Chcesz tworzyć własne układy w Gutenberg Page Builder do projektowania sekcji witryny, dodając wiele bloków? Cóż, nie możesz tego zrobić za pomocą domyślnej funkcjonalności. Jednak blok GutenKit Container jest dostępny z różnymi ustawieniami wstępnymi struktury kolumn. Możesz też dodawać wiele bloków w obrębie jednej kolumny.
Ponadto umożliwia dostosowanie każdej kolumny indywidualnie i kontrolowanie pozycjonowania bloku. Ta dokumentacja nauczy Cię, jak używać bloku GutenKit Container do tworzenia układów kolumn w kreatorze stron Gutenberga.
Jak używać bloku kontenerowego GutenKit #
Upewnij się, że zainstalowałeś wtyczkę GutenKit. Następnie zacznij od pulpitu WordPress, weź nową stronę lub post i zacznij edytować.
Krok 1: Dodaj blok kontenera #
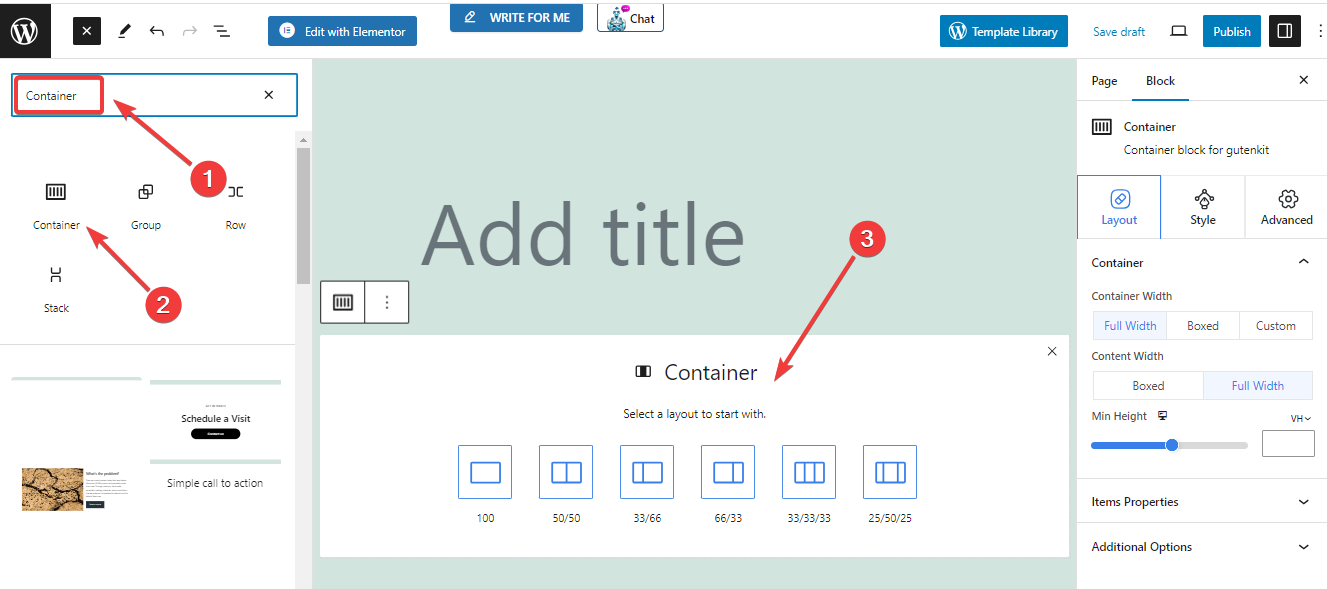
Zacznij od pulpitu WordPress i wybierz nową stronę lub wpis. Zostaniesz przekierowany do edytora bloków WordPress. Następnie kliknij „+” w lewym górnym rogu edytora bloków. Pojawi się menu bloków z zakresem bloków:

- Użyj pola wyszukiwania, aby znaleźć „Pojemnik" blok.
- Gdy już je znajdziesz, po prostu kliknij na nie lub przeciągnij i upuść na ekranie edytora.
- The Pojemnik Blok zostanie dodany do Twojego ekranu.
Krok 2: Wybierz strukturę kolumn/ustawienie szerokości kolumn

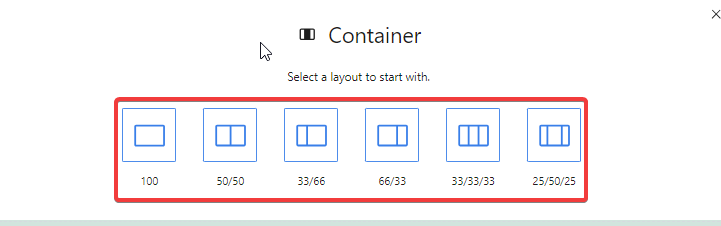
The Pojemnik blok pokaże sześć różnych struktur kolumn/predefiniowanych szerokości kolumn. Wybierz preferowaną zgodnie z projektem i typem treści. Na przykład, idziemy w kierunku struktury 50/50.
Krok 3: Skonfiguruj kontener #
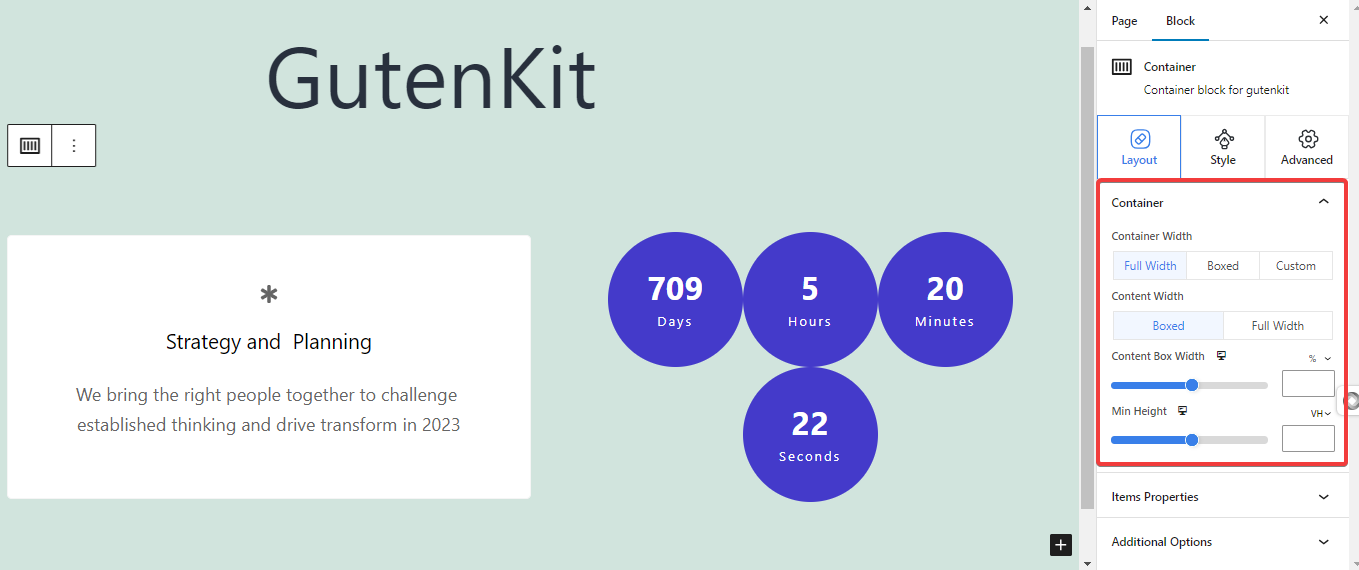
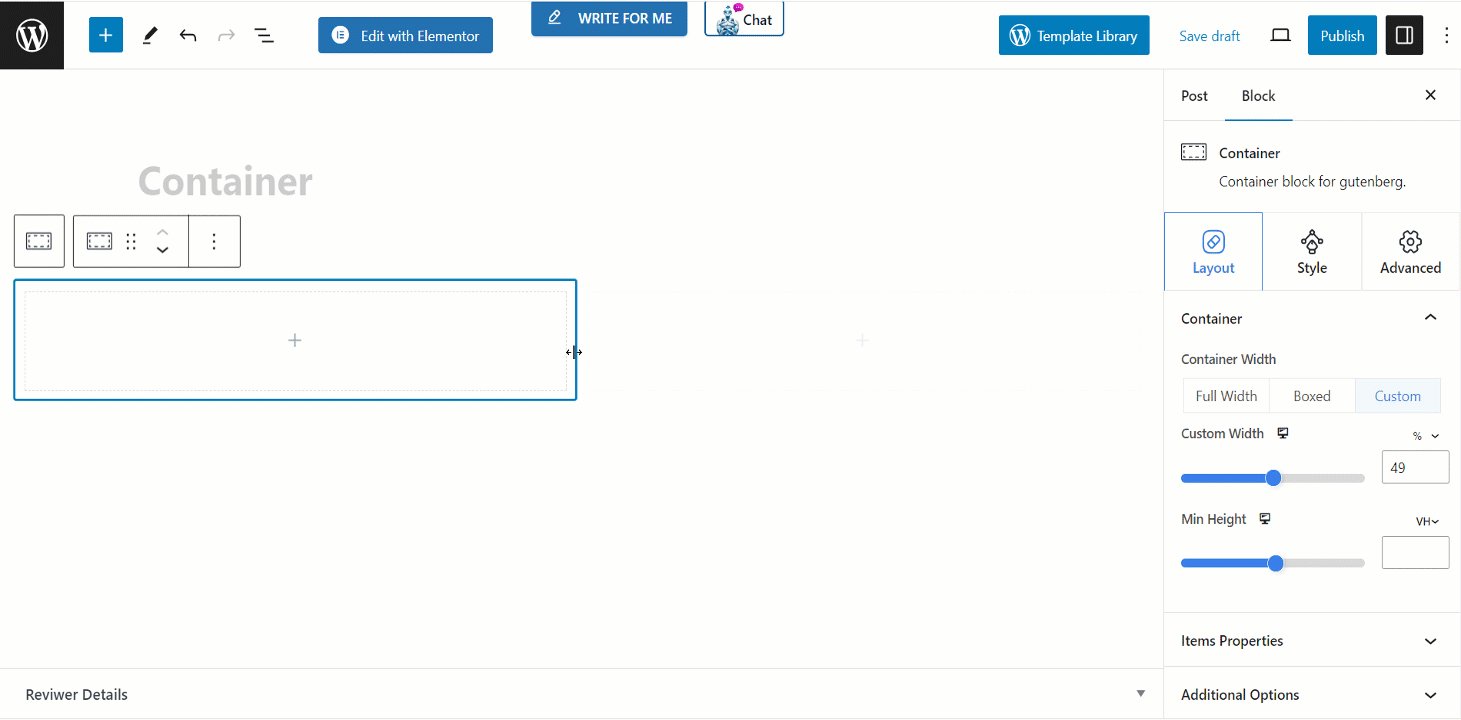
Po wybraniu preferowanej struktury kontenera, spójrz na ustawienia bloku na prawym pasku bocznym. Konfigurację kontenera wykonasz z Układ patka.
Zauważ to możesz skonfigurować i stylizować każdą kolumnę niezależnie. Oto ustawienia:
Pojemnik #

- Szerokość kontenera: Tutaj możesz kontrolować szerokość kolumny. (Pełna szerokość, W ramce, Niestandardowa)
- Pełna szerokość:Wybranie tej opcji spowoduje wyświetlenie „Szerokość zawartości" opcja.
- Szerokość zawartości: Tutaj wybierzesz szerokość treści w kolumnie. Wybierz pomiędzy „Zapakowane & Pełna szerokość” opcje. Możesz także zdefiniować szerokość pola zawartości podczas wybierania Zapakowane opcja.
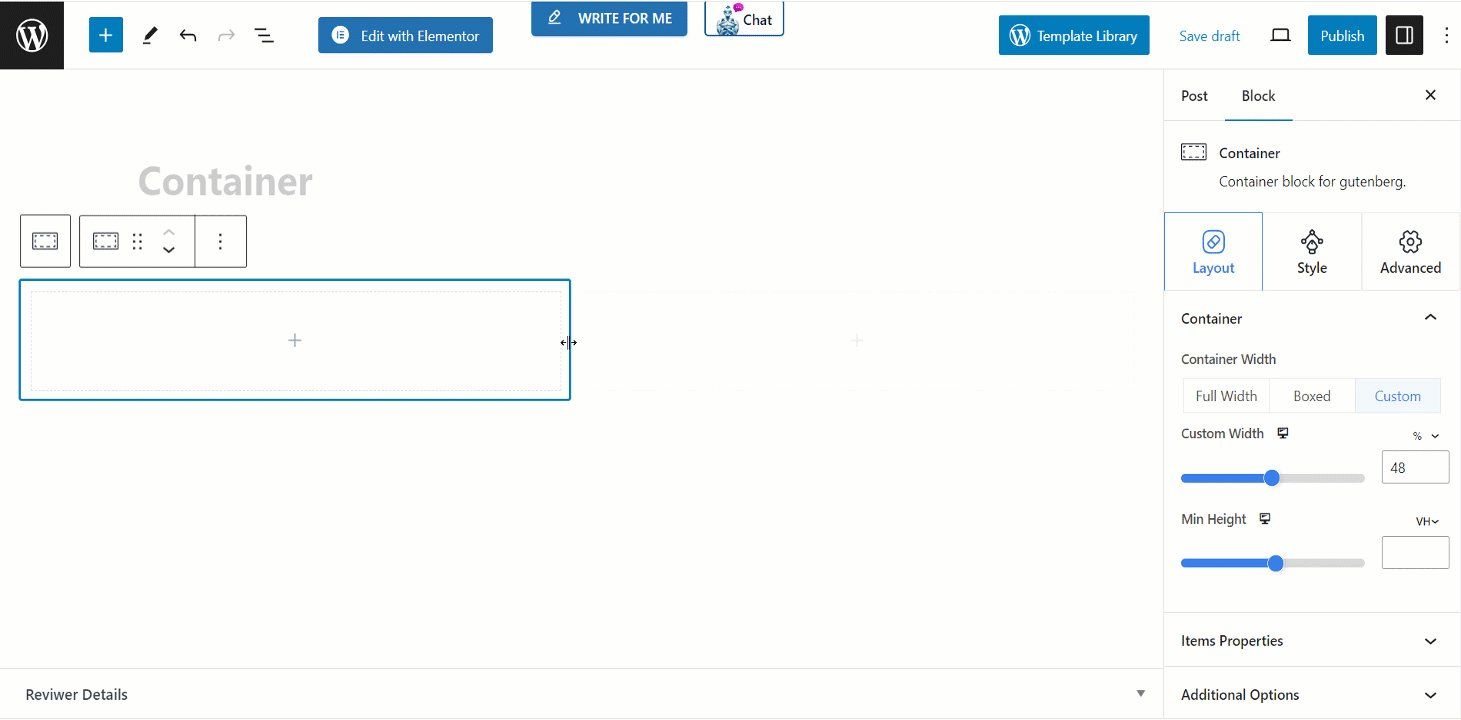
- Zwyczaj:Ustawisz Niestandardowa szerokość do Twojej kolumny.
- Pełna szerokość:Wybranie tej opcji spowoduje wyświetlenie „Szerokość zawartości" opcja.
- Minimalna wysokość: Wybierz minimalną wysokość kolumny.
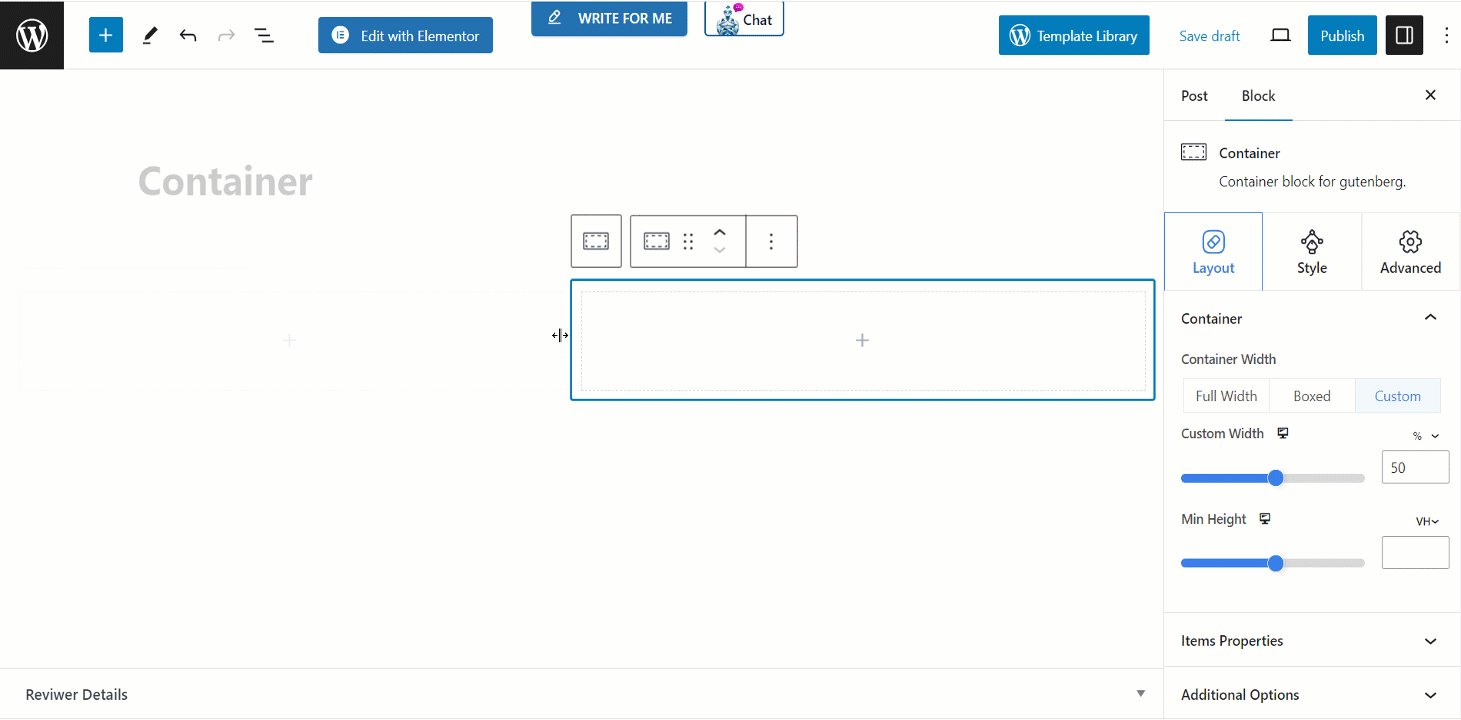
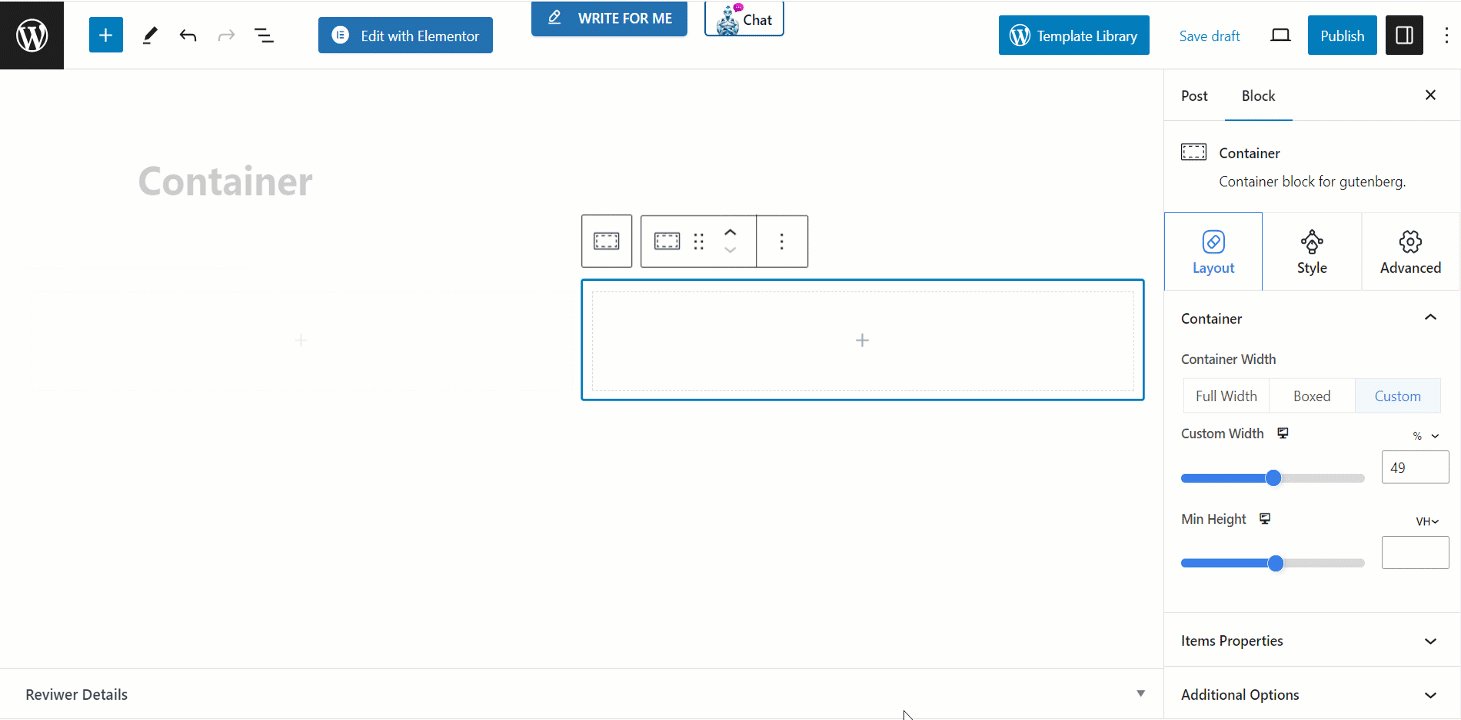
Szerokość kontenera przeciąganego #
Można jednak ręcznie kontrolować odstęp między kontenerami w ten sposób –

Właściwości elementów #
- Kierunek:Stąd możesz umieszczać elementy kolumny w czterech różnych kierunkach.
- Uzasadnij treść: Tutaj możesz kontrolować odstęp pomiędzy i wokół elementów w kolumnie kontenera.
- Wyrównaj elementy:Ustaw wyrównanie elementów w pionie.
- Odstęp między elementami: Określ odstęp między elementami kolumny.
- Zawinąć:Włączenie opcji Zawijaj spowoduje umieszczenie elementów niżej, jeśli w kolumnie nie będzie wystarczająco dużo miejsca.
Opcje dodatkowe #
- Przelewowy:Pokaż lub ukryj pasek przewijania w kolumnie.
- Znacznik HTML: Ustaw tag HTML.
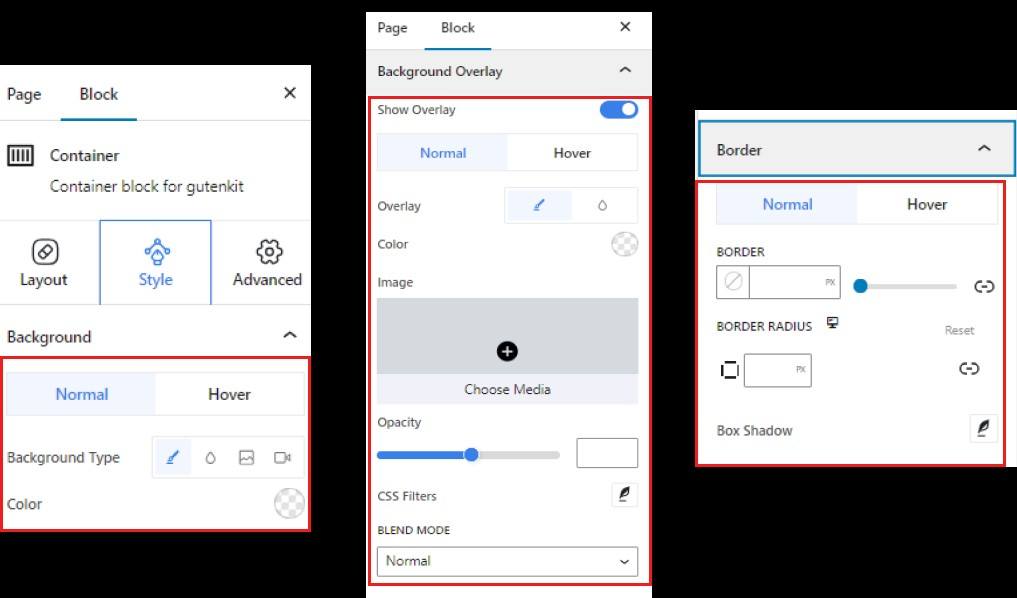
Krok 4: Stylizacja pojemnika #
W tym obszarze ustawień możesz dostosować wygląd kolumny.
UWAGA: Wszystkie poniższe funkcjonalności projektowe mają zastosowanie również do efektów najechania kursorem.

- Tło: Wybierz typ tła spośród kolorów jednolitych, gradientowych, obrazu lub wideo.
- Nakładka tła: Ustaw nakładkę tła pomiędzy jednolitym kolorem, gradientem i obrazem.
- Granica: Nadaj kolor obramowania i określ jego szerokość. Ponadto nadaje obramowaniu efekty cienia.
To wszystko! Teraz możesz łatwo dodać i użyć bloku kontenera do tworzenia własnego układu w Gutenberg Page Builder.



