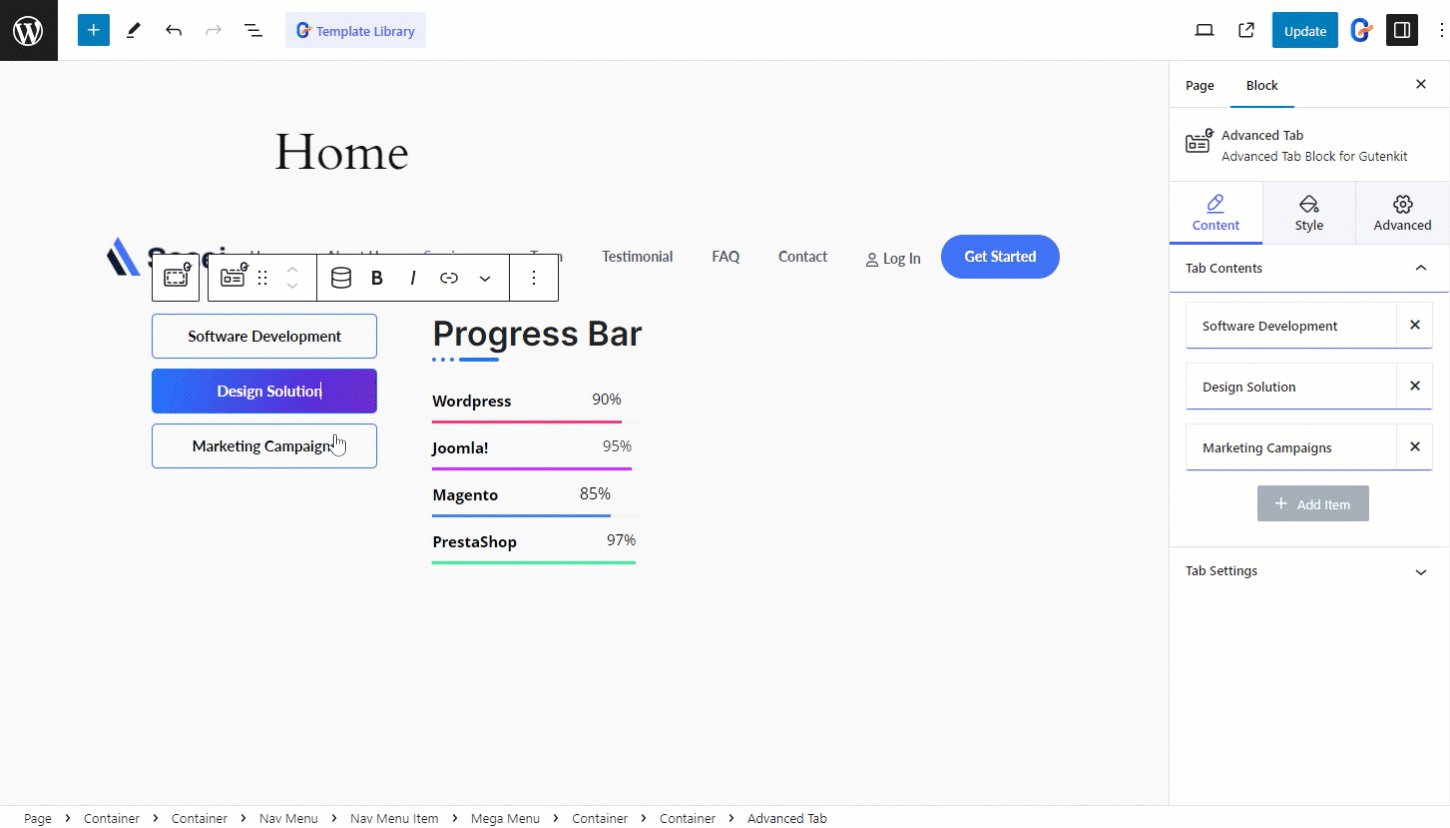
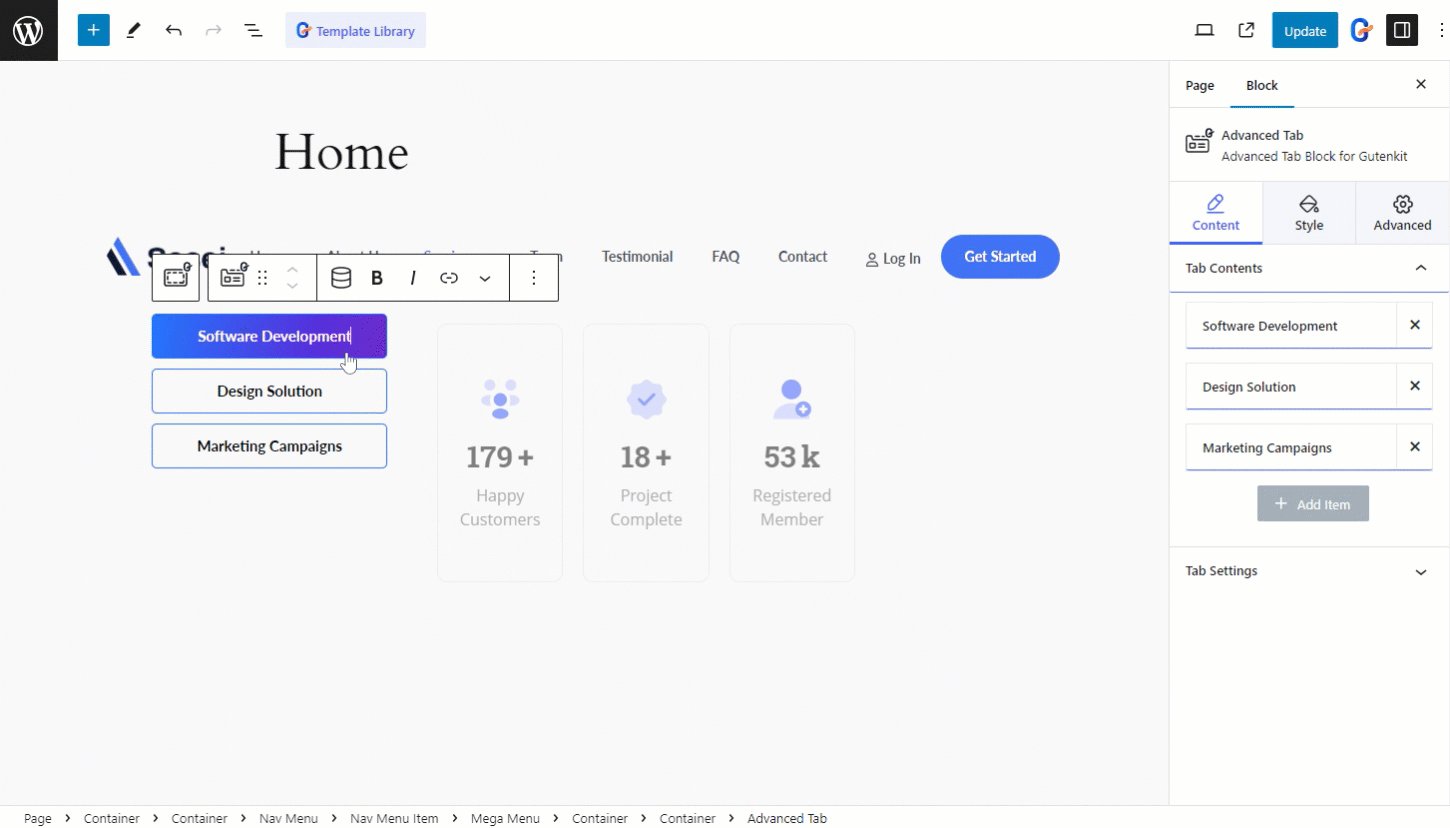
Dzięki blokowi GutenKit Mega Menu możesz dodać dowolny blok jako pozycję menu w mega menu. Zaprojektuj swoje menu za pomocą obrazów, map, akordeonów, formularzy, tabel cenowych lub dowolnych bloków Gutenberga w podmenu.
Tutaj dodaliśmy Flip Box jako pozycję menu w Mega menu.

👉 Masz problem z wyświetlaniem menu w Gutenbergu?
➡ Sprawdź Menu nie wyświetla się w WordPressie blogu.
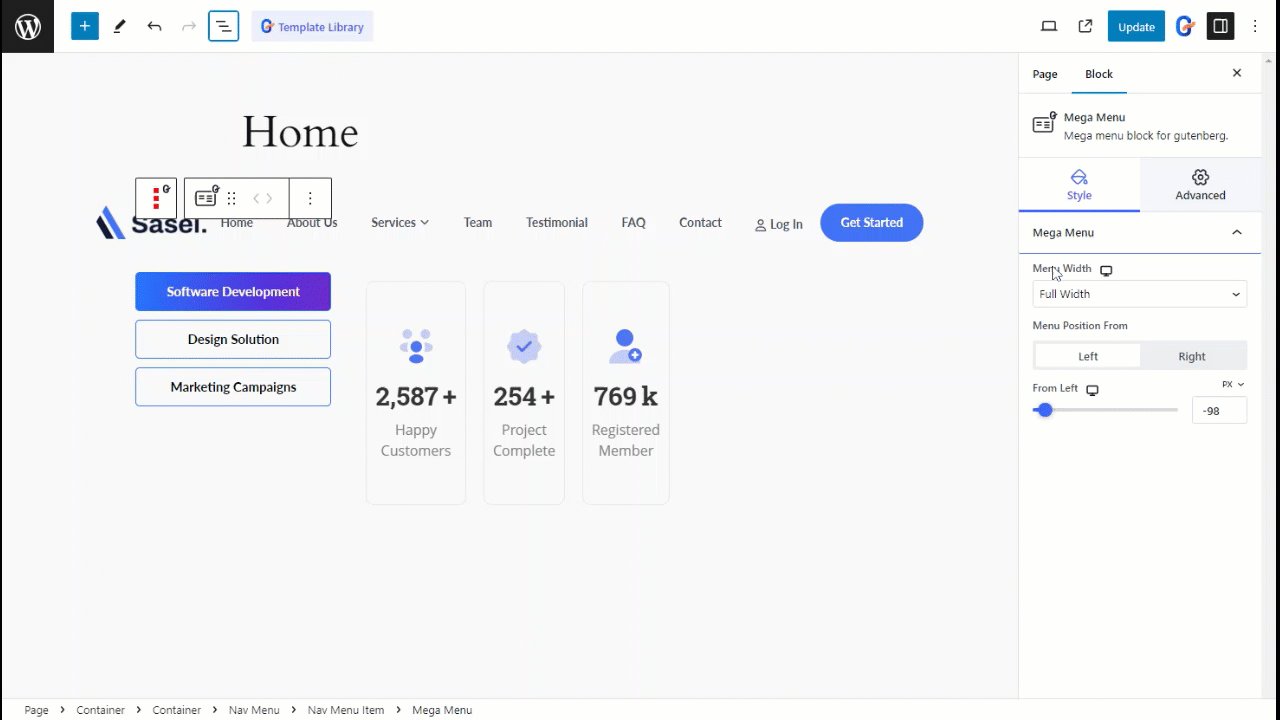
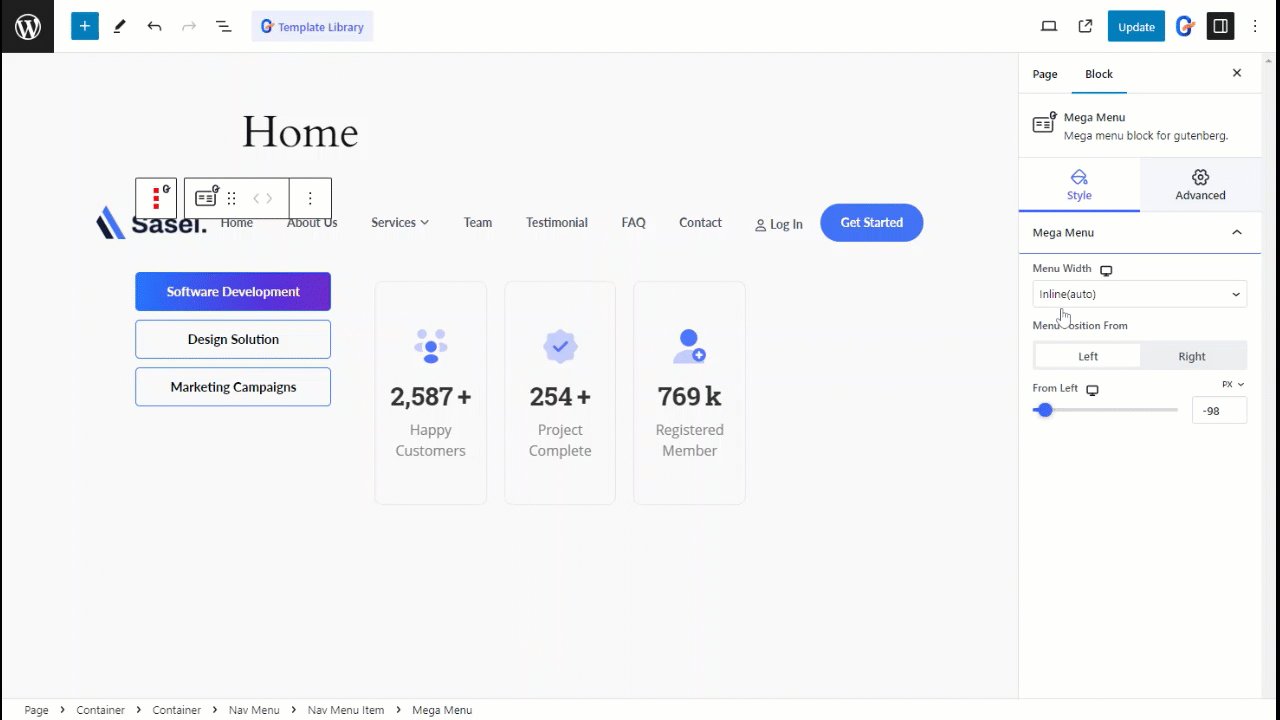
Teraz możesz dostosować wygląd mega menu WordPress za pomocą GutenKit. Można dostosować szerokość i położenie menu.
Wybierz szerokość menu w następujący sposób:
- Pełna szerokość
- Wbudowany
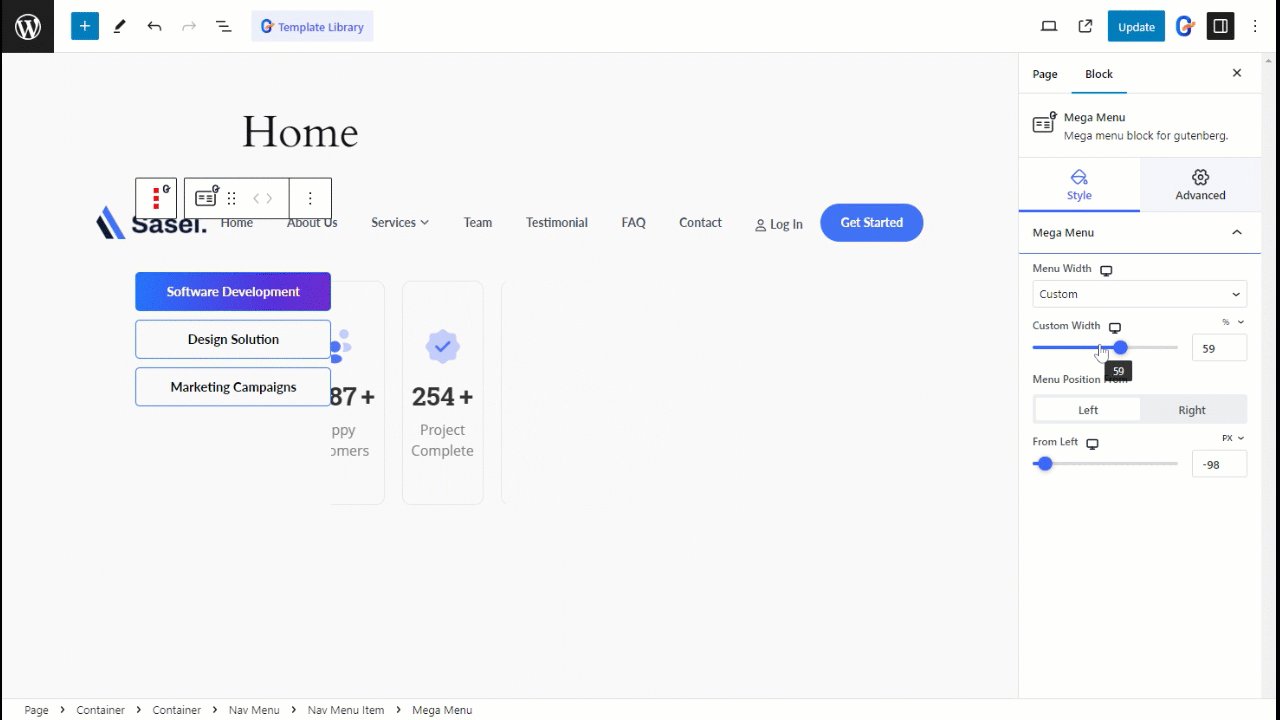
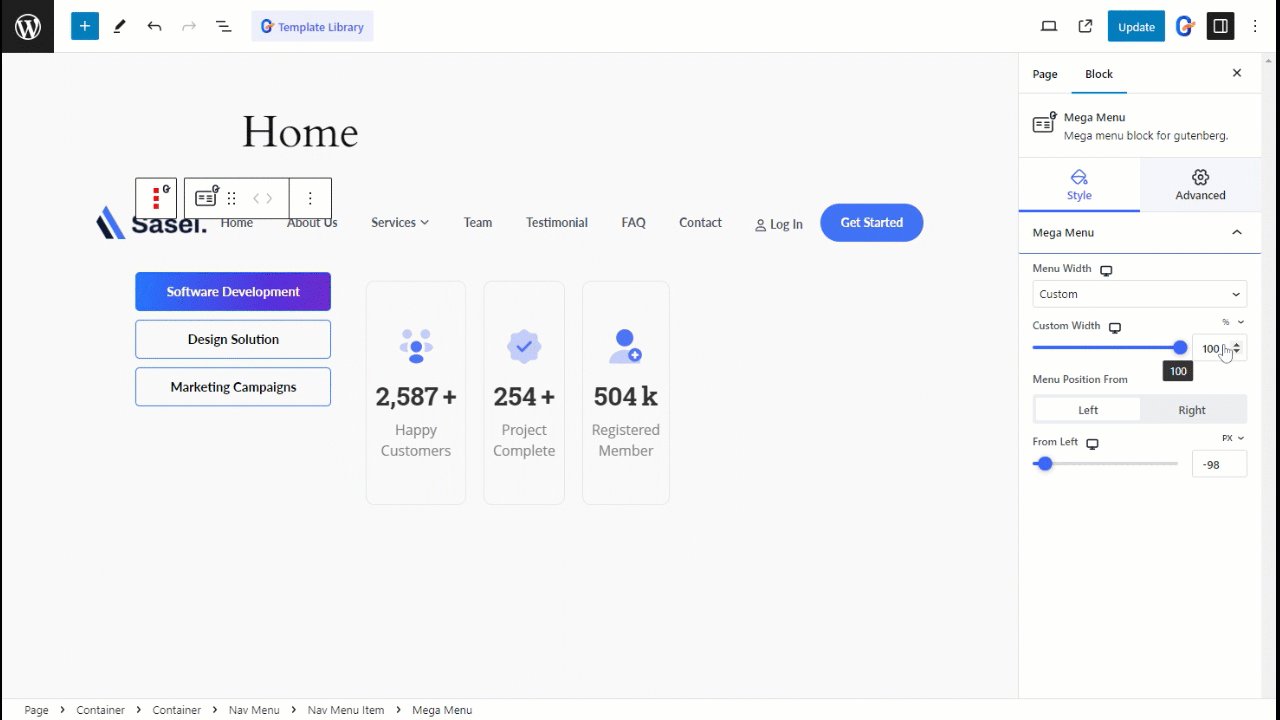
- Zwyczaj
W przypadku opcji Szerokość niestandardowa możesz ręcznie dostosować szerokość menu.
Następnie możesz ustawić pozycję, aby wyrównać menu do lewej lub do prawej.

Mega menu, które projektujesz za pomocą GutenKit, są idealne dla każdego urządzenia. Możesz zaprojektować responsywne menu mobilne z dedykowanymi ustawieniami menu mobilnego, w których możesz wstawić logo, dodać do niego niestandardowe linki i wybrać logo menu dla urządzeń mobilnych.
W przypadku menu mobilnego możesz dostosować rozmiar, szerokość, kolor i każdy szczegół ikony i logo Hamburgera.

Gratulacje! Zaprojektowałeś piękne mega menu WordPress w Gutenbergu, które przenosi doświadczenie użytkownika i estetykę Twojej witryny na nowy poziom, czy to na telefonie komórkowym, komputerze stacjonarnym, czy jakimkolwiek innym urządzeniu.
Często zadawane pytania
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Podsumowanie
Na tym blogu pokazaliśmy najprostszy sposób tworzenia menu poziomego i pionowego w edytorze bloków WordPress. Mam nadzieję, że pomoże Ci to najskuteczniej stworzyć mega menu w Gutenbergu. Pamiętaj, że dobrze zorganizowane menu może znacząco wpłynąć na zaangażowanie i satysfakcję użytkowników.
Podobnie do rozbudowanej funkcjonalności bloku Mega Menu, GutenKit może poszczycić się mnóstwem zaawansowanych funkcji dostosowanych specjalnie dla edytora bloków, płynnie integrując potężne możliwości tworzenia stron z Twoją witryną internetową opartą na Gutenbergu.
Dzięki GutenKit możesz odblokować wiele narzędzi i opcji, aby podnieść projekt i funkcjonalność swojej witryny na nowy poziom w intuicyjnym środowisku Gutenberg.


Dodaj komentarz