짧은 형식의 동영상 콘텐츠의 증가는 부인할 수 없는 사실이며 YouTube Shorts는 이 분야의 주요 플레이어입니다. 눈길을 끄는 곡, 빠른 테이크, 매력적인 형식을 갖춘 Shorts는 WordPress 웹사이트에서 참여도를 높일 수 있는 훌륭한 방법을 제공합니다.
하지만 YouTube 단편을 삽입할 수 있으며 이러한 짧은 동영상을 WordPress 페이지에 실제로 어떻게 삽입합니까?
다행히도 이러한 장애물을 극복하고 WordPress 사이트에서 Shorts를 홍보할 수 있는 몇 가지 방법이 있습니다. 그리고 이 블로그에서는 이러한 방법을 정확하게 살펴보고 몇 분 만에 WordPress에 YouTube 단편을 삽입하는 방법을 알아봅니다.
YouTube Shorts 삽입의 과제
웹 개발의 세계는 좋은 지름길을 좋아하며 콘텐츠 삽입에 관한 한 상황은 매우 간단합니다. 비디오 URL을 복사하여 웹사이트에 붙여넣으면 짜잔! 단, YouTube Shorts의 경우는 그렇지 않습니다. “자연스러운” 방법이 문제에 부딪히는 부분이 바로 여기에 있습니다.
Shorts에서 일반적인 삽입 방법이 작동하지 않는 이유는 URL 구조로 요약됩니다. 기준 유튜브 동영상 'watch?v='와 그 뒤에 고유한 동영상 식별자가 포함된 URL이 있습니다. 하지만 YouTube Shorts는 URL 구조가 전혀 다릅니다. URL 내에 '단편'이라는 용어가 포함되어 자연스러운 임베딩 프로세스에 문제를 일으키는 경우가 많습니다. 웹사이트에서는 이러한 URL을 표준 동영상으로 인식하지 못하므로 URL을 직접 삽입하려고 하면 아무 것도 표시되지 않습니다.
그렇다면 이러한 불일치의 원인은 무엇입니까? 이는 YouTube가 일반 동영상과 Shorts를 어떻게 구별하는지에 따라 결정됩니다. Shorts는 플랫폼 내에서 고유한 기능을 갖춘 별도의 콘텐츠 유형으로 취급되며 모바일 시청에 중점을 둡니다. 이러한 구별을 효과적으로 관리하려면 다른 URL 구조가 필요합니다.
WordPress에 YouTube 단편을 삽입하는 방법
WordPress 웹사이트에 YouTube Shorts를 삽입하는 방법에는 WordPress 플러그인, 수정된 URL 기술, iFrame 코드 방법 등 세 가지 주요 방법이 있습니다.
WordPress 플러그인 사용
포인트 앤 클릭 솔루션을 선호하는 사람들을 위해 YouTube Shorts WordPress 플러그인을 사용하면 삽입 프로세스를 단순화할 수 있습니다. ElementsKit과 같은 플러그인은 URL을 붙여넣어 YouTube Shorts를 직접 삽입할 수 있는 동영상 위젯 기능을 제공합니다. 이러한 플러그인에는 삽입된 비디오에 대한 사용자 정의 옵션과 같은 추가 기능이 함께 제공되는 경우가 많습니다.
ElementsKit을 사용하여 웹사이트에 YouTube Shorts를 삽입하는 방법에 대한 단계는 다음과 같습니다.
➡️ ElementsKit 다운로드
➡️ WordPress 대시보드에서 ElementsKit을 찾아 “위젯".

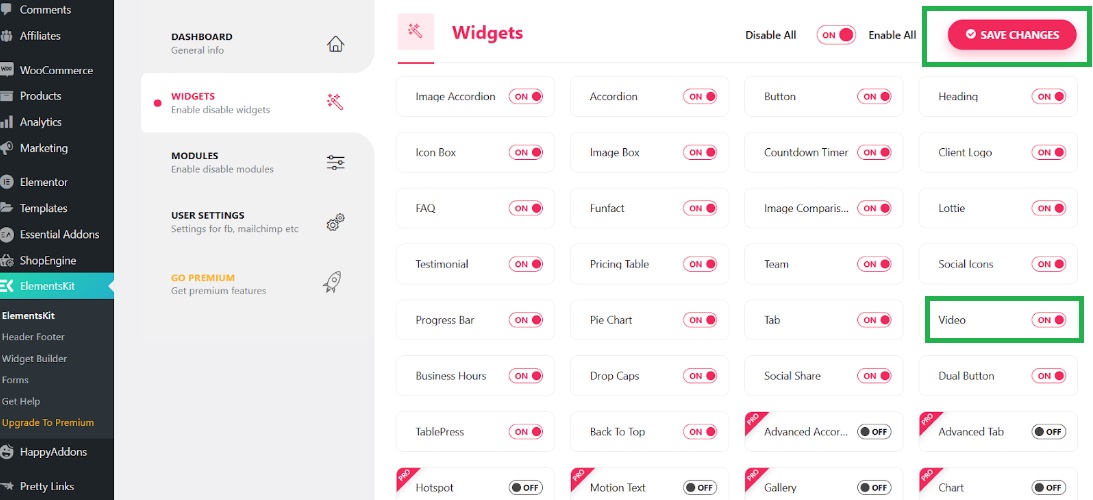
➡️ 위젯에서 “동영상”를 활성화하고 변경 사항을 저장하십시오.

➡️ YouTube 단편을 삽입하려는 새 게시물을 추가하거나 기존 게시물을 엽니다.
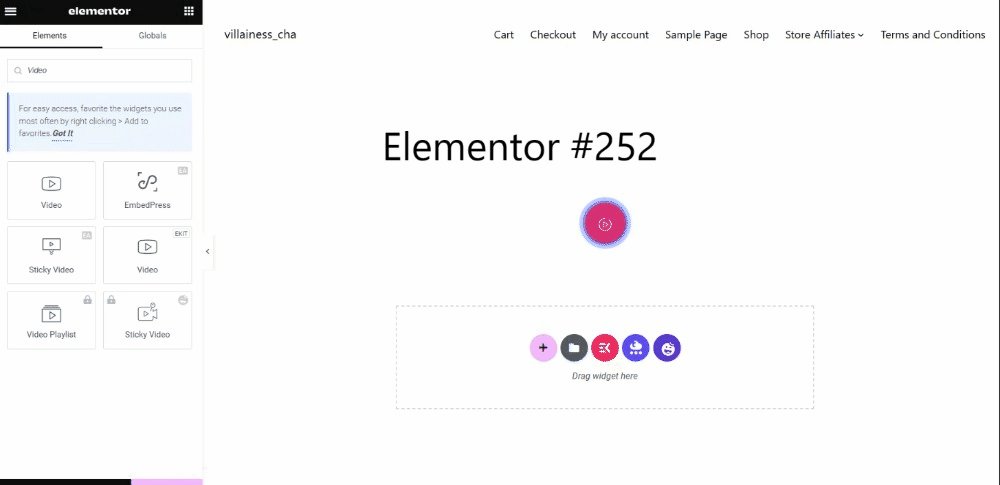
➡️ “를 검색하세요동영상” 그리고 EKit 배지가 있는 것을 찾으세요.
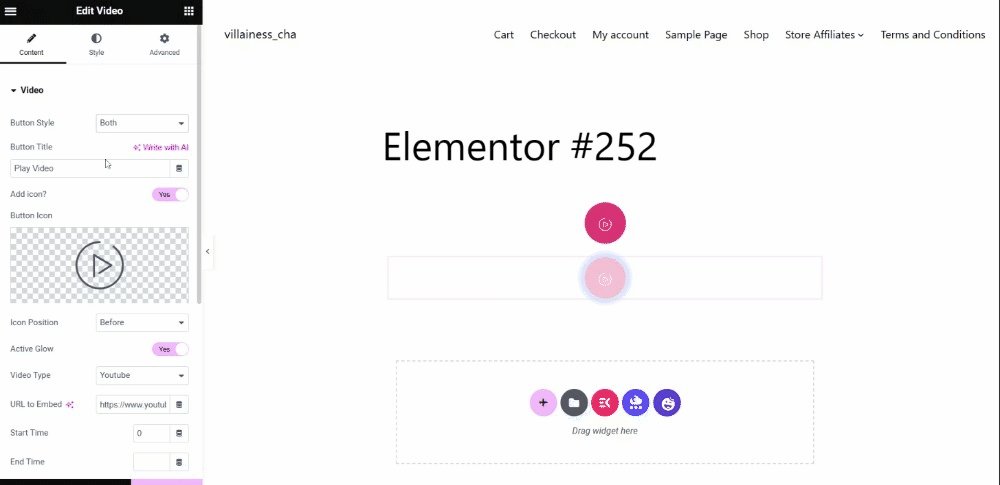
➡️ 위젯을 드래그하여 YouTube 단편 삽입 및 맞춤설정을 시작하세요.

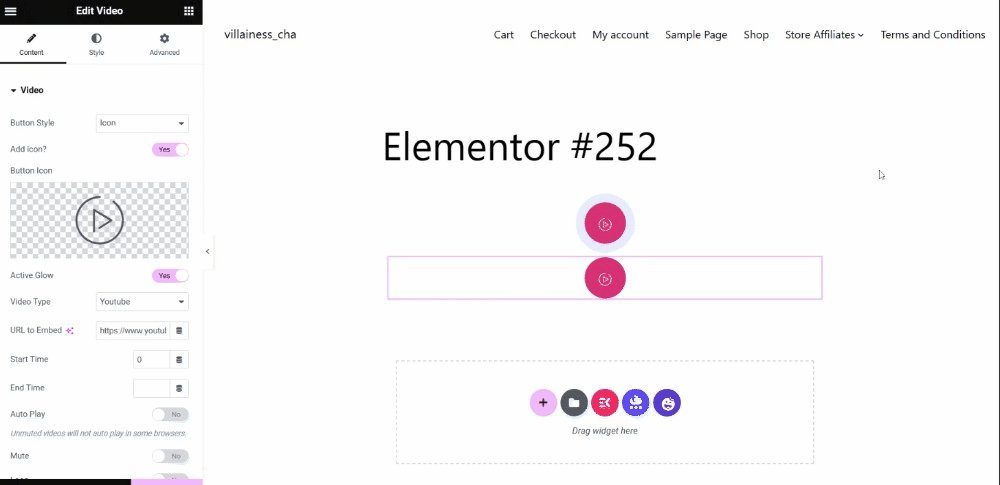
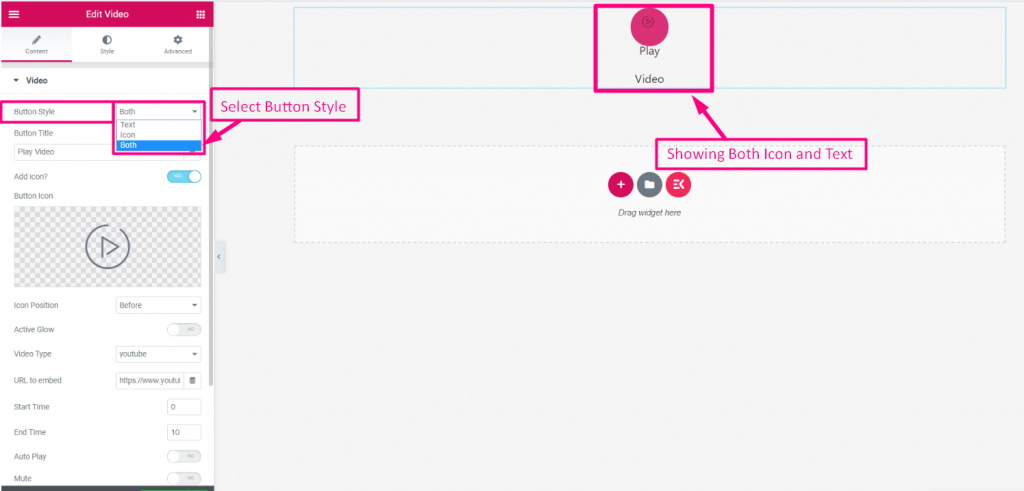
➡️ 버튼 스타일 선택: 텍스트, 상 또는 둘 다.

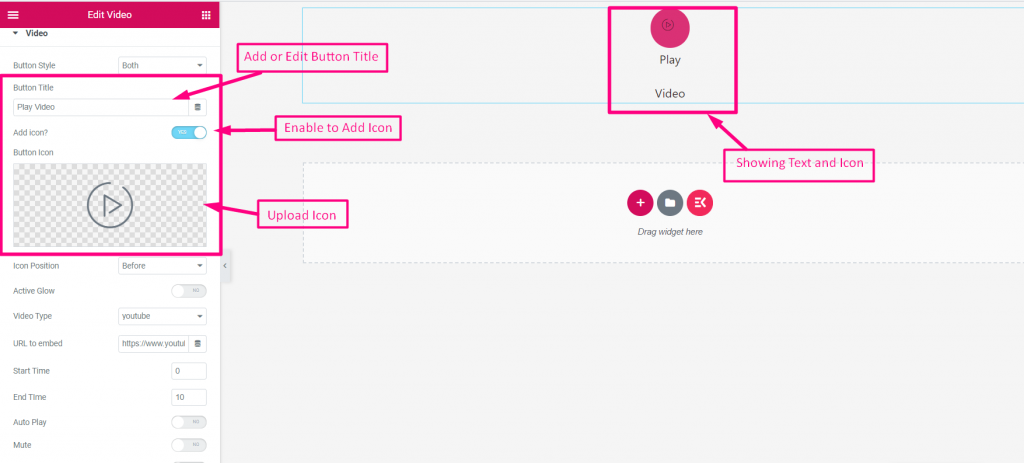
➡️ 버튼 제목을 추가 또는 편집하고 '를 활성화합니다.아이콘 추가". 그런 다음 아이콘을 업로드합니다.

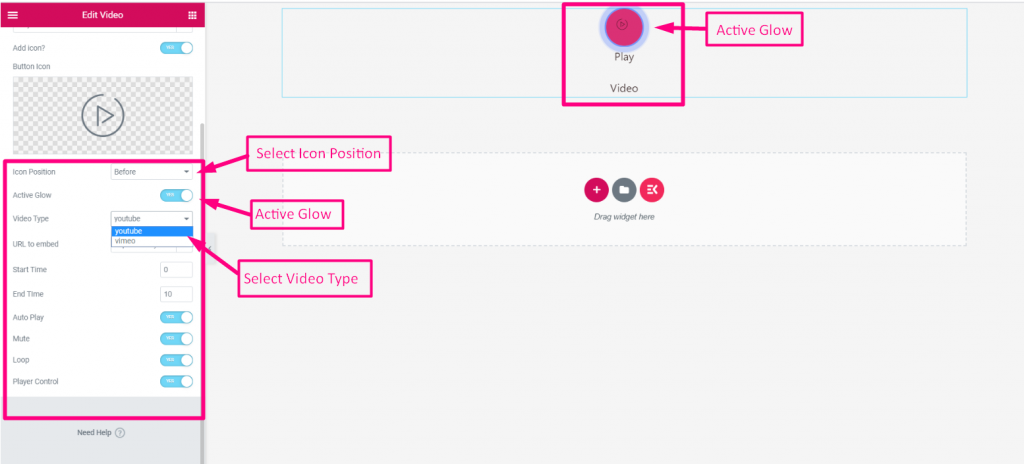
➡️ 아이콘 위치를 선택하세요. 배치할 수 있습니다.”텍스트 앞" 또는 "텍스트 이후”. 할 수 있게 하다 "액티브 글로우”를 선택하고 비디오 유형을 선택합니다. 유튜브, 비메오 또는 자체 호스팅.

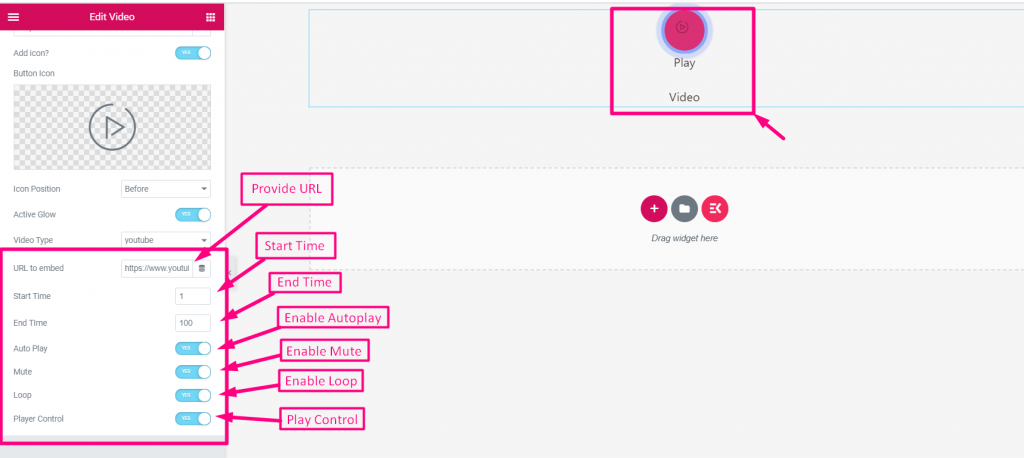
➡️ 삽입하려는 YouTube 단편의 동영상 URL을 제공하세요.
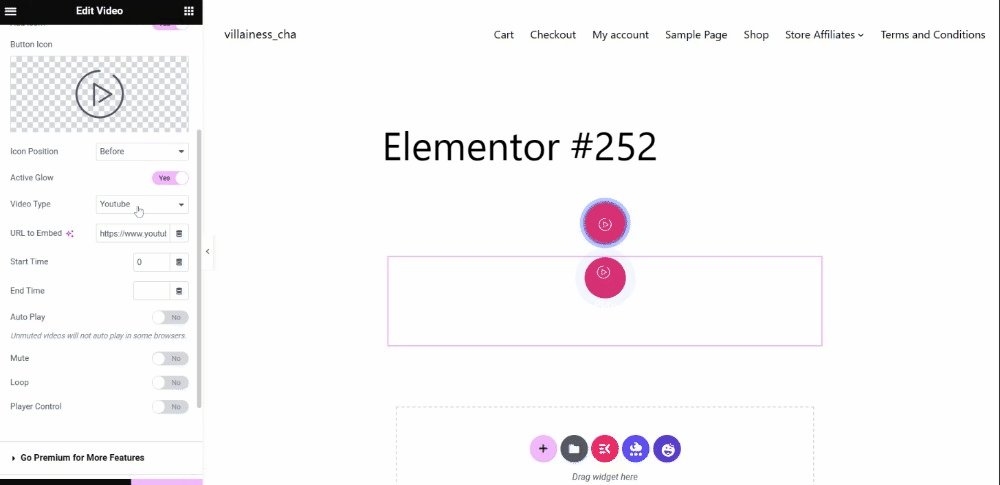
➡️ 다음 매개변수를 설정하고 활성화합니다.
- 시작 시간
- 종료 시간
- 자동 재생
- 무음
- 고리
- 플레이 제어

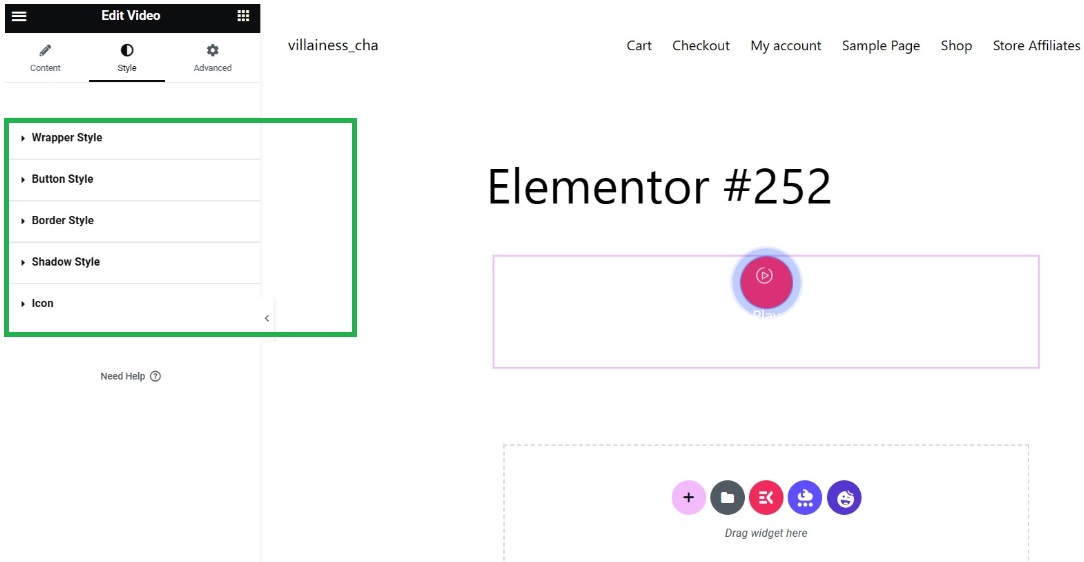
➡️ 이제 YouTube Shorts를 맞춤설정하려면 '스타일". 여기에서 기본 설정에 따라 삽입된 비디오가 표시되도록 다음 매개변수를 조정할 수 있습니다.
- 래퍼 스타일
- 버튼 스타일
- 테두리 스타일
- 그림자 스타일
- 상

짜잔! 웹사이트에 YouTube Shorts 동영상을 성공적으로 삽입했습니다.

수정된 URL 기술 사용
이 방법은 YouTube Shorts를 HTML에 삽입하는 빠르고 쉬운 방법입니다.
수행 방법은 다음과 같습니다.
- YouTube Shorts URL을 복사하세요.
- 바꾸다 "반바지”를 “watch?v=”로 사용합니다. 복사한 URL에서 'shorts/'라는 부분을 찾으세요. "shorts/"를 삭제하고 "watch?v="로 바꿉니다.
- 수정된 URL을 WordPress에 붙여넣기 HTML 차단하다. WordPress 게시물이나 페이지를 편집할 때 HTML 블록을 추가하고 수정된 URL을 여기에 붙여넣으세요.

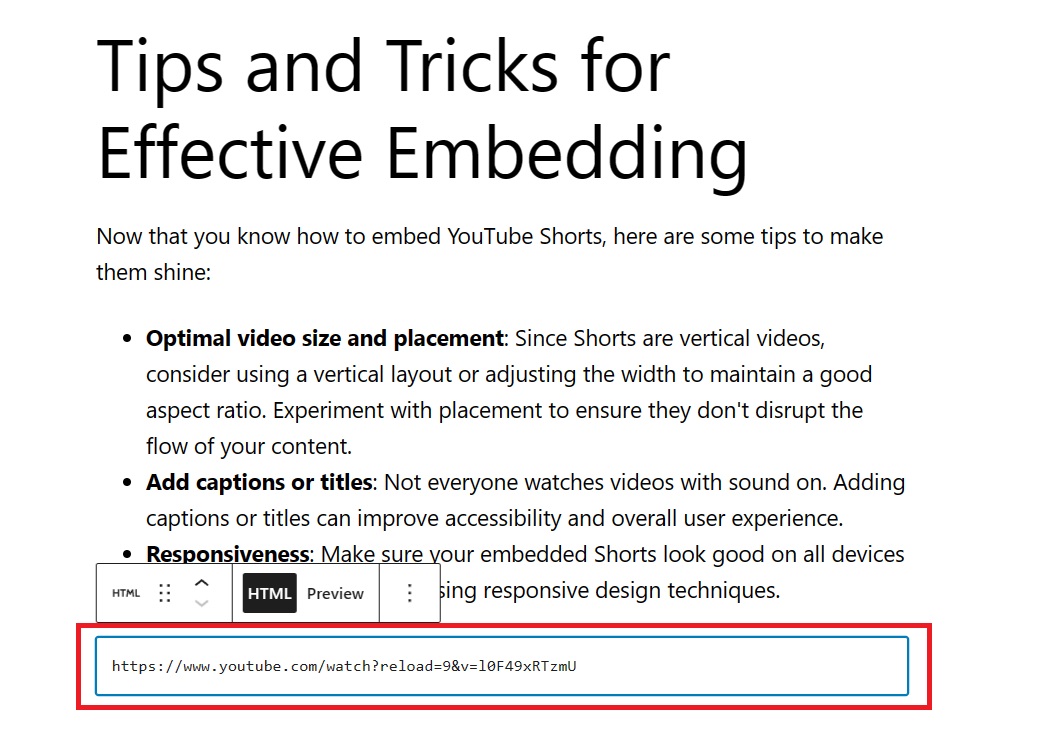
HTML 블록을 활용한 후의 모습은 다음과 같습니다.

팁: 현재 '텍스트” 탭 블록 편집기 URL을 붙여 넣을 때.
iFrame 코드 방법 사용
YouTube Shorts에서 삽입 코드를 얻으려면 어떻게 해야 하나요? 이 방법을 사용하면 YouTube Shorts(iFrame YouTube Shorts 코드)에서 Embed 코드를 가져오는 방법을 배울 수 있습니다. 또한 이 방법을 사용하면 삽입된 단편의 크기와 모양을 더 효과적으로 제어할 수 있습니다.
작동 방식은 다음과 같습니다.
- 원하는 YouTube Shorts 동영상으로 이동합니다.
- “를 클릭하세요.공유하다" 그런 다음 "포함시키다.” 동영상 아래에 공유 옵션이 있습니다. “를 클릭하세요.공유하다"를 선택한 다음 "을 선택합니다.포함시키다.”
- 제공된 iFrame 코드를 복사합니다. iFrame 코드가 포함된 팝업 창이 나타납니다. 이 YouTube 짧은 삽입 코드를 복사하세요.
- iFrame 코드를 WordPress HTML 블록에 붙여넣습니다. 수정된 URL 방식과 유사하게 복사한 iFrame 코드를 HTML에 붙여넣습니다. WordPress 편집기 내에서 차단.
팁: iFrame 코드 내에서 너비 및 높이 속성을 맞춤설정하여 삽입된 Shorts 동영상의 크기를 조정할 수 있습니다.
효과적인 임베딩을 위한 팁과 요령
이제 YouTube Shorts를 삽입하는 방법을 알았으니 이 Shorts를 더욱 빛나게 만드는 몇 가지 팁을 알아보세요.
- 최적의 비디오 크기 및 배치: Shorts는 세로 동영상이므로 세로 레이아웃을 사용하거나 너비를 조정하여 좋은 영상비를 유지하는 것이 좋습니다. 콘텐츠의 흐름을 방해하지 않도록 배치를 실험해 보세요.
- 캡션 또는 제목 추가: 모든 사람이 소리를 켜고 동영상을 시청하는 것은 아닙니다. 캡션이나 제목을 추가하면 접근성과 전반적인 사용자 경험이 향상될 수 있습니다.
- 민감도: 반응형 디자인 기술을 사용하여 삽입된 Shorts가 모든 기기(데스크톱, 모바일, 태블릿)에서 잘 보이도록 만드세요.
✅ 9개를 살펴보세요 WordPress 최고의 오디오 플레이어 플러그인.
WordPress에 YouTube Shorts를 삽입하는 방법: 결론
WordPress 웹사이트에 YouTube Shorts를 삽입하는 것은 매력적인 콘텐츠를 추가하고 시청자 상호작용을 강화할 수 있는 좋은 방법입니다. 위에 설명된 방법과 몇 가지 유용한 팁을 사용하면 Shorts 콘텐츠를 원활하게 선보이고 방문자의 관심을 끌 수 있습니다.
YouTube 단편을 플러그인을 통해 삽입하려는 경우 주저하지 말고 ElementsKit을 선택하세요. 왜?
- ElementsKit은 무료 임베딩 방법을 제공합니다.
- ElementsKit의 비디오 위젯은 드래그 앤 드롭 방식으로 추가할 수 있어 초보자도 더욱 사용자 친화적으로 만들 수 있습니다.
- 모든 브라우저와 스마트 장치에서 완벽하게 작동합니다.
- 위젯은 매우 가벼워서 YouTube 단편이 너무 많이 추가되어도 웹사이트가 더 빠르게 로드되도록 보장합니다.
- 위젯을 사용하면 취향에 따라 모든 것을 자유롭게 맞춤 설정할 수 있습니다.
좋아하는 Shorts 동영상을 선택하고 ElemenstKit으로 삽입해 보세요.








답글쓰기