Blok Icon Box GutenKit zawiera wiele przydatnych opcji, takich jak ikony, odznaki, tekst, przyciski, ikony znaku wodnego itp., które umożliwiają efektywne wyświetlanie produktów, usług, opinii klientów i innych informacji.
Ten wielofunkcyjny blok oferuje szeroki wybór ikon, tekstów, odznak i szereg opcji dostosowywania, dzięki którym możesz stworzyć wyjątkowe pole informacyjne w sposób łatwy do zrozumienia.
W tym przewodniku nauczymy się, jak używać bloku Icon Box GutenKit w kreatorze Gutenberga.
Jak korzystać z bloku ikon GutenKit #
Nawigować do: Panel WordPressa > Wybierz lub utwórz nowy strona lub post > Kliknij „+ikona w góra ekranu edytora bloków > Szukaj GutenKit Ikona Box. Teraz po prostu przeciągnij i upuść do edytora.
Gdy blok GutenKit Icon Box pojawi się na ekranie edytora, kliknij go. Prawy pasek boczny otworzy wszystkie funkcje tego bloku. Funkcje te są podzielone na trzy różne kategorie: Treść, Styl, I Zaawansowany.
Krok 1: Dodaj ikonę #
Zaczniemy od zakładki Treść. Najpierw dodaj ikonę.
Przyjdź pod Karta zawartości,
Ikona: #

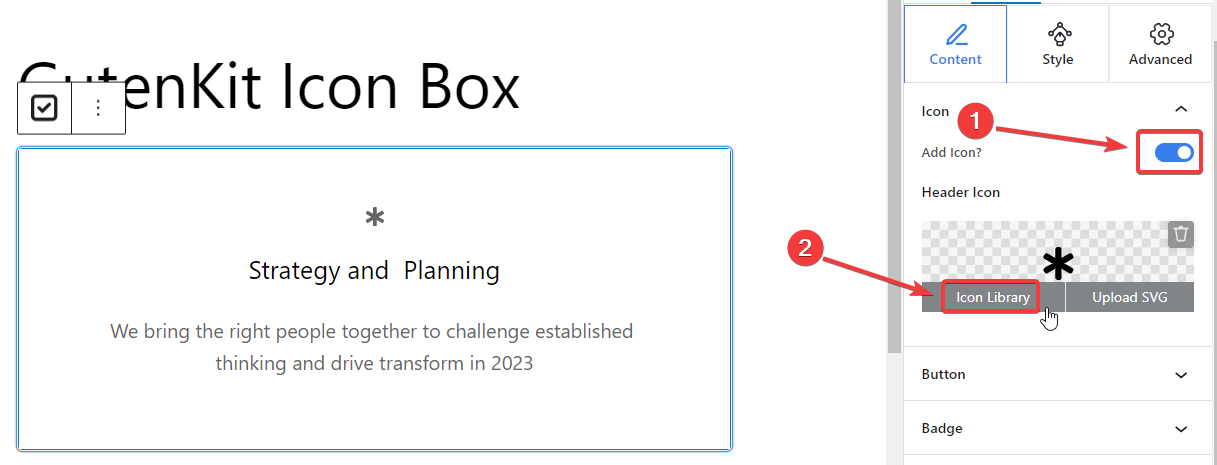
- Dodaj ikonę: Przełącz ten przycisk, aby dodać ikonę.
- Ikona nagłówka: Kliknij „Biblioteka ikon” przycisk i wyskakujące okienko ujawnią rozbudowane opcje ikon. Jak na obrazku poniżej.

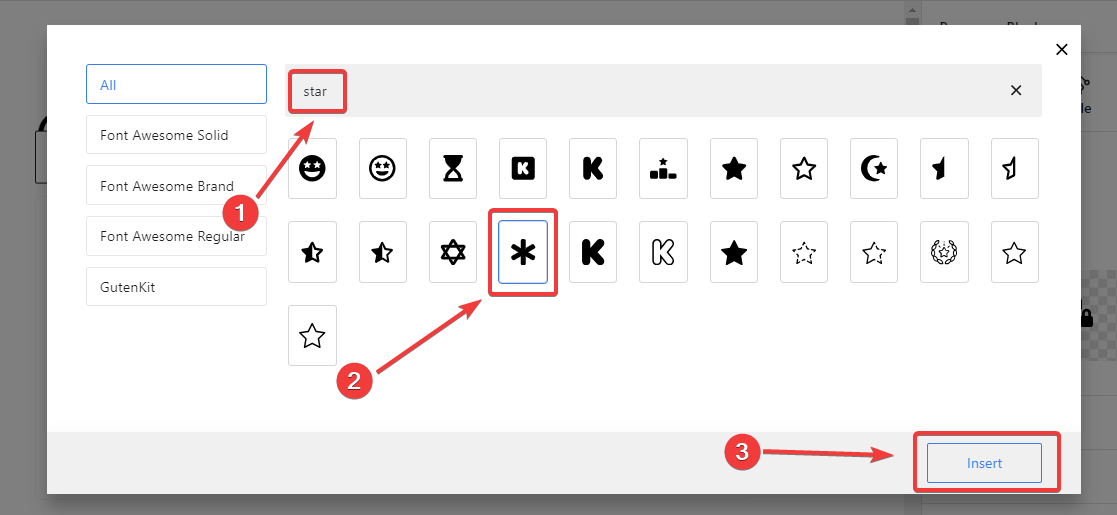
Stąd wybierz swoją ikonę. Możesz również użyć pasek wyszukiwania aby szybko znaleźć swoją ikonę. Gdy zobaczysz swoją preferowaną ikonę, kliknij ją. Następnie naciśnij „Wstawić” znajdujący się na dole okna podręcznego.
Ikona została dodana pomyślnie.
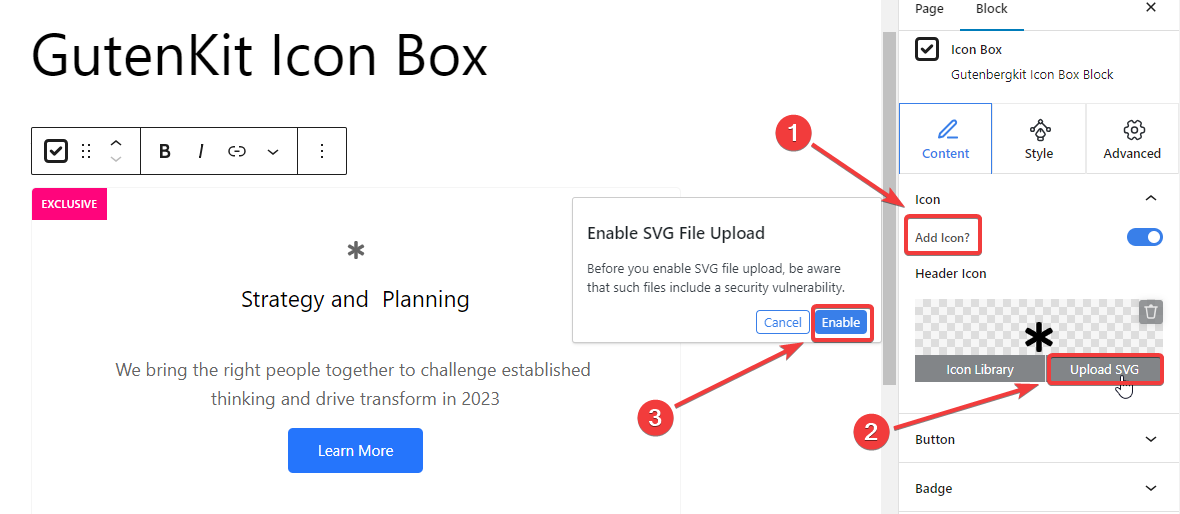
Teraz, jeśli chcesz dodać ikonę SVG, włącz Dodaj ikonę opcję taką jak w poprzednim kroku, a ona ujawni Ikona nagłówka. Tutaj,

- Kliknij "Prześlij SVG" opcja.
- Wymaga to włączenia obsługi przesyłania plików SVG. Po prostu wybierz „Włączać" opcja.
- Przekieruje Cię do opcji przesyłania plików multimedialnych. Po prostu prześlij swoją ikonę SVG, tak jak dodajesz dowolne pliki multimedialne ze swojego urządzenia.
Krok 2: Dodaj przycisk i odznakę #
Kontynuując, skupimy się na dodaniu przycisku i znaczka do pola ikony.
Przycisk: #

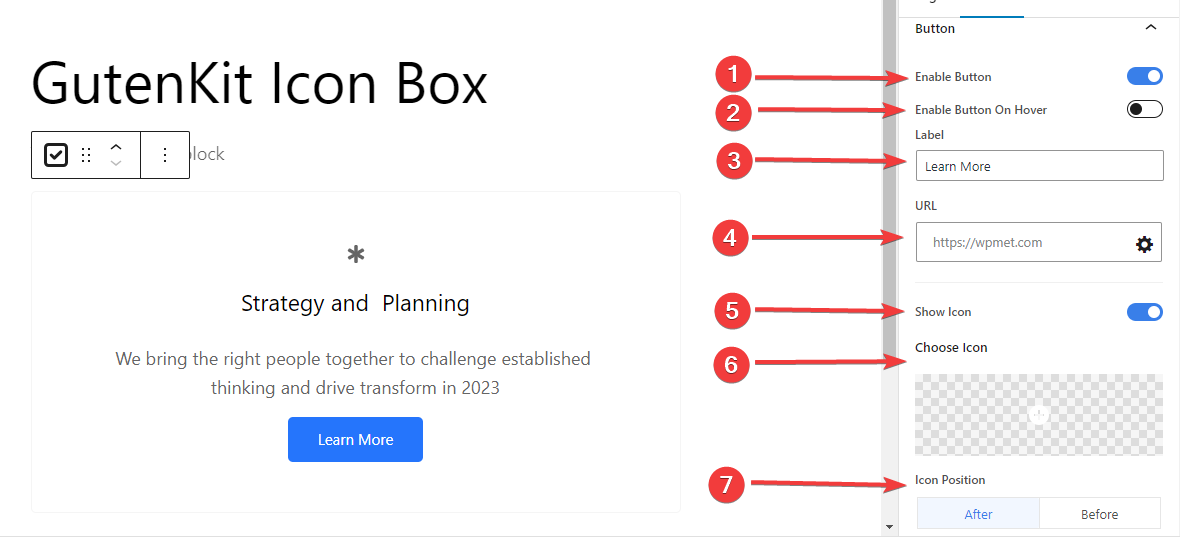
- Włącz przycisk: Kliknij ten przycisk przełączający, aby dodać przycisk do pola ikony.
- Włącz przycisk po najechaniu kursorem:Aktywuj ten przycisk, aby wyświetlić przycisk po najechaniu kursorem.
- Etykieta: Edytuj etykietę przycisku.
- Adres URL:Wprowadź link, który chcesz skierować do odwiedzającego.
- Pokaż ikonę: Włącz ten przycisk, aby wyświetlić ikonę przy przycisku.
- Wybierz ikonę: Wybierz preferowaną ikonę.
- Pozycja ikony: Umieść ikonę przed lub za przyciskiem.
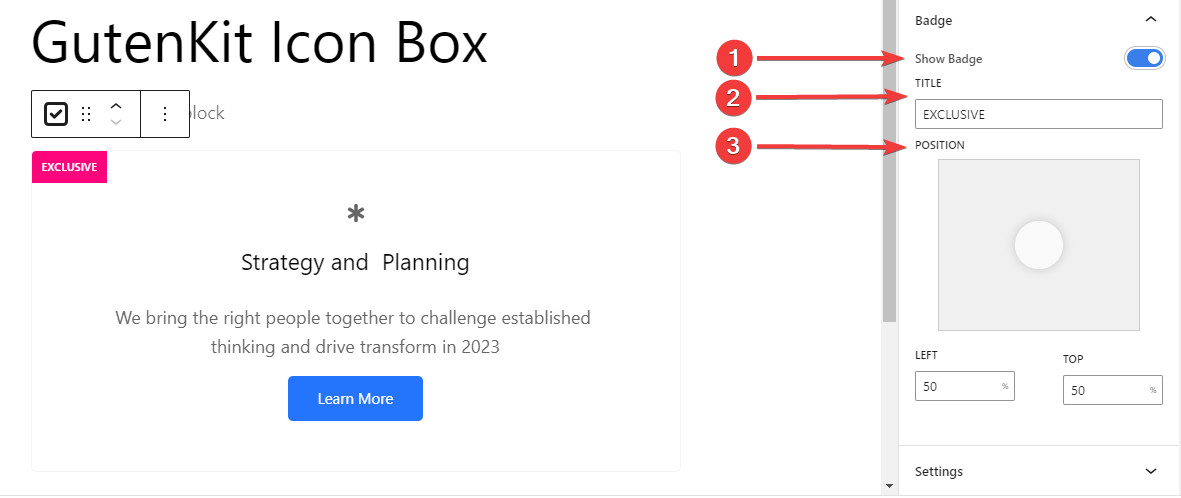
Odznaka: #

- Pokaż odznakę: Kliknij ten przycisk, aby wyświetlić odznakę w polu ikony.
- Tytuł: Wpisz tytuł, który chcesz.
- Pozycja: Zlokalizuj pozycję odznaki z sześciu różnych lokalizacji. Możesz też wprowadzić wartości góra i lewo dla niestandardowej lokalizacji.
Krok 5: Dodatkowa konfiguracja #
Poznanie następnego kroku pomoże Ci dodać ikonę znaku wodnego i dostosować jej położenie.
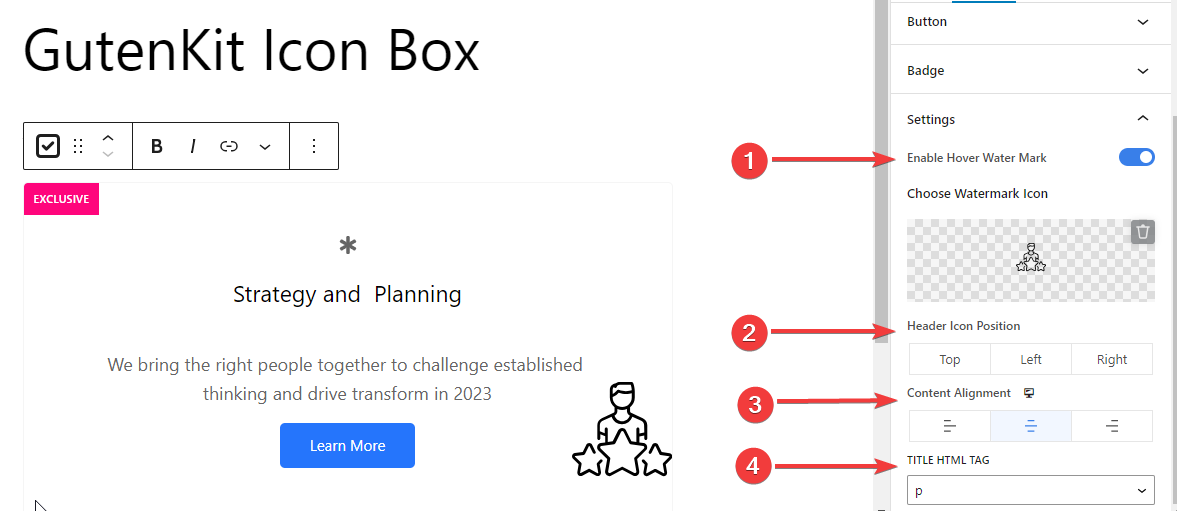
Ustawienia: #

- Włącz znak wodny Hover: Przełącz ten przycisk, aby wyświetlić ikonę po najechaniu kursorem.
- Wybierz ikonę znaku wodnego: Wybierz ikonę z biblioteki lub prześlij własną.
- Pozycja ikony nagłówka: Ustaw pozycję ikony nagłówka (Góra/Lewo/Prawo)
- Wyrównanie treści: Wybierz wyrównanie zawartości pola ikony.
- Tytułowy znacznik HTML: Wybierz znacznik HTML tytułu: H1-H6, Div, Span lub P.
Krok 5: Dostosowywanie pola ikony #
Teraz przejdziemy do funkcji dostosowywania pola ikony. Przejdź do zakładki Styl.
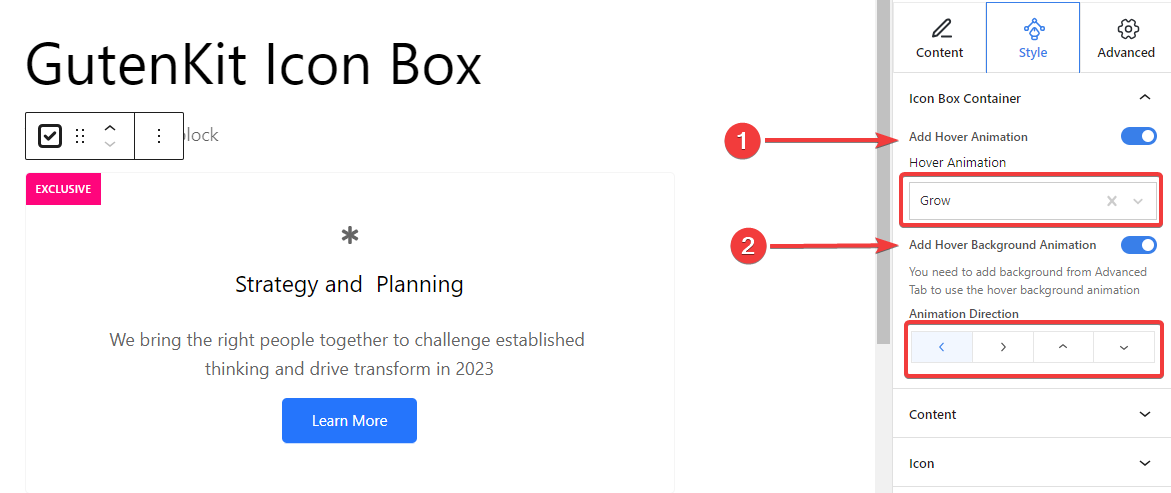
Kontener Ikona Box,

- Dodaj animację najechania kursorem: Przełącz ten przycisk, aby dodać efekt animacji najechania kursorem na pole kontenera.
- Animacja zawisu: Wybierz typ animacji spośród czterech różnych efektów.
- Dodaj animację tła po najechaniu kursorem:Aktywuj ten przycisk, aby dodać efekt animacji najechania kursorem na tło. (Aby ustawić typ tła, należy użyć Zaawansowany patka.)
- Kierunek animacji: Ustaw kierunek animacji. (Lewo, Prawo, Góra, Dół)
Krok 6: Dostosowywanie ikon typografii i znaku wodnego #
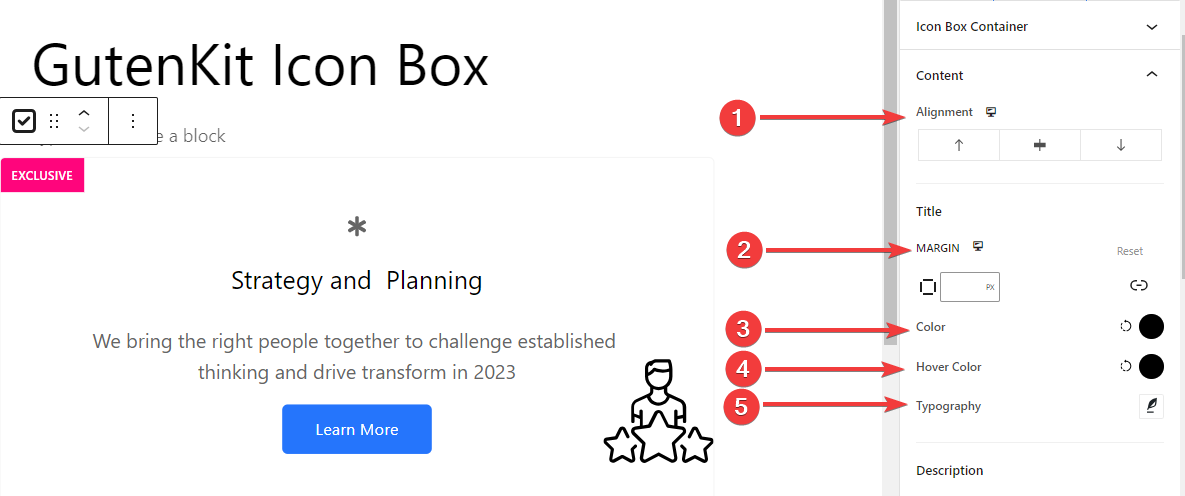
Z Treść Ustawienia Styl możesz osobno dostosować tekst tytułu i opisu.

- Wyrównanie: Wyrównaj ikonę do lewej, środka lub prawej.
- Margines: Określ przestrzeń wokół tekstu.
- Kolor: Wybierz kolor z palety kolorów.
- Kolor najechania:Dodaj kolor dla efektów najechania kursorem.
- Typografia: Ustaw rodzinę czcionek, rozmiar, grubość, przekształcenie, styl, dekorację, wysokość wiersza, odstępy między literami i odstępy między wyrazami.
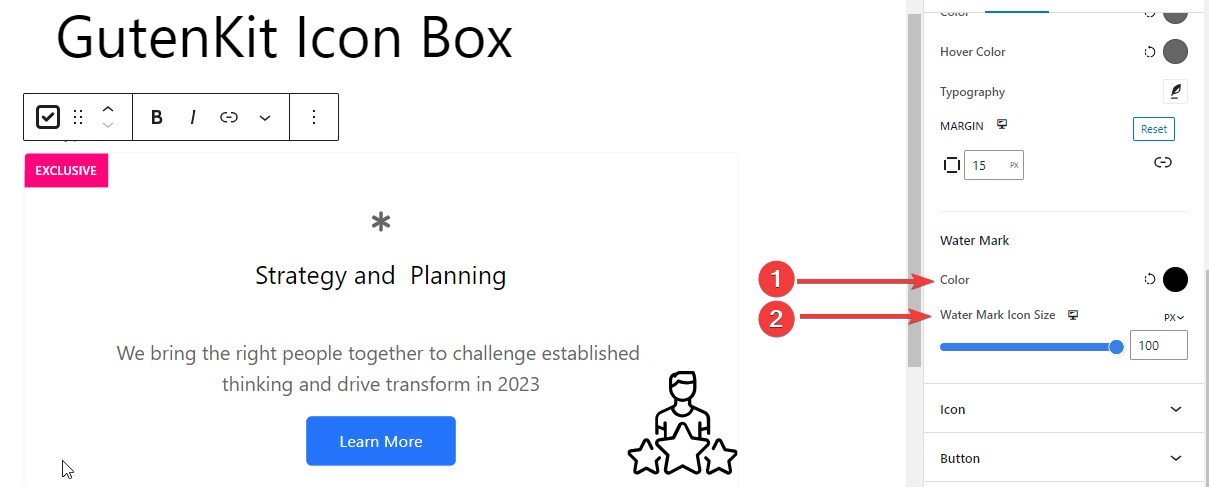
Ikona znaku wodnego ma wiele ustawień stylu:

Filigran Kolor: Wybierz kolor ikony Water Makr.Rozmiar ikony znaku wodnego: Określ rozmiar ikony znaku wodnego. Oto szeroki zakres funkcji do dostosowywania stylu ikony. Zobaczmy zastosowanie:

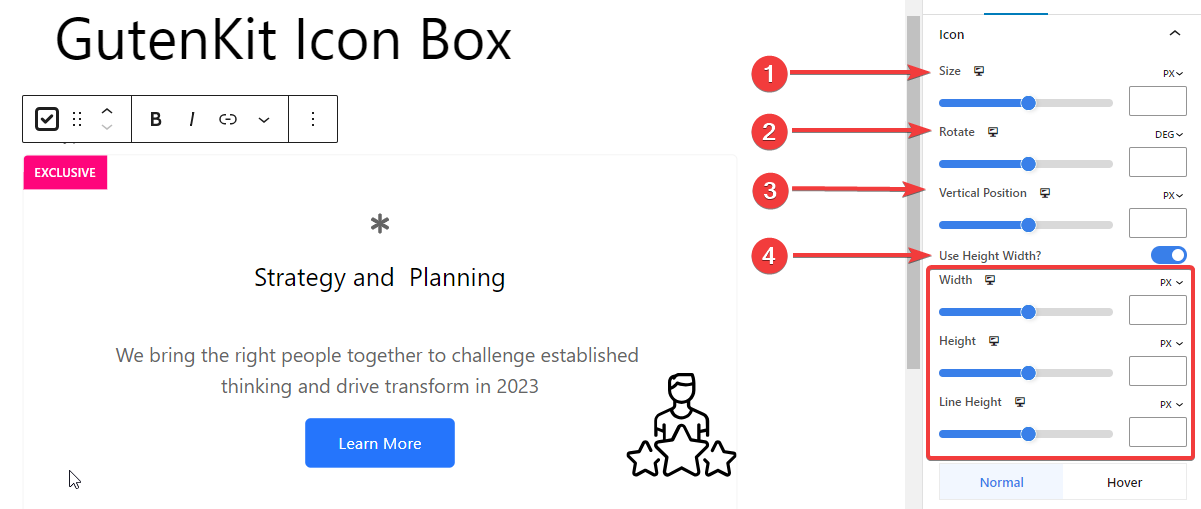
Rozmiar: Określ rozmiar ikony w pikselach.Obracać się: Obróć ikonę za pomocą paska lub wprowadź wartość w stopniach.Pozycja pionowa: Ustaw położenie ikony w pionie w pikselach.Użyj opcji Wysokość Szerokość: Włącz ten przycisk, aby dostosować szerokość i wysokość ikony Szerokość: Ustaw szerokość ikony.Wysokość:Określ odstęp między tekstem a ikoną.Wysokość linii: Dostosuj wysokość linii ikony.
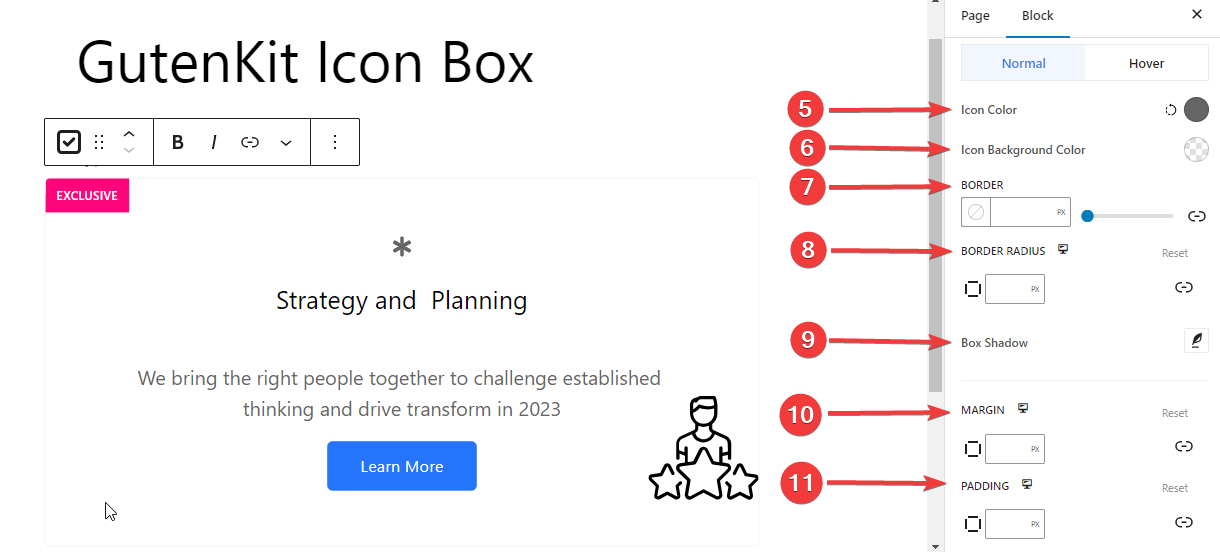
Pozostałe funkcje mają zastosowanie zarówno w stanie normalnym, jak i w stanie najechania kursorem.

5. Kolor ikony:Użyj narzędzia do wybierania kolorów, aby przypisać kolor ikonie.
6. Kolor tła ikony:Nadaj kolor tłu ikony.
7. Granica: Użyj suwaka lub ręcznie wprowadź wartość w pikselach dla obramowań.
8. Promień granicy:Podaj wartość promienia obramowania, aby kontrolować okrągłość obramowania.
9. Pudełko Cień:Dopasuj cień wokół pola.
10. Margines: Określ margines wokół ikony.
11. Wyściółka: Ustaw wypełnienie ikony.
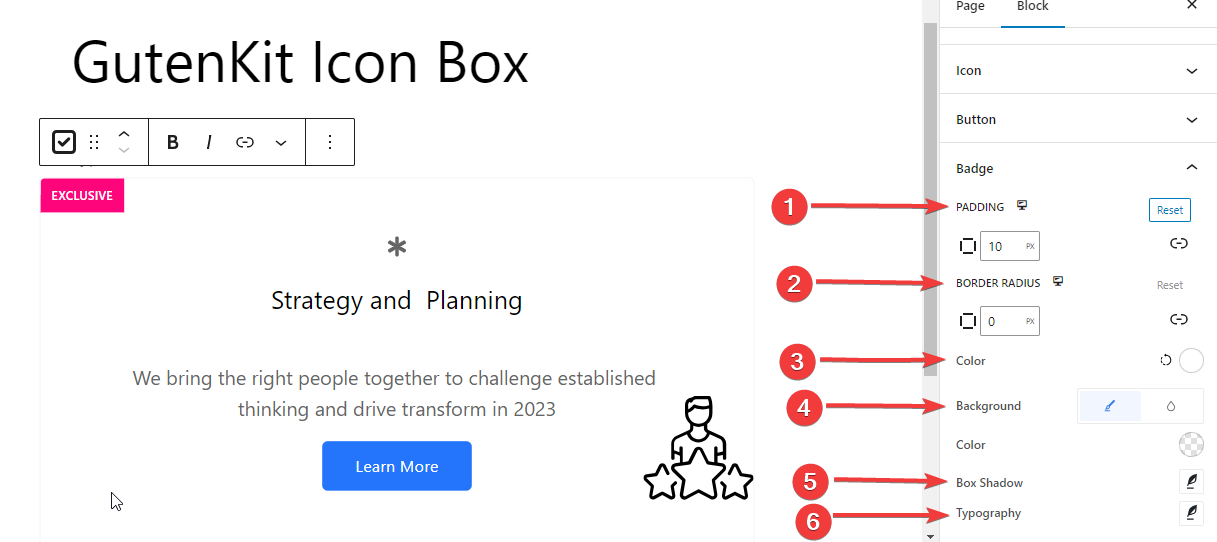
Krok 8: Dostosowywanie odznaki #
Ostatni krok obejmuje personalizację odznaki.
Odznaka: #

- Wyściółka: Określ odstęp wokół odznaki.
- Promień granicy:Określ zaokrąglenie obramowania odznaki.
- Kolor: Wybierz kolor tekstu odznaki.
- Tło: Wybierz kolor tła odznaki.
- Pudełko Cień: Ustaw miękkość, rozmiar i kierunek cienia pola.
- Typografia: Zmień opcje typografii dla odznaki.
To wszystko! Teraz możesz łatwo dodać pole ikony, aby pokazać cokolwiek informacyjnie na swojej stronie internetowej.



