Blok Testimonial GutenKit umożliwia wyświetlanie i stylizowanie opinii klientów z bogatymi funkcjami do budowania zaufania i wiarygodności. Teraz możesz również prezentować rzeczywiste doświadczenia i opinie zadowolonych klientów.
Przeczytaj dokumentację i naucz się korzystać z bloku Testimonial GutenKit.
Jak można wykorzystać blokadę referencji? #
Dostęp do panelu WordPress –
- Znajdować Strony/Posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
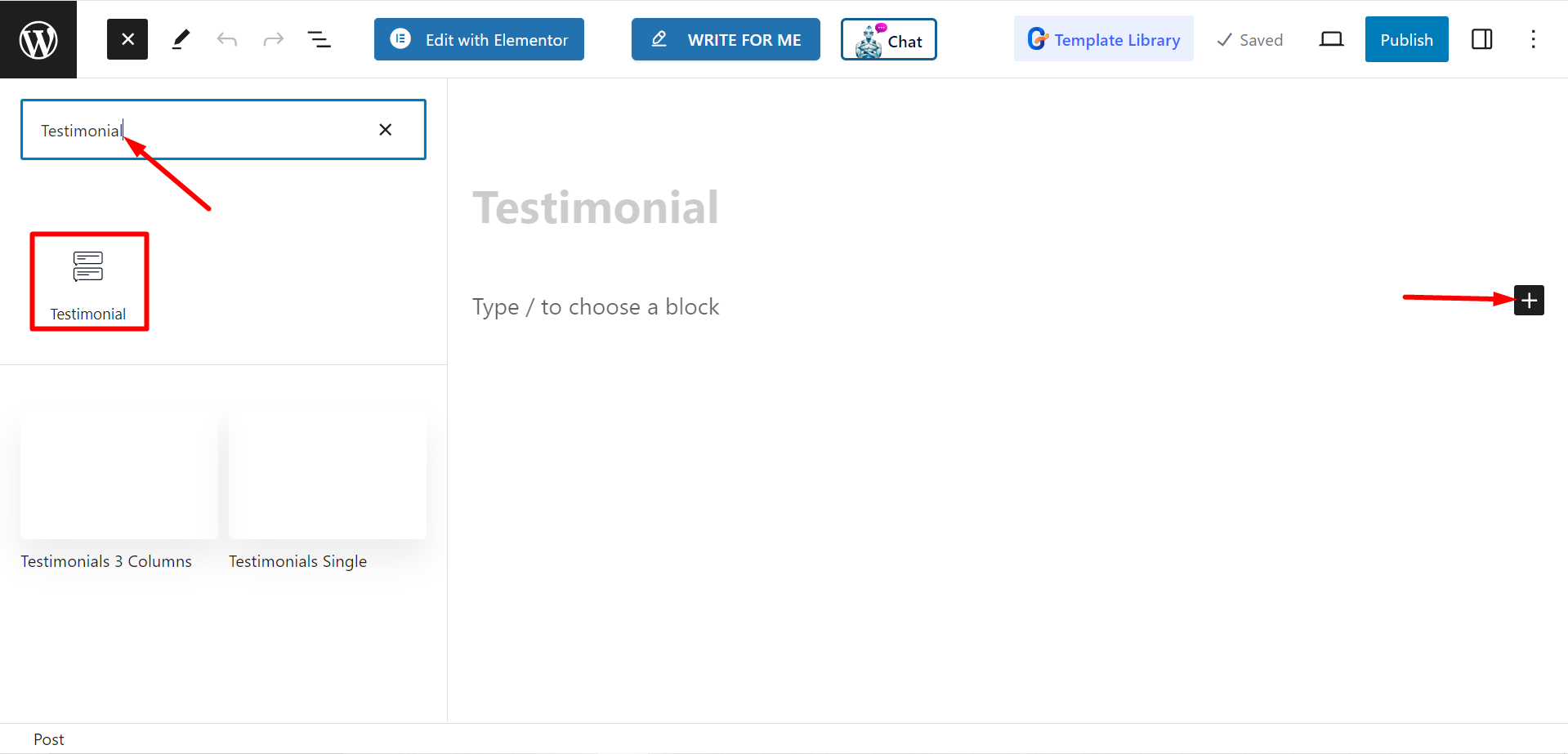
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Zaświadczenie”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

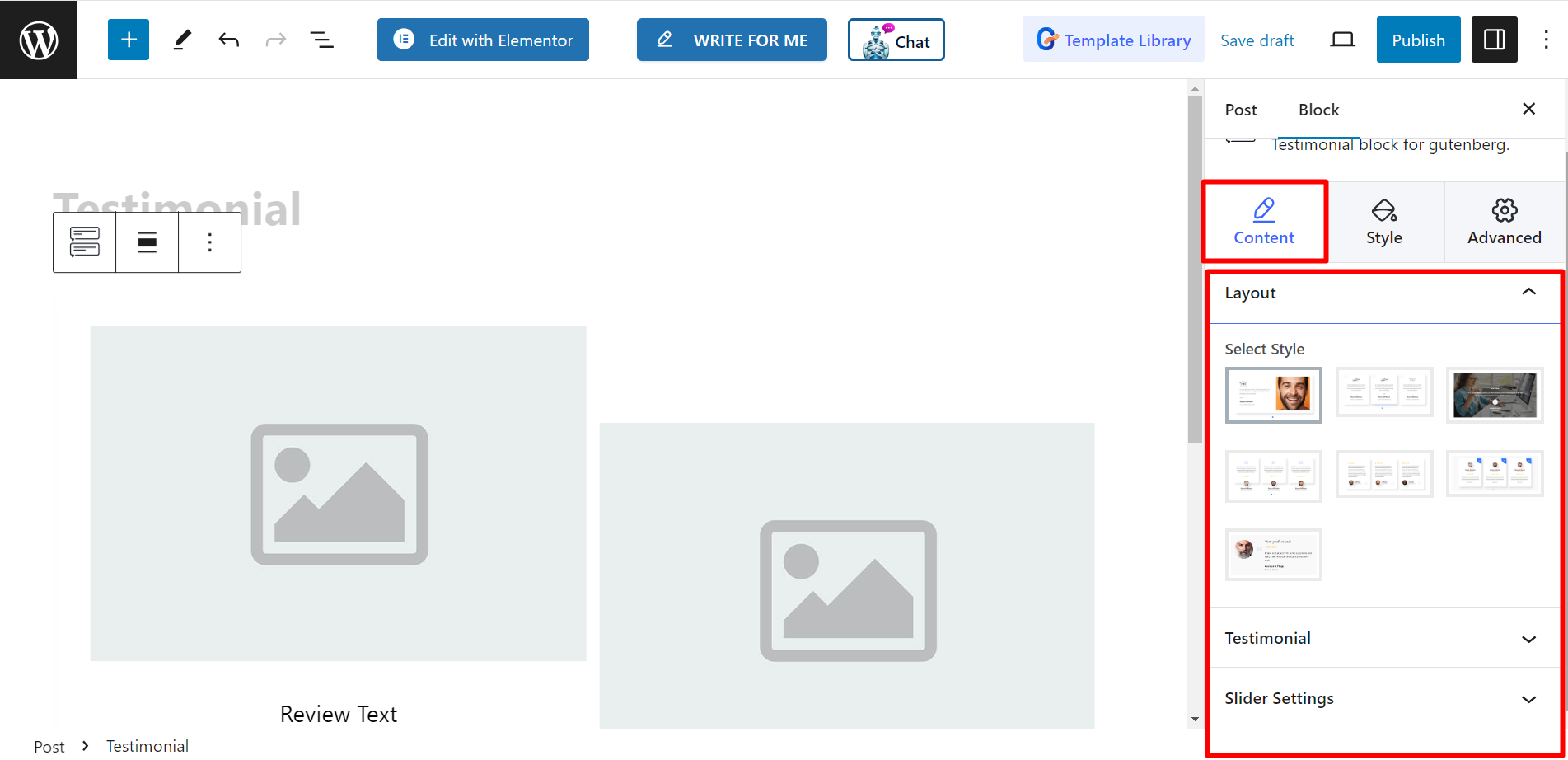
Edycja części merytorycznej #
- Układ - Dostępne są różne style rekomendacji, możesz wybrać dowolny.
- Referencje – Tutaj możesz dodawać elementy w zależności od swoich potrzeb. Po rozwinięciu elementu możesz zobaczyć więcej opcji dodawania nazwy klienta, oznaczenia, logo, obrazu, wstawiania linku itp.
- Ustawienia suwaka – Opcja ta umożliwia dostosowanie odstępów, wyświetlania i przewijania slajdów, szybkości, sterowania automatycznym odtwarzaniem, pętli itd.

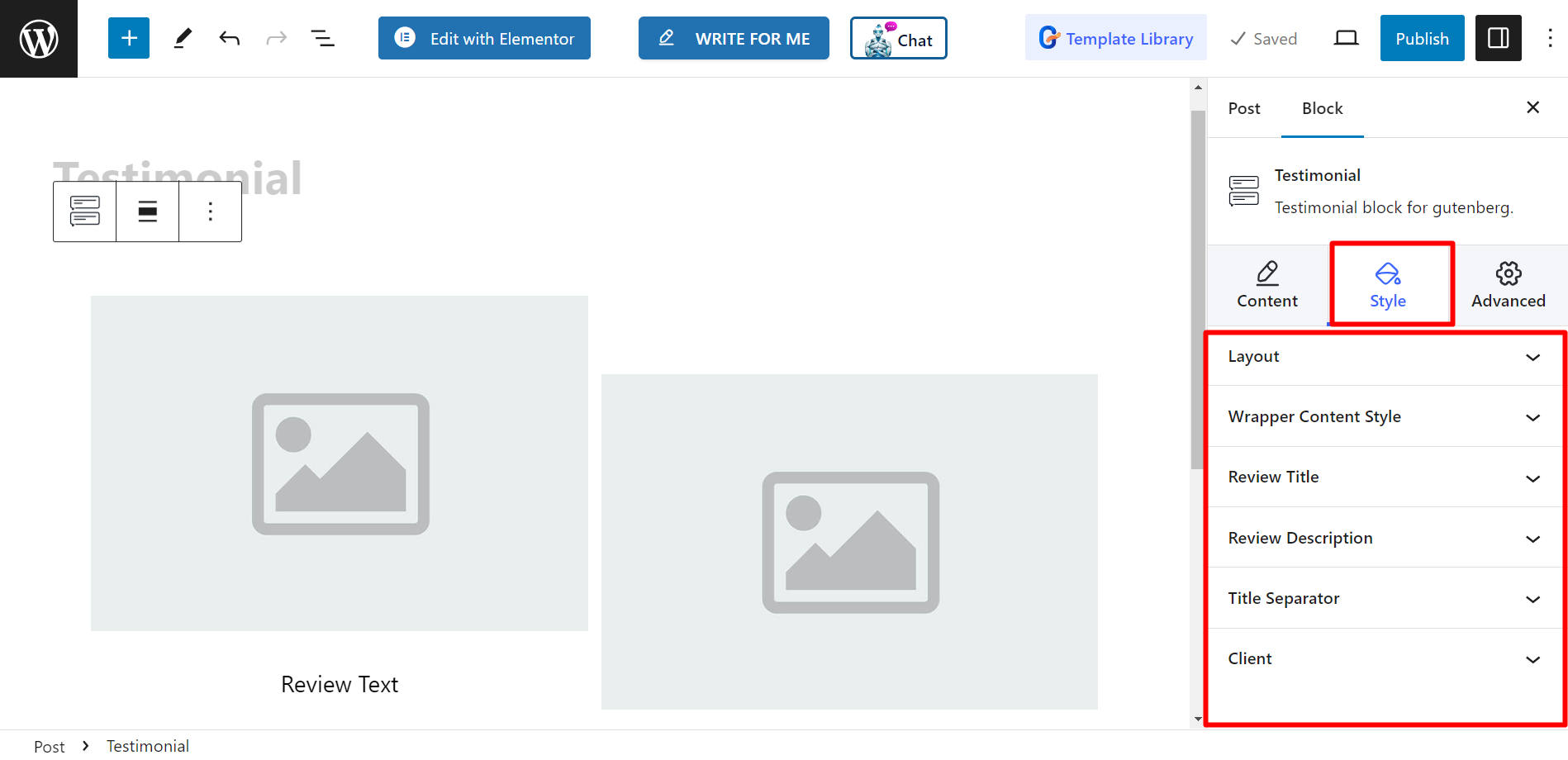
Styl #
- Układ – Możesz ozdobić układy referencji za pomocą odstępu między kolumnami, promienia obramowania, wypełnienia opakowania i wypełnienia.
- Styl zawartości opakowania – Aby nadać styl treści, możesz użyć wyrównania pionowego, wyrównania poziomego, wypełnienia, a także ustawić stałą wysokość.
- Tytuł recenzji – Opcje stylizacji to – kolor, kolor po najechaniu kursorem i kolor po aktywacji, typografia i margines.
- Opis recenzji – Można zmienić kolor opisów, kolor podświetlania i aktywności, typografię i margines.
- Separator tytułu – Pokazuje opcje Normal i Hover. Możesz zmienić kolor, szerokość, wysokość i margines.
- Klient – Tutaj otrzymasz wszystkie niezbędne opcje, aby nadać styl nazwie klienta, stanowisku, obrazowi, logo itp.