Jeśli chcesz wyświetlić godziny pracy na stronie internetowej, blok Godziny pracy GutenKit można dodać do dowolnej strony lub wpisu. Zapewnia on różnorodne opcje dostosowywania, aby zapewnić, że będzie pasował do wyglądu i charakteru Twojej strony internetowej.
Zapoznaj się z dokumentacją i dowiedz się, jak korzystać z bloku godzin roboczych GutenKit.
Dodawanie bloku godzin pracy GutenKit do Twojej witryny #
Przejdź do pulpitu WordPress i wykonaj poniższe kroki:
- Przejdź do nowej strony lub istniejącej.
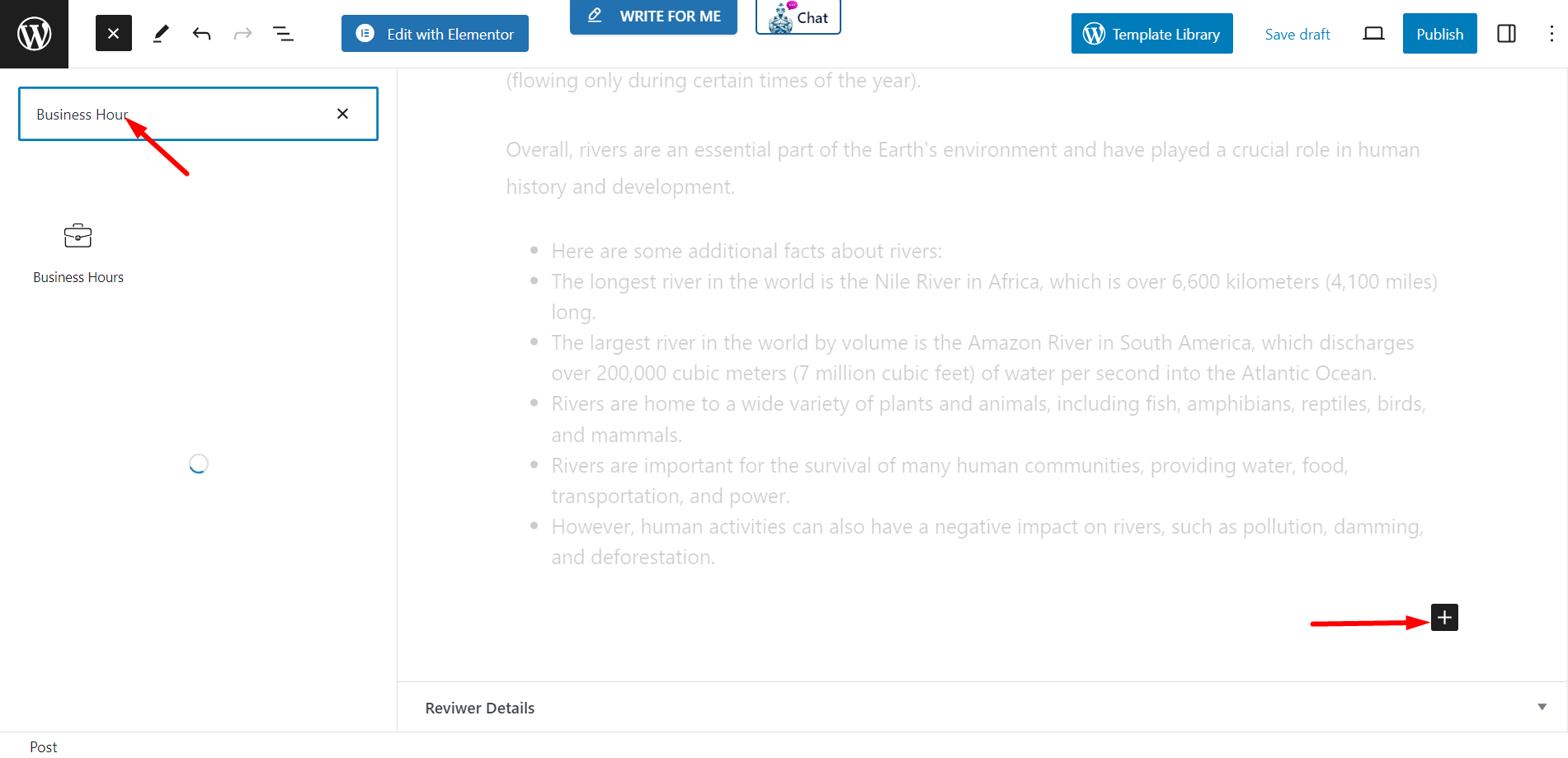
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Kliknięcie spowoduje otwarcie biblioteki bloków.
- Wyszukaj GutenKit Godziny otwarcia.
- Po wyświetleniu bloku kliknij go lub przeciągnij i upuść na ekranie edytora.

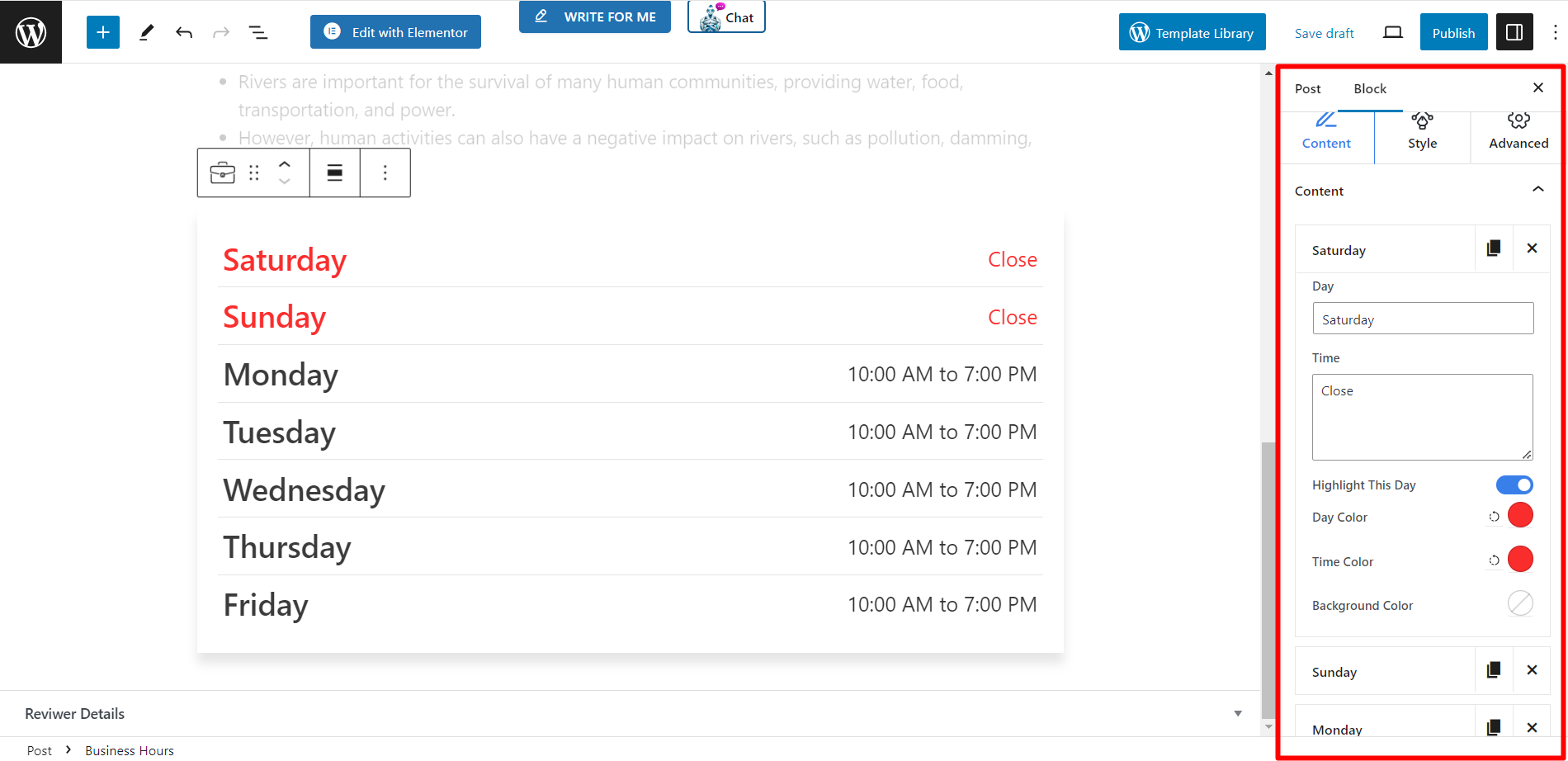
Treść #
Dzień - Wpisz nazwę dnia w podanym polu.
Czas - Zapisz czas zgodnie ze swoim planem.
Podkreśl ten dzień – Możesz wyróżnić dzień, jeśli chcesz. Są też opcje do dostosować dzień, godzina i kolory tła.

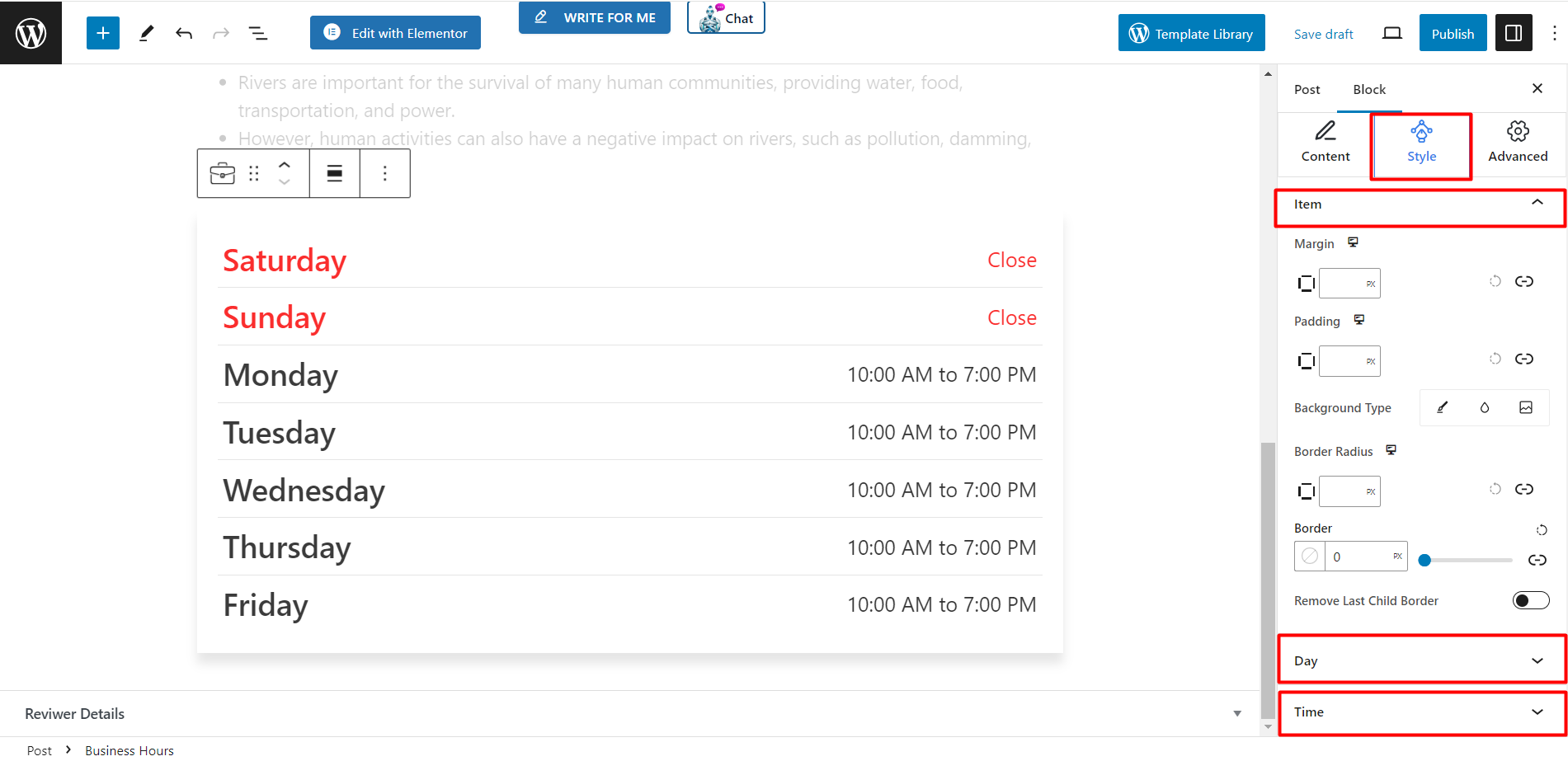
Styl #
W tej sekcji możesz stylizować elementy, datę i godzinę.
Przedmiot- Po rozwinięciu możesz dostosować margines, wypełnienie, typ tła, promień obramowania i obramowanie tabeli. Ponadto istnieje opcja usunięcia ostatniego obramowania podrzędnego.
Dzień- Tutaj możesz zmienić kolor, typografię i tło dnia.
Czas- Dostosuj kolor, margines, odstęp itp. dla podanego czasu.

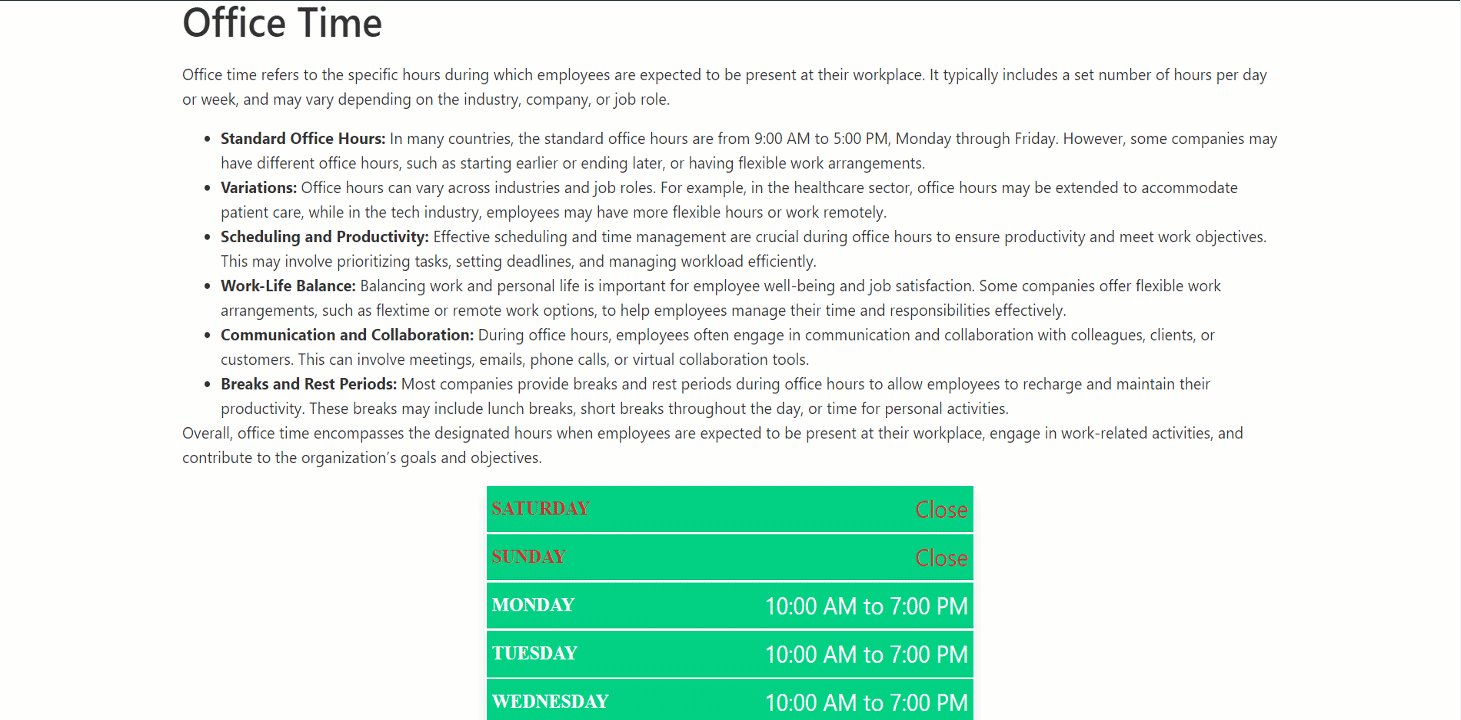
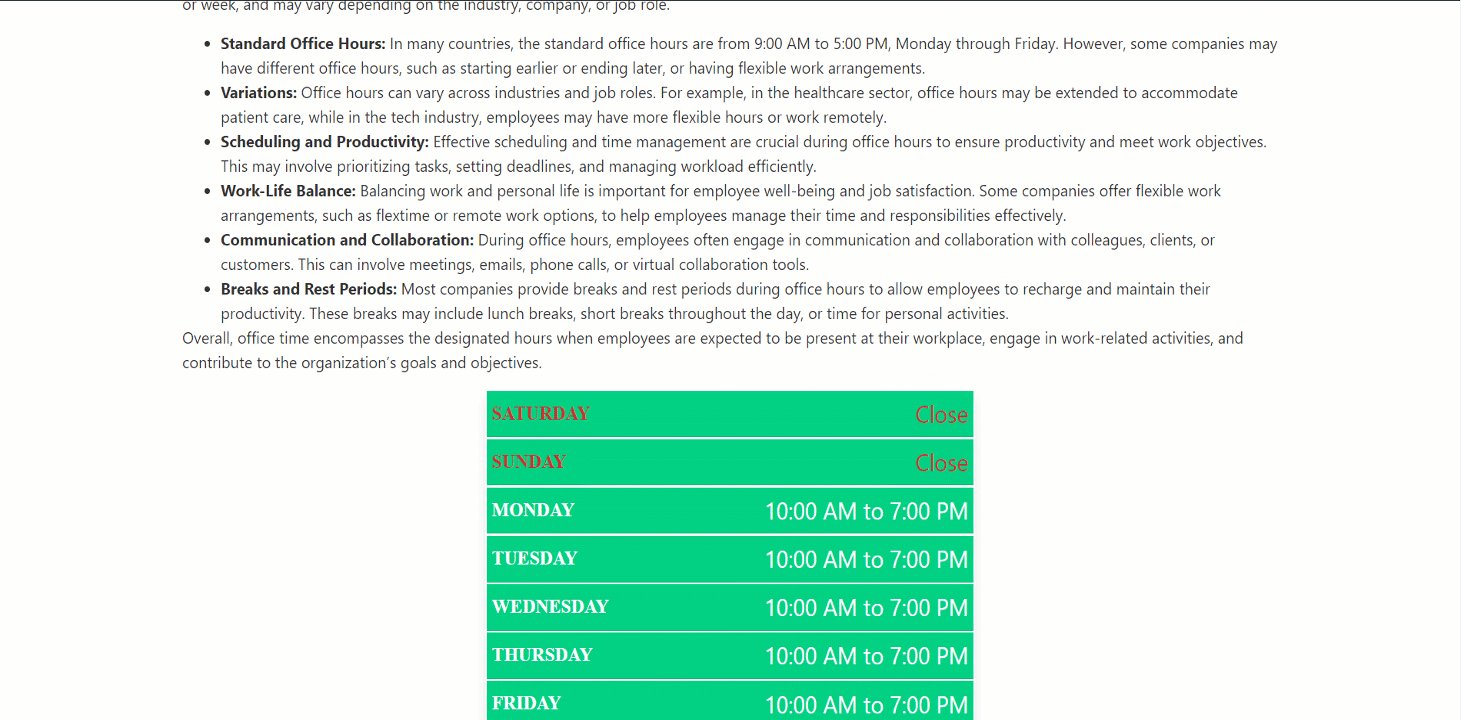
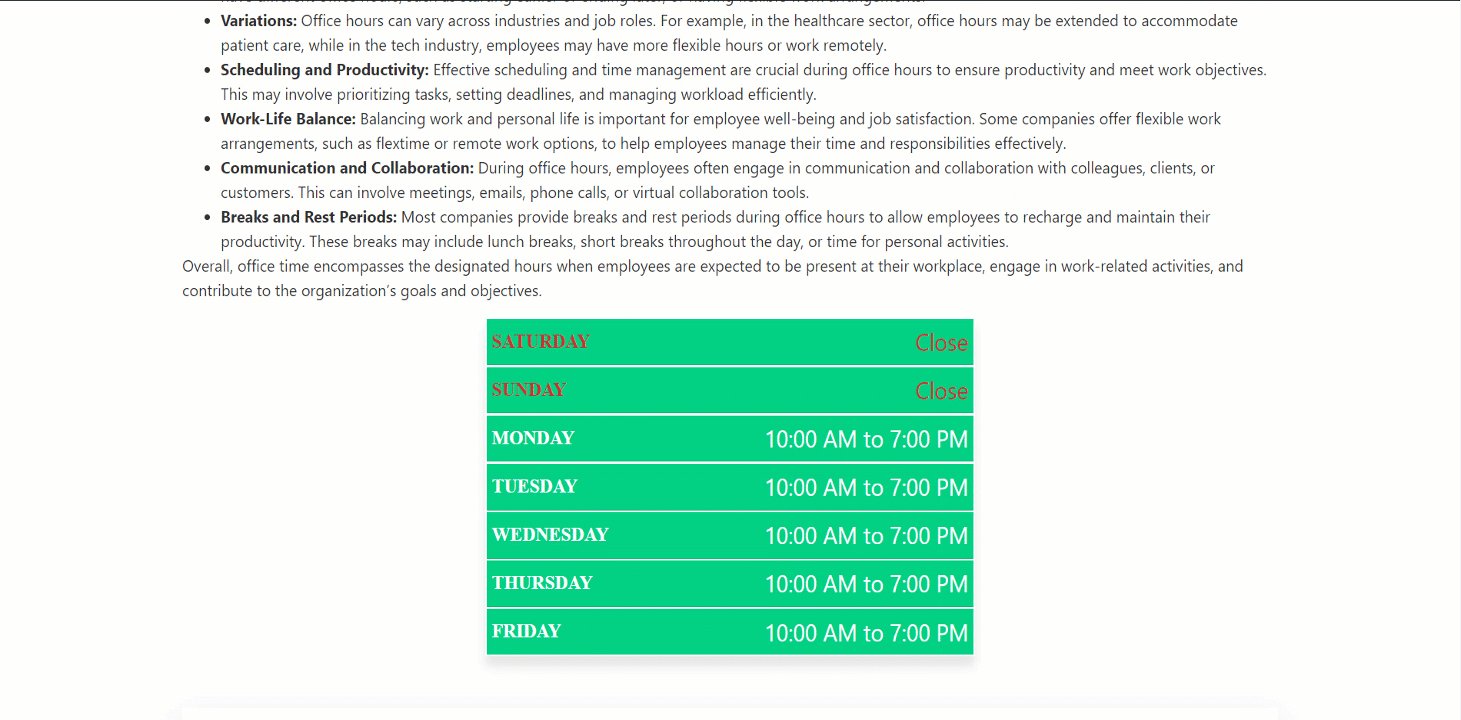
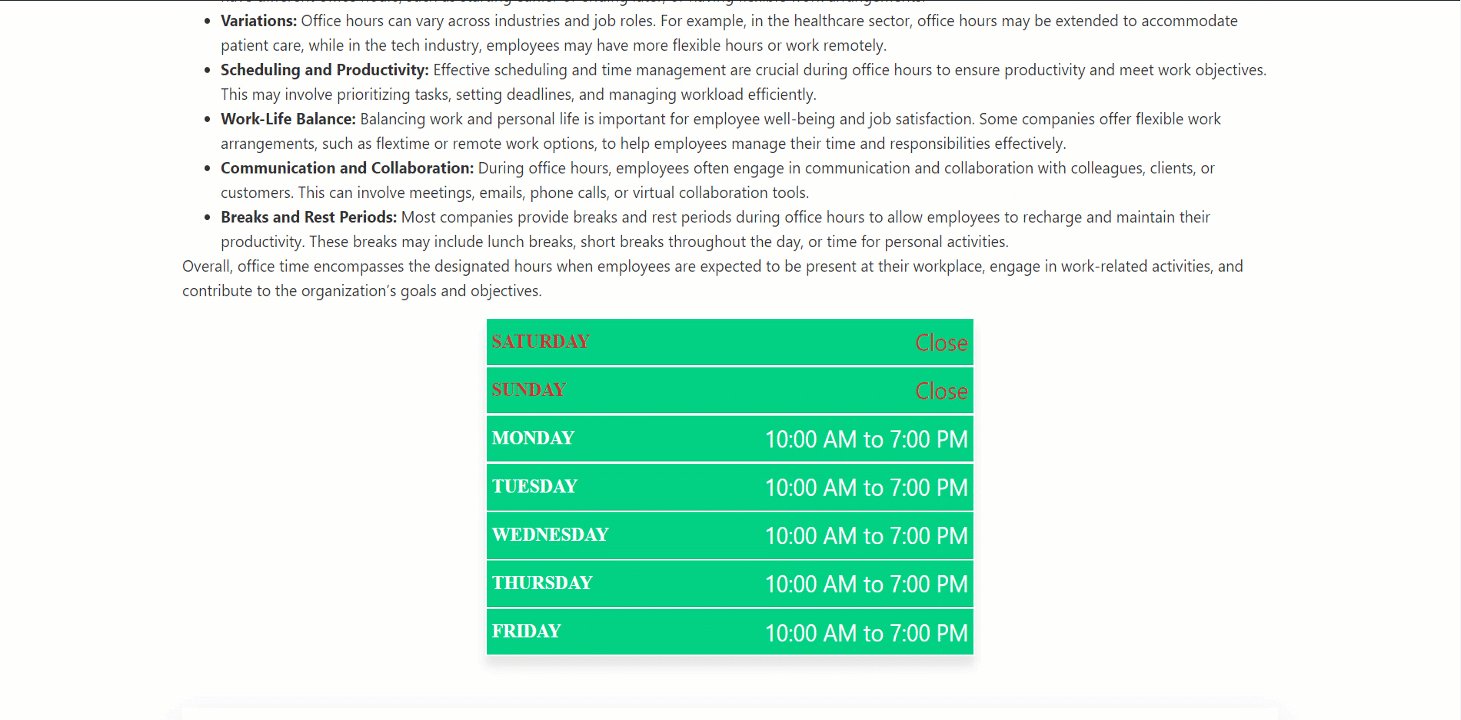
Oto przykład –