FluentCRM to samodzielnie hostowana wtyczka do automatyzacji marketingu e-mailowego dla WordPress. Ta wtyczka pozwala zarządzać potencjalnymi klientami i klientami, kampaniami e-mailowymi i wieloma innymi rzeczami. Dzięki funkcji Fluent CRM Integration w MetForm możesz zintegrować wtyczkę i przeglądać dane MetForm we FluentCRM.
Uwaga: potrzebujesz Fluent CRM Pro I MetFormPro aby wykorzystać tę funkcję.
Jak zintegrować FluentCRM z MetForm #
Aby zintegrować FluentCRM z MetForm, wykonaj 6 kroków opisanych poniżej.
Krok 1: Utwórz nową listę kontaktów w FluentCRM #
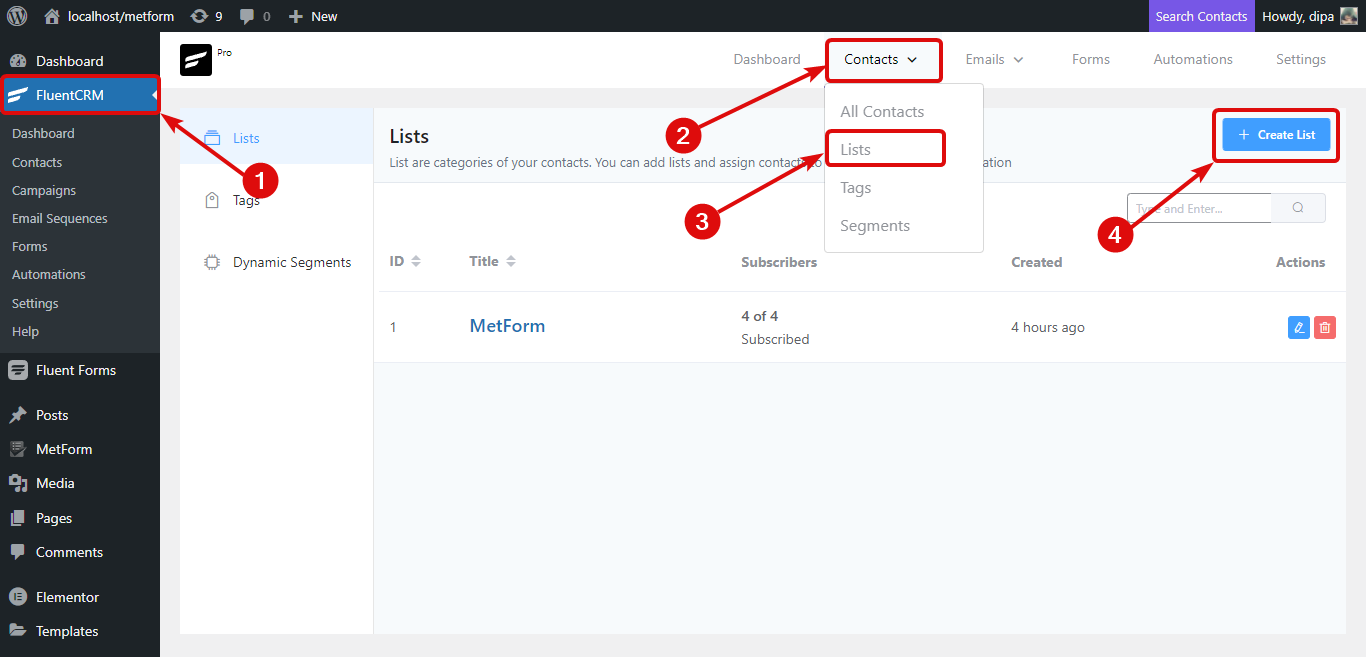
W tym celu przejdź do panelu FluentCRM, a następnie do górnego menu najedź kursorem na Kontakty, gdy zobaczysz menu rozwijane kliknij Listy. Po przejściu na stronę z listami, kliknij przycisk +Utwórz listę.

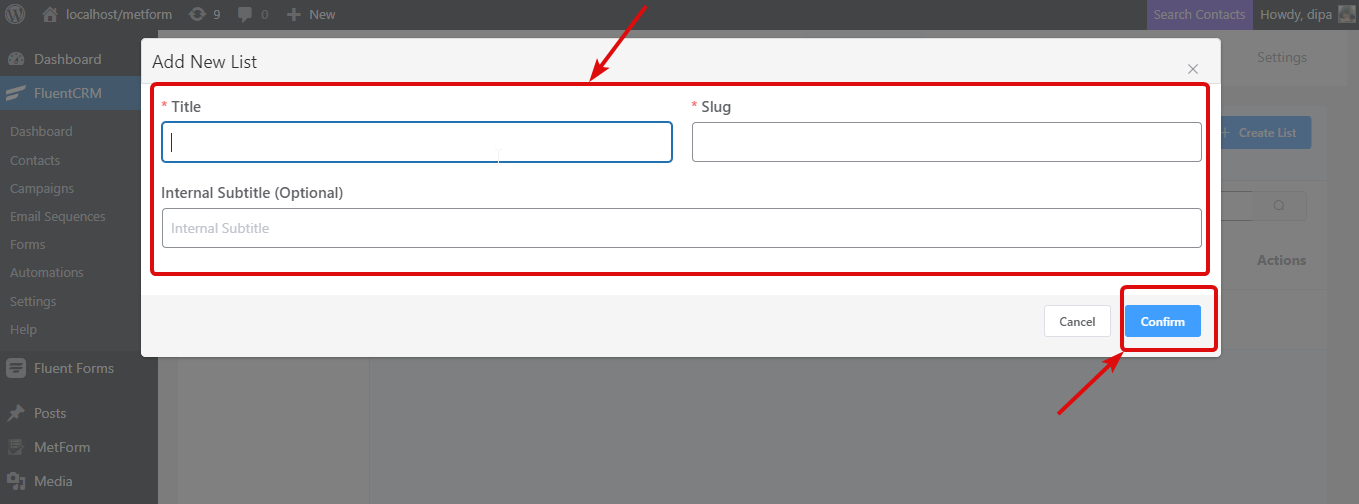
Teraz podaj tytuł, system automatycznie potraktuje tytuł jako ślimak. Wewnętrzne napisy są opcjonalne, możesz je podać, jeśli chcesz. Po uzupełnieniu danych kliknij Potwierdź

Krok 2: Skopiuj przychodzące webhooki #
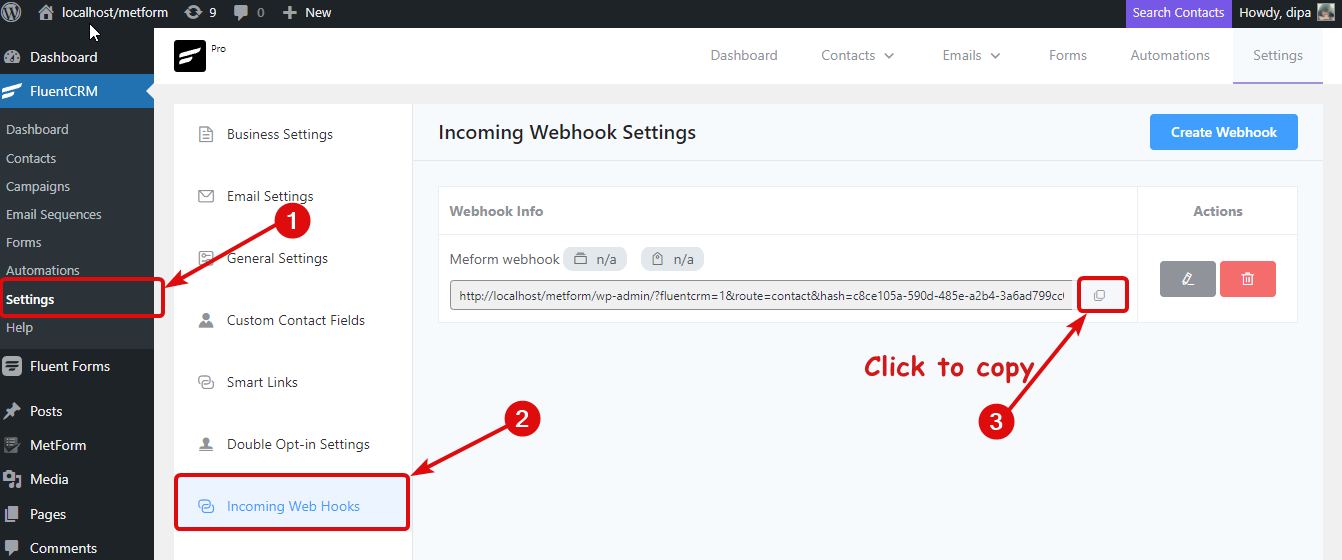
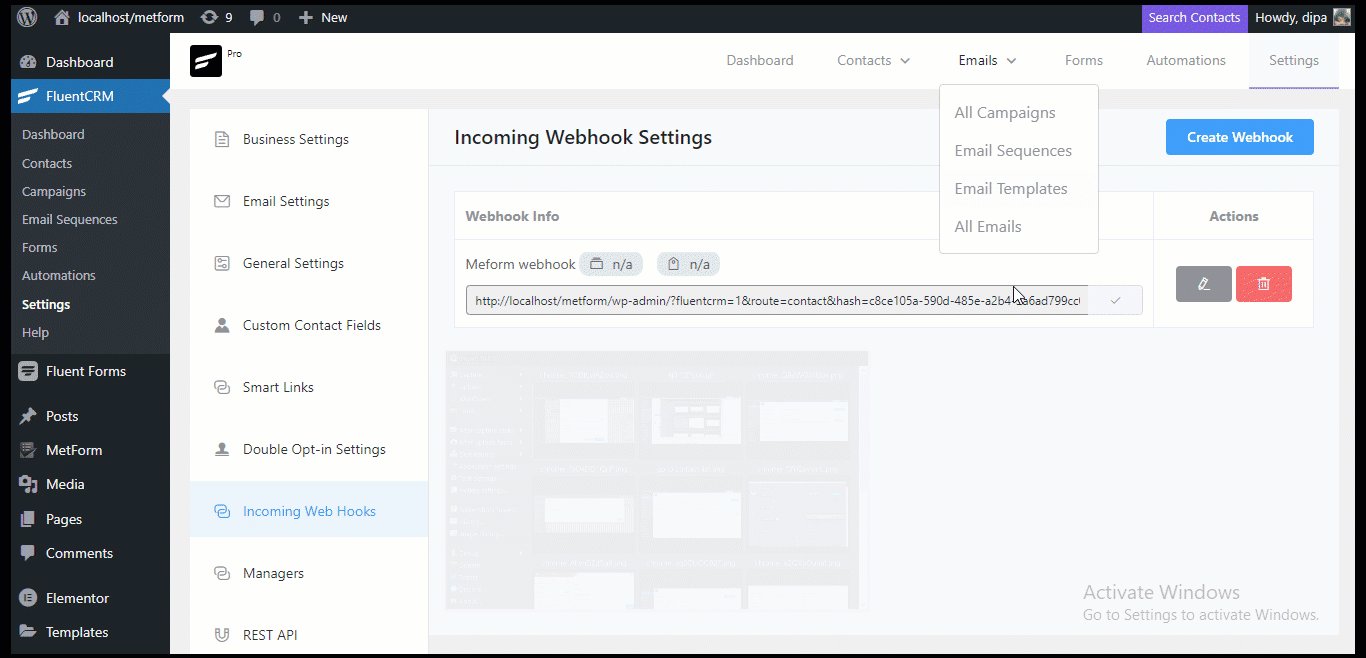
Teraz z menu FluentCRM przejdź do Ustawienia ⇒ Przychodzące WebHooks i skopiuj webhooki.

Krok 3. Utwórz formularz za pomocą MetForm i wklej webhook #
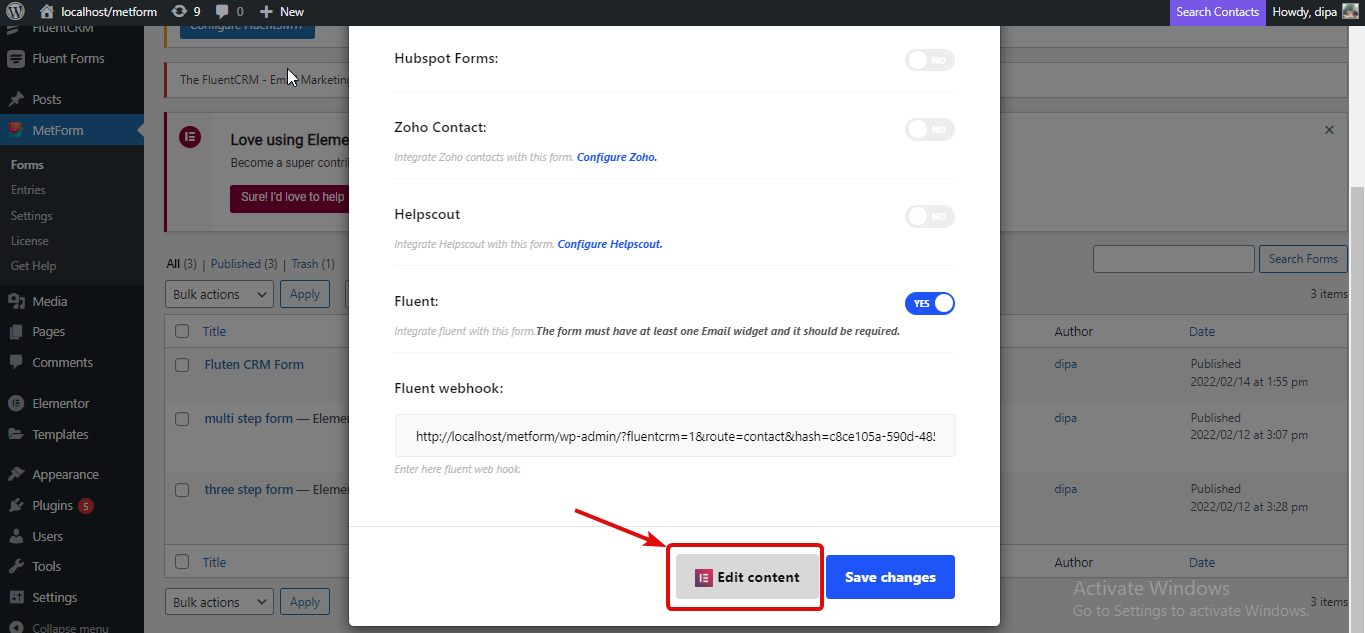
Aby utworzyć nowy formularz za pomocą MetForm, przejdź do MetForm ⇒ Formularze i kliknij Dodaj nowe. Gdy pojawi się wyskakujące okienko, podaj tytuł. Przejdź do zakładki CRM, włącz opcję Fluent. Następnie wklej skopiowaną wartość webhooka i kliknij Zapisz zmiany.

Krok 4. Zbuduj swój formularz #
Teraz kliknij opcję Edytuj za pomocą Elementora, aby zbudować formularz.

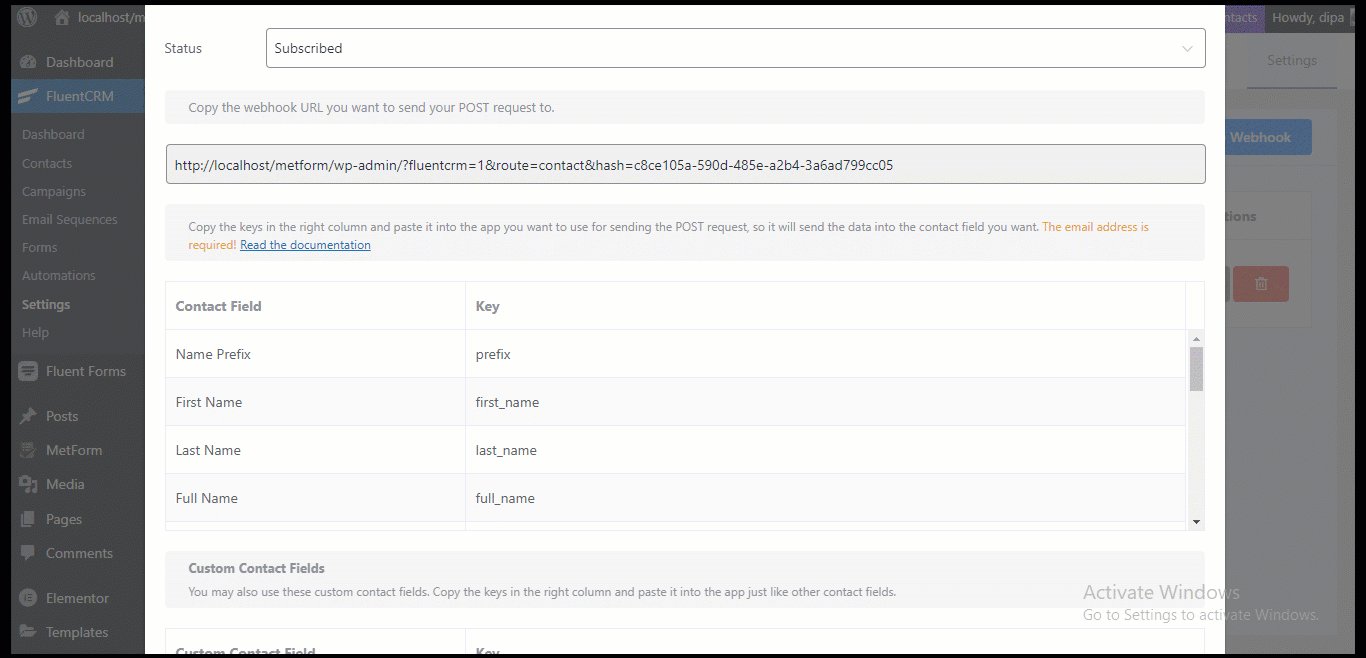
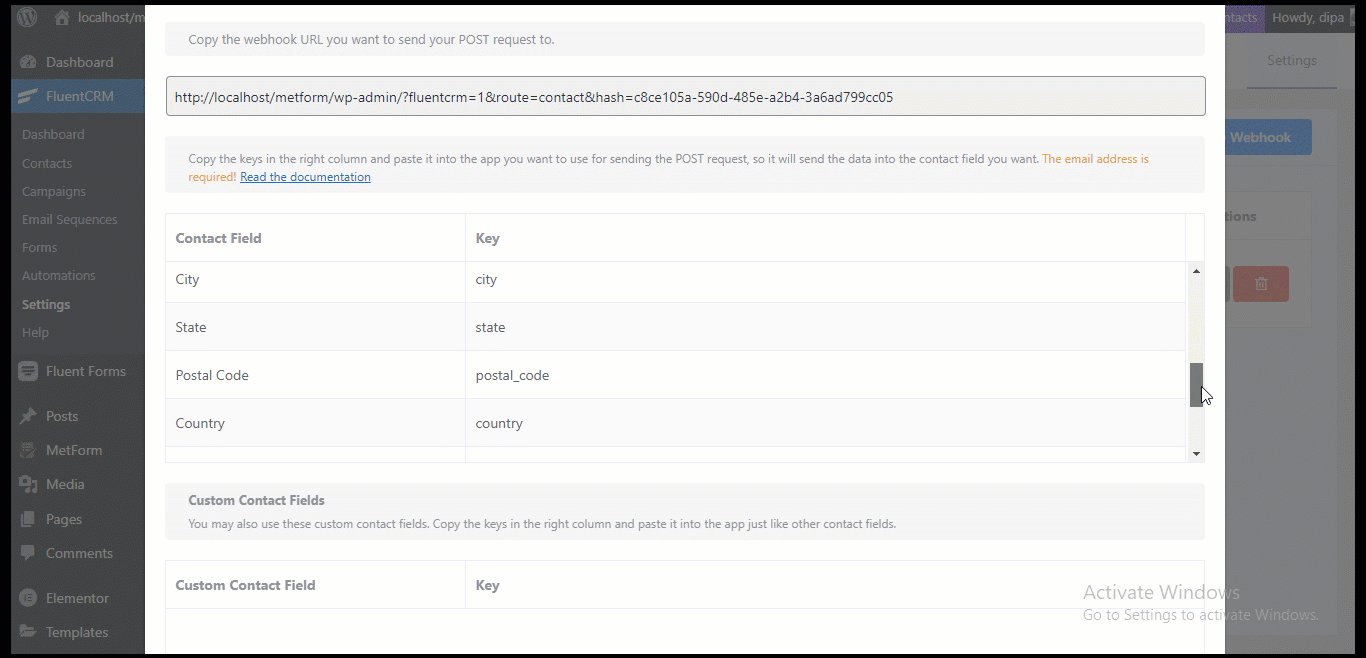
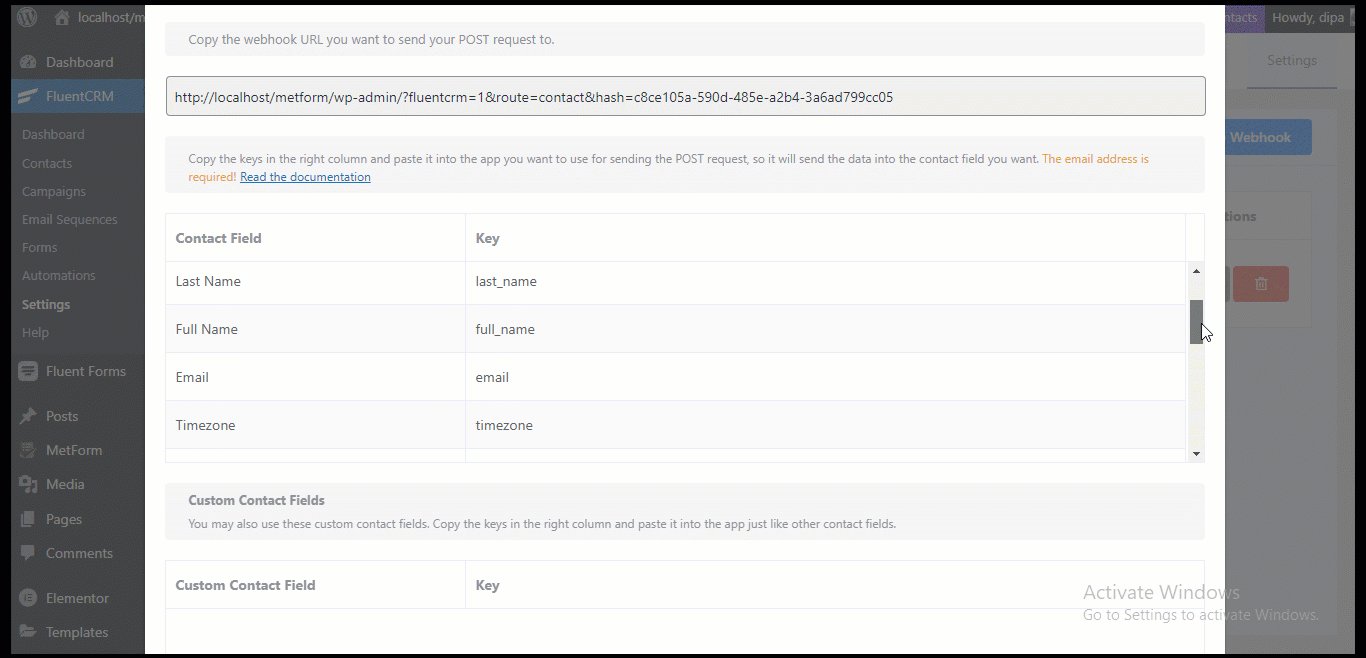
Teraz utwórz formularz, korzystając z pól MetForm. Jednak musisz się upewnić zmień nazwę pól na klucz udostępniany przez FluentCRM dla każdego formularza kontaktowego. Będziesz znajdź klucz z FluentCRM ⇒ Ustawienia ⇒ Przychodzące webhooki i kliknij ikonę Edytuj. Po otwarciu okna przewiń nieco w dół, aby znaleźć klucz każdego dostępnego pola kontaktowego.

Uwaga: w formularzu kontaktowym musisz mieć pole e-mail. Możesz użyć pola formularza Imię i Nazwisko w MetForm, bez zmiany imienia.
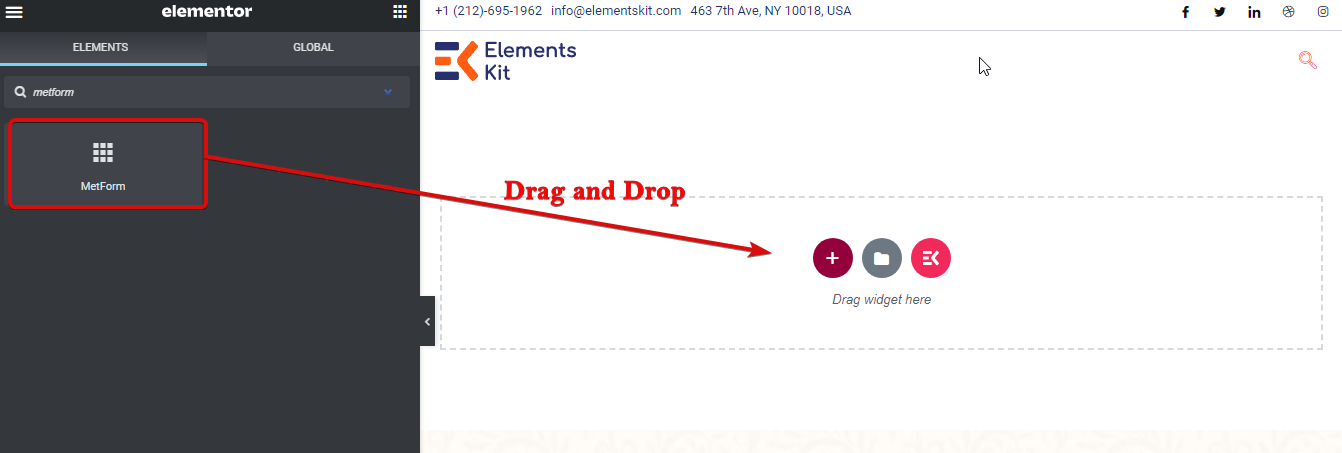
Wyszukaj widżet, którego chcesz użyć, a następnie przeciągnij i upuść na stronie. W zależności od wybranego pola zmień nazwę pola za pomocą klucza webhooków. W tym samouczku będę używać adresu e-mail, imienia i nazwiska. Po zakończeniu tworzenia formularza kliknij aktualizację, aby zapisać.

Krok 5. Dodaj utworzony formularz do swojej strony #
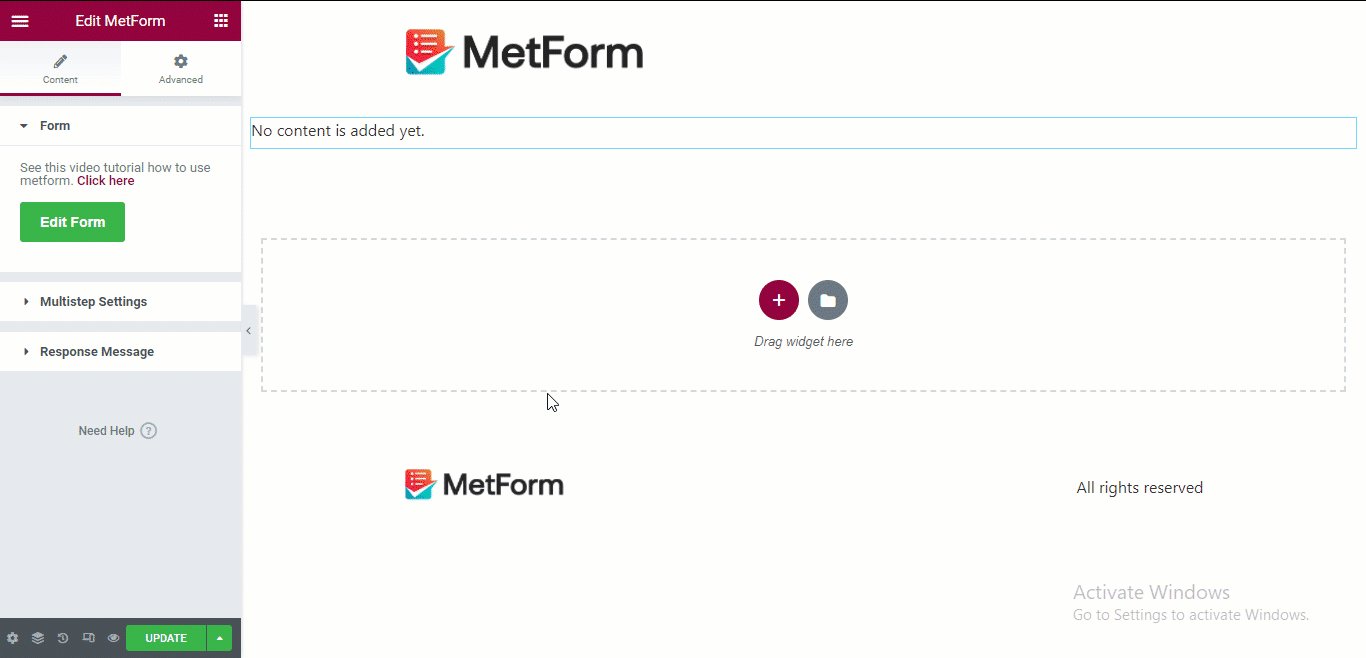
Nie, przejdź do strony, na której chcesz dodać formularz w trybie Edytuj za pomocą Elementora. Teraz wyszukaj MetForm i przeciągnij i upuść na stronie.

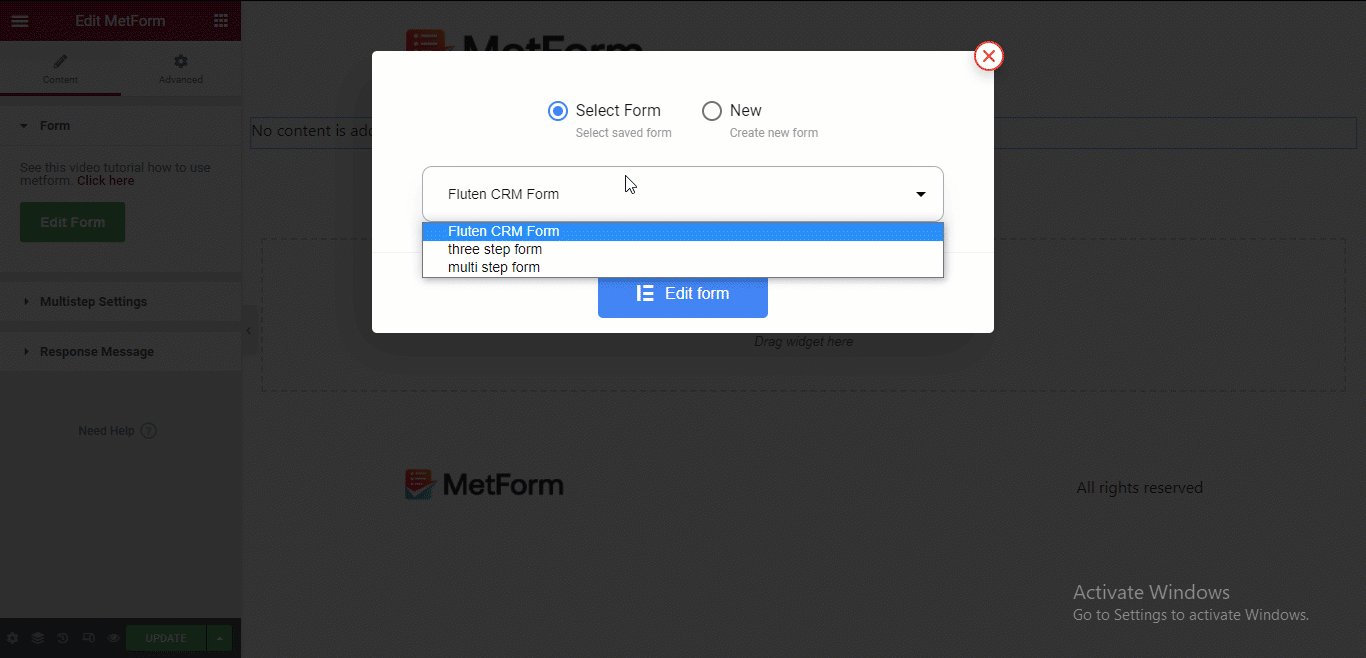
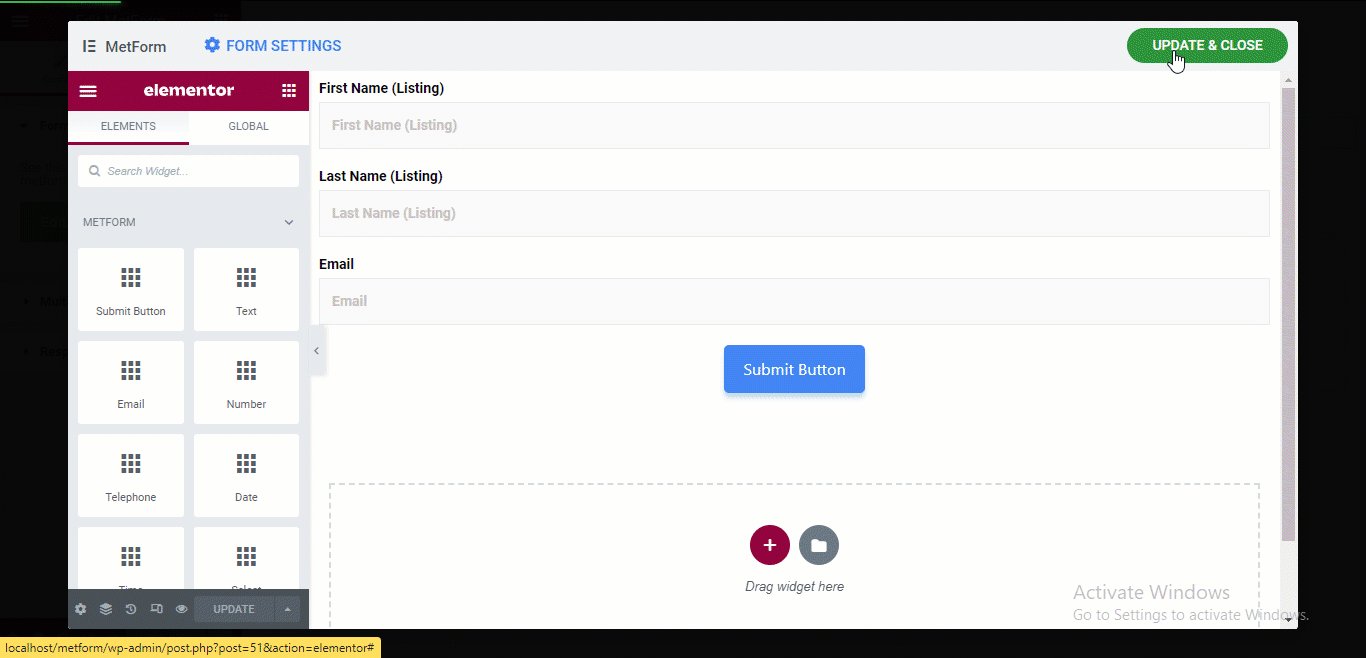
Aby wybrać właśnie utworzony formularz, kliknij Edytuj formularz po lewej stronie. Następnie wybierz formularz z listy rozwijanej i kliknij Edytuj formularz, a następnie kliknij Aktualizuj i zamknij.

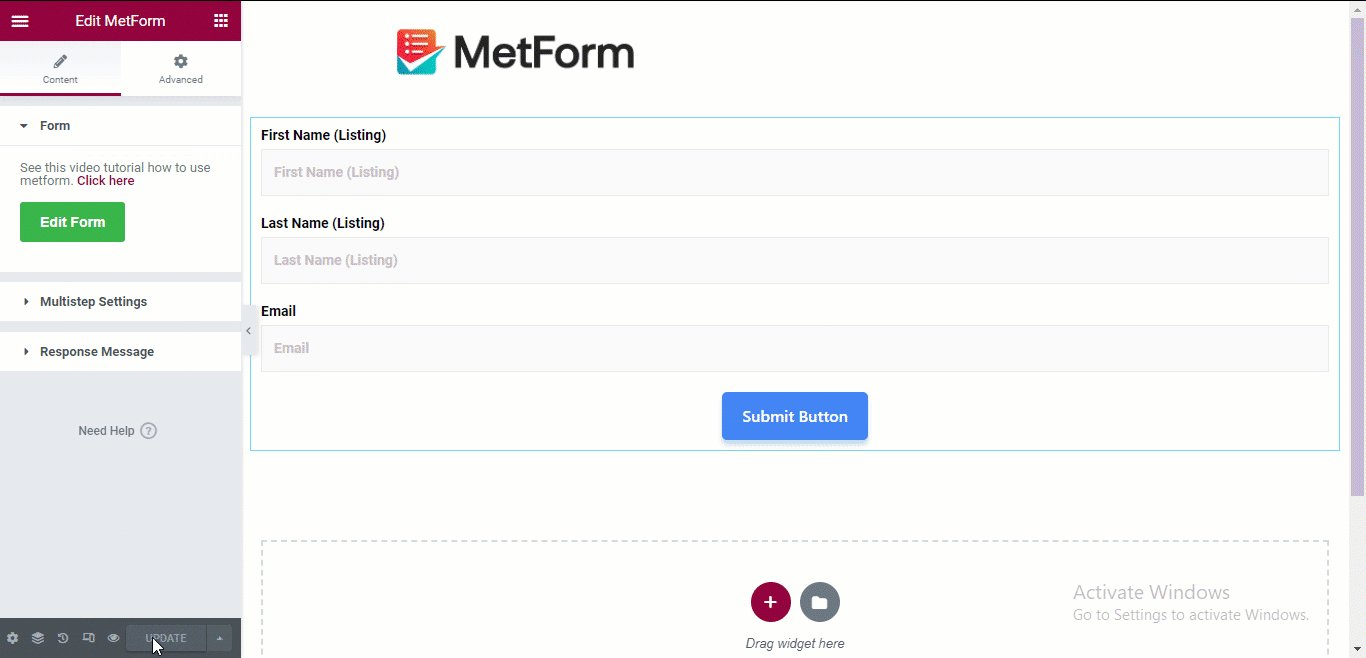
Krok 6. Zaktualizuj i zobacz ostateczne wyniki #
Teraz kliknij przycisk Aktualizuj na stronie poniżej, aby zobaczyć ostateczne wyniki. Teraz, jeśli prześlesz formularz za pomocą MetForm, powinieneś zobaczyć te same wpisy w Kontaktach FluentCRM oraz wpisy MetForm.