Aby obrazy na stronie były bardziej wciągające i pouczające, powinieneś wypróbować najnowszy blok Image Hover Effect. Jest szybki i skuteczny.
Sprawdź dokumentację i naucz się korzystać z bloku GutenKit Image Hover Effect.
Jak wykorzystać blok Image Hover Effect? #
Dostęp do panelu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
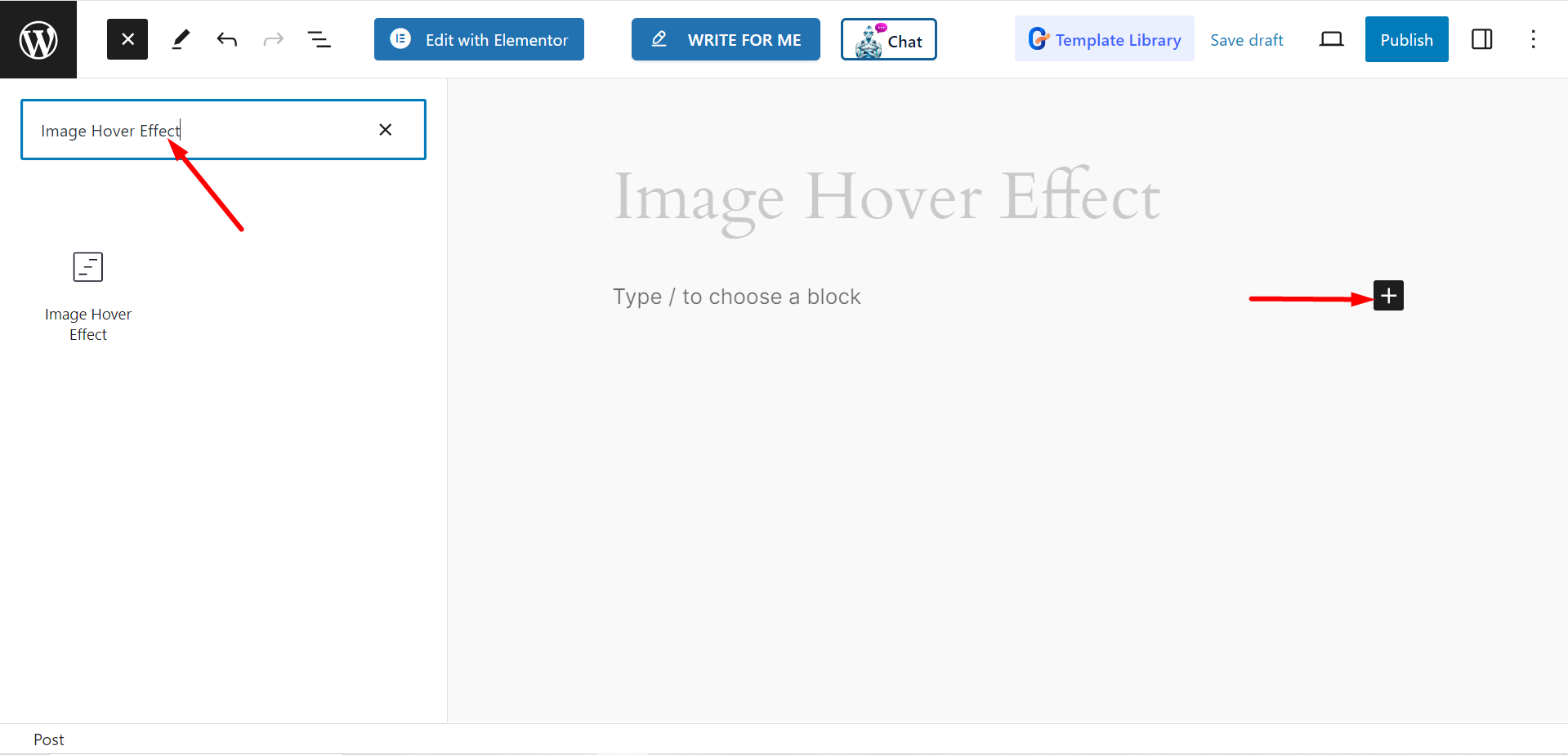
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Efekt najechania obrazem”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Edycja części treści #
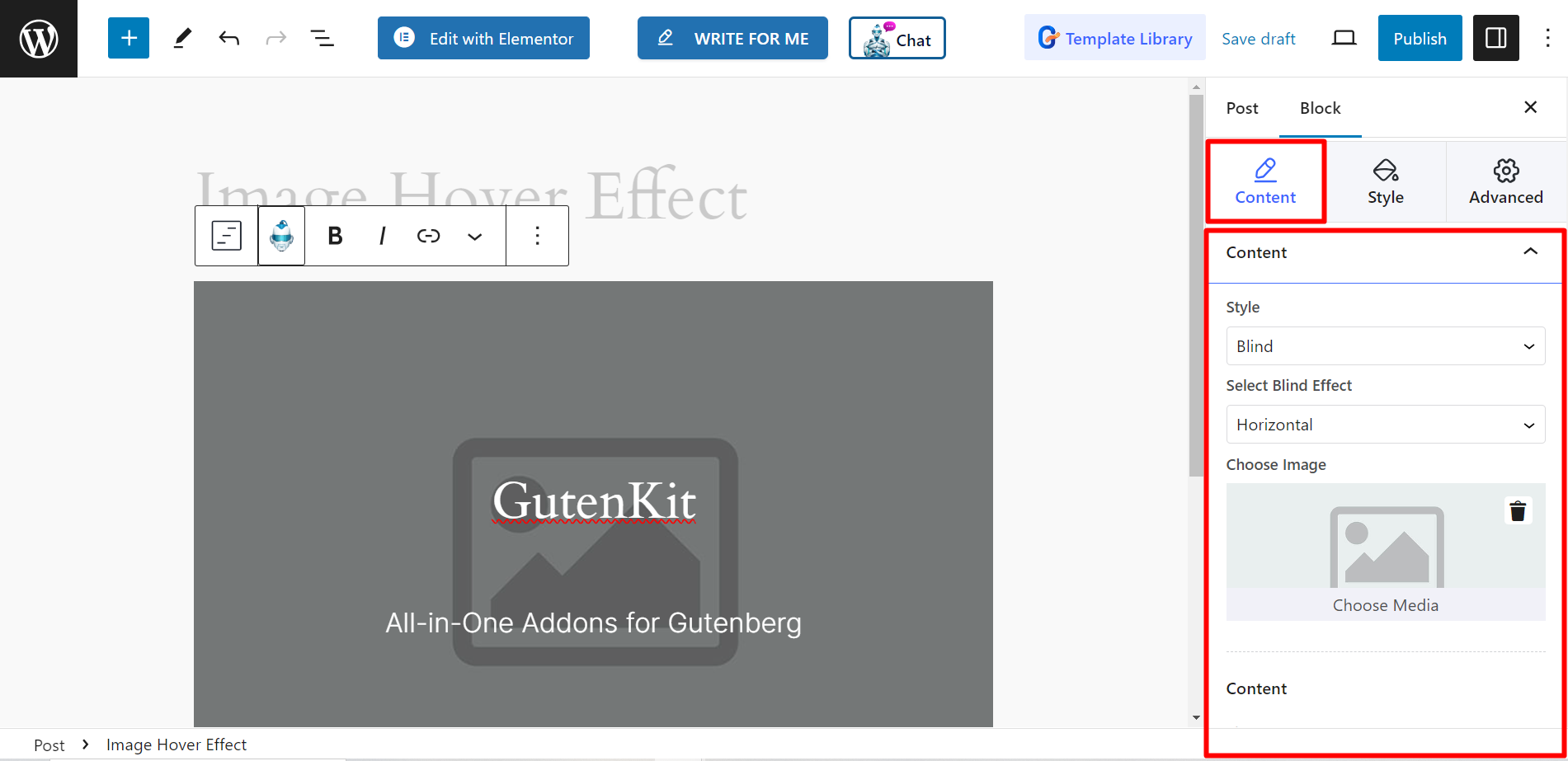
- Styl: Tutaj zobaczysz style, w tym blind, round block, glitch, swap, zoom i tak dalej.
- Wybierz efekt: W zależności od stylu otrzymasz opcje efektów. Na przykład w przypadku stylu niewidomego opcje efektów to Poziomy i Pionowy, w przypadku stylu pojedynczego otrzymasz Pojedynczy i Podwójny itd. Ponownie, w przypadku bloków, okręgów, przewijania i innych podobnych stylów nie będzie żadnego efektu.
- Wybierz obraz: Prześlij wybrany obraz.

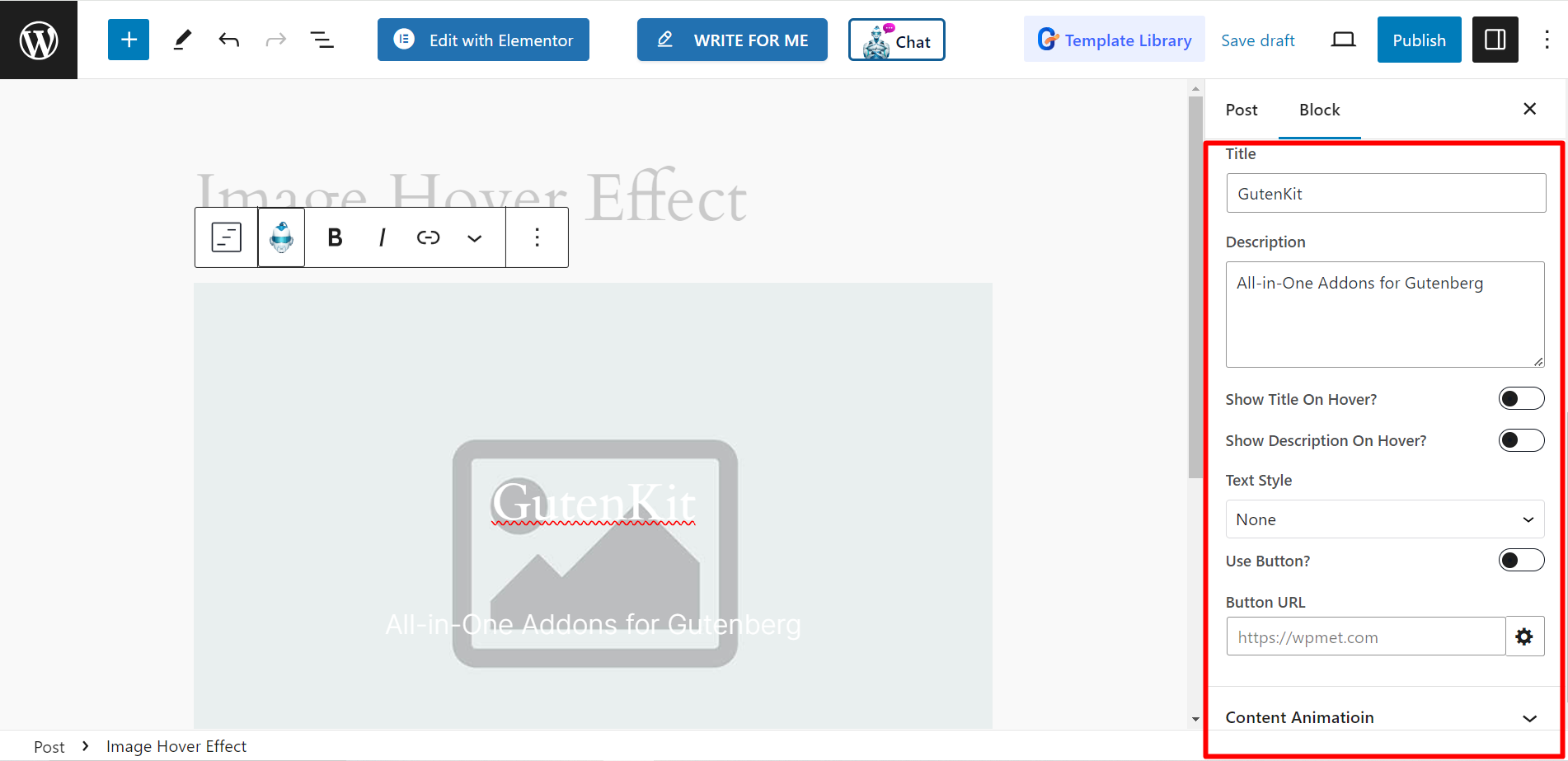
- Tytuł: To jest pole do wpisania tytułu wybranych opcji.
- Opis: Tutaj możesz wpisać opis bloku.
- Pokaż tytuł po najechaniu myszką: Jeśli chcesz wyświetlać tytuł po najechaniu myszką, włącz tę opcję.
- Pokaż opis po najechaniu kursorem: Jeśli chcesz, aby treść opisu była wyświetlana po najechaniu myszką, włącz tę opcję.
- Styl tekstu: Możesz ustawić styl tekstu jako ukośny, od prawej do lewej, od lewej do prawej, od góry do dołu i od dołu do góry.
- Użyj przycisku: Możesz włączyć tę opcję, jeśli chcesz pokazać przycisk. Po włączeniu opcji otrzymasz Pokaż przycisk po najechaniu myszką, wpisz tekst przycisku i wstaw adres URL.
- Animacja treści: Jeśli chcesz utworzyć animację treści, musisz włączyć ten przycisk. Pozwoli ci to włączyć przycisk Animacja najechania i pokaż różne opcje animacji.

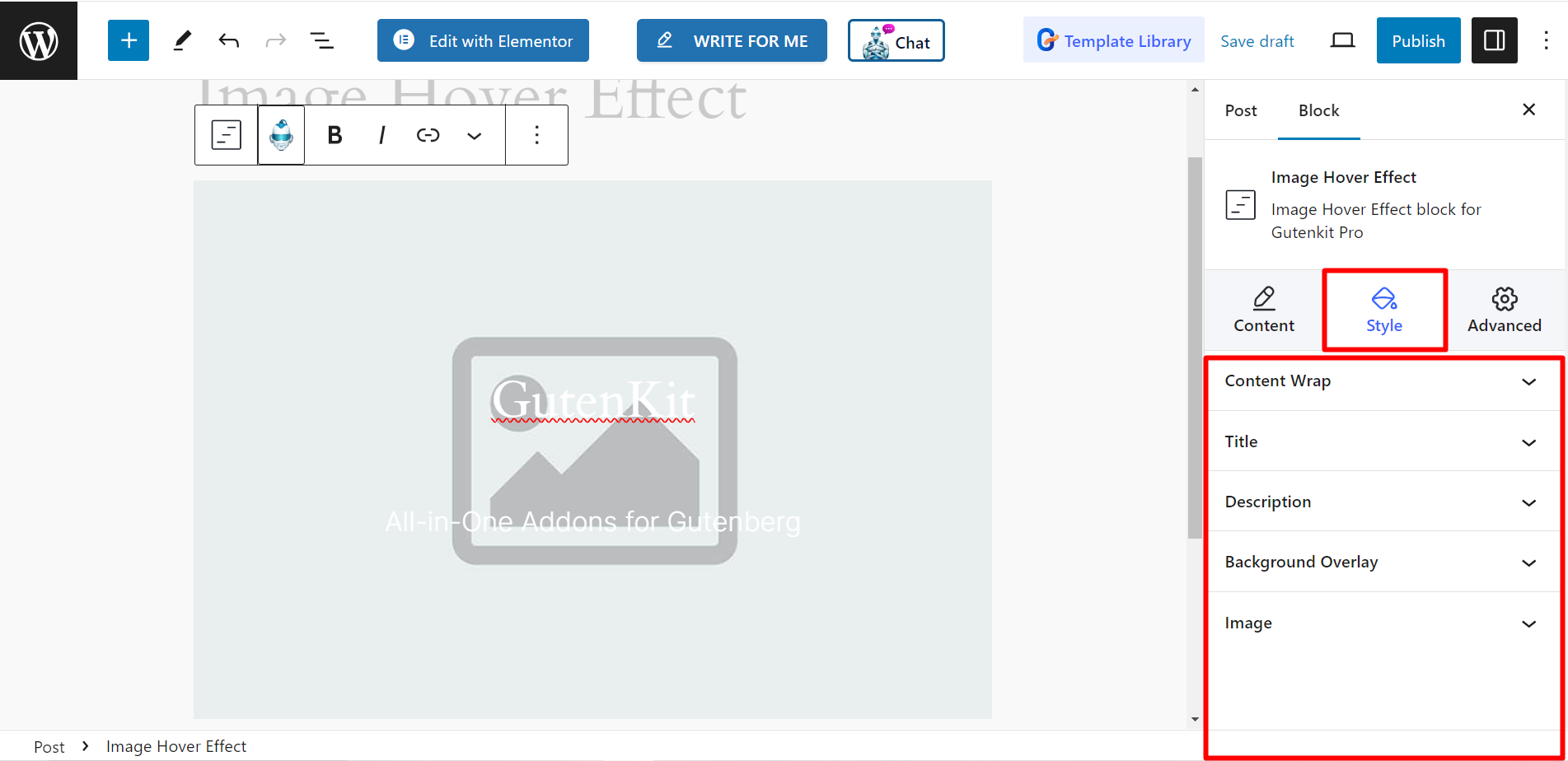
Styl #
- Zawijanie treści: Aby nadać styl owijaniu zawartości, dostępne będą opcje dostosowania wyrównania i dopełnienia.
- Tytuł: Tutaj dostępne są opcje dostosowywania: typografia, kolor, margines itp.
- Opis: Zmieniając typografię, kolor, marginesy itp. możesz zmienić wygląd treści opisu.
- Przycisk: Aby zaprojektować przycisk, możesz zmienić typografię, cień ramki, typ tła, obramowanie, dopełnienie itp.
- Nakładka tła: Aby zmienić nakładkę tła, możesz tutaj zmienić formularz typu tła.
- Obraz: Aby nadać styl obrazowi, możesz użyć krycia, krycia po najechaniu myszką i promienia obramowania.

Aby przyciągnąć uwagę odwiedzających, stylizacja obrazów jest świetną opcją. Skorzystaj z boksu i ciesz się różnym wyglądem obrazów na stronie.




