Dzięki Metform możesz utworzyć formularz obliczeniowy w WordPress dla swojej strony Elementor. Pola wejściowe MetForm można przekształcić w formularz pól obliczeniowych WordPress.
Zaczynaj #
Wykonuj obliczenia w polach formularza, aby wyświetlić automatycznie obliczoną wartość MetForm. Za pomocą MetForm możesz wykonać dowolne obliczenia w polu formularza.
Obejrzyj przewodnik wideo
Możesz też wykonać poniższy proces krok po kroku, aby utworzyć formularz obliczeniowy w WordPress:
Jak utworzyć formularz obliczeniowy w WordPress za pomocą MetForm #
Przyjrzyjmy się, jak możesz skorzystać MetForm as your Elementor kalkulator formularzy. Możesz zamienić pola wejściowe MetForm w formularz pól obliczeniowych WordPress, wykonując poniższe czynności:
Krok 1: Utwórz formularz za pomocą MetForm #
Utwórz nową stronę lub post i zacznij edytować za pomocą Elementora. Następnie wyszukaj widżet Metform i przeciągnij go do obszaru umieszczenia widżetu.

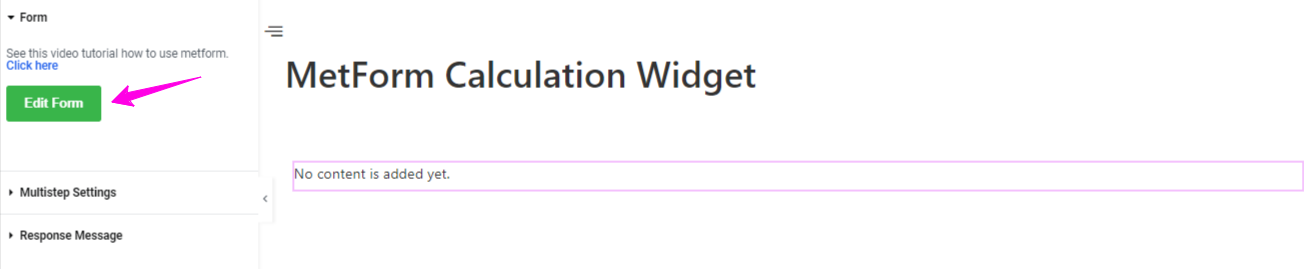
Teraz zejdź pod Zakładka Treść ustawień widżetu i postępuj zgodnie z nimi Forms > Edit Form to add calculated form with WordPress calculation form builder.

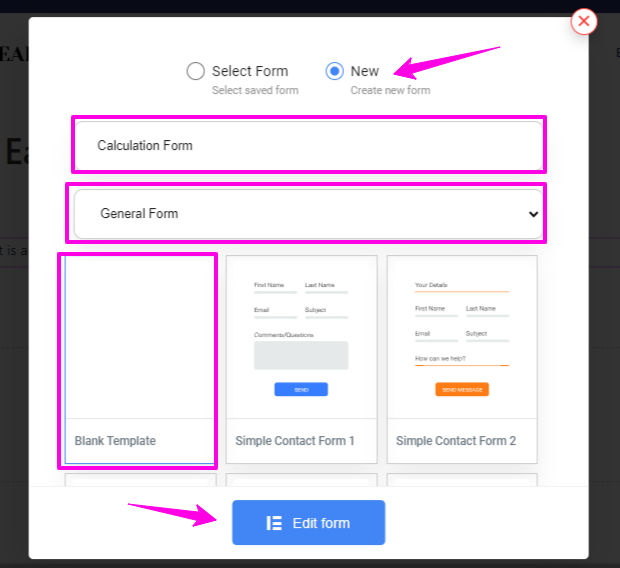
Zobaczysz wyskakujące okienko jak na obrazku poniżej, tutaj wybierz opcję tworzenia nowa forma. Następnie Wpisz imię dla formularza i wybierz pusty formularz.

I naciśnij Edytuj formularz przycisk. Spowoduje to otwarcie ekranu edytora formularzy.
Krok 2: Skonfiguruj formularz pól obliczeniowych WordPress #
Wszystkie widżety MetForm pomagają dostosować formularz kalkulatora w preferowany sposób. Nasz przykład w tym samouczku pokazuje proces obliczania pakietów i ilości. W przypadku tego obejścia należy również wstawić plik a Wybierać I Numer widget to build calculator form with this calculated fields form plugin.
Ustaw Pakiet 1 Wartość: 50.

Copy the Packages field Name.

Skopiuj Ilość Nazwa pola

Krok 3: Skonfiguruj mnożenie #
Mnożenie polega na tym, że bierzesz jedną liczbę i dodajesz ją kilka razy.
Szukaj Pole obliczeniowe=> Przeciągnij i upuść pod Pole pakietu

Szukaj Pole obliczeniowe=> Przeciągnij i upuść pod Pole pakietu

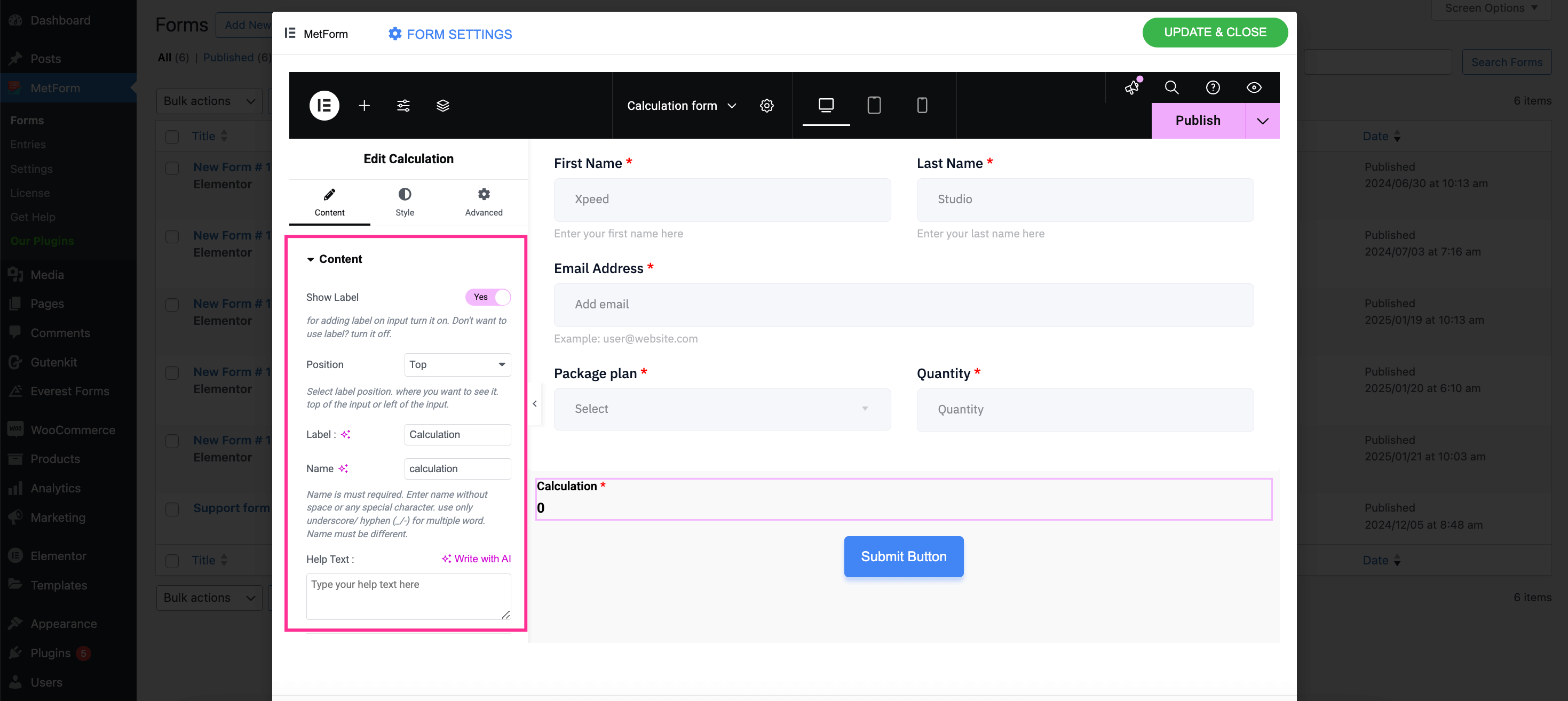
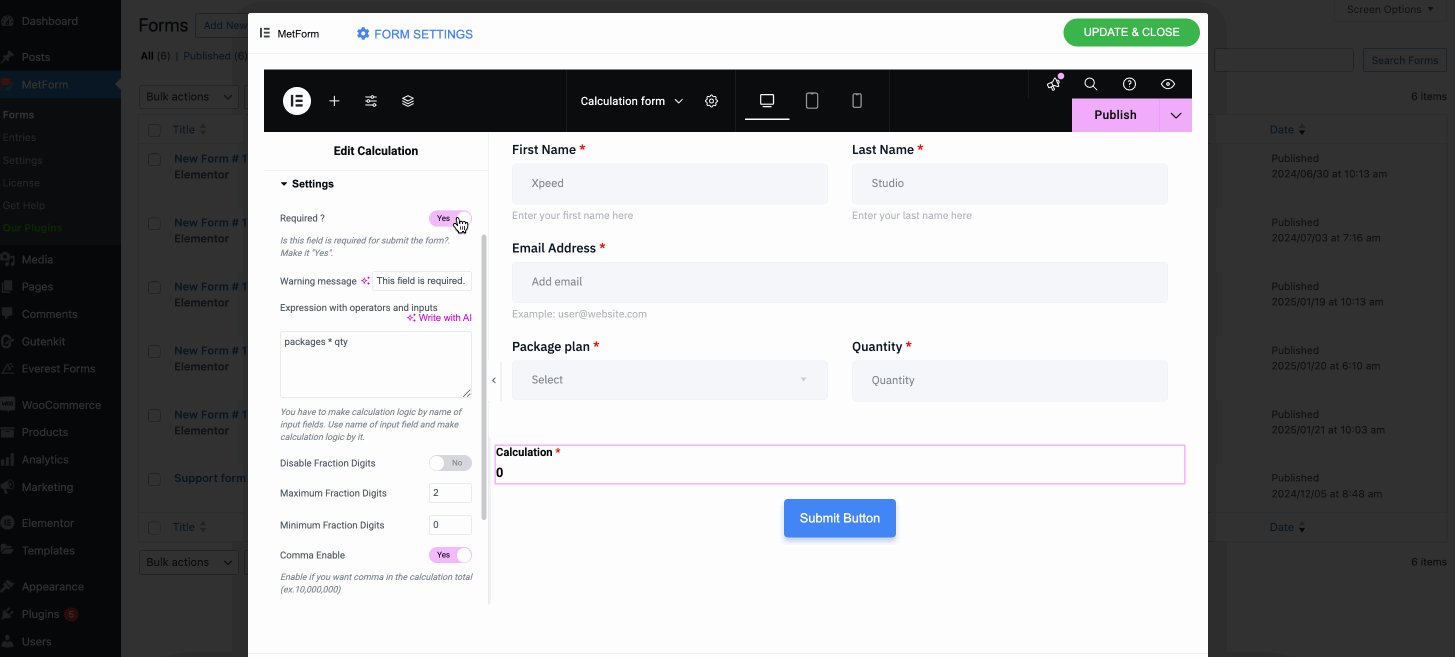
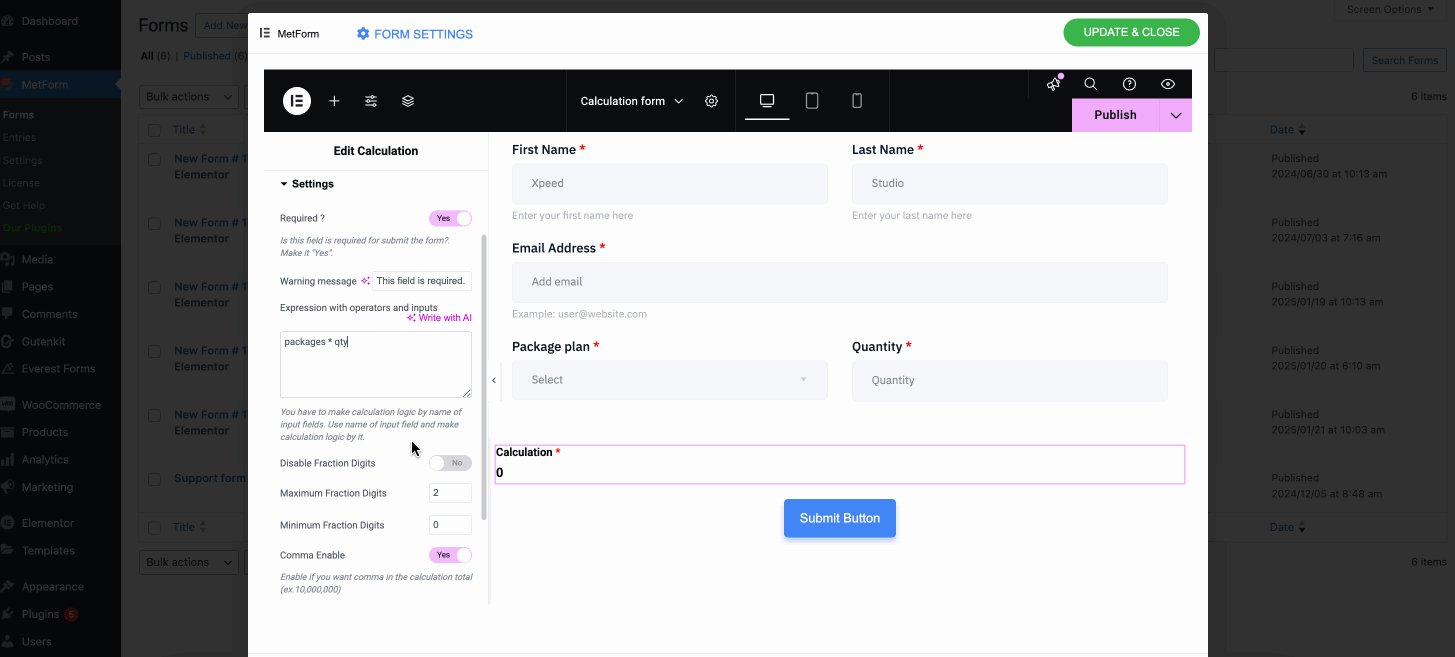
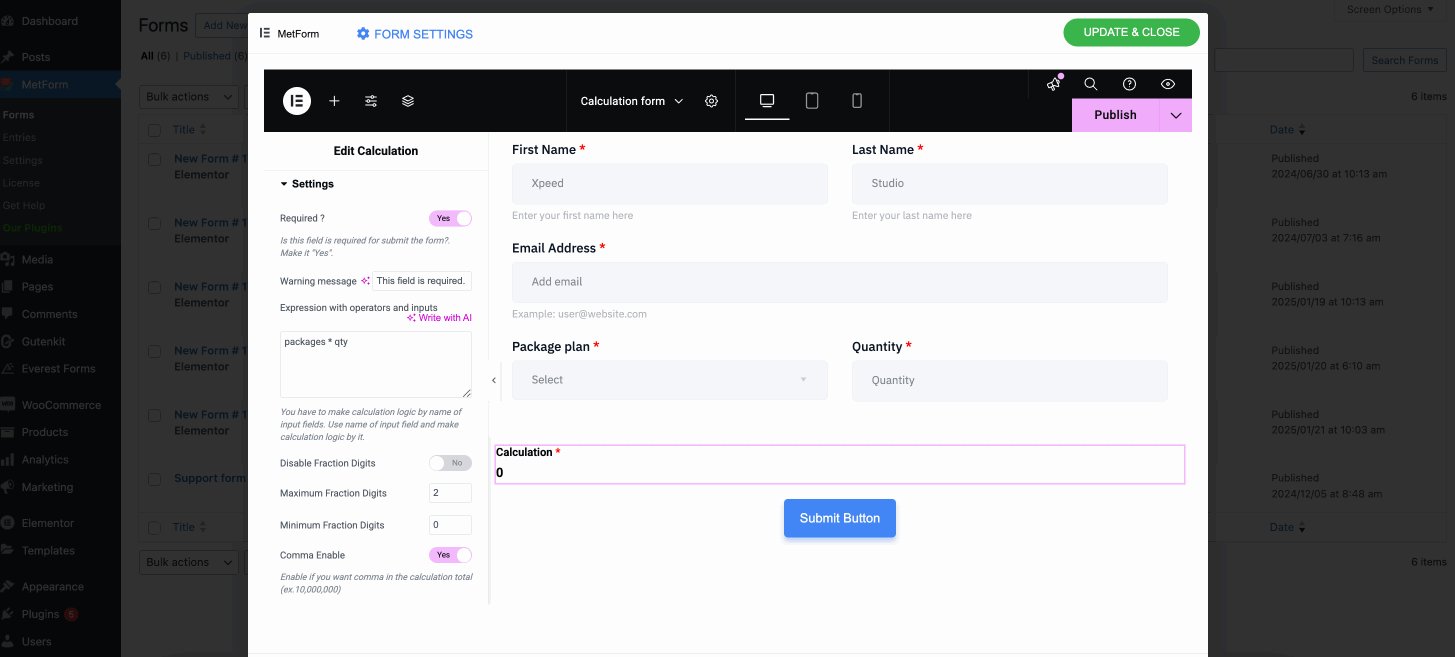
Make adjustments for the content part of calculation field such as enable showing label and setting pozycja, label, nazwa, I help text. Then, expand the Settings tab and make following adjustments using MetForm, the best WordPress calculation form builder:
- Enable the required pole.
- Ustaw warning message for this field.
- Wklej nazwę pola Paczki i nazwę pola Ilość wraz z operatorami: opakowania * szt.
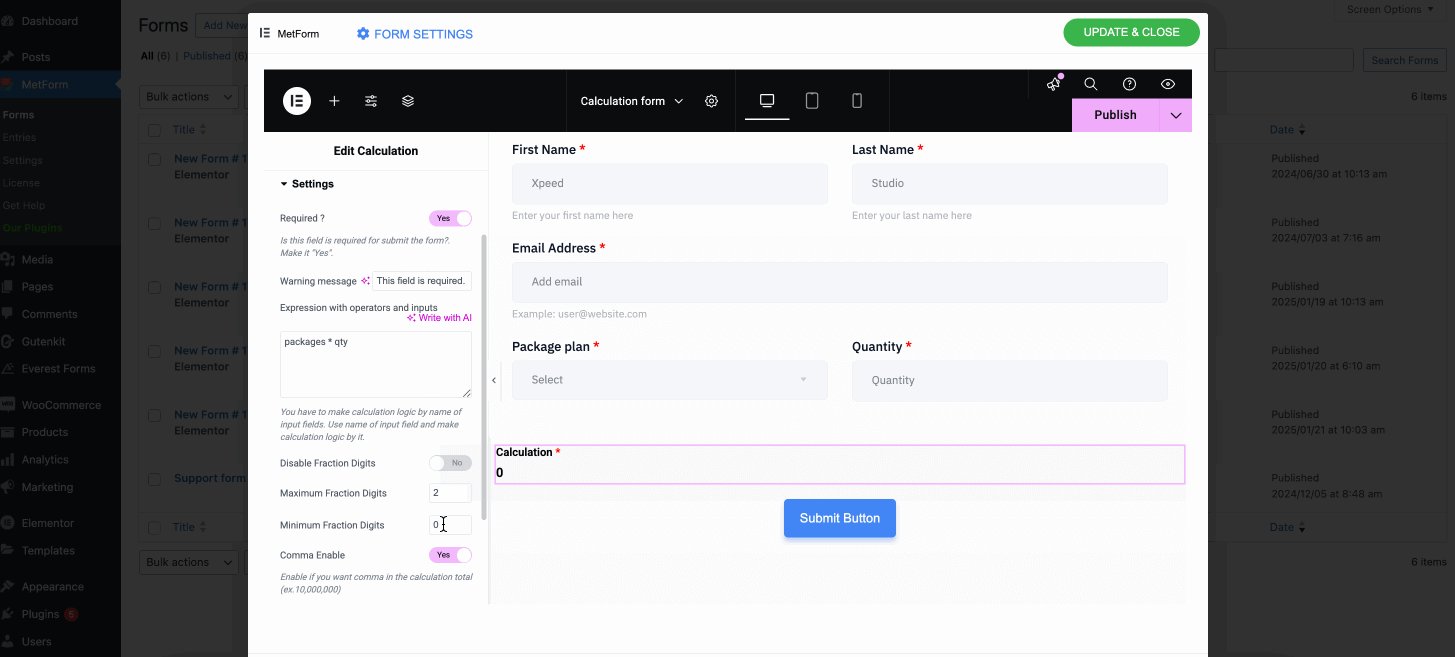
- Disable the fraction digits if you don’t want fractions in your result. Also, set maximum and minimum fraction digits if you want to keep fractions by enabling it.
- Activate the toggle button next to the “Włącz przecinek”, jeśli chcesz wyświetlić wartość oddzieloną przecinkami.
Wreszcie, press the “Update & Close” przycisk.

Widok witryny
Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 1
- Pokazywanie cena: $50

Teraz ustaw Wartość ilościowa: 2
- Pokazywanie cena: $100

Krok 4: Wykonaj dodawanie #
Dodawanie to proces lub czynność polegająca na dodawaniu czegoś do czegoś innego.
- Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- Dostarczać Dodatek wyrażenie. Na przykład: pakiety + szt

Widok witryny
Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 3
Pokazywanie cena dodatkowo: $53

Krok 5: Dodaj odejmowanie #
Jest to operacja usuwania obiektów ze zbioru oznaczonych znakiem minus.
- Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- Dostarczać Odejmowanie wyrażenie. Na przykład: opakowania – szt

Widok witryny
Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 3
Pokazywanie Odjęta cena: $47

Krok 6: Dodaj podział #
Wykonaj dzielenie: Liczba dzieląca inną liczbę w całości lub z resztą
- 1. Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Dział wyrażenie. Na przykład: opakowania / szt

Widok witryny
1: Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie Cena podzielona: $16.666666666666668

Krok 7: Pokaż wartość zmiennoprzecinkową #
Pływak to liczba z miejscem dziesiętnym.
- Edytuj obliczenia=> Ustawienia=>Paste the Packages Field Name and Quantity field name.
- Ustaw liczbę po przecinku, którą chcesz przyjąć po przecinku.
- Zapewnić Wyrażenie zmiennoprzecinkowe. Na przykład: float (opakowania / szt., 2). Tutaj otrzymasz 2 miejsca po przecinku, ponieważ ustawiłeś wartość 2.

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie cena zmienna z 2 liczbami wejścia po przecinku : 16.67

Krok 8: Pokaż zaokrągloną wartość #
Liczba, która utrzymuje swoją wartość blisko tej, jaka była.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Zapewnij okrągły wyraz. Na przykład: okrągły (opakowania / szt.)

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazuje zaokrągloną cenę: 17

Krok 9: Pokaż wartość formatu liczb #
NumberFormat umożliwia pokazanie wartości oddzielonych przecinkami.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Podaj wyrażenie w formacie liczbowym. Na przykład: numberFormat (opakowania * ilość)

Widok witryny
1: Wybierz Pakiet 1 => Teraz ustaw wartość ilościową: 100000
- Wyświetlanie wartości oddzielonych przecinkami: $5,000,000

Krok 10: Pokaż wartość piętra #
Wartości podłogowe pozwalają zwrócić najbliższą liczbę całkowitą mniejszą lub równą danej liczbie.
- Edytuj obliczenia=> Ustawienia=> Paste the Packages Field Name and Quantity field name.
- Dostarczać Podłoga Wyrażenie. Na przykład: piętro (opakowania / szt.)

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Wyświetlanie ceny minimalnej: 16

Krok 11: Pokaż wartość pułapu #
Pokazywać Stropować Wartość: Wartości Ceil pozwalają zwrócić najbliższą liczbę całkowitą większą lub równą podanej liczbie.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Stropować Wyrażenie. Na przykład: ceil (opakowania / szt.)

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie Stropować cena: 17

- Oto cała operacja z przykładem wyrażenia
| Operacja | Wyrażenie |
|---|---|
| Mnożenie | opakowania * szt |
| Dodatek | pakiety + szt |
| Odejmowanie | opakowania – szt |
| Dział | opakowania / szt |
| Platforma | float (opakowania / szt., 2) |
| Okrągły | okrągły (opakowania / szt.) |
| Format liczbowy | numberFormat (opakowania * ilość) |
| Podłoga | piętro (opakowania / szt.) |
| Stropować | ceil (opakowania / szt.) |
- Opcje Opis
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Prefiks | Możesz także podać operator w wyrażeniu przed operandami. Przykład: *+AB-CD (Infiks: (A+B) * (CD) ) |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Wyrażenie z operatorami i danymi wejściowymi | Musisz stworzyć logikę obliczeń według nazw pól wejściowych. Użyj nazwy pola wejściowego i utwórz na jego podstawie logikę obliczeń. Na przykład numer-mf_2 * numer-mf_3. W polu obliczeń wyświetli obliczoną wartość 6. |
| Maksymalne/minimalne cyfry ułamkowe | Określ maksymalną i minimalną liczbę cyfr po separatorze dziesiętnym. |
| Włącz przecinek Włącz przecinek | Włącz ten przycisk przełączania, aby wyświetlać wartości oddzielone przecinkami. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
| Zamówienie WooCommerce | Aktywacja pozwoli Ci zintegrować formularz kalkulacyjny ze stroną kasy lub koszyka. Dodaj link do strony kasy lub koszyka w „Pole przekierowania” w ustawieniach formularza. |
W ten sposób możesz create calculated form fields with MetForm in Elementor easily without any hassle. So, why delay? Create WordPress calculated fields form in Elementor with MetForm.





