Przyjrzyjmy się panelowi EmailKit. W tej dokumentacji przedstawimy wszystkie Zestaw e-mail elementy sterujące i ustawienia.
Jak korzystać z dashboardu EmailKit? #
Gdy dodasz nowy adres e-mail lub zaczniesz edytować istniejący, uzyskasz dostęp do pulpitu nawigacyjnego EmailKit. Na tym ekranie edytora zobaczysz dwa oddzielne obszary umożliwiające kontrolowanie wszystkich ustawień funkcji.
- Górny pasek EmailKit
- Lewy panel EmailKit
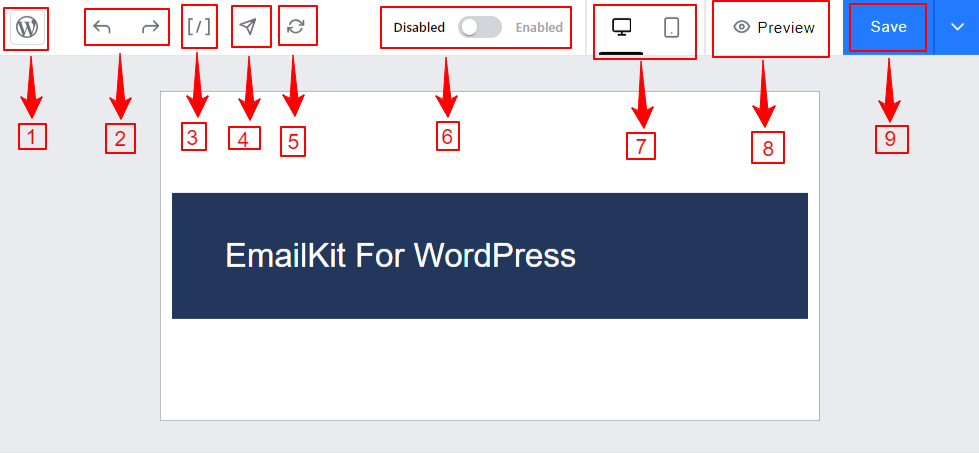
Górny pasek EmailKit #
Górny pasek to zasadniczo poziomy obszar nagłówka pulpitu nawigacyjnego EmailKit. Oto jego ustawienia:

- Wyświetl strony: Kliknięcie tego spowoduje powrót do zwykłego panelu WordPress. Upewnij się, że zapisałeś wszystkie zmiany wprowadzone przed naciśnięciem tego przycisku.
- Cofnij/Ponów: Kliknij strzałkę skierowaną w lewo (Cofnij), aby przywrócić nieprawidłowe działanie. Oraz strzałka skierowana w prawo (Ponów), aby ponownie wykonać cofnięte czynności.
- Krótkie kody: Ta opcja otworzy wszystkie krótkie kody WooCommerce do wykorzystania w projekcie wiadomości e-mail. Użyj opcji wyszukiwania, aby znaleźć taki, a następnie skopiuj go i wklej tam, gdzie chcesz.
- Testowy e-mail: Wyślij testową wiadomość e-mail jednym kliknięciem na dowolny adres e-mail, aby sprawdzić, jak będzie ona wyglądać.
- Resetowanie: Kliknięcie tego przycisku spowoduje powrót do oryginalnych szablonów i utratę wszystkich dostosowań.
- Włącz wyłącz: Użyj tego przycisku przełączania, aby aktywować lub dezaktywować jeden szablon wiadomości e-mail. Włączenie szablonu EmailKit umożliwia zastąpienie domyślnych szablonów wiadomości e-mail WordPress lub WooCommerce.
- Reakcja na coś: Uzyskaj natychmiastowy podgląd szablonu wiadomości e-mail w panelu edytora na urządzeniach mobilnych i stacjonarnych.
- Zapowiedź: kliknięcie przeniesie Cię do innego ekranu, na którym możesz zobaczyć podgląd wiadomości e-mail na podstawie ekranu komputera, tabletu i telefonu komórkowego. Możesz także wybrać model urządzenia z listy rozwijanej.
- Przycisk Zapisz: Użyj tego przycisku, aby zapisać wszystkie swoje dostosowania.
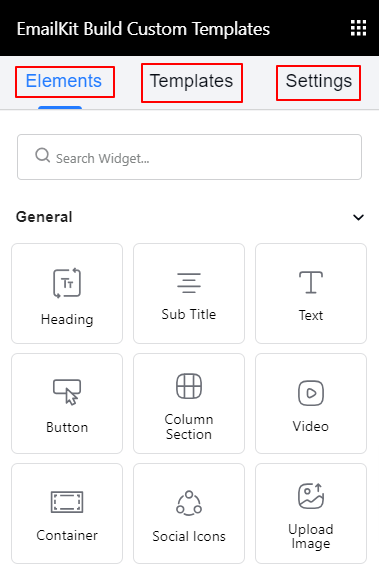
Lewy panel EmailKit #
Z lewego panelu EmailKit uzyskasz dostęp do wszystkich elementów, szablonów i opcji dostosowywania stylizacji treści wiadomości e-mail.

- Elementy: EmailKit zawiera ogromną kolekcję elementów treści umożliwiających zaprojektowanie kompletnego szablonu wiadomości e-mail. Elementy te są podzielone na trzy kategorie: Ogólne, WooCommerce i WordPress.
- Ogólny: Nagłówek, tekst, przycisk, sekcje kolumn, ikony społecznościowe, wideo, dzielnik itp.
- WooCommerce: Adres wysyłki, adres rozliczeniowy, element zamówienia, resetowanie hasła itp.
- WordPressa: Rejestracja nowego użytkownika i resetowanie hasła WP.
- Szablon: Zapisz dostosowany szablon do wykorzystania w przyszłości.

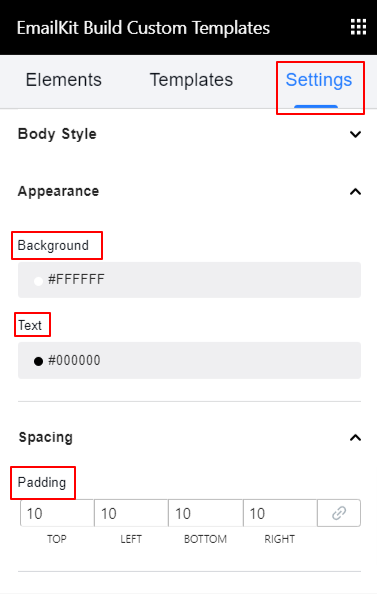
- Ustawienia: Na tej karcie możesz stylizować treść wiadomości e-mail. Idź do, W obszarze Style ciała ustawienia i skonfiguruj następujące dostosowania.
Wygląd:
- Tło: Użyj selektorów kolorów, aby zdefiniować kolor tła.
- Tekst: wybierz kolor typografii szablonu treści wiadomości e-mail.
Rozstaw:
Wyściółka: Dodaj więcej spacji do treści wiadomości e-mail.



