Chcesz dodać przyciski udostępniania społecznościowego w dowolnym miejscu swojej witryny WordPress? GutenKit Social Share Block pozwala dodawać atrakcyjne i interaktywne przyciski, aby połączyć wszystkie witryny społecznościowe za pomocą domyślnego edytora bloków. Dzięki temu uzyskasz sporą liczbę nowych odwiedzających z popularnych witryn.
W tej dokumentacji pokażemy Ci, jak używać wtyczki GutenKit Social Share na Twojej witrynie Gutenberg.
Krok 1: Dodaj blok udostępniania społecznościowego GutenKit #
Pierwszy krok naszej podróży obejmuje zainstalowanie wtyczki GutenKit. Następnie wykonaj następujące czynności:
- Przejdź do nowej strony lub istniejącej.
- Włącz edytor bloków i znajdź „+” ikonę u góry ekranu edytora.
- Kliknięcie spowoduje otwarcie biblioteki bloków.
- Wyszukaj GutenKit Social Share.
- Po wyświetleniu bloku kliknij go lub przeciągnij i upuść na ekranie edytora.
Krok 2: Dodaj ikonę mediów społecznościowych i tekst #
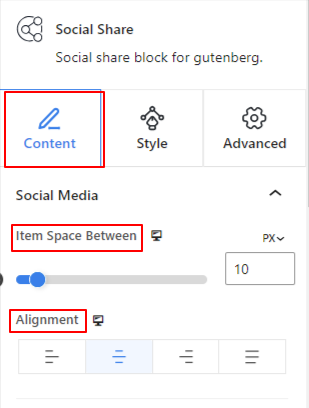
Aby dodać ikonę i tekst mediów społecznościowych, musisz zacząć od zakładki Zawartość.
W sekcji Media społecznościowe: #

- Odstęp między elementami: Użyj suwaka, aby określić odstęp między elementami społecznościowymi.
- Wyrównanie: Ustaw lokalizację ikon udostępniania w mediach społecznościowych. (Początek, Koniec, Środek, Odstęp pomiędzy)

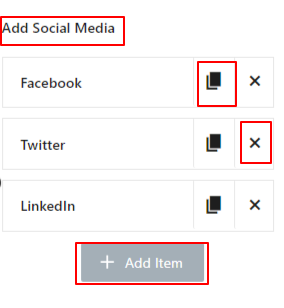
- Dodaj media społecznościowe: Domyślnie blok GutenKit Social Share pokazuje trzy elementy mediów społecznościowych, którymi są Facebook, Twitter i Linkedin. Możesz również dodać dodatkowe elementy, klikając „+Dodaj przedmiot”. Możesz również usunąć jeden, klikając przycisk „X" przycisk.
Ponadto możesz zmienić etykietę, ikonę i styl dowolnego elementu. Kliknij dowolny element, aby wyświetlić jego ustawienia.

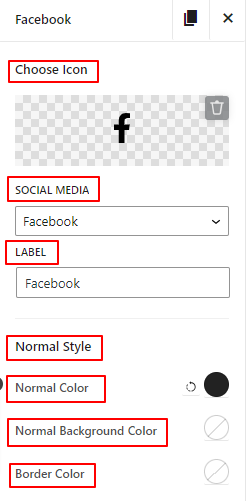
- Wybierz ikonę: Dodaj ikonę z biblioteki lub prześlij ją ze swojego urządzenia, aby symbolizowała Twoją witrynę w mediach społecznościowych.
- Media społecznościowe: Wybierz swój serwis społecznościowy z listy rozwijanej.
- Etykieta: Wpisz nazwę swojego serwisu społecznościowego w tym polu.
- Styl normalny:Poniższe opcje ustawień dotyczą stylu normalnego.
- Normalny kolor: Użyj selektora kolorów, aby dodać ikonę mediów społecznościowych i kolor tekstu.
- Normalny kolor tła:Nadaj kolor tła ikonie mediów społecznościowych i tekstowi.
- Kolor ramki:Dodaj kolor do obramowania mediów społecznościowych.

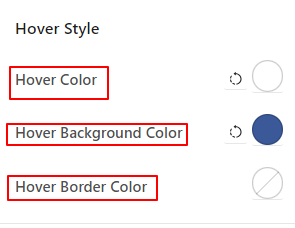
- Styl najechania:Wprowadzenie zmian w następujących opcjach wpłynie na stan najechania kursorem.
- Kolor najechania:Dodaj kolor do ikony i tekstu mediów społecznościowych.
- Kolor tła po najechaniu kursorem: Wybierz kolor tła dla witryny społecznościowej.
- Kolor obramowania po najechaniu kursorem: Wybierz kolor obramowania po najechaniu kursorem.

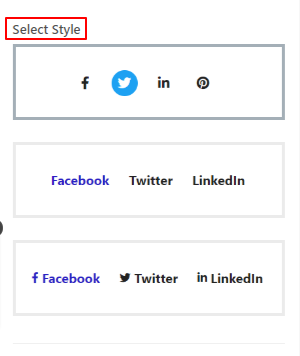
- Wybierz Styl: Wybierz spośród trzech różnych gotowych stylów. Masz możliwość pokazania tylko ikon mediów społecznościowych lub tekstu i możesz wyświetlić oba.
Krok 3: Stylizacja mediów społecznościowych #
Teraz, wykonując poniższe opcje, możesz zmienić wygląd mediów społecznościowych.
W sekcji Media społecznościowe: #

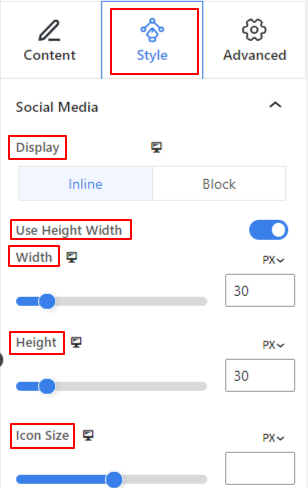
- Wyświetlacz:Jeśli chcesz zaprezentować swoje media społecznościowe, masz dwie możliwości.
- Wbudowany:Prowadź swoje media społecznościowe pojedynczo w poziomie.
- Blok:Wybranie tej opcji spowoduje wyświetlenie ikon mediów społecznościowych w pionie, jedna po drugiej.
- Typografia: Użyj tych opcji ustawień, aby zmienić typografię, taką jak rodzina czcionek, rozmiar, grubość, wysokość linii itp.
- Użyj opcji Wysokość Szerokość: Ta opcja jest domyślnie włączona. Wyłączenie jej spowoduje ukrycie następnego ustawienia „Wysokość linii”.

- Wysokość linii: Użyj suwaka, aby dostosować wysokość linii ikon społecznościowych.
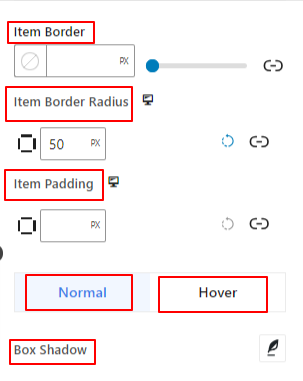
- Obramowanie elementu: W tym obszarze ustawień możesz sterować grubością, kolorem i stylem obramowania.
- Promień obramowania elementu: Wprowadź wartość, aby określić stopień zaokrąglenia obramowania elementu.
- Wypełnienie elementu: Dodaj spacje poza ikonami mediów społecznościowych i tekstem.
Następne dwie opcje działają w ten sam sposób, zarówno w stanie normalnym, jak i po najechaniu kursorem.
- Pudełko Cień: Użyj tych ustawień, aby dostosować efekt animacji cienia pola wokół obszaru obramowania.
- Cień tekstu: Dodaj i kontroluj tekst cienia dla swoich mediów społecznościowych. Należy pamiętać, że ta opcja będzie wyświetlana tylko wtedy, gdy wybierzesz wyświetlanie tekstu dla swoich mediów społecznościowych z zakładki treści.
Krok 4: Ustaw zakładkę Zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku Udostępnianie społecznościowe, tło i style obramowania, a także kontrolować jego widoczność.
Układ: #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Załącznik: Określ relację stałego lub przewijanego obrazu tła z resztą ekranu przeglądarki.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
W opcji najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.




