Dodanie przycisku „Kup na Amazon” do witryny partnerskiej Amazon przynosi korzyści w postaci pomnożenia współczynników kliknięć i prowizji. Wykorzystuje reputację i wiarygodność firmy Amazon, aby pozytywnie wpływać na decyzje zakupowe klientów. To znacznie poprawi Twoją sprzedaż i przychody.
Teraz, jeśli Twoja witryna partnerska jest zbudowana na WordPressie i chcesz dodać przyciski „kup na Amazon”, musisz mieć wystarczająco dużo opcji dostosowywania, które pozwolą odzwierciedlić tożsamość marki Amazon. Niestety domyślny blok przycisków WordPress może nie mieć możliwości dostosowywania, jakie posiadałaby wtyczka, np. wtyczka blokująca Gutenberga.
W tym poście na blogu przeprowadzimy Cię przez to jak dodać przycisk „kup na Amazon” w WordPressie za pomocą kompleksowej wtyczki blokowej o nazwie GutenKit. Zanim zagłębimy się w przewodnik, przyjrzyjmy się pokrótce przyciskowi „kup na Amazon” i jego znaczeniu…
Co to jest przycisk „Kup na Amazon”?
Przycisk „Kup na Amazon” to widżet lub link przekierowujący odbiorców na stronę z listą produktów Amazon powiązaną z programem partnerskim. Oznacza to, że otrzymasz prowizję za każdym razem, gdy użytkownik kupi produkt za pomocą tego linku.
Dlaczego warto używać przycisku „Kup od Amazon” na swojej stronie internetowej
Wyświetlanie przycisku „kup z Amazon” na swojej stronie oferuje liczne korzyści, które przyczyniają się do rozwoju firmy, sukcesu i wiarygodności. Pozwala na założenie skalowalnego biznesu. Oprócz tego, doświadczysz również następujących zalet wdrożenia przycisku „Kup lub obejrzyj na Amazon” na swojej stronie:
- Zachęca odbiorców do konwersji ze względu na reputację i znajomość Amazon.
- Możesz obniżyć koszty ogólne, ponieważ Amazon zajmuje się zarządzaniem zapasami, wysyłką i dostawą.
- Przycisk „Kup na Amazon” bezproblemowo pomaga w prowadzeniu działalności partnerskiej i uzyskiwaniu kuszących przychodów.
- Te przyciski dodają odpowiednie linki do Twoich postów lub stron, które przynoszą korzyści ulepszanie SEO witryn.
- Twoi odwiedzający będą mieli wspaniałe wrażenia z zakupów, ponieważ Amazon jest w pełni responsywny dla urządzeń mobilnych.
- Za pomocą tych przycisków możliwe jest uzyskiwanie przychodów przy zerowej inwestycji.
Metoda bez kodu, aby dodać przycisk „Kup na Amazon” w WordPress
Tutaj pokażemy przyjazny i pozbawiony kodu proces dodawania przycisku „Kup na Amazon” do witryn WordPress:
Krok 1: Zainstaluj GutenKit, aby dodać przycisk „Kup teraz Amazon”.
Dodanie przycisku kup na Amazon w WordPress wymaga wtyczki, za pomocą której możesz utworzyć przycisk promujący produkty Amazon na Twojej stronie. Tutaj użyjemy GutenKit, a Wtyczka blokująca Gutenberga który oferuje liczne bloki i moduły do tworzenie kompletnych witryn partnerskich Amazon bez wcześniejszego doświadczenia w kodowaniu. Poza tym ułatwia również tworzenie stron internetowych Szablony Gutenberga.
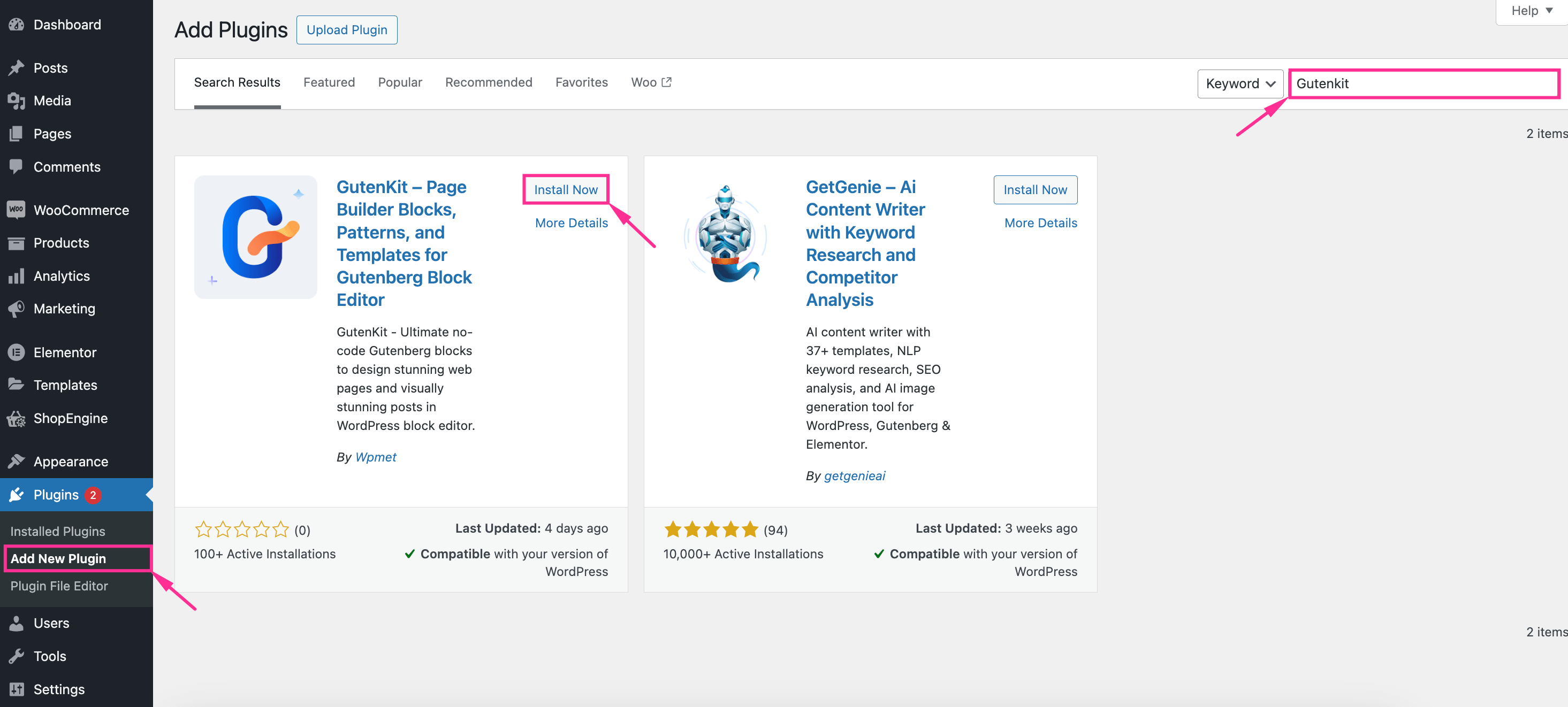
Aby skorzystać z przyjaznych funkcji GutenKit, musisz najpierw go zainstalować, przechodząc do Wtyczki >> Dodaj nową wtyczkę. Następnie Wyszukaj „GutenKit” I kliknij „Zainstaluj teraz” przycisk. Po zakończeniu instalacji, aktywuj GutenKita.

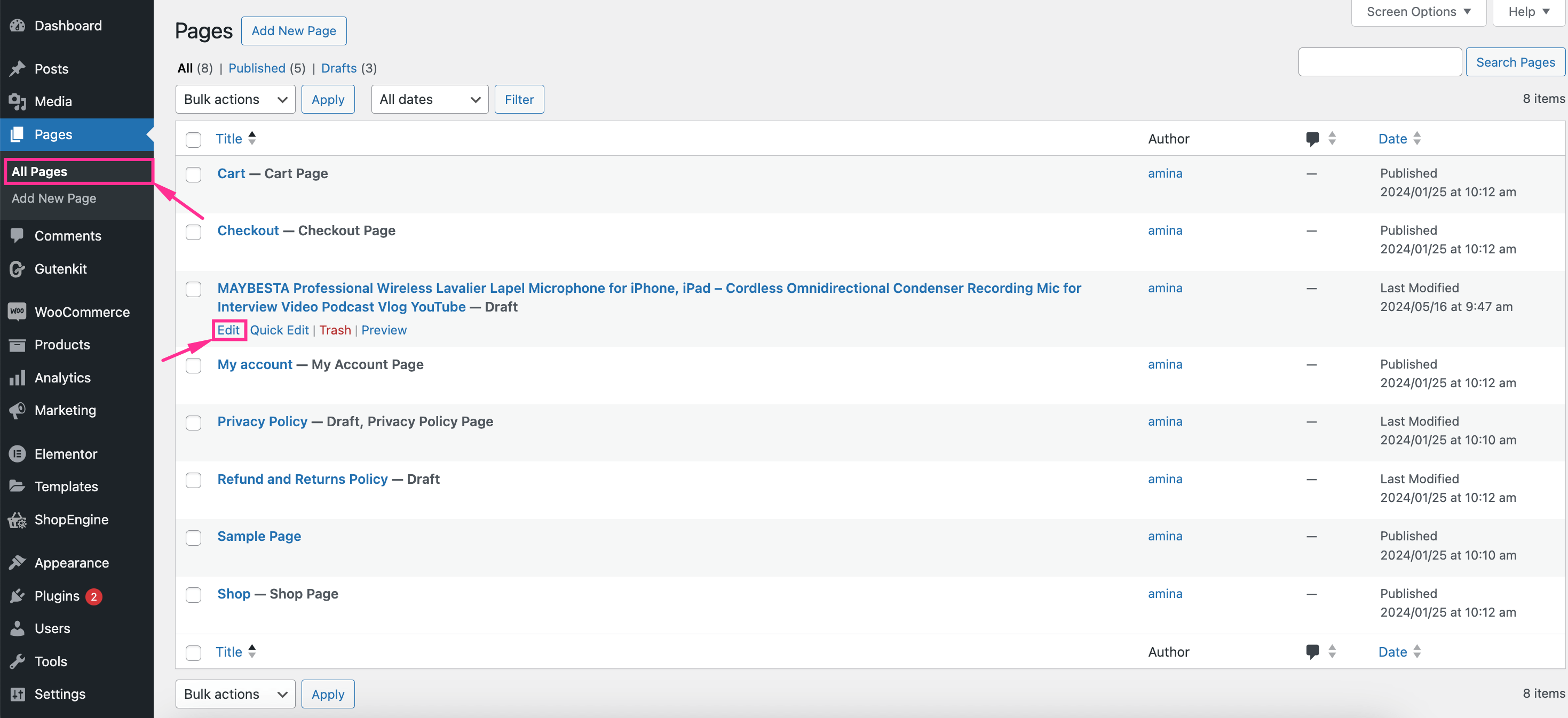
W tym kroku musisz otworzyć stronę/post, na którym chcesz dodać przycisk „kup na Amazon”. Iść do Strony >> Dodaj strony I Edytuj stronę lub post aby dodać przycisk WordPress Kup na Amazon do swojej witryny. W ten sposób zostaniesz przekierowany na tę stronę/wpis.

Krok 3: Dodaj niestandardowy przycisk „Kup na Amazon” i wstaw link partnerski za pomocą wtyczki Block.
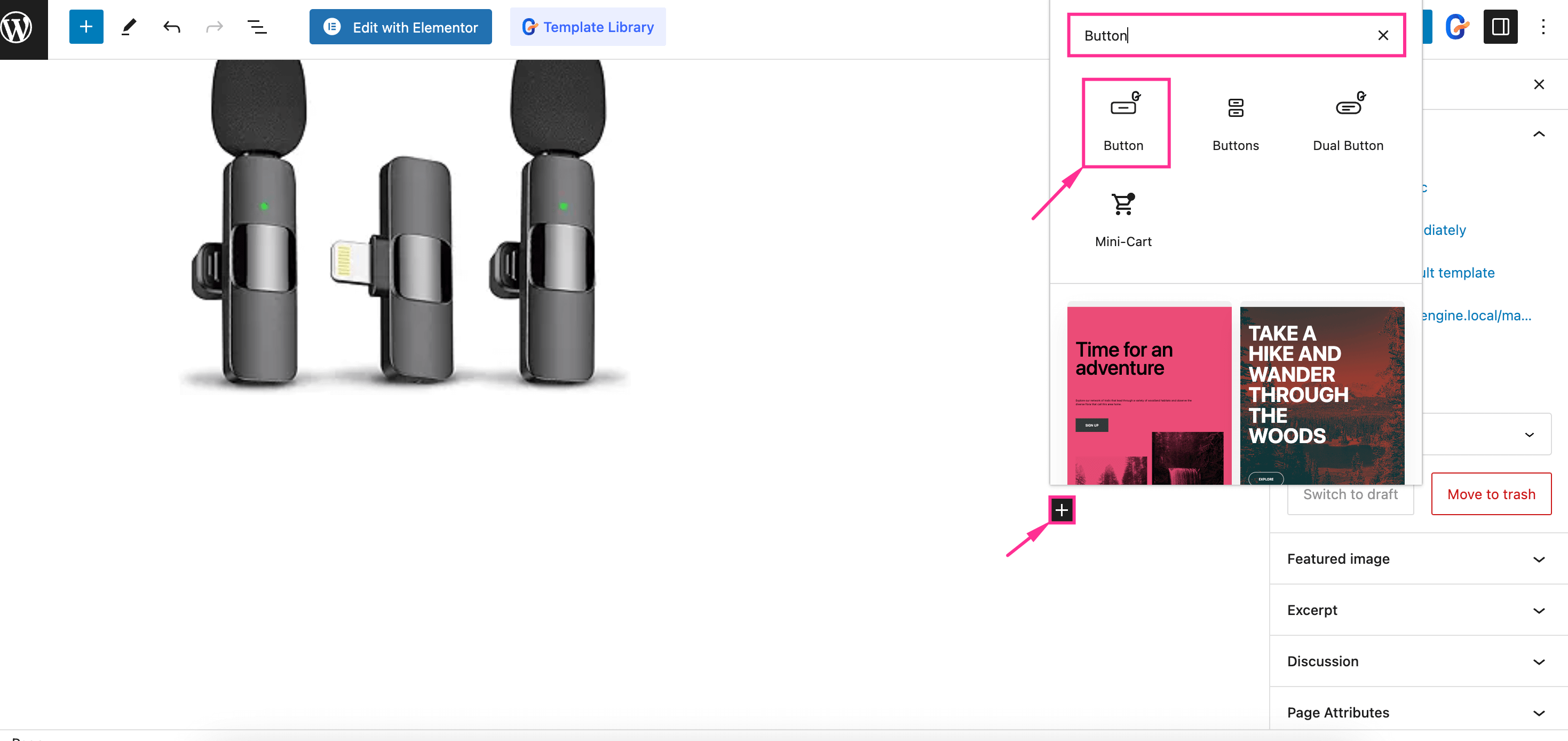
Po przejściu do nowej strony lub wpisu, naciśnij ikonę „+”. I wyszukaj „Przycisk” blok. Tam zobaczysz m.in Blok „przyciskowy” z zestawem GutenKit Ikona. Naciśnij ten blok, aby dodać go do swojej witryny.

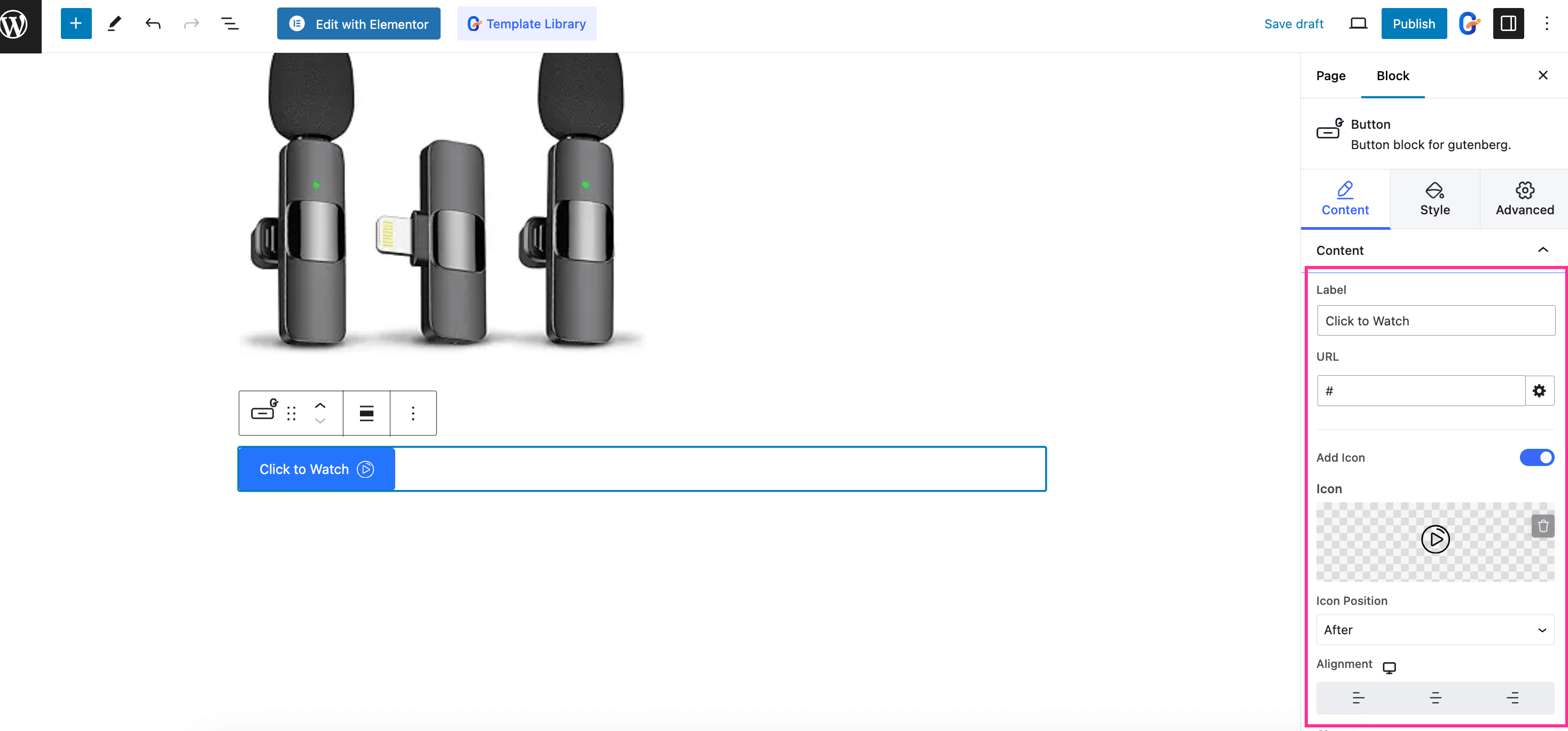
Teraz zobaczysz trzy opcje dostosowywania: Treść, Styl, I Zaawansowany. W zakładce Treść możesz dostosuj następujące obszary:
- Etykieta: Zmień tekst etykiety przycisku „Kup na Amazon”.
- Adres URL: Wprowadź adres URL swojego produktu Amazon w tym polu, aby utworzyć przycisk „Kup na Amazon”.
- Dodaj ikonę: Włącz tę opcję, aby dodać ikonę z tekstem przycisku.
- Ikona: Wstaw tutaj logo swojego przycisku partnerskiego Amazon.
- Pozycja ikony: Wybierz pozycję przed lub po dla swojej ikony. Wybierając pozycję przed, Twoje logo partnerskie Amazon będzie wyświetlane przed tekstem etykiety przycisku. A pozycja po wyświetli ikonę przycisku po tekście etykiety.
- Wyrównanie: Wybierz wyrównanie przycisku.
- Klasa: Wprowadź klasę dla swojego przycisku.
- ID: Wstaw unikalny identyfikator przycisku.

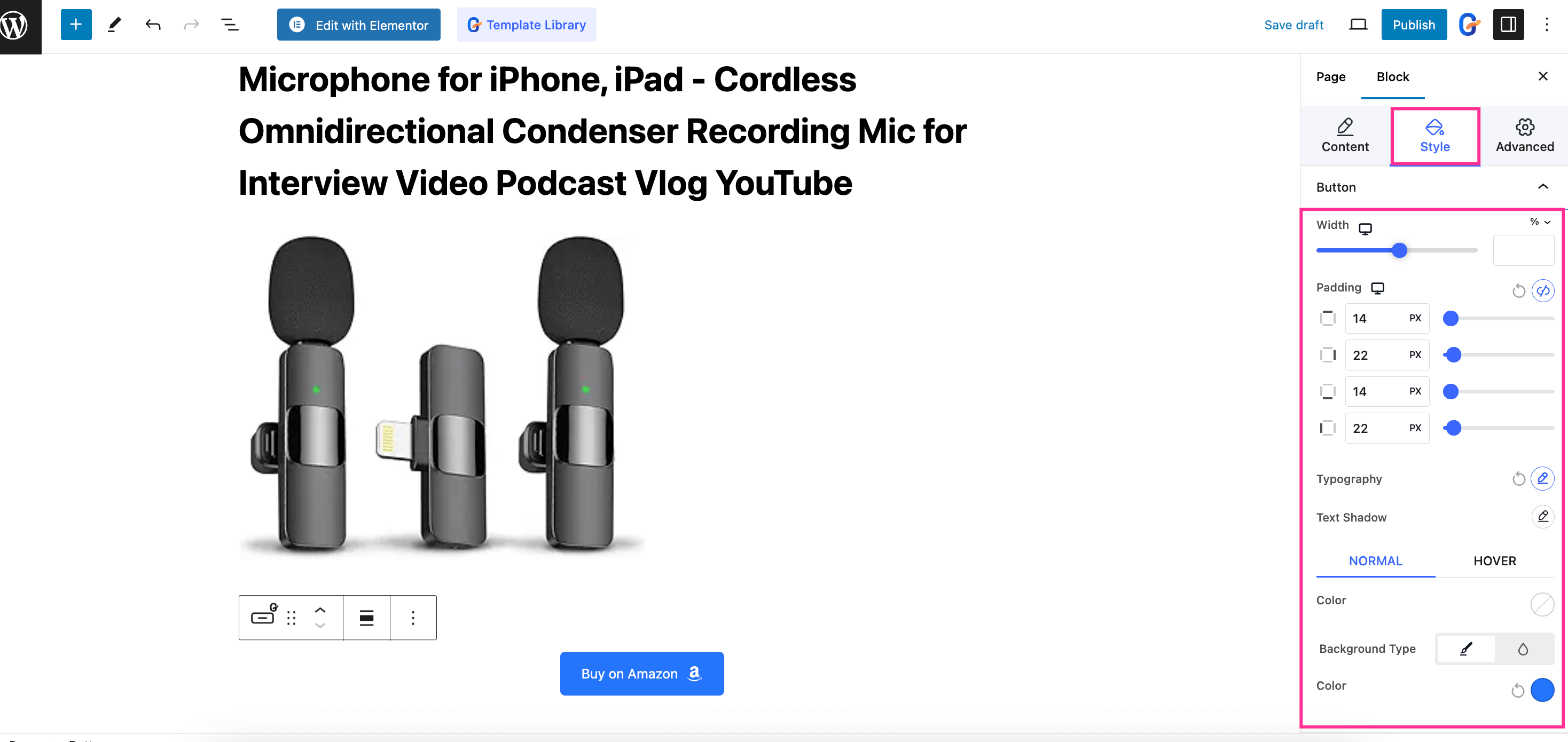
Teraz przejdź do Zakładka „Styl”. i wyreguluj Szerokość, wyściółka, typografia, I Cień tekstu. Wybierz także kolor I tło wpisz, aby wyświetlić informacje ogólne lub przycisk w widokach po najechaniu myszką.

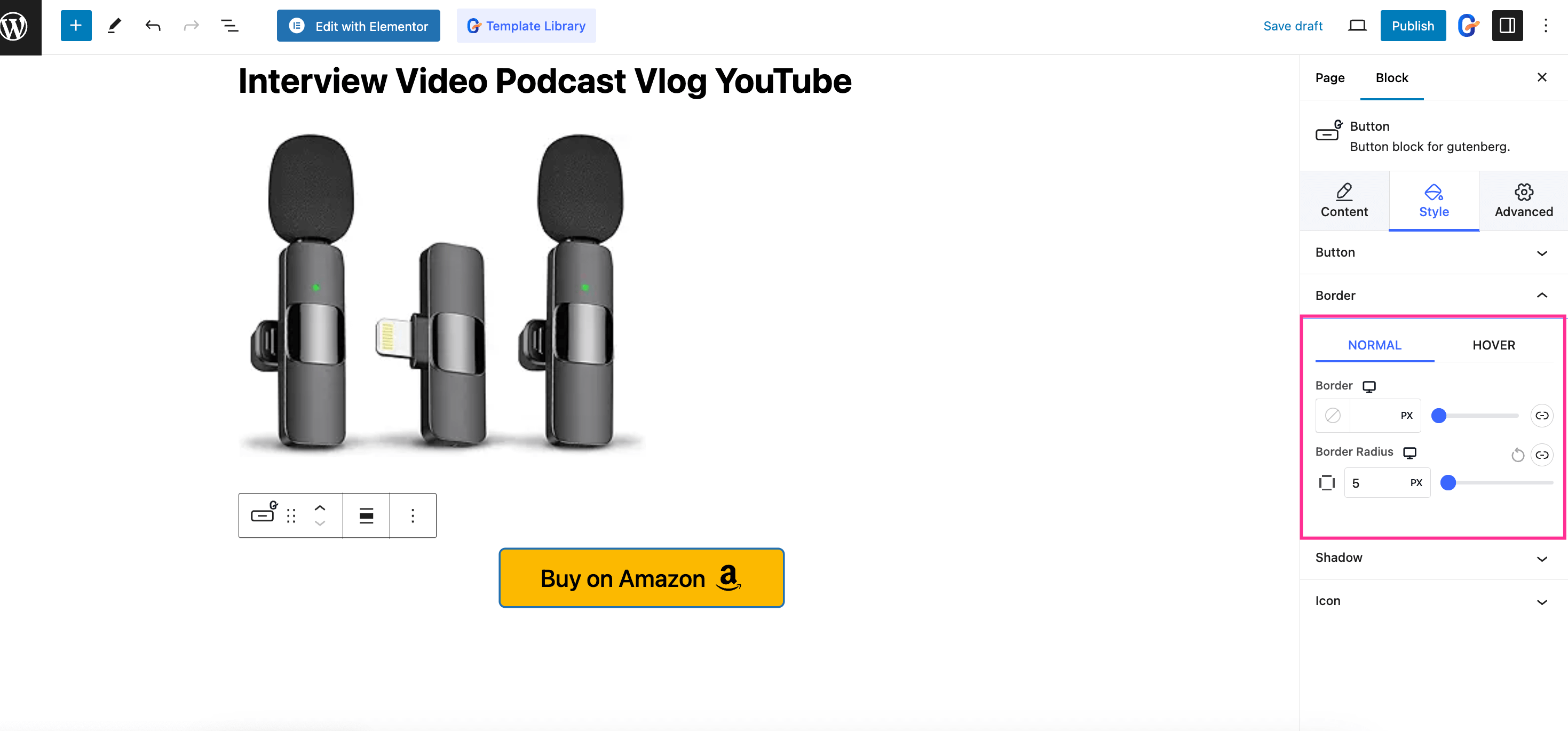
Znowu musisz zmienić granicę I Promień granicy dla obu Widok normalny i po najechaniu przycisku. Następnie, dodaj cień do przycisku „dodaj do koszyka” WordPress Amazon.

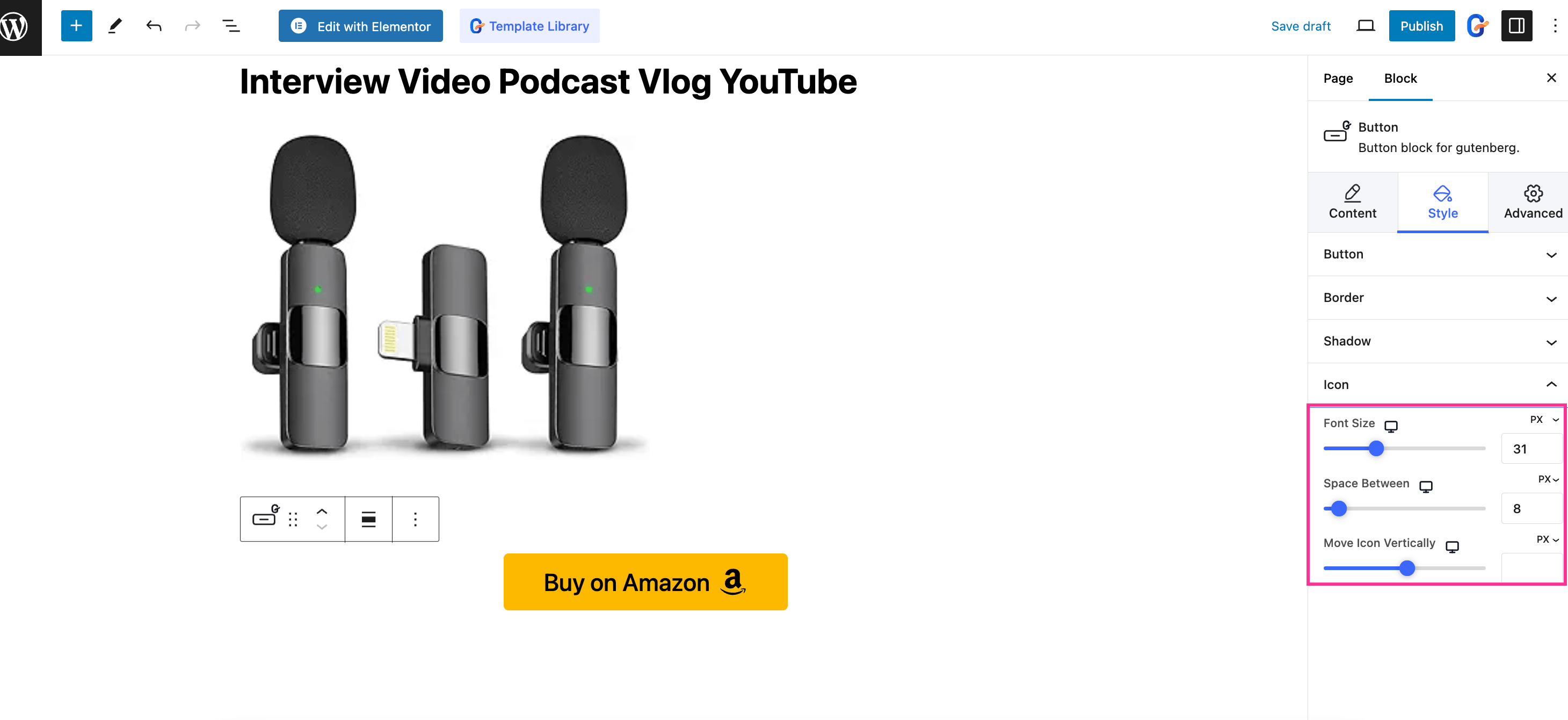
Teraz zmień Rozmiar czcionki, odstęp między, I Przesuń ikonę Pionowo dla ikony przycisku.

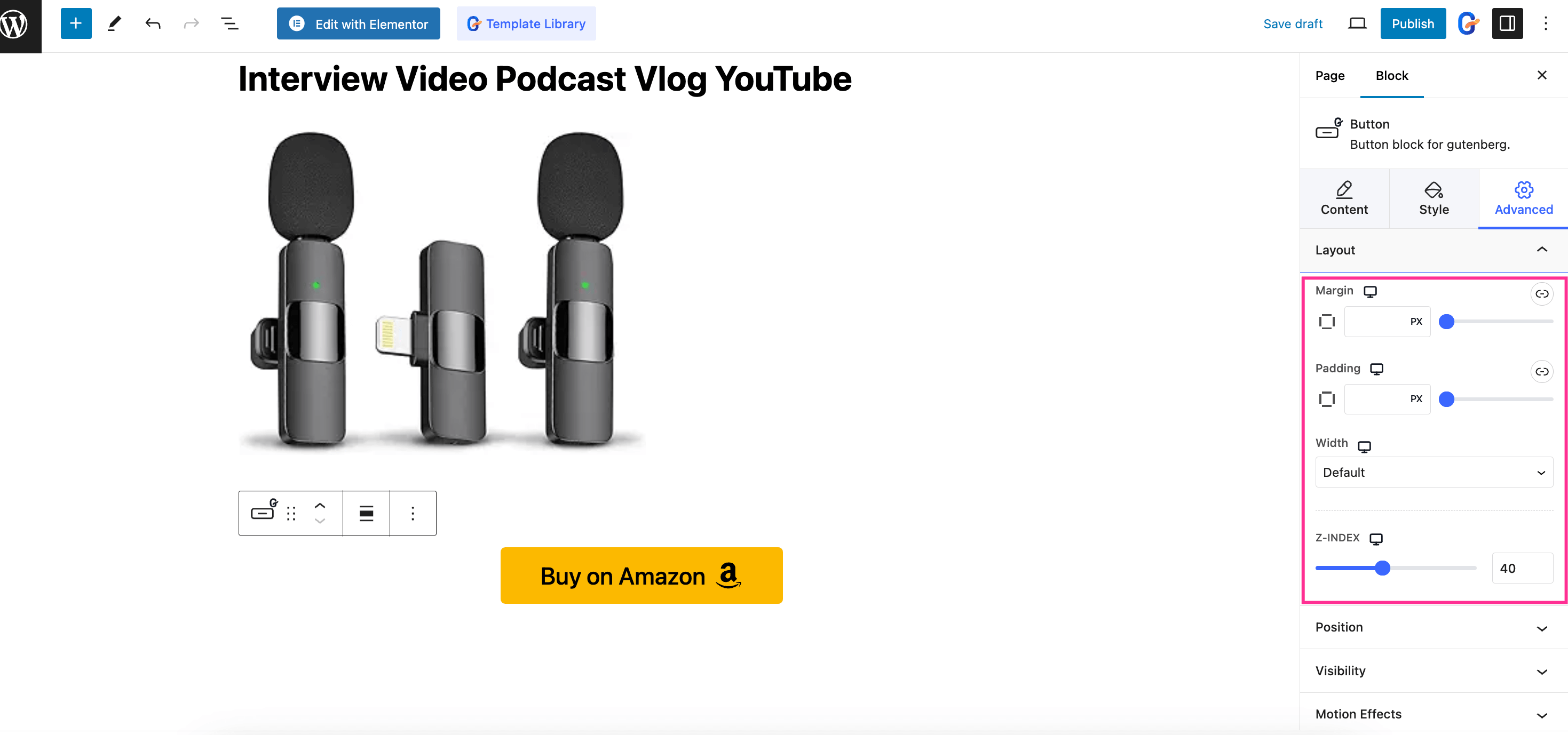
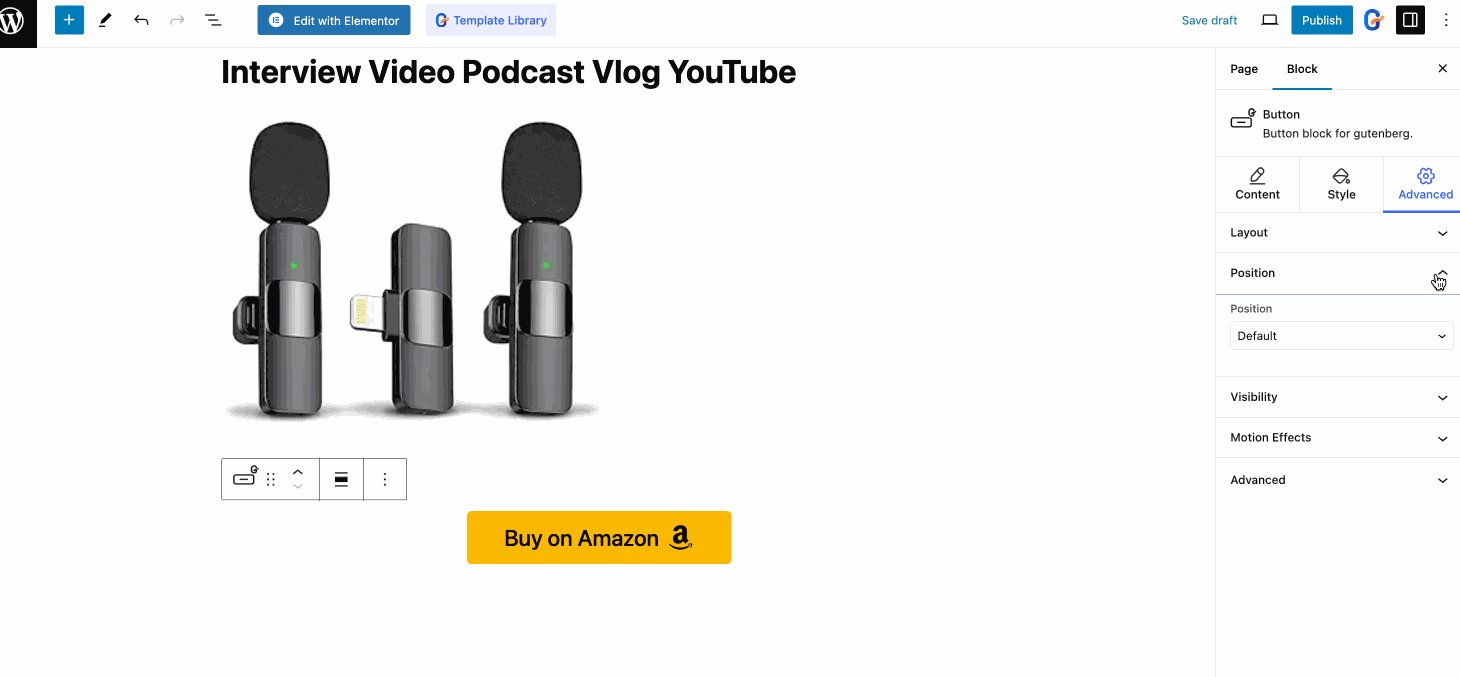
Teraz, odwiedź zakładkę „Zaawansowane”. i dostosuj Margines, dopełnienie, szerokość, I INDEKS Z dla układu przycisku.

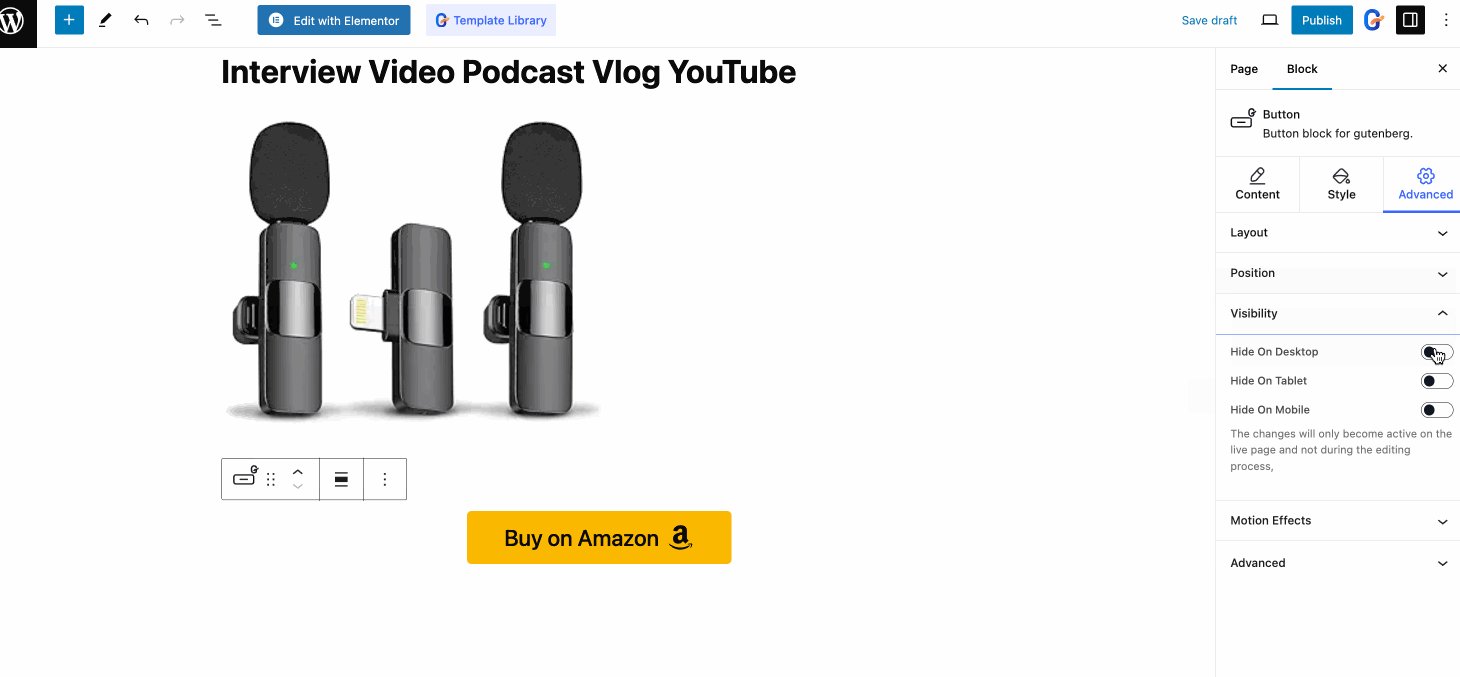
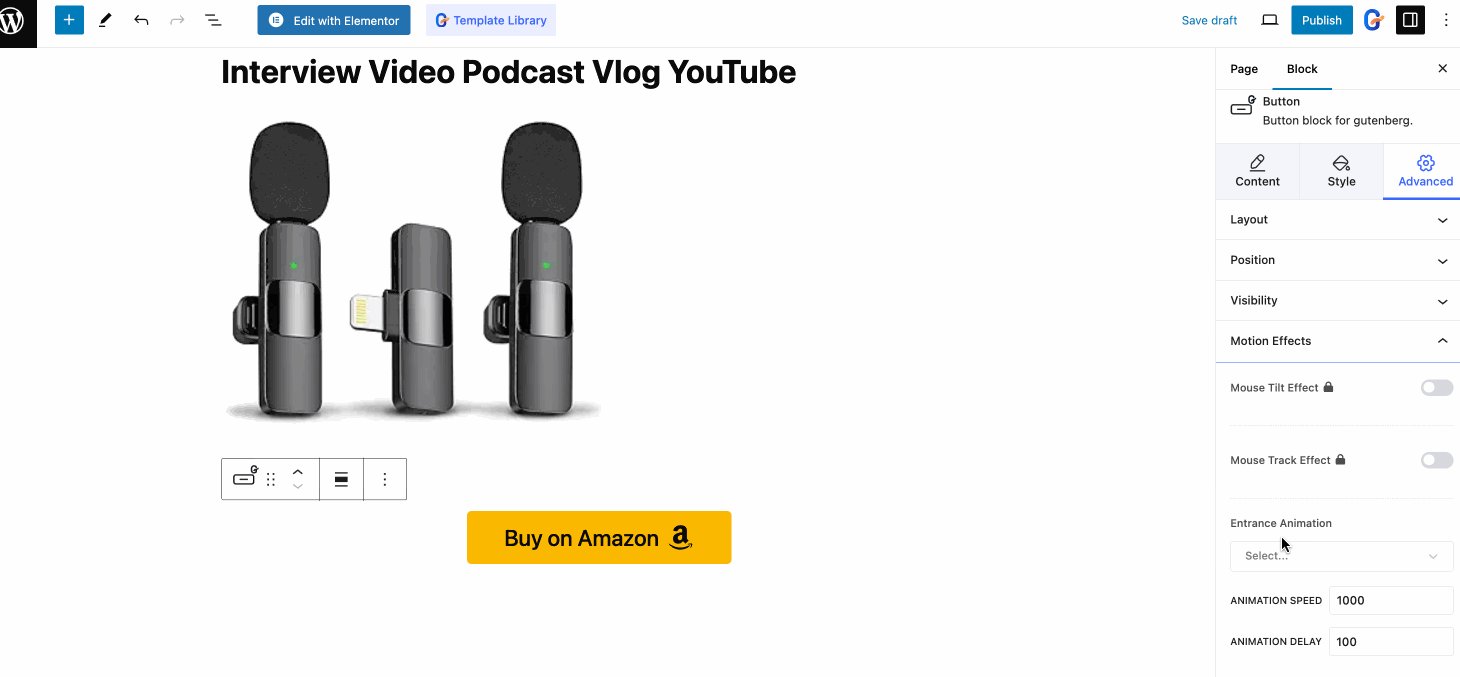
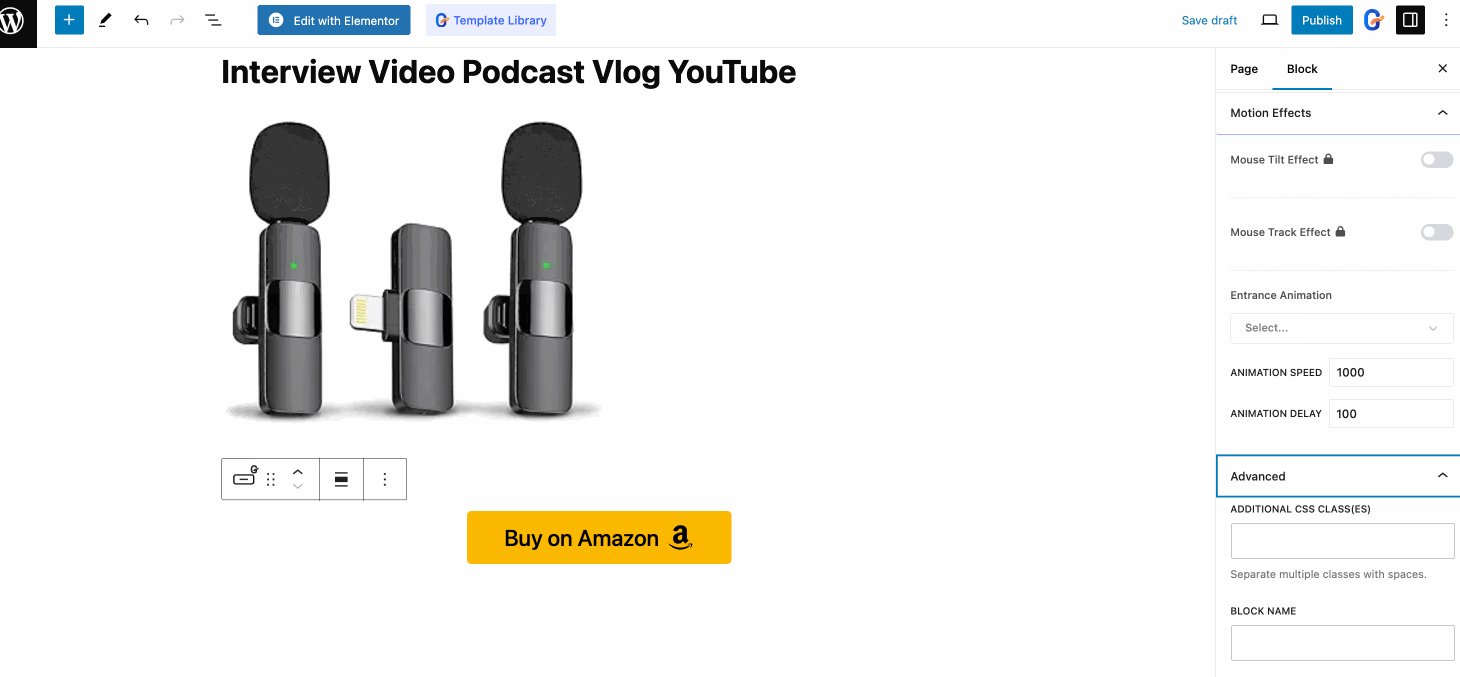
Możesz również dostosuj pozycję, widoczność, efekty ruchu, I Zaawansowany opcje dla przycisku „Kup na Amazon”. Wreszcie, po dostosowaniu wszystkiego, naciśnij „Opublikuj” przycisk.

Oto końcowy wynik działania przycisku „Kup na Amazon” i zobacz, jak działa on w Twojej witrynie:

Często zadawane pytania
Tak, możesz wyświetlić przycisk „kup na Amazon” w WooCommerce, przechodząc do Produkty >> Wszystkie produkty i naciskając zakładkę Ogólne. Następnie, używając opcji Produkt zewnętrzny/powiązany jako Dane produktu, znajdziesz opcję dodania przycisku „Kup lub sprawdź cenę na Amazon” w WooCommerce.
Aby dodać link Amazon do swojej witryny, musisz najpierw uzyskać link partnerski do produktu Amazon. Zaloguj się na swoje konto w programie partnerskim Amazon i przejdź do strony wybranego produktu. Tutaj musisz trafić na baner partnerski Amazon i nacisnąć przycisk „Uzyskaj link”. Teraz wstaw ten link partnerski do przycisku „Kup na Amazon”.
Tak, możesz promować i sprzedawać produkty Amazon na swojej stronie. Nie tylko Amazon, produkty dowolnej witryny eCommerce mogą być sprzedawane w Twojej witrynie za pomocą kont partnerskich. W ten sposób otrzymasz prowizję za każdą sprzedaż dokonaną na Twojej stronie.
Powodem niedziałającego przycisku dodawania do koszyka Amazon może być nieprawidłowe dodanie linku partnerskiego produktu Amazon do przycisku. Sprawdź więc adres URL przycisku i zaktualizuj edytowany adres URL, aby przycisk dodawania do koszyka działał prawidłowo.
Podsumowanie
Zarabianie prowizji poprzez marketing afiliacyjny Amazon nie jest nową strategią biznesową. Prawie wszyscy marketerzy afiliacyjni promują produkty Amazon na swoich stronach WP. Najlepszym sposobem na promocję produktów Amazon jest dodanie niestandardowego przycisku „Kup na Amazon”.
W powyższym przewodniku przedstawiliśmy Gutenkit, wersję zaawansowaną Edytor bloków Gutenberga który oferuje dodatkowe funkcje dostosowywania niż domyślny blok przycisków WordPress. Przyczynia się to nie tylko do budowania marki, ale także zwiększa wiarygodność witryny łączącej się z Amazon.
Zatem postępuj zgodnie z tym samouczkiem i wykorzystaj pełny potencjał marketingu afiliacyjnego Amazon.



Dodaj komentarz