Ikony społecznościowe to małe obrazy lub przyciski, które łączą się z profilami mediów społecznościowych Twojej organizacji. Blok ikon społecznościowych GutenKit to skuteczny i prosty sposób na dodawanie popularnych mediów społecznościowych do Twoich postów i stron. Jest wzbogacony o funkcje i pozwala na ładne stylizowanie dodawanych ikon.
Sprawdź dokumentację i dowiedz się, jak możesz wykorzystać blok ikon społecznościowych GutenKit.
Jak korzystać z ikon społecznościowych GutenKit? #
Używać Ikony społecznościowe GutenKit, dostęp do pulpitu WordPress –
- Iść do Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
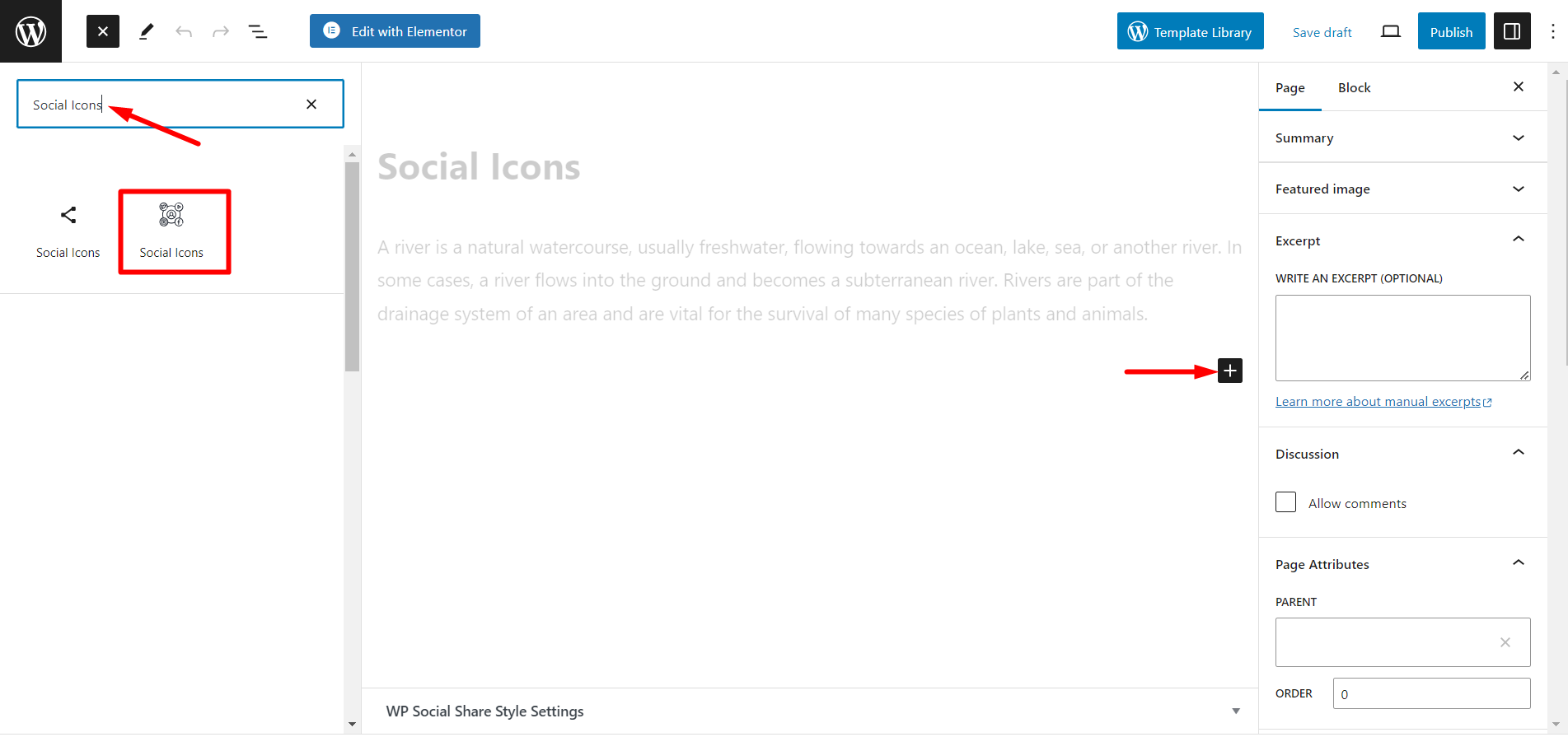
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Ikony społecznościowe”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Dostosowana zawartość ikon społecznościowych #
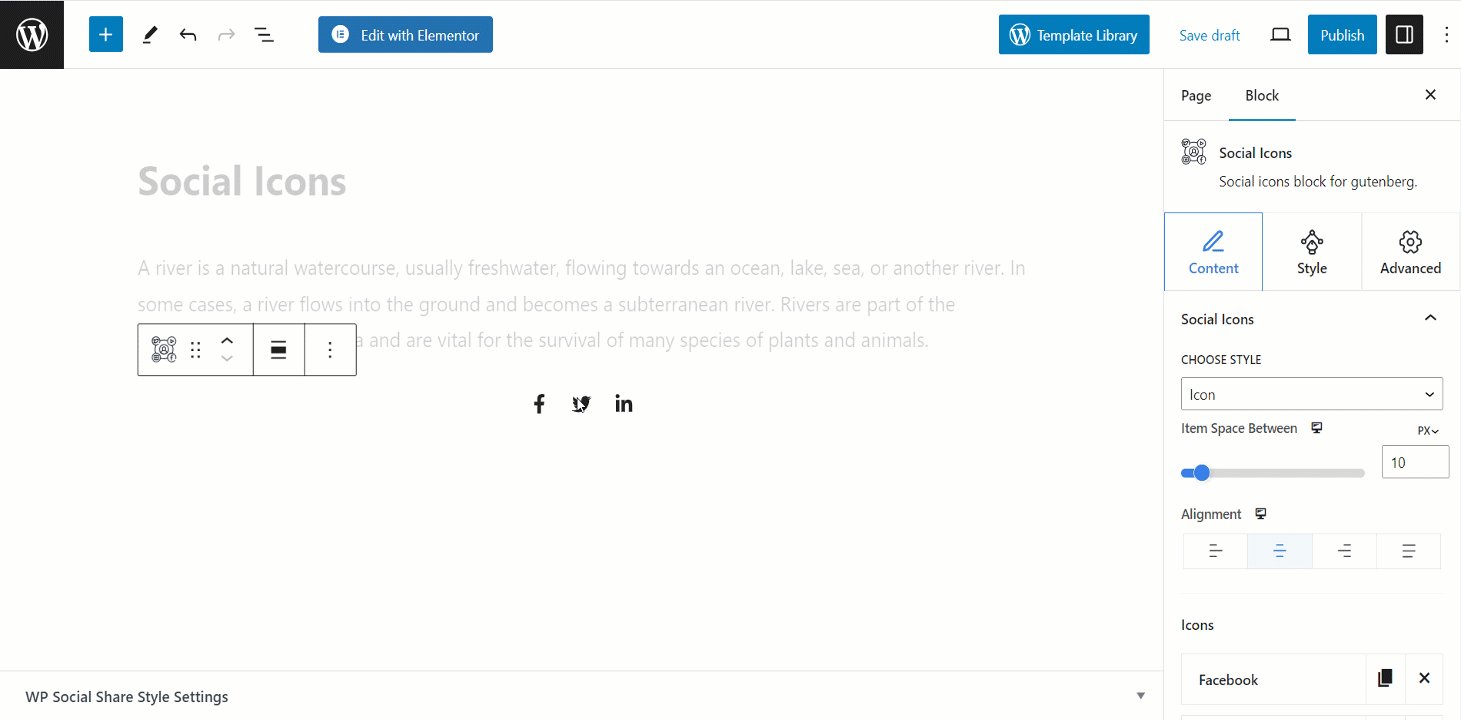
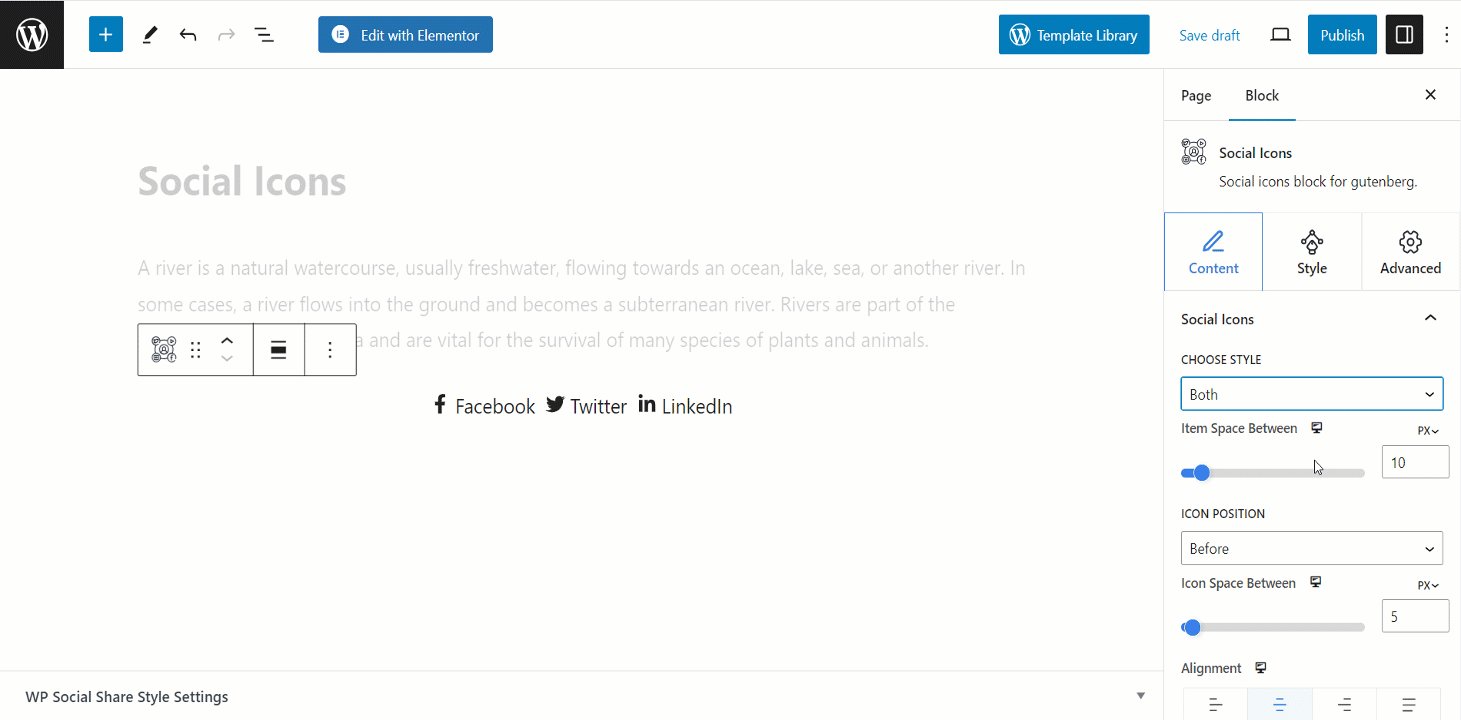
Kliknij i rozwiń sekcję treści, a następnie rozpocznij edycję.
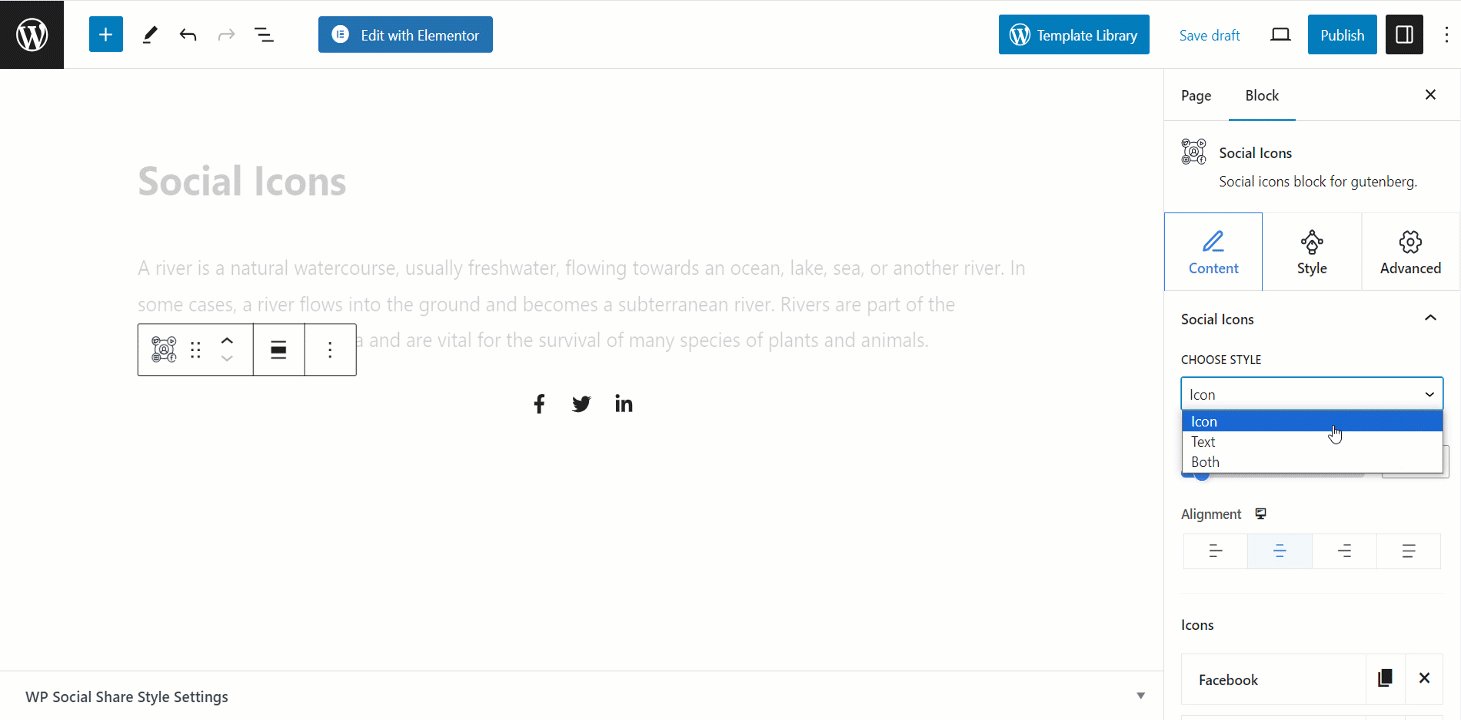
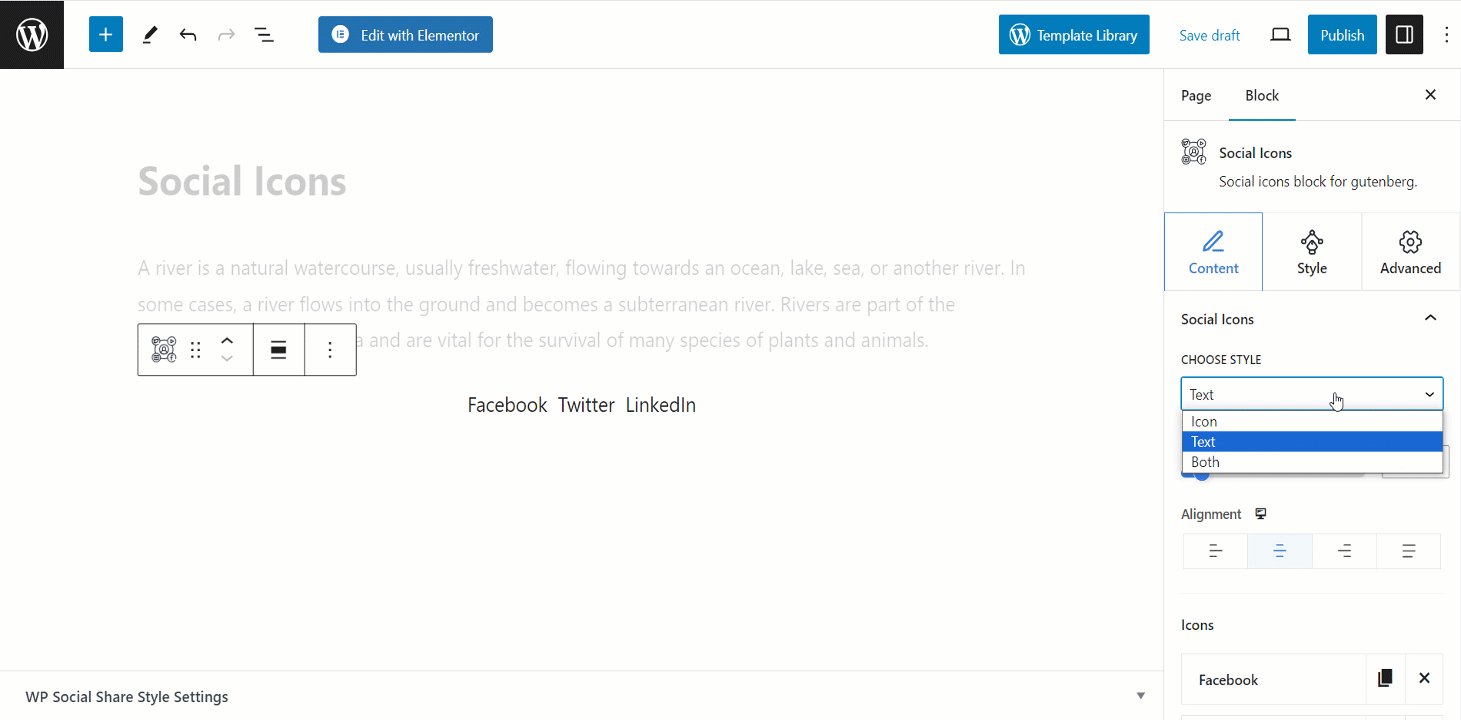
Wybierz styl #
Możesz wybrać dowolny styl ikon. Są trzy opcje – możesz pokazać tylko ikony, tylko teksty lub ikony z tekstem.

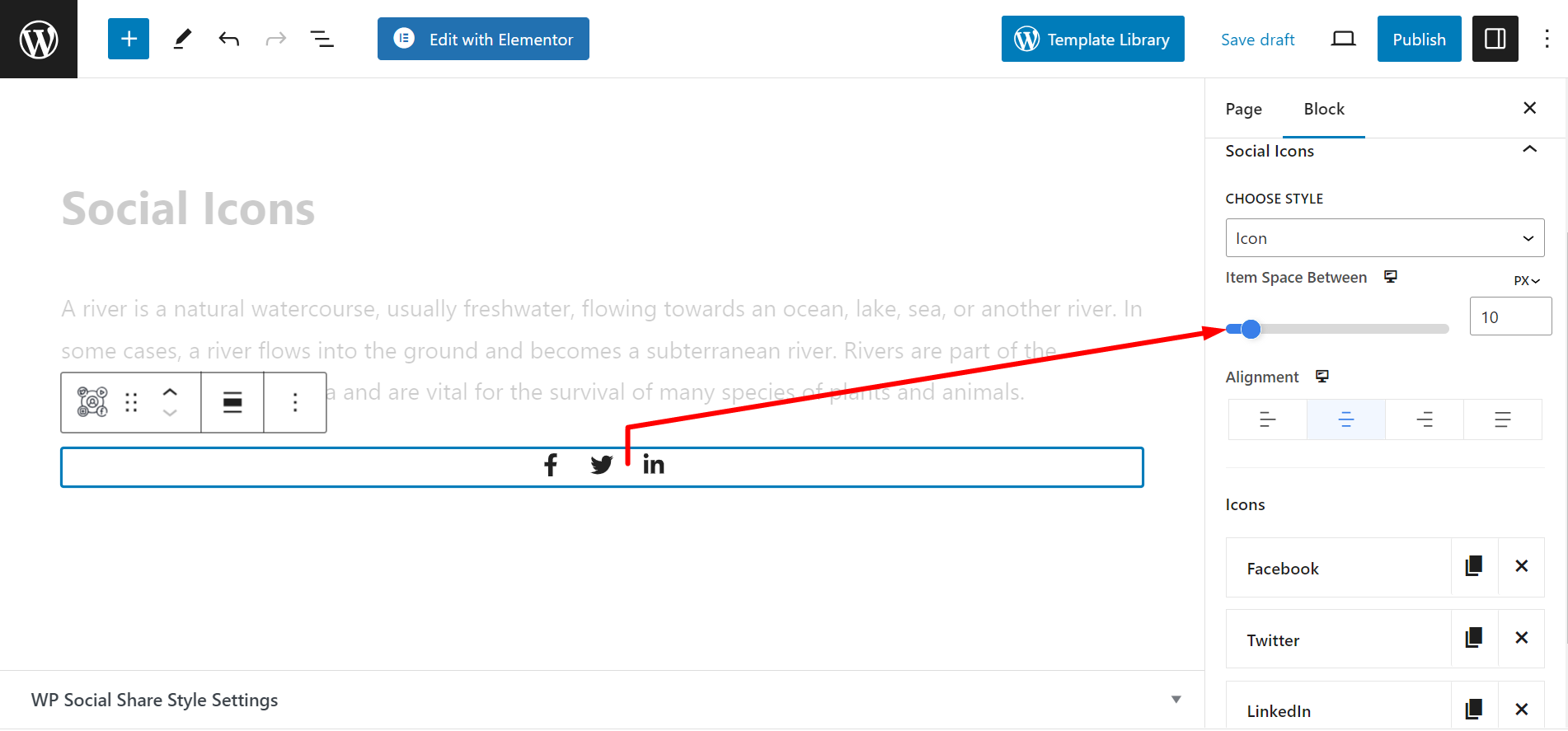
Odstęp między elementami #
Funkcja ta umożliwia dostosowanie odstępów między dwiema ikonami.

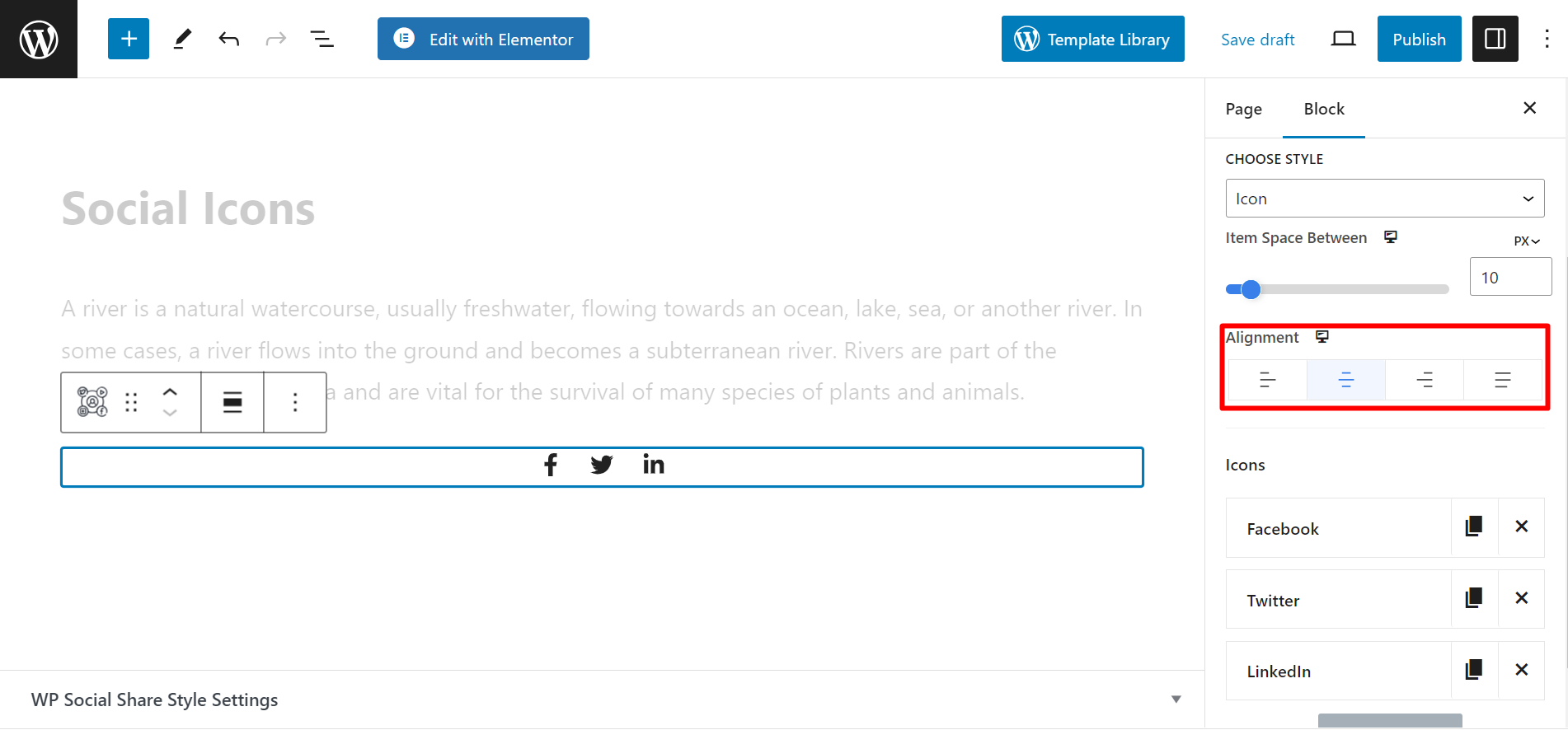
Regulacja wyrównania #
Możesz pokazać ikony po dowolnej stronie posta/strony. Opcje wyrównania to – Początek, Środek, Koniec, Odstęp między.

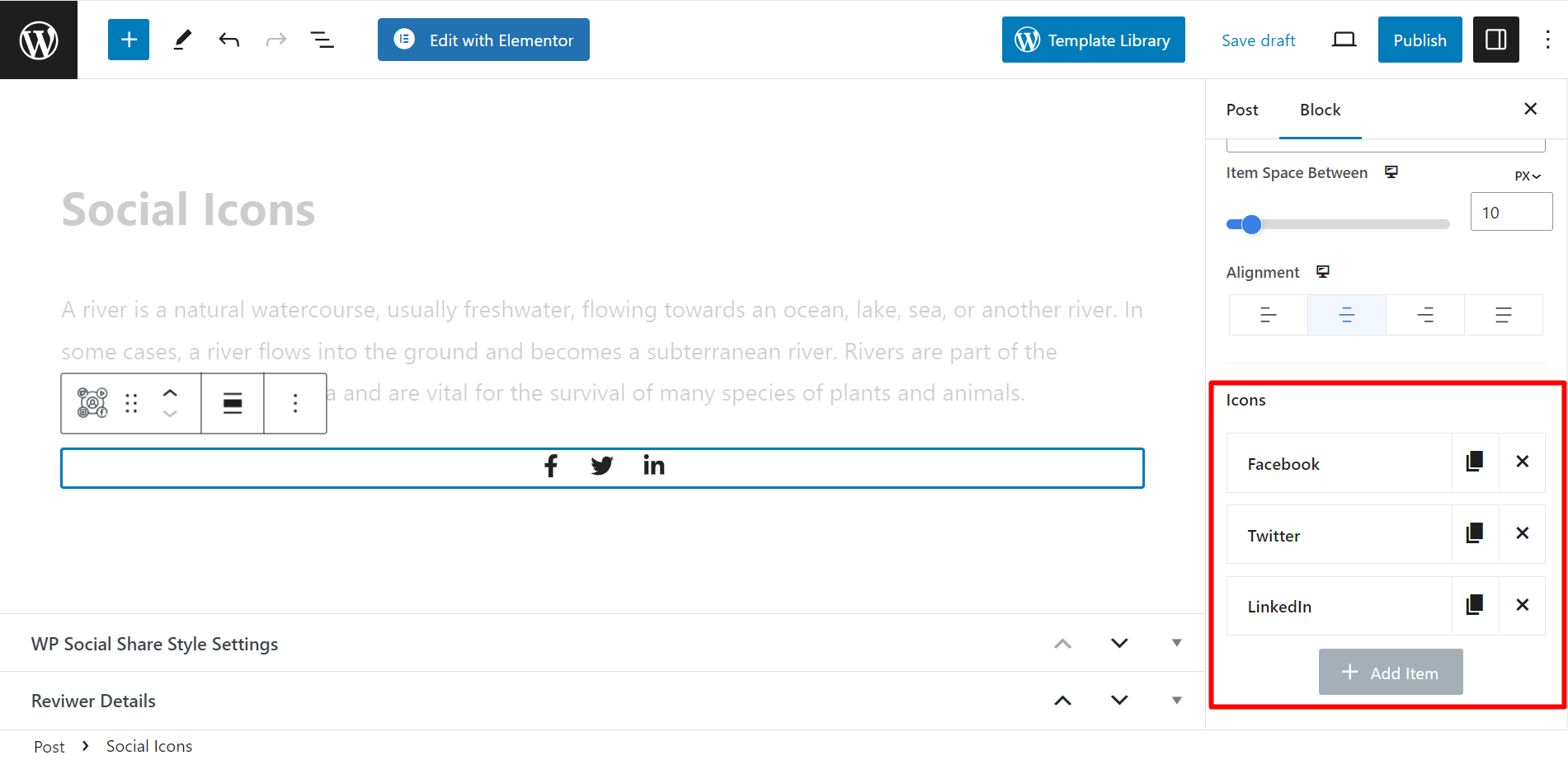
Dodawanie/usuwanie ikon #
Tutaj masz możliwość dodawania i usuwania ikon. Rozwijając nazwę ikony, otrzymasz możliwość dostosowania nazwy ikony, koloru, stylu najechania kursorem, koloru, dodania linku i innych rzeczy.

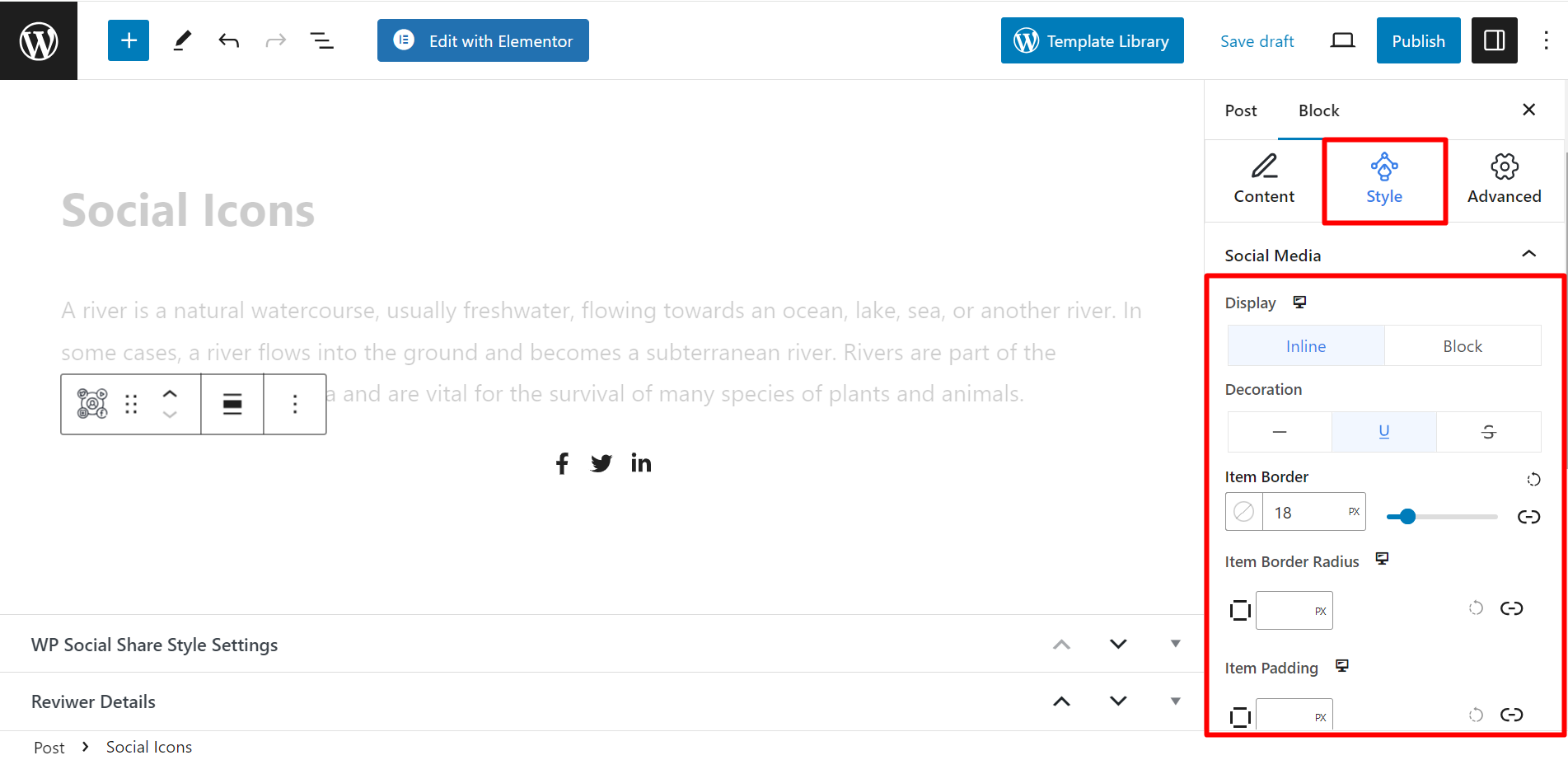
Teraz przedstawimy Ci opcje stylizacji, aby nadać styl Twoim ikonom. Przejdź do sekcji Styl i znajdź –
- Wyświetlacz: Opcje to Inline i Block. Inline wyświetli ikony poziomo, a Block wyświetli je pionowo.
- Dekoracja: Ta funkcja jest przeznaczona dla ikon w stylu tekstu. Style to – normalny, podkreślenie, przekreślenie.
- Obramowanie elementu: Możesz ustawić obramowanie wokół ikon. Gdy rozwiniesz opcję, pokaże Ci ona wybór koloru i stylu.
- Promień obramowania przedmiotu: Jeśli wybierzesz rodzaj obramowania, możesz tutaj dostosować promień obramowania.
- Wypełnienie elementu: Ta opcja umożliwia dostosowanie wypełnienia.

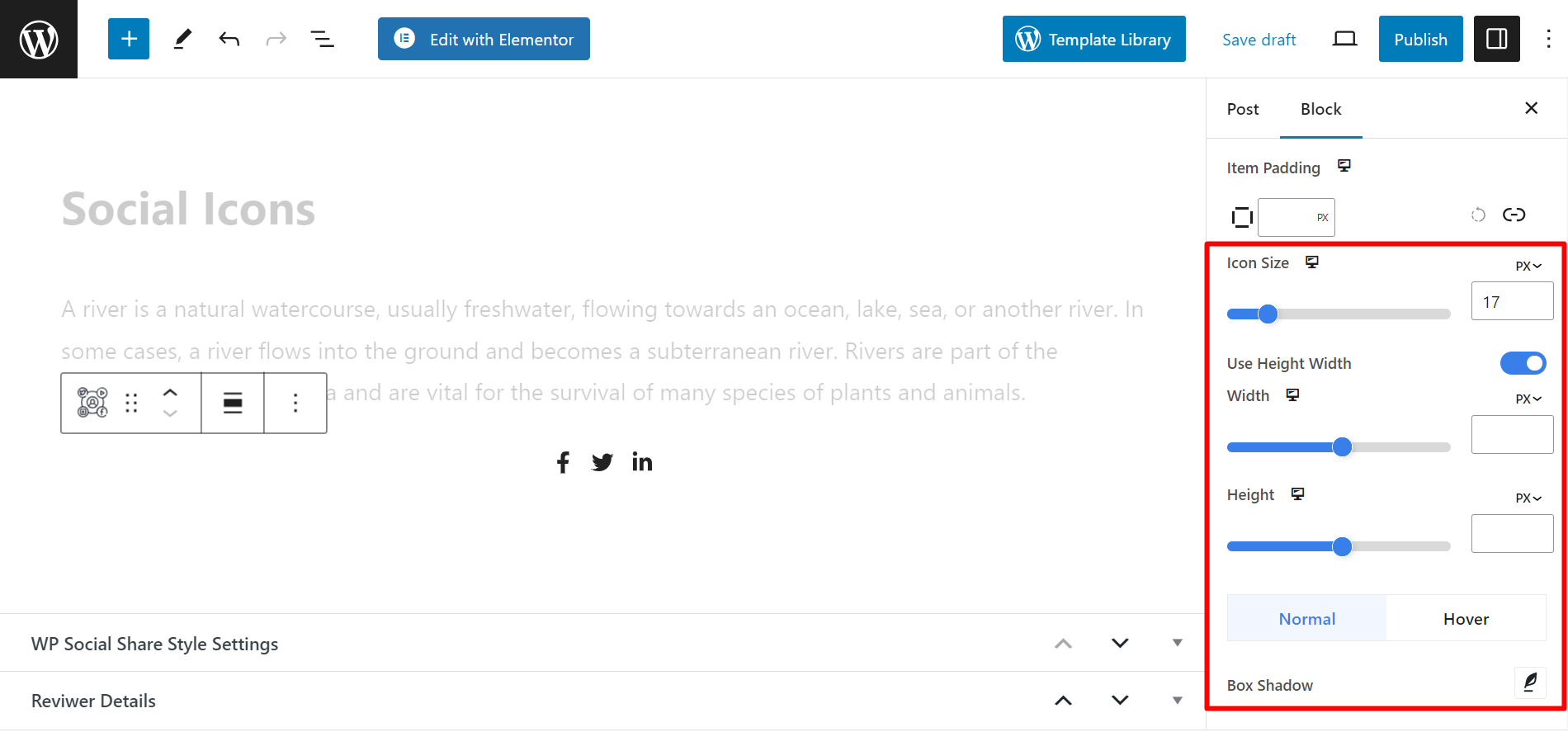
- Rozmiar ikony: Umożliwia ustawienie rozmiaru ikony.
- Użyj wysokości i szerokości: Jeśli chcesz dostosować wysokość i szerokość ikon, musisz przełączyć przycisk. Teraz możesz zobaczyć opcje, szerokość, i wysokość i wykorzystaj je odpowiednio.
- Cień pudełka: Dodaj cień do Normalny lub Hover stylizuj i dostosowuj ikony zgodnie ze swoimi życzeniami.

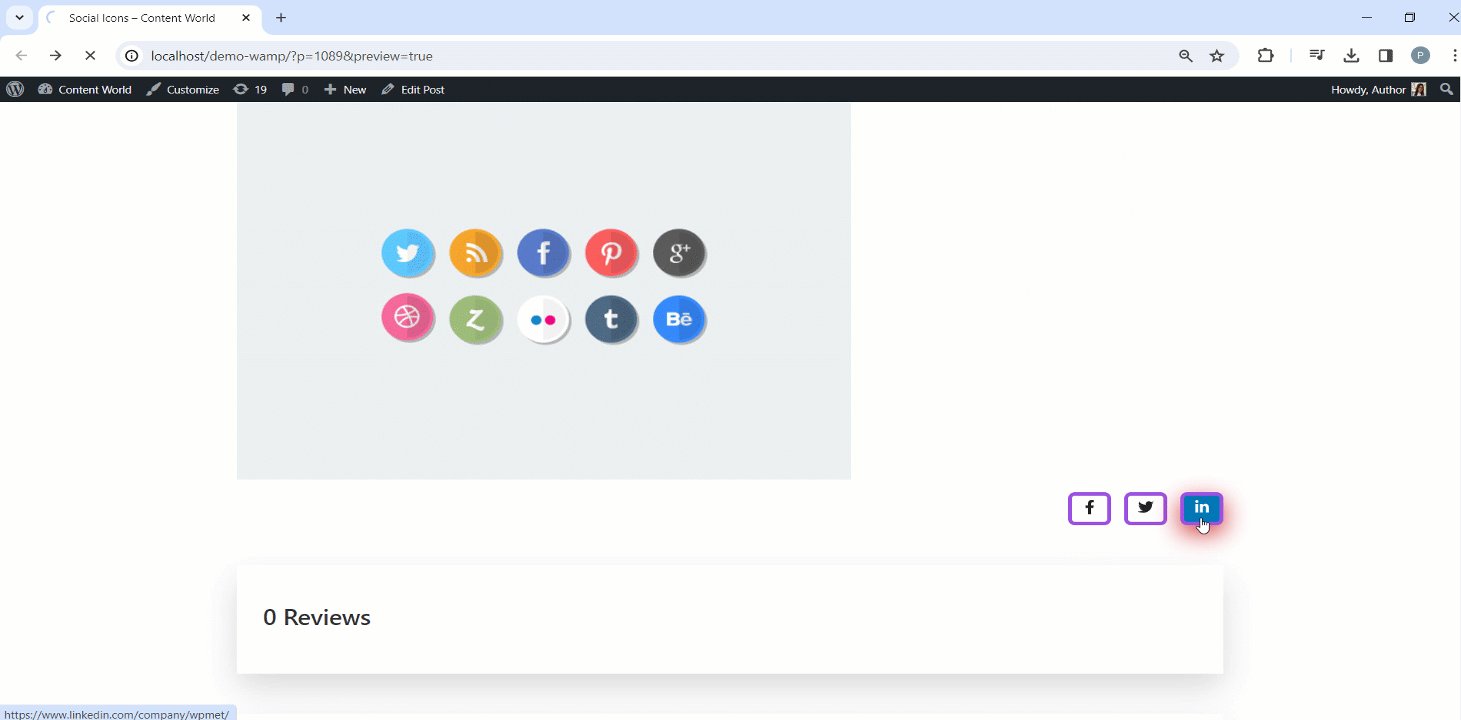
Na koniec musisz zapisać zmiany, które wprowadziłeś. Zobacz GIF poniżej, wyświetliliśmy ikony w ten sposób 👇

To proste! Wypróbuj i daj nam swoją cenną opinię.



