Pasek postępu to graficzny element interfejsu użytkownika (GUI). Wizualnie wskazuje postęp zadania lub operacji. Używając bloku paska postępu GutenKit, możesz informować użytkowników o stanie ich zadań i zmniejszyć odczuwanie czasu oczekiwania.
Jak korzystać z bloku paska postępu GutenKit #
Zaloguj się do pulpitu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
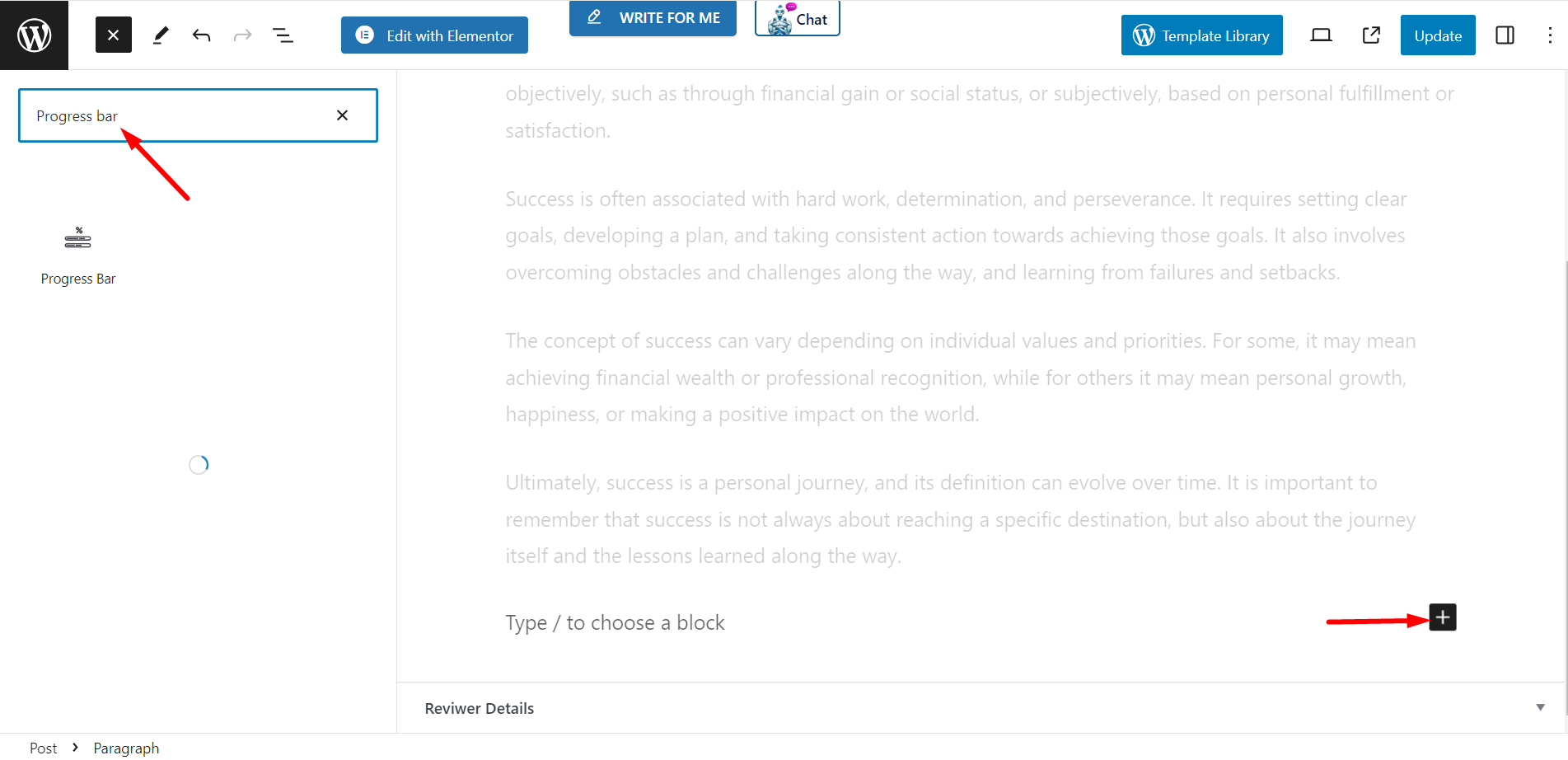
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Pasek postępu”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

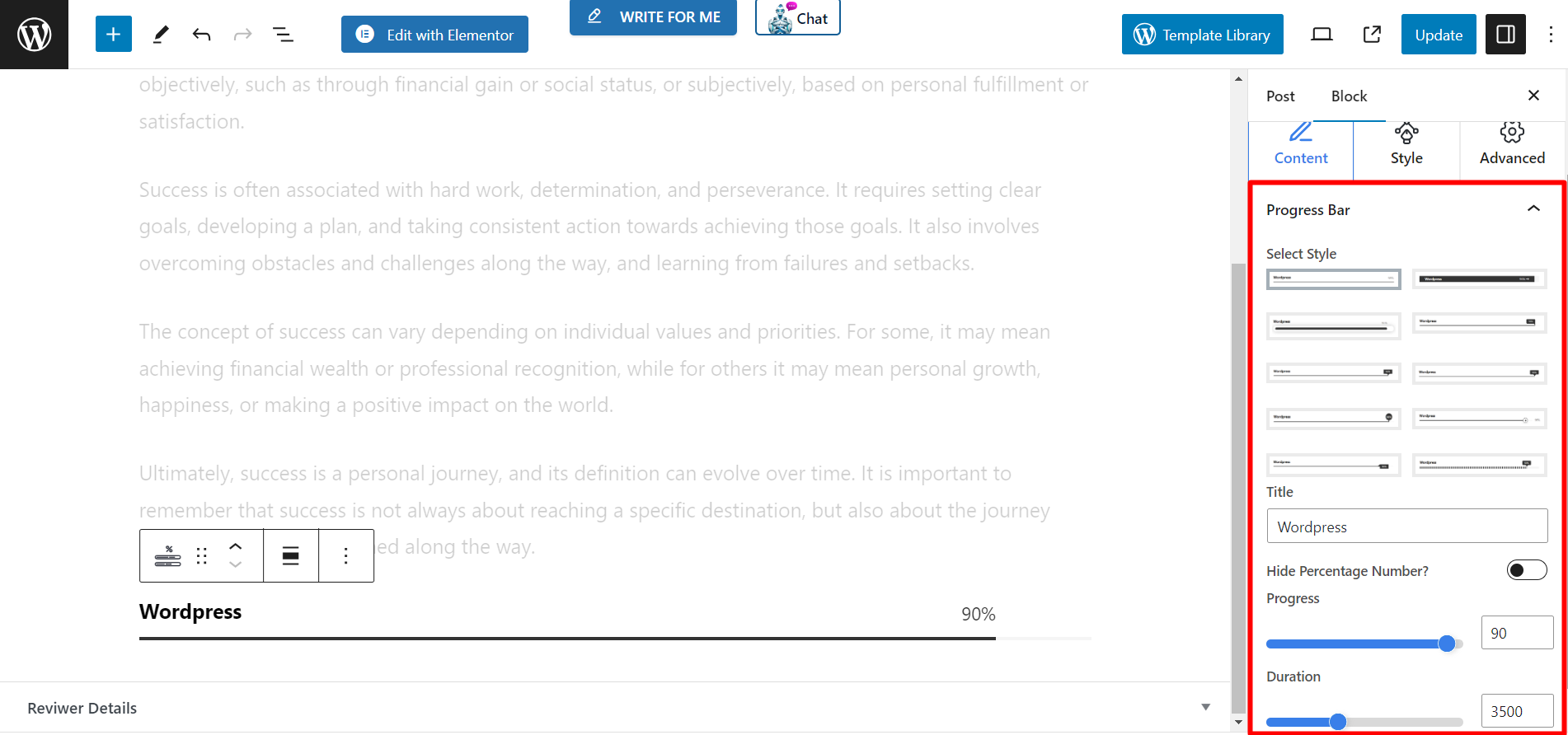
Treść #
- Wybierz styl – Można wybierać spośród kilku stylów
- Tytuł - Wpisz tytuł, który chcesz wyświetlić
- Ukryj liczbę procentową – Jeśli włączysz przycisk, możesz zobaczyć liczbę procentową z paskiem postępu. Albo,
- Możesz to również ukryć.
- Postęp – Ustaw maksymalną liczbę postępów, które chcesz pokazać.
- Czas trwania - Ustaw czas trwania postępu.

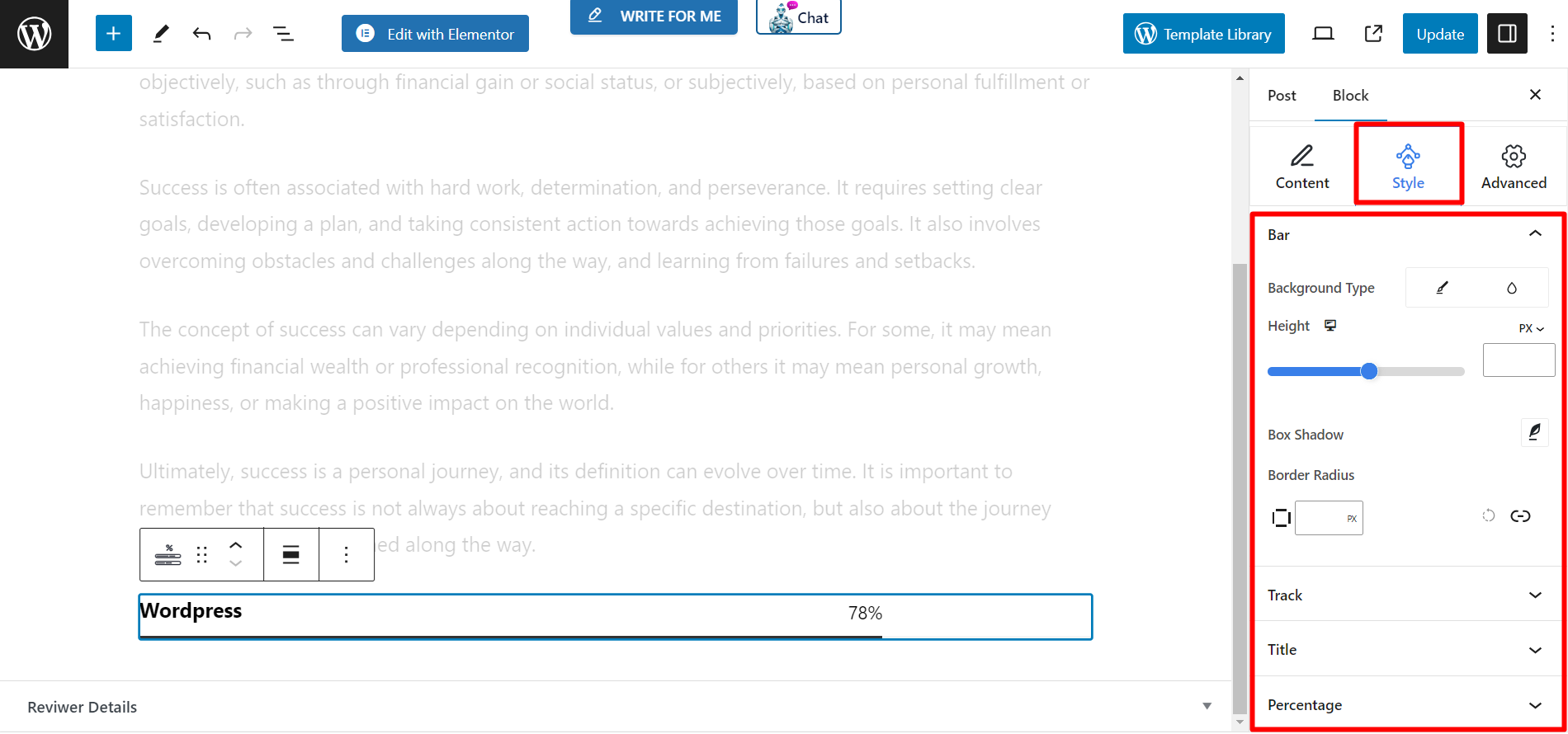
Styl #
Istnieją cztery opcje stylizacji. Po rozwinięciu możesz zobaczyć funkcje i dostosować pasek postępu na podstawie swoich wyborów.
- Bar - Opcja ta udostępnia funkcje dostosowywania typu tła paska, wysokości, cienia pola i promienia obramowania.
- Ścieżka - Tutaj możesz dostosować typ tła i promień obramowania
- Tytuł - Ustaw kolor tekstu, typografię i dolny margines za pomocą opcji.
- Procent – Jeśli ustawiłeś wartość procentową, możesz tutaj zmienić kolor tekstu i typografię.