Zintegrowanie formularza wsparcia ze stroną internetową to najwygodniejszy sposób na usprawnienie bezpośredniej komunikacji z użytkownikami. MetForm – kompletny kreator formularzy dla stron WordPress oferuje w pełni gotowy i funkcjonalny formularz wsparcia.
Formularz pomocy MetForm jest również kompatybilny z Elementorem, dzięki czemu możesz go dostosować w dowolnym momencie. Poza tym, korzystając z formularza wsparcia MetForm, otrzymasz ponad 40 domyślnych stylów i opcji dostosowywania.
Dzięki temu formularzowi pomocy MetForm będzie to możliwe otrzymywać zapytania od ważnych użytkowników i podejmij niezbędne kroki, aby jak najszybciej rozwiązać problemy.
✨✨Wymagania:
👉👉Elementor: Pobierz wtyczkę Elementora
👉👉MetForm: Pobierz wtyczkę MetForm
Domyślne pola formularza wsparcia MetForm #
- Imię
- Nazwisko
- Adres e-mail
- Wybierz dział (np. sprzedaż, obsługa klienta)
- Temat
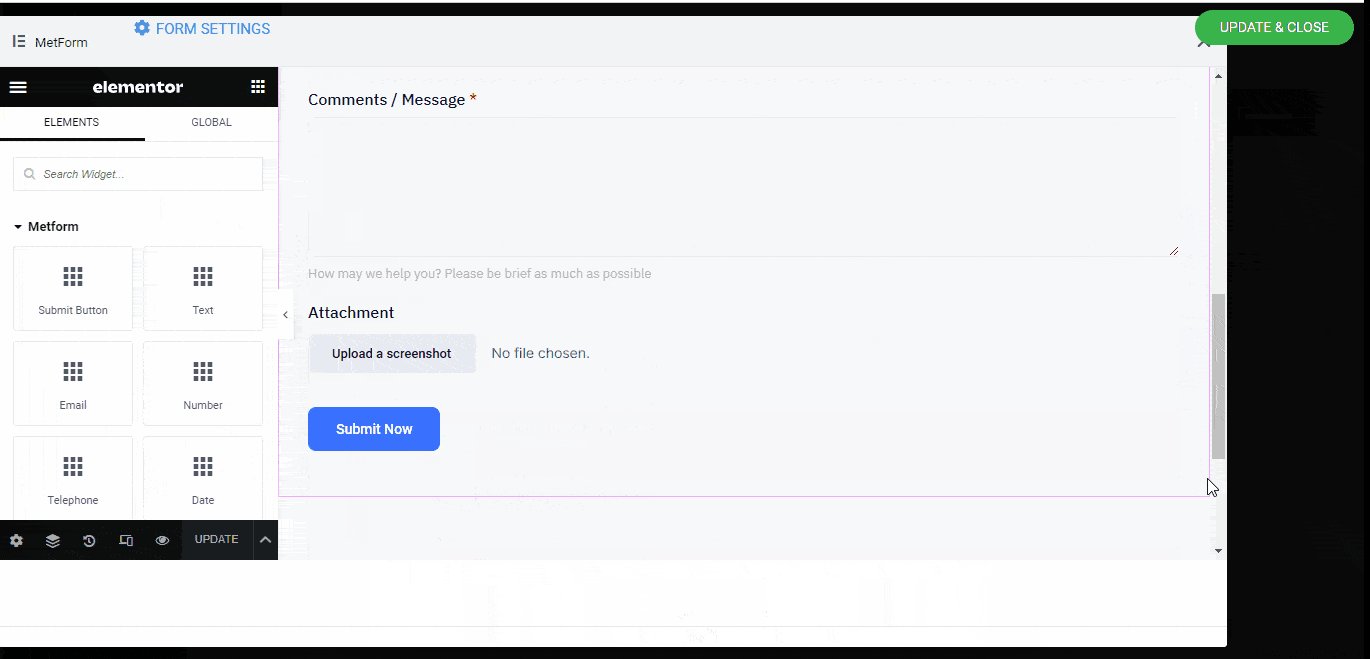
- Komentarze/wiadomość
- Załącznik (zrzut ekranu/plik)
- Przycisk Prześlij
Jak utworzyć formularz pomocy za pomocą MetForm (2 sposoby) #
Pierwsza metoda: utwórz i wstaw nowy formularz pomocy za pomocą Elementora #
Najpierw utwórz nową stronę lub post albo otwórz istniejący za pomocą Elementora
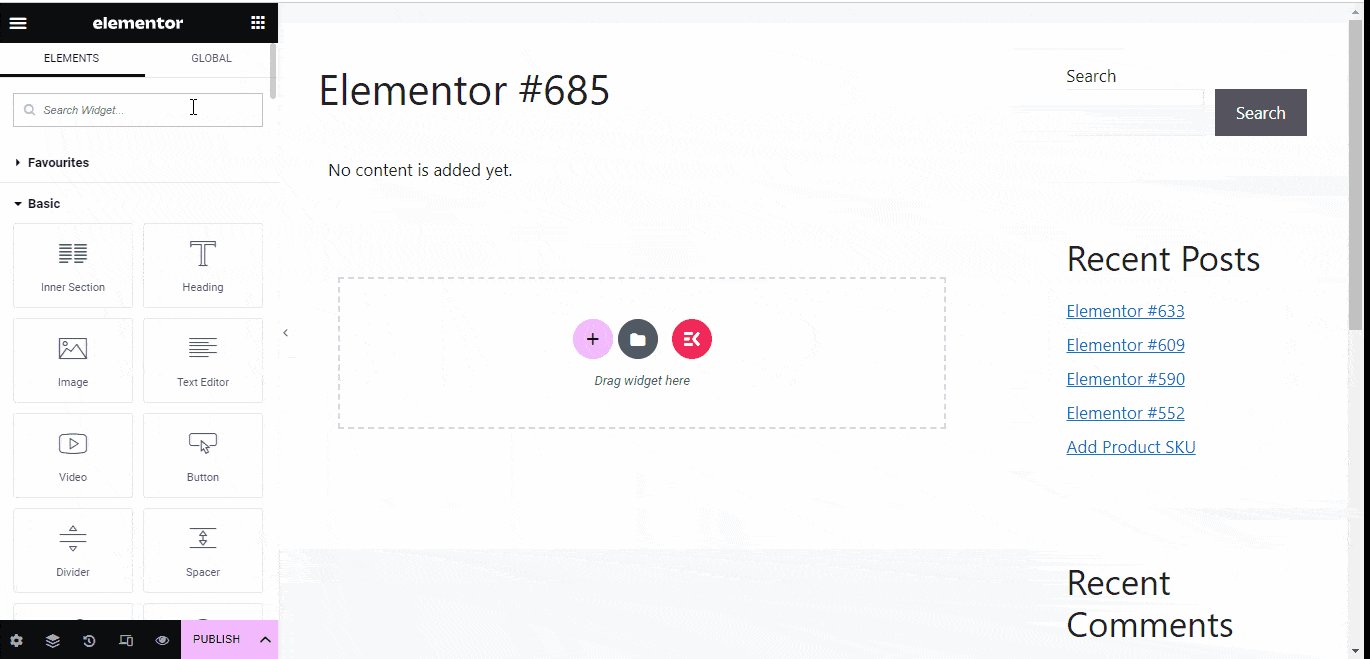
- Szukaj Widżet MetForma w elementach
- Przeciągnij i upuść widget wewnątrz bloku
- Kliknij „Edytuj formularz” z lewego paska bocznego
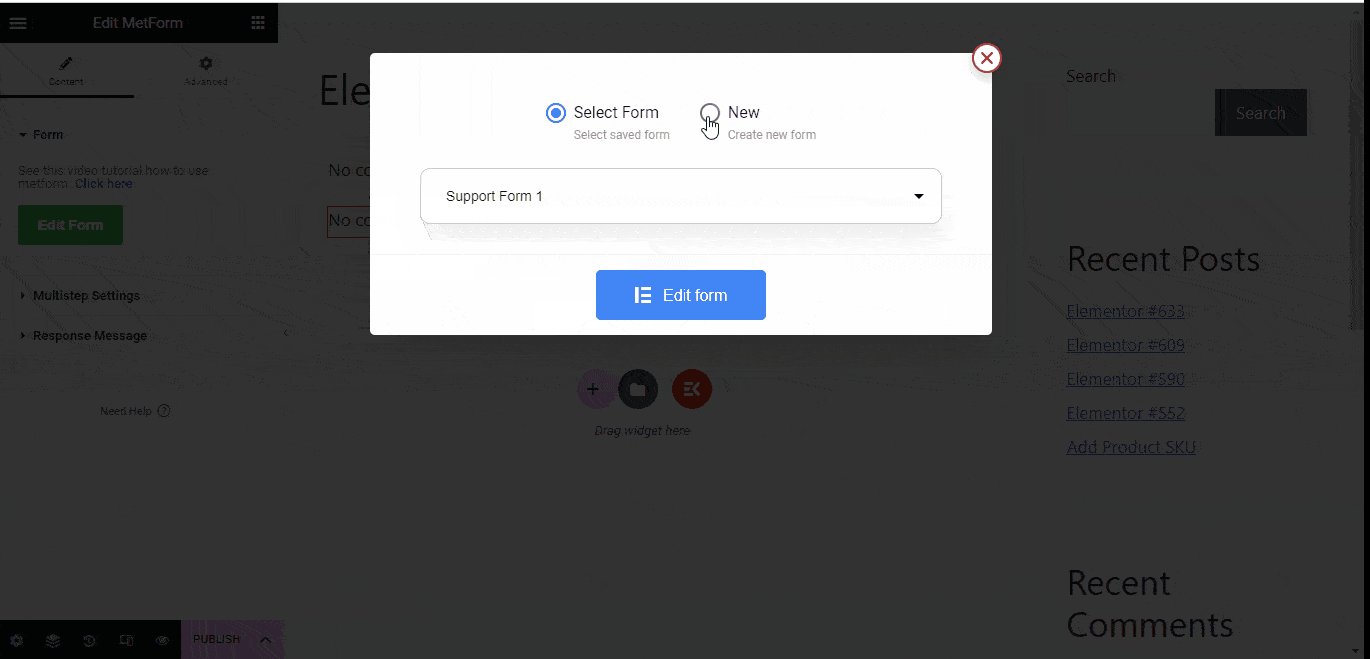
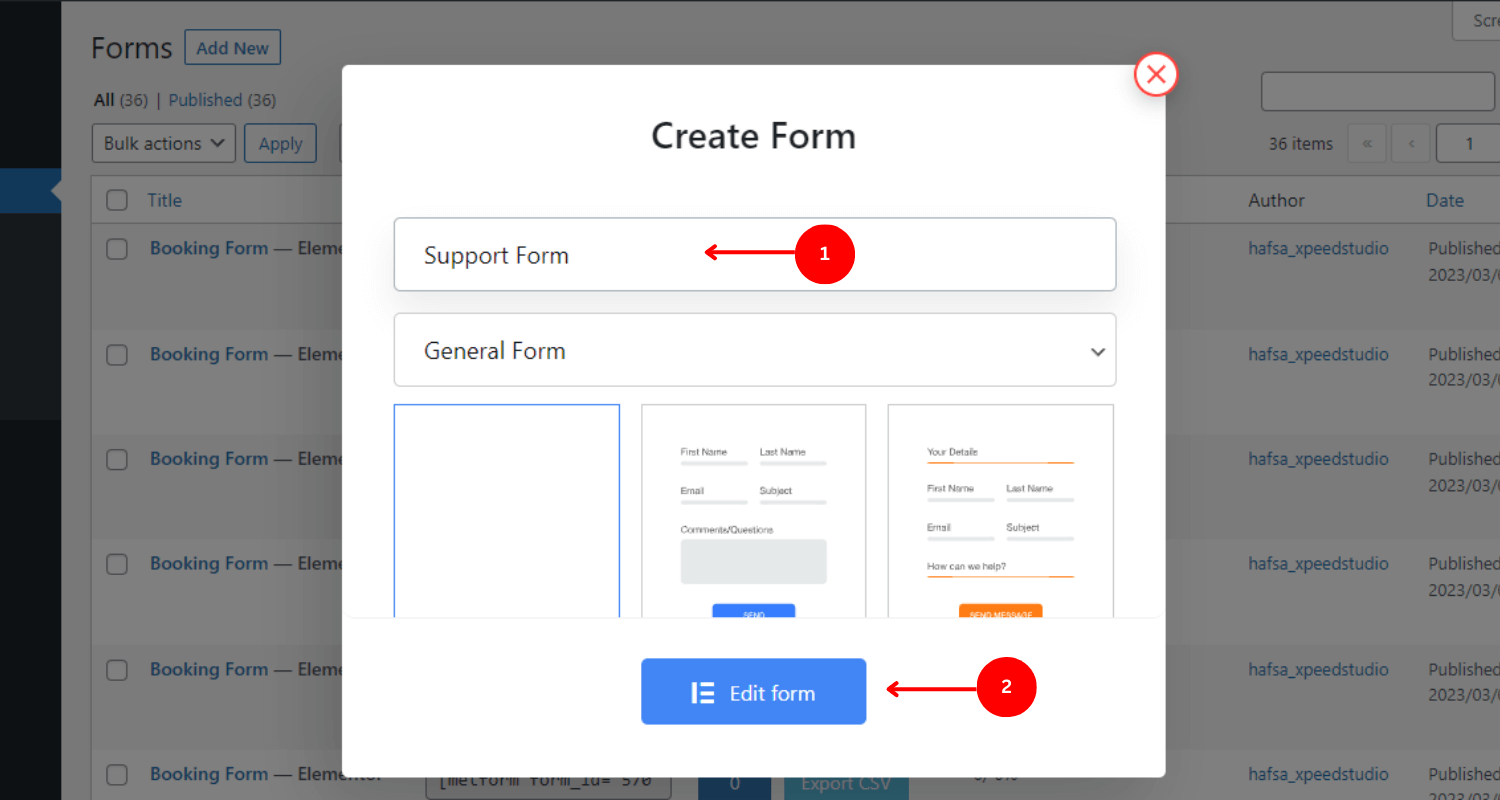
- Wybierać "Nowy" z wyskakującego okna
- Napisz coś sensownego Nazwa formularza
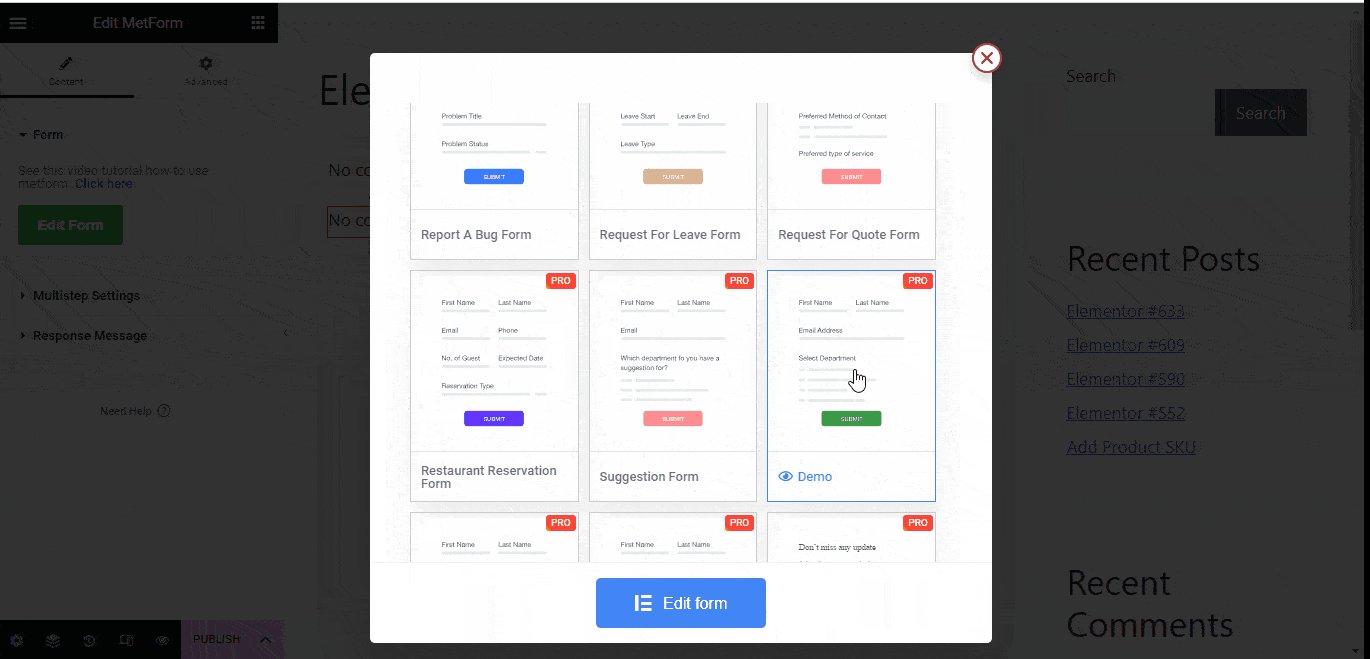
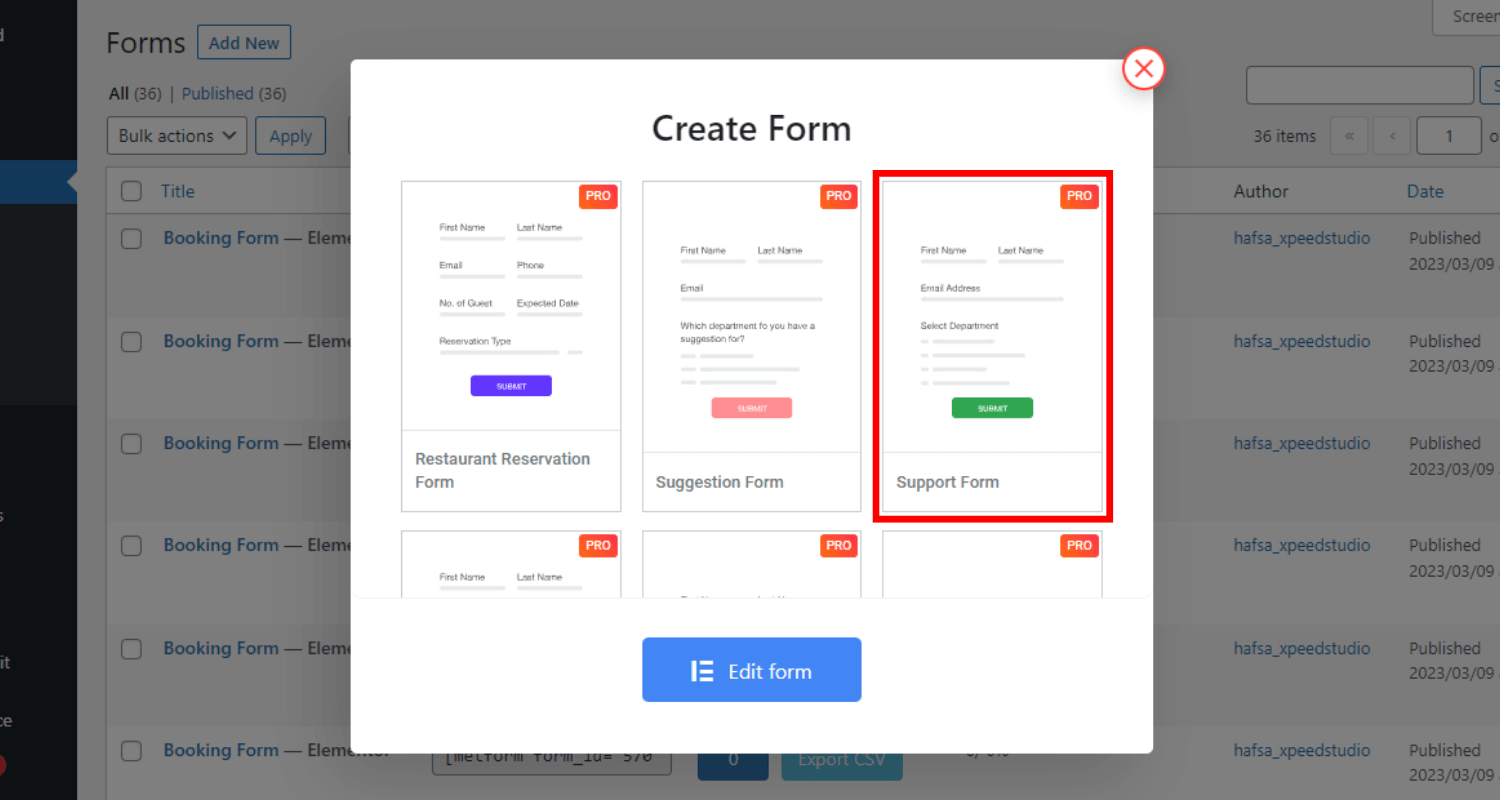
- Wybierz "Formularz wsparcia”
- Kliknij „Edytuj formularz” button to create custom form with WordPress support form builder.

- Dostosuj elementy formularza lub zachowaj je bez zmian
- Kliknij „Aktualizuj i zamknij”
- Kliknij "Publikować"
Druga metoda: Wybierz szablon formularza wsparcia i wstaw go na stronę/post #
Innym sposobem dodania formularza pomocy MetForm do witryny WordPress jest wybranie najpierw szablonu formularza, a następnie nawigacja i wstawienie formularza na stronie.
Krok 1: Utwórz nowy formularz wsparcia #
- Nawigować MetForm -> formularze
- Kliknij "Dodaj nowe"
- Wybierać "Formularz wsparcia”

- Napisz formularz Nazwa
- Kliknij „Edytuj formularz”

Krok 2: Włóż formularz wsparcia #
Możesz wstawić formularz pomocy na swojej stronie WordPress na 2 sposoby. Możesz dodać formularz bezpośrednio z Elementora lub użyć skrótów powiązanych z formularzem.
✅✅Wstaw formularz wsparcia za pomocą Elementora
- Utwórz nową lub istniejącą stronę lub post za pomocą Elementora.
- Szukaj MetForm widget wśród elementów Elementora
- Przeciągnij i upuść go w bloku strony/postu
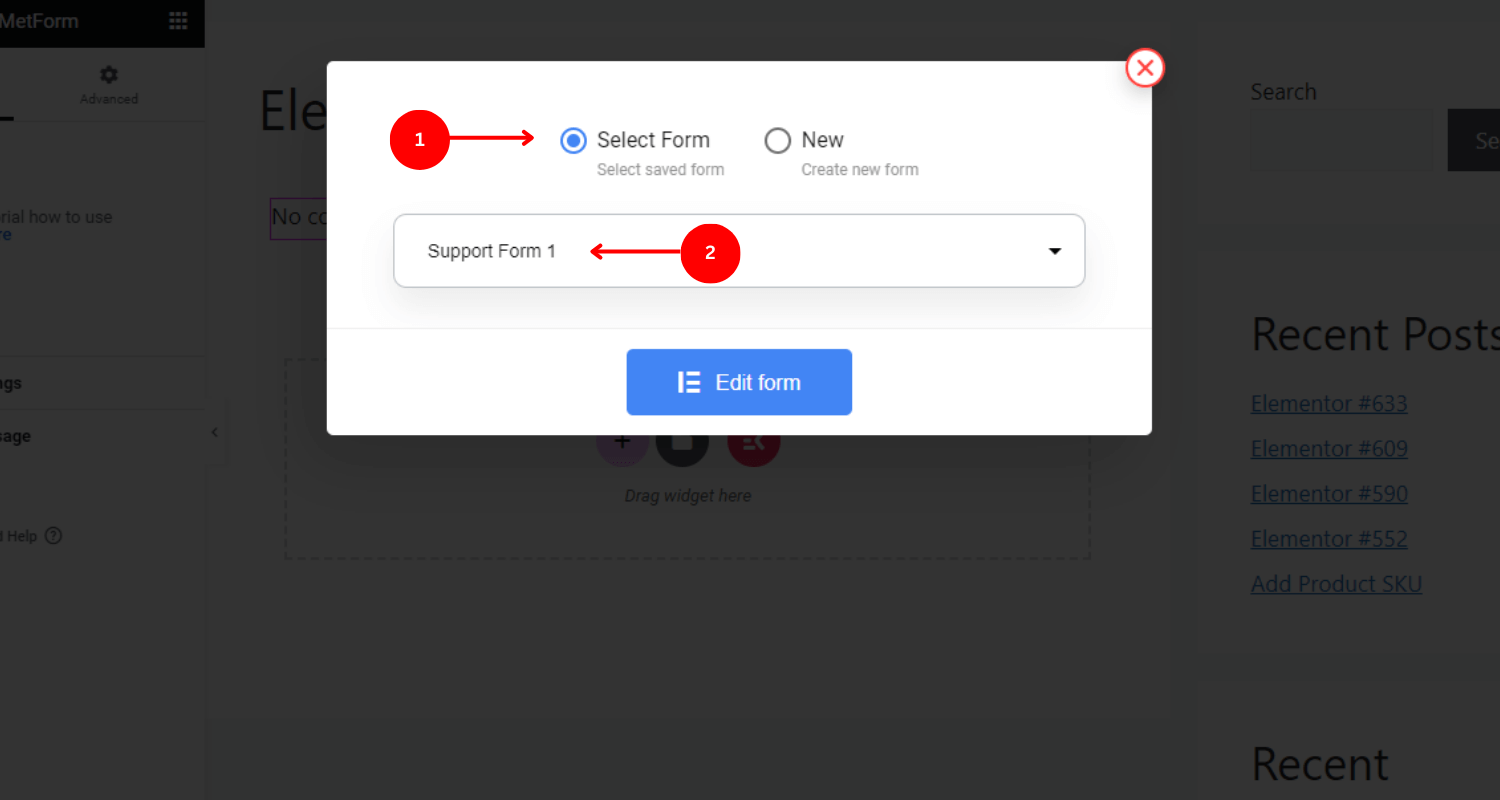
- Kliknij na „Edytuj formularz” na lewym pasku
- Wybierz formularz nazwa

- Kliknij „Edytuj formularz”
- Kliknij Zapisz i zamknij
- Kliknij aktualizacja to live support form built with MetForm, the best WordPress form plugin.
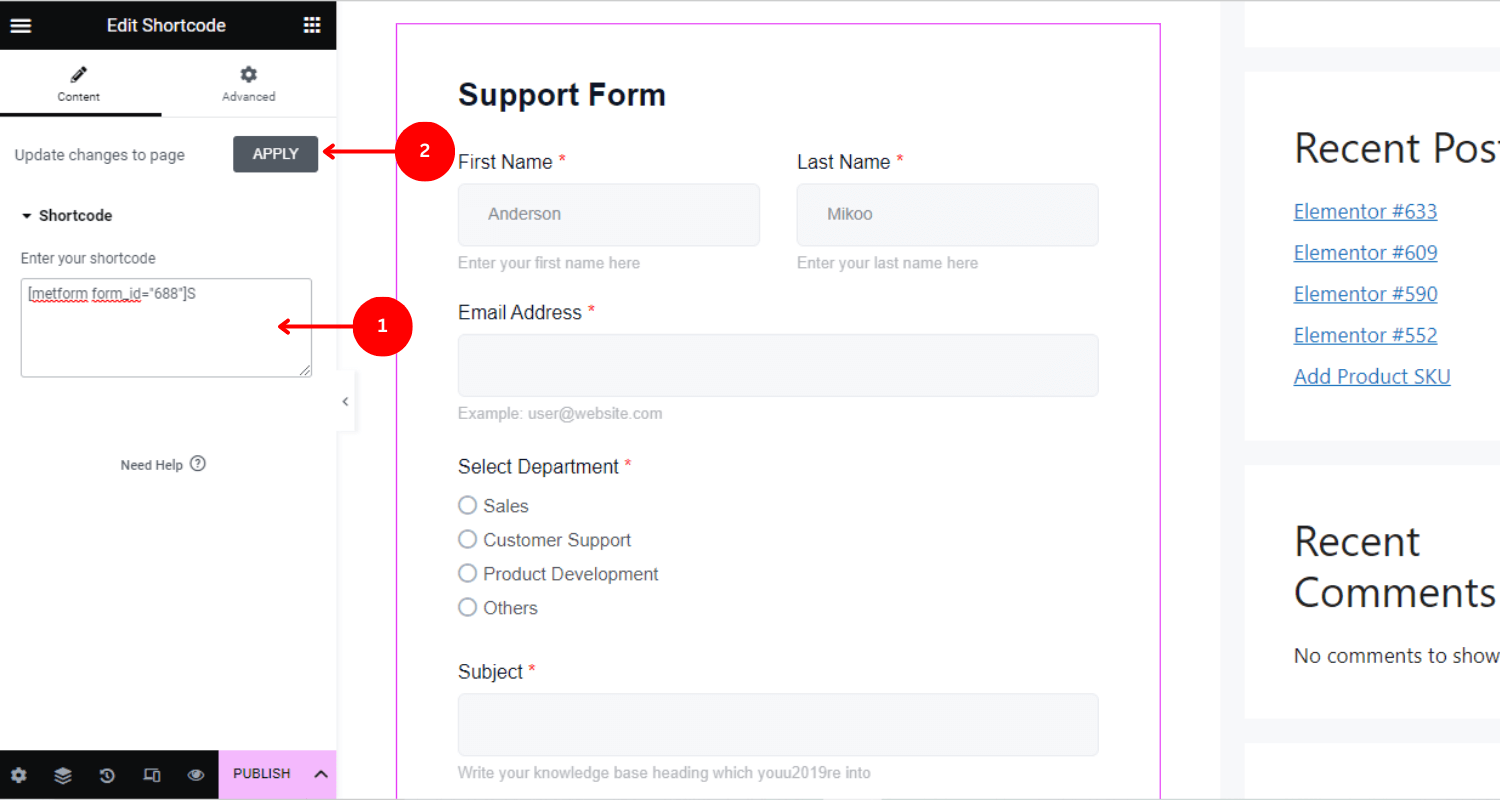
✅✅Wstaw formularz pomocy za pomocą krótkiego kodu
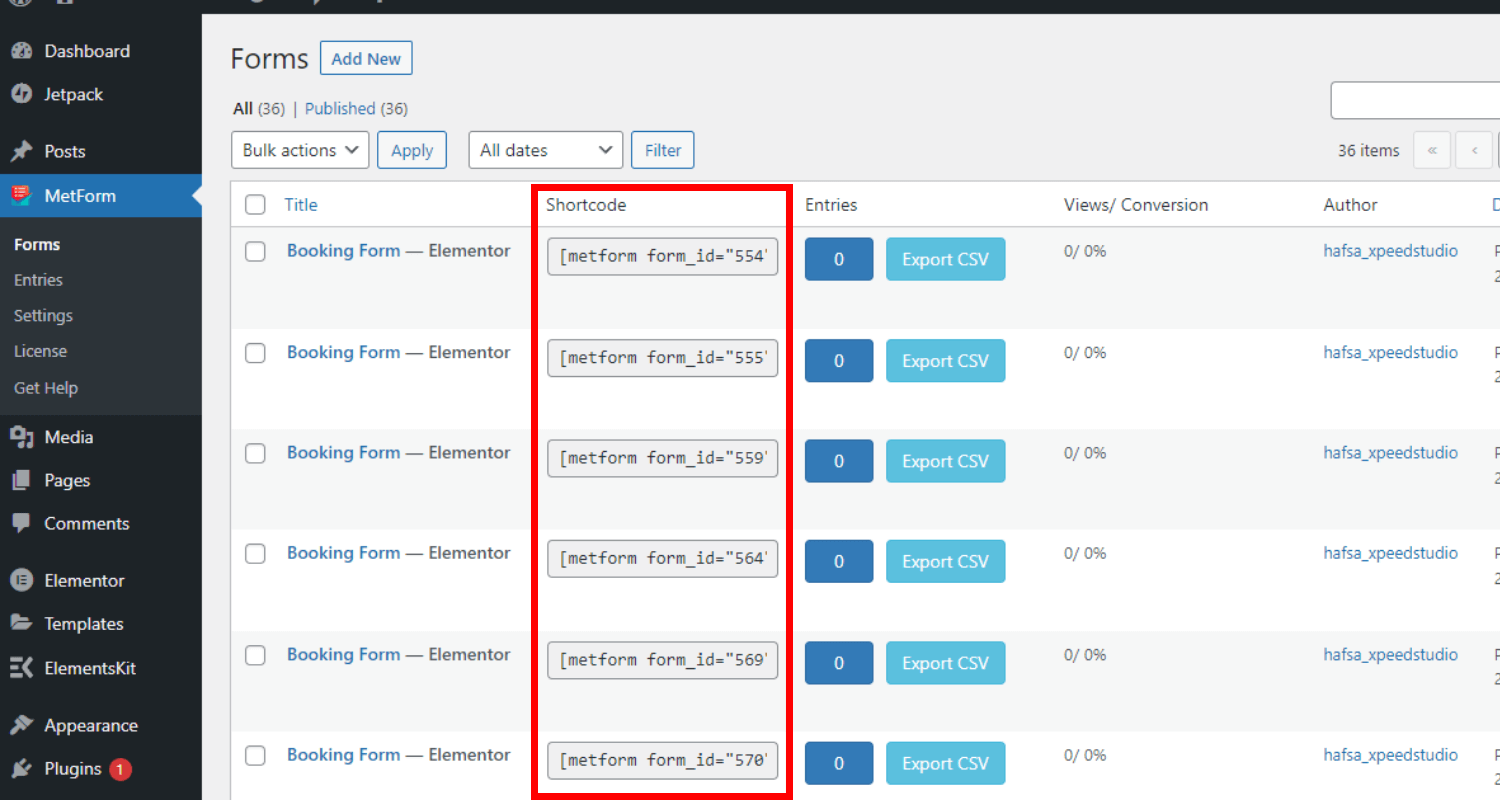
Aby uzyskać krótkie kody, nawiguj MetForm->Formularze. Możesz zobaczyć listę formularzy wraz z nazwami i unikalnymi skrótami.

1. Skopiuj i wklej krótki kod do bloku
- Kopiuj krótki kod formularza wsparcia
- Pasta krótki kod na stronie/poście, do którego chcesz dodać formularz
- Kliknij "Stosować"
- Kliknij "Publikować"
2. Użyj widżetu krótkiego kodu
- Utwórz nową stronę lub otwórz stronę/post za pomocą Elementora
- Szukaj "Widżet krótkiego kodu”
- Przeciągnij i upuść widget w bloku
- Pasta krótki kod formularza po lewej stronie w polu krótkiego kodu
- Kliknij "Publikować"

Dostosuj szablon formularza pomocy technicznej MetForm #
Wszystkie elementy formularza wsparcia MetForm można w pełni dostosować. Możesz dodawać, usuwać lub modyfikować pola tekstowe, przyciski lub cały układ, korzystając z 3 dostosowań (treść, styl i zaawansowanie) ustawienia.
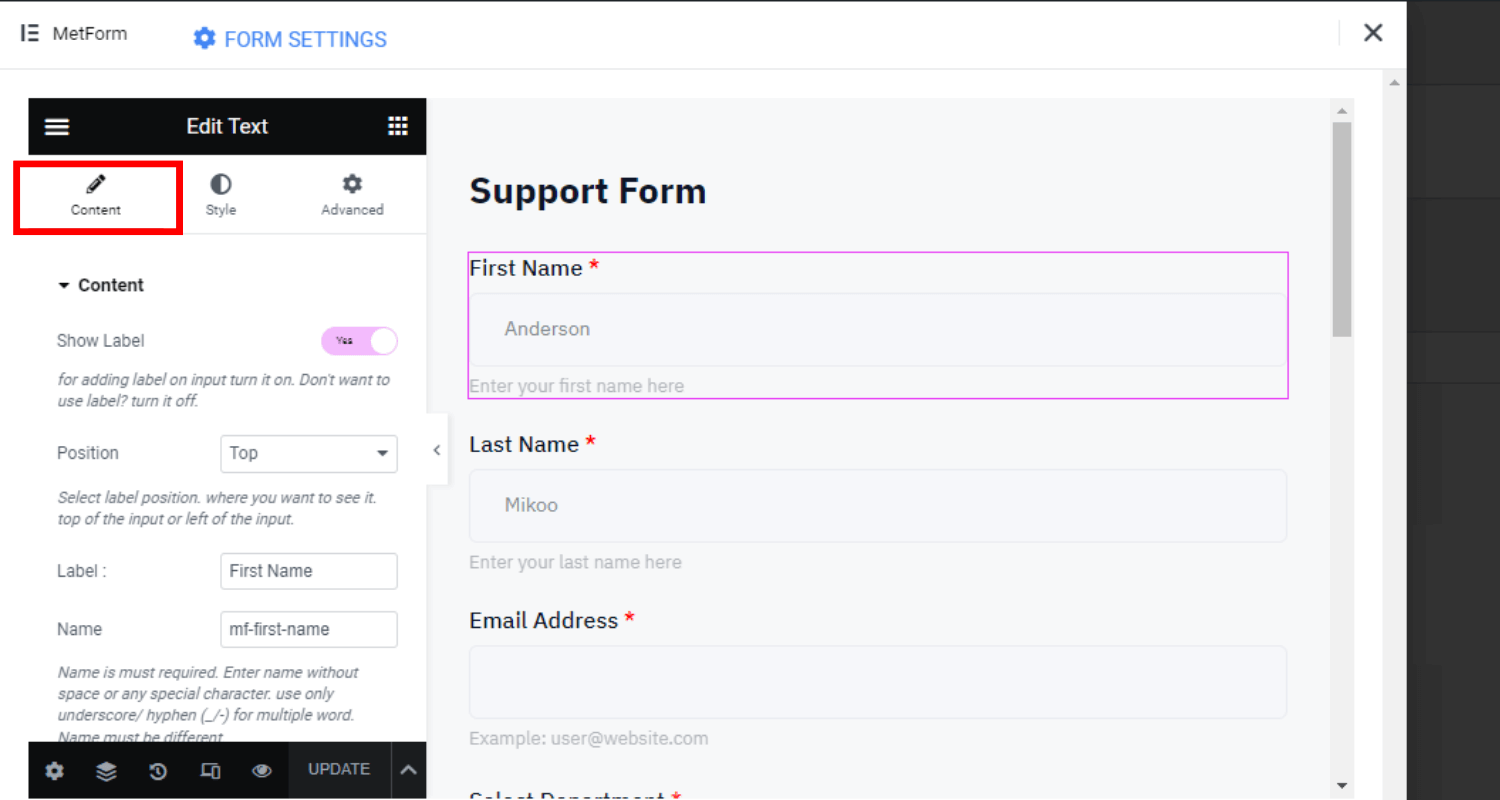
Dostosowywanie treści #
- Ukryj/pokaż etykietę pola wejściowego
- Dostosuj pozycję po lewej lub u góry
- Zmień nazwę pola
- Zmodyfikuj tekst etykiety
- Ustaw/usuń symbol zastępczy
- Dodaj tekst pomocy
- Ustaw typ walidacji (np. według długości znaku, długości słowa)
- Dodaj wymagane lub opcjonalne pole informacyjne
- Pobierz wartość z adresu URL
- Zastosuj logikę warunkową

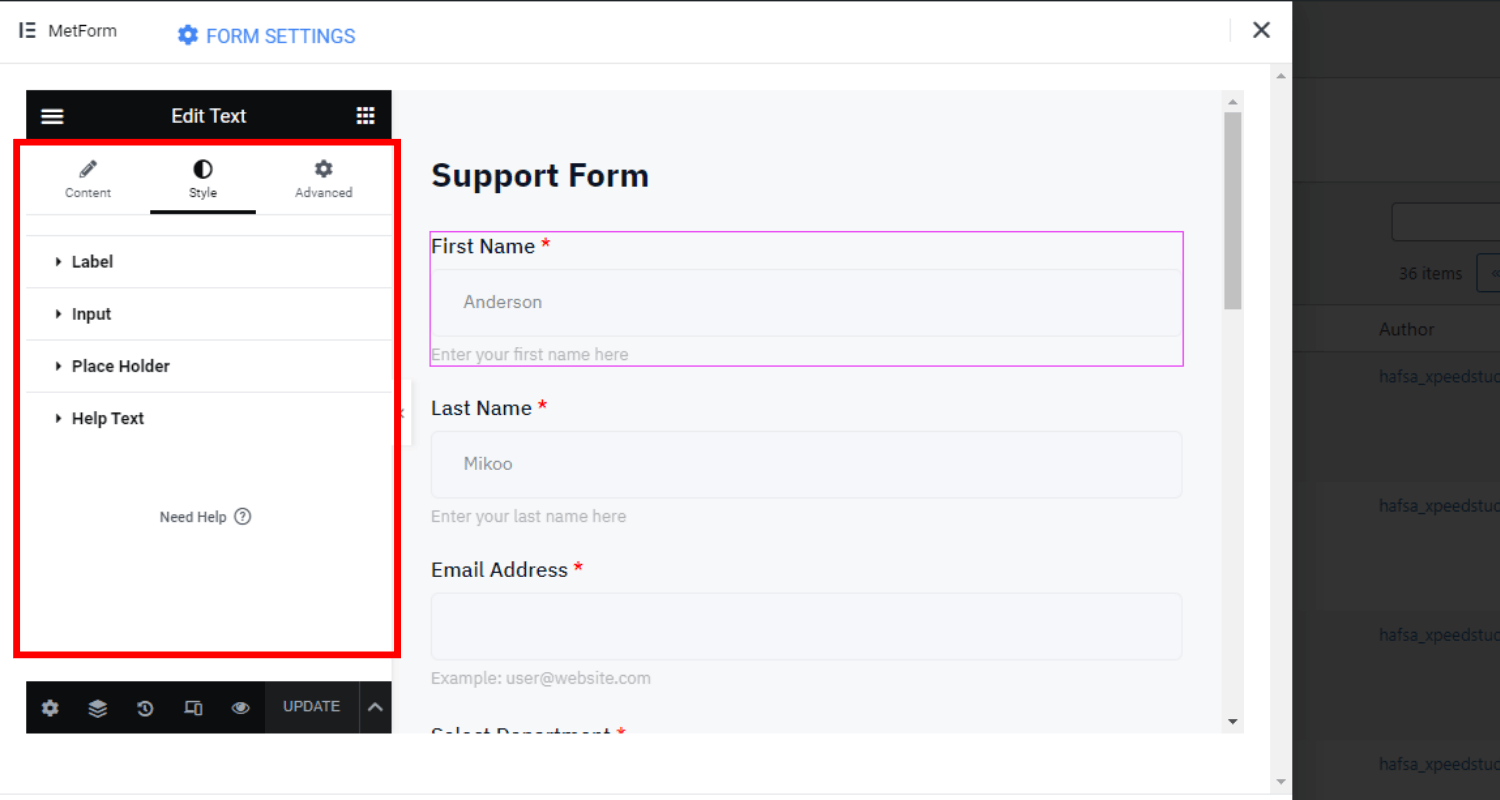
Dostosowanie stylu #
Możesz dostosować właściwości etykiety, pola wejściowego, symbolu zastępczego i tekstu pomocy, korzystając z ustawień dostosowywania stylu.
✨✨Etykieta
- Zmień typografię, kolor
- Dostosuj wartość dopełnienia i marginesu
✨✨Wejście
- Ustaw niestandardowe dopełnienie i margines
- Dostosuj kolor wejściowy (normalny, najechanie kursorem, fokus)
- Dostosuj kolor i typ tła
- Dołącz obraz tła
- Ustaw styl obramowania (np. brak, pełny, podwójny)
- Dostosuj szerokość i promień obramowania
- Ustaw cień pudełkowy i niestandardowy kolor
✨✨Symbol zastępczy
- Dostosuj typografię
- Zmień kolor tekstu zastępczego
✨✨Tekst pomocy
- Zmień typografię i kolor
- Ustaw niestandardową wartość dopełnienia

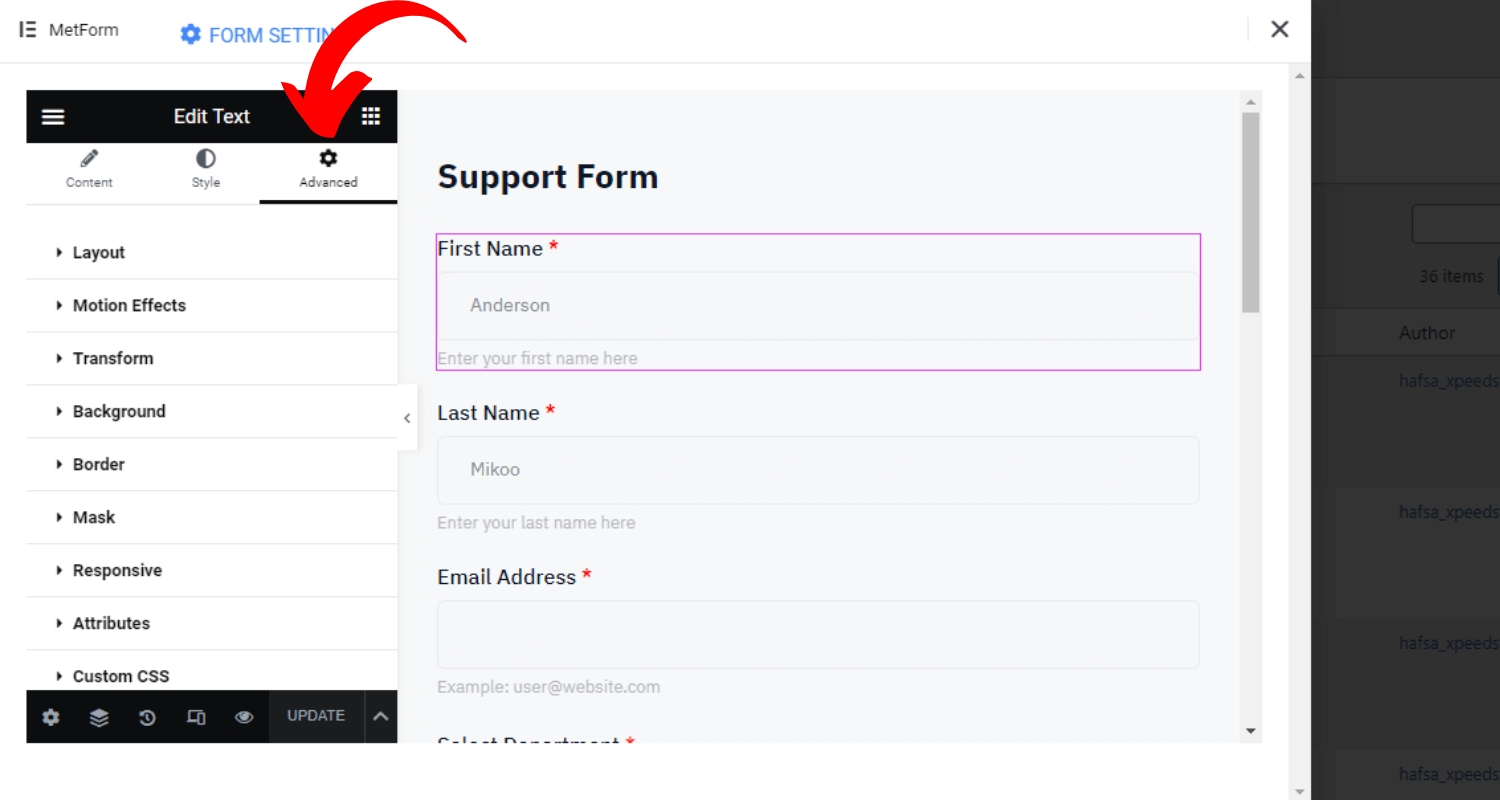
Zaawansowane ustawienia dostosowywania #
- Zmodyfikuj szerokość, margines, dopełnienie, położenie i indeks Z całego układu
- Ustaw różne efekty ruchu dla pól wejściowych (np. zanikanie, zanikanie, powiększanie)
- Dostosuj typ tła i kolor układu
- Ustaw obramowanie, maskę i responsywność urządzenia
- Dodaj atrybuty i niestandardowy CSS

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.



