Zapomnij o tych dawnych czasach, kiedy pisałeś treść i ustawiałeś ją jako prywatną lub publiczną w swoich witrynach WordPress.
Jeśli używasz Elementora, teraz możesz zrobić więcej. Ustawienie niektórych reguł lub warunków pozwoli Ci kontrolować widoczność treści według statusu logowania, roli użytkownika, systemu operacyjnego, przeglądarki, daty, dnia i godziny.
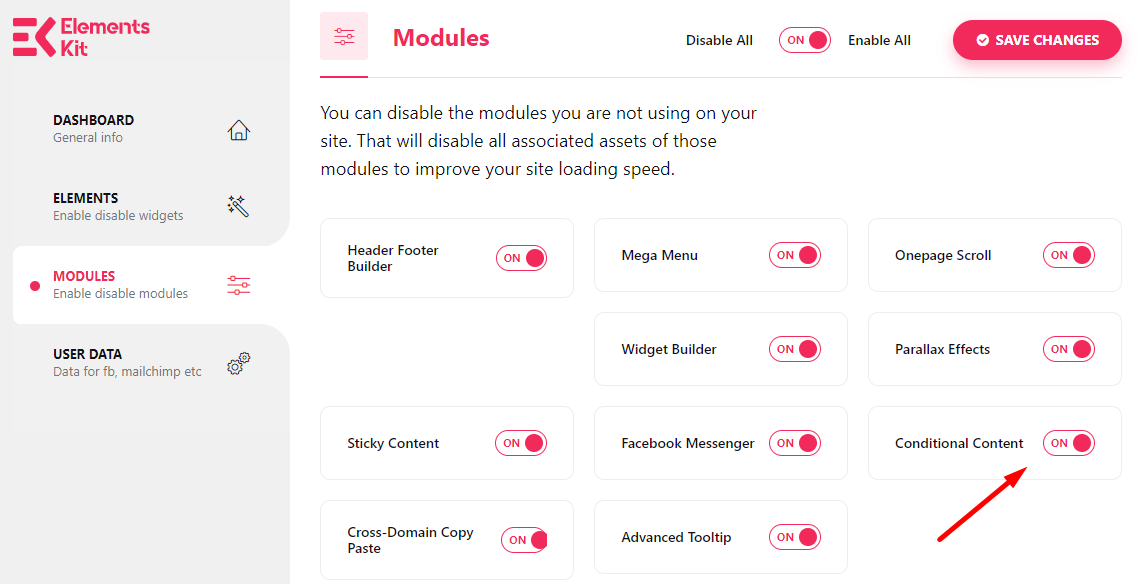
Upewnij się tylko o jednym: włączyłeś opcję „Treść warunkowamoduł Zestaw elementów.

Włącz moduł treści warunkowej w ElementsKit
Zanim wyjaśnię, dlaczego korzystanie z treści warunkowych jest tak ważne, pozwól, że opowiem Ci, co to właściwie jest.
Co to jest treść warunkowa?
Mówiąc najprościej, kiedy zastosować określone warunki lub zasady aby użytkownicy mogli uzyskać dostęp do dowolnej części treści utworzonej za pomocą Elementora, którą można zdefiniować jako treść warunkową.

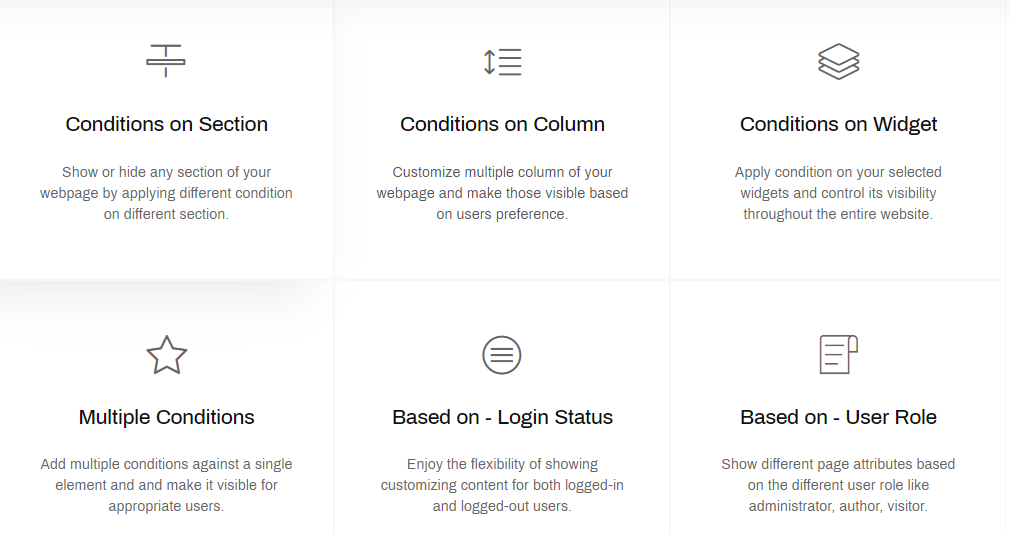
Załóżmy, że projektujesz witrynę blogową w niszy marketingowej. Jeśli jesteś administratorem lub autorem, warunkiem wstępnym jest posiadanie dostępu do wszystkich części swoich treści. Jednak nie jest ważne, aby Twoi subskrybenci widzieli wszystko, z czym współpracujesz.

Możesz wyświetlać odpowiednią treść zgodnie z rolami użytkowników, wdrażając Treść warunkowa WordPressa funkcja.
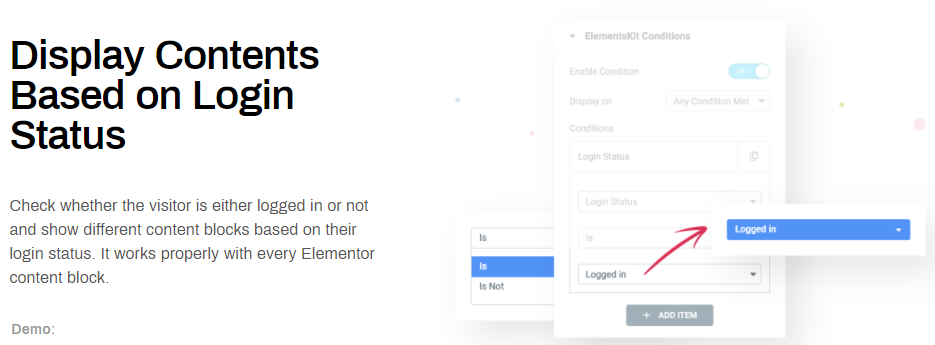
Możesz mieć witrynę internetową, na której zalogowani użytkownicy powinni widzieć pewne treści, których niezalogowany użytkownik może lub nie powinien widzieć. Wtedy ponownie pojawia się rola treści warunkowych.
Dlaczego warto korzystać z treści warunkowych WordPress?
Funkcja treści warunkowych pozwala personalizować zawartość witryny i zapewnia pełną kontrolę nad każdą częścią treści.
Oto kilka powodów, dla których używanie treści warunkowych jest tak ważne dla Twojej witryny WordPress utworzonej za pomocą Elementora:
Spraw, aby Twoja witryna była przyjazna dla użytkownika
Kiedy każdy użytkownik znajdzie treści dla niego odpowiednie, Twoja witryna stanie się bardziej przyjazny dla użytkownika. Treść może nie mieć takiej samej wartości dla wszystkich. Właściwe zdefiniowanie grupy docelowej jest jednym z kluczy do zapewnienia sukcesu Twojej witrynie.

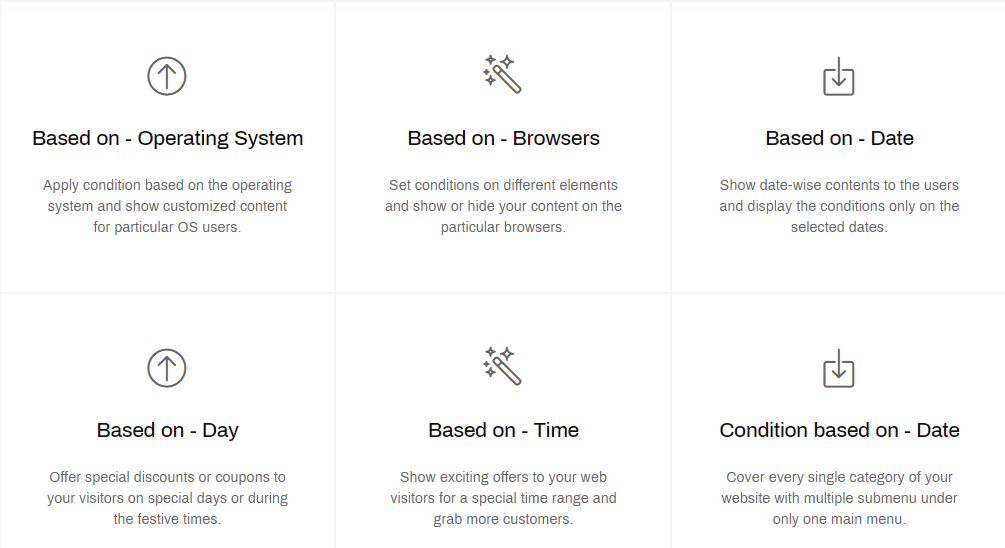
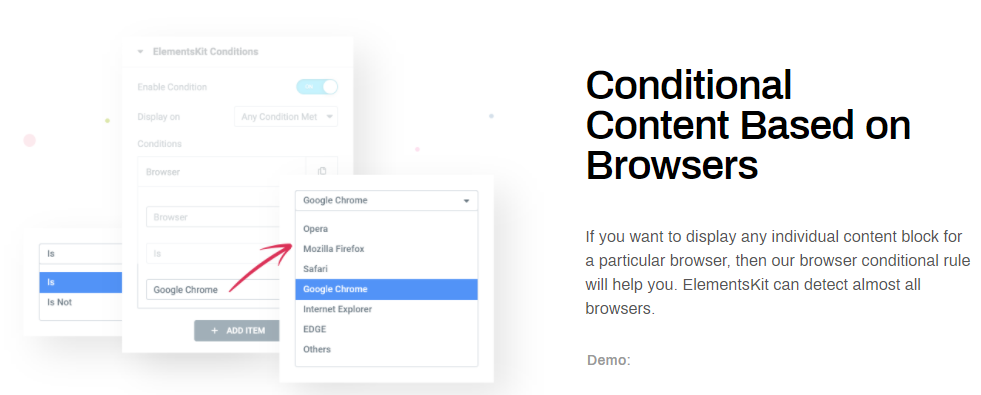
Pokaż odpowiednią treść dla przeglądarek
Możesz chcieć treść projektu produktu np. rozszerzenie przeznaczone wyłącznie dla użytkowników Chrome, z którego skorzystają tylko użytkownicy Chrome.
W takim przypadku lepiej jest pokazywać tę treść tylko użytkownikom Chrome i ukrywać ją przed użytkownikami innych przeglądarek.

Z Moduł treści warunkowej ElementsKit, możesz ustawić przeglądarki, w których będzie ładowana treść.
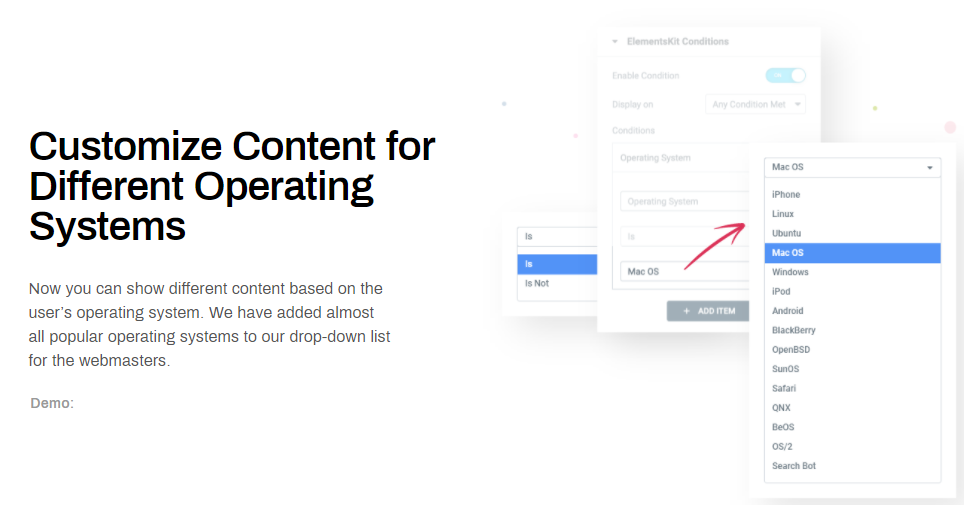
System operacyjny ma znaczenie
Załóżmy, że pracujesz z i oferowanie oprogramowania tylko dla Windowsa. Jaki pożytek z pobierania i wypróbowywania tych produktów mają użytkownicy komputerów Mac? To będzie tylko strata czasu, prawda?

Wybór odpowiedni system operacyjny dla odwiedzających witrynę internetową, przyciągnie odpowiednich ludzi do Twojej witryny. Możesz także pozwolić użytkownikom z jednym lub wieloma systemami operacyjnymi na dostęp do Twoich treści.
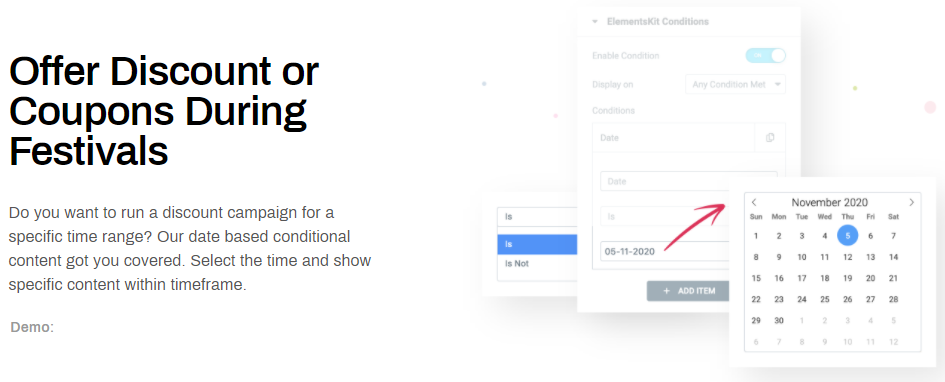
Treść warunkowa pomaga ustawić wydarzenia lub kampanie we właściwym czasie
Jeśli chcesz rzucić ofertę rabatową na określony dzień, datę lub godzinę, funkcja treści warunkowych umożliwia to za pomocą zaledwie kilku kliknięć. Treść, którą ustawisz na tych warunkach, będzie wyświetlane w odpowiednim czasie i zniknie z użytkowników, gdy minie czas lub data.

Jak korzystać z treści warunkowych w ElementsKit?
Korzystanie z funkcji treści warunkowych w WordPressie jest łatwiejsze niż myślisz. To jest wystarczy kilka kliknięć to pozwoli Ci ustawić warunek według własnego wyboru. Obejrzyj poniższy film, aby dowiedzieć się dokładnie, jak pracować z treścią warunkową WordPress:
Ostatnie słowa
The moduł treści warunkowych autorstwa ElementsKit pozwala cieszyć się pełną kontrolą nad widocznością Twoich treści. Ta funkcja sprawia, że jesteś władca Twoich treści dając Ci władzę decydowania o tym, kto i co widzi w Twojej witrynie.


Dodaj komentarz