Blok menu nawigacyjnego GutenKit to solidne rozwiązanie do łatwego dodawania i dostosowywania elementów menu i podmenu w edytorze Gutenberga. Posiada również funkcje do projektowania menu mobilnego dla urządzeń mobilnych.
Przejrzyj ten dokument, aby dowiedzieć się, jak używać bloku menu nawigacyjnego GutenKit w edytorze bloków.
Jak korzystać z bloku menu nawigacyjnego GutenKit? #
Rozpocznij instalację wtyczki GutenKit z pulpitu WordPress. Następnie przeciągnij i upuść menu nawigacyjne na ekran edytora bloków.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
Krok 1: Dodaj blok menu nawigacyjnego GutenKit #
Pierwszy krok naszej podróży obejmuje zainstalowanie wtyczki GutenKit. Następnie wykonaj następujące czynności:
- Przejdź do nowej strony lub istniejącej.
- Włącz edytor bloków i znajdź „+” ikonę u góry ekranu edytora.
- Kliknięcie spowoduje otwarcie biblioteki bloków.
- Wyszukaj Menu nawigacyjne GutenKit.
- Po wyświetleniu bloku kliknij go lub przeciągnij i upuść na ekranie edytora.
Krok 2: Dodaj element menu nawigacyjnego #
Po dodaniu bloku menu Nav na ekranie edytora, automatycznie pojawi się on ze wszystkimi opublikowanymi stronami jako elementy menu nawigacyjnego. I jest „+”, aby dodać nową pozycję menu.
Teraz, jeśli skupimy się na ustawieniach tego bloku, ma on kilka funkcji więcej niż inne bloki GutenKit. Kliknij na element nawigacyjny na ekranie edytora, a jego kontrolka ustawień pojawi się na prawym pasku bocznym.
Tutaj zobaczysz:
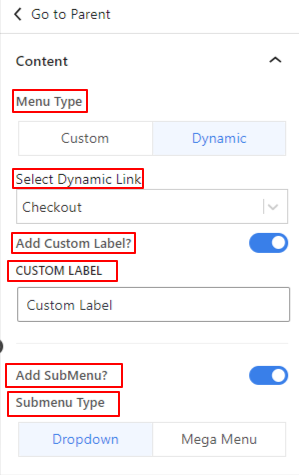
Treść: #

- Typ menu: Wybierz typ menu: niestandardowy lub dynamiczny.
- Wybierz łącze dynamiczne: Wybierz stronę, którą chcesz połączyć z tym elementem menu z listy rozwijanej.
- Dodaj niestandardową etykietę: Przełącz ten przycisk, jeśli chcesz dodać inną etykietę dla elementu menu. Włączenie go spowoduje wyświetlenie pola Etykieta niestandardowa, w którym możesz wprowadzić swój własny tekst.
- Dodaj podmenu: Kliknij ten przycisk przełączania, aby włączyć podmenu. A „+” pojawi się pod pozycją menu na ekranie edytora. Zobaczysz również nową opcję o nazwie „Wskaźnik podmenu” w strefie ustawień.
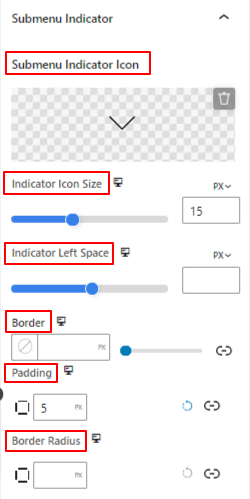
Wskaźnik podmenu: #

- Ikona wskaźnika podmenu: Wybierz ikonę z biblioteki lub prześlij plik SVG jako ikonę wskaźnika podmenu.
- Rozmiar ikony wskaźnika: Użyj suwaka, aby określić rozmiar ikony wskaźnika podmenu.
- Wskaźnik Lewa przestrzeń: Za pomocą tego suwaka można dostosować odstęp między nazwą menu a ikoną.
- Granica: Dodaj obramowanie wokół ikony i wybierz jego kolor, styl i grubość.
- Wyściółka: Dodaj wewnętrzną przestrzeń w obramowaniu ikony.
- Promień granicy: Ustaw zaokrąglenie obramowania ikony.
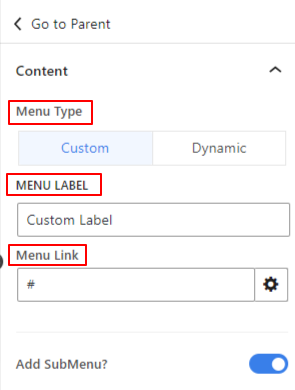
Dodaj element podmenu: #
Podobnie jak w przypadku pozycji menu, kliknięcie pozycji podmenu spowoduje otwarcie ustawień na pasku bocznym po prawej stronie.

- Typ menu: Wybierz typ menu: niestandardowy lub dynamiczny.
- Menu Label: Wprowadź nazwę swojego menu.
- Link do menu:Wstaw link, który chcesz przyciągnąć odwiedzających
- Dodaj podmenu: Włącz tę opcję, aby dodać kolejny element menu w podmenu. Ta akcja spowoduje również otwarcie „Wskaźnik podmenu” ikona jak poprzednio.
Następnie przejdziemy do ustawień nadrzędnych elementu menu lub podmenu. Aby to zrobić, kliknij „Przejdź do rodzica” z ustawień menu lub podmenu. Ale menu i podmenu mają różne funkcje.
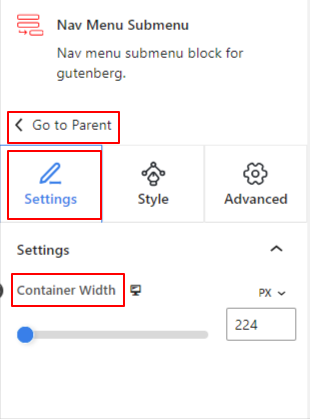
Podczas klikania na „Przejdź do rodzica” opcja z Podmenu element, zobaczysz różne opcje dostosowywania dla podmenu w Ustawienia & Styl karty.

Pod Ustawienia opcja:
- Szerokość kontenera: Użyj tego suwaka, aby zwiększyć szerokość podmenu po prawej stronie.
Teraz idź do Styl patka:
Pod Podmenu Wrapper:
- Wyrównanie: Określ pozycję tekstu podmenu w obrębie jego otoczki.

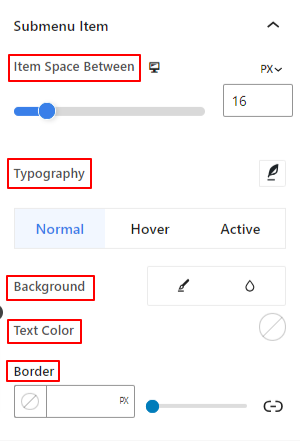
Pod Element podmenu:
- Odstęp między elementami: Użyj tego suwaka, aby określić odstęp między elementami podmenu.
- Typografia: Użyj tych ustawień, aby zmienić rodzinę czcionek, grubość, transformację, styl, dekorację, odstępy itp.
Możesz zastosować następujące ustawienia indywidualnie do Normalna, Unosić się, I Aktywny tryby dla podmenu.
- Tło: Podaj kolor pomiędzy jednolitym a gradientowym.
- Kolor tekstu: Wybierz kolor tekstu za pomocą próbnika kolorów.
- Granica: Wybierz kolor obramowania.
- Wyściółka: Aby zwiększyć odstępy wewnątrz obramowania, wprowadź wartość ręcznie.
- Promień granicy: Użyj tej opcji, aby określić zaokrąglenie obramowania.
Wybór „Przejdź do rodzica” opcja z Menu Pozycja przeniesie Cię do globalnych ustawień bloku (Treść/ Styl/ Zaawansowane).
Krok 3: Skonfiguruj ustawienia menu #
W tej części zajmiemy się ustawieniami menu nadrzędnego.
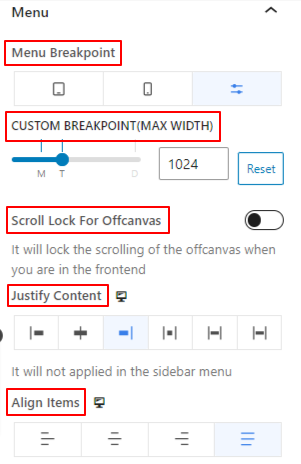
Menu: #

- Punkt przerwania menu: Steruj reakcją menu, wybierając typ urządzenia lub dodając wartość niestandardową. Oznacza to, że urządzenia mniejsze niż podana wartość lub wybrany typ pokażą menu hamburgerowe lub mobilne.
- Blokada przewijania dla Offcanvas: Wyłącz przewijanie, gdy menu jest otwarte.
- Uzasadnij treść: Ustaw położenie tekstu elementu menu na podstawie sześciu różnych opcji.
- Wyrównaj elementy:Wyrównanie całego menu nawigacyjnego do różnych pozycji.
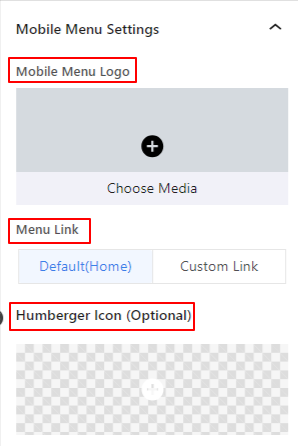
Krok 4: Skonfiguruj ustawienia menu mobilnego #
Teraz skonfigurujemy menu dla urządzeń mobilnych.

- Logo menu mobilnego: Za pomocą tej opcji możesz dodać inne logo dla urządzenia mobilnego.
- Link do menu:Dołącz domyślny link do strony głównej lub niestandardowy link z logo menu mobilnego.
- Ikona Hamburgera: Wybierz ikonę z biblioteki ikon lub prześlij plik SVG, aby dodać ikonę do menu hamburgerowego.
Krok 5: Menu nawigacyjne stylu #
Teraz przyjdź do Karta Styl. Tutaj znajdziesz wszystkie ustawienia umożliwiające dostosowanie menu nawigacyjnego.
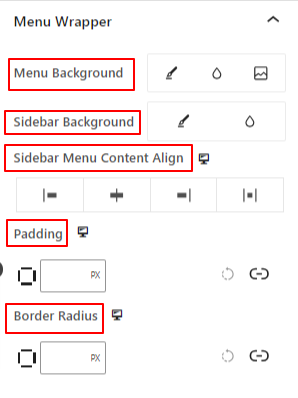
Opakowanie menu: #

- Tło menu: Dodaj jednolity kolor, gradient lub obraz dla tła menu.
- Tło paska bocznego: Wybierz typ tła: jednolite lub gradientowe.
- Wyrównanie zawartości menu bocznego: Wybierz pozycję tekstu menu bocznego.
- Wyściółka:Dostosuj przestrzeń wewnętrzną wokół menu nawigacyjnego.
- Promień granicy:Określ okrągłość obramowania.
Pozycje menu: #

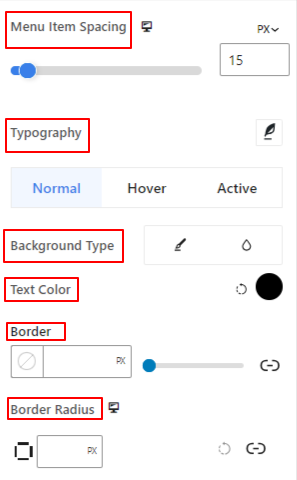
- Odstęp między elementami menu: Dostosuj odstęp poziomy między elementami menu.
- Typografia:Uzyskaj wszystkie dostosowania typograficzne dla pozycji menu.
- Typ tła: Użyj typu tła pomiędzy kolorem a gradientem.
- Kolor tekstu: Zastosuj kolor do tekstu menu.
- Granica:Nadaj obramowanie elementowi menu i zdefiniuj jego styl, kolor i grubość.
- Promień granicy: Dostosuj zaokrąglenie obramowania.
- Wyściółka: Zwiększ odstępy wewnętrzne w obrębie obramowania menu.
- Margines: Dodaj wartość ręcznie, aby dodać spacje między elementami menu.
Krok 6: Styl menu mobilnego #
Poniższe ustawienia mają na celu dostosowanie wyglądu menu do urządzeń mobilnych.

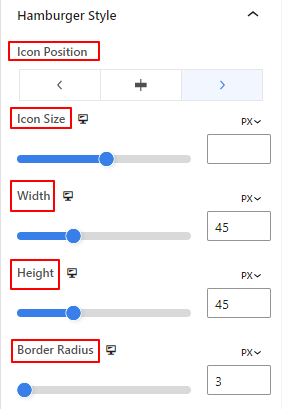
- Pozycja ikony: Wybierz pozycję ikony hamburgera na stronie. (Let/Prawo/Ikona)
- Rozmiar ikony: Użyj tego suwaka, aby określić rozmiar ikony hamburgera.
- Szerokość ikony: Użyj tego suwaka, aby dostosować szerokość ikony hamburgera.
- Wysokość: Określ wysokość ikony hamburgera.
- Promień granicy:Określ okrągłość obramowania ikony hamburgera.
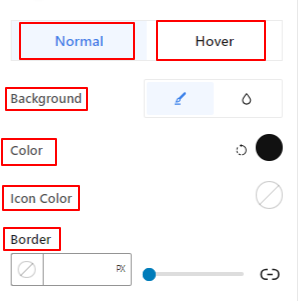
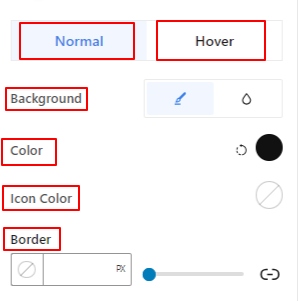
Pozostałe opcje tego obszaru ustawień dotyczą zarówno opcji Normalnej, jak i Najechania.

- Tło:Dodaj kolor tła do menu hamburgerowego.
- Kolor ikony:Nadaj kolor ikonie hamburgera.
- Granica:Pobierz ustawienia obramowania dla ikony hamburgera.
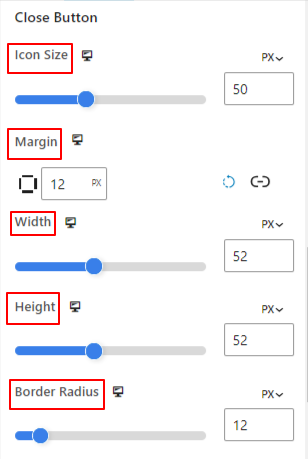
Zamknij przycisk,

- Rozmiar ikony: Użyj tego suwaka, aby określić rozmiar ikony.
- Margines:Dodaj wartość ręcznie, aby dodać spacje wokół przycisku zamykania.
- Szerokość: Użyj tej opcji, aby zwiększyć szerokość przycisku zamykania.
- Wysokość:Określ wysokość przycisku zamykania.
- Promień granicy: Użyj suwaka, aby dostosować zaokrąglenie obramowania.

Poniższe trzy opcje można zastosować zarówno Normalna I Unosić się opcje.
- Tło: Dodaj typ tła pomiędzy kolorem jednolitym a gradientowym.
- Kolor ikony:Nadaj kolor ikonie przycisku Zamknij.
- Granica: Użyj tego obszaru ustawień, aby dodać i wystylizowac obramowanie wokół przycisku Zamknij.
To był nasz poradnik pokazujący, jak w prosty sposób dodać menu nawigacyjne do edytora bloków w witrynie WordPress.




