Popularną praktyką nowoczesnego i estetycznego projektowania jest morfizm szkła. Projektanci interfejsu użytkownika wnoszą wymiar i głębię dzięki wyglądowi matowego szkła. Moduł GutenKit Glass Morphism umożliwia użytkownikom Gutenberga dodanie eleganckiego i przyciągającego wzrok szklanego tła do projektowania elementów w najprostszy sposób.
Ten dokument dotyczy dodawania efektu morfizmu szkła do dowolnej witryny internetowej opartej na Gutenbergu.
Jak korzystać z modułu morfizmu szkła GutenKit? #
Daj nam znać o poniższej opcji projektowania, aby dowiedzieć się, jak zastosować szklane tło do elementów projektu z pulpitu edytora Gutenberga.
Krok 1: Włącz moduł morfizmu szkła GutenKit #
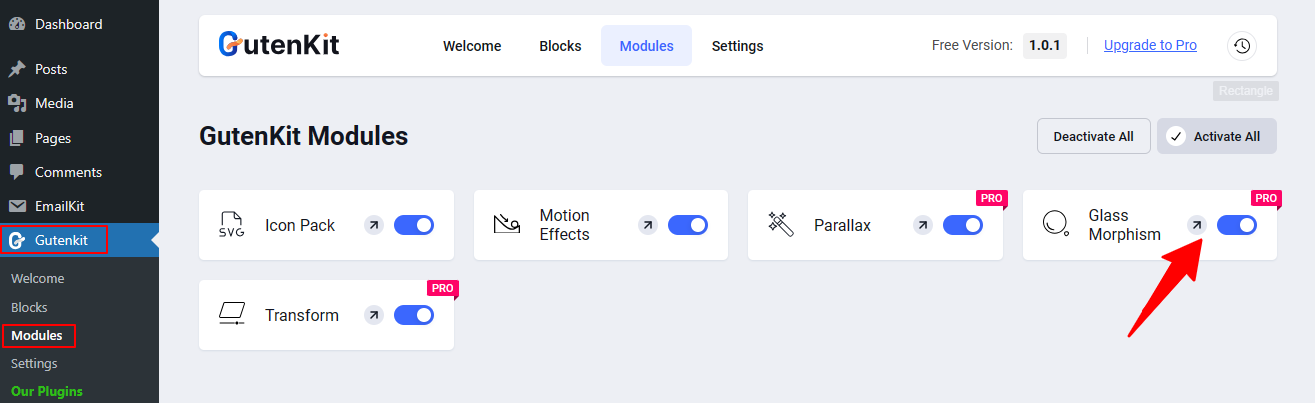
Pierwszą rzeczą, którą musisz zrobić, to ręcznie aktywować moduł Glass Morphism. W tym celu przejdź do panelu WordPress:

- Podążać GutenKit > Moduły
- Zlokalizuj Morfizm szkła moduł.
- Gdy to zobaczysz, aktywuj przycisk przełączania.
Otóż to! Od tego momentu w menu będziesz widzieć opcję Glass Morphism Zakładka Zaawansowane dowolnego bloku GutenKit.
Krok 2: Zastosuj efekt morfizmu szkła #
Aby zastosować projekt Szklanego Morfizmu, najpierw dodaj stronę lub post i rozpocznij edycję za pomocą edytora bloków. Następnie, wstaw blok GutenKit > Przejdź do karty Zaawansowane > Otwórz opcję Glass Morphism > Kliknij ikonę edycji, aby wyświetlić wszystkie funkcje stylizacji Glass Morphism.
Następnie zobaczymy, jak działają wszystkie funkcje modułu Glass Morphism.
Plama #
Użyj suwaka Rozmycie, aby wymieszać kolory i dodać estetyczne tło przypominające matowe szkło dla swojego elementu projektu. Wielowarstwowy wygląd można pokazać poprzez nałożenie kolorowych i przezroczystych warstw na powierzchnię elementów projektu.
Jasność: #
Ustaw jasność, aby dodać prześwit przez półprzezroczyste warstwy wzoru morfizmu szkła. Zapewniło to wzmocniony efekt wizualny.
Kontrast: #
Efekt kontrastu służy do tworzenia wizualnej hierarchii pomiędzy tekstem a innymi elementami. Wprowadź niestandardową wartość lub użyj suwaka, aby ustawić stopień kontrastu.
Nasycenie #
Za pomocą suwaka możesz zwiększyć lub zmniejszyć nasycenie koloru. Im wyższe nasycenie, tym bardziej żywy będzie kolor, a mniejsze nasycenie spowoduje matowe lub przytłumione tony. Wynika to z obecności szarości, której wysoki stopień powoduje niskie nasycenie.
Odcień #
Barwę opisuje się jako równowagę i harmonię pomiędzy dwoma kolorami. Nie jest to podobne do jednolitego koloru czerwonego, pomarańczowego, żółtego, niebieskiego itp. Jest to raczej schemat kolorów typu „czerwono-żółty” i regulacja jasności pomiędzy tymi dwoma kolorami.
Tutaj za pomocą suwaka zdefiniuj intensywność obu kolorów:
To ustawienie opiera się na kole kolorów od 0 do 360. Tutaj
0 oznacza kolor czerwony.
120 odnosi się do koloru zielonego.
240 odnosi się do koloru niebieskiego.
Mamy nadzieję, że ta dokumentacja GutenKit pomogła Ci dowiedzieć się, jak dodać efekt morfizmu szkła do Twojej witryny WordPress opartej na Gutenbergu.




