Prezentowanie logo Twoich klientów w stylu przesuwnym wygląda przyciągająco. GutenKit daje ci taki blok o nazwie Logo Klienta aby pięknie dodać logo klientów do swojej witryny WordPress.
Dowiedzmy się, jak działa blok.
Korzystanie z bloku logo klienta GutenKit #
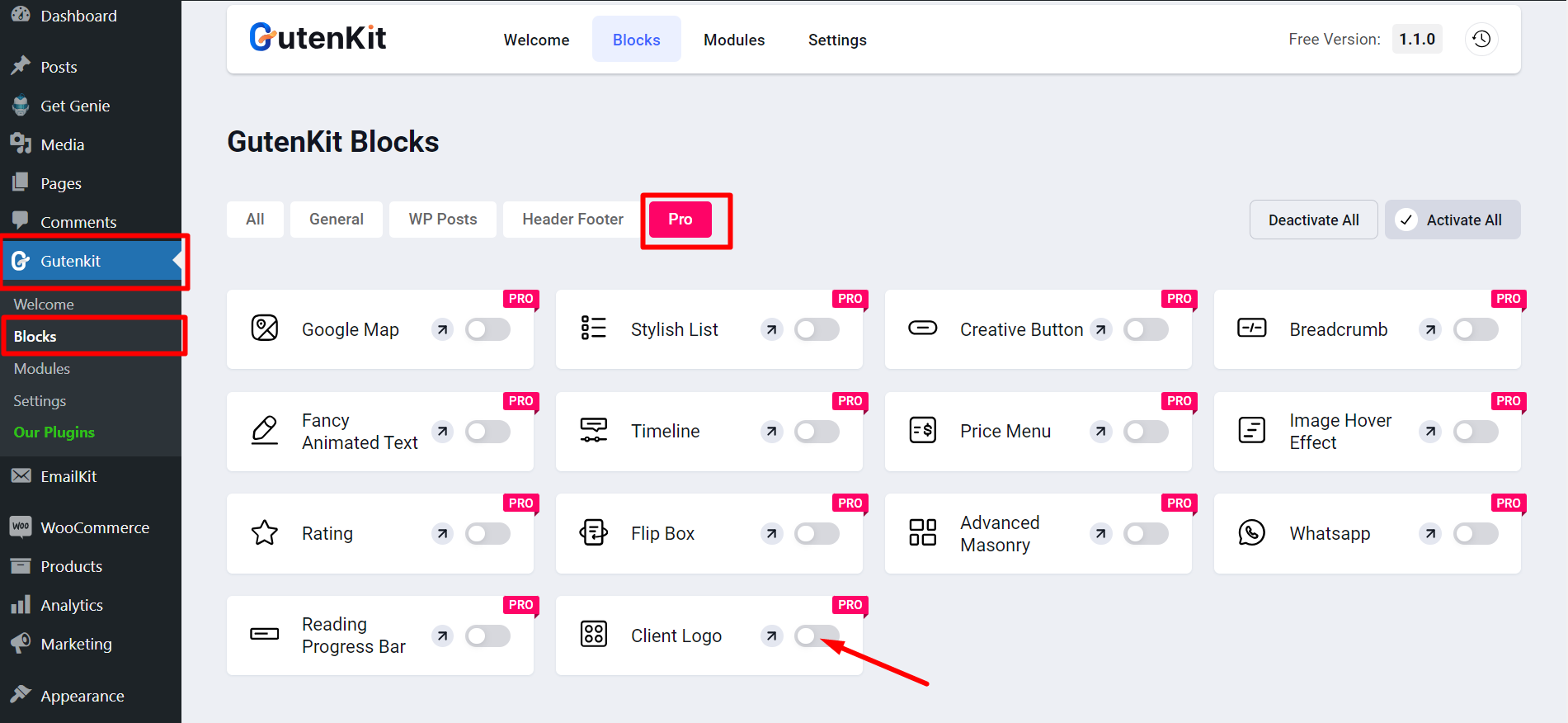
Z poziomu panelu WordPress, znajdź Bloki GutenKit. Następnie w Sekcja profesjonalna możesz znaleźć Blok logo klienta i muszę Odblokuj to.

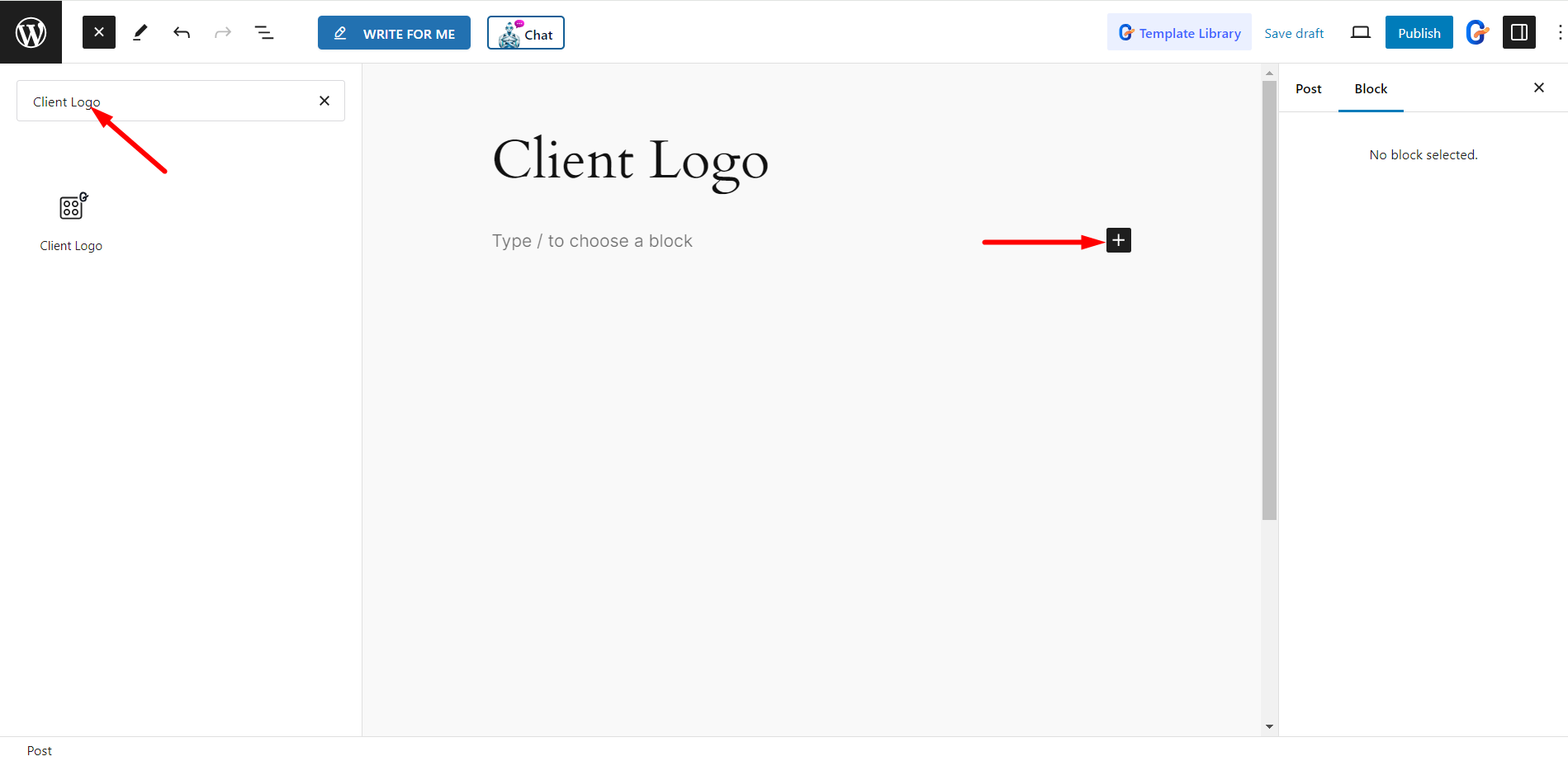
Teraz otwórz stronę/post, do którego chcesz dodać logo klienta. Wyszukaj blok i po prostu przeciągnij go do edytora.

Edycja części treści #
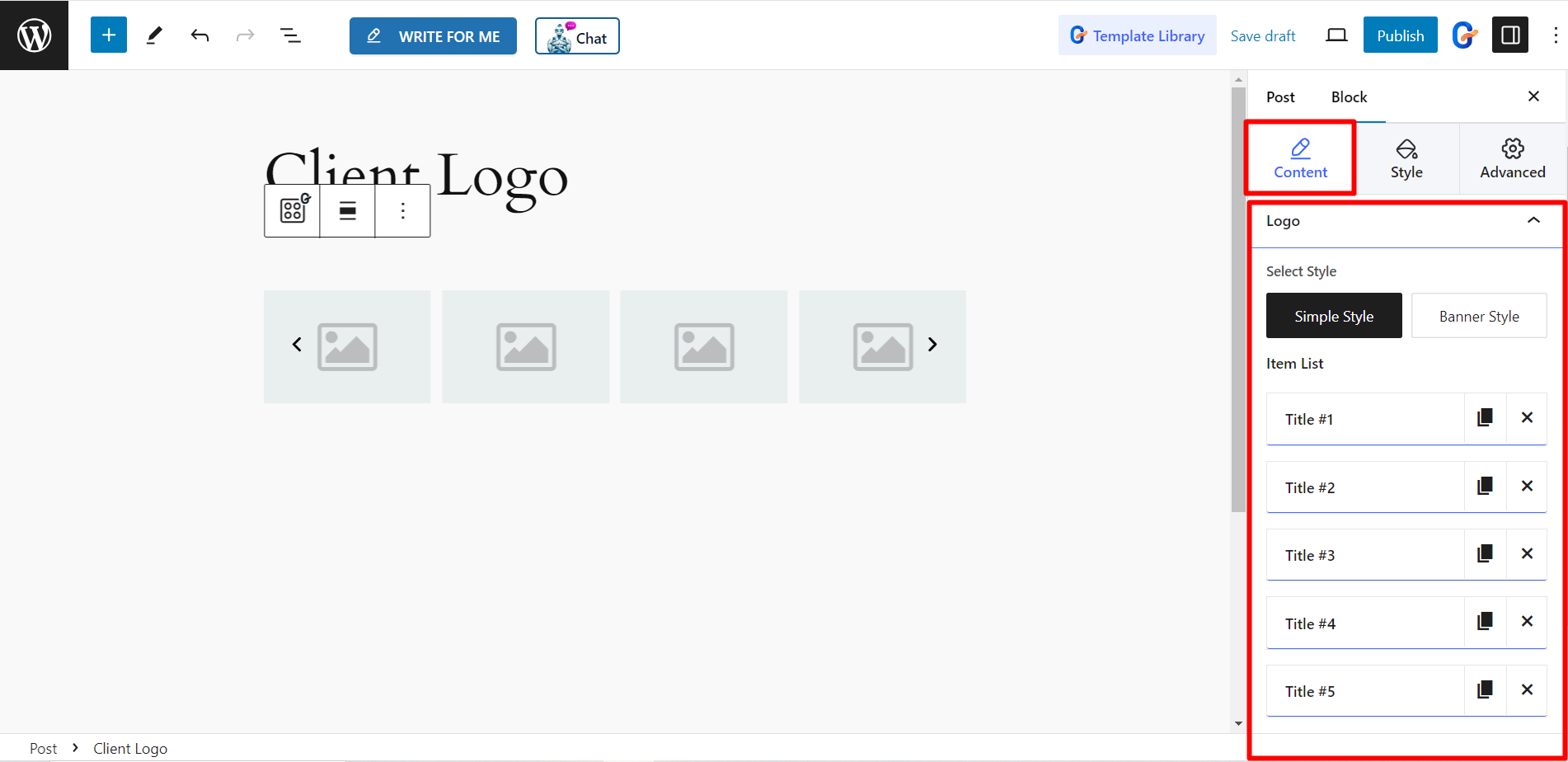
Część treści składa się z logo i ustawień.
Logo #
Wybierz styl – Wybierz tutaj styl prosty lub styl banera.
Lista przedmiotów - Możesz dodać elementy, klikając znak plus. Jeśli jednak rozwiniesz element, możesz ustawić logo, włączyć logo po najechaniu i włączyć łącze dla tego elementu.

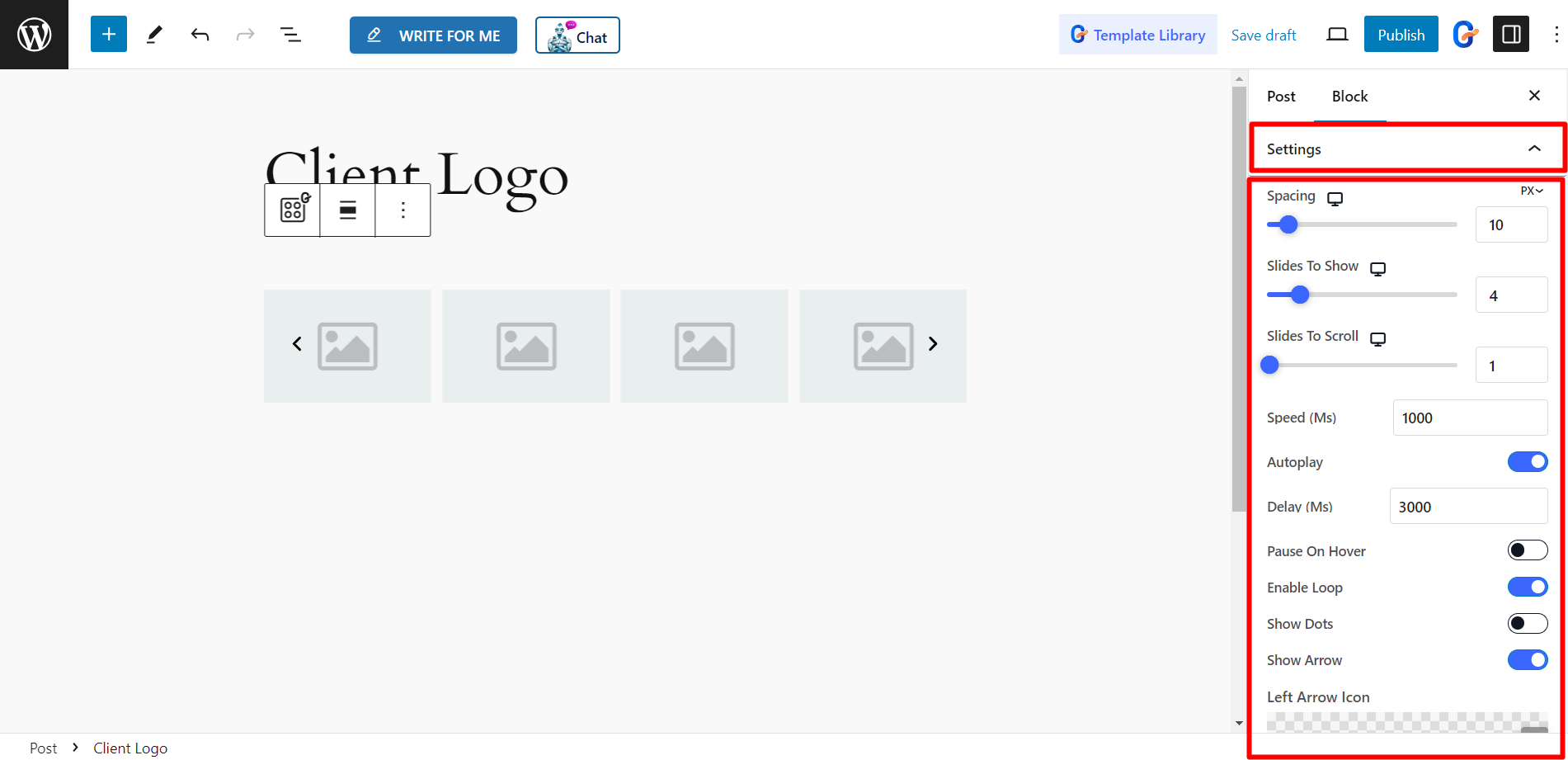
Ustawienia #
- Rozstaw – Pozwala dostosować odstępy pomiędzy slajdami.
- Slajdy do pokazania – Tutaj możesz ustawić liczbę slajdów, które chcesz wyświetlić jednocześnie.
- Slajdy do przewijania – Za pomocą tej opcji ustaw liczbę slajdów do przewijania.
- Prędkość (Ms) – Pozwala kontrolować prędkość slajdów.
- Automatyczne odtwarzanie - Włączając przycisk, możesz zachować automatyczne odtwarzanie slajdów.
- Opóźnienie (Pani) – Stąd możesz dostosować czas opóźnienia slajdów.
- Zatrzymaj po najechaniu – Jeśli włączysz ten przycisk, zapewni on pauzę po najechaniu myszką.
- Włącz pętlę – Jeśli chcesz, możesz włączyć pętlę, włączając ten przycisk.
- Pokaż kropki – Pokaże styl kropek na slajdach.
- Pokaż strzałkę – Możesz ustawić styl strzałki dla slajdów.
- Ikona strzałki w lewo – W przypadku strzałki w lewo możesz wybrać ikonę z opcji.
- Ikona strzałki w prawo – W przypadku strzałki w prawo możesz wybrać ikonę z opcji.
- Dodatkowe opcje - Za pomocą tego paska możesz ustawić liczbę rzędów.
- Pokaż separator – Za pomocą przycisku możesz ustawić separator pomiędzy slajdami.

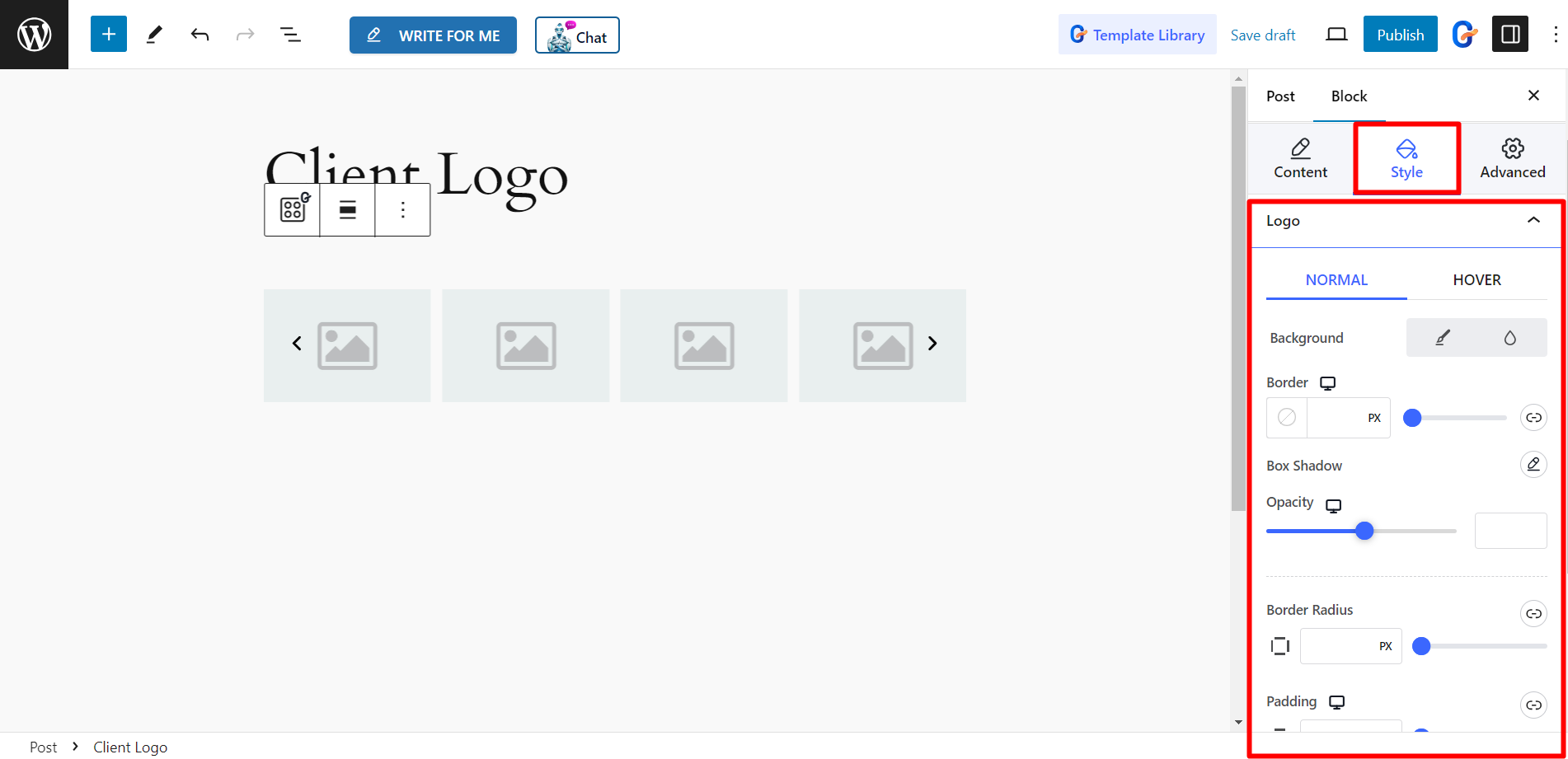
Styl #
Logo – Tutaj możesz zmienić tło, promienie obramowania, dopełnienie, cień ramki itp. dla logo.

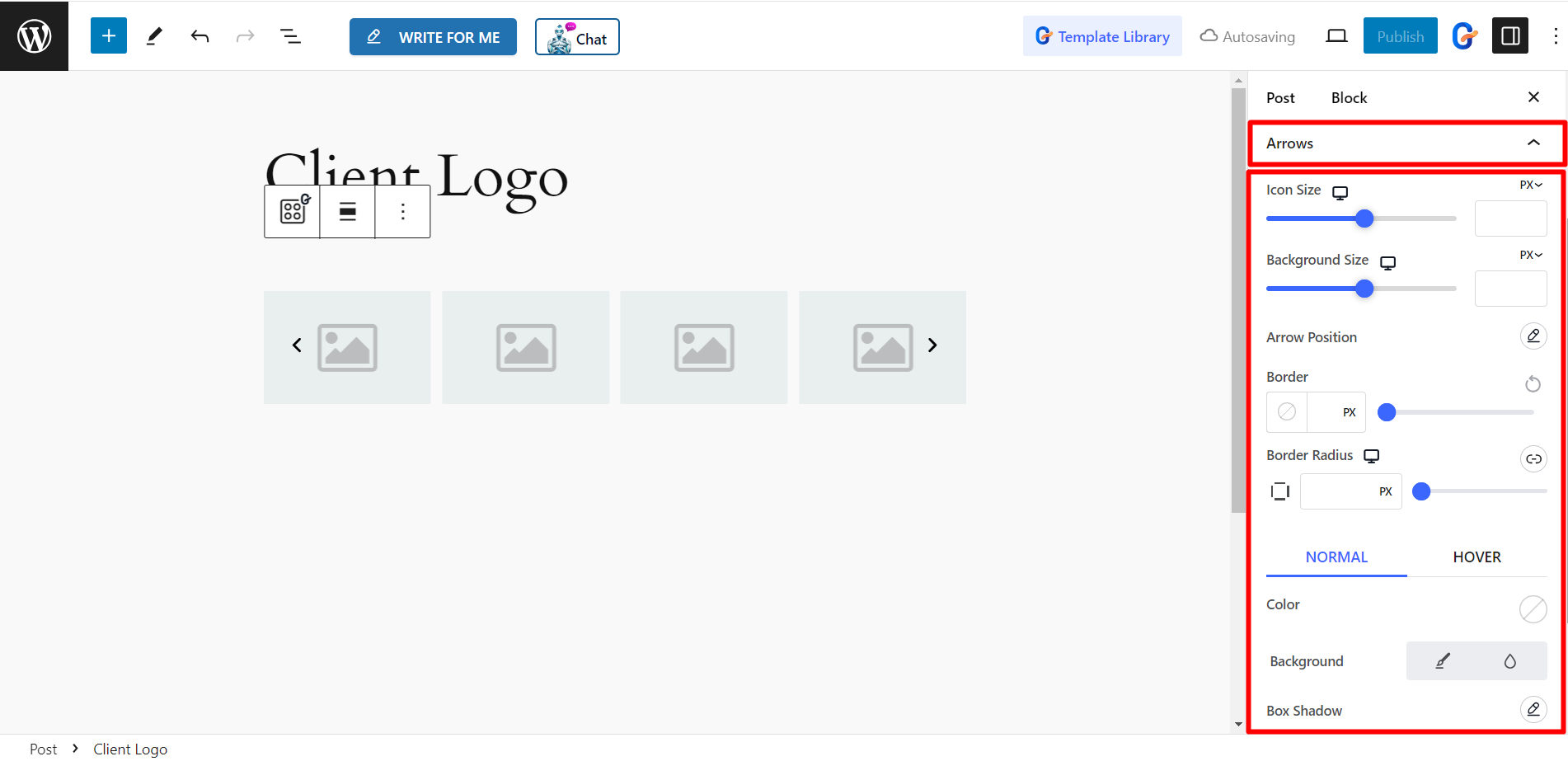
Strzałka – Aby nadać styl strzałce, dostępne są następujące opcje: Rozmiar ikony, Rozmiar tła, Obramowanie, Kolor itp.

Logo klienta z GutenKit #
Spójrz na spersonalizowany styl logo klienta –