Blok Header Info GutenKit umożliwia dodanie dodatkowych informacji nagłówka do stron lub postów. Pomaga wyświetlić adres, daty lub inne istotne szczegóły.
W tej dokumentacji dowiesz się, jak używać bloku Header Info.
Jak korzystać z bloku informacji nagłówkowych #
Przejdź do pulpitu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
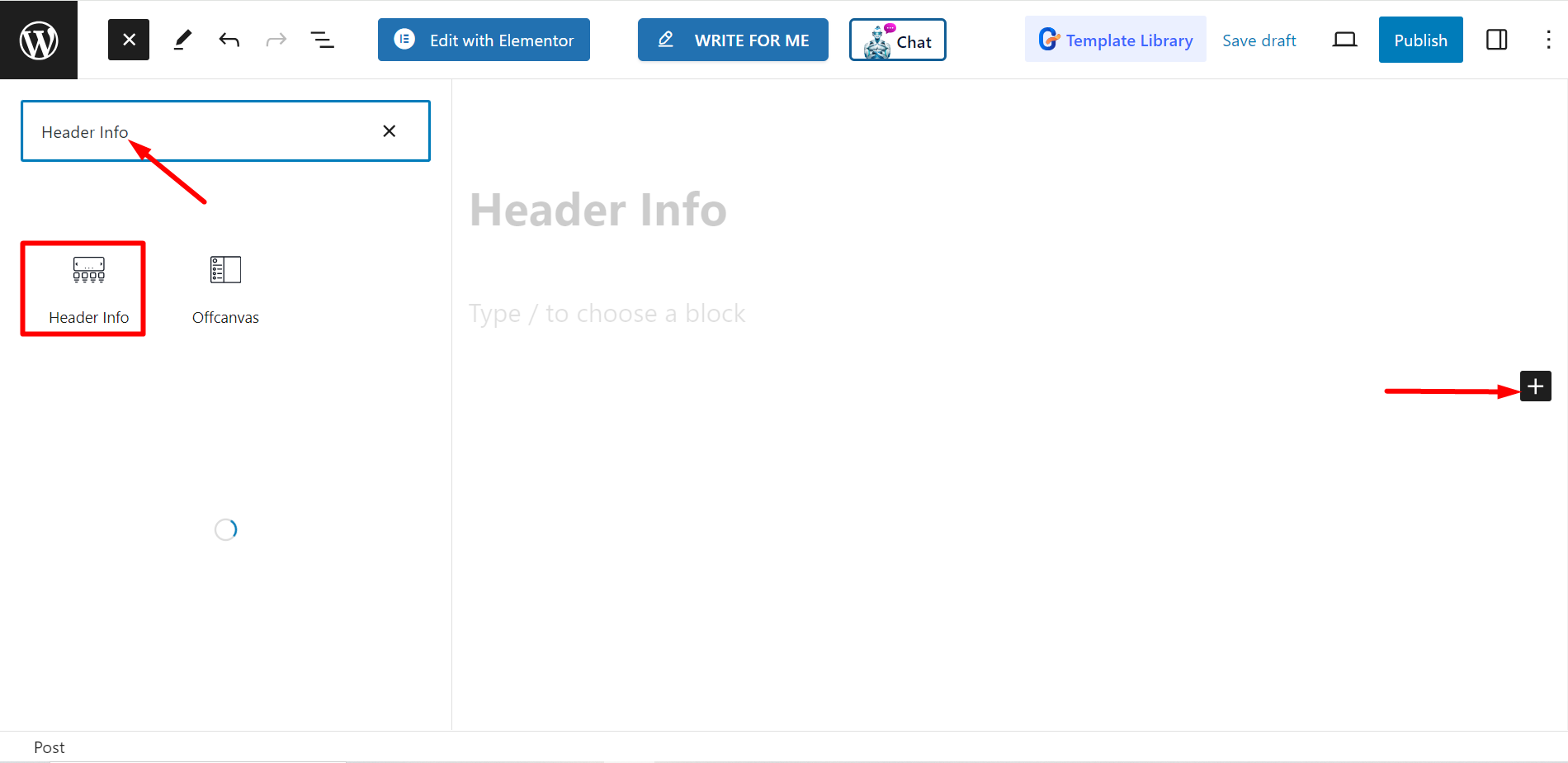
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Informacje o nagłówku”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

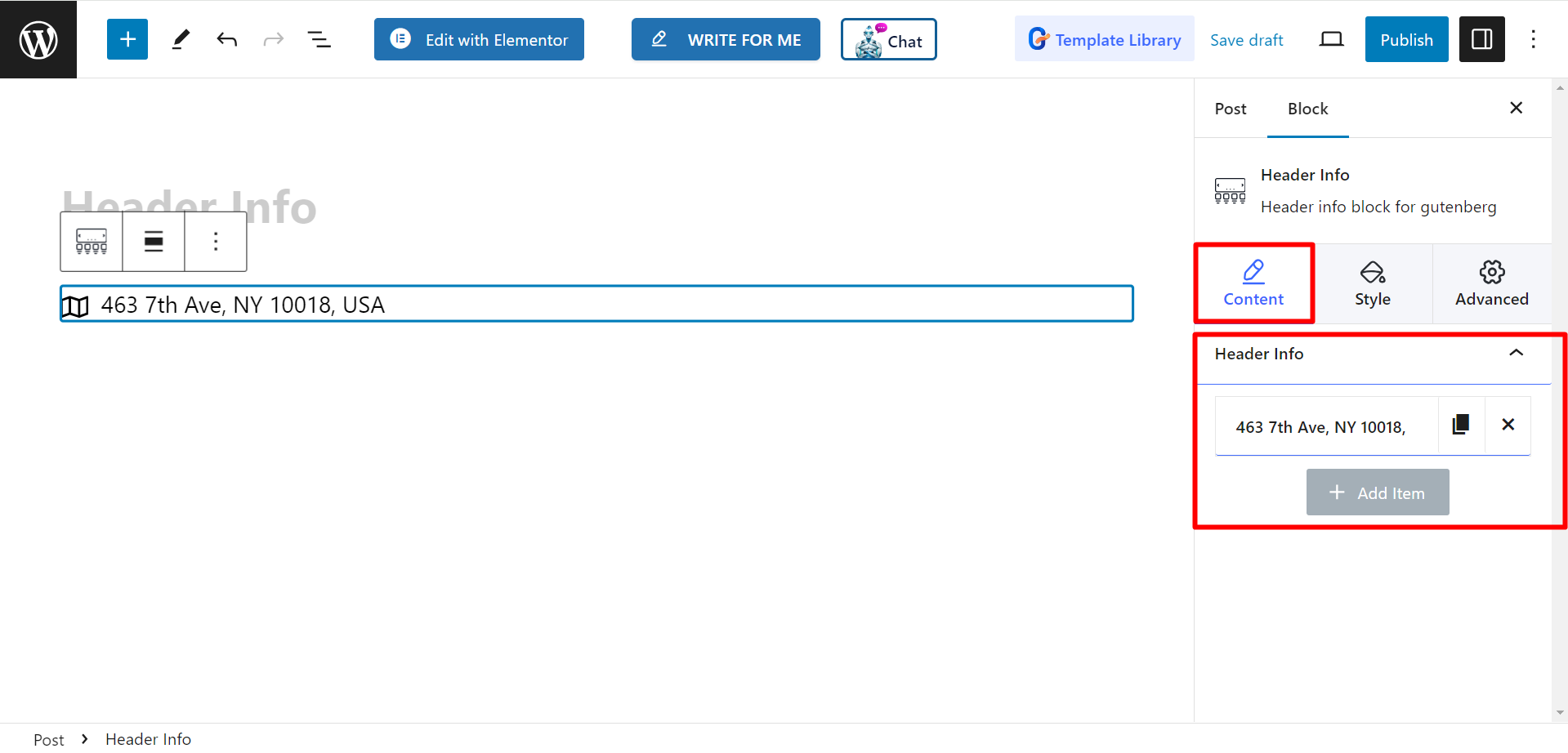
Edycja części merytorycznej #
Informacje w nagłówku – Tutaj możesz dostosować informacje i dodać więcej elementów, jeśli zajdzie taka potrzeba.

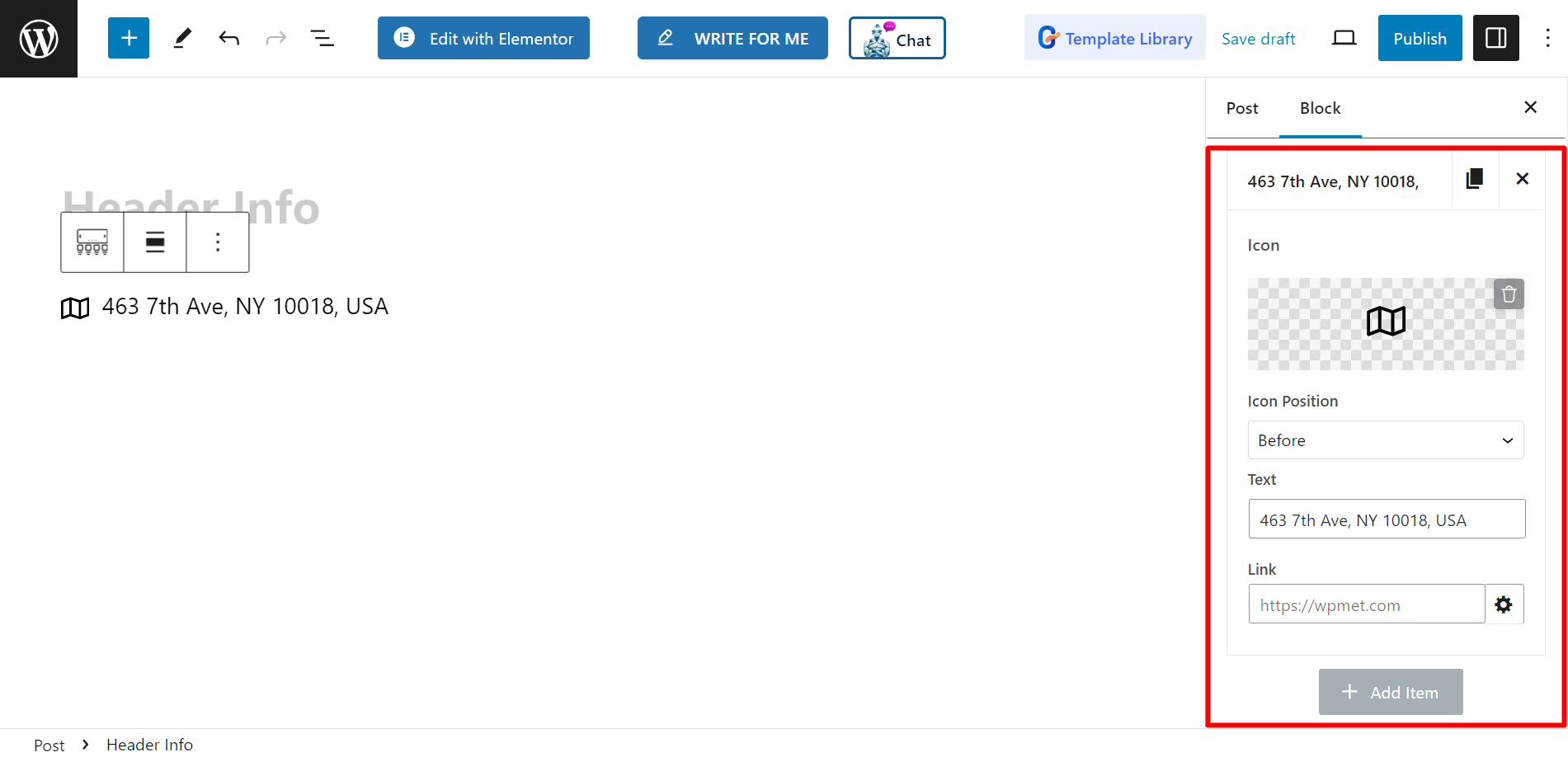
Gdy rozwiniesz domyślny element Informacje o nagłówku, zobaczysz –
- Ikona - Możesz wybrać dowolną ikonę z dostępnych opcji.
- Pozycja ikony – Istnieje możliwość ustawienia ikony Przed lub po adres korzystając z tej opcji.
- Tekst – Tutaj możesz napisać tekst według swoich potrzeb.
- Łącze – Wstaw link stąd.

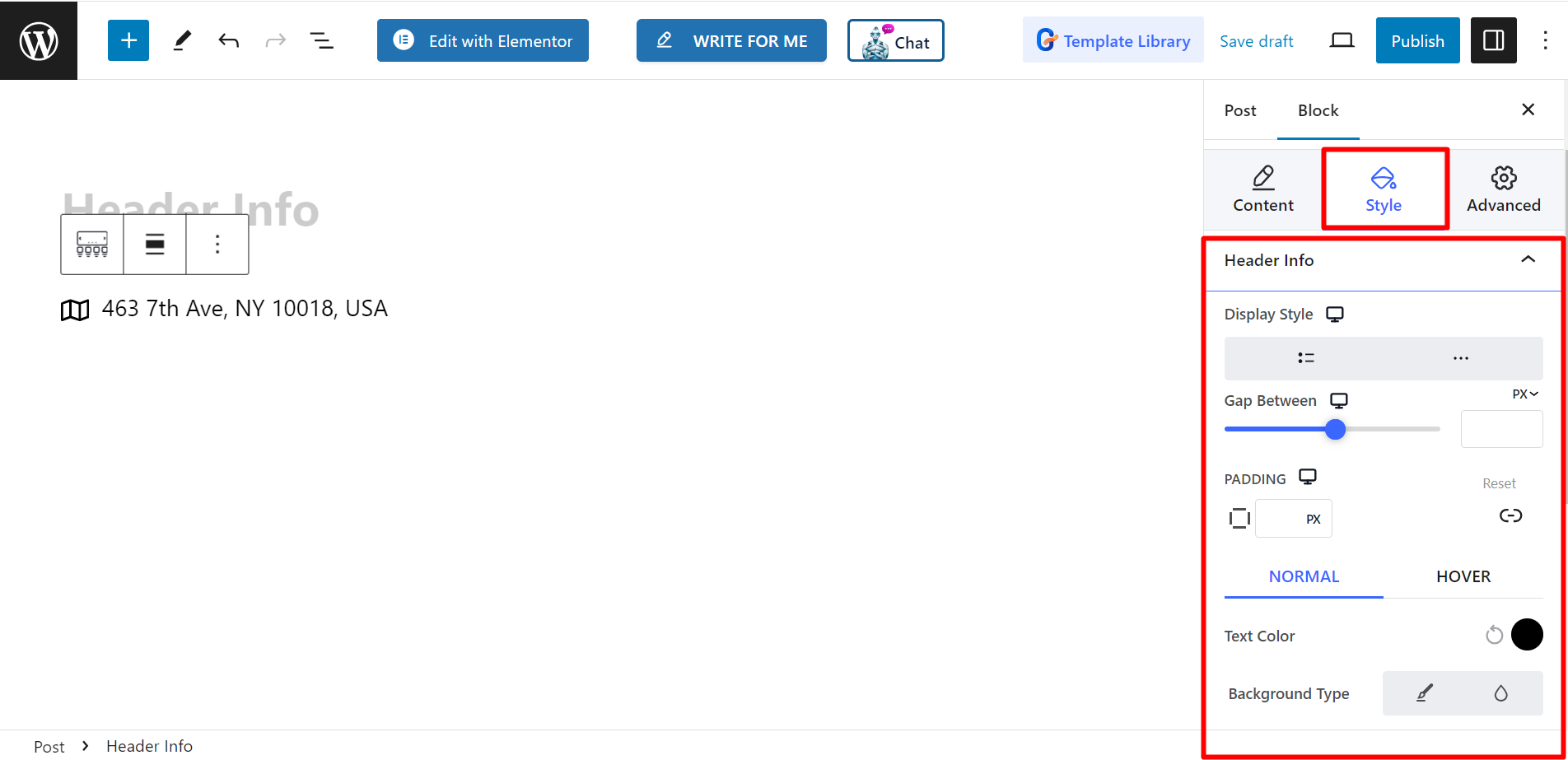
Styl #
Aby nadać styl informacjom o nagłówku, otrzymasz opcje stylu wyświetlania, odstępu między, wypełnienia, koloru tekstu, typu tła, typografii, koloru ikony, rozmiaru ikony i odstępu między ikonami.

Na tym kończy się proces korzystania z bloku Header Info. GutenKit jest naprawdę prosty!



