Liczniki czasu na stronach internetowych działają jak tykające bomby zegarowe, tworząc poczucie pilności, które skłania użytkowników do szybkiego działania. Niezależnie od tego, czy chodzi o skorzystanie z oferty ograniczonej czasowo, czy dołączenie, zanim będzie za późno, te liczniki czasu zwiększają konwersje, zaangażowanie i podkreślają kluczowe wydarzenia, wszystko w mgnieniu oka. Pomyśl o nich jako o przekonujących małych bodźcach, które sprawiają, że użytkownicy się ruszają!
Korzystanie z timera odliczającego GutenKit #
Zainstaluj wtyczkę GutenKit i przejdź do pulpitu WordPress. Następnie utwórz nową stronę lub post i wykonaj poniższe kroki:
- Włącz edytor bloków.
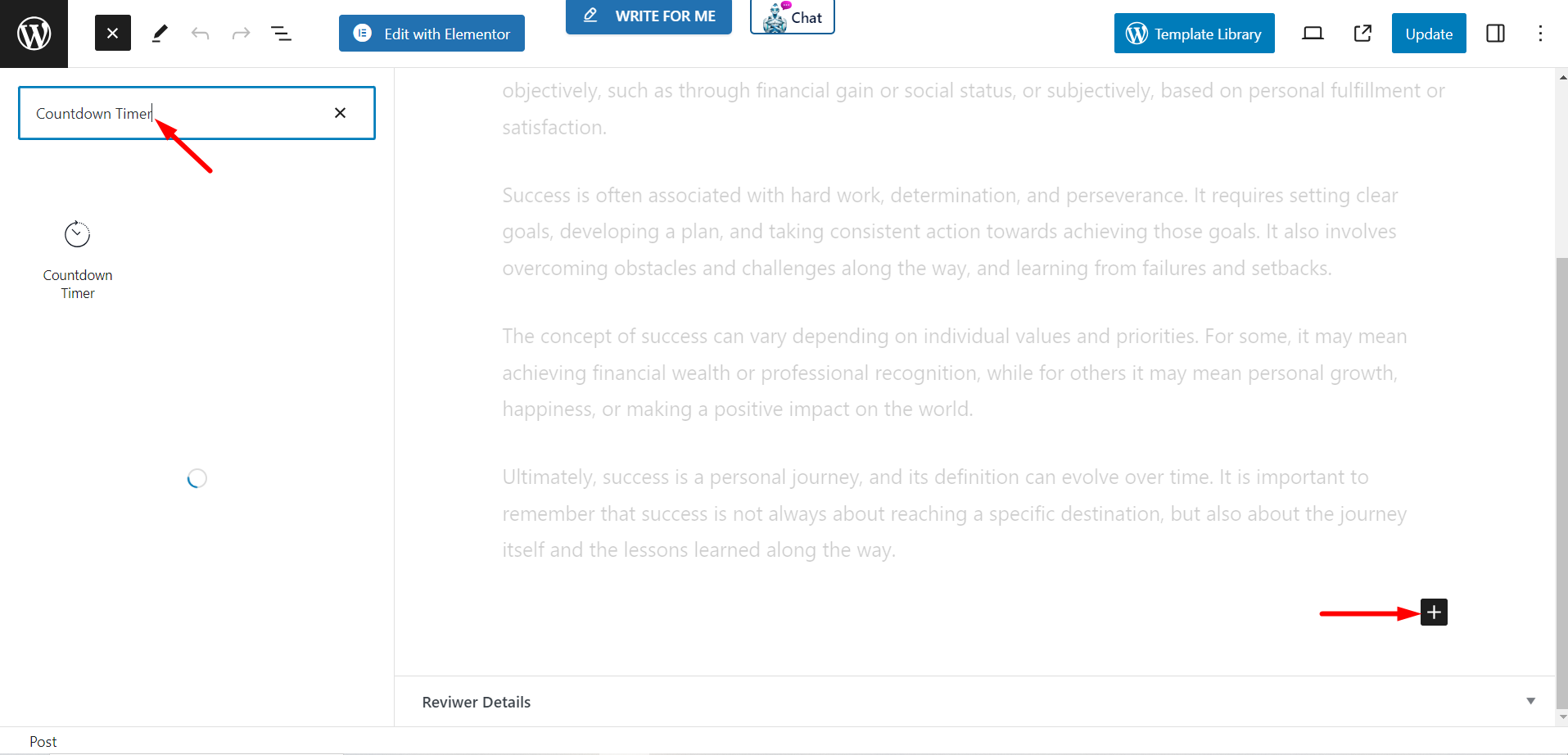
- Znaleźć "+” ikonę u góry ekranu edytora.
- Kliknięcie spowoduje wyświetlenie biblioteki bloków.
- Wyszukaj licznik czasu GutenKit.
- Po wyświetleniu pliku kliknij go lub przeciągnij i upuść na ekranie edytora.

Treść #
W tej części masz cztery funkcje umożliwiające dostosowanie zawartości bloku.
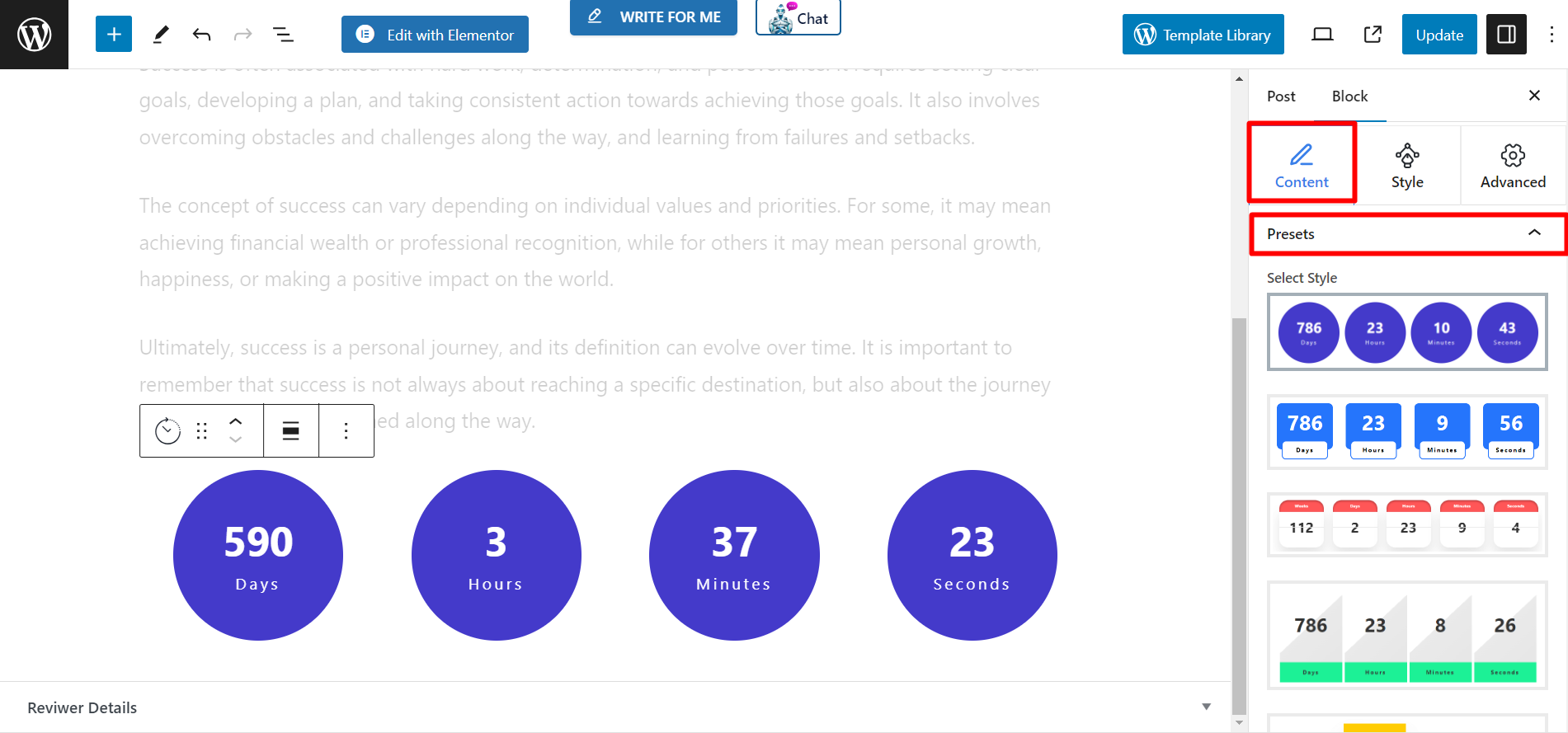
Ustawienia wstępne #
Istnieje kilka opcji wyboru stylu licznika czasu.

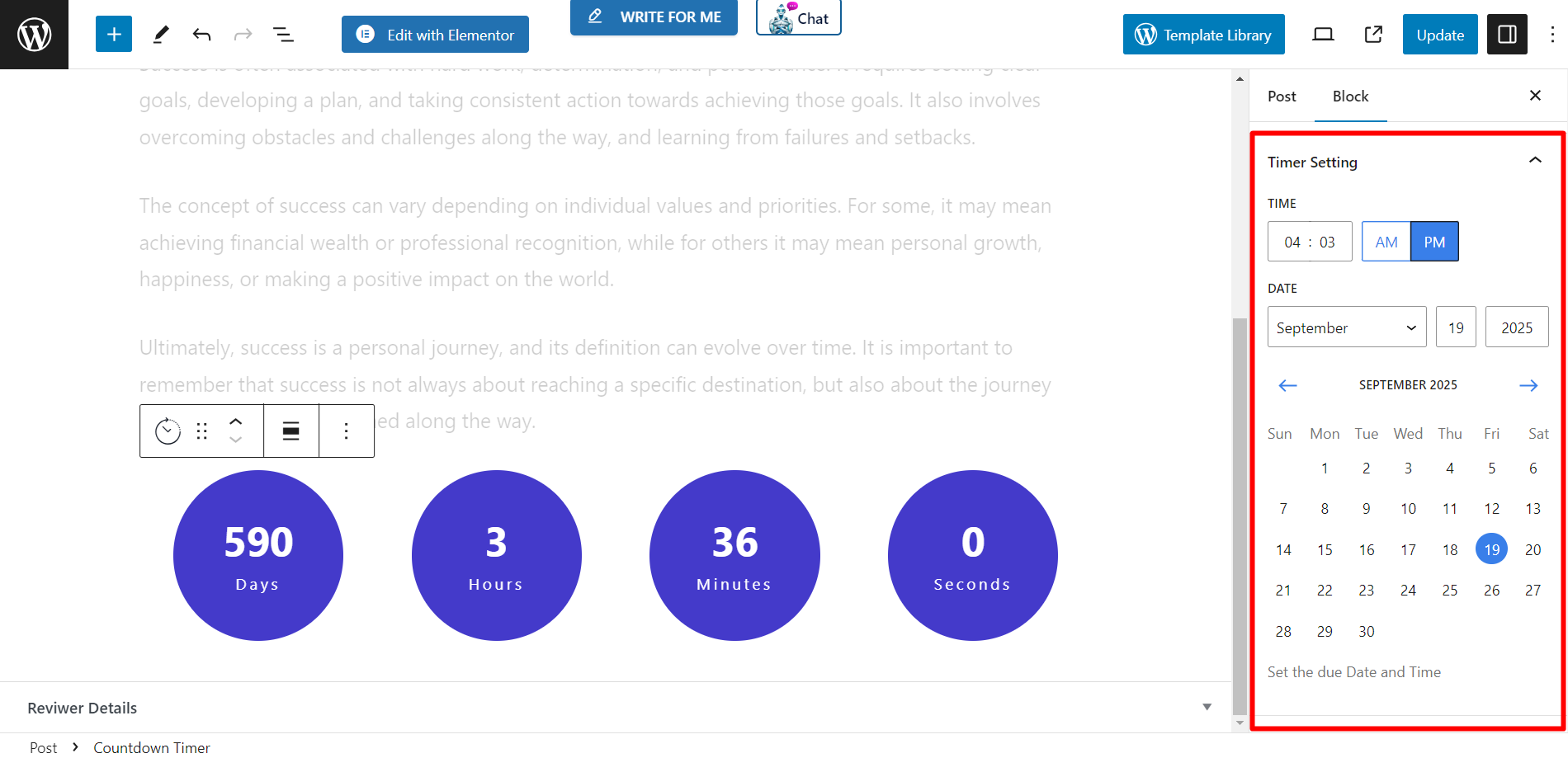
Ustawienia timera #
- Czas - Ustaw czas od tego miejsca.
- Dzjadł - Dostosuj datę za pomocą kalendarza zgodnie ze swoimi potrzebami.

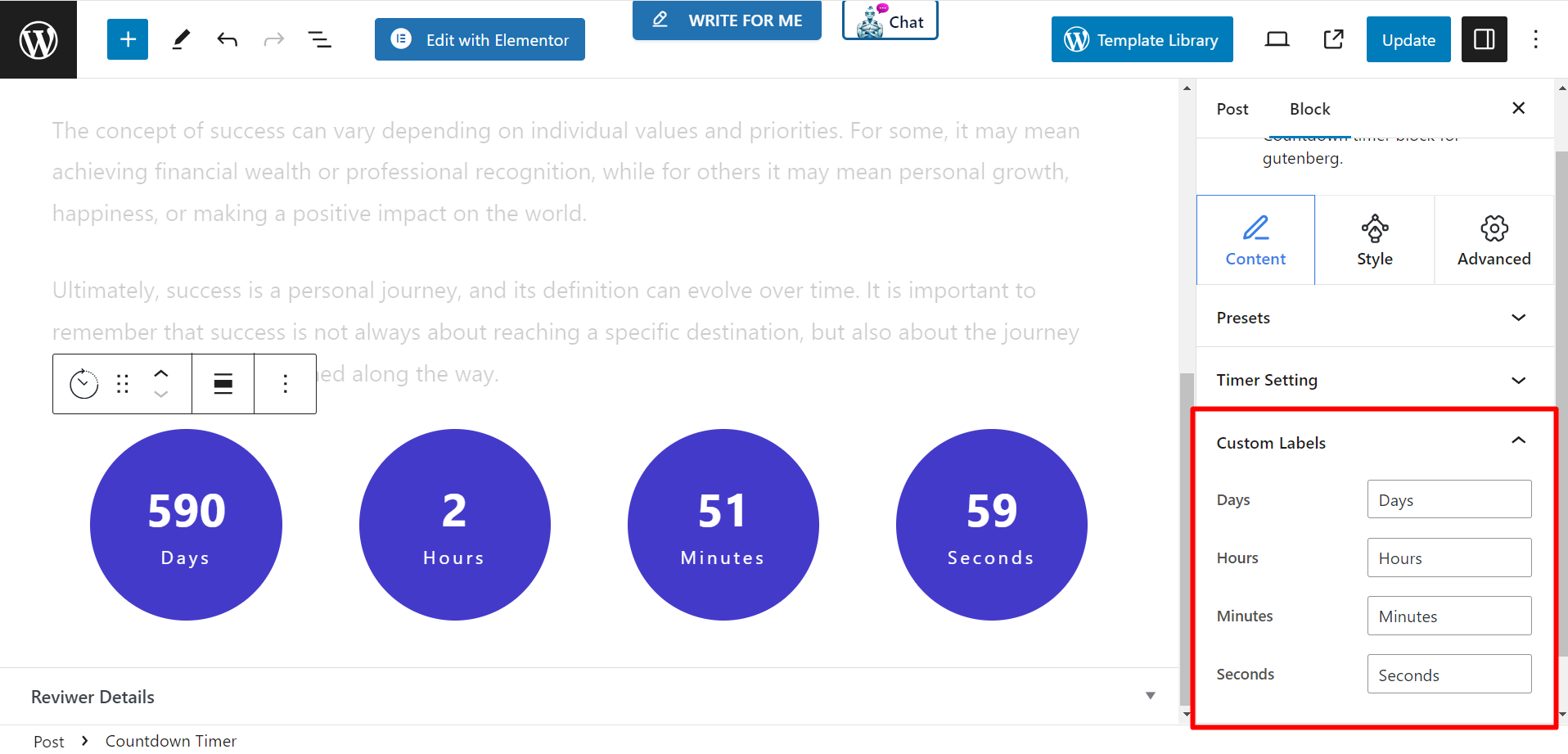
Etykiety niestandardowe #
Funkcja ta umożliwia wyświetlenie opcji ustawień dotyczących dni, godzin, minut i sekund.

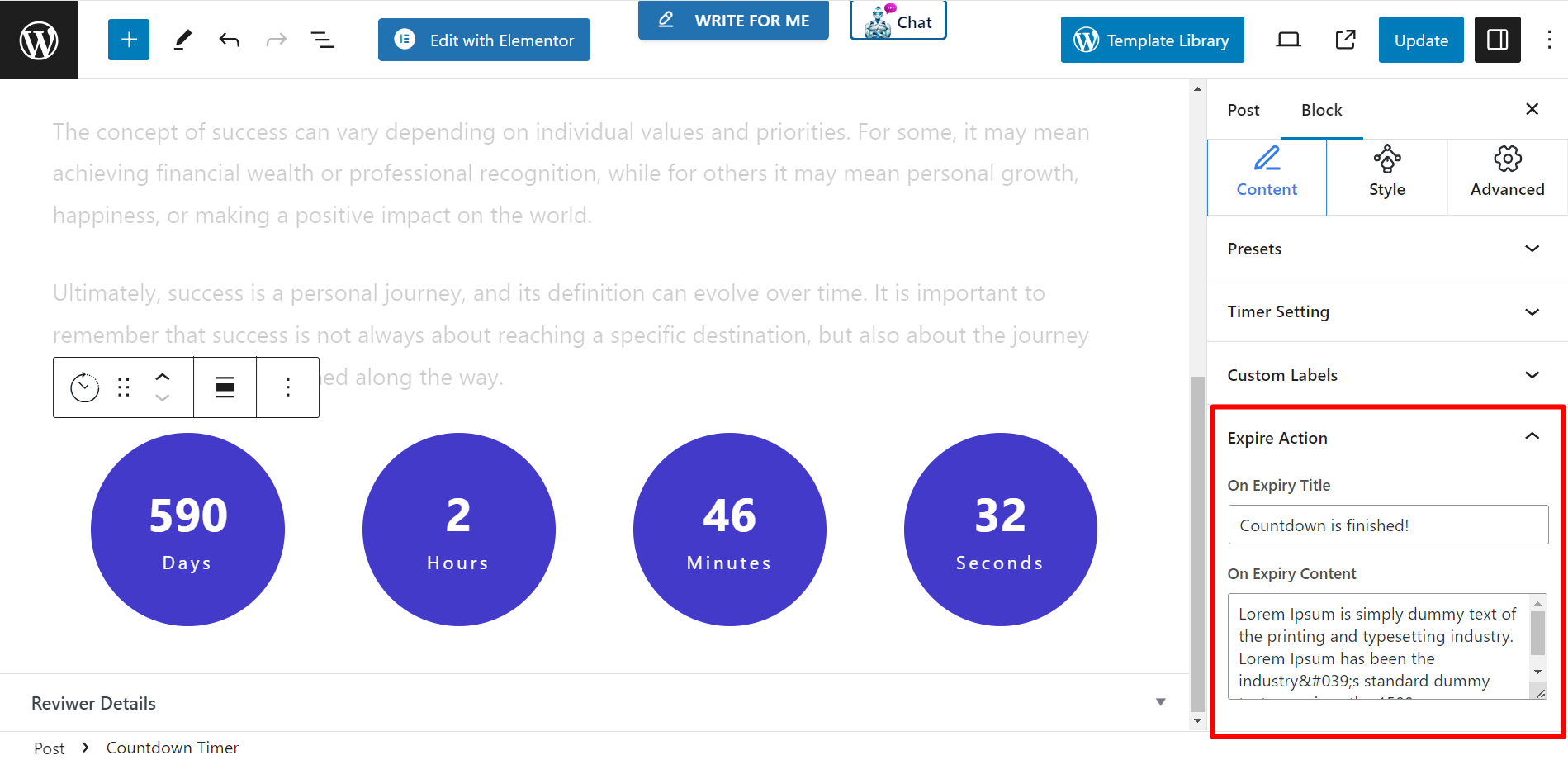
Wygaśnięcie akcji #
Po zakończeniu odliczania możesz ustawić akcję wygaśnięcia, aby powiadomić użytkowników witryny.
- W przypadku wygaśnięcia tytułu – Napisz tytuł, który chcesz wyświetlić odwiedzającym, aby powiadomić ich o zakończeniu odliczania.
- O treści wygasającej – Tutaj możesz wpisać szczegółową treść, jeśli chcesz ją wyświetlić po zakończeniu odliczania.

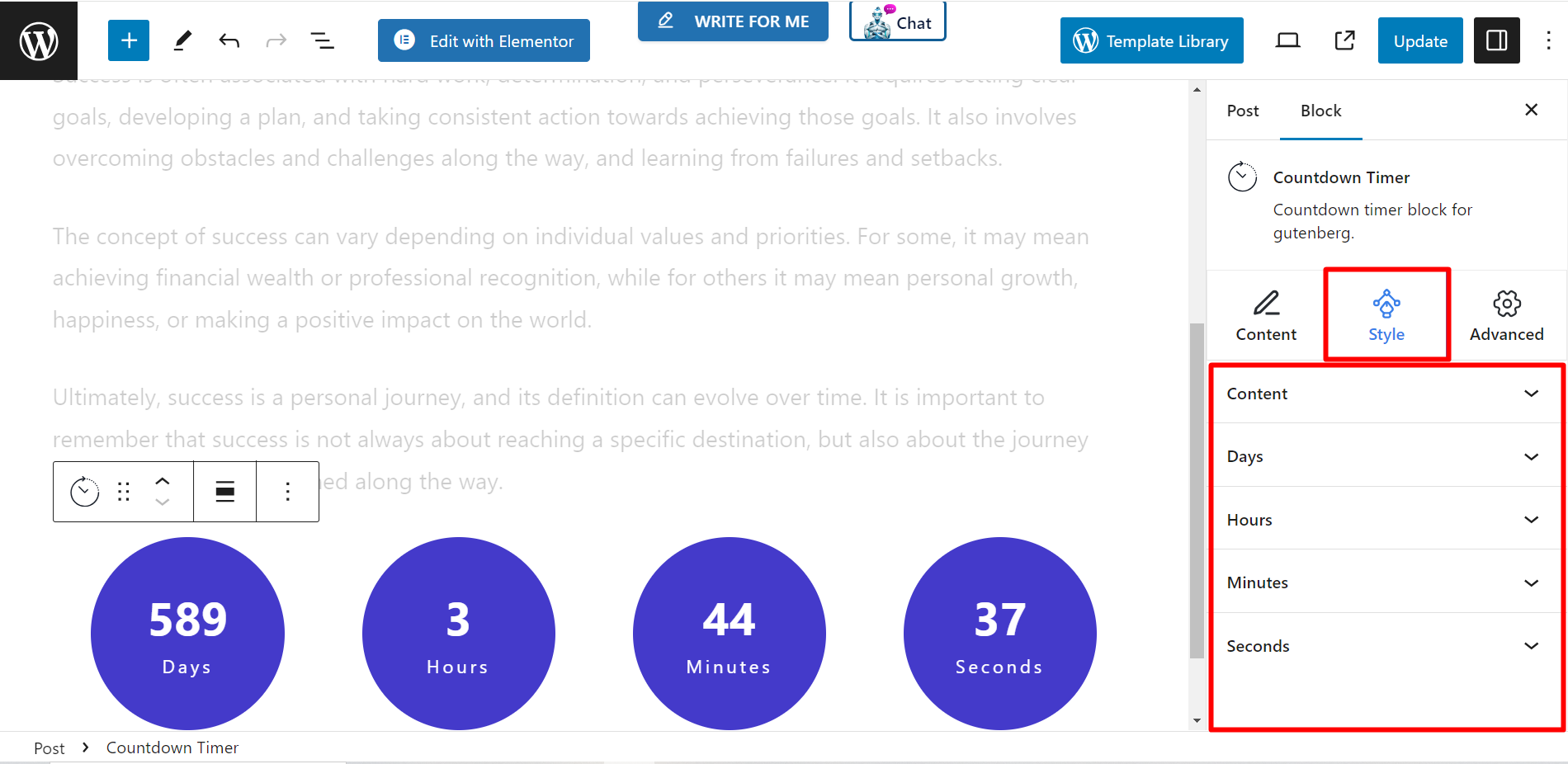
Styl #
To jest sekcja stylizacji bloku licznika czasu odliczania. Możesz ustawić szerokość, wysokość, odstęp między kolumnami, odstęp między wierszami, typografię, kolor, typ tła, obramowanie, promień obramowania i inne powiązane rzeczy w liczniku czasu.