EmailKit oferuje różnorodną kolekcję przydatnych elementów do projektowania kompleksowych szablony e-mailZnajdziesz je w trzech różnych kategoriach:
- Elementy ogólne
- Elementy WooCommerce
- Elementy WordPressa
Elementy ogólne #
Elementy ogólne obejmują różne elementy treści, których można użyć do zbudowania niemal dowolnego typu szablonu wiadomości e-mail. Przeanalizujmy je jeden po drugim:
Nagłówek #
Za pomocą tego elementu możesz dodać efektowny nagłówek lub tytuł do szablonu wiadomości e-mail.

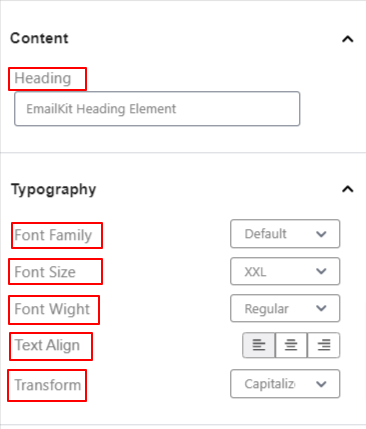
Treść:
- Nagłówek: Wpisz nagłówek wiadomości e-mail w tym polu.
Typografia:
- Rodzina czcionek: Wybierz preferowaną rodzinę czcionek z listy rozwijanej.
- Rozmiar czcionki: wybierz rozmiar czcionki nagłówka.
- Grubość czcionki: Ustaw grubość lub pogrubienie czcionki (Zwykła, Średnia i Pogrubiona).
- Wyrównaj tekst: Dostosuj położenie tekstu do lewej, do środka lub do prawej.
- Przekształcać: Dostosuj wielkość liter w treści tekstowej.

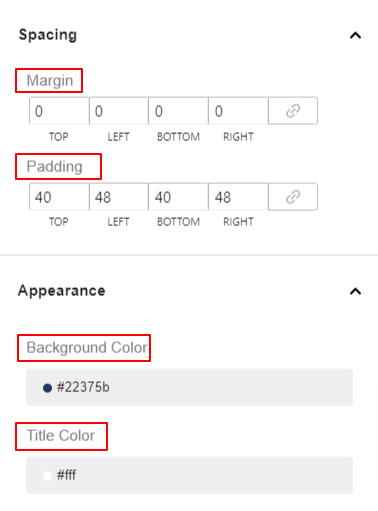
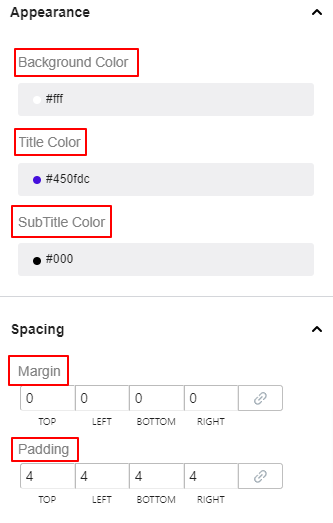
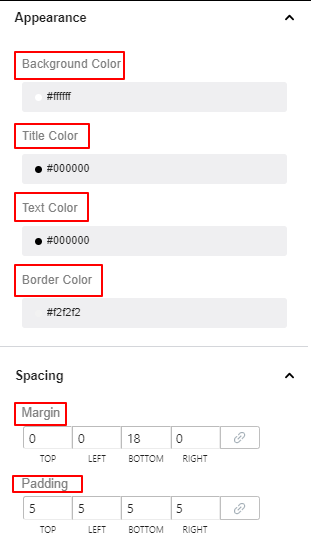
Rozstaw:
- Margines: Określ odstępy wokół elementu nagłówka.
- Wyściółka: Dodaj spacje wokół tekstu nagłówka w ramce.
Wygląd:
- Kolor tła: wybierz kolor tła elementu nagłówka.
- Kolor tytułu: użyj próbnika kolorów, aby ustawić kolor tytułu.

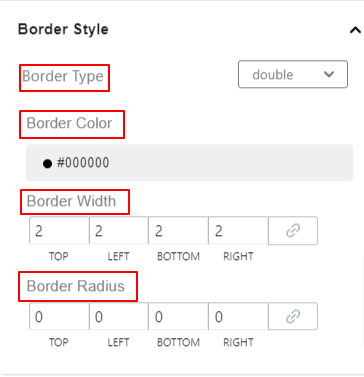
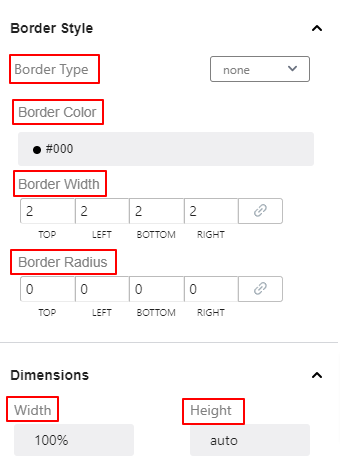
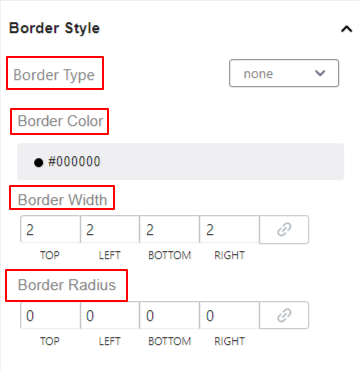
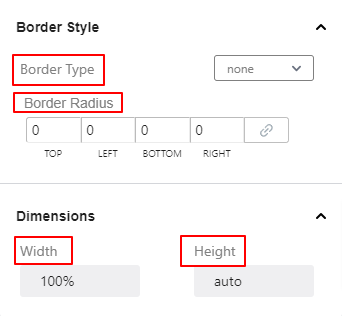
Styl obramowania:
- Typ obramowania: Ustaw typ obramowania nagłówka spośród 8 różnych opcji.
- Kolor ramki: Dodaj kolor do obramowania.
- Szerokość granicy: Ustaw grubość obramowania.
- Promień granicy: Dostosuj zaokrąglenie obramowania.
Podtytuł #
Dodaj ten element, aby obok tytułu wyświetlić więcej informacji o wiadomości e-mail.

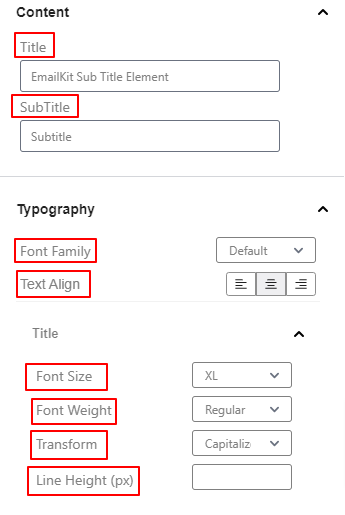
Treść:
- Tytuł: Wpisz tekst tytułu w tym polu.
- Podtytuł: Wprowadź tekst, który ma być wyświetlany jako napisy.
Typografia:
- Rodzina czcionek: wybierz rodzinę czcionek z listy rozwijanej.
- Wyrównaj tekst: Umieść element napisów po lewej stronie, pośrodku lub po prawej stronie.
Dostosowywanie tytułu i podtytułu #
W ustawieniach dostosowywania tytułu i podtytułu będą dostępne podobne funkcje.
- Rozmiar czcionki: wybierz opcję z listy rozwijanej, aby określić rozmiar czcionki.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Przekształcać: Określ wielkość liter elementu tekstowego.
- Wysokość linii (px): Dostosuj odstępy między górną i dolną częścią tytułu lub podtytułu.

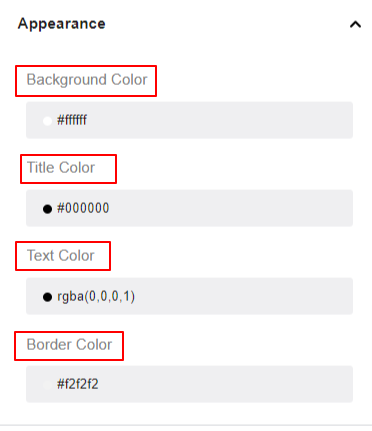
Wygląd:
- Kolor tła: nadaj kolor tła obszarowi napisów za pomocą próbnika kolorów.
- Kolor tytułu: wybierz kolor tekstu tytułu.
- Kolor napisów: nadaj kolor tekstowi napisów.
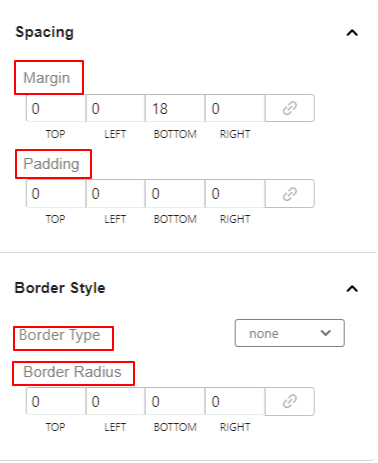
Rozstaw:
- Margines: Określ odstęp elementu napisów od innych elementów wiadomości e-mail.
- Wyściółka: Dodaj wewnętrzną przestrzeń do obszaru napisów.
Styl obramowania:
- Typ obramowania: Wybierz typ obramowania napisów spośród 8 różnych opcji.
- Kolor ramki: Dodaj kolor do obramowania.
- Szerokość granicy: Dostosuj grubość obramowania.
- Promień granicy: Ustaw okrągłość obramowania.
Wymiary:
- Szerokość wysokość: Ustaw rozmiar poziomy i pionowy całego elementu napisów.
Tekst #
Dodaj tekst w dowolnym miejscu szablonu wiadomości e-mail i dostosuj jego wygląd za pomocą elementu tekstowego.
Treść,
- Tekst: Wpisz swój tekst w tym polu.
Typografia:
- Rodzina czcionek: wybierz rodzinę czcionek z listy rozwijanej.
- Rozmiar czcionki: Określ rozmiar czcionki tekstu.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Wyrównaj tekst: Umieść element napisów po lewej stronie, pośrodku lub po prawej stronie.
- Przekształcać: Określ wielkość liter elementu tekstowego.
Wygląd:
- Kolor tła: wybierz kolor tła obszaru tekstowego.
- Kolor tytułu: wybierz kolor tekstu.
Rozstaw:
- Margines: Określ odstęp wokół obszaru tekstowego.
- Wyściółka: Dodaj wewnętrzną przestrzeń do obszaru tekstowego.

Styl obramowania:
- Typ obramowania: wybierz typ obramowania tekstu spośród 8 różnych opcji.
- Kolor ramki: Dodaj kolor do obramowania.
- Szerokość granicy: Dostosuj grubość obramowania.
- Promień granicy: Ustaw okrągłość obramowania.
Wymiary:
- Szerokość wysokość: Ustaw rozmiar poziomy i pionowy całego elementu tekstowego.
Przycisk #
Umożliwia czytnikowi e-maili podjęcie działań, wyświetlając interaktywny przycisk.

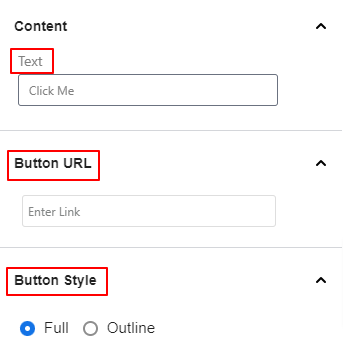
Treść: Dodaj tekst przycisku w tym polu.
Adres URL przycisku: Wprowadź adres URL
Styl przycisku: Wybierz styl przycisku pomiędzy Pełnym a Konturem.
Typografia:
- Rodzina czcionek: wybierz rodzinę czcionek z listy rozwijanej.
- Rozmiar czcionki: Określ rozmiar czcionki tekstu.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Wyrównaj tekst: Umieść element napisów po lewej stronie, pośrodku lub po prawej stronie.
- Przekształcać: Określ wielkość liter elementu tekstowego.
Wygląd:
- Tło: Nadaj kolor tła obszarowi napisów za pomocą próbnika kolorów.
Tekst: wybierz kolor tekstu tytułu.

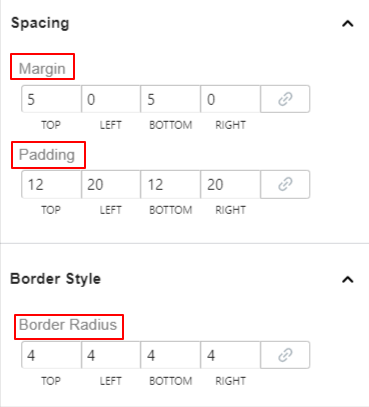
Rozstaw:
- Margines: Określ odstęp elementu napisów od innych elementów wiadomości e-mail.
- Wyściółka: Dodaj wewnętrzną przestrzeń do obszaru napisów.
Styl obramowania:
- Promień granicy: Ustaw okrągłość obramowania.
Sekcja kolumnowa #
Element przekroju kolumny domyślnie ładuje się z dwiema kolumnami. Po dodaniu tego elementu na ekranie edytora wiadomości e-mail pojawią się dwie sekcje. Kliknięcie dowolnego z nich spowoduje otwarcie ich indywidualnych ustawień na lewym pasku bocznym.

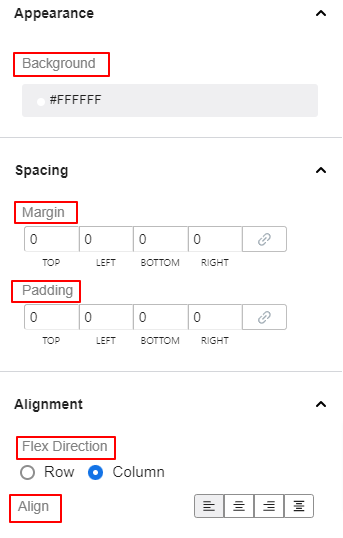
Wygląd:
- Tło: Nadaj kolor tła obszarowi napisów za pomocą próbnika kolorów.
Rozstaw:
- Margines: zdefiniuj odstęp pomiędzy elementem napisów a innymi elementami wiadomości e-mail.
- Wyściółka: Dodaj wewnętrzną przestrzeń do obszaru napisów.

Styl obramowania:
- Typ obramowania: wybierz typ obramowania tekstu spośród 8 różnych opcji.
- Kolor ramki: Dodaj kolor do obramowania.
- Szerokość granicy: Dostosuj grubość obramowania.
- Promień granicy: Ustaw okrągłość obramowania.
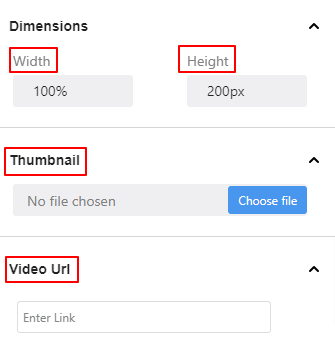
Wideo #
Prześlij film ze swojego urządzenia lub dodaj link z innych źródeł, aby wyświetlić wideo w szablonie wiadomości e-mail.

Wymiary:
- Szerokość wysokość: Określ rozmiar poziomy i pionowy całego elementu wideo.
Miniaturka: prześlij miniaturę filmu ze swojego urządzenia.
Adres URL filmu: wprowadź link do swojego filmu.

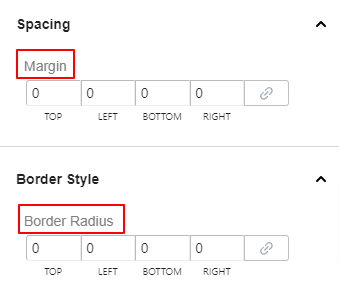
Rozstaw:
- Margines: Dodaj spacje wokół elementu wideo.
Styl obramowania:
- Promień granicy: Określ okrągłość krawędzi ramki wideo.
Pojemnik #
Element kontenera przypomina blok obszaru, w którym mogą znajdować się inne elementy EmailKit.

Typografia:
- Rodzina czcionek: Wybierz żądaną rodzinę czcionek z listy rozwijanej.
Wygląd:
- Tło: Używając próbnika kolorów, nadaj kontenerowi kolor tła.
- Obraz: prześlij obraz, który będzie używany jako tło kontenera.

Rozstaw:
- Margines: Wprowadź wartości w polach, aby zmienić odstęp pomiędzy kontenerem a innymi elementami
- Wyściółka: Zwiększ wewnętrzną przestrzeń obszaru kontenera.
- Promień granicy: Użyj tego ustawienia, aby dostosować zaokrąglenie krawędzi kontenera.
Style obramowania:
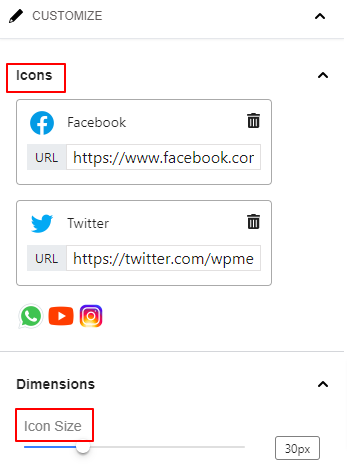
Ikony społecznościowe #
Dodaj i dostosuj ikony społecznościowe w szablonie wiadomości e-mail.

Ikony: Kliknij dowolną ikonę i wstaw link, aby włączyć kanał mediów społecznościowych w wiadomości e-mail. Możesz także nacisnąć przycisk usuwania, aby usunąć ikonę społecznościową.
Wymiary:
- Rozmiar ikony: użyj tego suwaka, aby ustawić rozmiar ikony mediów społecznościowych.

Rozstaw: Dodaj spacje wokół ikony i dostosuj odstęp między ikonami społecznościowymi.
Wyrównanie:
- Wiersz / kolumna: wybierz preferowany typ układu między wierszem a kolumną.
- Uzasadniać: Ustaw poziome rozmieszczenie ikon społecznościowych.
Załaduj obrazek #
Użyj tego elementu, aby przesłać i wyświetlić obraz w szablonie wiadomości e-mail.

Wymiary:
- Szerokość wysokość: Określ rozmiar poziomy i pionowy całego elementu wideo.
Miniaturka: prześlij miniaturę filmu ze swojego urządzenia.
Rozstaw:
- Margines: Dodaj spacje wokół elementu wideo.
Styl obramowania:
- Promień granicy: Określ okrągłość krawędzi ramki wideo.
Rozdzielacz #
Użyj poniższych ustawień, aby dodać separator między elementami.

Wymiary:
- Szerokość: Użyj tego suwaka, aby poszerzyć poziomy rozmiar separatora.
- Wysokość: Określ grubość rozdzielacza.
Wygląd,
- Tło: Wybierz kolor separatora.
Rozstaw:
- Margines: Wprowadź wartość dodatnią lub ujemną, aby utworzyć mniej lub więcej miejsca wokół rozdzielacza.
Wyrównanie:
- Uzasadniać: Użyj tej opcji, aby dostosować położenie elementu rozdzielającego.
Przestrzeń #
Użyj tego elementu, aby ustawić odstęp pomiędzy elementami szablonu wiadomości e-mail.

Wymiary:
- Wysokość: Określ rozmiar poziomy i pionowy całego elementu wideo.
Wygląd:
- Tło: Nadaj kolor tła obszarowi napisów za pomocą próbnika kolorów.
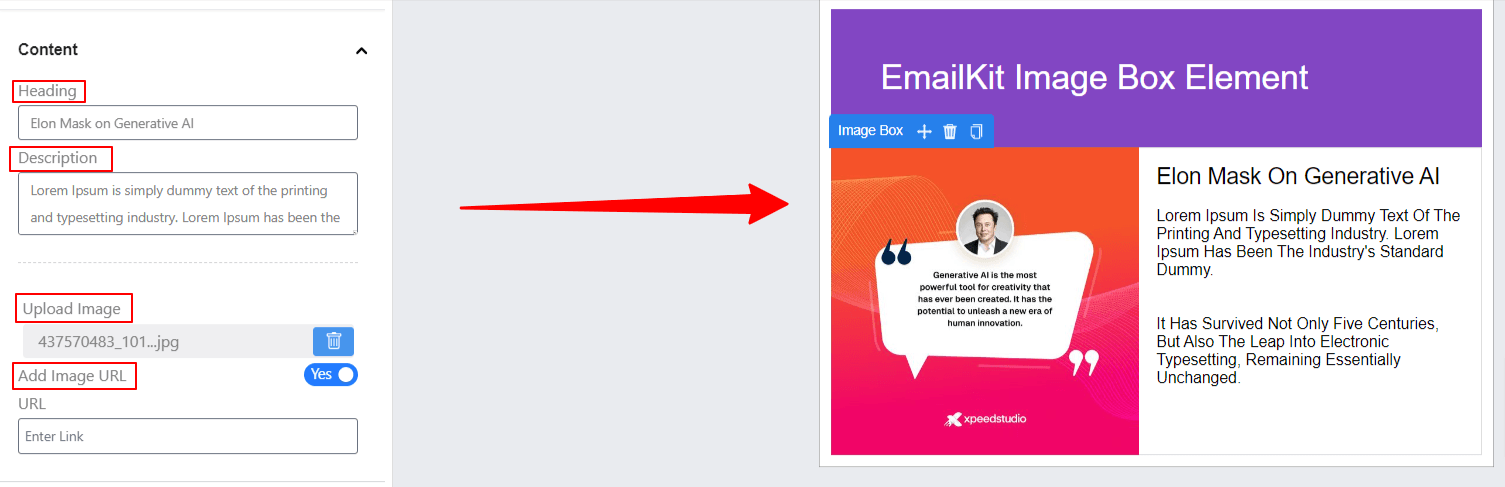
Pudełko obrazu #

Zaprezentuj obraz z nagłówkiem i opisem w układzie wiadomości e-mail, aby uzyskać angażującą treść wizualną. Możesz również przesłać obrazy z adresem URL.
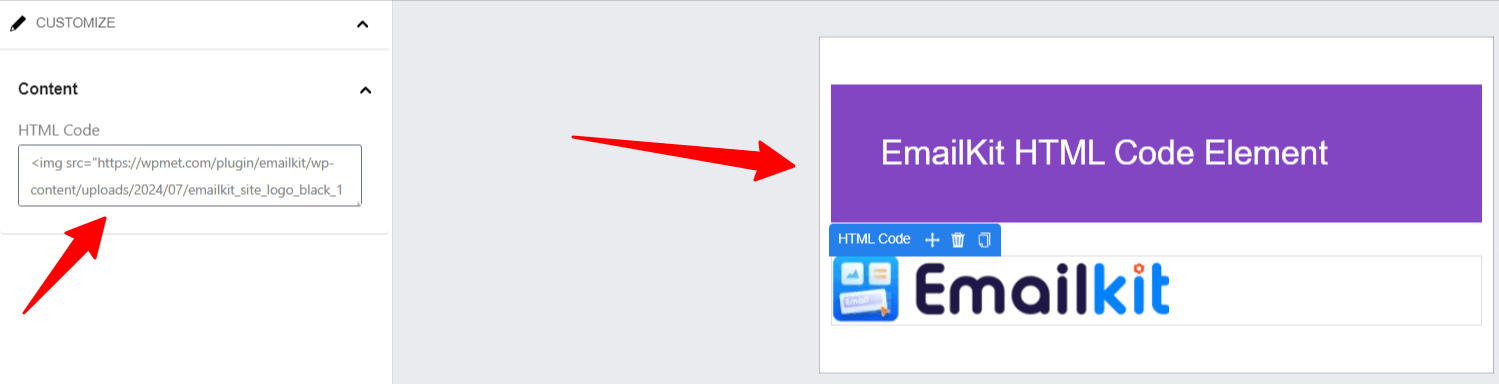
Kod HTML #

Wstaw niestandardowy kod HTML bezpośrednio do szablonu wiadomości e-mail. Ta funkcja zapewnia elastyczność dodawania zaawansowanej zawartości, takiej jak Niestandardowy styl (CSS), Osadzone media (filmy, ramki iframe) i Elementy interaktywne (przyciski, formularze).
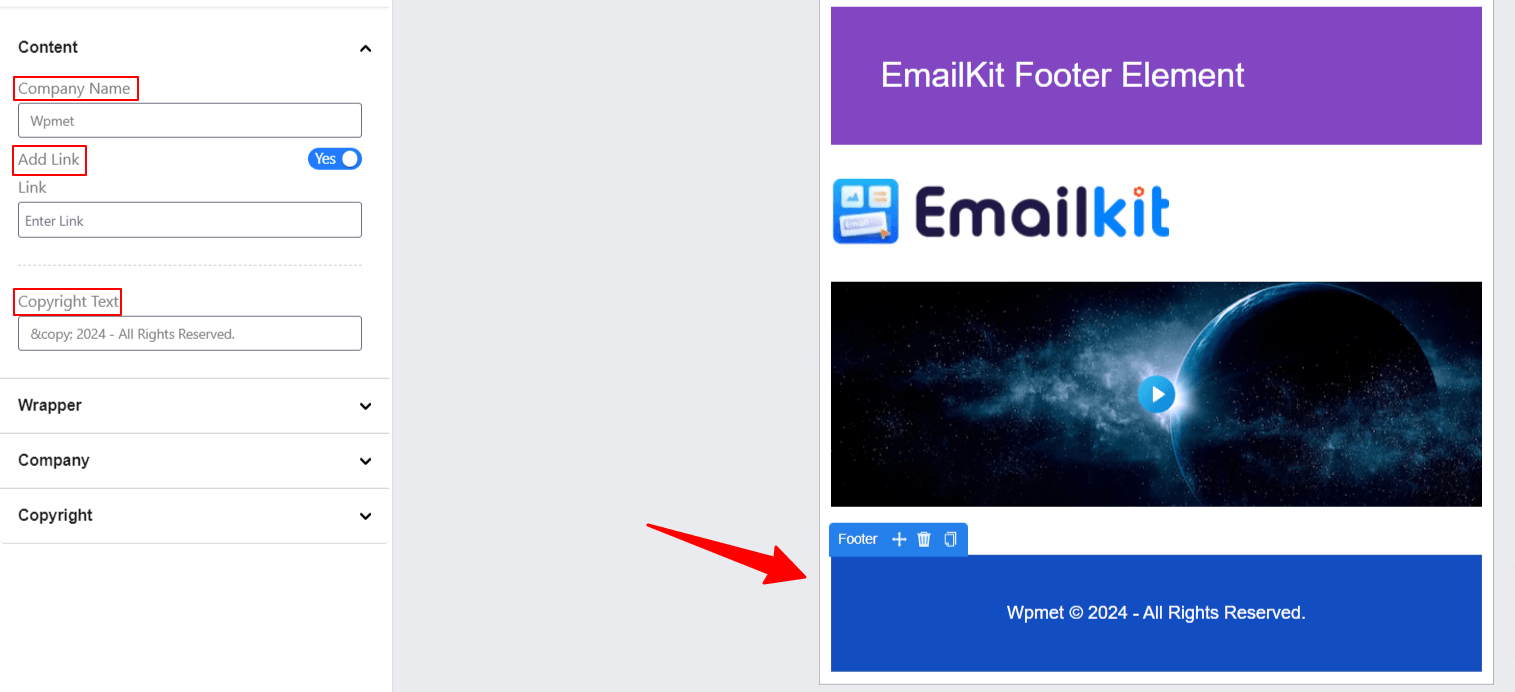
Stopka #

Umożliwia użytkownikom dostosowanie dolnej sekcji wiadomości e-mail. Zazwyczaj zawiera miejsce na: Informacje kontaktowe (adres, numer telefonu, adres e-mail), Linki do mediów społecznościowych, Informacje o prawach autorskich, Linki do anulowania subskrypcji lub wyłączenia odpowiedzialności. Stopka jest często niezbędna do budowania marki, zgodności z przepisami prawa i dostarczania odbiorcom niezbędnych informacji.
Elementy WordPressa #
Poniższe elementy są częścią funkcji WordPress. „Nowy rejestr użytkowników” służy do wdrażania nowych użytkowników i ustalania dla nich haseł. I „WP Zresetuj hasło” pomaga utworzyć szablon wiadomości e-mail umożliwiający zresetowanie hasła.
Zarejestruj się nowy użytkownik i zresetuj hasło WP #
Obydwa elementy mają takie same ustawienia jak poniżej.

Wymiary:
- Szerokość wysokość: Określ poziomy i pionowy rozmiar całego obszaru zawartości.
Typografia:
Poniższe opcje ustawień pozwalają kontrolować ustawienia typografii całego formularza Rejestracja nowego użytkownika.
- Rodzina czcionek: wybierz typ rodziny czcionek z listy rozwijanej.
- Rozmiar czcionki: Określ rozmiar czcionki tekstu.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Wyrównaj tekst: Znajdź treść tekstową po lewej, pośrodku lub po prawej stronie.
- Przekształcać: Określ wielkość liter elementu tekstowego.

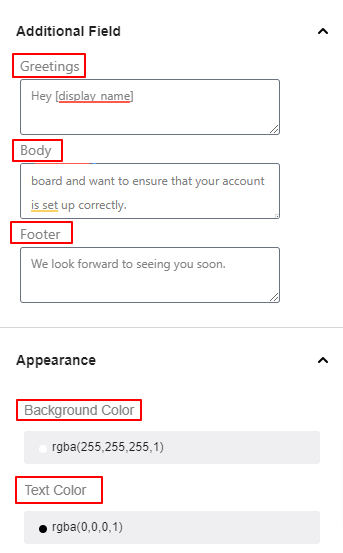
Dodatkowe pole:
- Pozdrowienia: wpisz w tym polu pozdrowienia lub początek wiadomości e-mail.
- Ciało: użyj tego pola, aby wpisać treść wiadomości e-mail.
- Co to jest adres e-mail i link użytkownika.
- Stopka: To pole umożliwia wpisanie dolnej części wiadomości e-mail.
Wygląd:
- Kolor tła: Użyj tego próbnika kolorów, aby wybrać jednolity kolor tła.
- Kolor tekstu: wybierz kolor tekstu.

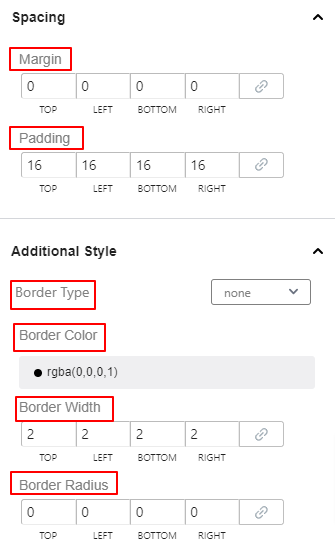
Rozstaw:
- Margines: Wprowadź wartości w polach, aby zmienić odstęp pomiędzy rejestracją nowego użytkownika a innymi elementami
- Wyściółka: Zwiększ wewnętrzną przestrzeń w obrębie nowego elementu rejestracji użytkownika i jego obramowania.
Dodatkowy styl:
- Typ obramowania: wybierz styl obramowania z listy rozwijanej.
- Kolor ramki: Dodaj kolor obramowania.
- Szerokość granicy: Określ grubość obramowania.
- Promień granicy: Dostosuj zaokrąglenie obramowania.
Elementy WooCommerce #
Dzięki elementom EmailKit WooCommerce możesz dostosowywać i zastępować domyślne szablony WooCommerce.
Adres wysyłki, adres rozliczeniowy oraz adres rozliczeniowy i adres wysyłkowy #
Dodaj adres wysyłki lub rozliczeniowy lub oba do szablonu wiadomości e-mail. Wszystkie te trzy elementy pojawiają się z tymi samymi ustawieniami funkcji:

- Treść: Wpisz swój własny tytuł w tym polu.
- Tytuł rozliczeniowy: dodaj tytuł adresu rozliczeniowego.
- Tytuł wysyłki: Dodaj tytuł adresu wysyłki.
Typografia:
Poniższe opcje ustawień pozwalają kontrolować ustawienia typografii całego elementu adresu wysyłki i rozliczeń.
- Rodzina czcionek: wybierz typ rodziny czcionek z listy rozwijanej.
- Rozmiar czcionki: Określ rozmiar czcionki tekstu.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Wyrównaj tekst: Znajdź treść tekstową po lewej, pośrodku lub po prawej stronie.
- Przekształcać: Określ wielkość liter elementu tekstowego.

Wygląd: w tym obszarze ustawień możesz ustawić kolor tła elementu oraz jego tytuł, tekst i kolory obramowania.
Rozstaw:
- Margines: Użyj tego ustawienia, aby utworzyć przestrzeń wokół elementów.
- Wyściółka: Zwiększ przestrzeń w obszarze elementu.

Style obramowania:
- Typ obramowania: wybierz typ obramowania z listy rozwijanej.
- Promień granicy: Określ okrągłość krawędzi elementu.
Wymiary: Stąd zmienisz całą poziomą (szerokość) i pionową (wysokość) przestrzeń całego elementu.
Przedmiot zamówienia #
Pokaż w tabeli wszystkie szczegóły zamówionego produktu, takie jak ilość czy cena.

Wymiary: Stąd zmienisz całą poziomą (szerokość) i pionową (wysokość) przestrzeń całego elementu.
Typografia:
Korzystając z tych wszystkich ustawień, określisz sposób, w jaki tekst elementu zamówienia będzie wyglądał dla czytelnika.
- Rodzina czcionek: wybierz typ rodziny czcionek z listy rozwijanej.
- Rozmiar czcionki: Określ rozmiar czcionki tekstu.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Wyrównaj tekst: Znajdź treść tekstową po lewej, pośrodku lub po prawej stronie.
- Przekształcać: Określ wielkość liter elementu tekstowego.

Wygląd: w tym obszarze ustawień możesz ustawić kolor tła elementu oraz jego tytuł, tekst i kolory obramowania.

Rozstaw:
- Margines: Użyj tego ustawienia, aby utworzyć przestrzeń wokół elementów.
- Wyściółka: Zwiększ przestrzeń w obszarze elementu.
Style obramowania:
- Typ obramowania: wybierz typ obramowania z listy rozwijanej.
- Promień granicy: Określ okrągłość krawędzi elementu.
Notatka klienta, rejestr klienta i resetowanie hasła #
Uwaga klienta: użyj tego elementu, aby umożliwić kupującym dodawanie wiadomości związanych z zamówieniem na stronie kasy.
Rejestr klientów: Dostosuj e-mail rejestracyjny nowego użytkownika.
Resetowania hasła: Użyj tego elementu w szablonie wiadomości e-mail, aby zresetować hasło klienta.
Te elementy WooCommerce mają te same ustawienia funkcji.

Treść:
- Pozdrowienia: Rozpocznij wysyłanie wiadomości e-mail, wprowadzając tekst powitania w tym polu.
- Ciało: wpisz w tym polu treść wiadomości e-mail.
- Stopka: wpisz końcową wiadomość e-maila.
Typografia:
Poniższe opcje ustawień pozwalają kontrolować sposób wyświetlania tekstu na ekranie.
- Rodzina czcionek: wybierz typ rodziny czcionek z listy rozwijanej.
- Rozmiar czcionki: Określ rozmiar czcionki tekstu.
- Grubość czcionki: Określ grubość lub gęstość tekstu.
- Wyrównaj tekst: Znajdź treść tekstową po lewej, pośrodku lub po prawej stronie.
- Przekształcać: Określ wielkość liter elementu tekstowego.

Wygląd: w tym obszarze ustawień możesz ustawić kolor tła elementu oraz jego tytuł, tekst i kolory obramowania.
Rozstaw:
- Margines: Użyj tego ustawienia, aby utworzyć przestrzeń wokół elementów.
- Wyściółka: Zwiększ przestrzeń w obszarze elementu.

Style obramowania:
- Typ obramowania: wybierz typ obramowania z listy rozwijanej.
- Promień granicy: Określ okrągłość krawędzi elementu.
Wymiary: Stąd zmienisz całą poziomą (szerokość) i pionową (wysokość) przestrzeń całego elementu.
=



