Blok FAQ GutenKit pozwala dodać oszałamiającą i w pełni funkcjonalną sekcję FAQ do witryny WordPress przy użyciu domyślnego edytora bloków. Możesz łatwo kontrolować, jak często zadawane pytania są ułożone i dostosowane na Twojej stronie.
W tej dokumentacji pokażemy, jak korzystać z bloku FAQ GutenKit w edytorze Gutenberga.
Zacznij od zainstalowania wtyczki GutenKit. Następnie zaloguj się do pulpitu WordPress. I wykonaj poniższe kroki jeden po drugim.
Jak korzystać z bloku FAQ GutenKit #
Krok 1: Dodaj blok FAQ GutenKit #
- Otwórz nową stronę i włącz edytor bloków.
- Spójrz na "+” ikonę u góry ekranu edytora.
- Kliknięcie spowoduje wyświetlenie biblioteki bloków.
- Umieść „Często zadawane pytania” w pasku wyszukiwania.
- Gdy się pojawi, kliknij je lub przeciągnij i upuść na ekranie edytora.
Krok 2: Dodaj elementy FAQ #
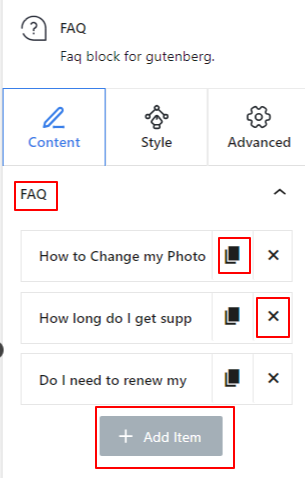
Otwórz ustawienia bloku, wpisz tytuł i opis FAQ.
W opcji FAQ: #

Blok FAQ ładuje się domyślnie z 3 elementami. Kliknij na dowolny element, aby go edytować tytuł I opis tekst. Następnie naciśnij „Dodaj Przedmiot„aby dodać nowy element FAQ.
Możesz również skopiować istniejący element, klikając na „Przedmiot klonowania”. A jeśli nie chcesz zachować elementu, po prostu kliknij na „X" przycisk.
Krok 3: Elementy FAQ dotyczące stylu #

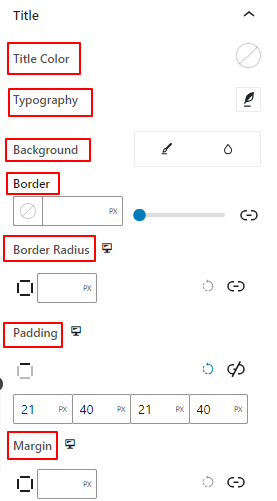
Karta stylów zawiera dwie opcje ustawień: Tytuł i Treść. Obie opcje będą miały podobne ustawienia, aby dostosować tekst tytułu i opisu.
W obszarze Tytuł i opcja Treść:
- Kolor: Wybierz kolor dla tekstu tytułu i opisu. To ustawienie nazywa się Kolor tytułu pod opcją Tytuł.
- Typografia: Użyj tego obszaru ustawień, aby zmienić rodzinę czcionek tekstu, grubość, przejścia, wysokość wiersza, odstępy między znakami itp.
- Tło: Dodaj typ tła pomiędzy kolorem jednolitym a gradientowym.
- Granica: Użyj tego ustawienia, aby dodać kolor, szerokość i styl obramowania.
- Promień granicy:Wprowadź wartość określającą zaokrąglenie obramowania.
- Wyściółka: Określ wewnętrzną przestrzeń wokół tytułu i opisu.
- Margines:Określ ilość miejsca poza tytułem i opisem.
Krok 4: Ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku FAQ, tło, style obramowania i kontrolować jego widoczność.
Układ: #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Załącznik: Określ relację stałego lub przewijanego obrazu tła z resztą ekranu przeglądarki.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
Pod opcją najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.
Więc opisaliśmy wszystko, czego potrzebujesz, aby stworzyć piękną sekcję FAQ w edytorze bloków swojej witryny WordPress. Po prostu spróbuj sam.



