To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
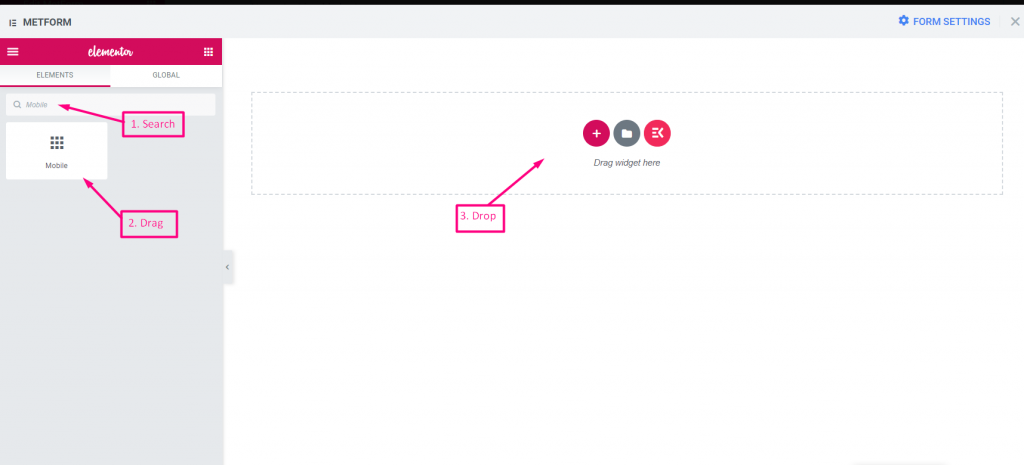
mobilny #
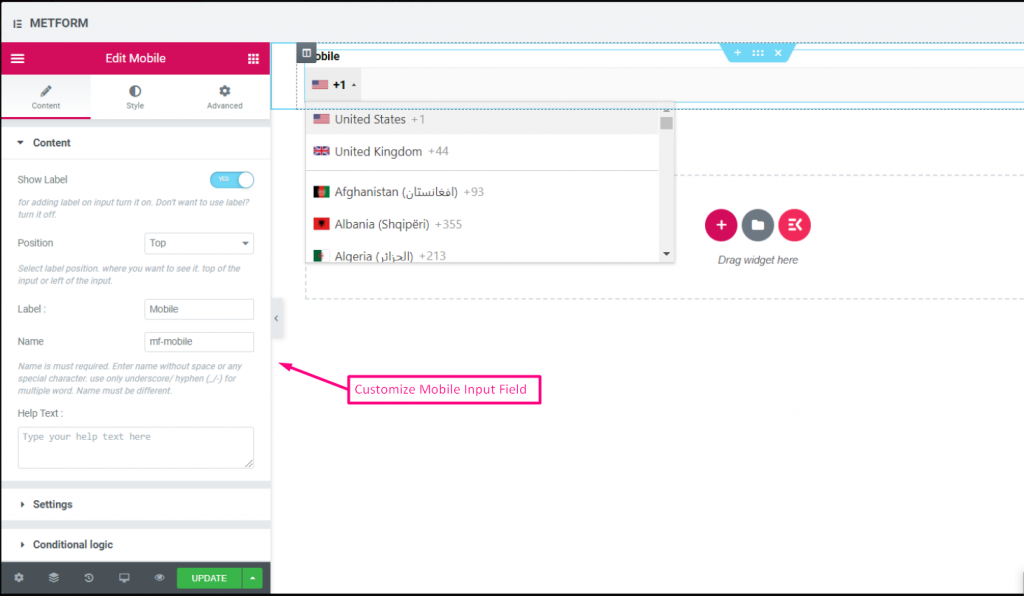
Mobile Field pozwala użytkownikowi wybrać numer telefonu z prefiksem kraju z listy rozwijanej. Możesz także wybrać swoją pozycję, włączyć lub wyłączyć etykietę i, jeśli chcesz, zmienić numer telefonu komórkowego.


Uważaj na nasze Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
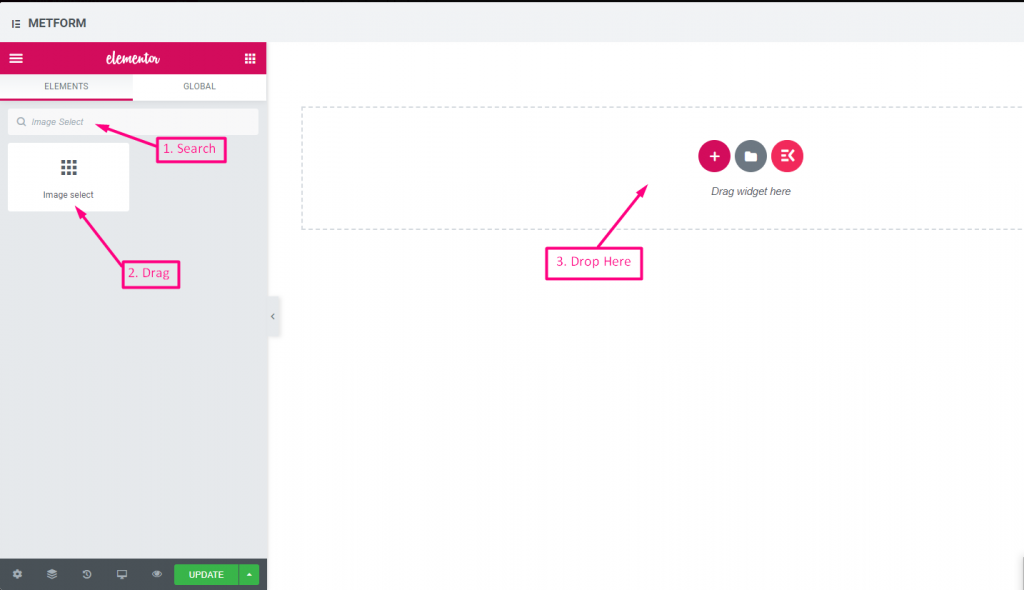
Wybierz obraz #
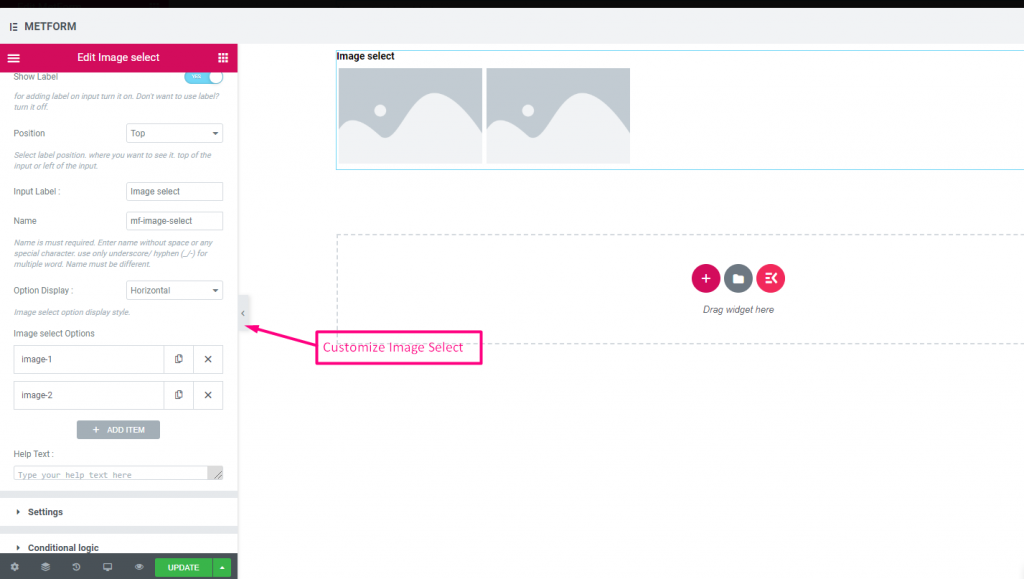
To pole wejściowe umożliwia użytkownikom formularza dokonywanie wyborów za pomocą serii obrazów. Wszystko, co musisz zrobić, to przesłać obrazy do lokalizacji internetowej, aby użytkownicy formularza mogli kliknąć obrazy i uzyskać żądany obraz.


Uważaj na nasze Demo na żywo tutaj
Z najechaniem na obraz #
Uważaj na nasze Demo na żywo tutaj
Pionowy #
Uważaj na nasze Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wyświetlanie opcji | Wyświetl obraz Wybierz opcje Poziomo Lub Pionowo |
| Obraz wybierz Opcje | Dodaj/edytuj/usuń opcje. Możesz dodać, edytować lub usunąć obraz Tytuł Podaj tytuł obrazu lub szczegóły obrazu Miniaturka Wybierz obraz z biblioteki multimediów lub prześlij pliki Podgląd (opcjonalnie) Jeśli chcesz, możesz wyświetlić podgląd obrazu. Możesz także wybrać obraz z biblioteki lub przesłać obraz, jest to opcjonalne. Wartość opcji Wybierz wartość opcji, która zostanie zapisana/wysłana do wybranej osoby. Status (Domyślny: Aktywny) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
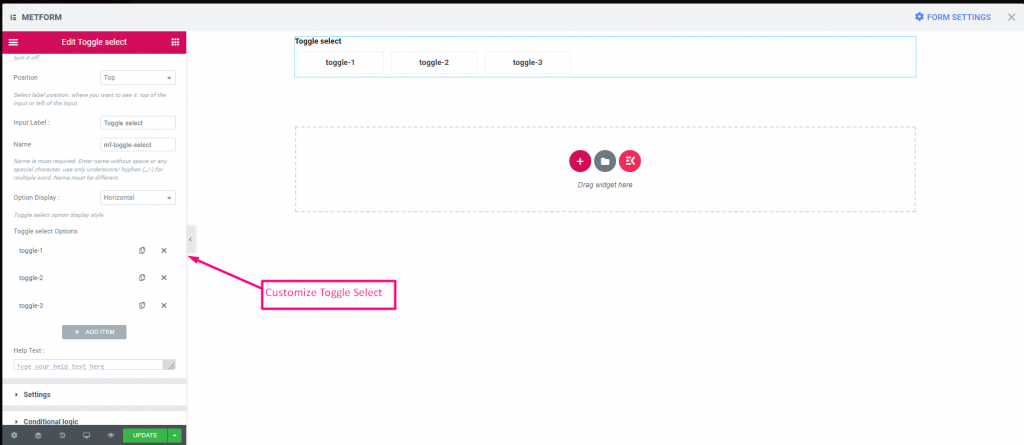
Przełącz Wybierz #
Przełącz opcję Wybierz, możesz aktywować jedną sekcję z wielu sekcji na raz. Jeśli wybierzesz jedną sekcję jako aktywną, inna sekcja zostanie automatycznie dezaktywowana.


Uważaj na nasze Demo na żywo tutaj
Pionowy #
Uważaj na nasze Demo na żywo tutaj:
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wyświetlanie opcji | Wyświetlanie Przełącz wybór opcji Poziomo Lub Pionowo |
| Przełącz wybierz Opcje | Dodaj/edytuj/usuń opcje. Możesz dodać, edytować lub usunąć obraz Przełącz, aby wybrać Podaj nazwę przycisku przełączania. Wartość opcji Wybierz wartość opcji, która zostanie zapisana/wysłana do wybranej osoby. Status (Domyślny: Aktywny) Chcesz dokonać wyboru? który użytkownik może zobaczyć opcję, ale nie może jej wybrać. wyłącz to. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
Prosty powtarzacz #
Użyj grupy pól kilka razy, nie musisz tworzyć pola raz po raz. Wystarczy kliknąć przycisk „Dodaj”, a nowe pole pojawi się automatycznie.
Obejrzyj przewodnik wideo
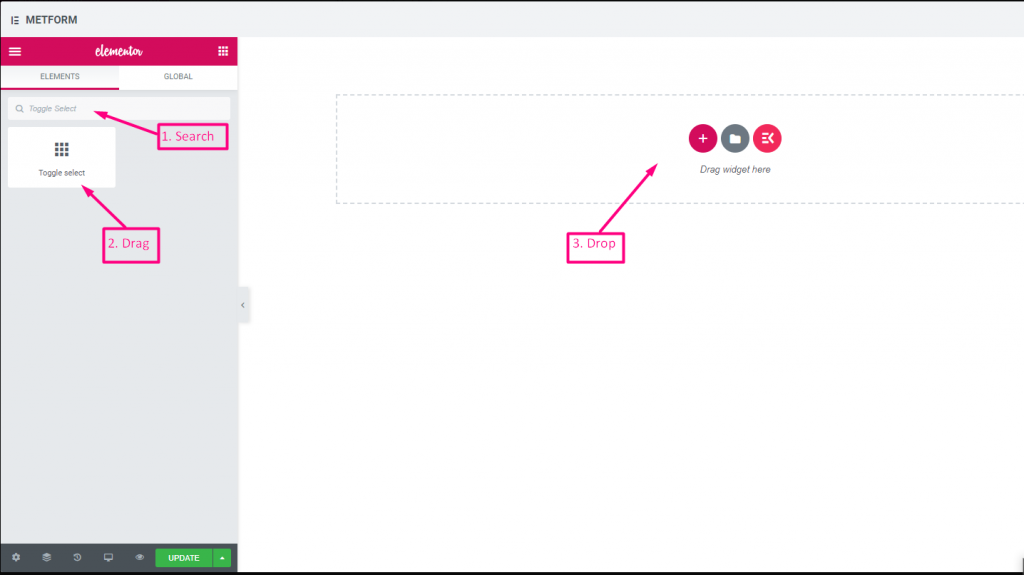
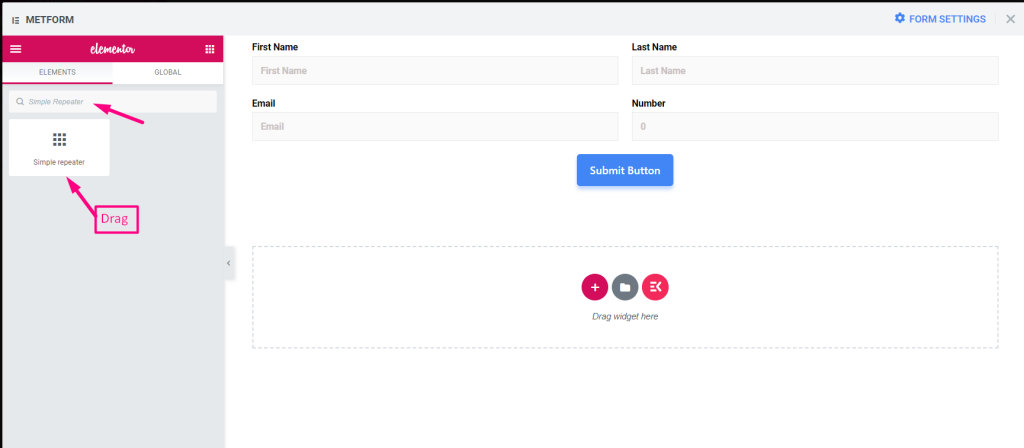
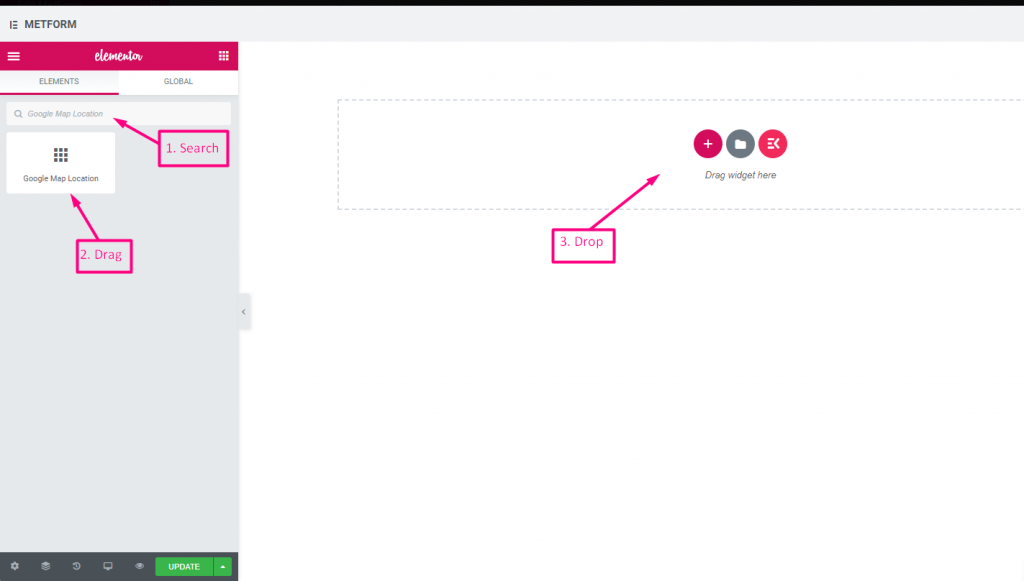
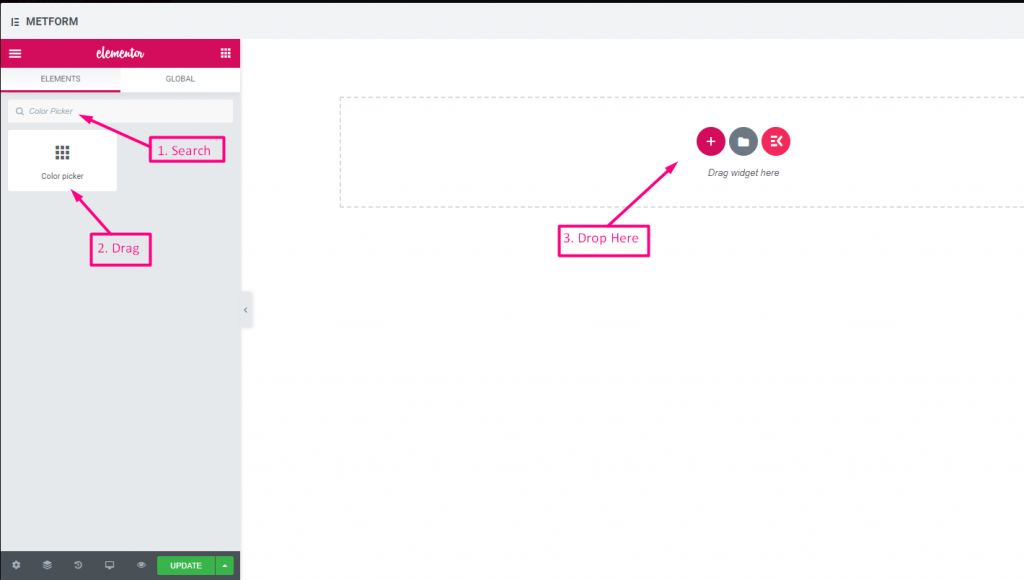
1. Wyszukaj Prosty powtarzacz i przeciągnij go do obszaru umieszczania widżetów.

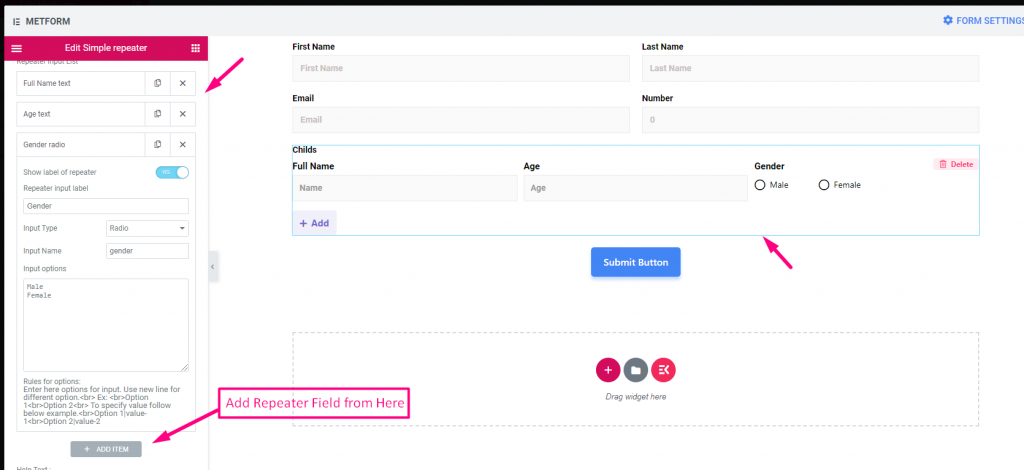
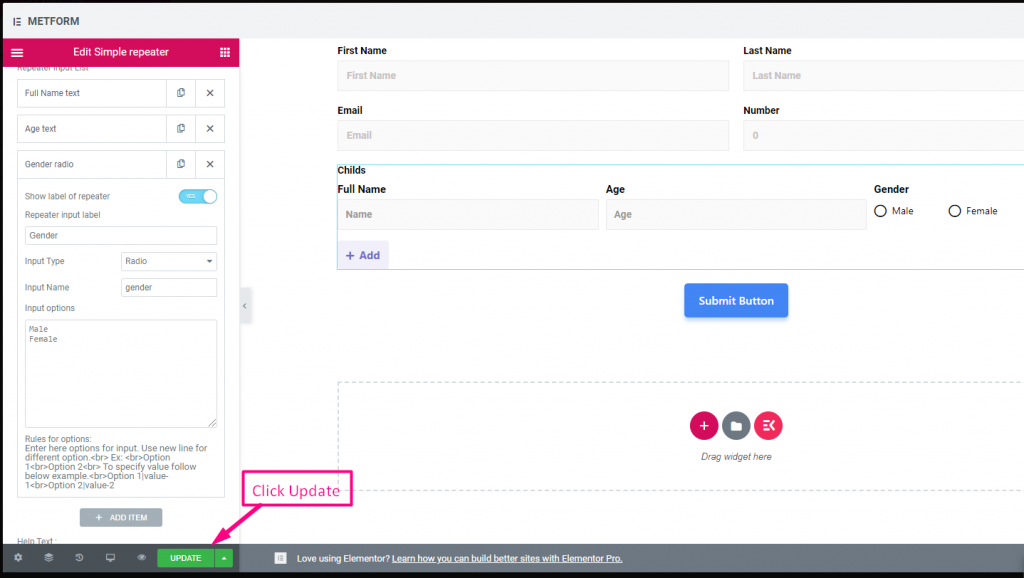
2. Dodaj proste pole wzmacniające z „Dodaj element”

3. Kliknij „Aktualizuj”

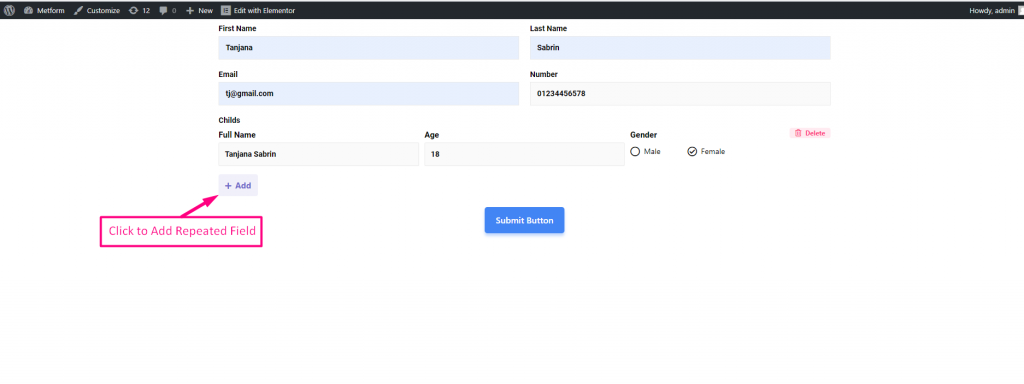
4. Przejdź do witryny => Po prostu kliknij Dodać aby dodać powtarzające się pole

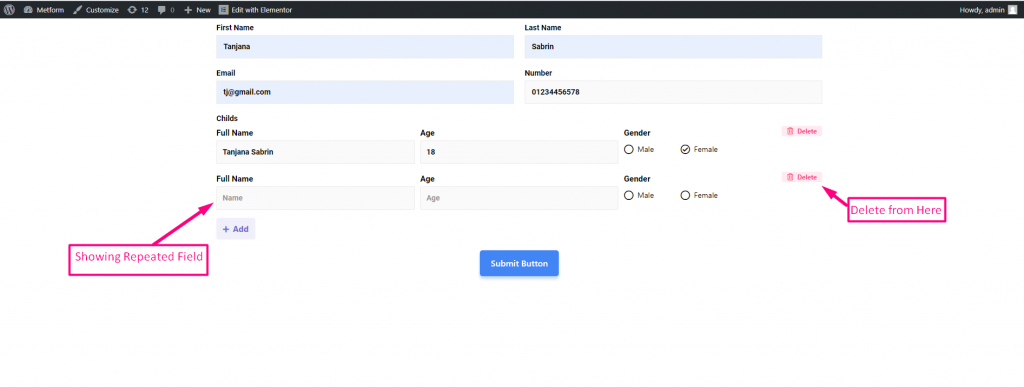
5. Powtórzone pole pokazujące odpowiednio=> Kliknij Usuwać , aby usunąć powtarzającą się sekcję

Możesz obejrzeć Out Our Demo na żywo tutaj
Z Ikonami Guzików #
Możesz obejrzeć Out Our Demo na żywo tutaj
Z wieloma polami #
Możesz obejrzeć Out Our Demo na żywo tutaj
Obsługuje tekst, e-mail, numer, adres URL, przełącznik, zakres, pole wyboru, radio i wybierz #
Możesz obejrzeć Out Our Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Układ | Wybierz układ, blok lub inline, aby wyświetlać pole wejściowe jedno po drugim lub w rzędzie |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Użyj ikony wewnątrz przycisku? | Wymagane lub nie przełącznik Dodaj i usuń tekst przycisku: Zmodyfikuj dodaj i usuń tekst przycisku Dodaj ikonę przycisku: Możesz przesłać lub usunąć Dodaj ikonę przycisku z naszej biblioteki ikon lub prześlij plik SVG Usuń ikonę przycisku: Możesz przesłać lub usunąć Usuń ikonę przycisku z naszej biblioteki ikon lub prześlij plik SVG |
| Lista wejść przemiennika | Pokaż etykietę wzmacniaka: Włącz lub wyłącz Typ wejścia: Wybierz dowolny typ danych wejściowych z listy rozwijanej Nazwa wejściowa: Podaj nazwę wejściową z listy rozwijanej Obiekt zastępczy danych wejściowych: Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Minimalna długość | Ustaw wartość zakresu minimalnego. Domyślnie: 8 |
| Maksymalna długość | Ustaw wartość maksymalnego zakresu. Domyślnie: 30 |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
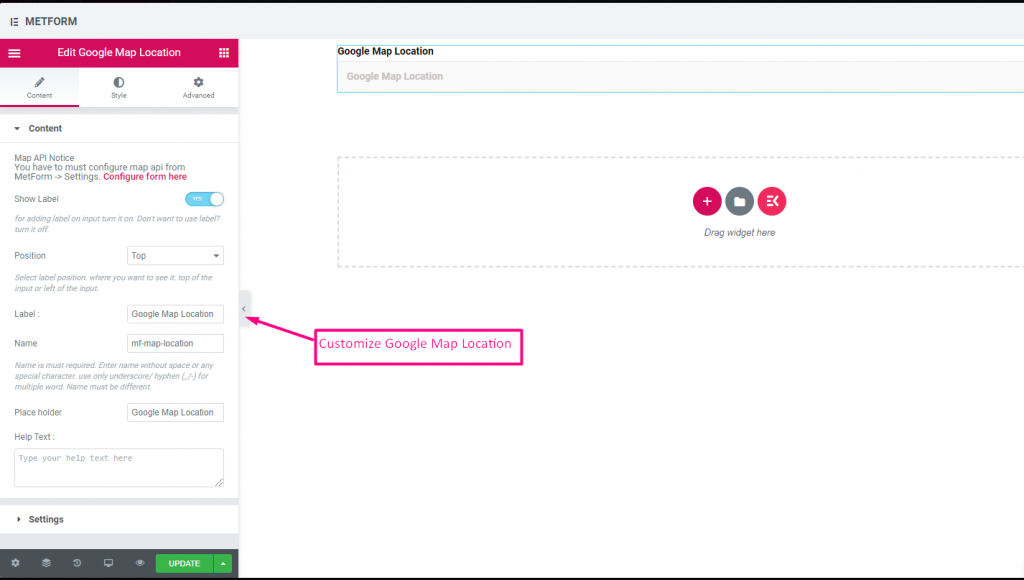
Lokalizacja na mapie Google #
Czy chcesz pokazać użytkownikowi swoją lokalizację, aby mógł Cię łatwo dosięgnąć? Lokalizacja na Mapie Google pomaga wskazać dokładną lokalizację wyświetlaną w formularzu dzięki dostosowywanej treści i stylom.
Ważna uwaga:
** Musisz skonfigurować API mapy w MetForm -> Ustawienia. Skonfiguruj formularz tutaj
** Musisz także włączyć opcję Mapuje API JavaScript & API miejsc aby połączyć swoją lokalizację na Mapie Google
** Musisz włączyć rozliczenia w projekcie Google Cloud pod adresem-> https://console.cloud.google.com/project/_/billing/enable
Poniżej możesz obejrzeć nasz zrzut ekranu


Uważaj na nasze Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
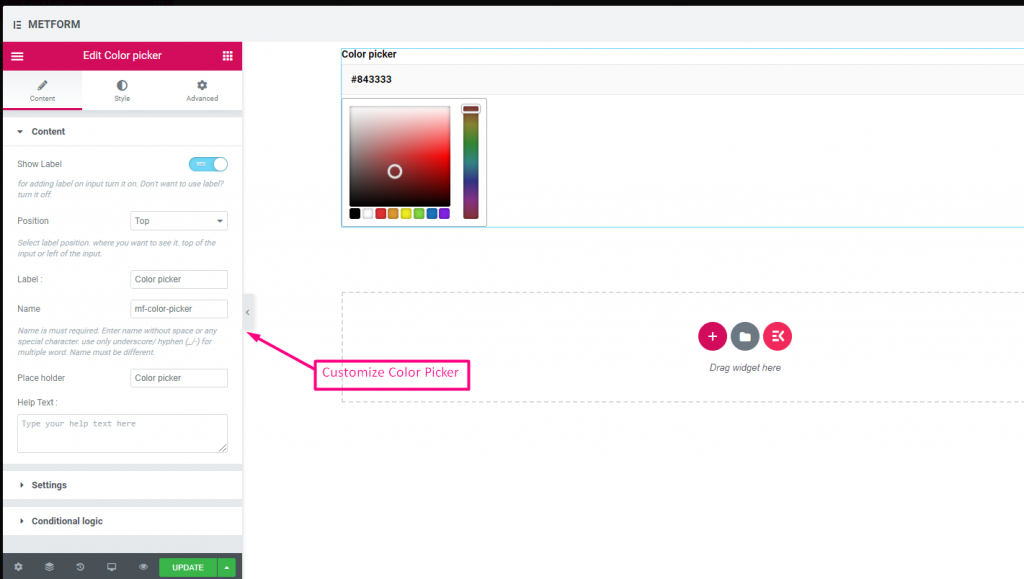
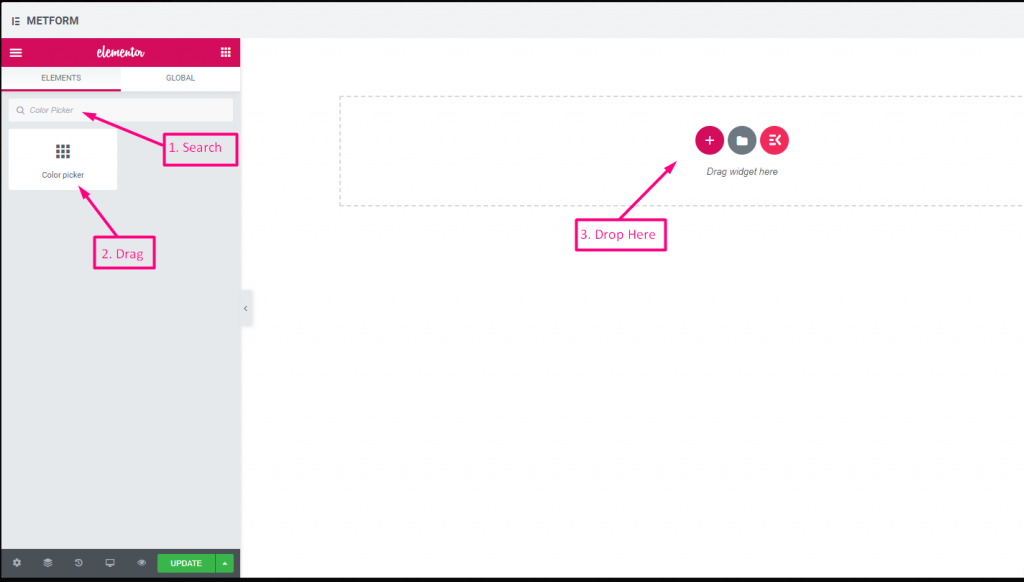
Narzędzie do wybierania kolorów #
Z łatwością wybierz dowolny kolor z rozwijanej palety kolorów, aby zaprojektować swój formularz w przyciągający wzrok sposób. Wystarczy kliknąć na wybrany kolor, a kolor pojawi się odpowiednio.


Uważaj na nasze Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Uchwyt miejsca | Użyj symbolu zastępczego, aby wyświetlić fikcyjny tekst i pomóc użytkownikowi wstawić poprawny tekst. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
Obliczenie #
Wykonuj obliczenia pomiędzy polami formularza, aby wyświetlić automatycznie obliczoną wartość Metform. Za pomocą pola formularza możesz wykonać dowolne obliczenia.
Obejrzyj przewodnik wideo
Możesz też wykonać poniższy proces krok po kroku:
Krok -> 1 #
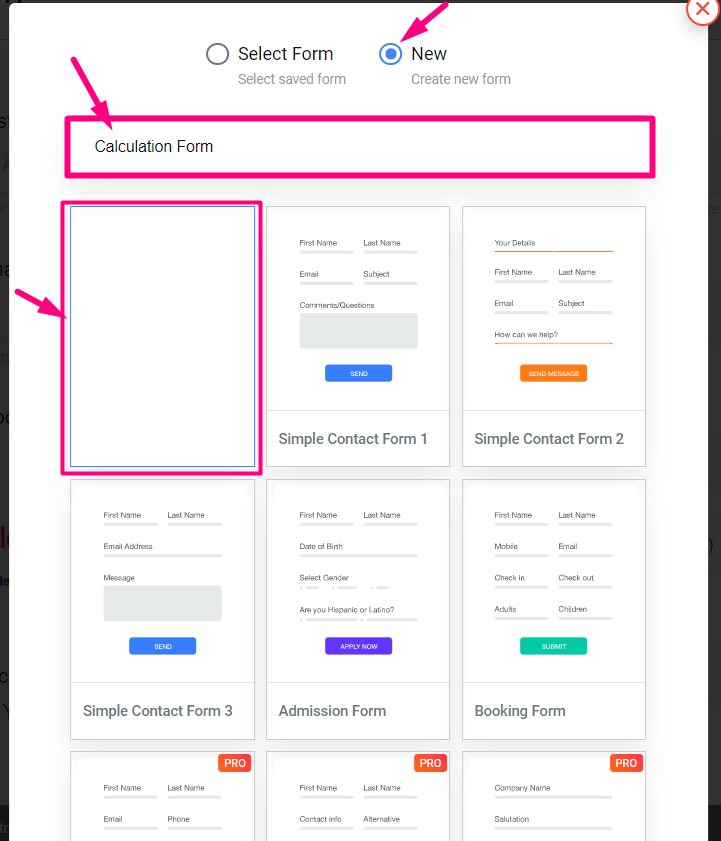
Tworzenie formularza
1: Szukaj Metform widget i przeciągnij go do obszaru umieszczania widgetów.

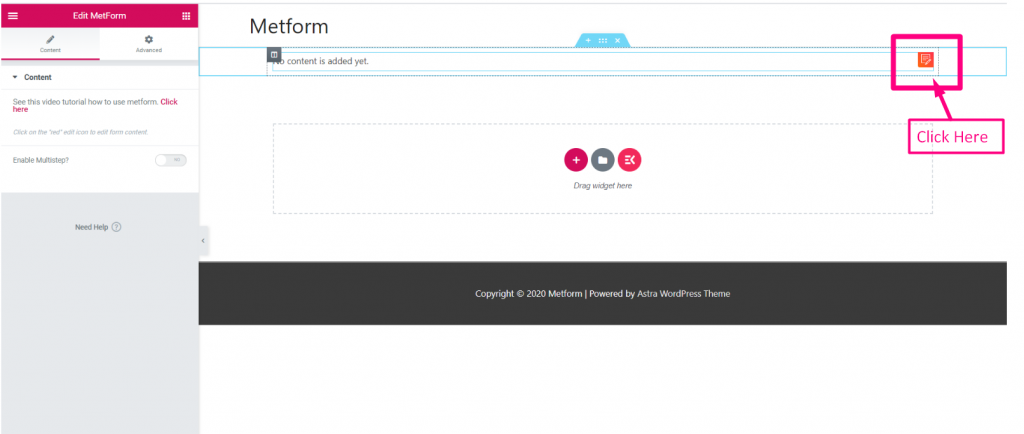
2: Kliknij kolor czerwony Edytować przycisk

3: Kliknij Nowy=> Wybierz Pusty formularz=> Podaj Nazwa

Krok -> 2 #
Obliczenia między pakietami i ilością
1: Ustaw Pakiet 1 Wartość: 50

2: Skopiuj nazwę pola Pakiety

3: Skopiuj Ilość Nazwa pola

Krok -> 3 #
Wykonaj mnożenie: Mnożenie polega na tym, że bierzesz jedną liczbę i dodajesz ją kilka razy.
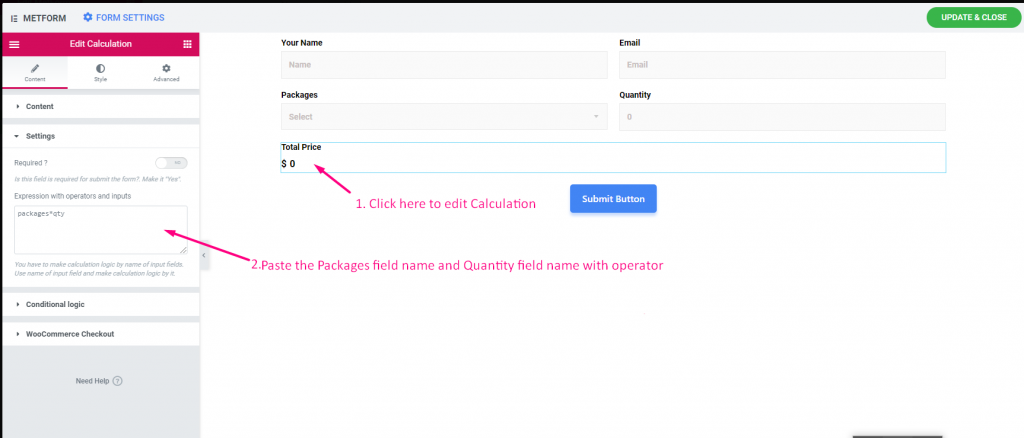
1: Szukaj Pole obliczeniowe=> Przeciągnij i upuść pod Pole pakietu

2: Edytuj obliczenia=> Ustawienia=> Podaj Wyrażenie
- Wklej nazwę pola Paczki i nazwę pola Ilość wraz z operatorami: opakowania * szt

Widok witryny
1: Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 1
- Pokazywanie cena: $50

2: Teraz ustaw Wartość ilościowa: 2
- Pokazywanie cena: $100

Krok -> 4 #
Wykonaj dodawanie : Dodawanie to proces lub czynność polegająca na dodawaniu czegoś do czegoś innego.
- 1. Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Dodatek wyrażenie. Na przykład: pakiety + szt

Widok witryny
1: Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie cena dodatkowo: $53

Krok -> 5 #
Wykonaj odejmowanie: Jest to operacja usuwania obiektów ze zbioru oznaczonych znakiem minus.
- 1. Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Odejmowanie wyrażenie. Na przykład: opakowania – szt

Widok witryny
1: Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie Odjęta cena: $47

Krok -> 6 #
Wykonaj dzielenie: Liczba dzieląca inną liczbę w całości lub z resztą
- 1. Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Dział wyrażenie. Na przykład: opakowania / szt

Widok witryny
1: Wybierać Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie Cena podzielona: $16.666666666666668

Krok -> 7 #
Pokaż wartość zmiennoprzecinkową: Float to liczba z miejscem dziesiętnym.
- 1: Edytuj obliczenia=> Ustawienia=>Wklej nazwę pola „Pakiety” i „Ilość”.
- 2: Ustaw liczbę po przecinku, którą chcesz przyjąć po przecinku.
- 3: Zapewnić Wyrażenie zmiennoprzecinkowe. Na przykład: float (opakowania / szt., 2). Tutaj otrzymasz 2 miejsca po przecinku, ponieważ ustawiłeś wartość 2.

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie cena zmienna z 2 liczbami wejścia po przecinku : 16.67

Krok -> 8 #
Pokaż zaokrągloną wartość : Liczba, która utrzymuje swoją wartość blisko dotychczasowej.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Zapewnij okrągły wyraz. Na przykład: okrągły (opakowania / szt.)

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazuje zaokrągloną cenę: 17

Krok -> 9 #
Pokaż wartość formatu liczbowego: NumberFormat umożliwia pokazanie wartości oddzielonych przecinkami.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Podaj wyrażenie w formacie liczbowym. Na przykład: numberFormat (opakowania * ilość)

Widok witryny
1: Wybierz Pakiet 1 => Teraz ustaw wartość ilościową: 100000
- Wyświetlanie wartości oddzielonych przecinkami: $5,000,000

Krok -> 10 #
Pokazywać Podłoga Wartość: Wartości podłogowe pozwalają zwrócić najbliższą liczbę całkowitą mniejszą lub równą podanej liczbie.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Podłoga Wyrażenie. Na przykład: piętro (opakowania / szt.)

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Wyświetlanie ceny minimalnej: 16

Krok -> 11 #
Pokazywać Stropować Wartość: Wartości Ceil pozwalają zwrócić najbliższą liczbę całkowitą większą lub równą podanej liczbie.
- 1: Edytuj obliczenia=> Ustawienia=> Wklej nazwę pola Paczki i nazwę pola Ilość
- 2: Dostarczać Stropować Wyrażenie. Na przykład: ceil (opakowania / szt.)

Widok witryny
1: Wybierz Pakiet 1=> Ustaw Wartość ilościowa: 3
- Pokazywanie Stropować cena: 17

- Oto cała operacja z przykładem wyrażenia
| Operacja | Wyrażenie |
|---|---|
| Mnożenie | opakowania * szt |
| Dodatek | pakiety + szt |
| Odejmowanie | opakowania – szt |
| Dział | opakowania / szt |
| Platforma | float (opakowania / szt., 2) |
| Okrągły | okrągły (opakowania / szt.) |
| Format liczbowy | numberFormat (opakowania * ilość) |
| Podłoga | piętro (opakowania / szt.) |
| Stropować | ceil (opakowania / szt.) |
- Opcje Opis
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Prefiks | Możesz także podać operator w wyrażeniu przed operandami. Przykład: *+AB-CD (Infiks: (A+B) * (CD) ) |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Wyrażenie z operatorami i danymi wejściowymi | Musisz stworzyć logikę obliczeń według nazw pól wejściowych. Użyj nazwy pola wejściowego i utwórz na jego podstawie logikę obliczeń. Na przykład numer-mf_2 * numer-mf_3. W polu obliczeń wyświetli obliczoną wartość 6. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
Metoda płatności #
Wybierz bramkę płatniczą, taką jak PayPal, z polem wejściowym Metoda płatności i ułatw użytkownikom zasady płatności.
Wykonaj poniższy proces krok po kroku, jak dokonać płatności:
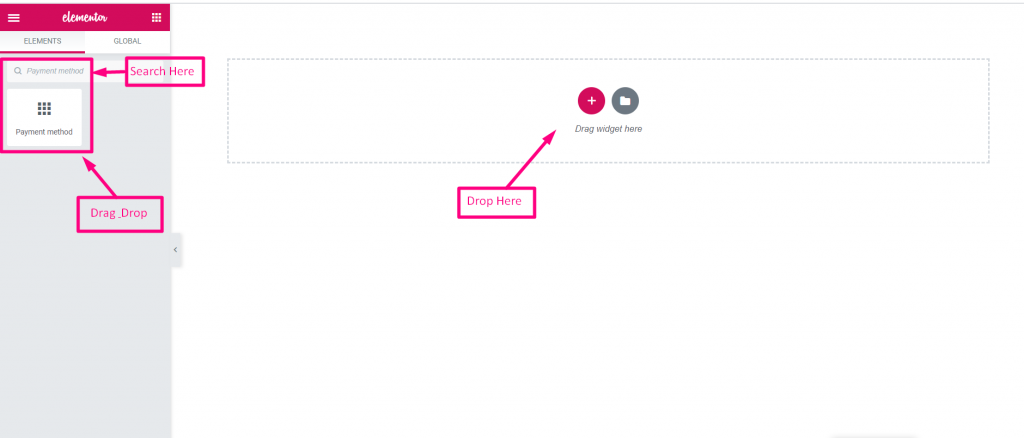
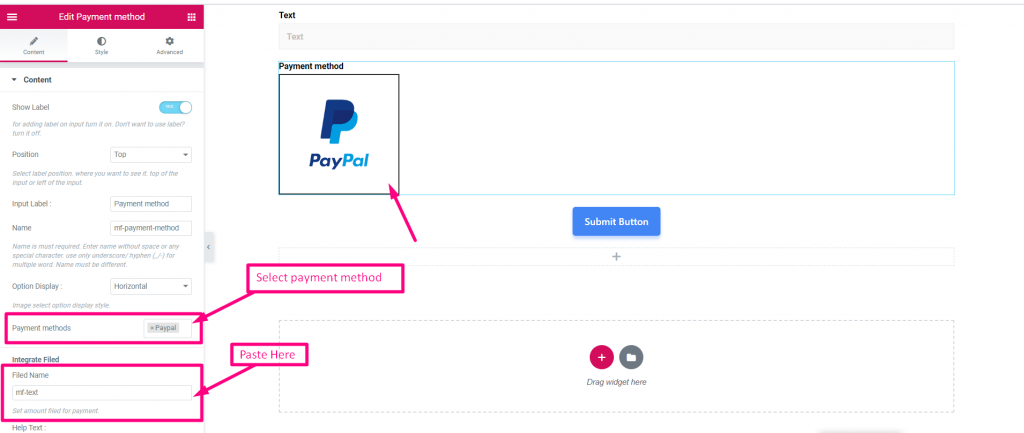
Szukaj Metoda płatności=> Upuszczać Pole wejściowe

- Upuścić Pole tekstowe i przycisk Prześlij
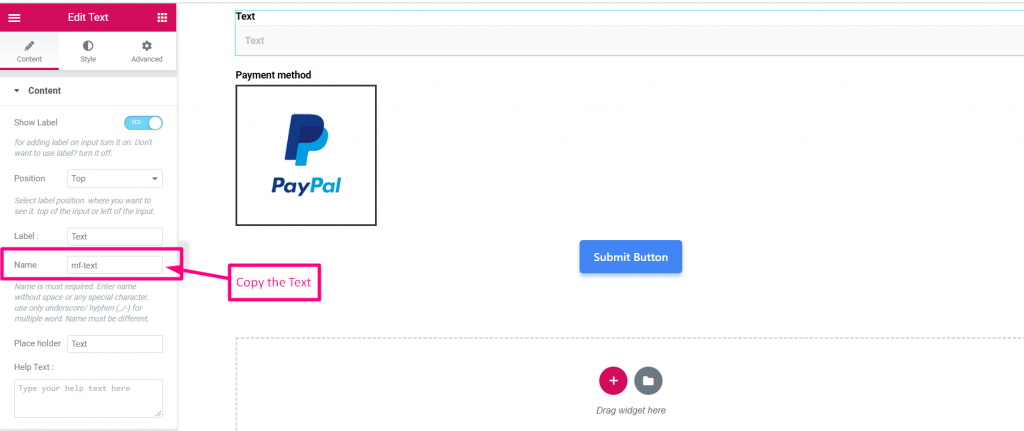
- Teraz skopiuj wybraną nazwę: Tekst Mf

- Wybierz Metodę Płatności
- Wklej nazwę tekstową do zintegrowanego pola

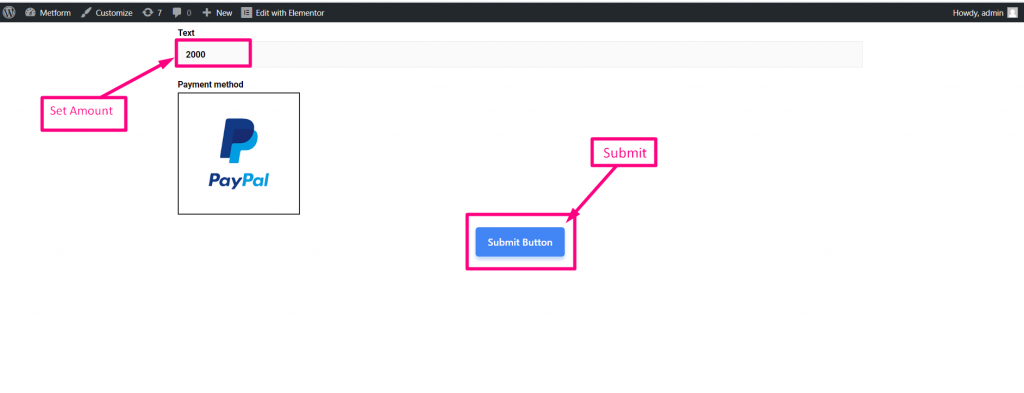
- Ustal kwotę
- Składać

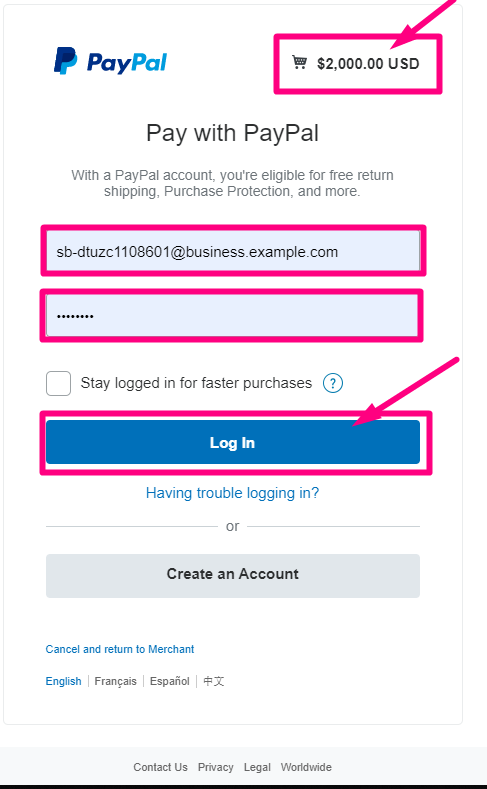
Zaloguj się na swoje konto PayPal

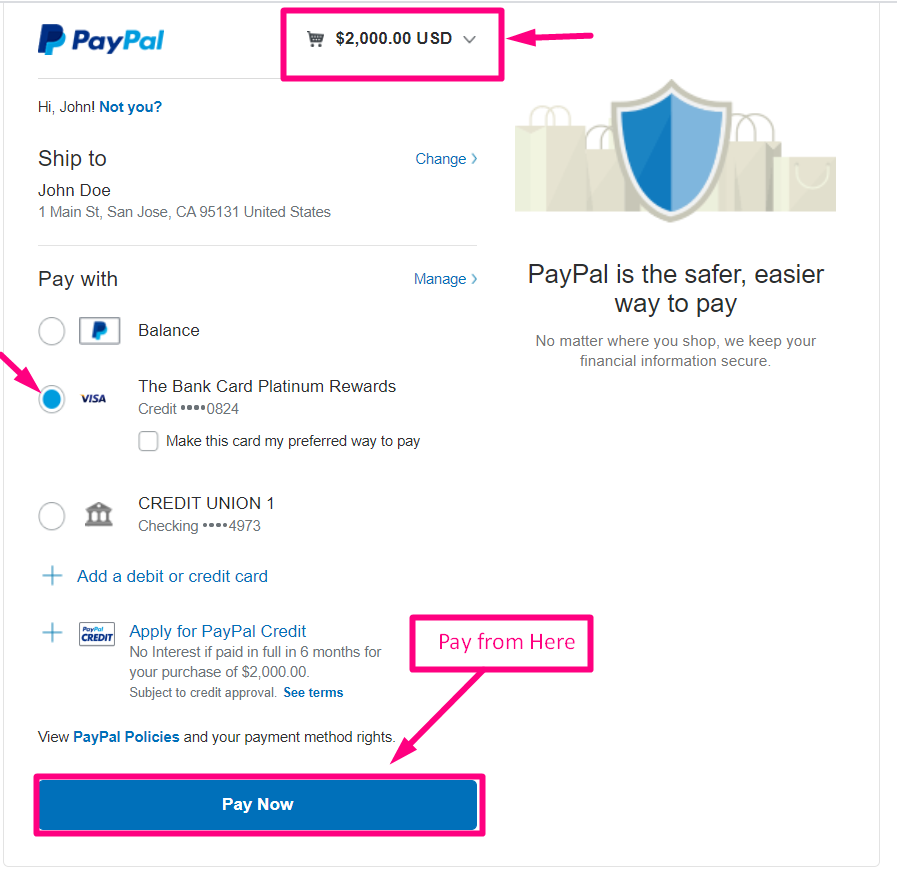
- Wybierz rodzaj płatności
- Zapłać teraz

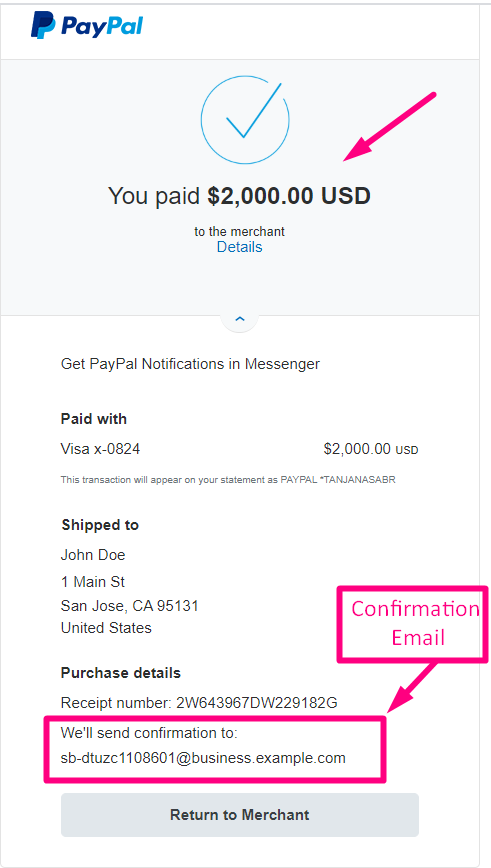
Potwierdzenie wysłane na Twój adres e-mail

Możesz uważać Demo na żywo tutaj
Pionowy #
Możesz uważać Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta wejściowa | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Wyświetlanie opcji | Wyświetlanie Przełącz wybór opcji Poziomo Lub Pionowo |
| Metoda płatności | Wybierz metodę płatności z listy rozwijanej. Na przykład: PayPal lub Stripe |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Zintegruj plik | Nazwa pola: Ustaw pole kwoty do zapłaty. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
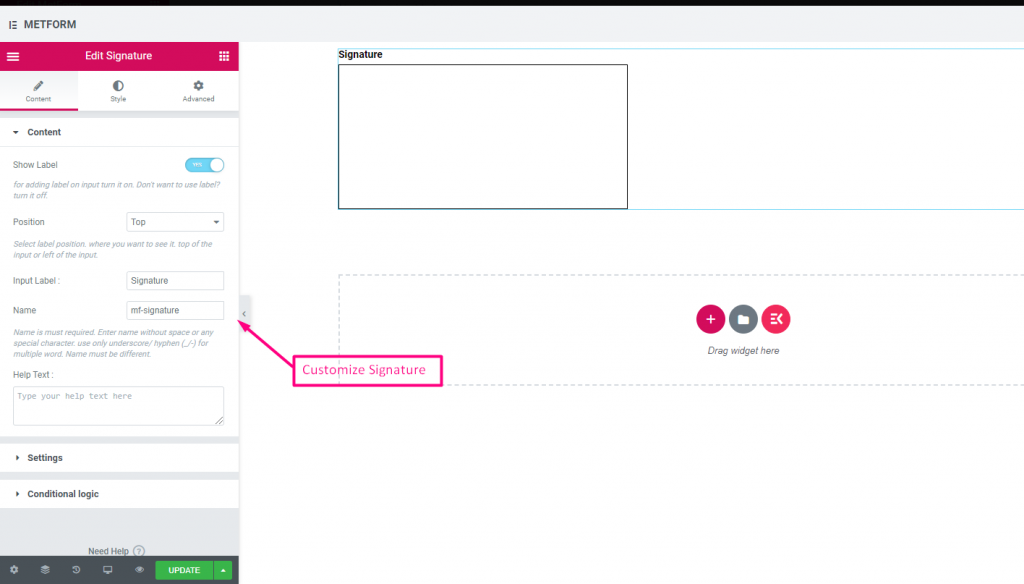
Podpis #
Czy chcesz, aby użytkownicy otrzymywali realistyczne podpisy na swoim formularzu, zanim nacisną przycisk przesyłania? Pole wprowadzania podpisu pomoże Ci zebrać realistyczne podpisy pod umowami, transakcjami niskiego ryzyka i innymi umowami.
Poniżej możesz obejrzeć nasz zrzut ekranu


Uważaj na nasze Demo na żywo tutaj
| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta wejściowa | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
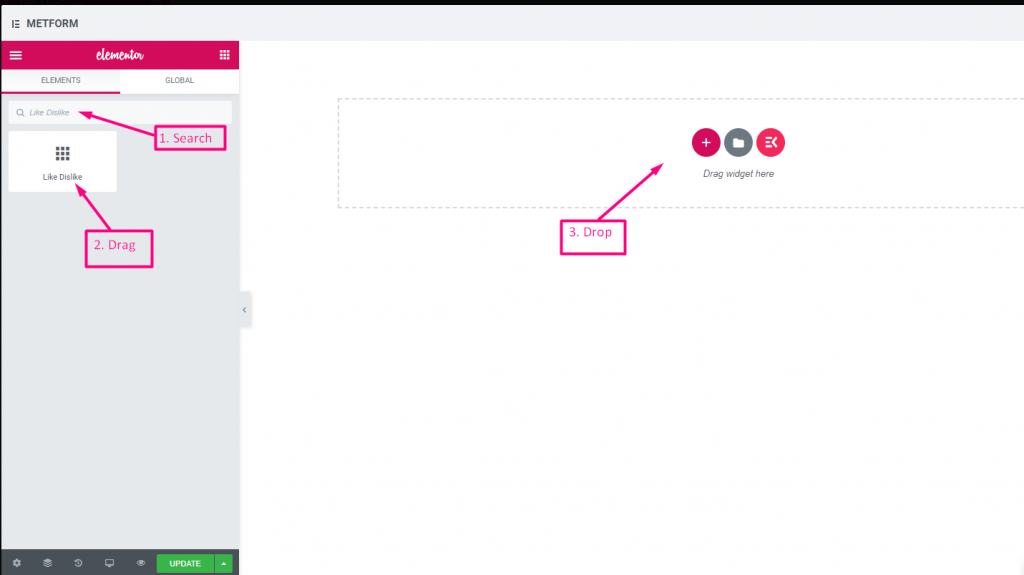
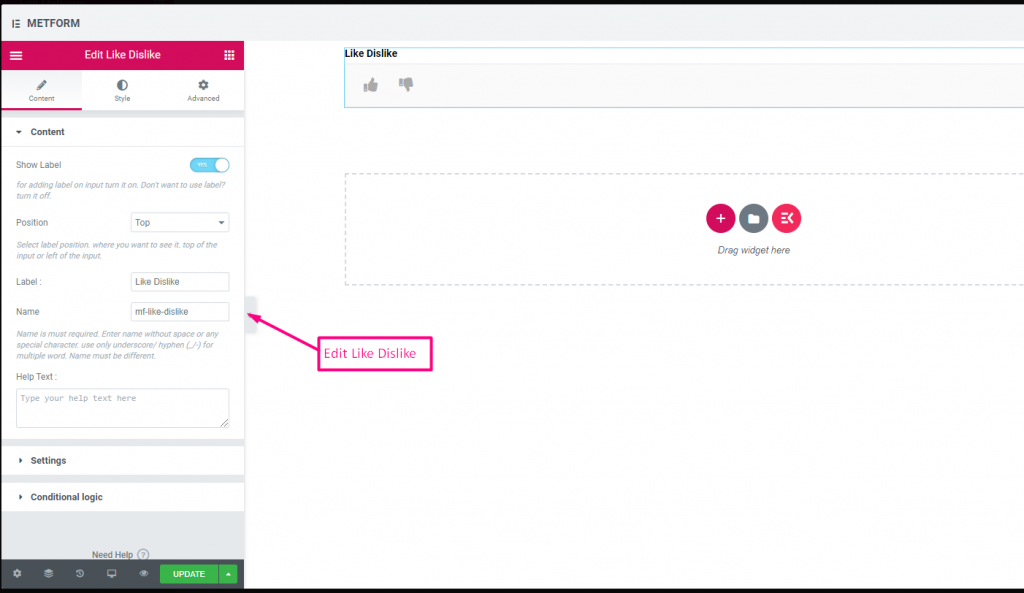
Lubić nielubić #
Uzyskaj informację zwrotną od użytkownika, aby uzyskać lepsze ulepszenia. Pozwól użytkownikom wyrazić swoją reakcję za pomocą pól wejściowych „Lubię” i „Nie lubię”.
Poniżej możesz obejrzeć nasz zrzut ekranu


| Opcje | Opis |
|---|---|
| Pokaż etykietę | Włącz/wyłącz etykietę. |
| Pozycja | Domyślny: Szczyt Wybierz położenie etykiety. gdzie chcesz to zobaczyć. u góry lub na lewo od wejścia. |
| Etykieta wejściowa | Wpisz tekst etykiety. |
| Nazwa | Imię i nazwisko jest wymagane. Wpisz nazwę bez spacji i znaków specjalnych. w przypadku wielu słów używaj tylko podkreślenia/łącznika (_/-). Nazwa musi być inna. |
| Tekst pomocy | Wpisz tekst, który będzie wyświetlany pod widżetem. |
| Wymagany | Domyślny: NIE Przełącz tę opcję, aby była wymagana. Użytkownicy nie mogą przesłać formularzy bez wypełnienia wymaganych pól. |
| Logika warunkowa | Pokaż/ukryj to pole w oparciu o określone kryteria. |
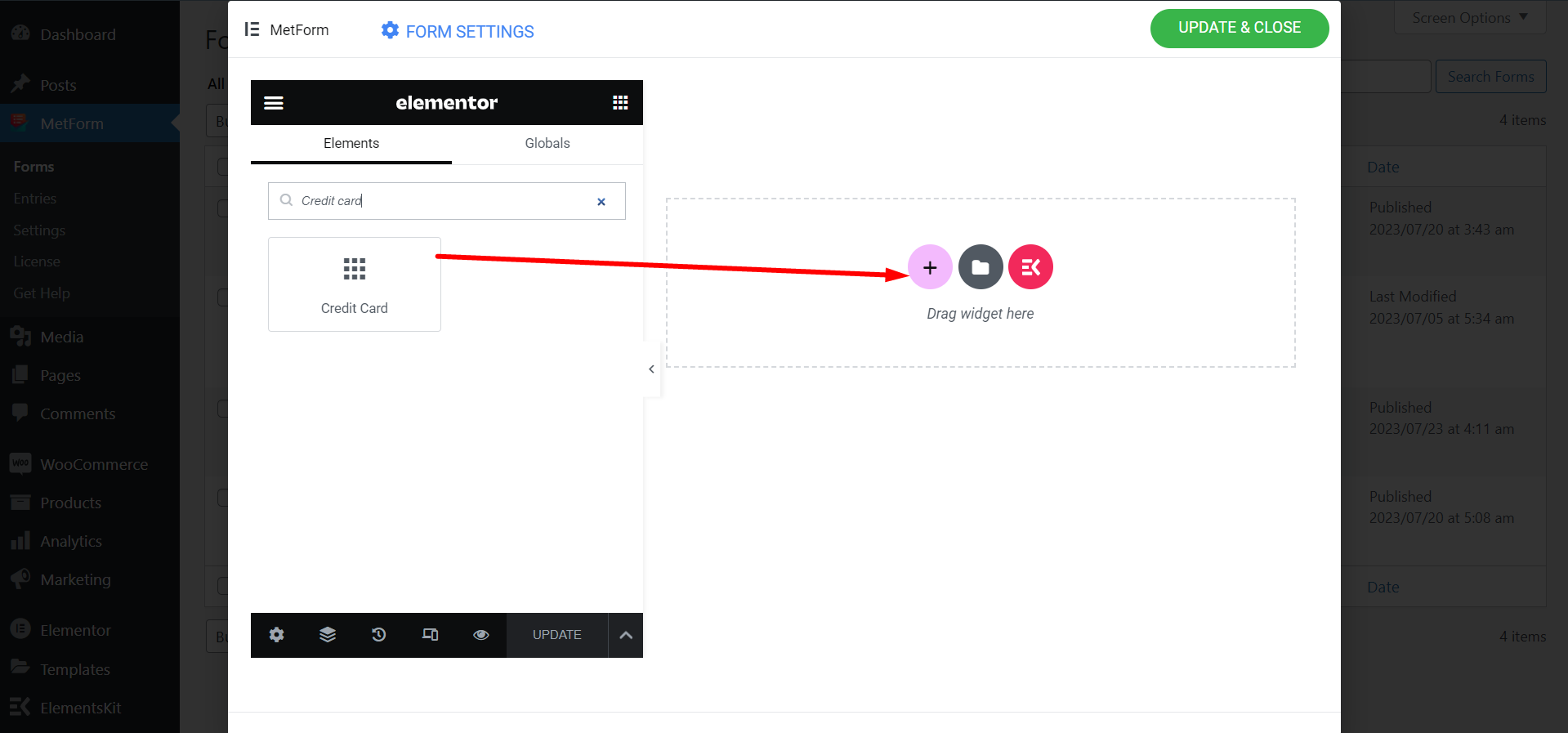
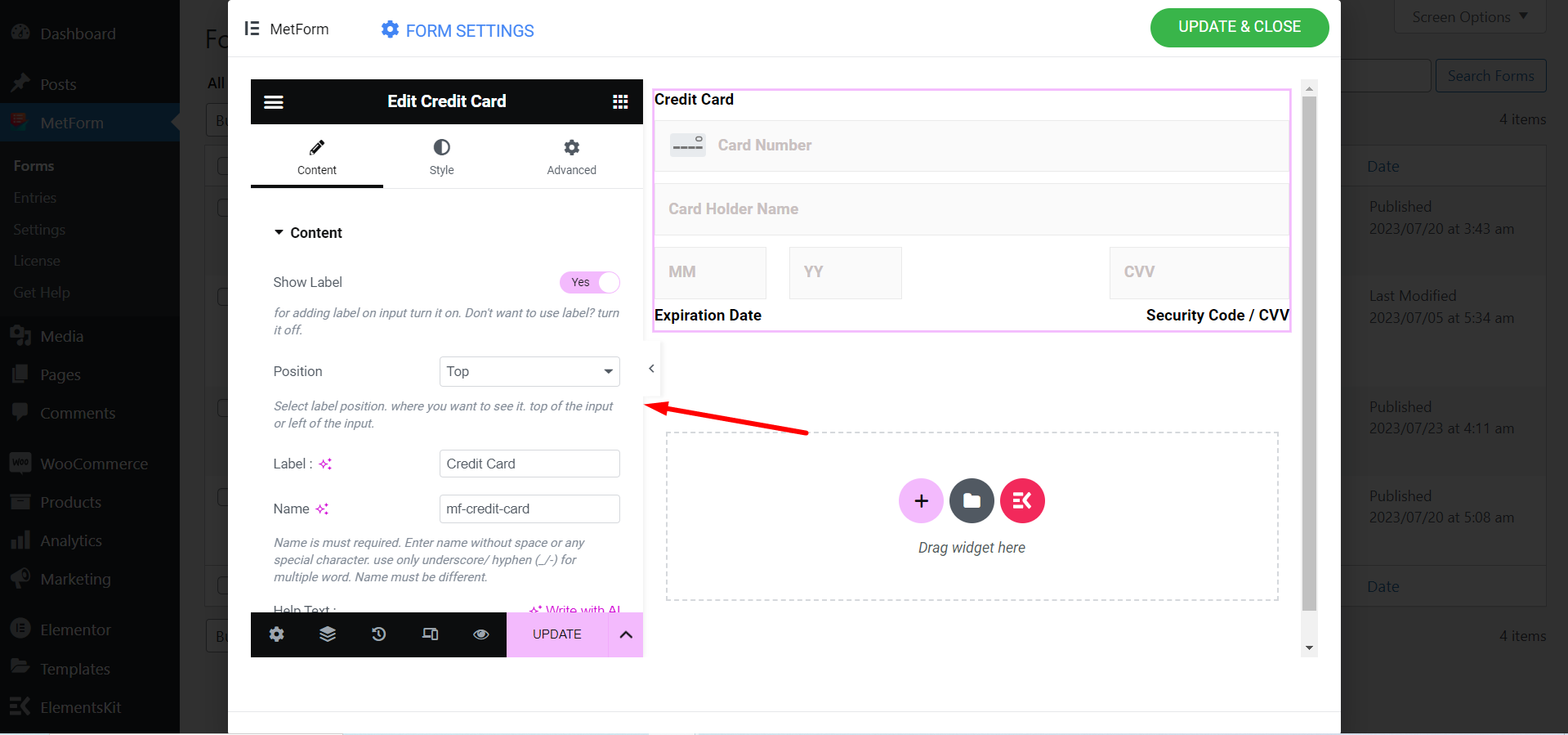
Karta kredytowa #
Musisz przeszukać widżet na pasku wyszukiwania Elementora, a następnie przeciągnąć go i upuścić.

Znajdź pola dostosowywania i ustaw je w oparciu o swoje preferencje.

Try Metform now 👇




