Blok Flip Box umożliwia tworzenie interaktywnych kartek flip na Twojej stronie internetowej. Dzięki blokowi GutenKit Flip Box możesz to zrobić łatwo i w krótszym czasie.
Sprawdź dokumentację i naucz się korzystać z bloku GutenKit Flip Box.
Jak wykorzystać blok Flip Box? #
Dostęp do panelu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
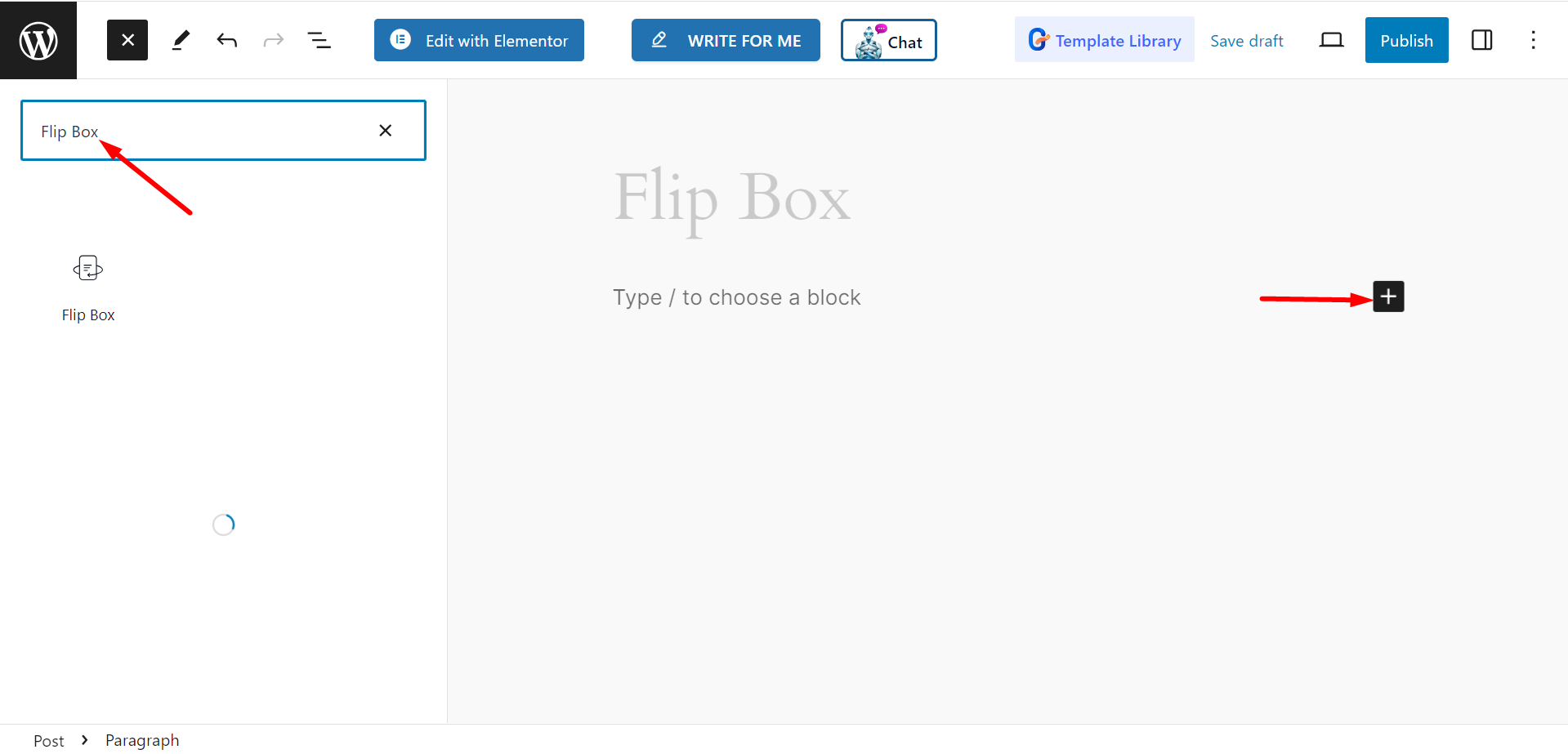
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Odwróć pudełko”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Edycja części treści #
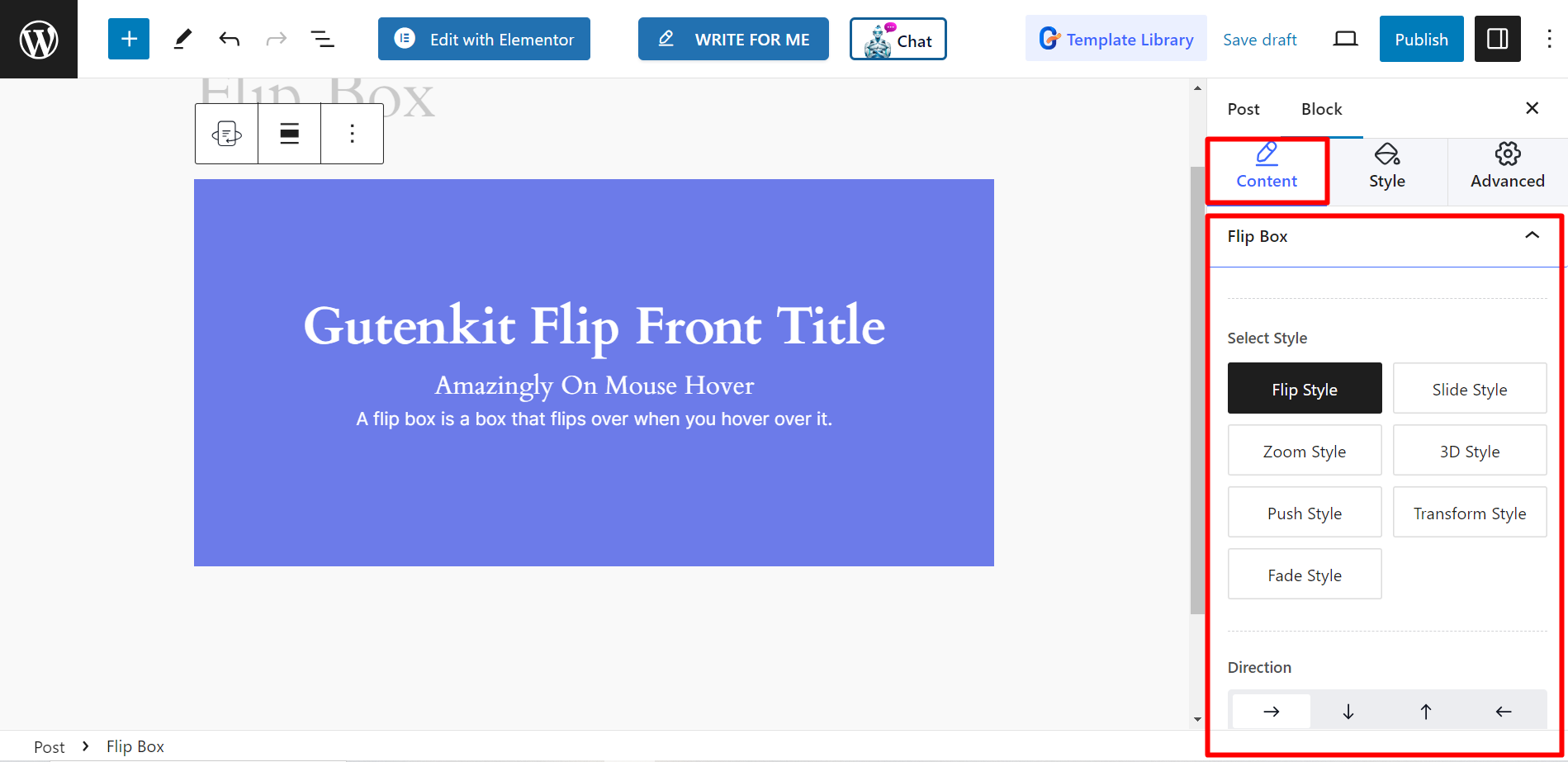
W sekcji Odwróć pole zobaczysz następujące opcje:
- Wybierz styl: Stąd możesz wybrać dowolny styl flip-boxa. Dostępne opcje to: Styl odwracania, Styl boczny, Styl powiększenia, Styl 3D, Styl przesuwania, Styl przekształcania i Styl zanikania.
- Kierunek: Kierunek pudełka może być w górę, w dół, w prawo lub w lewo.

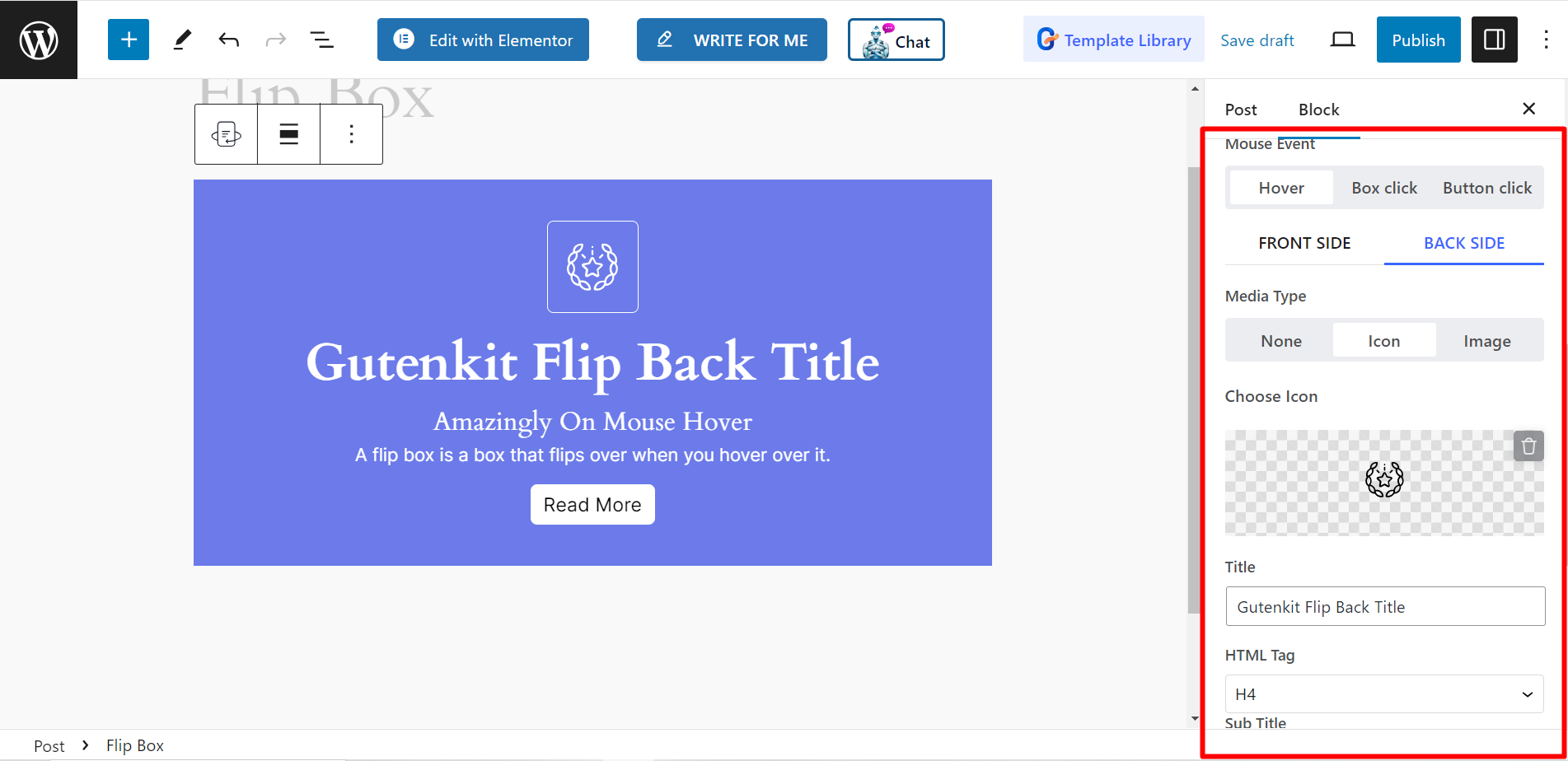
- Wydarzenie myszy: Możesz ustawić mysz dla Najedź kursorem, kliknij pole lub kliknij przycisk.
- Typ mediów: Jeśli chcesz wyświetlić dowolne multimedia, możesz wybrać dowolne Obraz lub ikona. W przeciwnym razie możesz pozostawić to pole puste, wybierając Nic.
- Wybierz ikonę/obraz: W zależności od rodzaju nośnika dostępna będzie opcja wyboru żądanego nośnika.
- Tytuł: Wpisz tutaj tytuł swojego flip-boxa.
- Znacznik HTML: Opcje tagów HTML to H1, H2, Span, P itp.
- Podtytuł: W tym polu należy wpisać podtytuł.
- Opis: Tutaj możesz wpisać treść opisu.
- Czas trwania: Ustaw czas trwania przewrotu (w sekundach) za pomocą paska. Dłuższy czas spowolni czas przerzucania, a krótszy czas zwiększy prędkość.

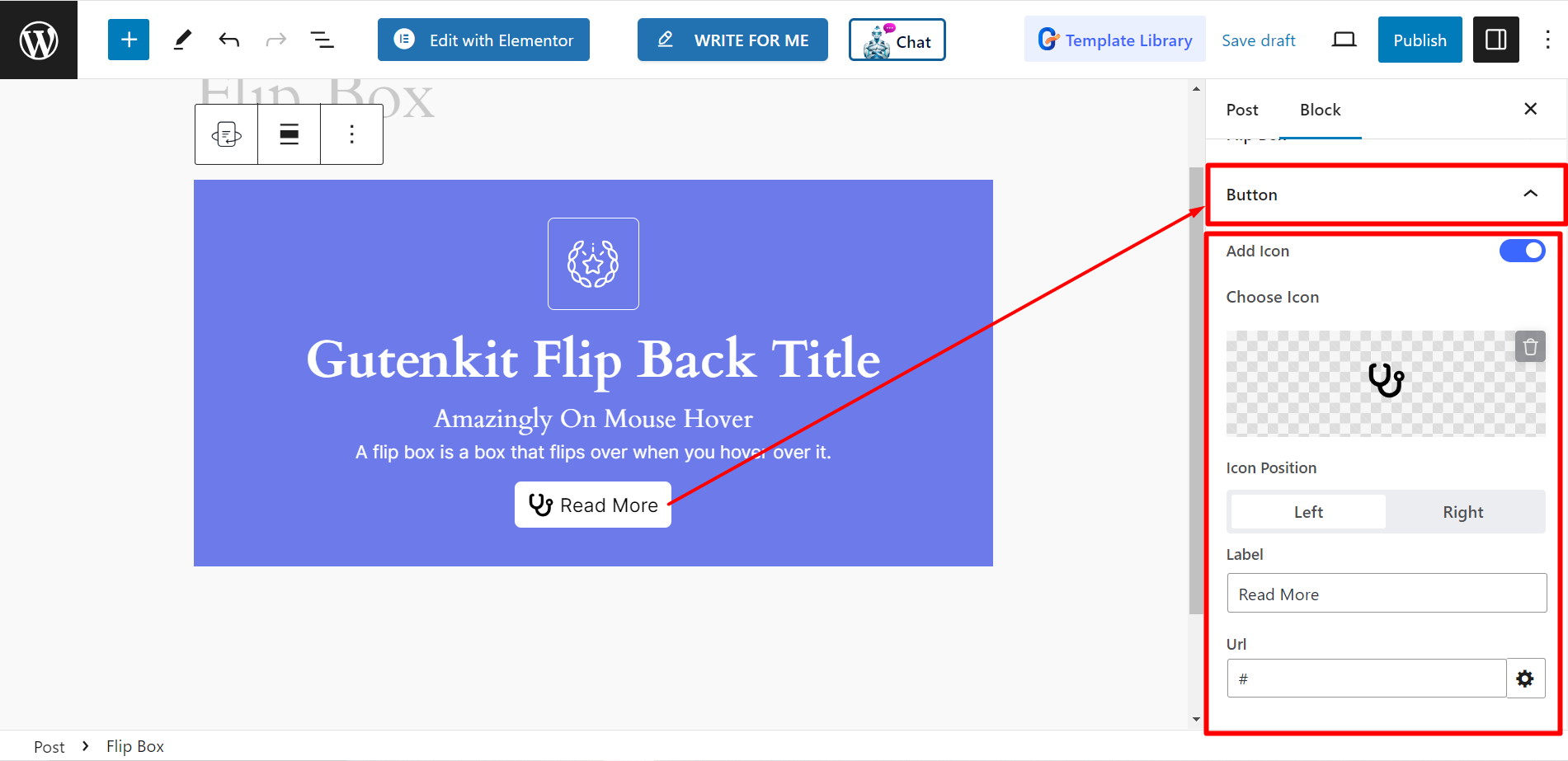
Przycisk: Jeśli ustawisz przycisk dla flipboxa, możesz ustawić dla niego ikonę, dostosować położenie ikony, napisać etykietę i wstawić link URL.

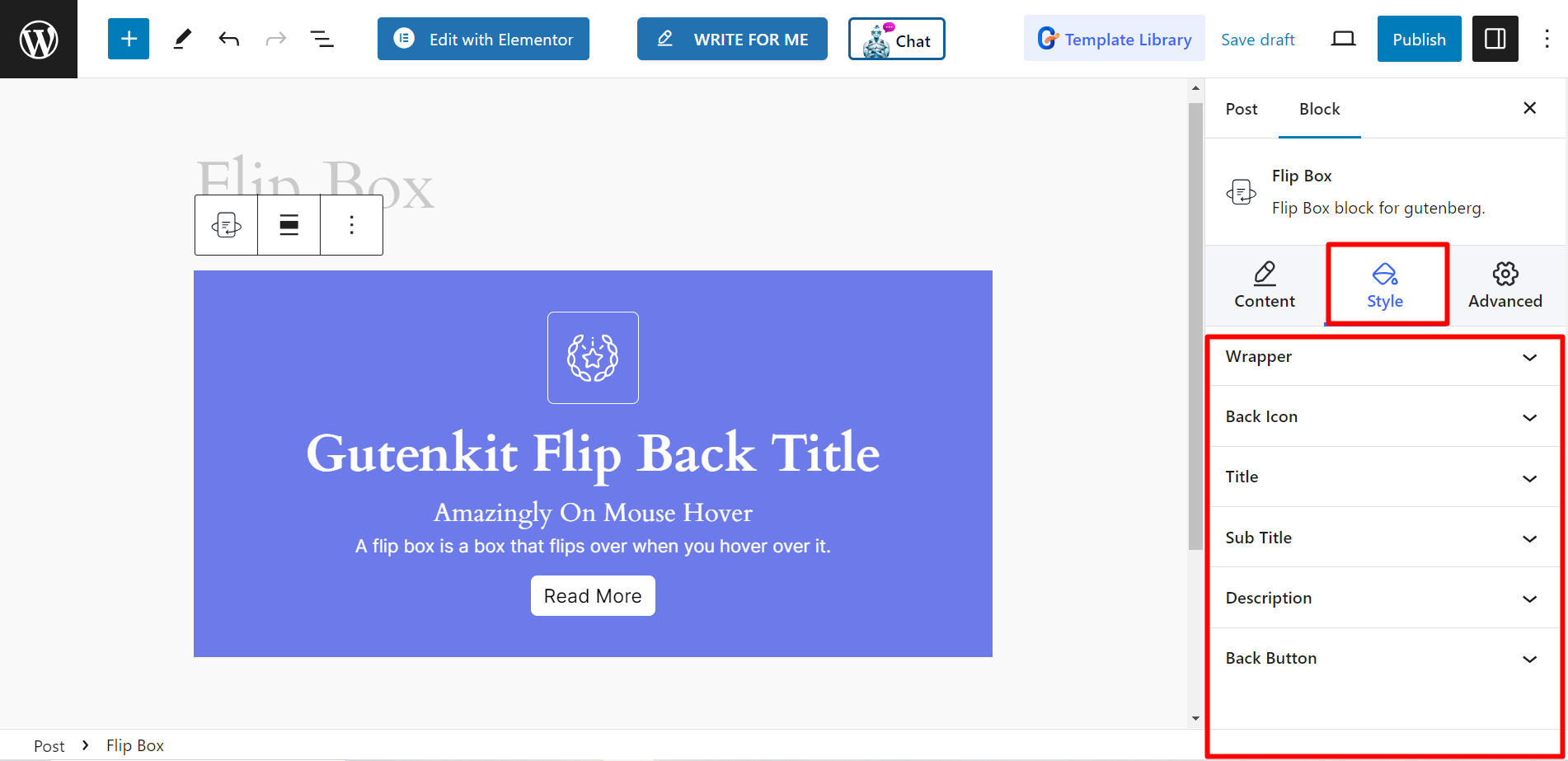
Styl #
- Obwoluta: Korzystając z tej opcji, możesz dostosować wysokość, wyrównanie, tło, cień pudełka, obramowanie, promień obramowania, dopełnienie itp.
- Ikona z przodu: Umożliwi to dostosowanie rozmiaru ikony, koloru, tła, obramowania i tak dalej.
- Ikona powrotu: W przypadku ikony tylnej można również dostosować rozmiar ikony, kolor, tło, obramowanie itp.
- Tytuł: Tutaj możesz stylizować treść tytułu, zmieniając typografię, kolor i margines.
- Podtytuł: Podobnie jak w przypadku tytułu, możesz także stylizować treść podtytułu, zmieniając typografię, kolor i margines.
- Opis: Aby inaczej przedstawić treść opisu, możesz w tym miejscu zmienić typografię, kolor i margines.
- Przycisk powrotu: Aby zaprojektować przycisk, możesz dostosować rozmiar ikony, odstępy, kolor, kolor najechania, tło, obramowanie itp.

Teraz wypróbuj siebie i pozwól odwiedzającym witrynę cieszyć się interaktywnymi treściami i odkrywać więcej informacji.



