GutenKit Blog Posts to specjalny blok, jeśli chodzi o intuicyjne wyświetlanie postów na blogu na Twojej stronie WordPress. Jest dostępny ze wszystkimi opcjami stylizacji, aby umożliwić Ci dostosowanie tytułu, fragmentów bloga, meta-tekstu, wyglądu wyróżnionego obrazu, przycisku itp.
W tej dokumentacji omówimy, jak działa blok wpisów blogowych GutenKit.
Jak korzystać z bloku postów na blogu GutenKit #
Zaczniemy od zainstalowania wtyczki Gutenkit na Twojej stronie WordPress. Następnie wykonaj następujące kroki:
Krok 1: Dodaj blok wpisów w blogu GutenKit #
Przejdź do pulpitu WordPress i zacznij od istniejącej strony lub dodaj nową stronę. Włącz edytor bloków i kliknij „+” u góry ekranu edytora bloków.
Następnie wyszukaj 1Post na blogu TP3T a gdy się pojawi, po prostu kliknij ikonę lub przeciągnij ją i upuść.
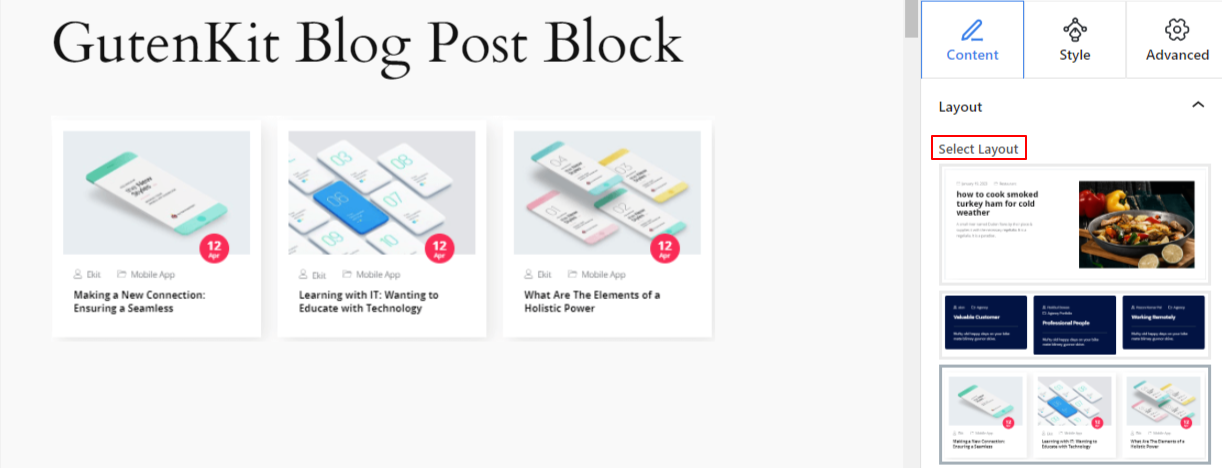
Krok 2: Ustaw układ bloga #

Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku harmonijkowego, tło, style obramowania i kontrolować jego widoczność.
Pod Zakładka Treść, zobaczysz Układ opcja. Stąd wybierzesz preferowany typ układu i czy chcesz pokazać tytuł, tekst, obraz itp.
Należy pamiętać, że ta opcja ustawień będzie wyglądać inaczej w zależności od wybranego układu.
Zobaczmy:
1. układ:
- Pokaż wyróżniony obraz: Włącz ten przycisk przełączający, aby wyświetlić wyróżniony obraz we wpisie na blogu.
- Pozycja obrazu:Pokaż wyróżniony obraz po prawej stronie, a treść po lewej lub odwrotnie
2. układ:
- Wybierz kolumny: Określ numer kolumny układu słupków siatki.
- Szczeliny siatki: Użyj suwaka, aby określić przestrzeń w układzie siatki.
- Pokaż przycisk „Czytaj więcej”: Ten przycisk przełączający umożliwia kontrolę wyświetlania przycisku Przeczytaj więcej.
3. układ:
- Pokaż wyróżniony obraz: Wybierz, czy chcesz wyświetlić wyróżniony obraz.
- Pozycja obrazu: Pokaż obraz u góry lub po lewej stronie.
Cały układ:
- Wybierz rozmiar obrazu: Wybierz rozmiar obrazu z listy rozwijanej. (Miniatura, Średni, Duży, Pełny)
- Miniatura i odstępy między treściami: Użyj tego paska, aby określić odstęp między obrazem a treścią.
- Pokaż Tytuł: Włącz ten przycisk przełączający, aby wyświetlić tytuł każdego bloga.
- Przytnij tytuł według słów:Określ maksymalną liczbę słów, jaka ma się znaleźć w tytule Twojego bloga.
- Pokaż zawartość: Użyj tego przycisku przełączającego, aby pokazać lub ukryć podgląd lub krótki fragment zawartości każdego wpisu, zwany również wyciągiem.
- Przytnij zawartość według słów: Dostosuj długość fragmentu posta, dodając liczbę w tym polu.
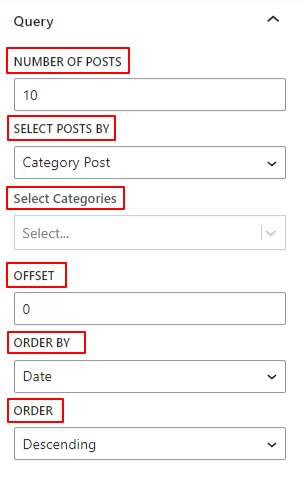
Krok 3: Skonfiguruj parametry zapytania #

Poniższe opcje pozwolą Ci skonfigurować wpisy blogowe wyświetlane zgodnie z różnymi zapytaniami.
- Liczba postów: Wybierz liczbę postów, które chcesz wyświetlić na każdej stronie.
- Wybierz posty według: Pokaż swoje najnowsze posty, określoną kategorię postów lub wybierz posty pojedynczo.
- Wybierz posty: Wybierz po kolei preferowane posty, które chcesz wyświetlić.
- Wybierz Kategorie: Wybierz konkretny typ kategorii postów.
- Zrównoważyć: Użyj tego ustawienia, aby pominąć posty (np. „2”, aby pominąć 2 posty).
- Zamów przez: Pokaż wpisy blogowe według daty, autora lub tytułu.
- Zamówienie: Wybierz pomiędzy kolejnością rosnącą lub malejącą.
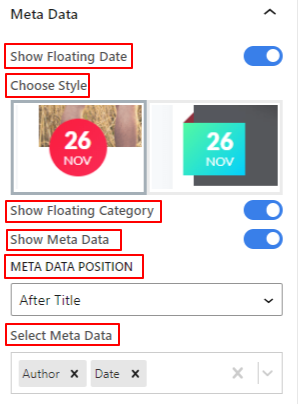
Krok 4: Dodaj meta wpisu w blogu #
Następne dwa ustawienia mają zastosowanie, jeśli wybierzesz tylko trzeci układ.

- Pokaż datę pływającą: Aktywacja tej opcji spowoduje wyświetlanie daty publikacji bloga w formie pływającej. Dostępne są dwie różne opcje projektowania.
- Pokaż kategorię pływającą:Wyświetl kategorię wpisu na blogu za pomocą animacji pływającej.
- Pokaż metadane:Włączenie tego przycisku przełączającego spowoduje wyświetlenie całego meta tekstu/danych Twojego wpisu na blogu, takich jak data, kategoria, autor itp.
- Pozycja metadanych: Wybierz, gdzie pokazać cały meta tekst/dane wpisu na blogu. Możesz umieścić je przed lub po tytule, lub po treści (fragmentu).
- Wybierz metadane: Z listy rozwijanej tego pola wybierz meta tekst/dane, które chcesz wyświetlić. Możesz wybrać awatar autora i osobno wybrać ikony dla kategorii, daty i komentarza.

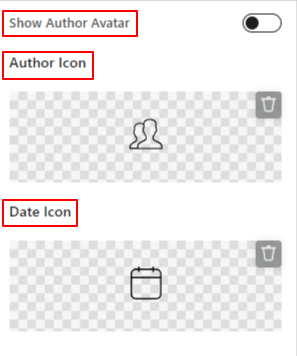
- Pokaż awatar autora: Włącz ten przycisk przełączający, aby wyświetlić awatar autora zamiast ikony autora.
- Ikona autora: Dodaj ikony autorów z biblioteki lub prześlij jedną z pliku SVG.
- Ikona daty:Podobnie jak w poprzedniej opcji, wybierz ikonę na podstawie daty.
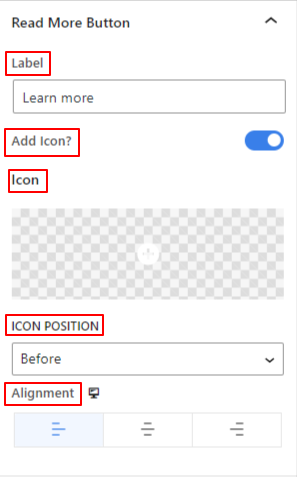
Krok 5: Dodaj przycisk „Czytaj więcej” #

- Etykieta: Wprowadź własny tekst, który będzie wyświetlany na przycisku „Czytaj więcej”.
- Dodaj ikonę: Kliknij ten przycisk przełączający, aby wyświetlić ikonę z przyciskiem.
- Ikona: Wybierz ikonę z biblioteki lub dodaj ikonę ze swojego urządzenia.
- Pozycja ikony: Określ położenie ikony przed lub za tekstem przycisku.
- Wyrównanie: Wybierz położenie przycisku w poziomie (lewo, środek, prawo).
Krok 6: Styl układu wpisu na blogu #
Teraz przyjrzymy się wszystkim opcjom dostosowywania wyświetlania postów na blogu. W tym celu przejdź do Karta Styl.
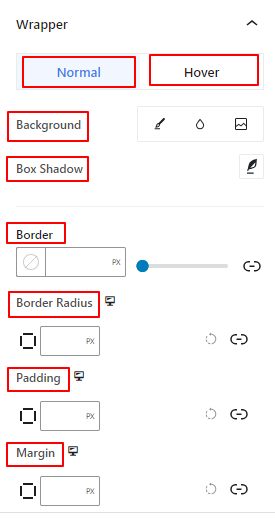
Obwoluta: #

- Tło: Dodaj typ tła pomiędzy jednolitym kolorem, gradientem lub obrazem dla obszaru wewnątrz obszaru opakowania. (Tło obrazu nie jest obsługiwane w stanie najechania kursorem)
- Pudełko Cień: Użyj tych kontrolek, aby zastosować efekt cienia wokół opakowania.
- Granica: Tutaj możesz użyć suwaka, aby określić szerokość obramowania, dodać kolor z palety kolorów i wybrać styl obramowania.
- Promień granicy: Wprowadź wartość niestandardową, aby dostosować zaokrąglenie obramowania.
- Wyściółka:Dołącz wartość definiującą odstęp między zawartością a opakowaniem.
- Margines:Określ przestrzeń poza obszarem opakowania za pomocą innych elementów.
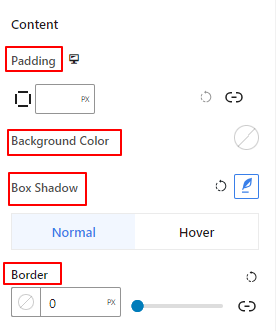
Treść:

- Wyściółka: Użyj tego pola, aby utworzyć przerwę poza obszarami zawartości (tytułami, obrazami i tekstem).
- Kolor tła: Użyj tego selektora kolorów, aby dodać kolor tylko do obszaru zawartości.
- Pudełko Cień:Dodaj styl animacji cienia pola wokół obszaru zawartości w przypadku efektów normalnych lub po najechaniu kursorem.
- Granica:Ten obszar ustawień umożliwia wybór grubości obramowania, jego koloru i stylu.
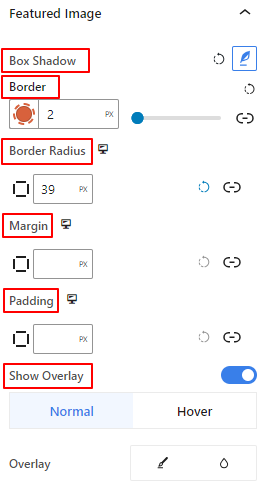
Wyróżniony obraz: #

Obszar ustawień będzie widoczny tylko po włączeniu opcji Wyświetl wyróżniony obraz w Zakładka Treść.
Z tego obszaru ustawień możesz dodawać i kontrolować efekty obramowania i cienia pola wokół wyróżnionego obrazu. Możesz również ustawić margines i wypełnienie wyróżnionego obrazu z innymi elementami.
- Pudełko Cień:Podziwiaj wyróżnioną klatkę obrazu z efektami animacji cieni.
- Granica:Dodaj obramowanie wokół wyróżnionego obrazu i kontroluj jego grubość, kolor i styl.
- Promień granicy:Określ zaokrąglenie obramowania wyróżnionego obrazu.
- Margines:Określ przestrzeń wokół wyróżnionego obrazu w elemencie wpisu na blogu.
- Wyściółka: Dodaj przestrzeń dookoła
- Pokaż nakładkę: Zastosuj efekt nakładki zarówno do opcji normalnych, jak i opcji najechania kursorem.
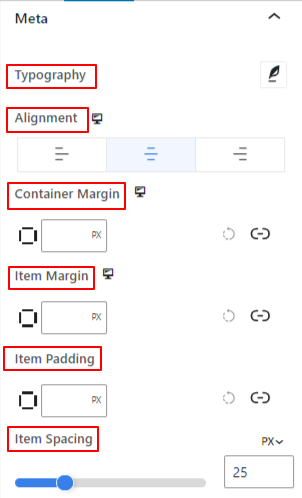
Krok 7: Styl Meta #

- Typografia: Dostosuj typografię wszystkich wyświetlanych meta tekstów/danych.
- Wyrównanie: Umieść cały meta tekst/dane po lewej, na środku lub po prawej.
- Marża kontenerowa:Dodaj wewnętrzną przestrzeń między meta wpisami na blogu.
- Margines pozycji: Wprowadź wartość, aby określić odstęp między wszystkimi metadanymi.
- Wypełnienie elementu: Dodaj spacje wokół meta tekstu/danych.
- Odstępy między elementami: Użyj suwaka, aby określić odstęp między ikoną meta a tekstem.
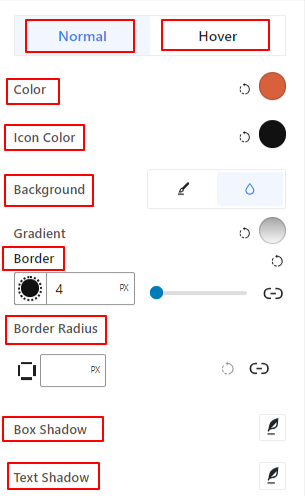
Poniższe ustawienia dotyczą zarówno opcji normalnych, jak i opcji najechania kursorem.

- Kolor: Użyj tego selektora kolorów, aby wybrać kolor metatekstu/danych wpisu.
- Kolor ikony: Nadaj ikonie meta tekstu/danych osobny kolor.
- Tło: Wybierz typ tła pomiędzy jednolitym kolorem a gradientem.
- Granica:Pobierz wszystkie ustawienia obramowania dla meta tekstu/danych.
- Promień granicy: Wprowadź wartość, aby ustawić zaokrąglenie obramowania.
- Pudełko Cień:Zastosuj efekt cienia do meta tekstu/danych.
- Cień tekstu:Upiększ tekst za pomocą tekstu cienia.
Krok 8: Styl zawartości tekstowej #
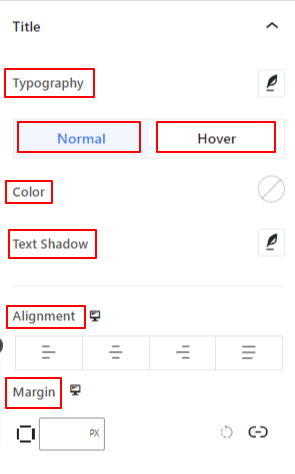
Tytuł: #

Użyj tego obszaru ustawień, aby dostosować typografię tytułu, kolor, cień tekstu oraz zdefiniować wyrównanie tekstu, a także ustawić margines dla opcji normalnych i po najechaniu kursorem.
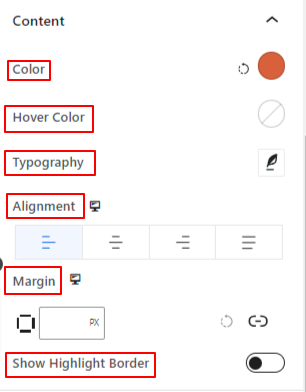
Treść: #

W tym obszarze ustawień możesz nadać kolor tekstowi fragmentu w trybie normalnym i efektom najechania kursorem, określić styl typografii, ustawić wyrównanie poziome i wyświetlić obramowanie podświetlenia.
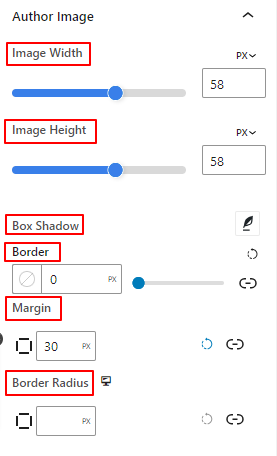
Krok 9: Styl Autora Obrazu #

W tym obszarze ustawień zdefiniuj wysokość i szerokość awatara autora, dodaj efekty obramowania i cienia pola oraz przestrzeń wokół niego.
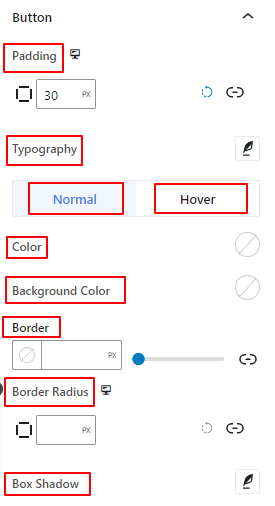
Krok 10: Przycisk stylu #

Stąd dodaj wewnętrzną przestrzeń do przycisku i dostosuj jego typografię i cień pola. Ustaw także kolor przycisku i jego tła.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodawać zachwycające wpisy blogowe do edytora bloków na Twojej stronie WordPress



