Skorzystaj z pomocy GutenKit Fun Facts Gutenberg Blocks, aby uzyskać intuicyjny i imponujący wyświetlacz ważnych faktów z liczbami i ikonami. Zapewnia wszystkie elementy sterujące dostosowywaniem i style animacji, aby wyróżnić liczby na Twojej stronie WordPress.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak utworzyć niesamowity licznik ciekawostek w edytorze bloków Gutenberga na swojej stronie internetowej.
Jak dodać licznik ciekawostek w edytorze bloków WordPress? #
Zanim przejdziesz do pierwszego kroku, musisz zainstalować wtyczkę GutenKit na swojej stronie WordPress.
Krok 1: Dodaj blok ciekawostek GutenKit #
Z poziomu pulpitu WordPress:
- Dodaj stronę lub wpis i przejdź do edytora bloków.
- Kliknij "+” ikonę u góry ekranu edytora.
- Zobaczysz, że zostanie ujawniona biblioteka bloków.
- Użyj paska wyszukiwania, aby znaleźć „Śmieszny fakt" blok.
- Gdy się pojawi, kliknij je lub przeciągnij i upuść na ekranie edytora.
Krok 2: Dodaj ikonę i treść #
Teraz pierwszym obszarem ustawień bloku, z którym będziesz pracować, jest zakładka Zawartość. Stąd będziesz dodawać ikony i inną zawartość, taką jak liczby, prefiksy, sufiksy itp.

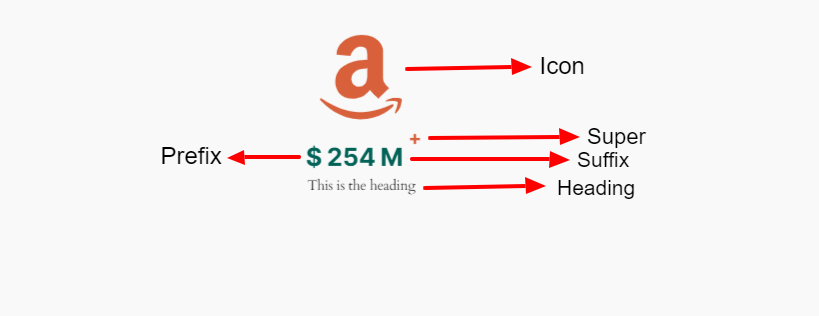
Ikona: #
- Dodaj ikonę: Domyślnie ten przycisk przełączania jest aktywny. Wyłącz go, jeśli nie chcesz pokazywać ikony. Możesz zmienić ikonę z biblioteki lub przesłać własny plik ikony SVG.
Treść: #
- Numer: Wpisz w tym polu liczbę, którą chcesz wyświetlić.
- Włącz prefiks: Użyj tego przycisku przełączającego, jeśli chcesz dodać coś przed liczbą. Możesz po prostu wpisać cokolwiek na ekranie edytora bloków.
- Włącz sufiks:Aktywuj tę opcję, aby dodać i wpisać coś po liczbie.
- Włącz Super: Super działa jako kolejny element pomocniczy twojej ciekawostki. Włącz go i dodaj tekst lub symbol.
- Włącz nagłówek: Włącz ten przycisk przełączania, aby wyświetlić nagłówek lub tekst. Zdefiniuj również tag HTML nagłówka z listy rozwijanej.
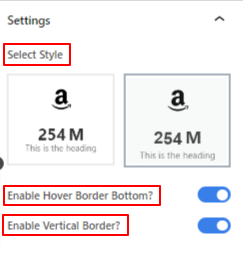
Ustawienia: #

- Wybierz Styl: Wybierz czytelny styl dla numeru faktu po stronie odwiedzającego.
- Czas trwania: Ustaw czas trwania zliczania liczb podczas wyświetlania w milisekundach.
- Włącz funkcję Hover Bottom: Przełącz ten przycisk, aby po najechaniu kursorem pokazać dolną linię.
- Włącz obramowanie pionowe:Aktywuj, aby wyświetlić pionową ramkę.
Krok 2: Stylizacja ikony #
W tej części skupimy się na stylizacji ikony i innych elementów treści.
Przejdź do zakładki stylów:
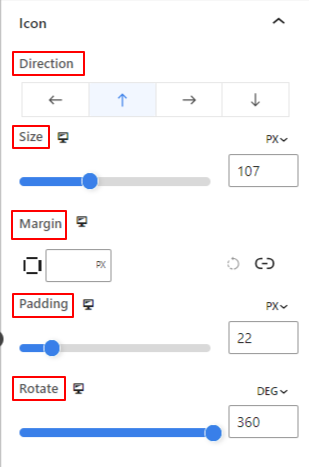
Ikona, #

- Kierunek: Określ położenie ikony (lewo/góra/prawo/dół)
- Rozmiar: Użyj suwaka, aby określić rozmiar ikony.
- Margines: Wprowadź niestandardową wartość martingu, aby dostosować przestrzeń wokół ikony.
- Wyściółka: Określ odstęp między ikonami za pomocą suwaka lub wpisując wartość niestandardową w polu.
- Obracać się: Podaj konkretną wartość lub zastosuj suwak, aby określić stopień obrotu ikony.

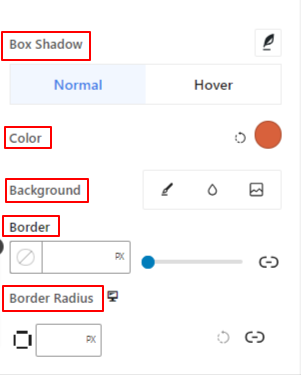
- Pudełko Cień: Za pomocą tych elementów sterujących możesz dodać efekty cienia wokół ikony.
- Kolor:Użyj selektora kolorów, aby ustawić kolor ikony.
- Tło: Dodaj typ tła pomiędzy kolorem jednolitym a gradientowym.
- Granica i promień graniczny: Ustaw grubość, kolor i zaokrąglenie obramowania ikony.
Krok 3: Stylizuj zawartość tekstową #

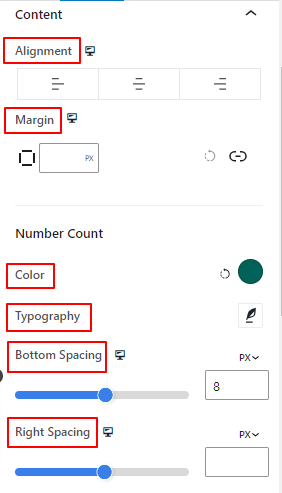
- Wyrównanie: Umieść zawartość tekstową po lewej, na środku lub po prawej stronie.
- Margines:Dostosuj margines dla zawartości tekstowej.
Liczba numerów:
- Kolor: Wybierz kolor dla numeru.
- Typografia: Kontroluj wszystkie ustawienia typografii, takie jak rodzina czcionek, rozmiar, grubość, styl, odstępy między literami i wiele innych.
- Odległość dolna: Określ dolny odstęp między liczbą a treścią tytułu, używając suwaka lub wprowadzając wartość niestandardową.
- Prawy odstęp: Określ odstęp lub przerwę między liczbą a zawartością przyrostka.
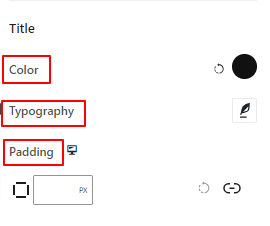
Tytuł:

- Kolor:Nadaj kolor tekstowi tytułu.
- Typografia: Uzyskaj wszystkie ustawienia typograficzne, takie jak rodzina czcionek, rozmiar, styl, odstępy między wierszami itp.
- Wyściółka: Wprowadź żądaną wartość niestandardową, aby dodać wypełnienie wokół tytułu.
Krok 4: Styl innych elementów #
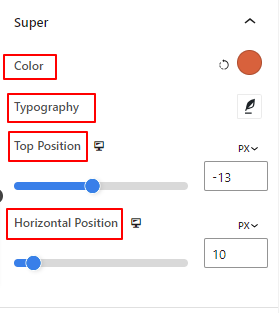
Super: #

- Kolor: Wybierz kolor tekstu głównego lub symbolu.
- Typografia:Pobierz wszystkie ustawienia typograficzne dla supertekstu.
- Najwyższa pozycja:Dostosuj pionowe położenie superzawartości.
- Pozycja pozioma: Użyj tego suwaka, aby określić poziomą pozycję superzawartości.
Następne dwie opcje będą widoczne na karcie Styl tylko wtedy, gdy zostaną włączone na karcie Zawartość.
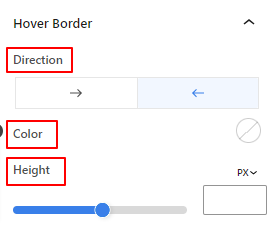
Najechanie na obramowanie: #

- Kierunek: Ustaw kierunek ujawniania obramowania po najechaniu kursorem.
- Kolor:Nadaj kolor obramowaniu po najechaniu kursorem.
- Wysokość: Określ wysokość obramowania po najechaniu kursorem, używając suwaka lub wprowadzając wartość niestandardową.
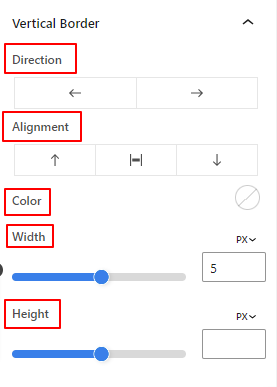
Granica pionowa: #

- Kierunek: Wybierz lewy lub prawy kierunek pionowej granicy.
- Wyrównanie:Teraz ustawisz pionowe rozmieszczenie pionowej ramki.
- Kolor: Użyj próbnika kolorów, aby nadać kolor pionowej krawędzi.
- Szerokość i wysokość: Dostosuj grubość i wysokość pionowej ramki.
To wszystko. Skończyliśmy ze wszystkimi ustawieniami. Teraz Twoja kolej, aby wypróbować wszystkie te funkcje, aby utworzyć licznik ciekawostek na swojej stronie internetowej.
Krok 5: Ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku Ciekawostka, tło i style obramowania, a także kontrolować jego widoczność.
Układ, #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Załącznik: Określ relację stałego lub przewijanego obrazu tła z resztą ekranu przeglądarki.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
Pod opcją najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.



