Chcesz jednym kliknięciem stworzyć responsywny i w pełni funkcjonalny formularz kontaktowy? MetForm Formularz kontaktowy jest najlepszym rozwiązaniem.
Metform to wtyczka do tworzenia formularzy Elementor. Możesz tworzyć i dostosowywać Ponad 30 szablonów i ponad 40 stylów wprowadzania w tym formularze kontaktowe.
Poza tym MetForm oferuje 3 style szablonów formularzy kontaktowych z pełną możliwością wykonania dowolnego rodzaju personalizacji. Możesz także wstawić formularz na stronę kontaktową, po prostu umieszczając identyfikator i uzyskując czysty i elegancki wygląd!
✨✨Wymóg:
👉👉Elementora: Pobierz wtyczkę Elementora
👉👉MetForm: Pobierz wtyczkę MetForm
Domyślne elementy formularza kontaktowego MetForm #
- Imię
- Nazwisko
- Adres e-mail
- Temat
- Telefon
- Strona internetowa
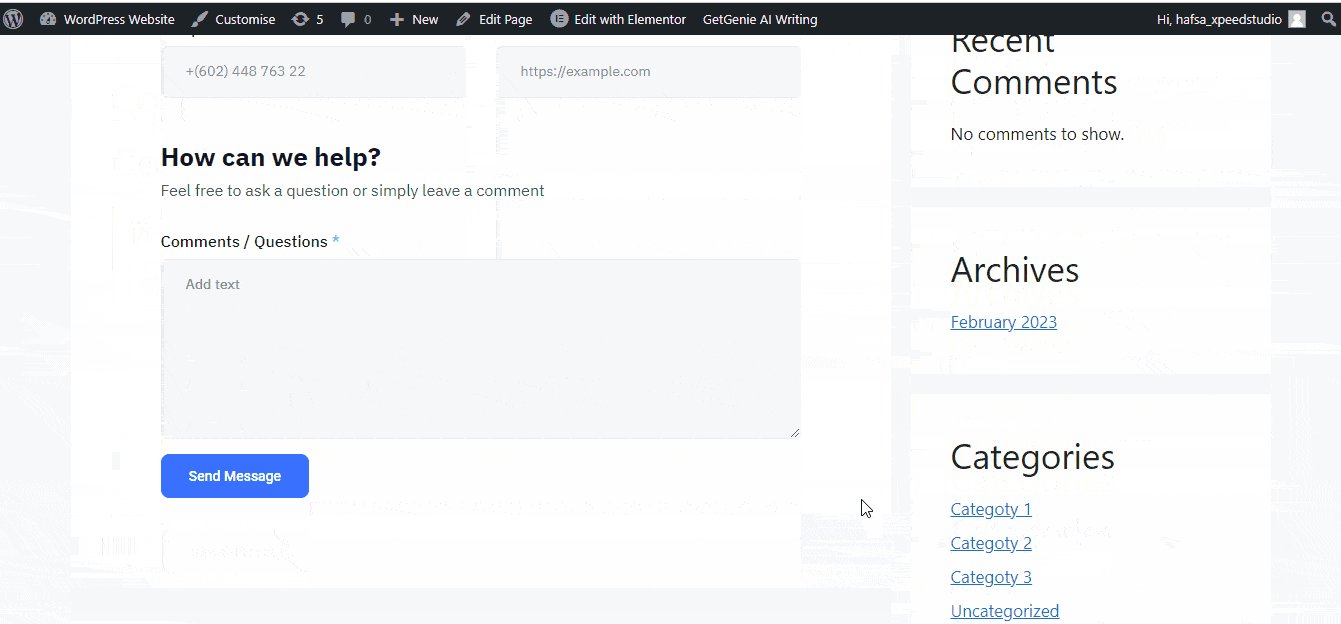
- Jak możemy pomóc (pole tekstowe)
- Twoja lokalizacja
- Komentarze/pytania
- reCHATCHA
- Przycisk Wyślij wiadomość
Jak utworzyć formularz kontaktowy za pomocą MetForm #
Krok 1: Utwórz nowy formularz #
- Zaloguj się do panelu WordPress
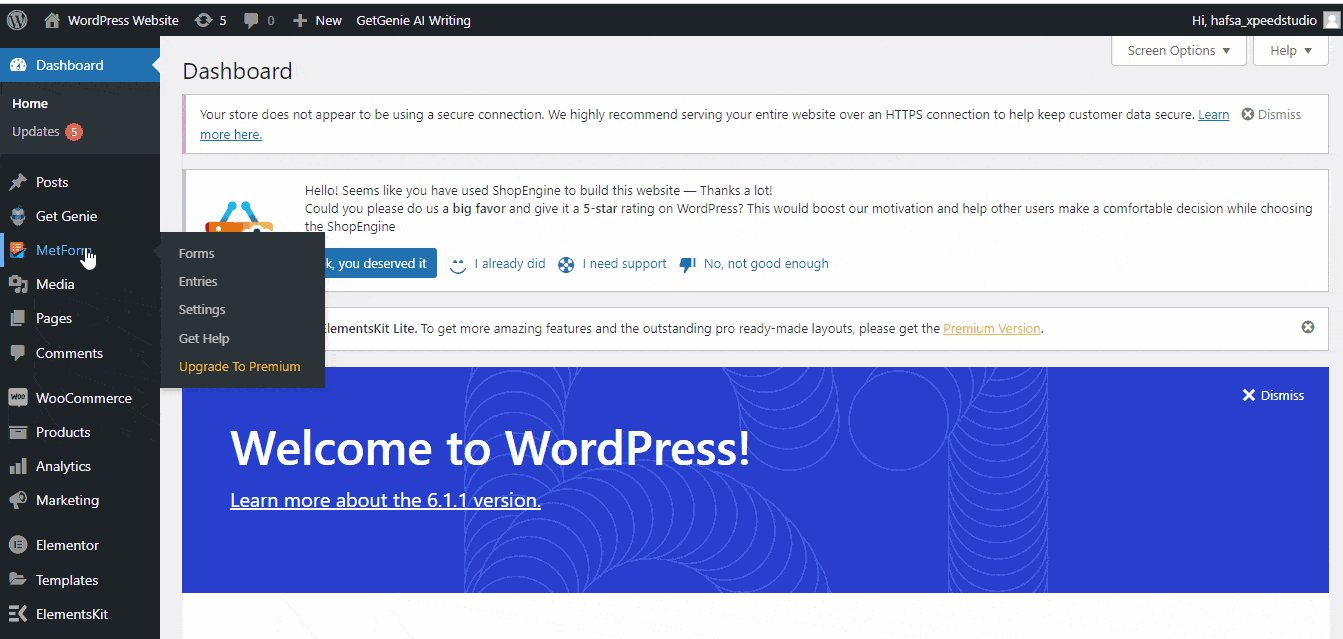
- Najedź kursorem na MetForm – > kliknij „formy”
- Kliknij "Dodaj nowe"
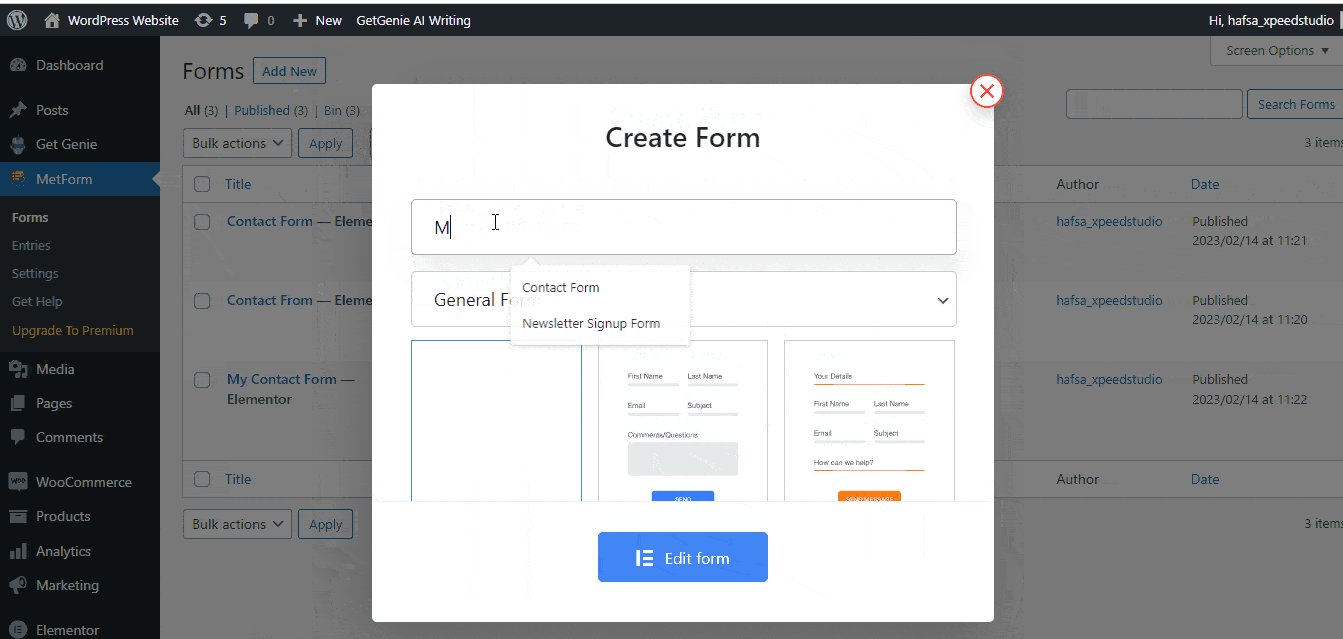
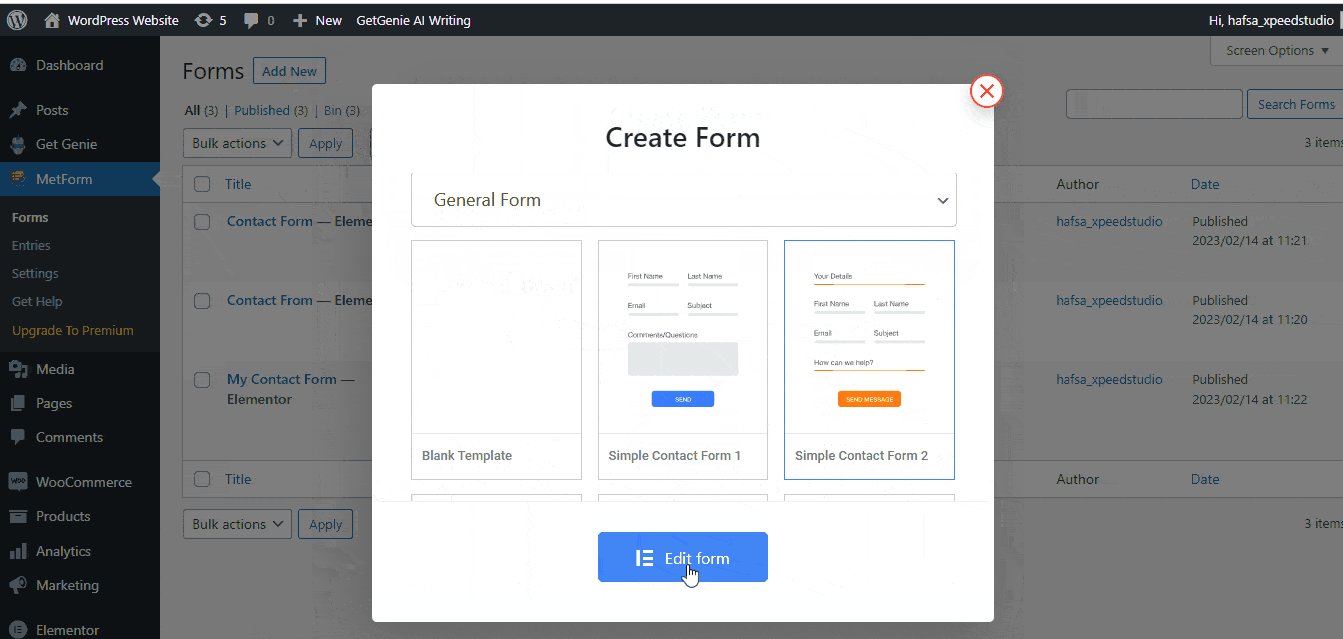
- Wejdz do Nazwa formularza i wybierz dowolny z 3 stylów formularza kontaktowego
- Kliknij „Edytuj formularz”
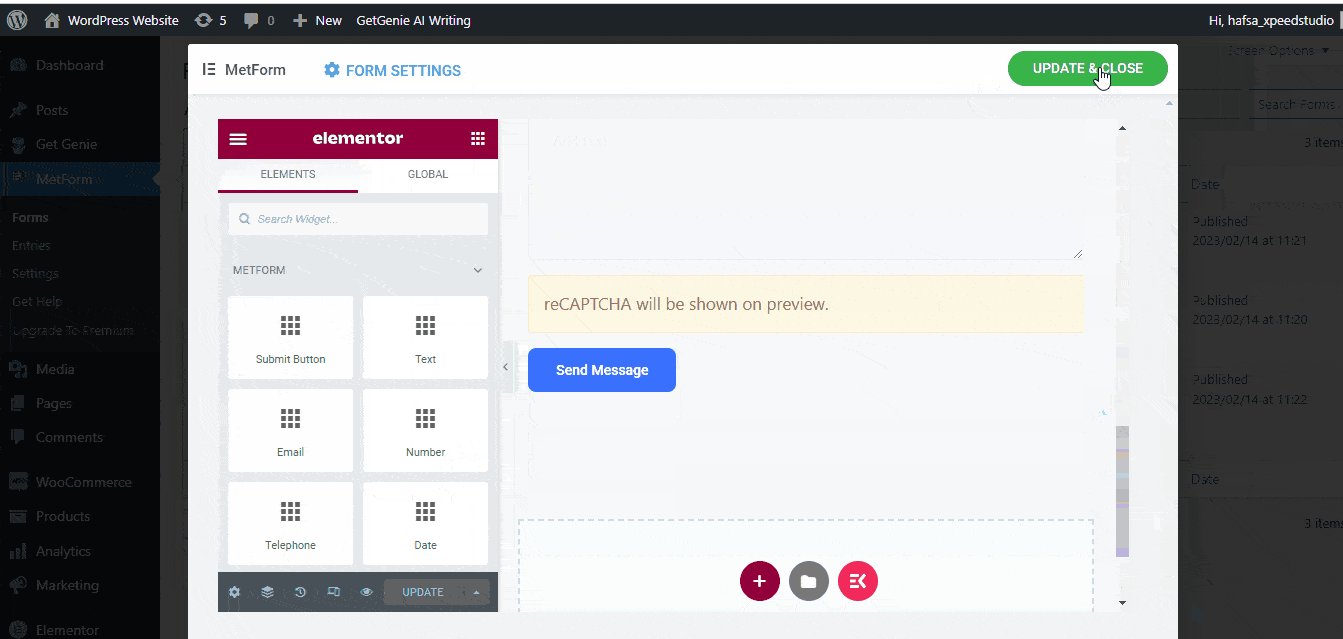
- Możesz zobaczyć szablon formularza
- Kliknij „Aktualizuj i zamknij”

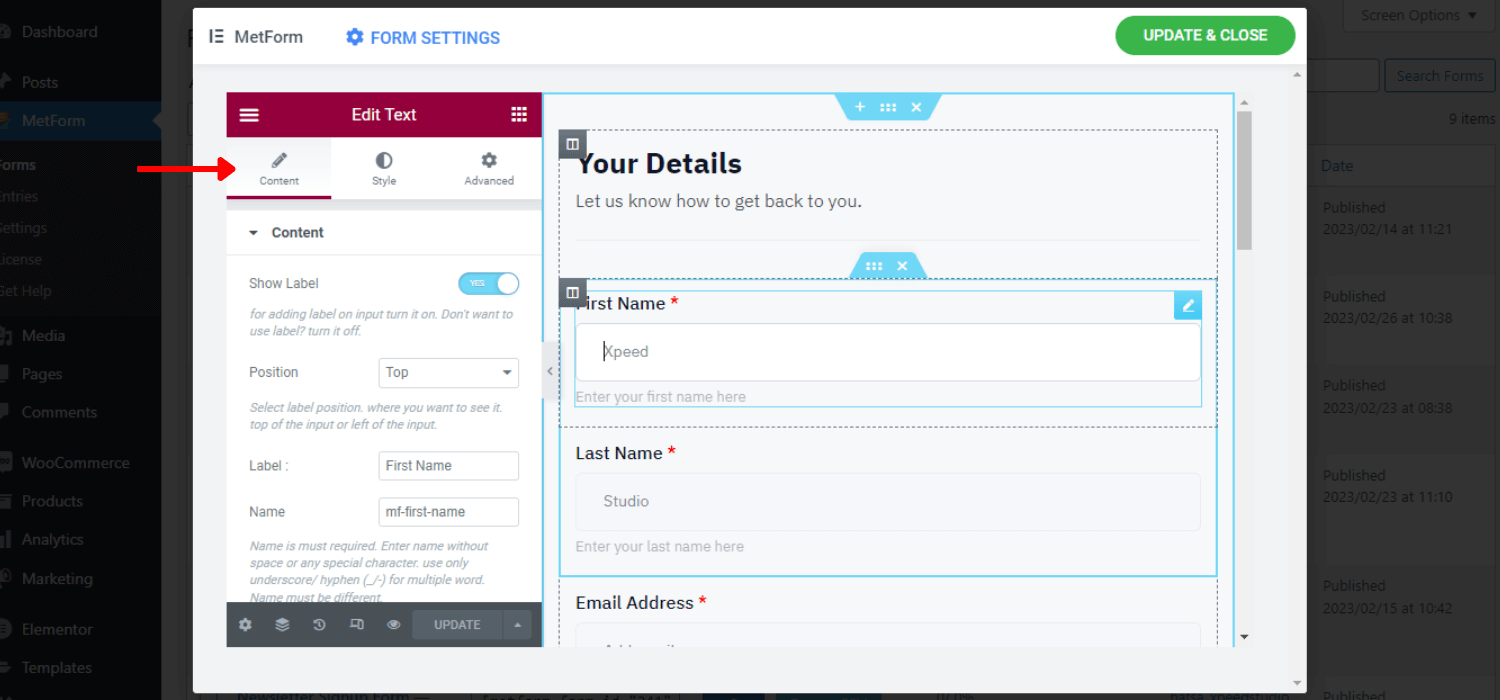
Krok 2: Dostosuj wybrany formularz #
Po lewej stronie możesz zobaczyć 3 opcje dostosowywania.
Treść #
- Może pokazać/ukryć etykietę
- Wybierz pozycję dla lewej lub górnej części
- Zmień nazwę i etykietę pola wejściowego
- Zmień symbol zastępczy
- Ustaw pole wejściowe zgodnie z wymaganiami lub opcjonalnymi
- Wstaw dowolny adres URL

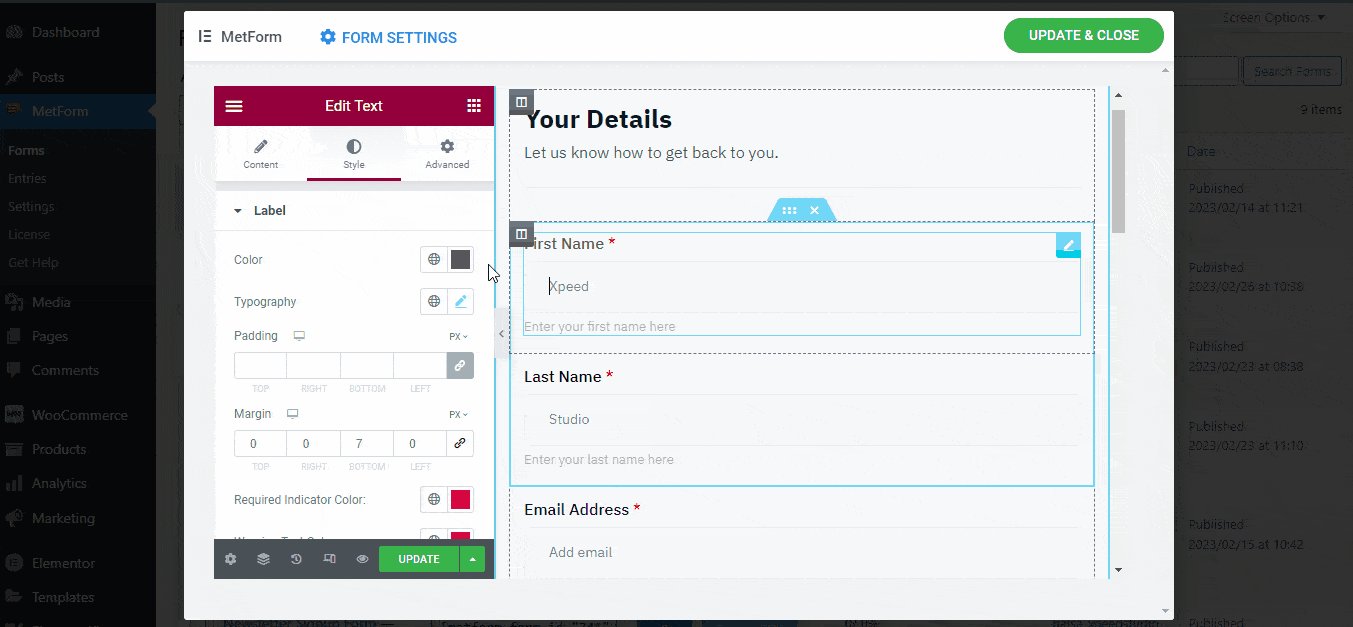
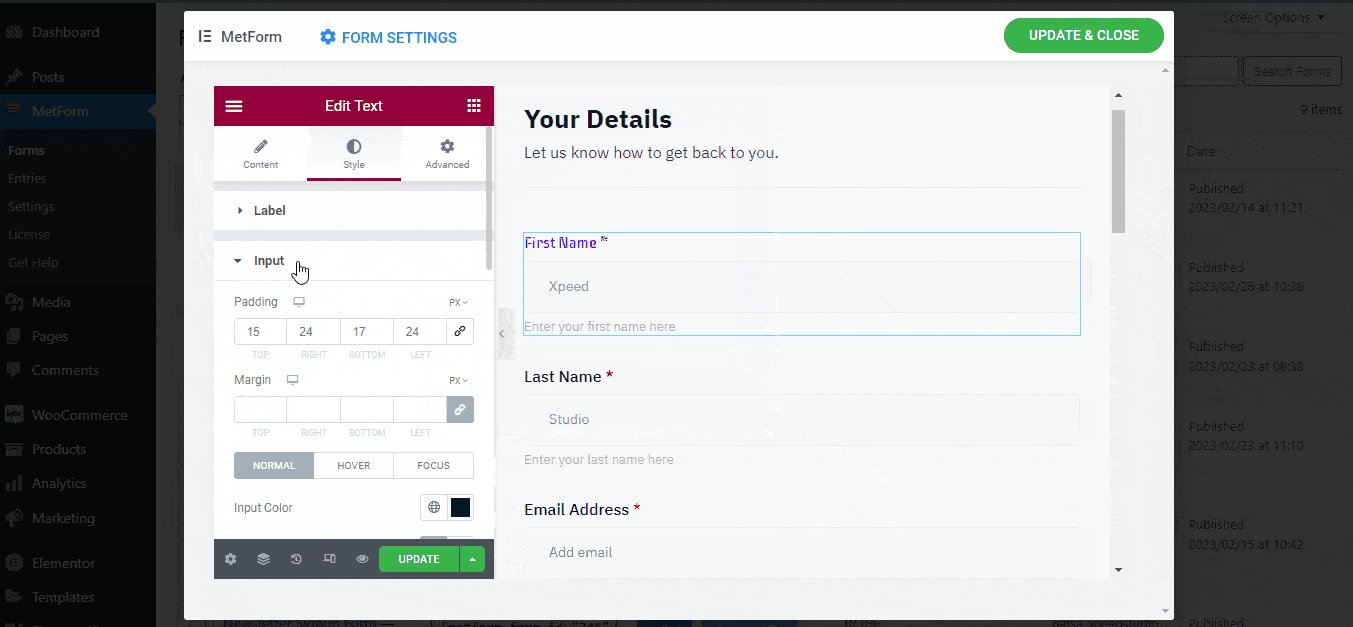
Styl #
- Zwiększ lub zmniejsz szerokość
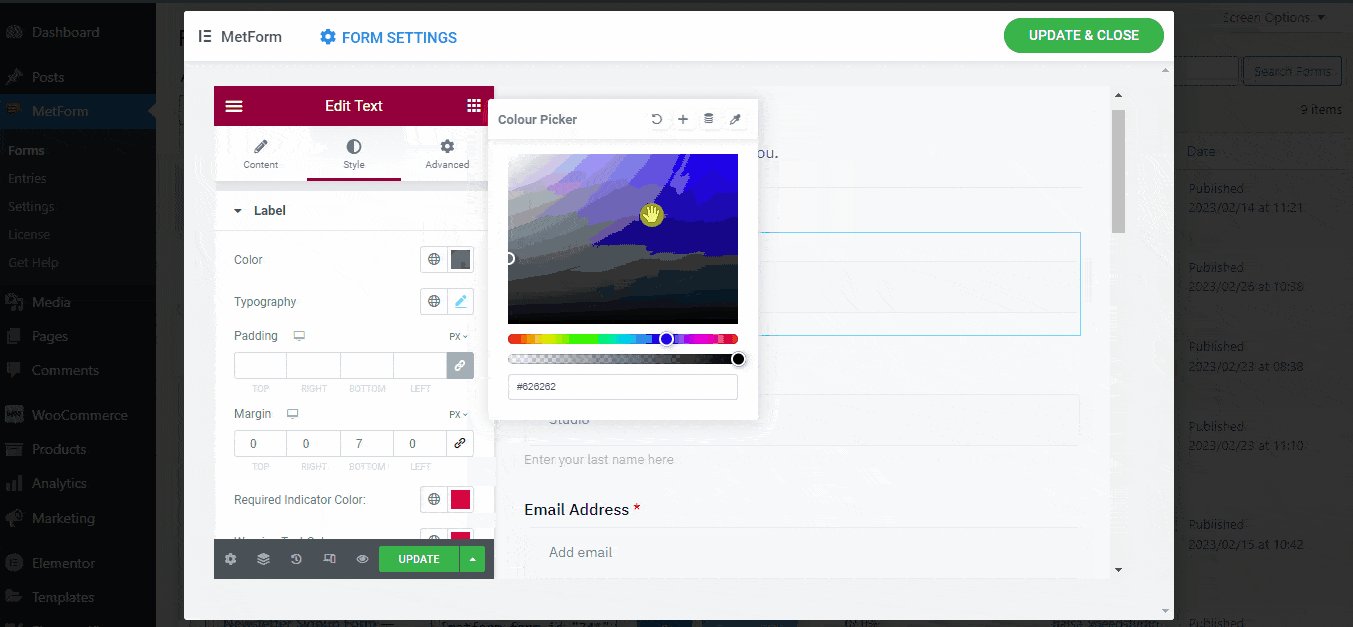
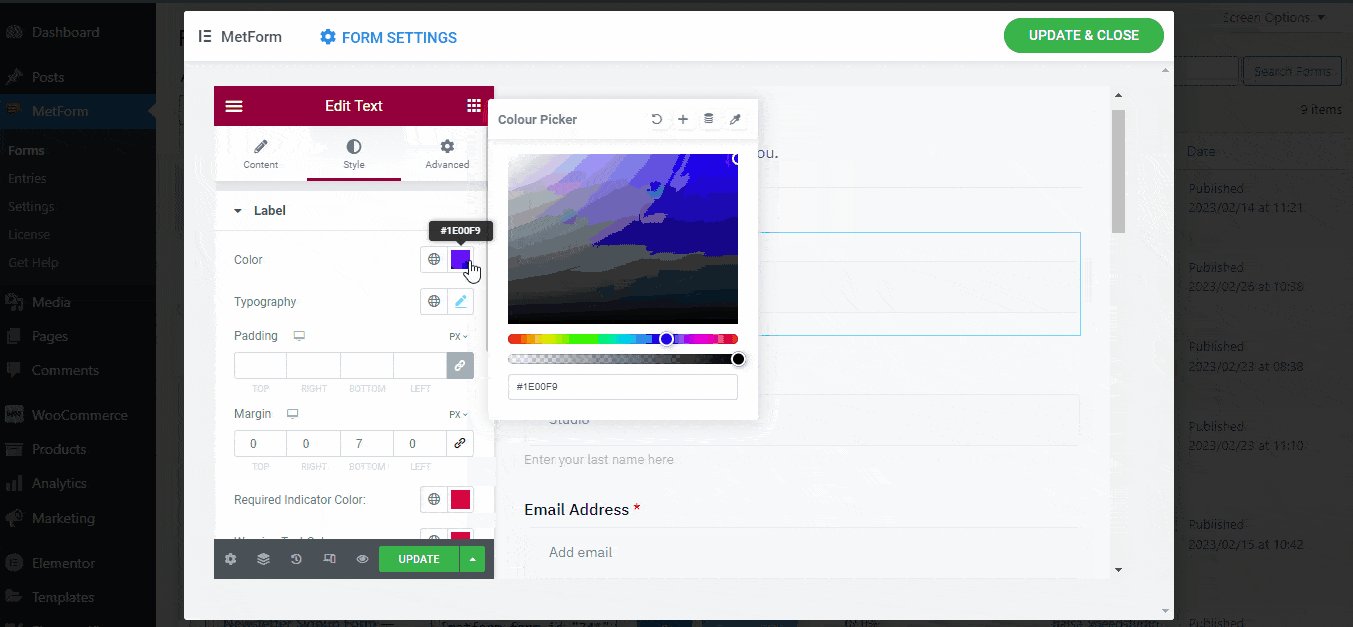
- Można użyć niestandardowego koloru czcionki i koloru tła
- Zmień typografię
- Dostosuj dopełnienie i wartości marginesów
- Ustaw niestandardowy kolor ostrzeżenia dla wymaganego pola
- Wyrównaj pola w kierunku do lewej, do środka, wyjustowania lub do prawej

Zaawansowany #
- Można dodać obramowanie
- Użyj atrybutów i transformacji
- Sprawdź responsywność na różnych urządzeniach
- Dodaj niestandardowy CSS, aby dostosować styl formularza
✨✨ Chcesz dodać niestandardowy CSS?
👉👉Oto proste 4 sposób na dodanie niestandardowego CSS w Elementorze
- Możesz dodawać i edytować dowolne elementy Elementora w szablonie formularza kontaktowego
- Poza tym można też integrować reCAPTCHA z formularzem kontaktowym.
🙌🙌Chcesz skorzystać reCAPTCHA?
👉👉Sprawdź tego bloga jak zintegrować recaptcha z MetForm?
Jak wstawić szablon formularza kontaktowego MetForm do stron? #
Szablon formularza kontaktowego MetForm możesz wstawić na dowolną stronę na 2 sposoby. Możesz użyć Elementora lub po prostu skopiować i wkleić krótki kod formularza na stronie.
Wstaw formularz kontaktowy MetForm poprzez Elementor #
Utwórz nową stronę lub otwórz istniejącą i „Edytuj za pomocą Elementora”
- Wyszukaj „MetForm”widżet
- Przeciągnij i upuść widżet na stronę
- Kliknij „Edytuj formularz”
- Wybierz Nazwa formularza
- Kliknij Zapisz i zamknij
- Kliknij "Aktualizacja"

Notatka: W tym miejscu możesz edytować szablon, a także utworzyć nowy formularz.
Wstaw formularz kontaktowy MetForm za pomocą krótkiego kodu #
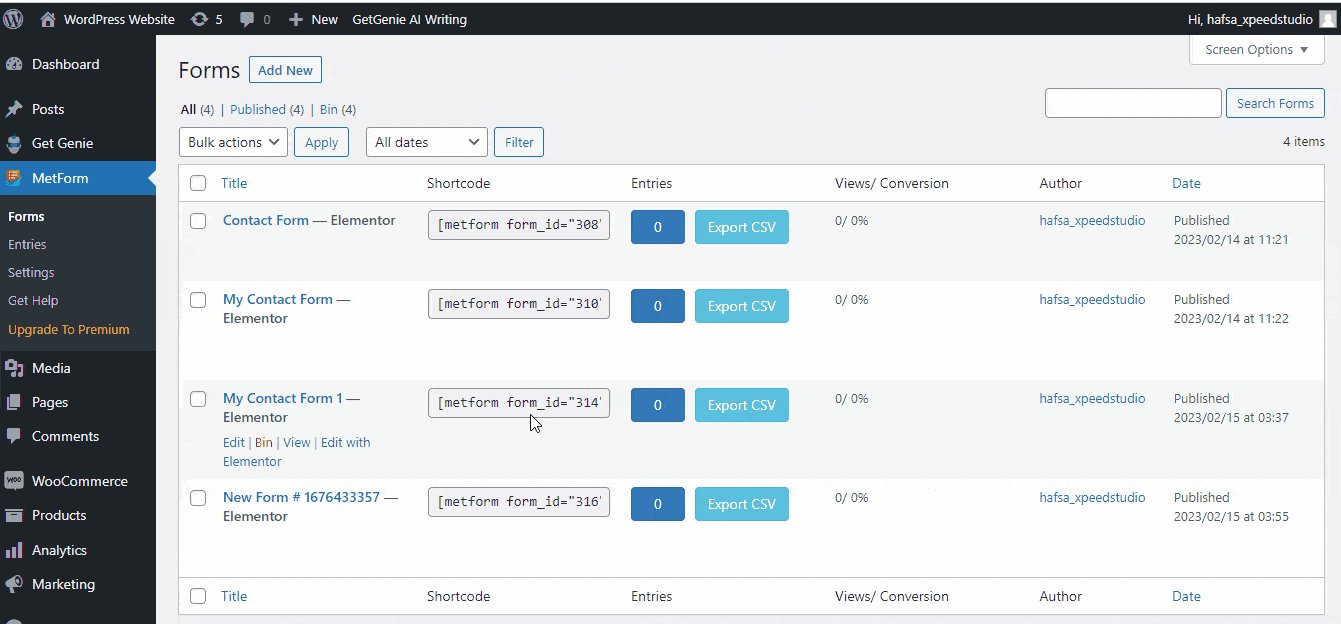
Najpierw idź do „formy” of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Kopiuj krótki kod formularza
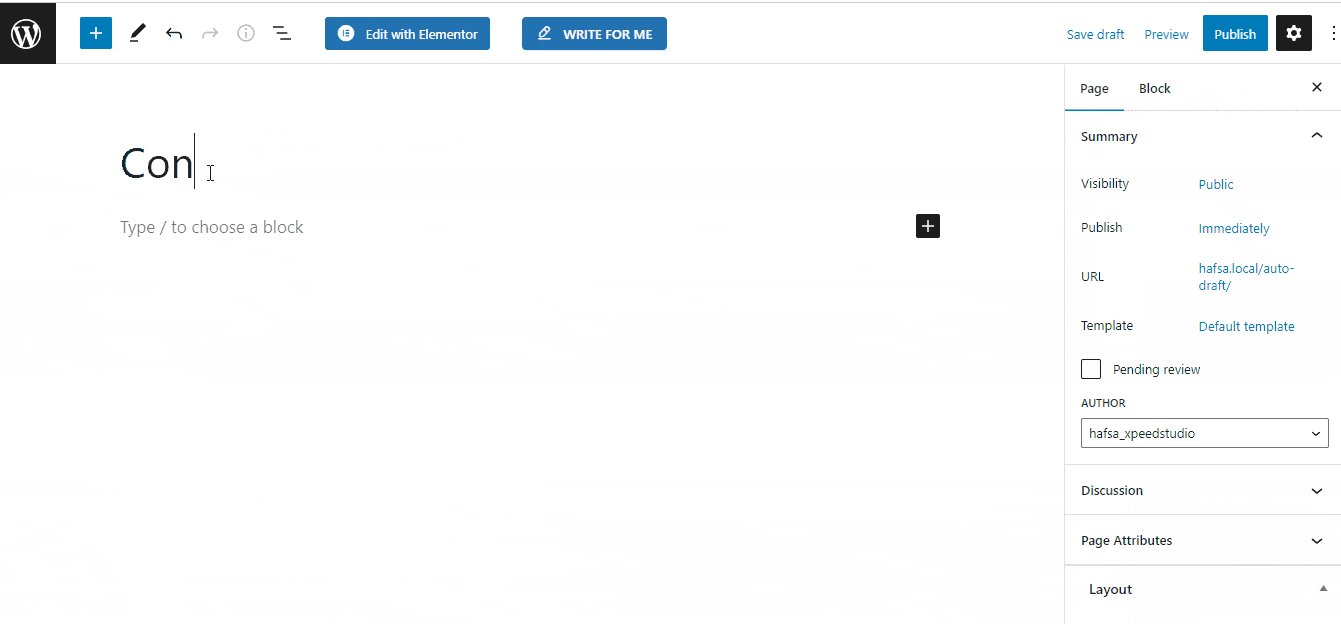
- Stwórz Nowa strona
- Możesz też otworzyć istniejącą stronę kontaktową i kliknąć "Edytować"
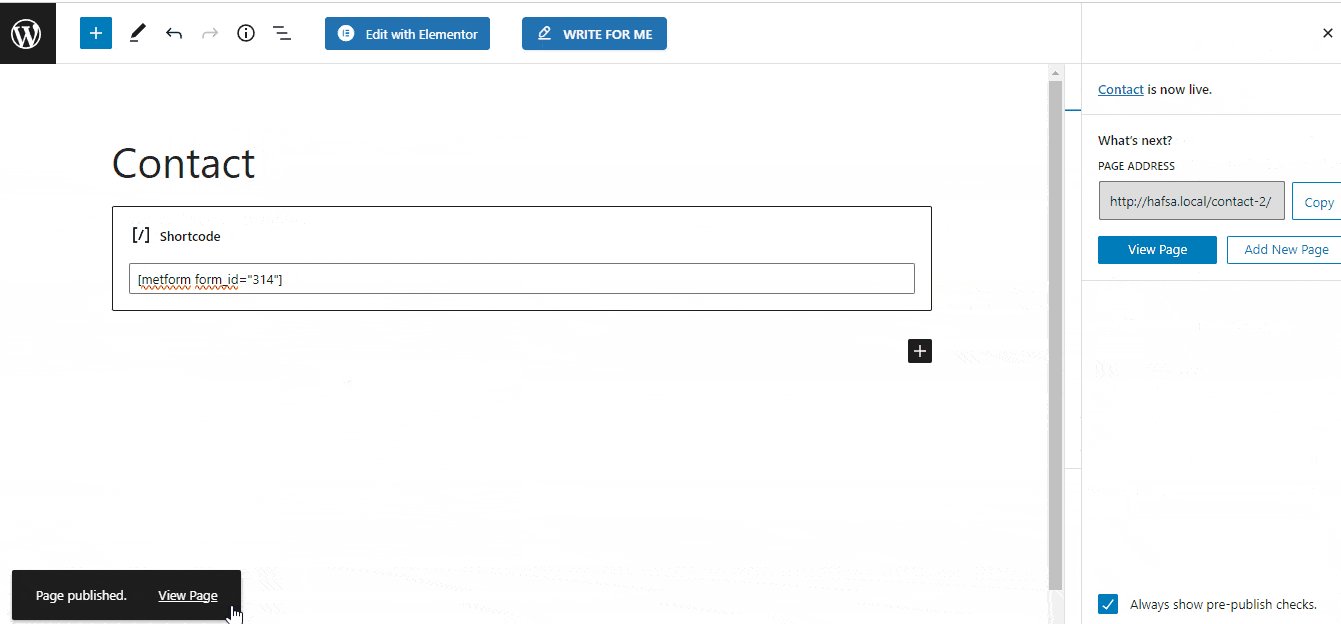
- Pasta krótki kod formularza na stronie, na której chcesz wstawić formularz
- Kliknij "Publikować"