Blok GutenKit Image Accordion koncentruje się na umożliwieniu wyświetlania wielu obrazów w skonsolidowanym obszarze witryny. Ponadto możesz dodać tytuł, przycisk, wyskakujące okienko, projekt itd.
W tej dokumentacji nauczysz się, jak w prostych krokach dodać akordeon obrazkowy w edytorze bloków Gutenberga.
Wymagane wtyczki: Wtyczka GutenKit
Jak dodać akordeon obrazów do witryn Gutenberg #
Gotowy, aby zacząć? Wykonaj poniższe kroki.
Krok 1: Dodaj blok akordeonu obrazu GutenKit #
Zaloguj się do pulpitu WordPress,
- Iść do Strony > Dodaj nową stronę lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
- Spójrz na "+” ikonę na górze ekranu edytora. Kliknij ją.
- Pojawi się menu bloku, wyszukaj „GutenKit Akordeon obrazkowy”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.
Krok 2: Dodaj zawartość akordeonu #
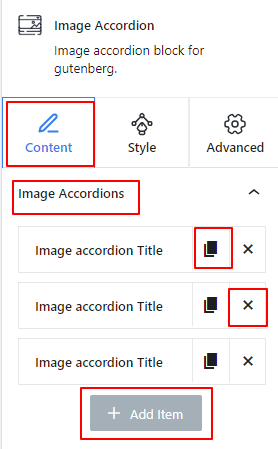
Dodanie bloku akordeonu obrazu automatycznie załaduje trzy elementy na ekran. Następnie otwórz ustawienia bloku i przejdź do Treść patka.
Pod Akordeony obrazu opcja, zobaczysz:

- Każdy przedmiot zawiera Przedmiot klonowania ikona umożliwiająca skopiowanie dostosowanego elementu.
- I „X”, aby usunąć element.
- Ponadto istnieje „+ Dodaj element„aby dodać nowy element”.
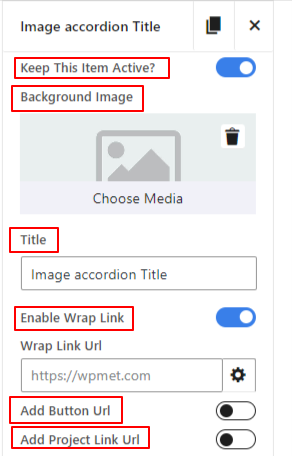
Teraz wybierz dowolny element akordeonu, aby otworzyć jego ustawienia.

- Utrzymaj tę pozycję aktywną: Włącz ten przycisk przełączający, aby element pozostał aktywny po stronie odwiedzającego.
- Zdjęcie w tle: Tutaj wstawisz obrazek elementu akordeonu.
- Tytuł: Wpisz tekst, który chcesz wyświetlić jako tytuł.
- Włącz łącze wrappera:Aktywacja tej opcji umożliwia dodanie linku, który odwiedzający będą mogli kliknąć w dowolne miejsce elementu akordeonu.
- Dodaj adres URL przycisku: Włącz tę opcję, aby wstawić link do przycisku elementu akordeonu.
- Dodaj adres URL łącza projektu: Wprowadź adres URL łącza projektu. Należy pamiętać, że łącze projektu jest domyślnie wyłączone. Można je włączyć w następnych ustawieniach.
Krok 3: Skonfiguruj ustawienia akordeonu #
W poprzednim kroku dodaliśmy zawartość dla akordeonu obrazów. Teraz ustawimy, jak je zaprezentować.
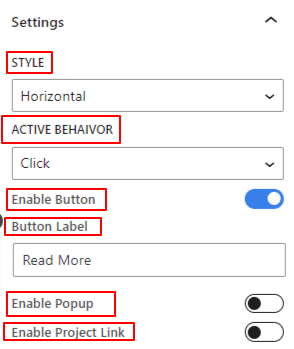
Ustawienia: #

- Styl: Wybierz styl akordeonu pomiędzy poziomym i pionowym.
- Aktywne zachowanie: Wybierz zdarzenie ujawniające aktywny element akordeonu.
- Włącz przycisk: Przełącz ten przycisk, aby wstawić przycisk do elementu akordeonu.
- Etykieta przycisku: Wprowadź tekst etykiety przycisku.
- Włącz wyskakujące okienko:Aktywuj tę opcję, aby wyświetlić okno podręczne z elementem akordeonu.
- Ikona wyskakującego okienka: Wybierz ikonę, która będzie informować użytkownika o konieczności wyświetlenia wyskakującego okienka.
- Włącz łącze do projektu: Włącz ten przycisk przełączający, aby wyświetlić projekt z elementem akordeonu.
- Włącz ikonę łącza projektu: Dodaj ikonę z biblioteki lub prześlij plik SVG, aby wyświetlić projekt.
Krok 4: Styl akordeonu obrazu #

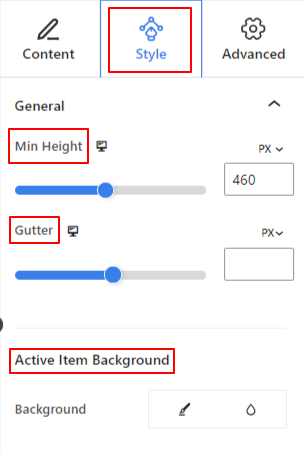
Ogólny: #
- Minimalna wysokość: Użyj suwaka lub dodaj wartość niestandardową, aby określić wysokość całej sekcji akordeonu.
- Rynna:Dostosuj odstęp między elementami akordeonu.
- Tło aktywnego elementu: Wybierz jednolity kolor lub tło gradientowe.
Tytuł: #
- Margines: Określ odstęp między tytułem a innymi elementami. Podobnie jak
- Kolor: Wybierz kolor tytułu z palety kolorów.
- Typografia: Użyj tego ustawienia, aby ustawić rodzinę czcionek tytułu, rozmiar tekstu, grubość, wysokość linii, styl, dekorację itp.
Treść: #
- Wyrównanie: Umieść całą zawartość elementu akordeonu pomiędzy lewą, środkową i prawą stroną.
- Wyściółka: Podaj wartość niestandardową w tym polu, aby dostosować przestrzeń wokół zawartości akordeonu.
- Pozycja pionowa:Określ pionowe rozmieszczenie zawartości akordeonu pomiędzy górą, środkiem i dołem.
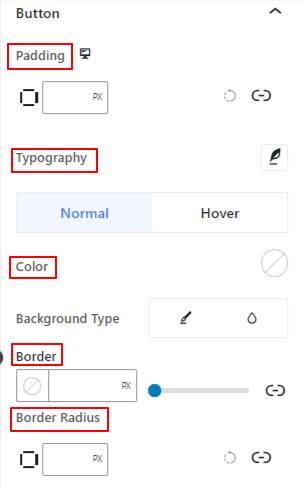
Przycisk: #

- Wyściółka: Określ wewnętrzną przestrzeń wokół tekstu przycisku i jego obramowania.
- Typografia: Tutaj znajdują się wszystkie elementy sterujące umożliwiające dostosowanie stylu typografii.
Teraz następujące opcje dostosowywania obramowania są dostępne zarówno dla stanu Normal, jak i Hover. Możesz je dostosować osobno.
- Kolor: Wybierz kolor tekstu dla przycisku.
- Typ tła: Dodaj gradient lub jednolite tło dla przycisku.
- Granica & Promień granicy: Ustawienia te służą do nadania koloru obramowaniu oraz ustawienia jego stylu, grubości i zaokrąglenia.
Ikona akcji: #
- Szerokość: Użyj suwaka, aby określić przestrzeń wewnętrzną ikony akcji (okno podręczne lub projekt) oraz jej obramowanie.
- Przestrzeń pomiędzy: Użyj suwaka, aby dostosować odstęp między ikonami akcji.
- Szerokość granicy:Określ grubość obramowania ikony.
Poniższe funkcje stylistyczne dotyczą zarówno stanu normalnego, jak i stanu najechania kursorem.
- Kolor ikony wyskakującego okienka: Wybierz kolor ikony wyskakującego okienka.
- Kolor ikony łącza: Użyj selektora kolorów, aby wybrać kolor ikony projektu.
- Kolor tła: Dodaj kolor tła dla obu ikon akcji.
Krok 5: Ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku Akordeon obrazów, tło, style obramowania i kontrolować jego widoczność.
Układ, #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Załącznik: Określ relację stałego lub przewijanego obrazu tła z resztą ekranu przeglądarki.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
W opcji najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.
Teraz Twoja kolej, aby dodać układ akordeonu obrazów do swojej witryny WordPress za pomocą edytora bloków Gutenberga. Skończysz wyświetlając wiele obrazów w atrakcyjny i atrakcyjny sposób.



