Podczas gdy Elementor ułatwia interfejs typu „przeciągnij i upuść”, WooCommerce wprowadza możliwości handlu elektronicznego do Twojego sklepu wirtualnego. Te dwie wtyczki dają Ci domyślne kontrolki do dodawania i dostosowywania produktów WooCommerce.
Jednak nie możesz wyprzedzić wyścigu eCommerce za pomocą tych podstawowych elementów sterujących i ustawień. Musisz poszukać innego dodatku, aby wzmocnić zaawansowaną personalizację WooCommerce.
Tutaj ShopEngine odgrywa znaczącą rolę w uczynieniu tworzenia sklepu WooCommerce dziecinnie prostym. Pozwala wyjść poza podstawy i płynnie dodawać produkty WooCommerce w Elementorze za pomocą wbudowanych szablonów, widżetów i modułów.
Tak więc ten blog będzie podkreślał jak dodać produkt WooCommerce do Elementora aby utworzyć archiwum, pojedynczy produkt i stronę sklepu od podstaw lub za pomocą gotowych szablonów. Bądź z nami do końca, aby odkryć ostateczne stworzenie sklepu za pomocą ShopEngine.
Bezproblemowe tworzenie sklepu w Elementorze z ShopEngine
Utworzone strony WooCommerce z domyślnymi funkcjami oferują ogólny i podstawowy wygląd dla wszystkich. Niemożliwe jest, aby Twój sklep przewyższył innych z tym domyślnym wyglądem.
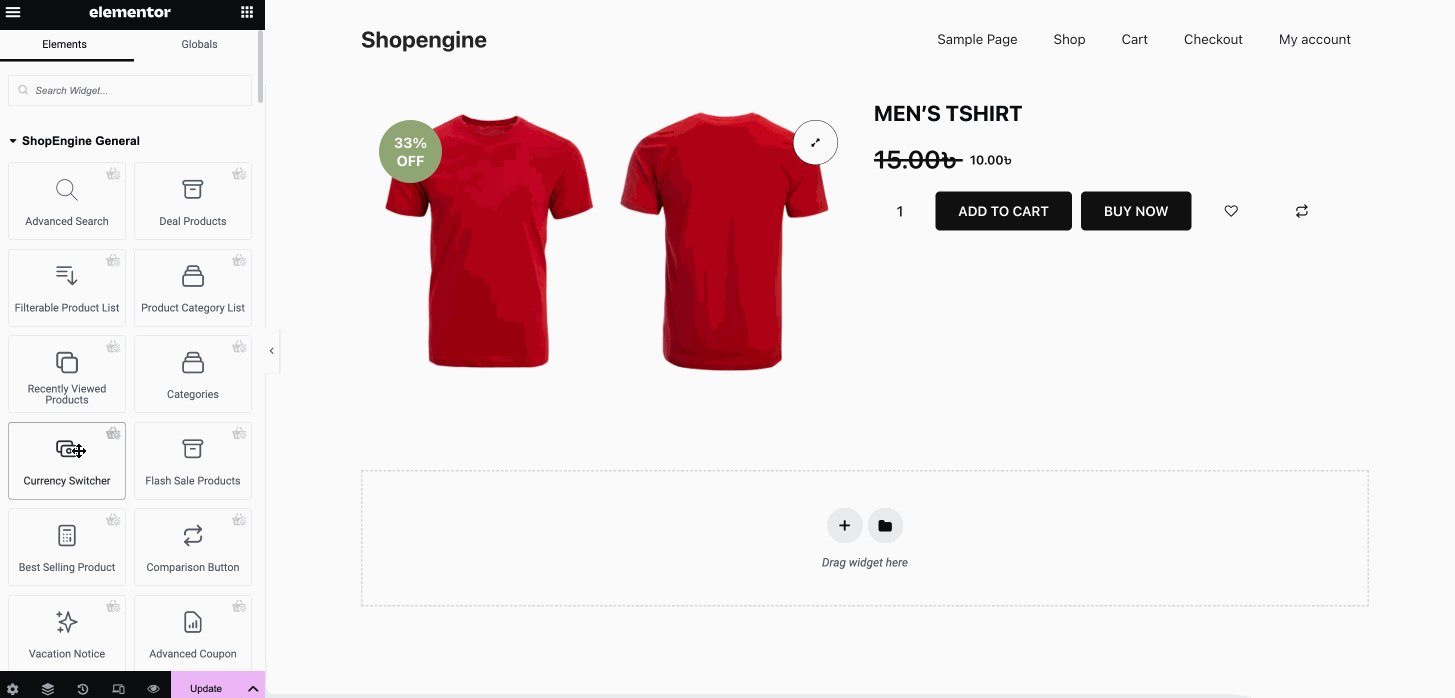
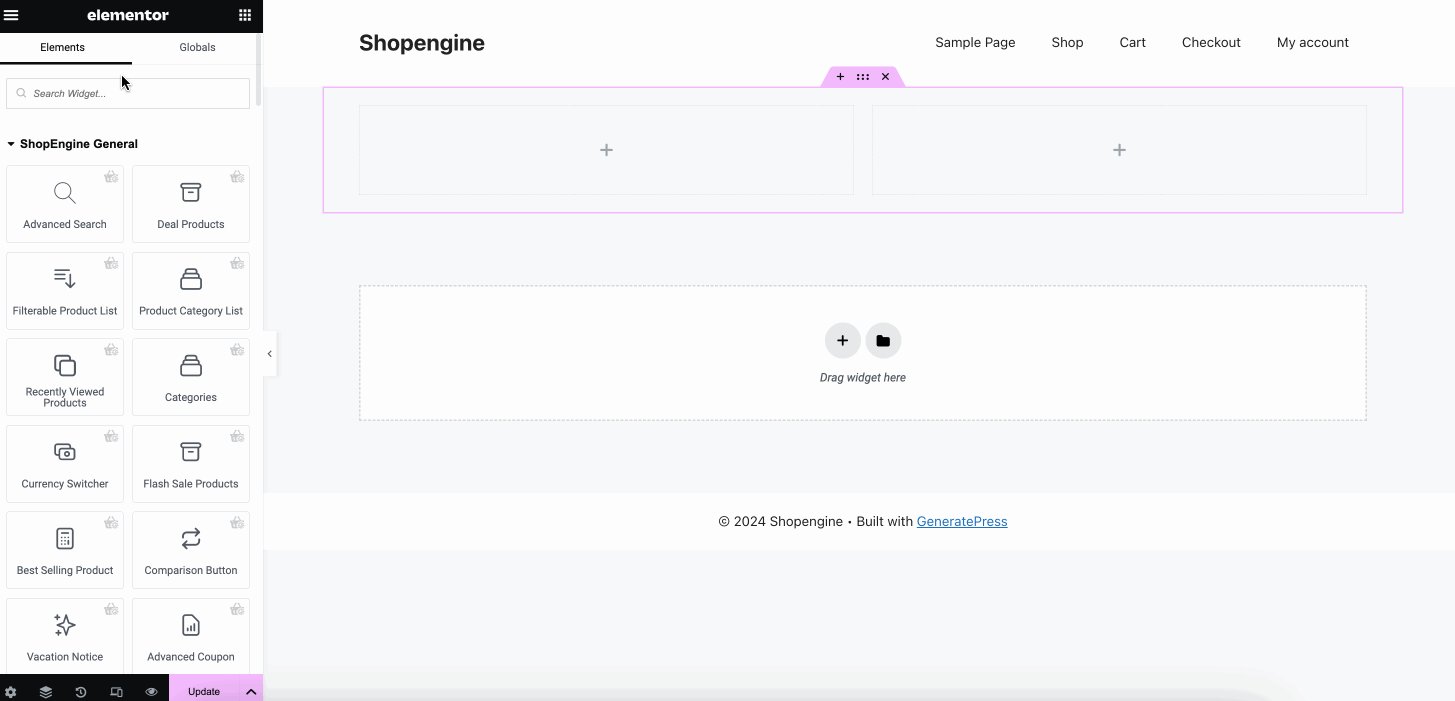
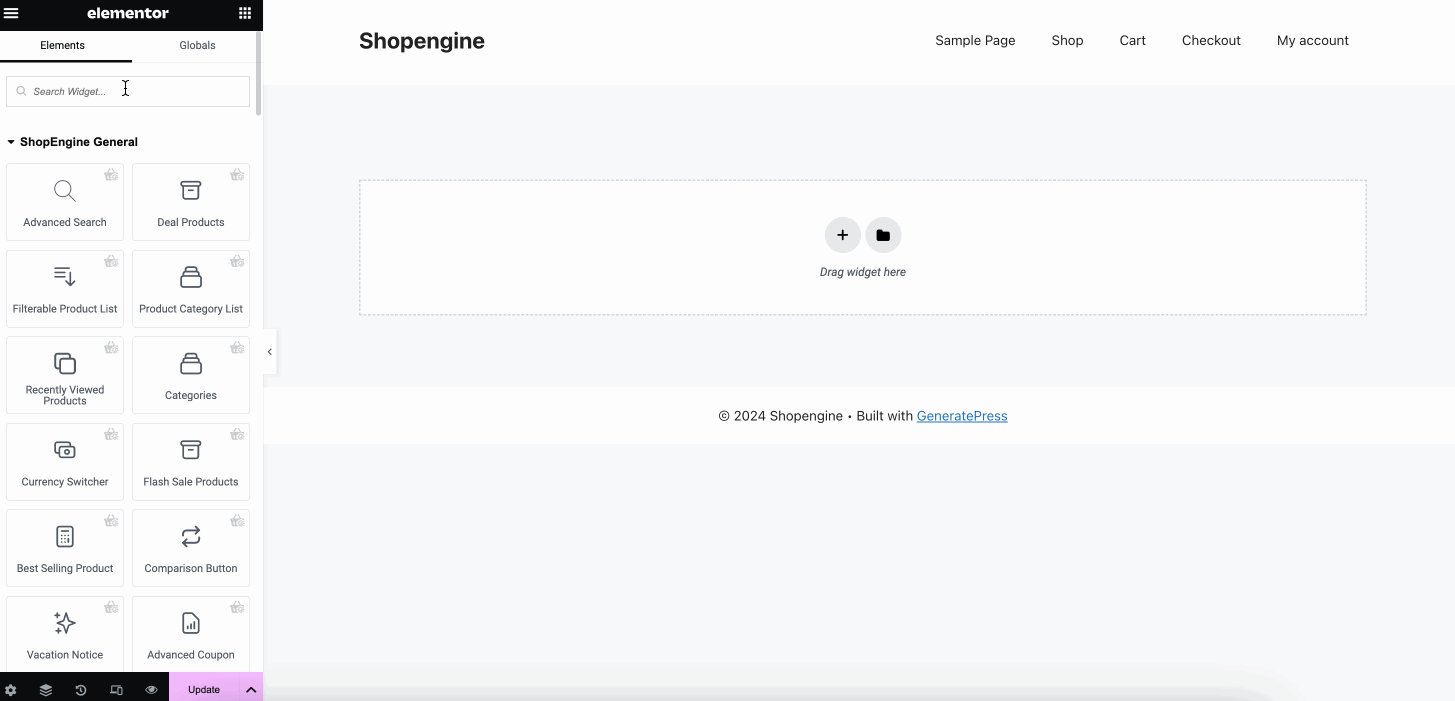
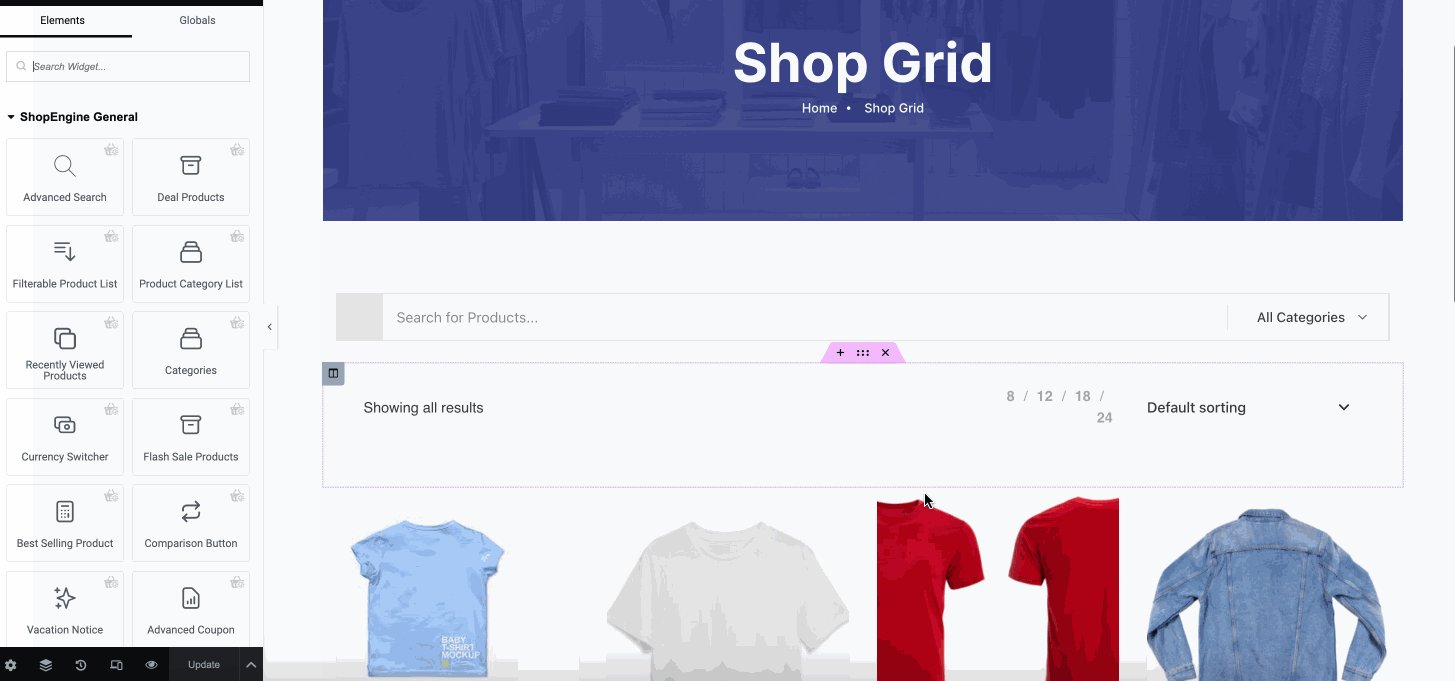
Jednakże możesz osiągnąć doskonałość w dostosowywaniu witryny internetowej dzięki ShopEngine 74+ widżety I Ponad 20 modułów które pozwalają dostosowywać strony w intuicyjnym interfejsie Elementora. Na przykład możesz dostosowywać strony WooCommerce, przeciągając i upuszczając wymagane widżety w edytorze Elementora. Oto przykład tego, jak płynnie można utworzyć sklep za pomocą widżetów ShopEngine w edytorze Elementora:

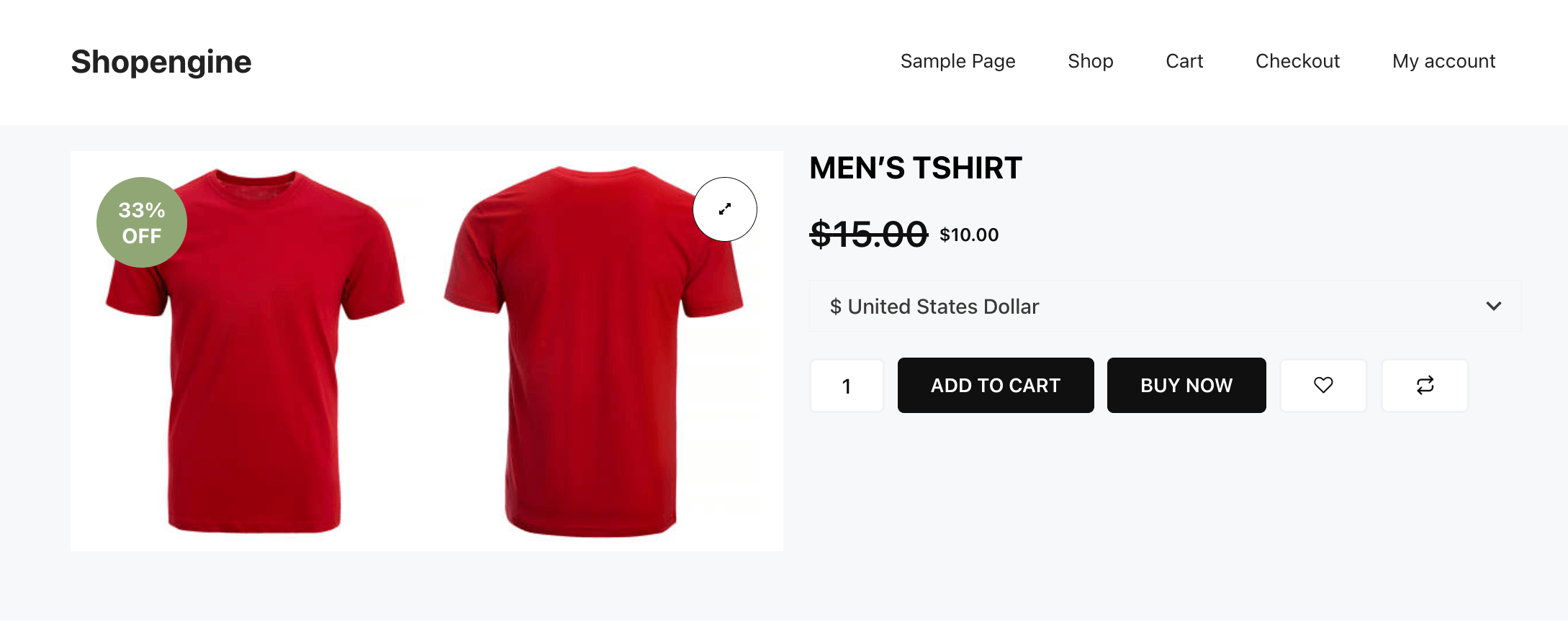
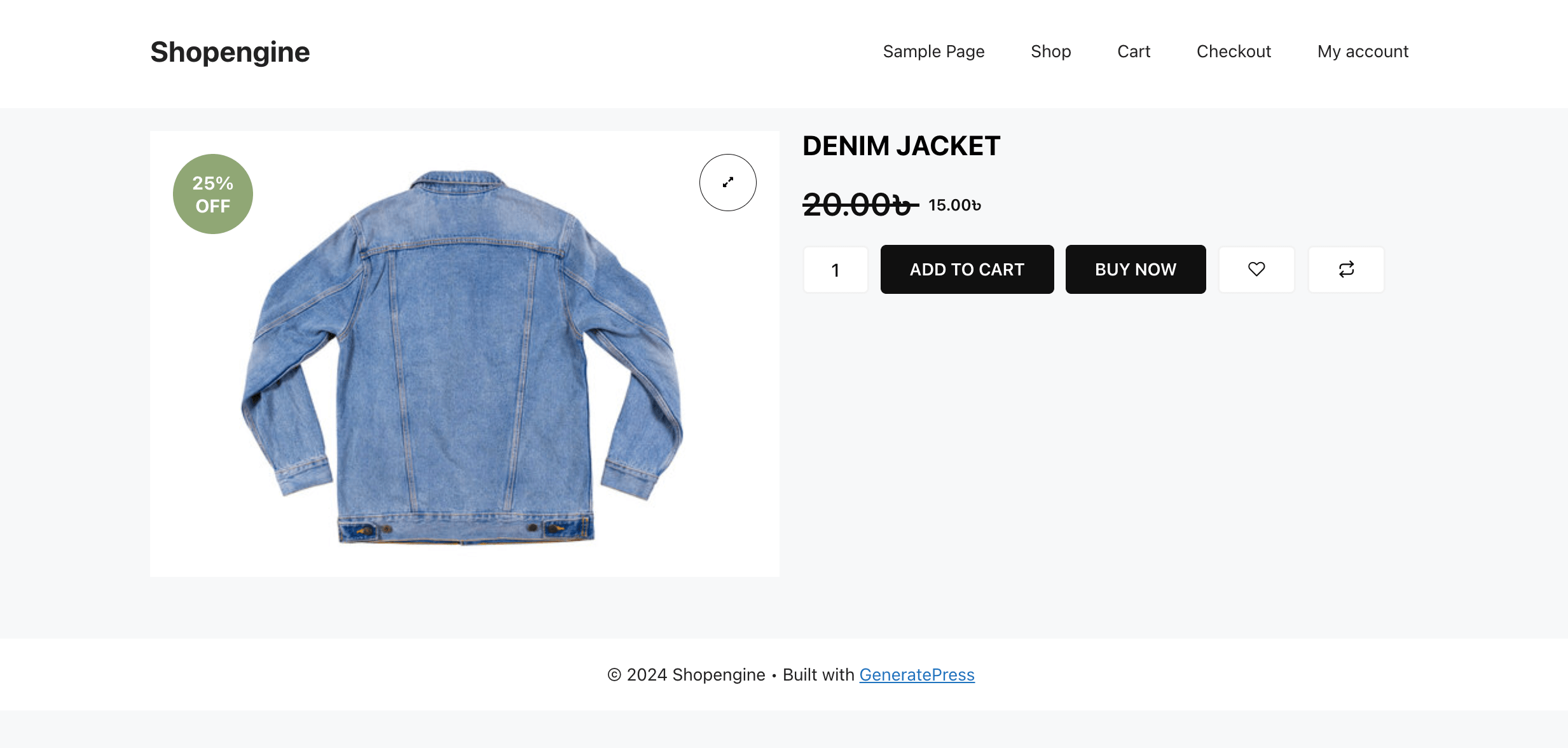
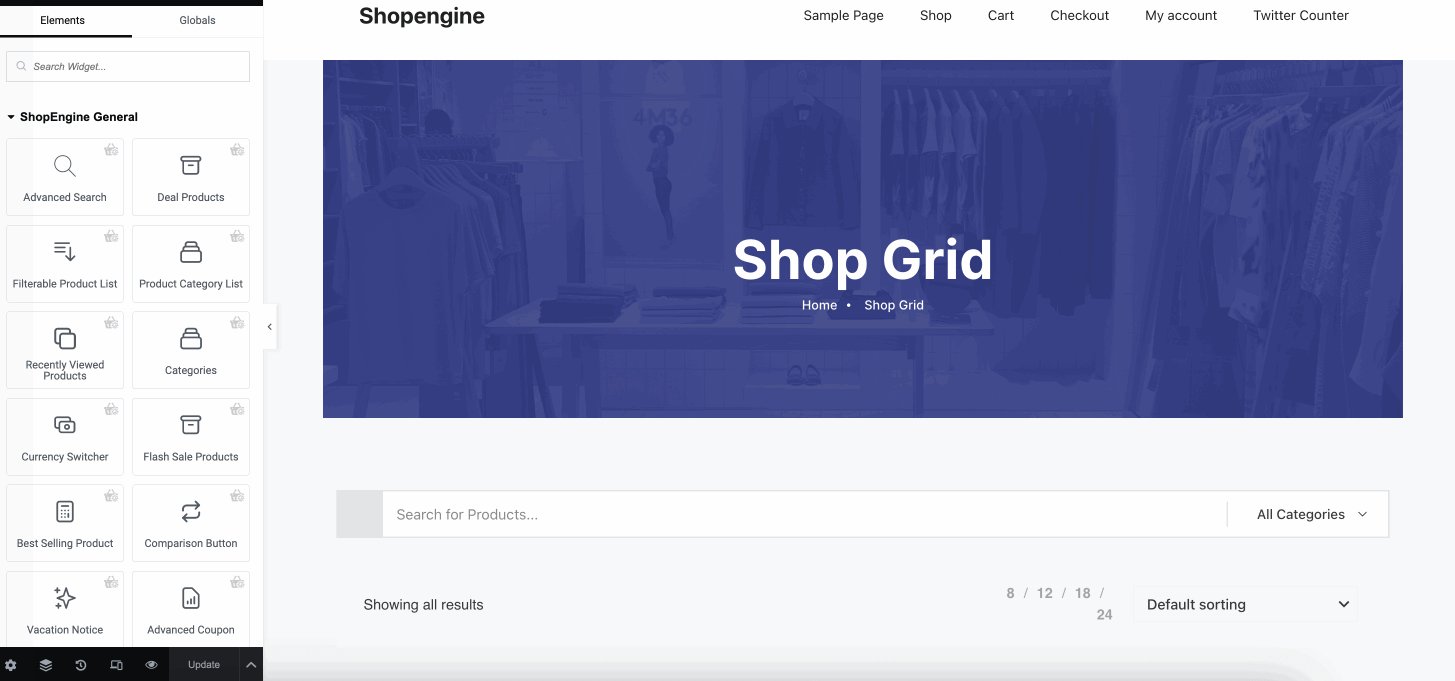
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Jak dodać produkty WooCommerce do Elementora
ShopEngine oferuje łatwy sposób dodawania i dostosowywania produktów WooCommerce w Elementorze. Teraz, aby dodać produkty WooCommerce w Elementorze za pomocą ShopEngine, musisz wykonać kilka prostych i szybkich kroków.
Pokażemy tutaj, jak dodać archiwum, pojedynczy produkt i stronę sklepu do sklepu WooCommerce za pomocą ShopEngine. Przejdźmy do pełnego przewodnika:
Utwórz i dostosuj stronę archiwum w Elementorze
Utworzenie niestandardowej strony archiwum za pomocą ShopEngine wymaga trzech kroków. Wykonaj poniższe kroki, aby dodać stronę archiwum bez żadnych problemów:
Krok 1: Dodaj szablon strony archiwalnej.
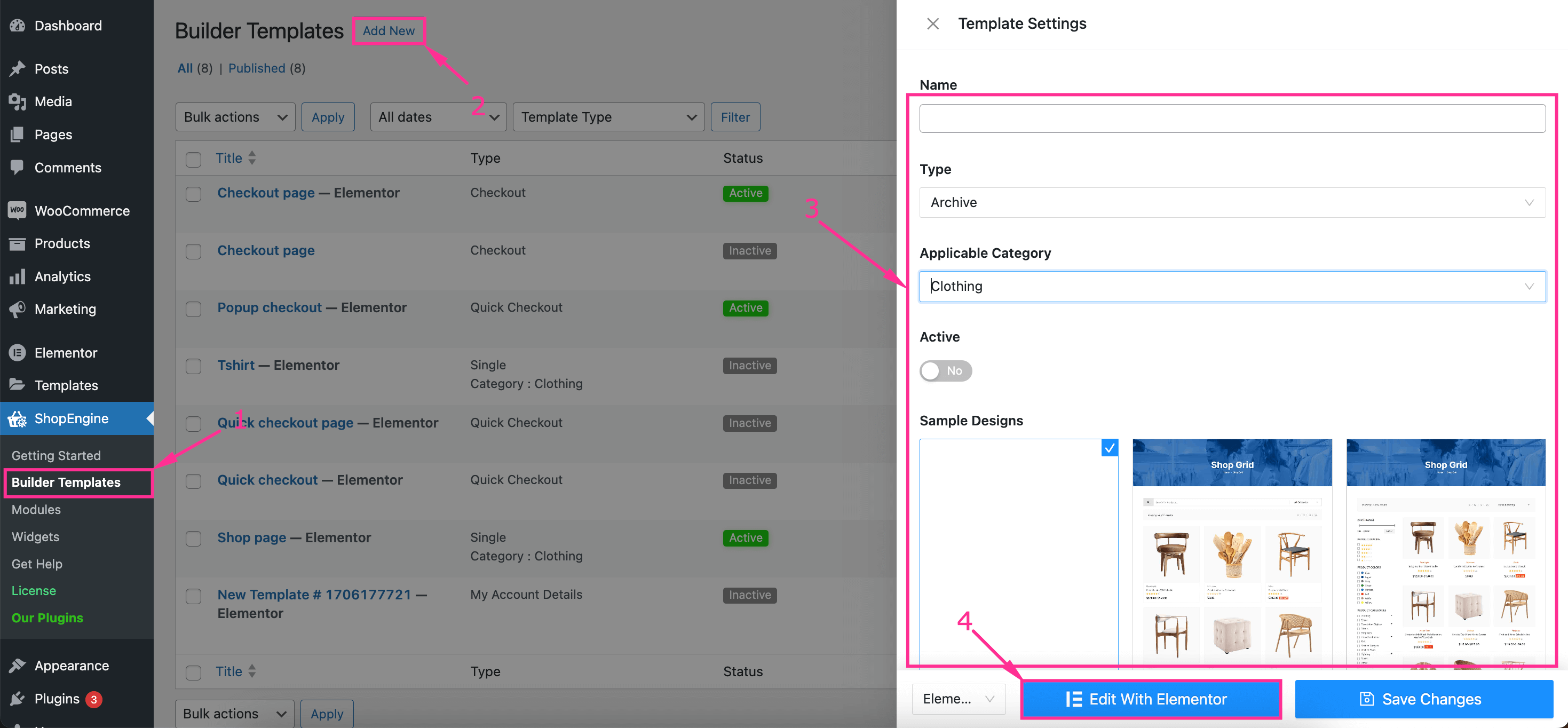
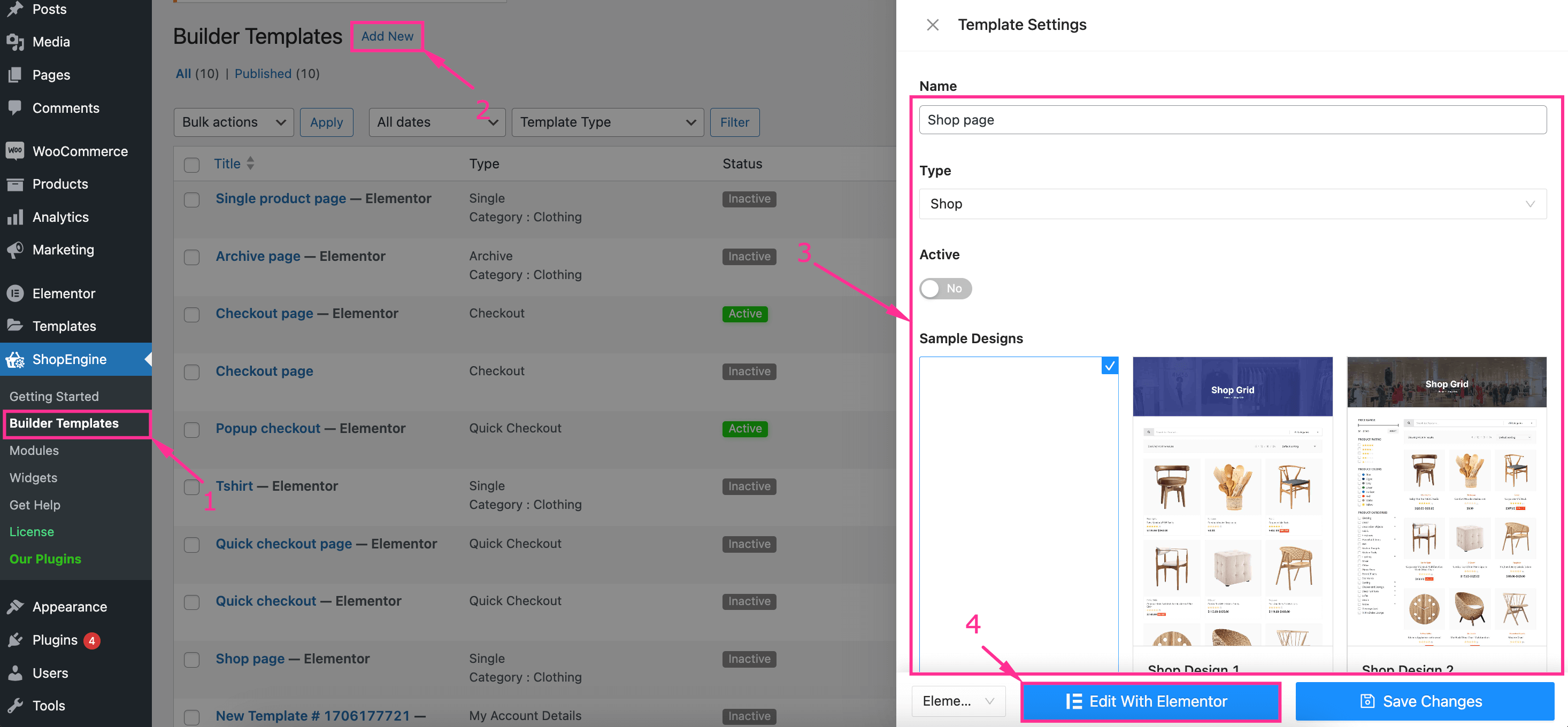
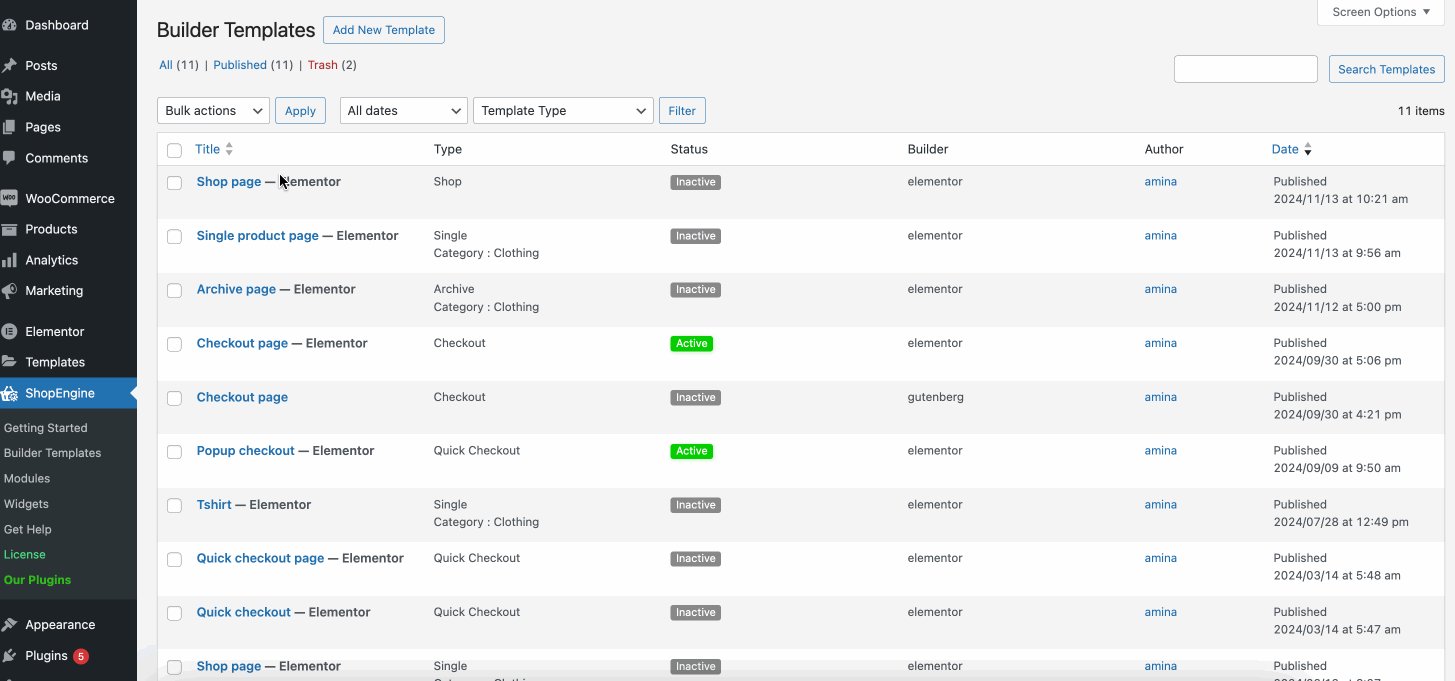
Aby dodać stronę archiwalną, musisz najpierw utworzyć szablon strony archiwalnej. Przejdź do ShopEngine >> Szablony Buildera I kliknij „Dodaj nowy” przycisk.
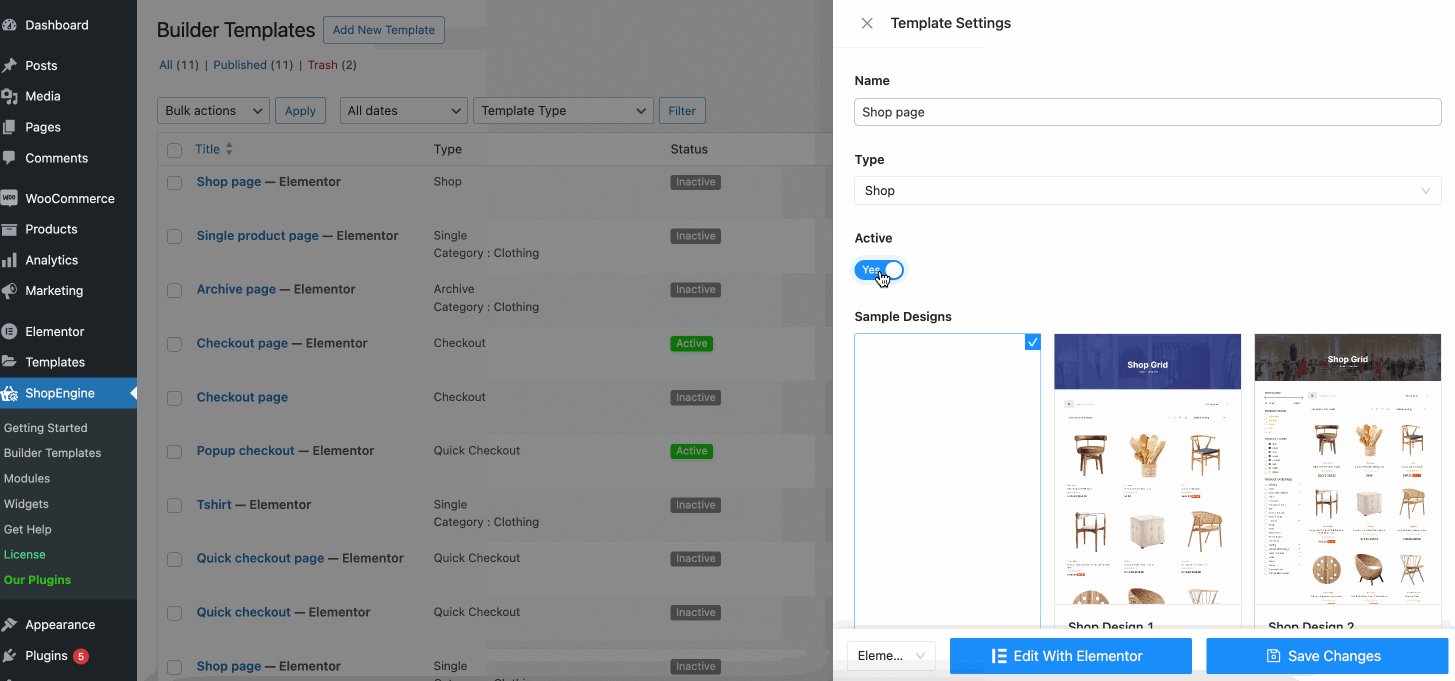
Spowoduje to otwarcie nowej zakładki po prawej stronie. Teraz dodaj szablon archiwum, wypełniając następujące pola:
- Nazwa: Nadaj swojemu szablonowi nazwę, na przykład stronę archiwum.
- Typ: Z menu rozwijanego wybierz opcję Archiwizuj.
- Kategoria zastosowania: Wybierz kategorię.
- Aktywny: Aby aktywować, naciśnij przycisk przełączający.
- Przykładowy projekt: Wybierz pusty szablon. Możesz również wybrać gotowy szablon, jeśli nie chcesz robić wszystkiego od podstaw.
Po wypełnieniu wszystkich powyższych pól, naciśnij „Edytuj za pomocą Elementora” przycisk. Teraz zostaniesz przeniesiony do edytora Elementor, z którego utworzyłeś stronę archiwum, używając różnych widżetów stron archiwum.

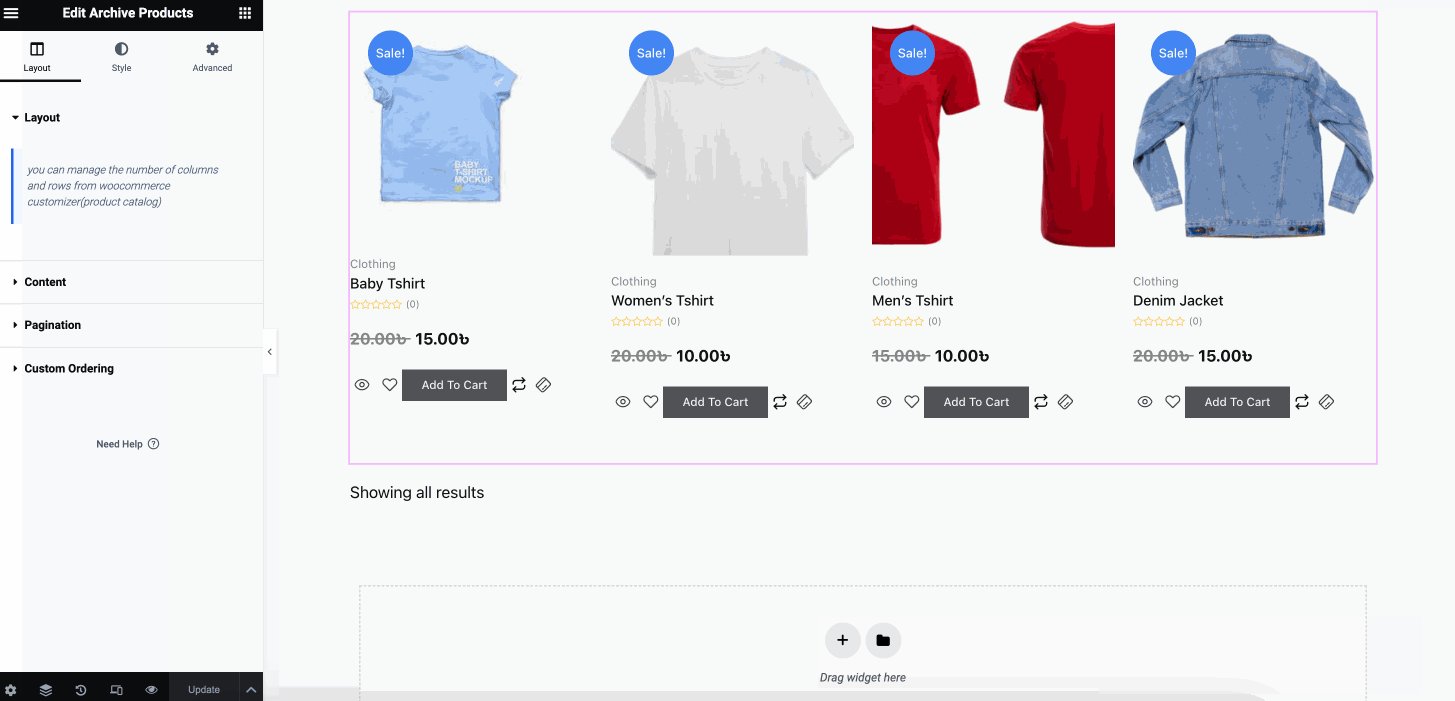
Krok 2: Zaprojektuj i dostosuj stronę archiwum.
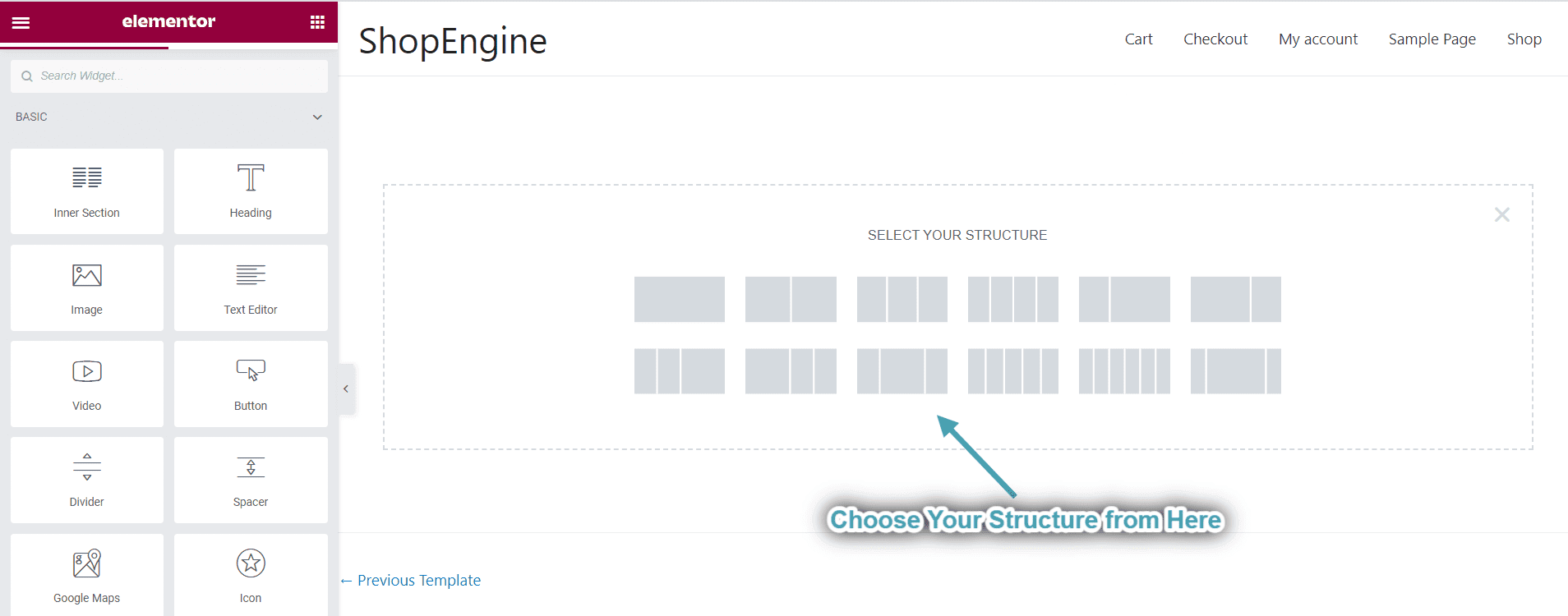
W drugim kroku musisz wybierz strukturę dla układu produktu WooCommerce Elementor.

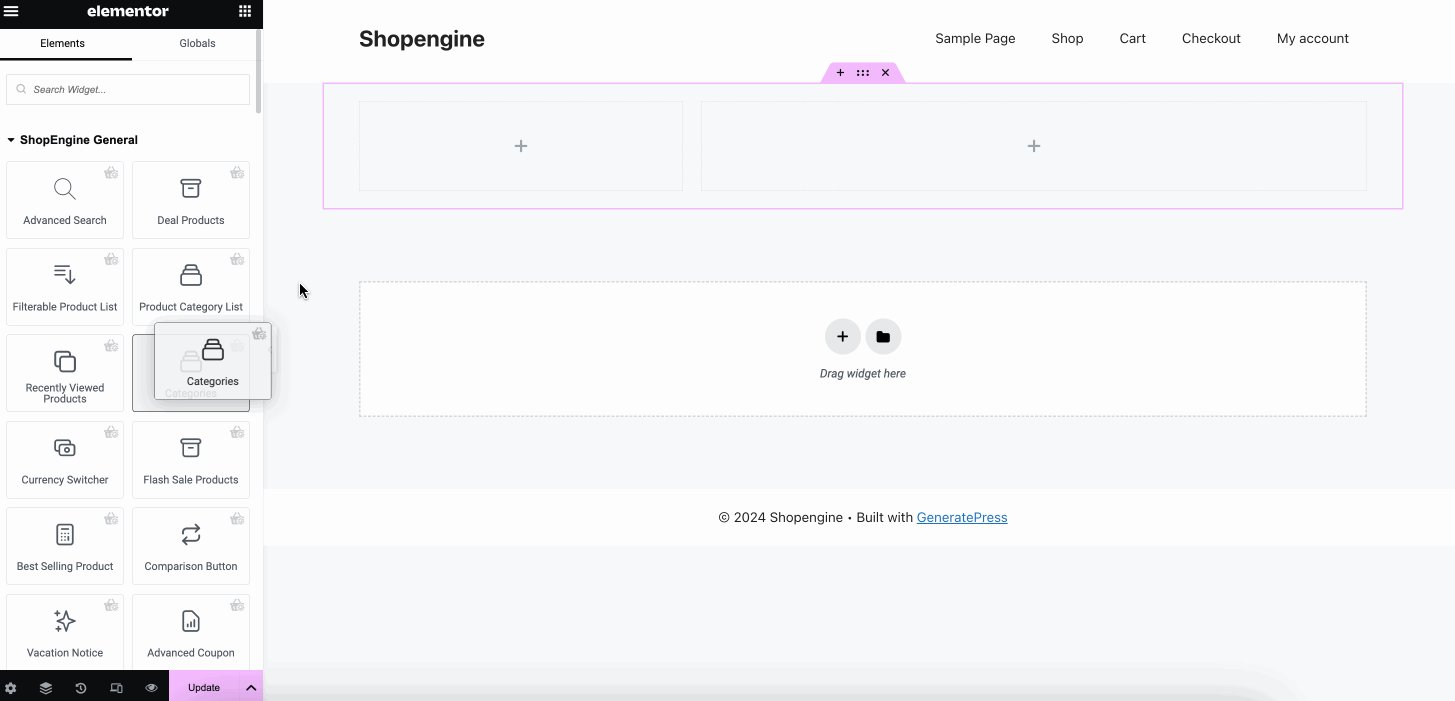
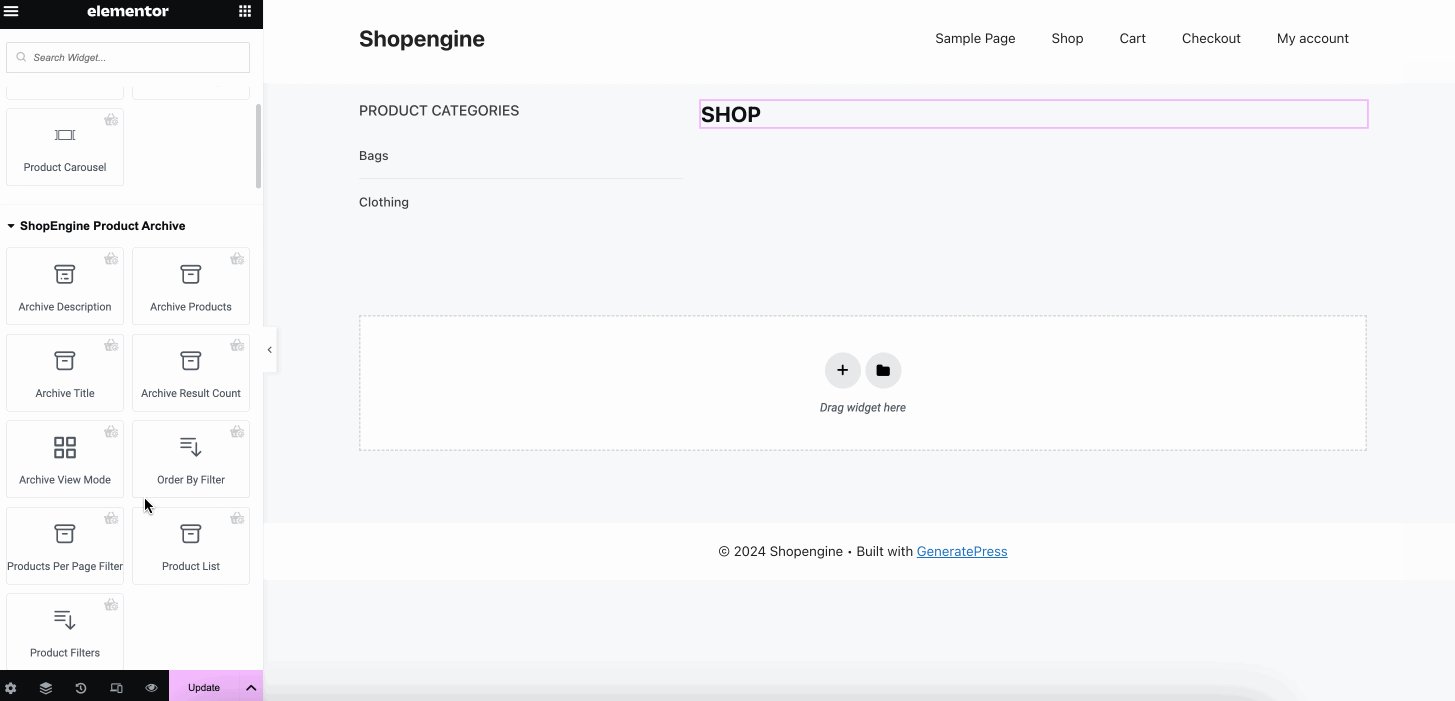
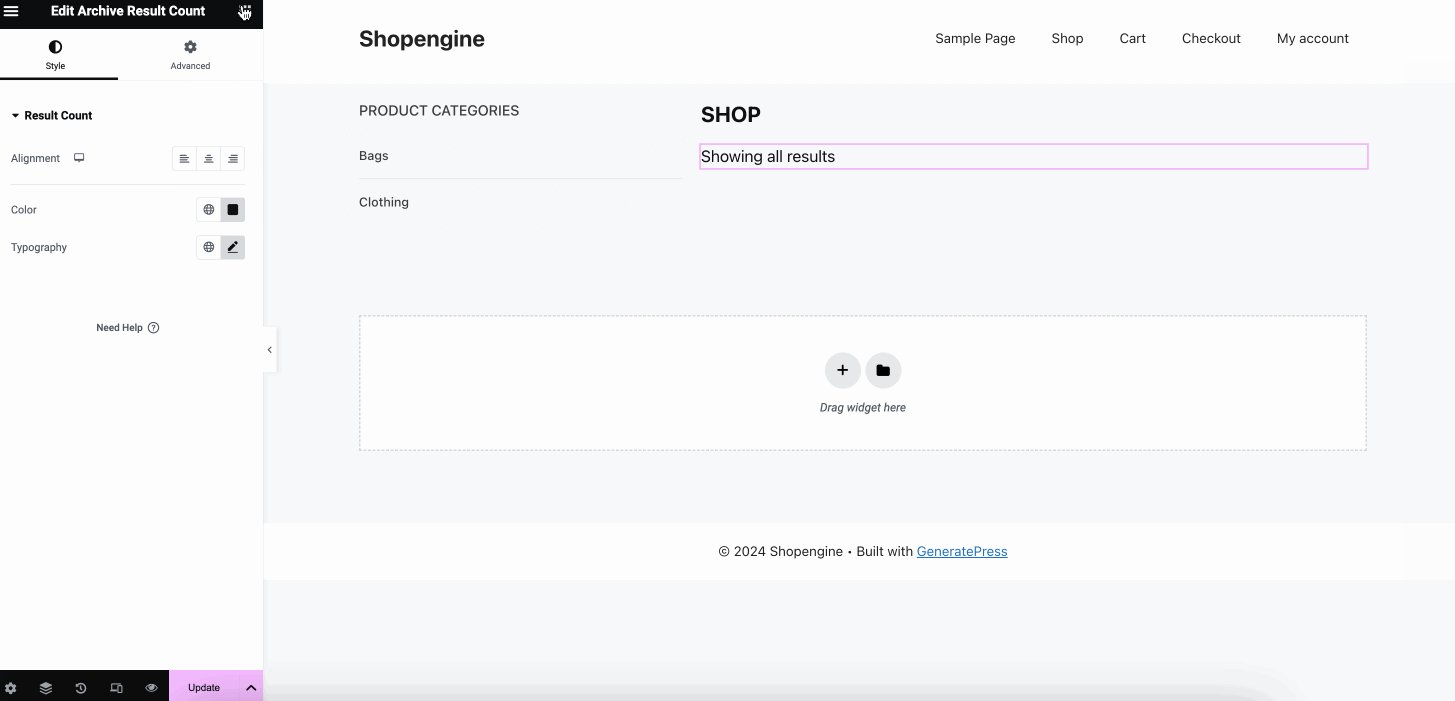
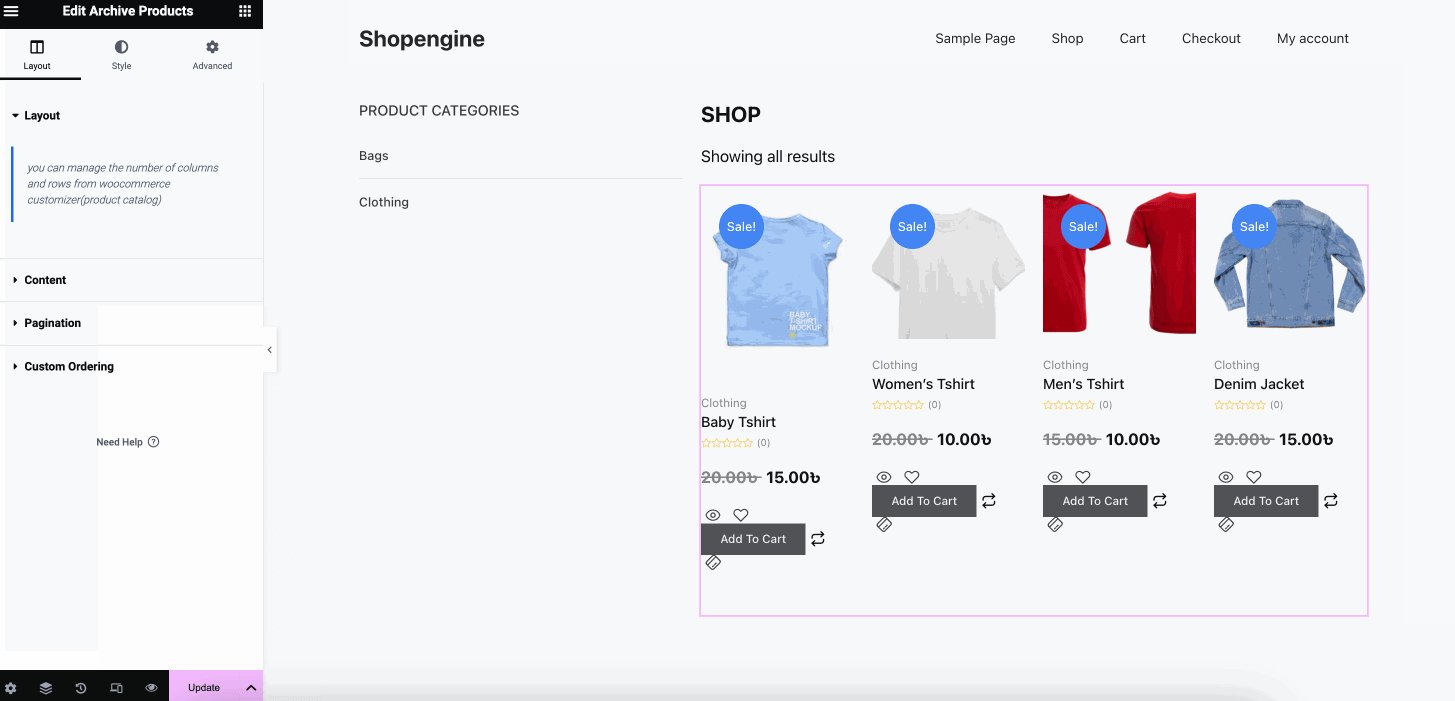
Teraz utwórz stronę archiwum, przeciąganie i upuszczanie kategorii, tytuł archiwum, liczba wyników archiwum, produkty archiwumitd. Oprócz utworzenia strony archiwum musisz dostosować każdą sekcję strony archiwum, klikając na te sekcje.

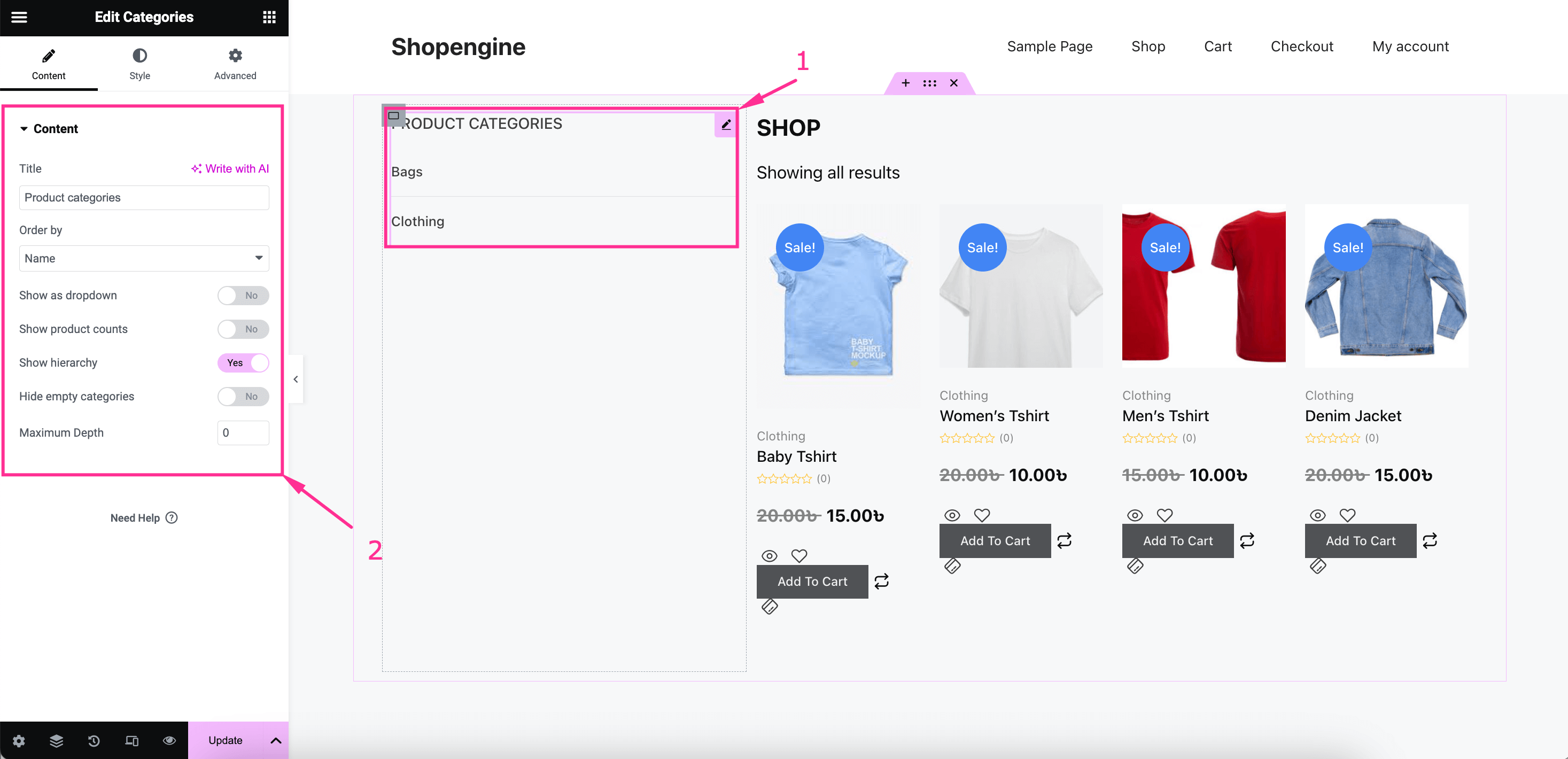
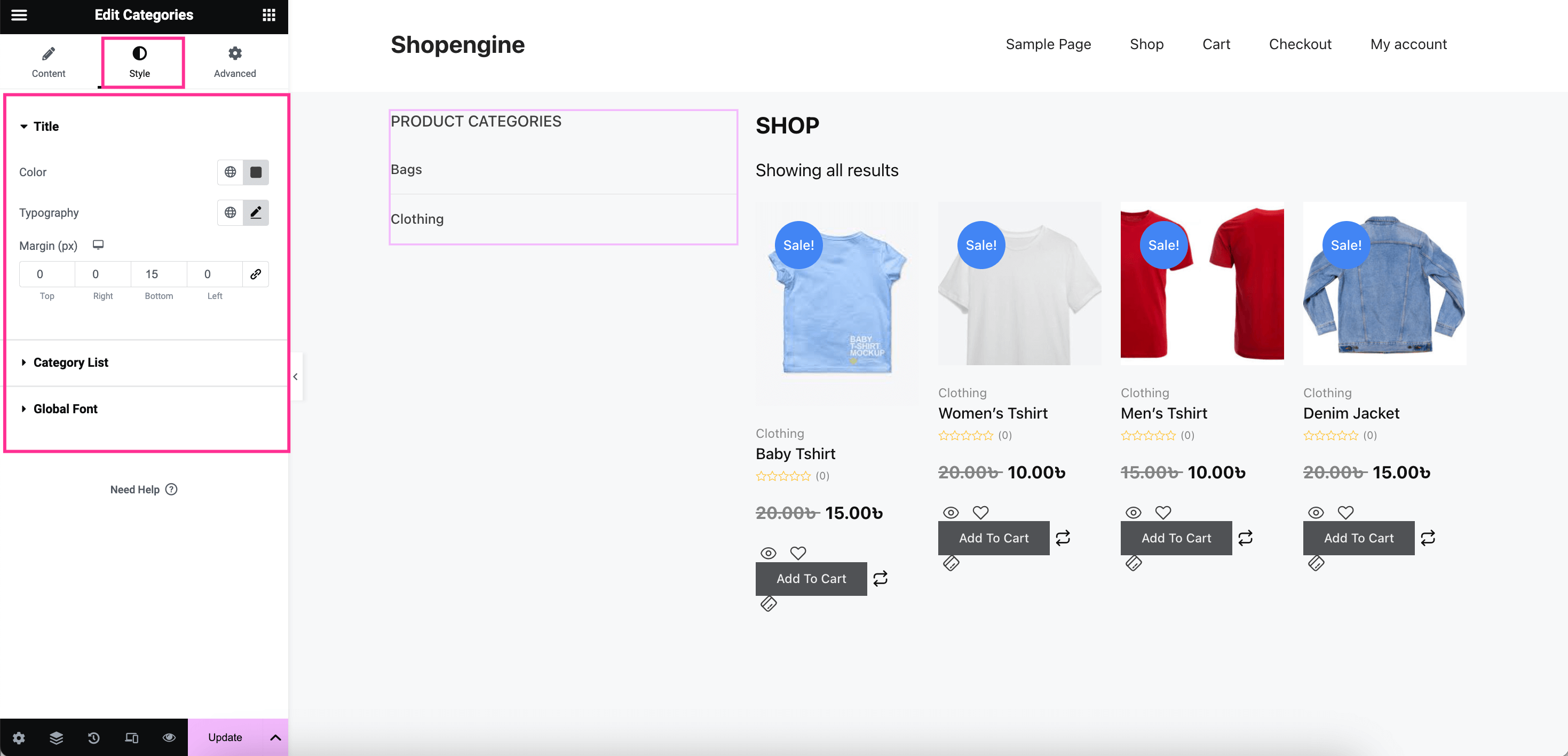
Na przykład, jeśli chcesz dostosuj sekcję Kategorie, naciśnij ją, a po lewej stronie zobaczysz wszystkie opcje edycji treści. Jeśli chodzi o kategorie, otrzymasz wszystkie opcje dostosuj następujące pola w zakładce Zawartość:
- Tytuł: Wstaw tytuł kategorii.
- Zamów przez: Wybierz kolejność, w jakiej chcesz wyświetlać elementy kategorii.
- Pokaż jako listę rozwijaną: Włącz tę opcję, aby wyświetlać elementy kategorii w formacie rozwijanym.
- Pokaż liczbę produktów: Włącz ten przycisk przełączający, aby wyświetlać liczbę produktów wraz z pozycjami.
- Pokaż hierarchię: Wyświetl hierarchię poprzez jej włączenie.
- Ukryj puste kategorie: Aktywuj tę opcję, aby ukryć puste kategorie.
- Maksymalna głębokość: Możesz także wybrać maksymalną głębokość prezentacji kategorii produktów Elementor WooCommerce.

Następnie, przejdź do zakładki stylów I dostosuj kolor, typografię, margines, wypełnienie, rodzaj obramowania, szerokość obramowania, kolor obramowaniaitp. dla Ciebie Tytuł, lista kategorii i globalna czcionkaW ten sposób możesz zmienić sposób wyświetlania produktu WooCommerce w Elementorze za pomocą stylizacji i edycji treści.

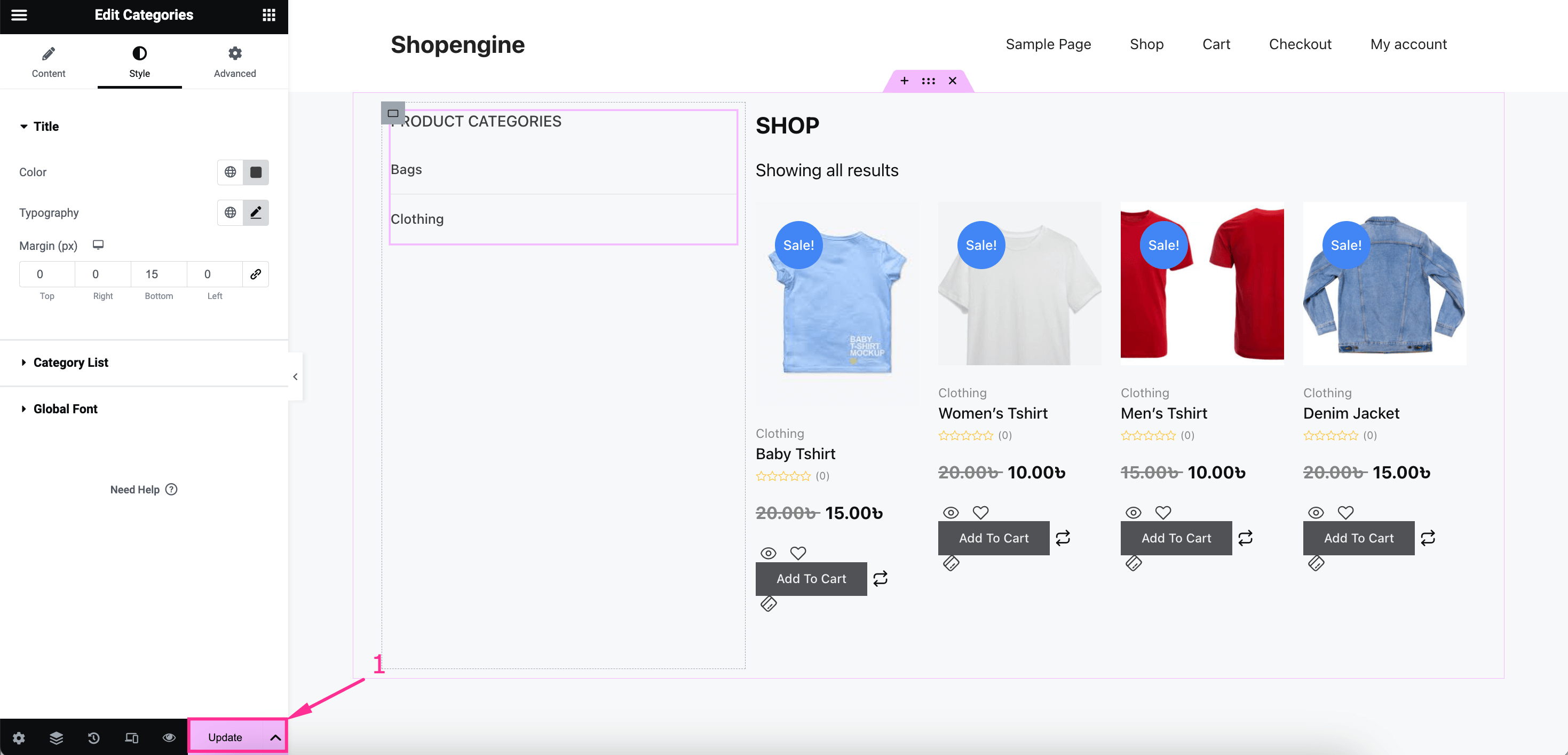
Krok 3: Opublikuj stronę archiwum.
W ostatnim kroku, kliknij przycisk „Aktualizuj” aby udostępnić stronę archiwalną w witrynie.

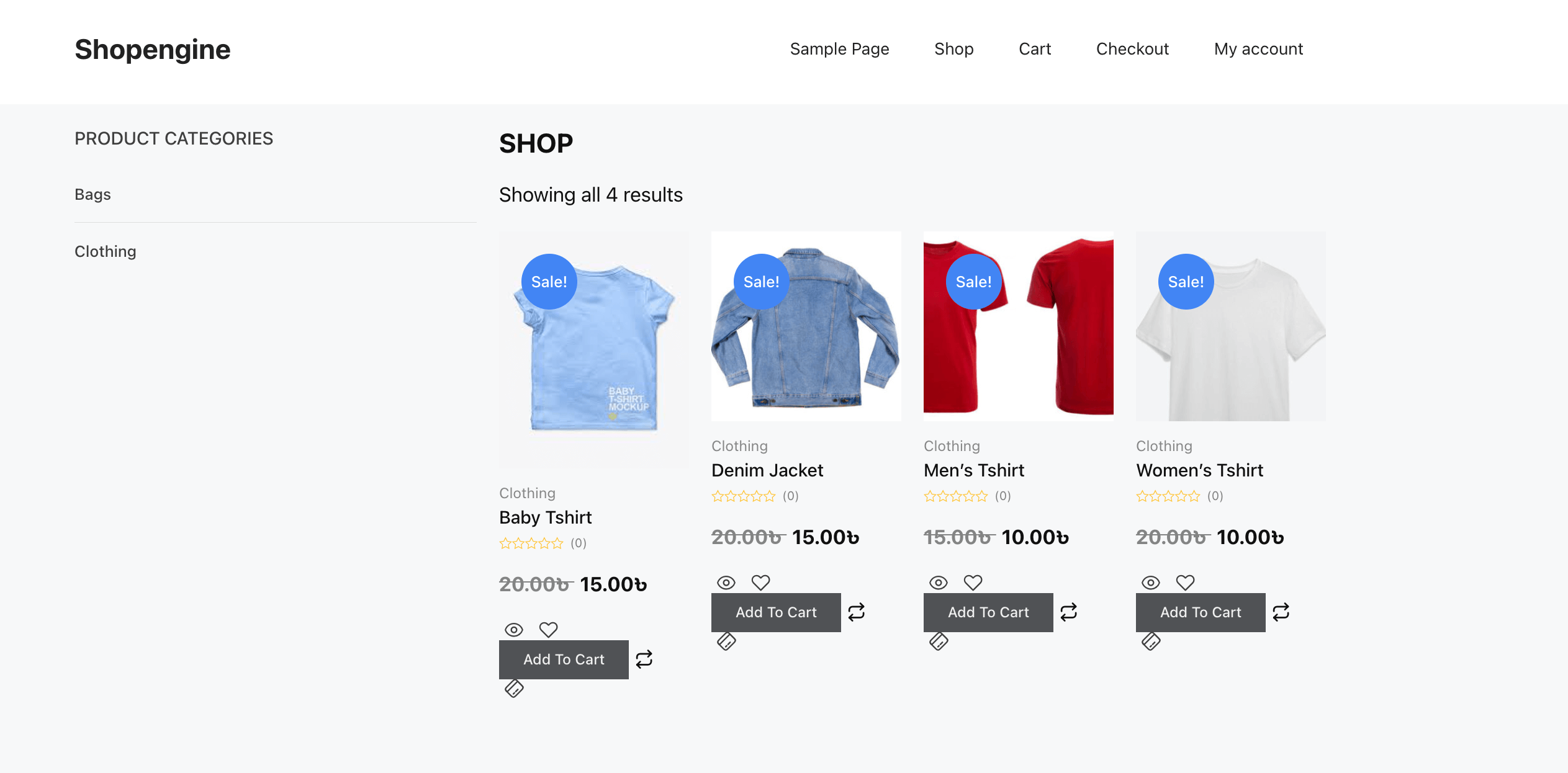
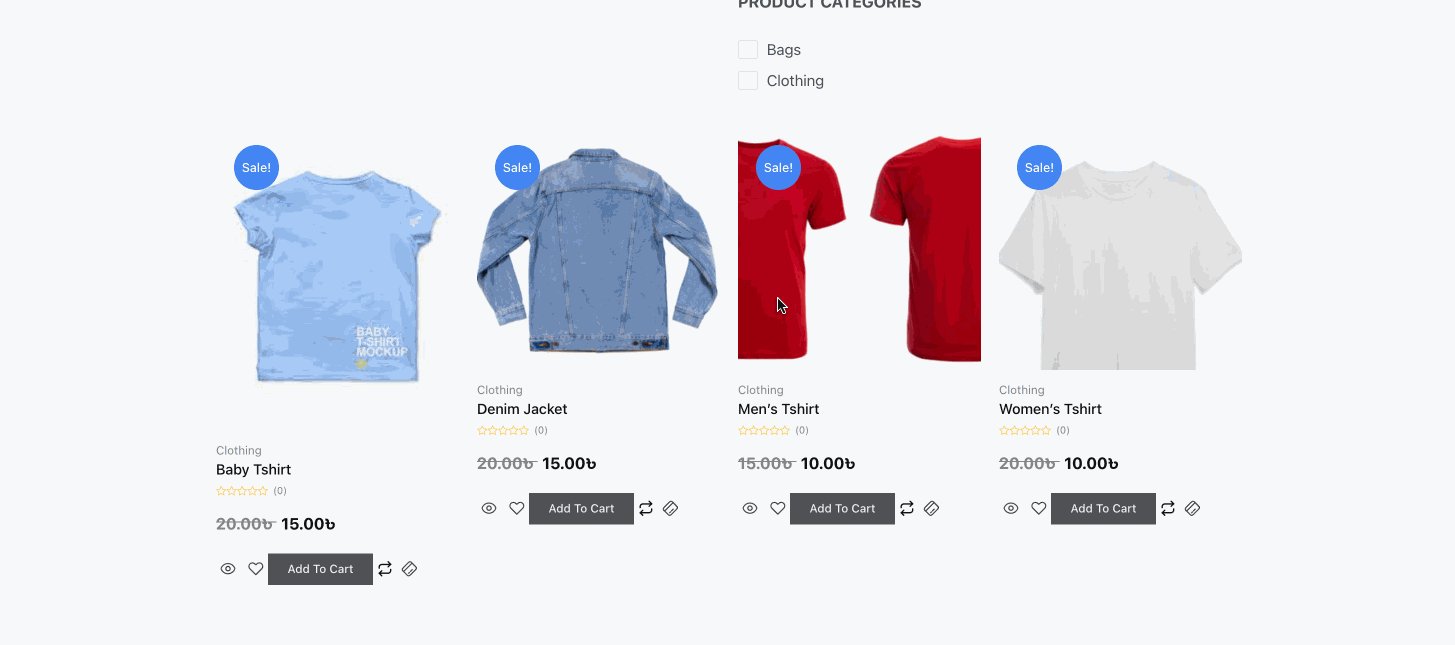
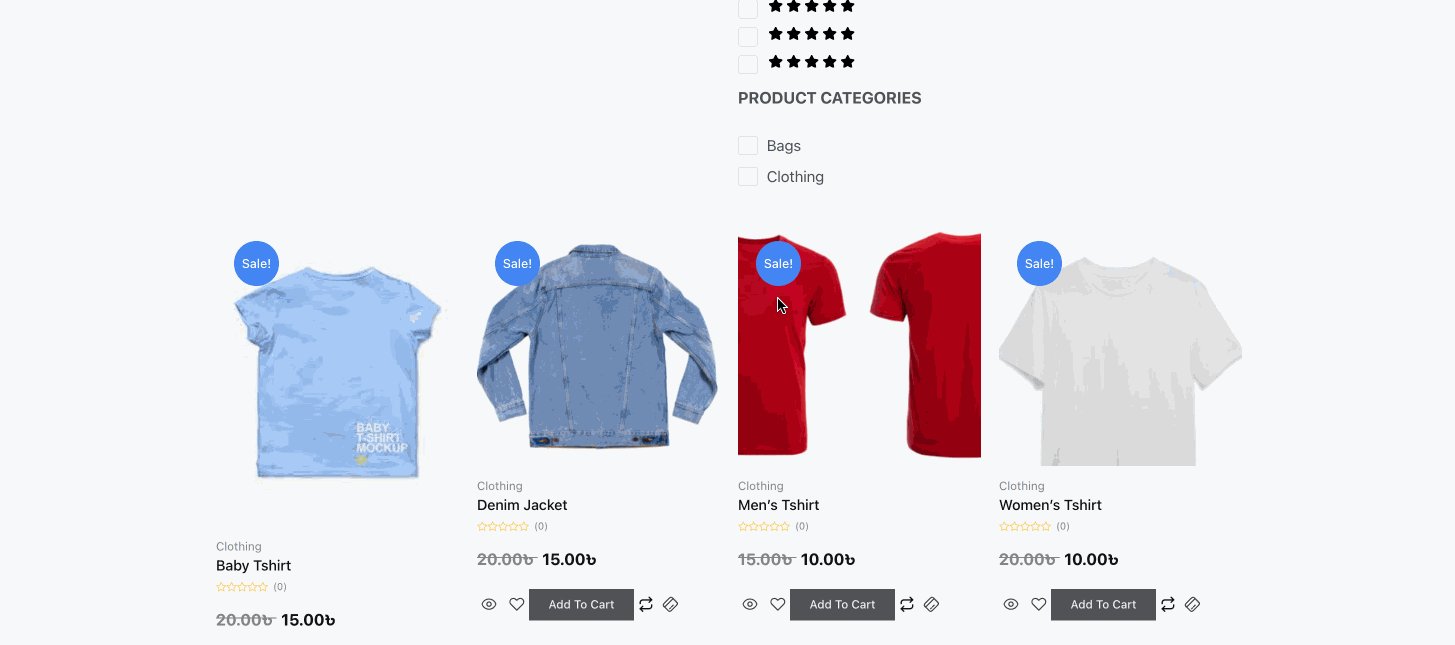
Oto ostateczny wygląd strony archiwum w interfejsie użytkownika:

Utwórz i dostosuj pojedynczą stronę produktu w Elementorze
Po dodaniu strony archiwum musisz utworzyć pojedynczą stronę produktu, wykonując podobne kroki jak w przypadku strony archiwum. Mimo to, dowiedzmy się szczegółowo, jak dodać pojedynczą stronę produktu za pomocą ShopEngine:
Krok 1: Utwórz pojedynczy szablon strony produktu.
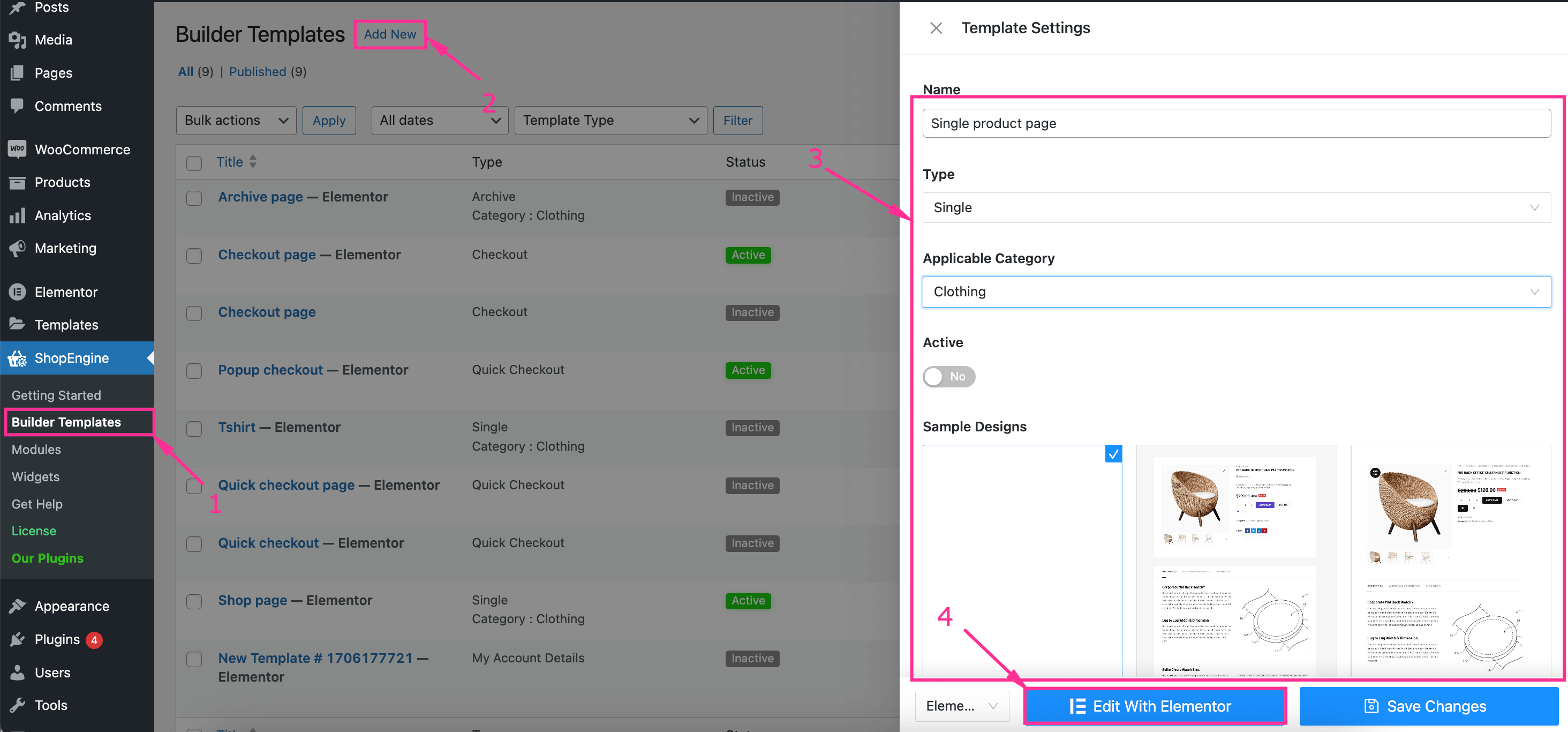
Podobnie jak w przypadku strony archiwum, dodaj pojedynczy szablon strony produktu, odwiedzając Szablony Buildera >> Dodaj nowy i wypełnij wszystkie następujące pola Ustawienia szablonu:
- Nazwa: W polu Nazwa wpisz „Pojedyncza strona produktu”.
- Typ: Z listy rozwijanej wybierz opcję Pojedynczy.
- Kategoria zastosowania: Wprowadź kategorię dla swojej strony pojedynczego produktu.
- Aktywny: Włącz przycisk przełączający.
- Przykładowe projekty: Wybierz pusty szablon, aby zacząć wszystko od nowa.
Po tym, naciśnij „Edytuj za pomocą Elementora” przycisk, aby przejść do edytora Elementor.

Krok 2: Utwórz pojedynczą stronę produktu przy użyciu wbudowanych szablonów.
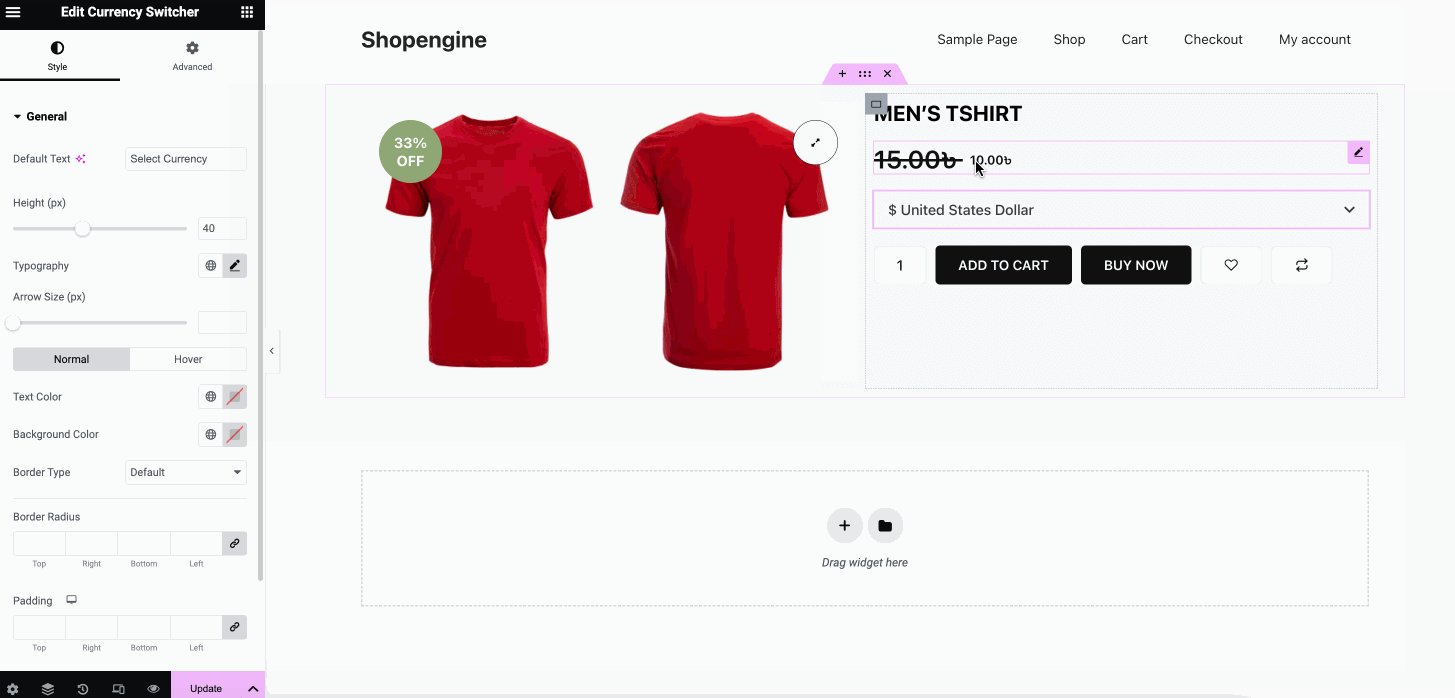
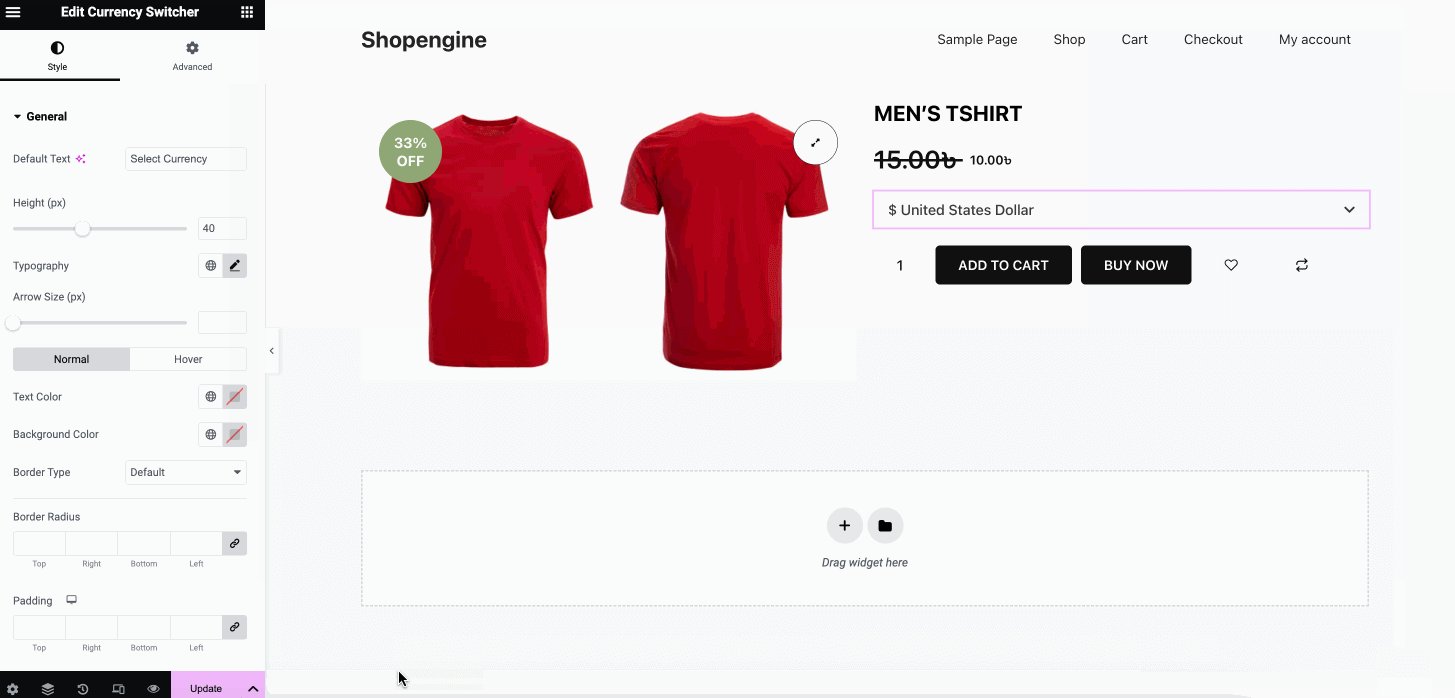
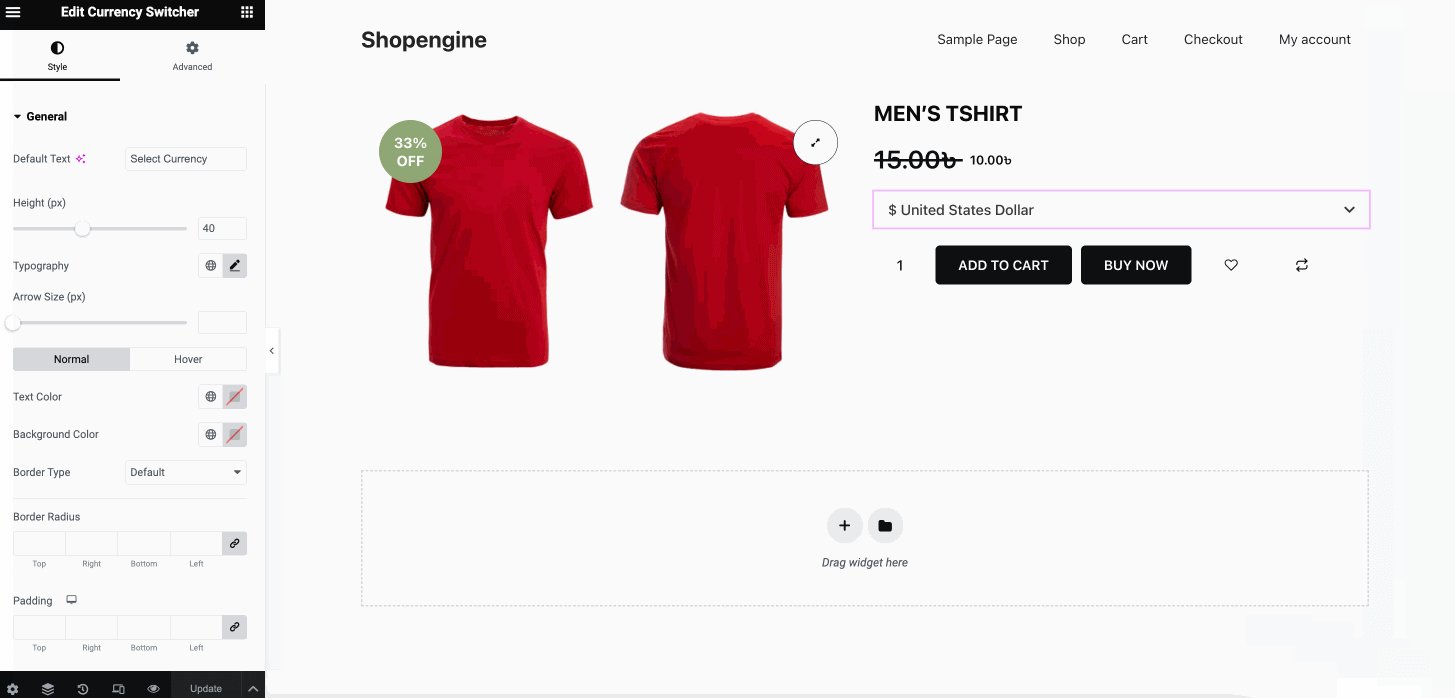
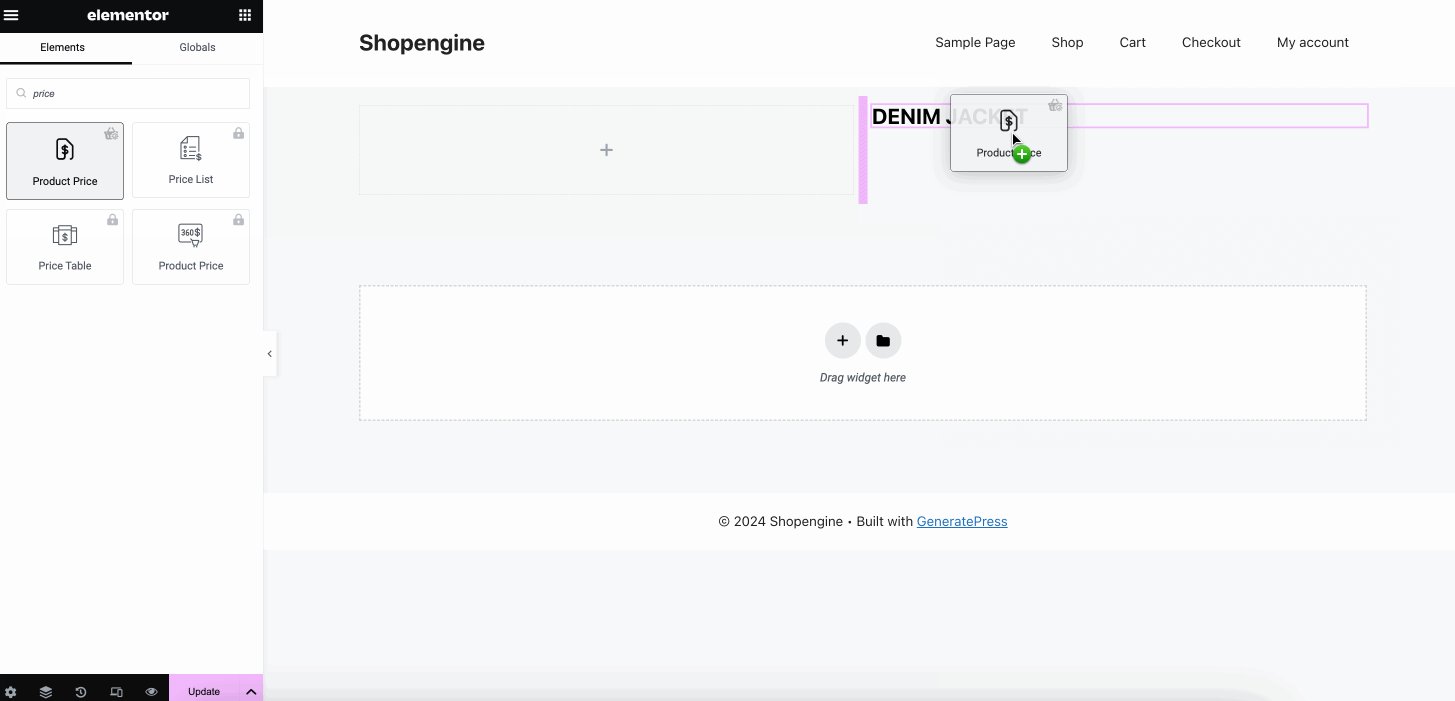
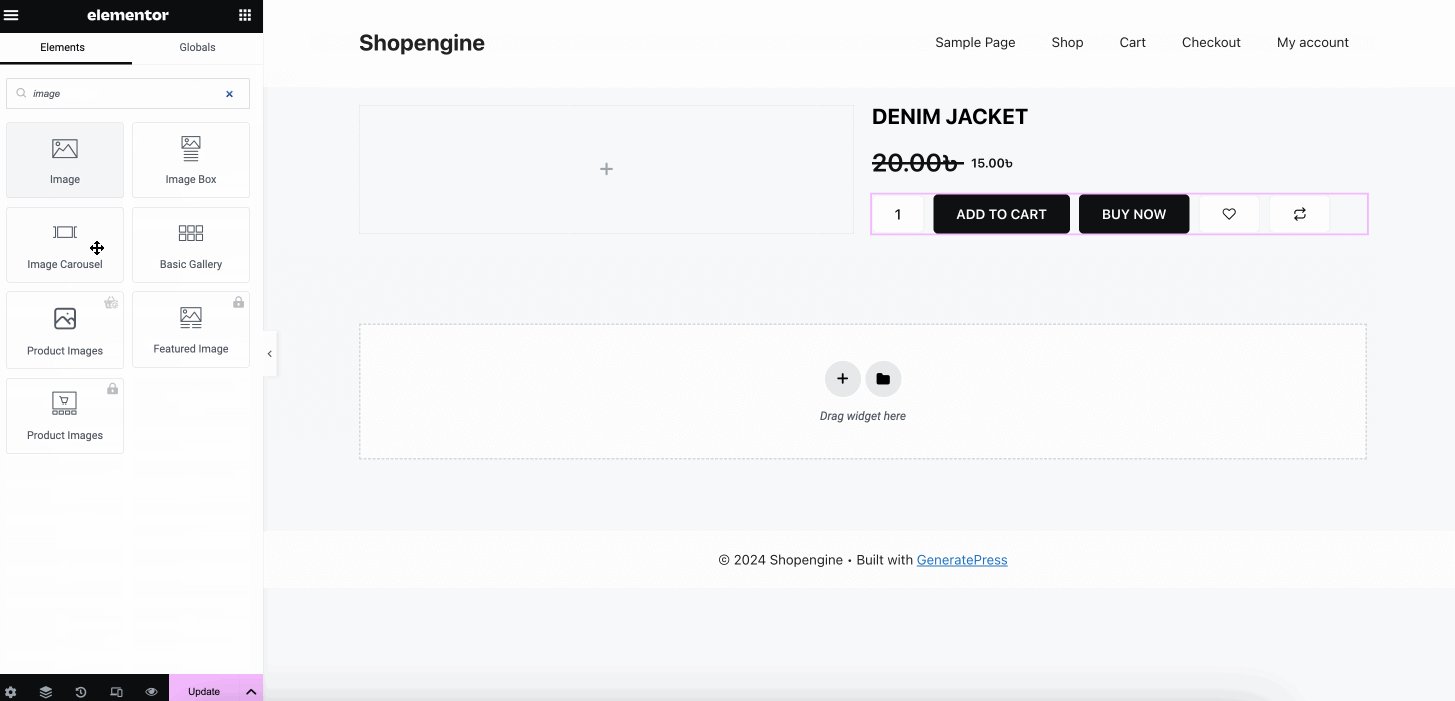
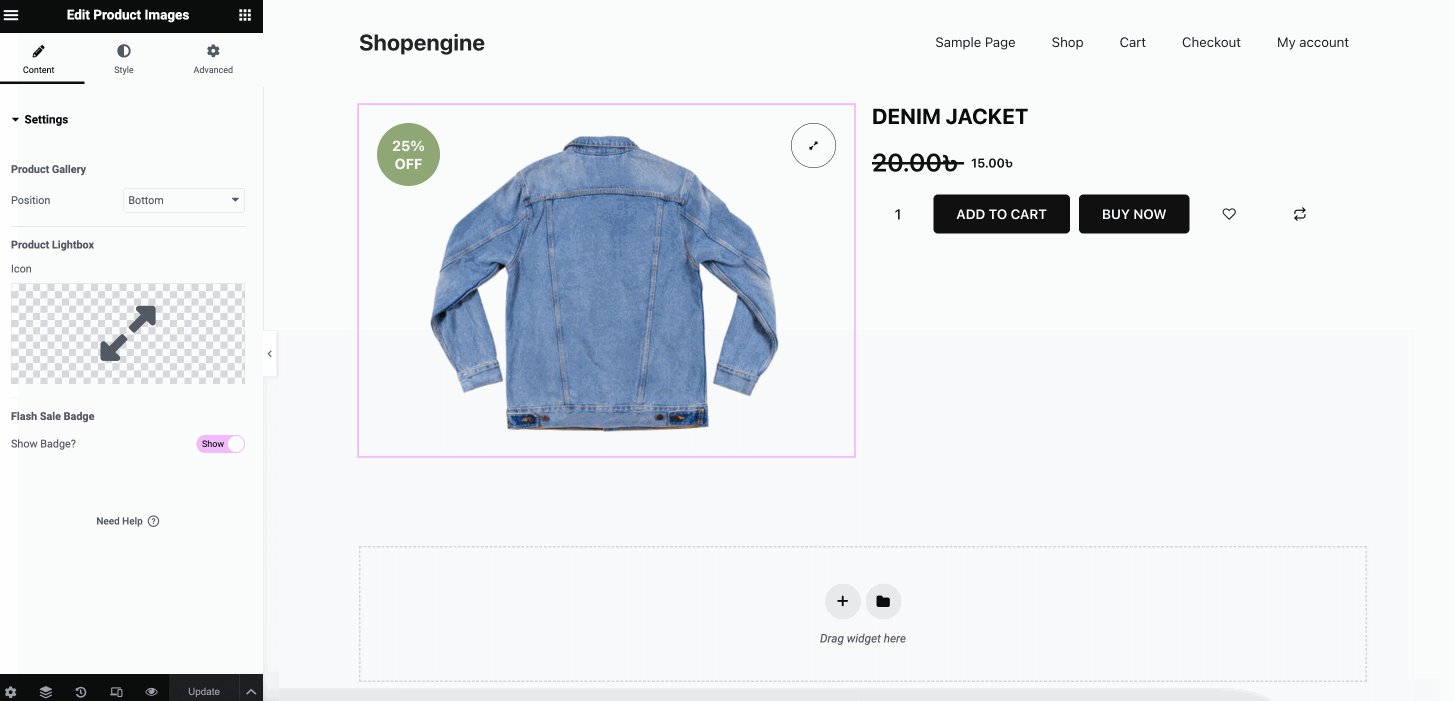
W tym kroku musisz od podstaw zbudować stronę pojedynczego produktu WooCommerce w Elementorze, przeciąganie i upuszczanie tytułu produktu, ceny produktu, dodawania do koszyka, obrazów produktuitp.
Po dodaniu wszystkich widżetów, dostosuj wyświetlanie produktów WooCommerce w Elementorze edytując treść i styl z lewej strony.

Krok 3: Opublikuj niestandardową stronę pojedynczego produktu.
W trzecim kroku musisz „Aktualizuj” lub „Publikuj” Twoja niestandardowa strona pojedynczego produktu WooCommerce w Elementorze. Po aktualizacji Twoja pojedyncza strona produktu WooCommerce będzie wyglądać mniej więcej tak:

➡️ Sprawdź, czy utwórz stronę wyskakującego zamówienia w WooCommerce.
Dodaj niestandardową stronę sklepu w Elementorze
Na koniec musisz dodać niestandardową stronę sklepu WooCommerce z widżetami ShopEngine, postępując zgodnie z poniższym przewodnikiem:
Krok 1: Dodaj szablon strony sklepu.
Możesz dodać stronę sklepu do swojego sklepu, jak tworzenie archiwum i pojedynczych stron produktów. Aby dodać szablon, wykonaj poprzednie kroki, takie jak przejście do ShopEngine >> Szablony konstruktorów I klikając „Dodaj nowy” przycisk.
Następnie wypełnij pola wymienione poniżej:
- Nazwa: Wpisz w to pole nazwę „Strona sklepu”.
- Typ: Wybierz sklep jako typ szablonu.
- Aktywny: Włącz przycisk przełączający.
- Przykładowe projekty: Wybierz pusty projekt strony swojego sklepu.
Po wypełnieniu wszystkich pól, kliknij „Edytuj za pomocą Elementora” przycisk.

Krok 2: Zaprojektuj stronę sklepu z widżetami i szablonem.
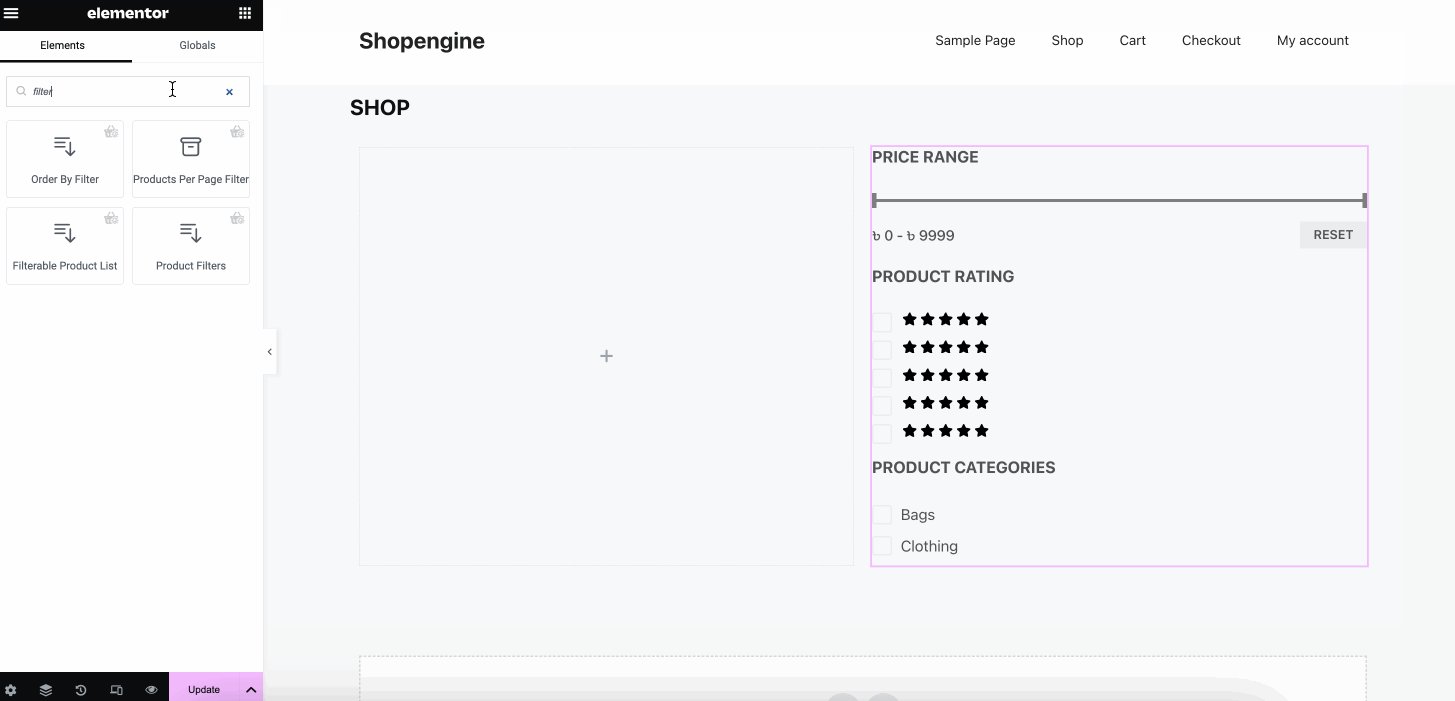
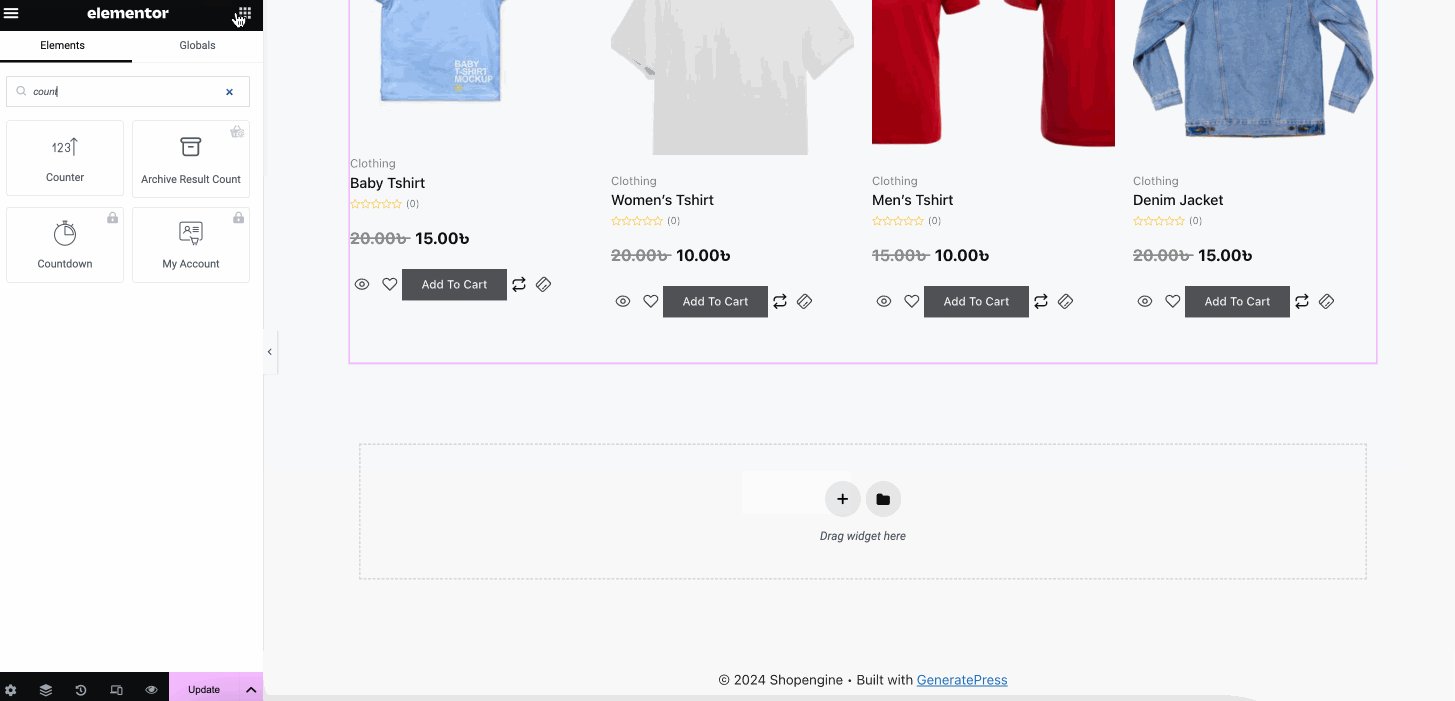
Oprócz dodania szablonu, musisz dodać różne widżety produktów WooCommerce w Elementorze, przeciągając i upuszczając. Teraz dodaj tytuł archiwum, filtr produktów, filtr produktów archiwum na stronę, produkty archiwum, liczbę wyników archiwum, itd. widget jeden po drugim.
Po dodaniu wszystkich niezbędnych widgetów, wykonaj dostosowanie strony sklepu Elementor WooCommerce z zakładki zawartość, styl i zaawansowane.

Krok 3: Opublikuj dostosowaną stronę sklepu.
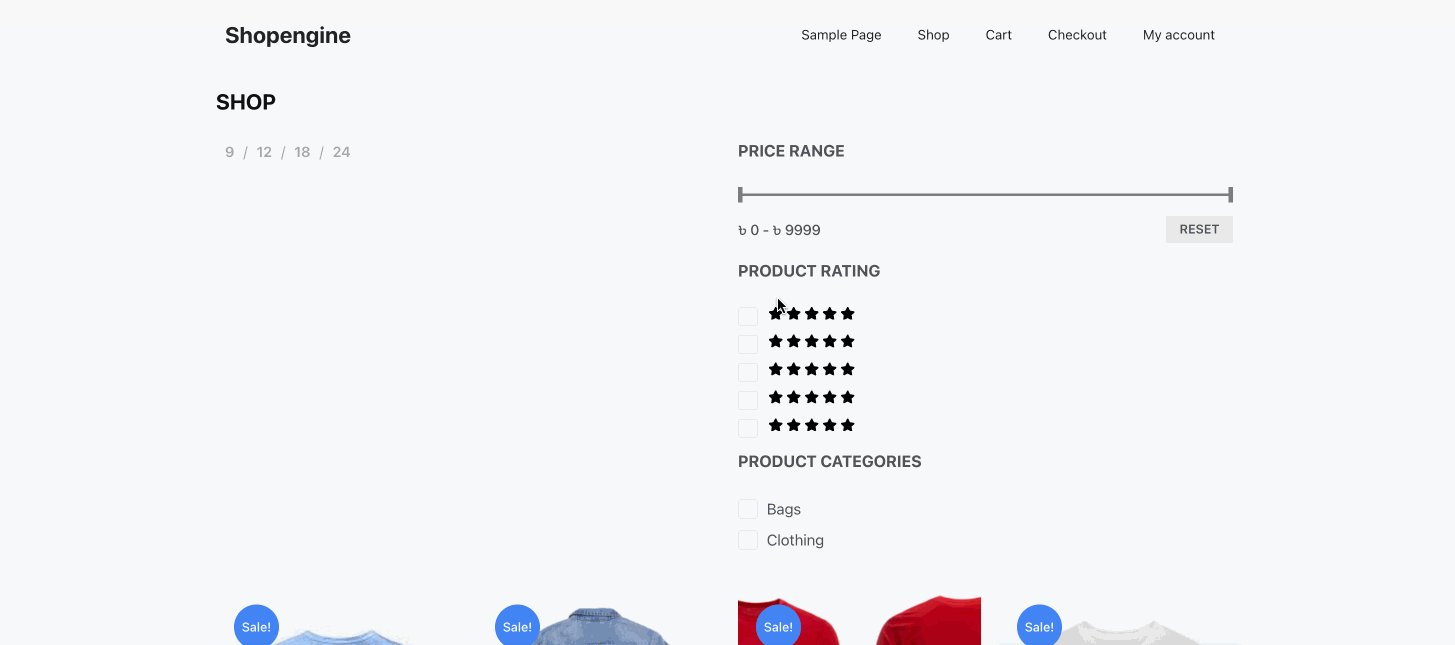
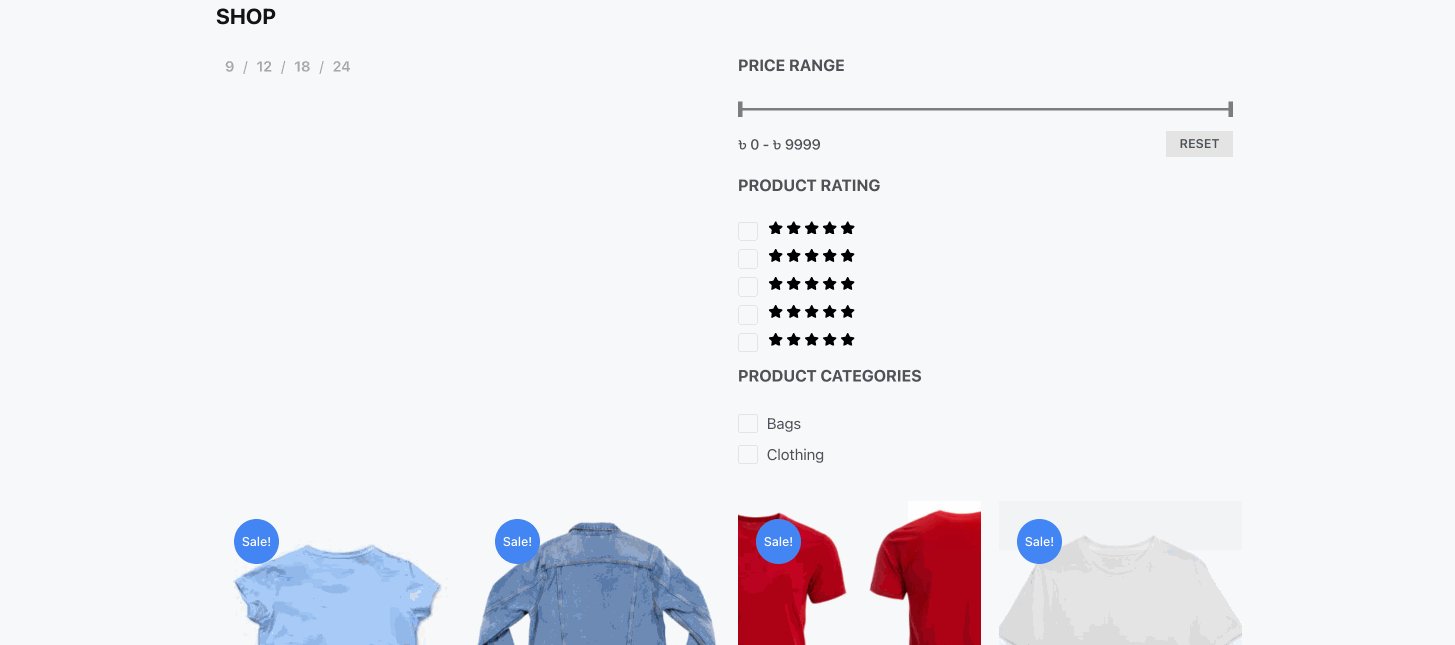
W ostatnim kroku, kliknij przycisk „Aktualizuj” aby uczynić dostosowaną stronę sklepu aktywną. Ta strona sklepu będzie wyświetlać dynamiczne produkty WooCommerce w Twoim sklepie Elementor i tak to wygląda:

Jak dodać strony produktów WooCommerce w Elementorze za pomocą wbudowanych szablonów
ShopEngine pozwoli Ci również wyświetlać produkty WooCommerce w Elementorze za pomocą wbudowanych szablonów. Proces jest podobny do tworzenia stron od podstaw. Tutaj, bez wybierania pustego szablonu, musisz wybrać gotowy szablon po przejściu do ShopEngine >> Szablony konstruktorów I naciśnięcie „Dodaj nowy szablon” przycisk.
Wreszcie, naciśnij „Edytuj za pomocą Elementora” przycisk po zakończeniu wyboru szablonu. W ten sposób zostaniesz przeniesiony na ukończoną stronę sklepu zbudowaną przy użyciu szablonu.

✅ Przewodnik bonusowy: Jak dodać niestandardową stronę z podziękowaniami do WooCommerce.
Wskazówki dotyczące optymalizacji stron WooCommerce w Elementorze
Niezoptymalizowana strona WooCommerce może drastycznie utrudnić działanie witryny z powodu powolnej prędkości ładowania, procesu realizacji transakcji i zawodności. W jednym z badań stwierdzono, że jeśli Twoja witryna zajmuje 1 do 3s do obciążenie wtedy istnieje możliwość odrzucenia odwiedzających na Twoją stronę zwiększyć o 32%.
Ten współczynnik odrzuceń może znacząco wzrosnąć wraz ze wzrostem czasu ładowania. Ponadto długi system realizacji transakcji i zawodne strony WooCommerce mogą zwiększyć współczynnik porzucania koszyków. Dlatego musisz zoptymalizować swoje strony WooCommerce, aby uniknąć tych kryzysów.
Oto kilka wskazówek, jak zoptymalizować strony WooCommerce w Elementorze:
- Zawsze kompresuj swoje obrazy i pliki przed przesłaniem ich do witryny. Nieskompresowane lub niezoptymalizowane obrazy lub pliki zwiększają szybkość ładowania witryny.
- Zbuduj wiarygodność swojej witryny WooCommerce poprzez integrowanie dowodów społecznych takie jak recenzje, opinie, oceny itp.
- Usuń niepotrzebne widżety i kolumny które obniżają wydajność Twojej witryny internetowej poprzez niską prędkość ładowania.
- Zminimalizuj wskaźnik porzucania koszyków, dbając o to, aby strona finalizacji zamówienia była krótka i konkretna.
- Zoptymalizuj swoje strony WooCommerce pod kątem urządzeń mobilnych, jak w przypadku 60% ruchu to użytkownicy mobilni.
- Rozważnie wykorzystuj obrazy, filmy i wezwania do działania na swoich stronach WooCommerce.
- Oferta zniżki za zamiar wyjścia I kupony aby stworzyć poczucie pilności.
- Zadbaj o przyjazność nawigacji w witrynie WooCommerce, integrowanie okruszków chleba.
⭐️ Poznaj wskazówki, jak zwiększ współczynnik konwersji strony produktu WooCommerce.
Podsumowując
Więc teraz jesteś o krok za swoim kolejnym przedsięwzięciem online. Niezależnie od tego, czy wolisz dodawać produkty WooCommerce w Elementorze od podstaw, czy używać wbudowanego szablonu, ten przewodnik obejmuje wszystko. Korzystając z profesjonalnych szablonów ShopEngine lub elastycznych elementów sterujących projektem, możesz pokonać ograniczenia domyślnych funkcji WooCommerce i w mgnieniu oka tworzyć w pełni konfigurowalne strony produktów WooCommerce.


Dodaj komentarz