The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
W tej dokumentacji pokażemy, jak tworzyć sekcje akordeonowe w domyślnym edytorze Gutenberga.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Z poziomu panelu WordPress,
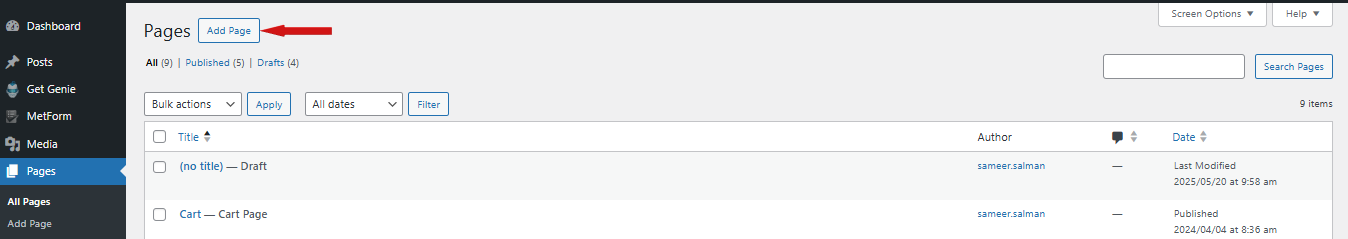
- Nawigować do Strony > Dodaj nową stronę. Or, you may edit an existing page.

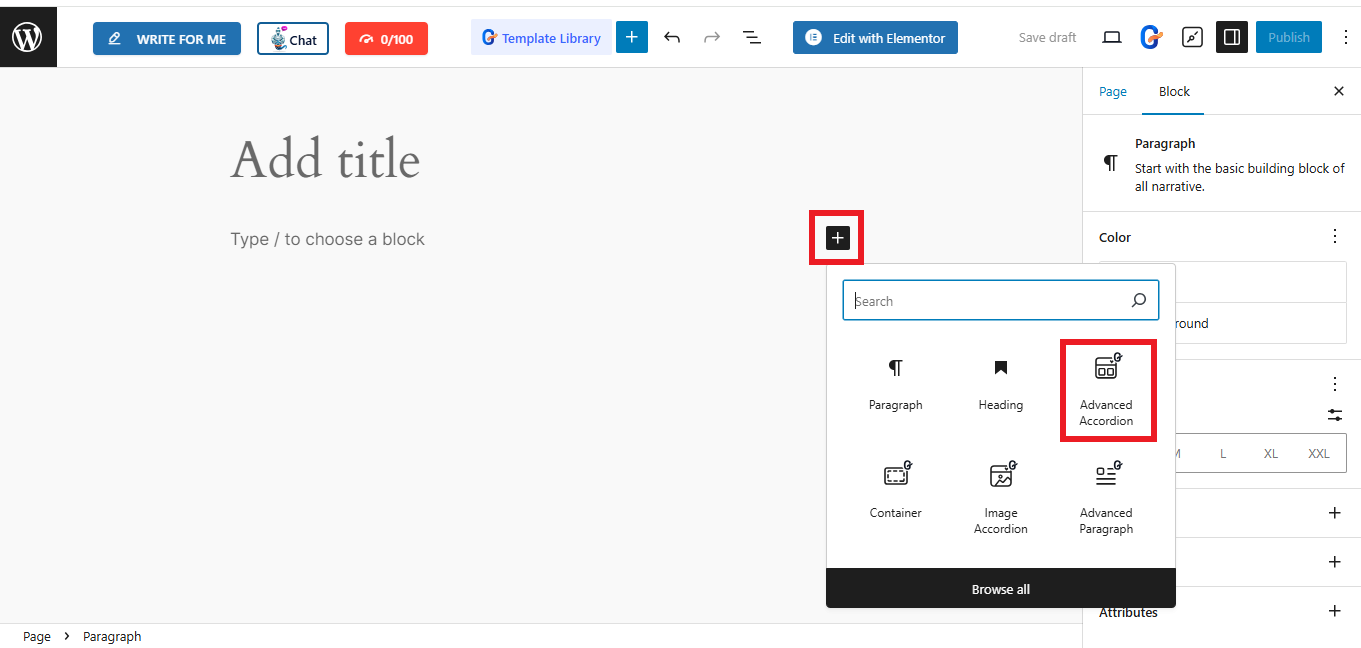
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Zaawansowany akordeon.

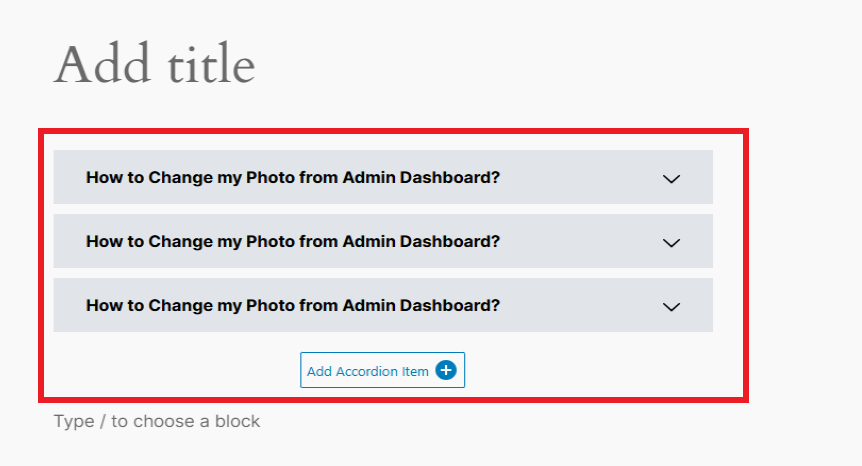
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Akordeon: #
Domyślnie blok akordeonu ładuje się z trzema elementami. Kliknij dowolny element, aby edytować tytuł I opis tekst. Tam jest "Pozostaw ten slajd otwarty”, włączenie tej opcji sprawi, że ten suwak lub element będzie zawsze otwarty dla odwiedzających.
Następnie naciśnij przycisk „Add Accordion Item”, aby dodać nowy element akordeonu. Możesz także skopiować już dostosowany element, klikając „Przedmiot klonowania" Ikona. A jeśli nie chcesz zachować przedmiotu, po prostu naciśnij przycisk „X" przycisk.
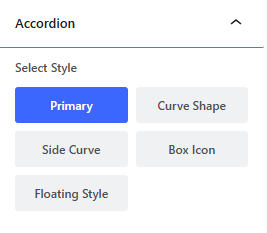
Wybierz Styl:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

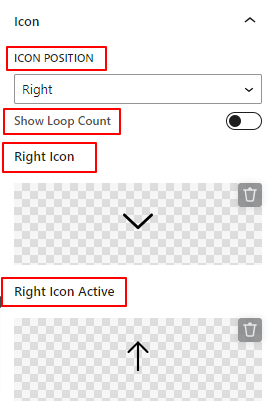
Ikona: #
You can also make changes to the “Icon” option in the block settings.

- Pozycja ikony: Określ położenie ikony pomiędzy lewą i prawą stroną. Możesz też wyświetlać ikony po obu stronach.
- Pokaż liczbę pętli: Włącz ten przycisk przełączania, aby wyświetlać liczenie liczb w przypadku elementów akordeonowych. Należy pamiętać, że wybranie opcji „Obydwie strony” w poprzednim ustawieniu spowoduje zniknięcie tego ustawienia.
- Ikona Prawa/Lewa: Dodaj ikonę wskaźnika dla odwiedzających, aby otworzyć suwak akordeonu.
- Ikona Prawa/Lewa aktywna: Wyświetla ikonę aktywnego suwaka akordeonu.
*Oprócz wybierania z biblioteki ikon możesz także przesłać plik ikony SVG ze swojego urządzenia.
Krok 3: Stylizuj treść tekstu na akordeonie #
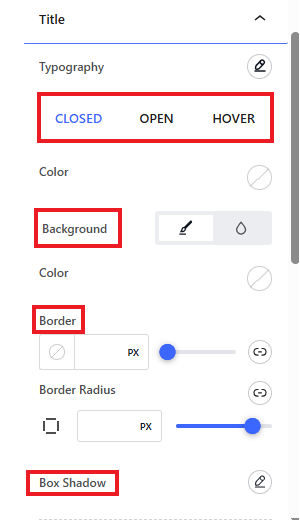
Tytuł: #

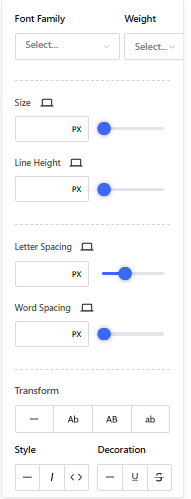
- Typografia: Użyj tego obszaru ustawień, aby zastosować wszystkie opcje dostosowywania typografii, takie jak rodzina czcionek, rozmiar, waga, styl, dekoracja, wysokość linii itp.

W dalszej części dostępne są następujące opcje dla obu opcji otwarty, Zamknięte, I Unosić się opcje. Oznacza to, że możesz dostosować tekst tytułu oddzielnie dla etapów aktywnych i nieaktywnych.
- Kolor: ustawienie koloru tekstu tytułu.
- Typ tła: Wybierz pomiędzy jednolitym kolorem a tłem gradientowym dla tła tytułu.


- Granica: kontroluj szerokość, ustaw kolor i styl obramowania tytułowego.
- Promień granicy: Określ zaokrąglenie ramki tytułowej.
- Pudełko Cień: Użyj tych elementów sterujących, aby ustawić cień ramki wokół krawędzi tytułu.
- Wyściółka: Dostosuj dopełnienie tytułu elementu akordeonu.
- Margines dolny: Użyj suwaka lub dodaj niestandardową wartość, aby ustawić odstęp między elementami akordeonu.
Opis: #

- Kolor: Wybierz kolor tekstu opisu przedmiotu na akordeonie.
- Typografia: Tutaj znajdziesz opcje zmiany rodziny czcionek tekstu opisu, rozmiaru, wagi, stylu, odstępów i innych.
- Typ tła: Wybierz typ tła pomiędzy jednolitym kolorem a gradientem.
- Promień granicy: Określ okrągłość granicy obszaru opisu.
- Wyściółka: Dostosuj wewnętrzną przestrzeń obszaru opisu.
Krok 3: Dostosowana ramka i ikona akordeonu #
Next up is the “Border” dropdown, from where you can choose the following options:
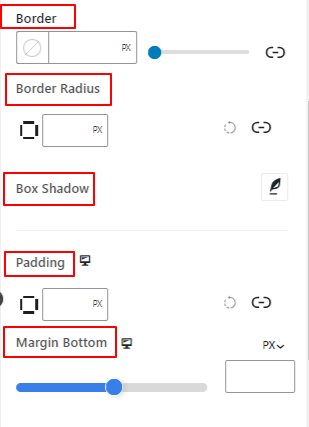
Granica: #

- Granica: Kontroluj szerokość, ustawiaj kolor i styl obramowania elementu akordeonu.
- Promień granicy: Określ okrągłość krawędzi elementu akordeonowego.
- Pudełko Cień: Użyj tych elementów sterujących, aby wprowadzić efekty cienia wokół krawędzi elementu akordeonu.
- Wyłącz obramowanie dla ostatnich elementów: Włącz ten przycisk przełączania, aby wyłączyć obramowanie ostatniego elementu akordeonu.
Podobnie jak w przypadku opcji tytułu, możesz również dostosować obramowanie osobno dla obu otwarty I Zamknięte tryby.
Ikona: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

Poniższe ustawienia stylizacji ikon mają zastosowanie w obu przypadkach Zamknięta ikona I Otwórz ikonę.
- Rozmiar ikony: Określ rozmiar ikon.
- Kolor: Użyj próbnika kolorów, aby dodać kolor do ikony.
- Typ tła: Wybierz typ tła pomiędzy jednolitym kolorem a gradientem.

- Granica: użyj tego obszaru ustawień, aby zastosować kolor, styl i szerokość obramowania wokół ikony.
- Promień granicy: To ustawienie określa okrągłość obramowania ikony.
- Wyściółka: Dostosuj wypełnienie ikony.
- Margines: Dostosuj margines wokół ikony.
Krok 4: Ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku harmonijkowego, tło, style obramowania i kontrolować jego widoczność.
Układ: #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazu: Select image size between Thumbnail, Medium, Large, or Full.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Załącznik: Określ relację stałego lub przewijanego obrazu tła z resztą ekranu przeglądarki.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
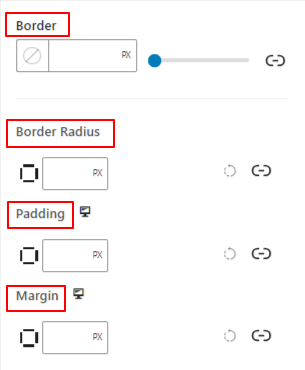
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
W opcji najechania:
- Czas trwania przejścia: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
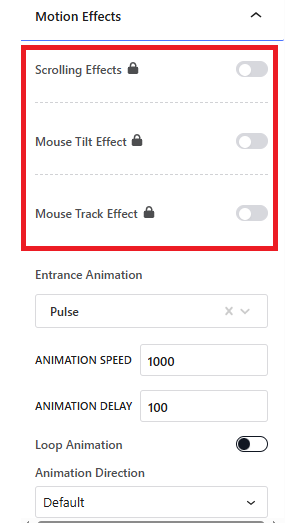
Efekty ruchu #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

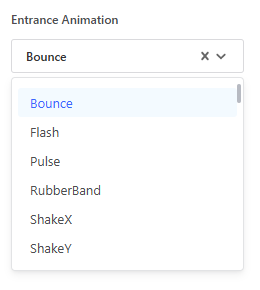
Animacja wejścia: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

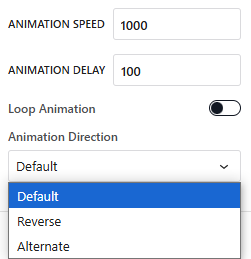
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Kierunek animacji: There are 3 options, default, reverse, and alternate.

Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.
Otóż to. Mamy nadzieję, że ten przewodnik pomógł Ci dowiedzieć się, jak dodać projekt akordeonu do witryny WordPress.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



