Dzięki GutenKit Icon block możesz poprawić wygląd swoich postów i stron, czyniąc je bardziej angażującymi i atrakcyjnymi wizualnie. Dostosowując wygląd bloku, możesz wyświetlać strony w różnych stylach.
Zobacz dokumentację, dowiedz się, jak używać bloku ikon GutenKit. Zaczynajmy!
Jak korzystać z bloku ikon? #
Dostęp do panelu WordPress –
- Znajdować Strony/Posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
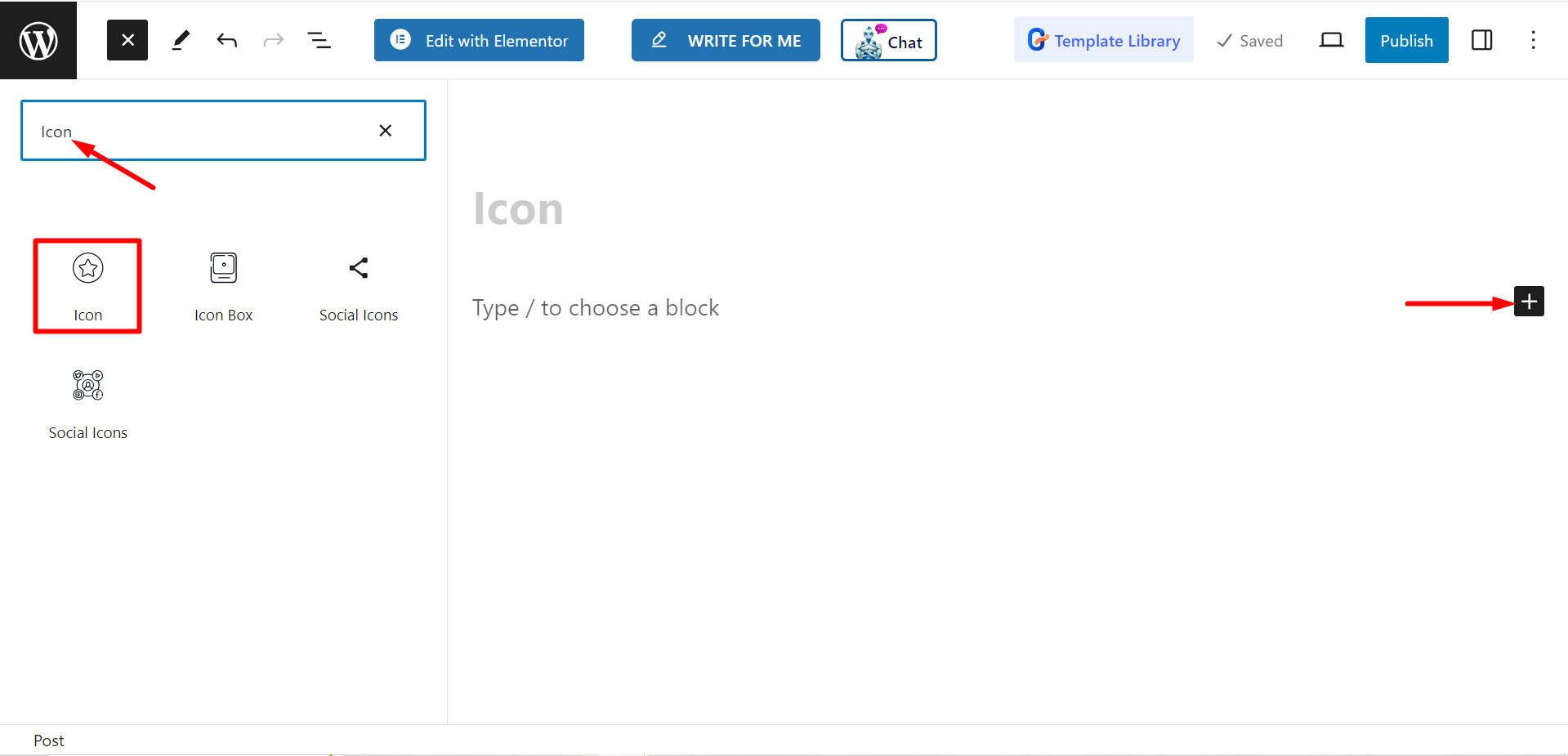
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Ikona”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

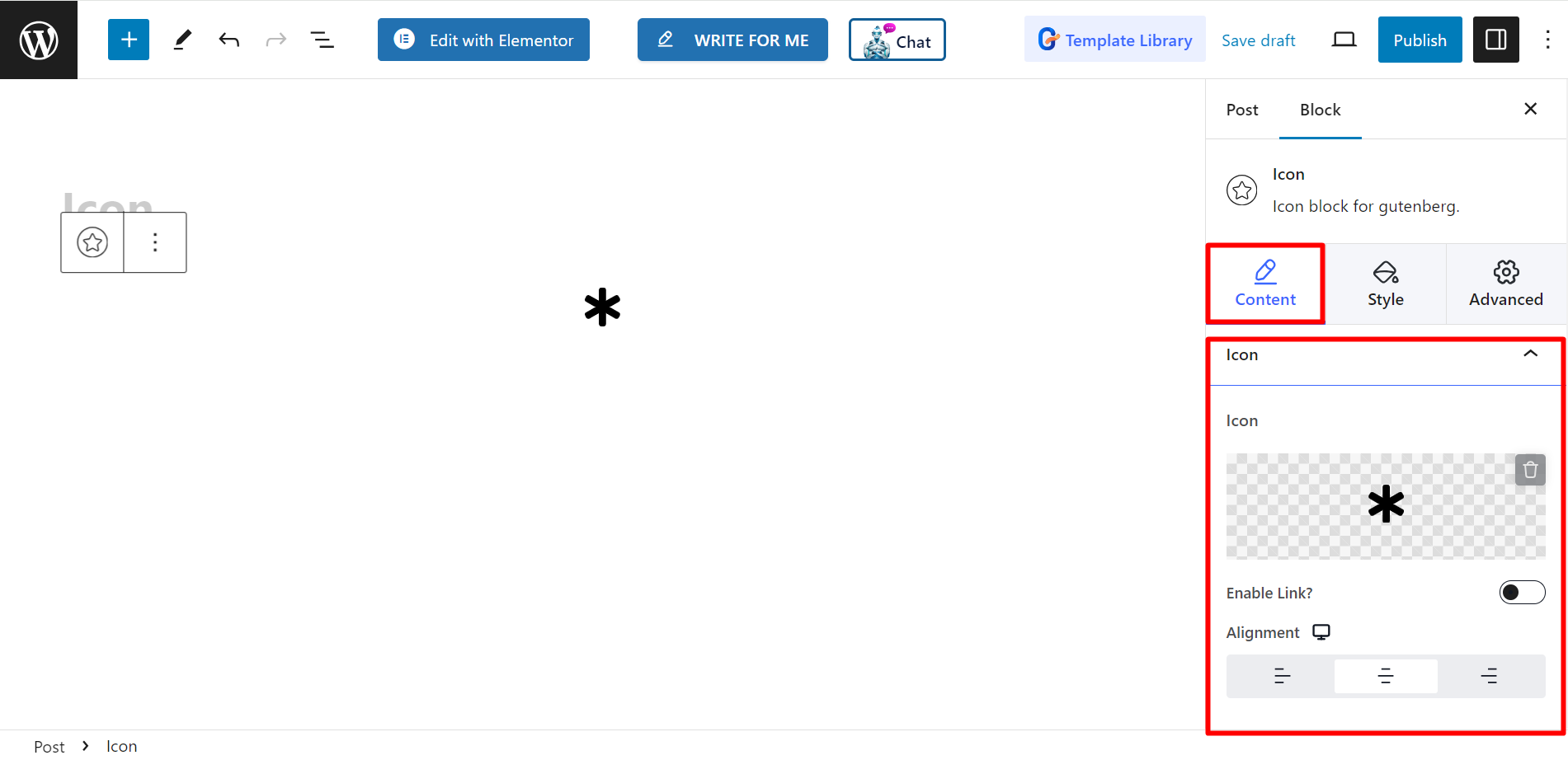
Edycja części merytorycznej #
Tutaj możesz wybrać dowolną ikonę z dostępnych opcji, wstawić link, jeśli chcesz, poprzez kliknięcie przycisku, a także dostosować wyrównanie.

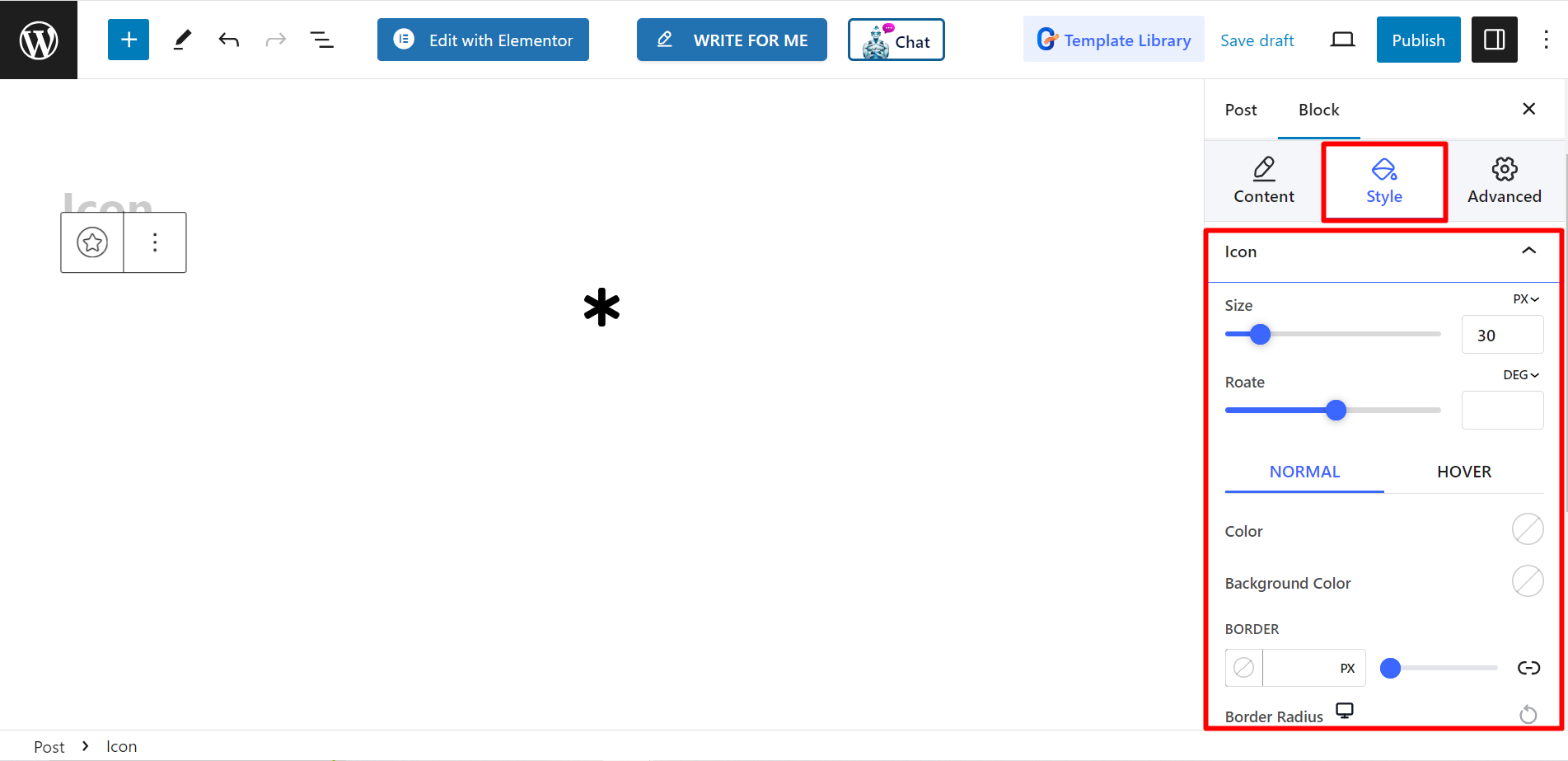
Styl #
Istnieją różne opcje stylizacji ikony. Możesz kontrolować jej rozmiar, obracać ją zgodnie ze swoimi preferencjami, zmieniać kolor, wypełnienie i inne rzeczy.

Czyż nie jest łatwo i przyjemnie stylizować małe ikony? Teraz postępuj zgodnie z instrukcjami i zrób to sam.



