Gutenberg 사용자라면 WordPress 블록 편집기 환경에서 웹사이트를 구축하기 위한 Spectra Block 플러그인을 접했을 수 있습니다. 이 Spectra Review 가이드에서는 Spectra Blocks에 대한 심층 분석을 제공합니다.
이 Gutenberg 플러그인은 다양한 블록, 확장 기능, 사전 제작된 템플릿, 페이지 빌더 기능 등 많은 기능을 제공하여 WordPress 구축 과정을 더욱 쉽고 강력하게 만들어줍니다.
이 Spectra 리뷰에서는 Spectra의 주요 특징과 웹 구축 기능을 알아보고, 다른 Gutenberg 페이지 빌더와 비교하며, 귀하의 요구 사항에 맞는 선택인지 확인하는 데 도움을 드리겠습니다.
스펙트럼 개요

Spectra는 그 중 하나입니다 가장 인기 있는 페이지 빌더 시장에서 Brainstorm Force가 개발한 WordPress 업계의 신뢰할 수 있는 이름입니다. 400,000개가 넘는 활성 설치와 사용자 기반의 빛나는 리뷰로 WordPress 애호가들 사이에서 강력한 평판을 얻었습니다.
이러한 성공의 핵심 요인 중 하나는 기본 WordPress 블록 편집기와의 원활한 통합으로, 추가적인 학습 곡선을 거칠 필요가 없다는 것입니다. 이러한 효과적인 사용자 경험은 사용자가 전문적이고 매우 기능적인 웹사이트를 만드는 여정을 쉽게 해줍니다.
이 페이지 빌더 플러그인의 또 다른 주목할 점은 현대 사용자의 변화하는 요구를 해결하기 위해 최첨단 기술을 통합했다는 것입니다. 웹 페이지 디자인 구성 요소를 더 빠르고 효과적으로 로딩하기 위해 React 프레임워크를 선택한 접근 방식을 정말 높이 평가합니다.
게다가 JIT 마크업은 페이지 자산의 동적 로딩에도 기여합니다. 그리고 이 모든 것이 웹 방문자에게 빠른 페이지 경험을 제공합니다.
Spectra의 웹사이트 빌딩 블록 분석
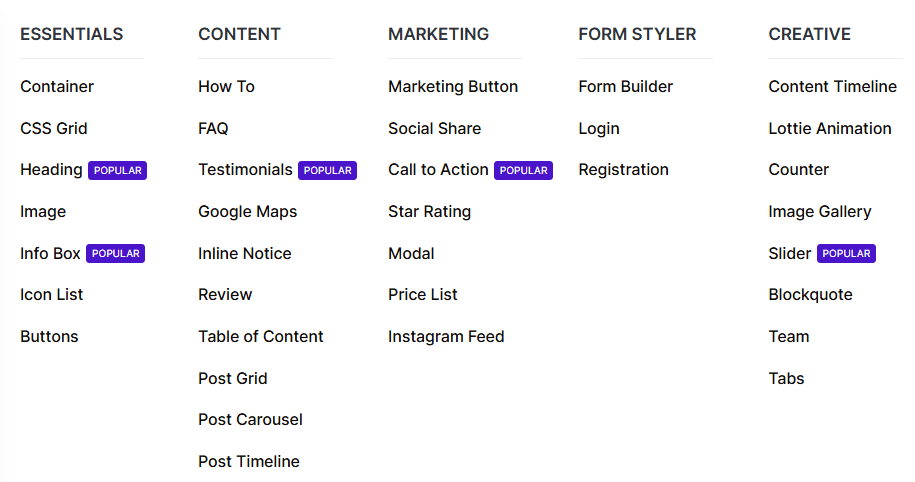
Spectra는 모든 현대적인 디자인을 만들기 위한 수많은 고급 웹사이트 빌딩 블록을 지원합니다. 성장하는 블록 라이브러리에는 다양한 웹 디자인 요구를 충족하는 약 49개 이상의 블록이 이미 포함되어 있습니다.
Spectra는 아마도 제목을 만드는 것부터 블로그 게시물을 보여주는 것, Lottie 애니메이션, 슬라이더, 정보 상자, 아이콘 목록과 같은 요소로 창의적인 터치를 주는 것까지 모두 가능할 것입니다. 이러한 디자인 블록도 매우 강력합니다. 예를 들어, Spectra Container 블록은 Flexbox 컨테이너 메커니즘이라는 아이디어로 개발되었습니다.

flexbox 속성을 변경하여 요소의 방향을 변경하고, justification-content 설정을 조정하고, 컨테이너를 원하는 대로 정확히 정렬할 수 있습니다. 따라서 이러한 블록이 얼마나 유용할 수 있는지 상상할 수 있을 것입니다.
이제 웹 디자이너에게 중요한 또 다른 부분에 집중하는 것은 이러한 블록 내에서 기능을 사용자 정의하는 것입니다. 좋은 점은 타이포그래피, 아이콘, 배경, 정렬 등과 같은 모든 콘텐츠와 디자인 요소를 사용하기 쉬운 인터페이스에서 제어할 수 있다는 것입니다.
Spectra Visual Builder 기능
Spectra는 Gutenberg의 시각적 편집 기능을 확장하는 드래그 앤 드롭 Gutenberg 기반 플러그인입니다. 이 플러그인에서 사용할 수 있는 몇 가지 주요 페이지 빌더 기능을 살펴보겠습니다.
⚒️ 동적 콘텐츠
조건부 콘텐츠를 적용하는 것은 대화형 방문자 경험을 위해 콘텐츠를 개인화하는 효과적인 방법입니다. Spectra Dynamic 콘텐츠 기능은 방문자의 선호도와 행동에 따라 미디어 라이브러리나 동적 피드와 같은 다양한 소스에서 텍스트나 시각적 콘텐츠를 가져옵니다.
방문자를 정확하게 정의하고 타겟 콘텐츠를 제공하기 위해 동적 콘텐츠 설정에서 조건을 설정하기 위해 여러 콘텐츠 옵션을 선택할 수도 있습니다.
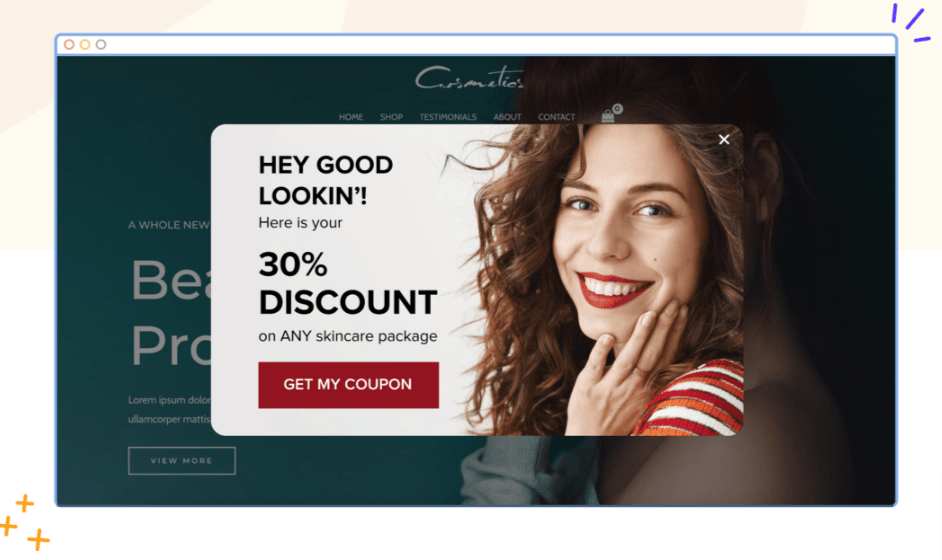
⚒️ 팝업 빌더

Spectra의 강력한 팝업 빌더를 사용하여 적절한 순간에 완벽한 오퍼로 방문자를 참여시키세요. 이 블록 편집기 플러그인을 사용하면 팝업이 어디에, 어떤 페이지에 나타날지 정확하게 정의할 수 있습니다. 다양한 트리거 옵션을 사용하면 수익을 두 배로 늘리거나 중요한 리드를 수집하든 손쉽게 청중의 관심을 끌고 전환을 유도할 수 있습니다.
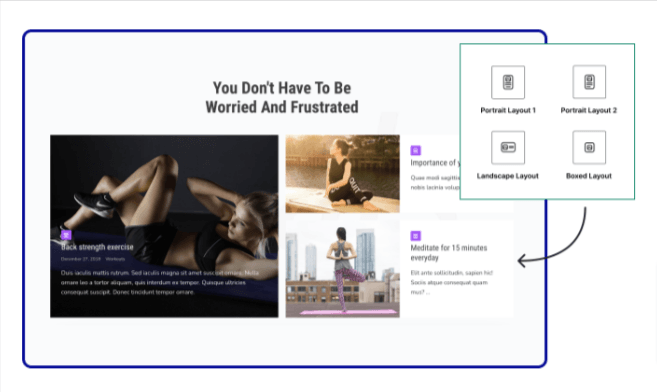
⚒️ 루프 빌더

Spectra 루프 빌더 기능을 사용하면 블로그 게시물 목록, 포트폴리오, 제품 그리드 등과 같은 관련 정보를 매력적이고 시각적으로 매력적인 순서로 표시할 수 있습니다. 즉, 반복되는 요소나 특정 범주로 시각적으로 일관된 스토리를 만들고 매력적인 모양을 위해 루프 모양을 사용자 정의할 수 있습니다. 한 가지 좋은 점은 Spectra가 ACF, Toolset, Custom Fields 등과 같은 거의 모든 동적 콘텐츠 플러그인과 원활하게 통합된다는 것입니다.
⚒️ 디스플레이 상태
사용자를 정확하게 타겟팅하는 또 다른 방법은 Spectra Display Condition 확장을 구현하는 것입니다. 방문자의 로그인 상태, 브라우저, 운영 체제 등과 같은 사용자 역할에 따라 블록 콘텐츠를 표시하거나 숨길 수 있습니다. 심지어 특정 시간 동안 블록을 표시할 수도 있습니다. 따라서 매번 주말 오퍼나 회원 전용 콘텐츠를 설정할 필요가 없습니다.
⚒️ 반응 조건
Spectra는 모든 기기, 화면 크기 및 뷰포트에서 웹사이트의 기능과 모양이 일관되고 매끄럽게 유지되도록 보장합니다. 다양한 기기에 따라 레이아웃의 열 수를 제어할 수 있습니다. 또한 Granular Control 기능을 사용하면 사용자가 특정 화면 유형에 대한 글꼴 크기, 아이콘 크기, 배경 및 기타 사용자 정의 매개변수를 정의할 수 있습니다.
⚒️ 애니메이션 효과
Spectra 애니메이션과 전환 효과로 WordPress 웹사이트에 생생한 노출을 제공하세요. Spectra의 애니메이션 확장 기능을 사용하면 코딩 장벽을 겪지 않고도 방문자의 눈을 웹 페이지에 고정시킬 수 있는 눈길을 끄는 애니메이션 효과를 추가할 수 있습니다. 애니메이션을 반복해서 설정하거나 사용자가 스크롤할 때 한 번 재생할 수 있습니다.
Spectra의 다른 주요 기능
이제 Spectra가 페이지 빌더 경험을 개선하는 데 도움이 되는 주요 기능 중 몇 가지에 대해 알아보겠습니다.
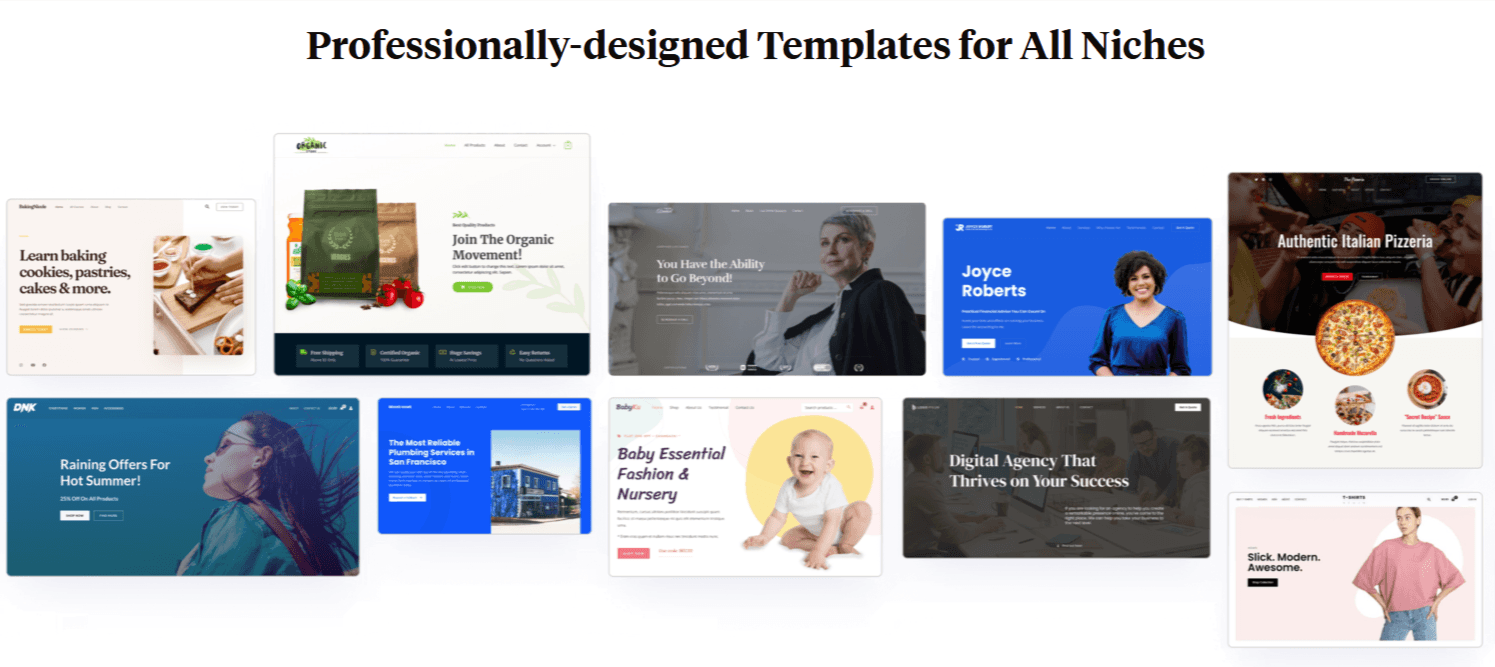
🔶 스타터 템플릿
산업을 생각해 보면 Spectra의 디자인 라이브러리에 해당 산업에 대한 완전한 웹사이트 템플릿이 있을 가능성이 큽니다. Brainstorm Force 팀은 사전 제작된 템플릿의 저명한 이름입니다. Spectra 블록 기반 템플릿은 Gutenberg 대시보드 내에서 쉽게 가져올 수 있습니다.

그런 다음 클릭 작업을 통해 콘텐츠와 기타 디자인 요소를 변경하고 즉시 WordPress 웹사이트를 시작할 수 있습니다. 이러한 템플릿은 세계적 수준의 디자인과 로열티 프리 이미지 및 비주얼로 디자인되었습니다.
🔶 SEO 기능
Spectra Blocks 플러그인은 자동 스키마 마크업과 How-To, FAQ, Review Schema와 같은 특수 블록을 포함한 뛰어난 내장 SEO 기능을 제공합니다. 이러한 기능은 Google Core Web vitals를 준수하는 SEO 친화적인 웹사이트를 개발하는 데 도움이 됩니다. 따라서 SEO 요구 사항을 위해 추가 작업을 할 필요가 없습니다.
🔶 페이지 속도 최적화
Spectra는 페이지 속도 최적화에 중점을 두고 설계되었습니다. 개발팀은 웹 페이지가 본질적으로 더 빠르고 더 견고하도록 보장하기 위해 최신 ReactJS 프레임워크를 선택했습니다. Spectra의 디자인 요소는 필요할 때만 로드되어 불필요한 종속성을 제거합니다.
동시에, Spectra 블록 편집기 대시보드도 가벼워서 사이트를 빠르고 원활하게 편집하고 사용자 정의할 수 있습니다.
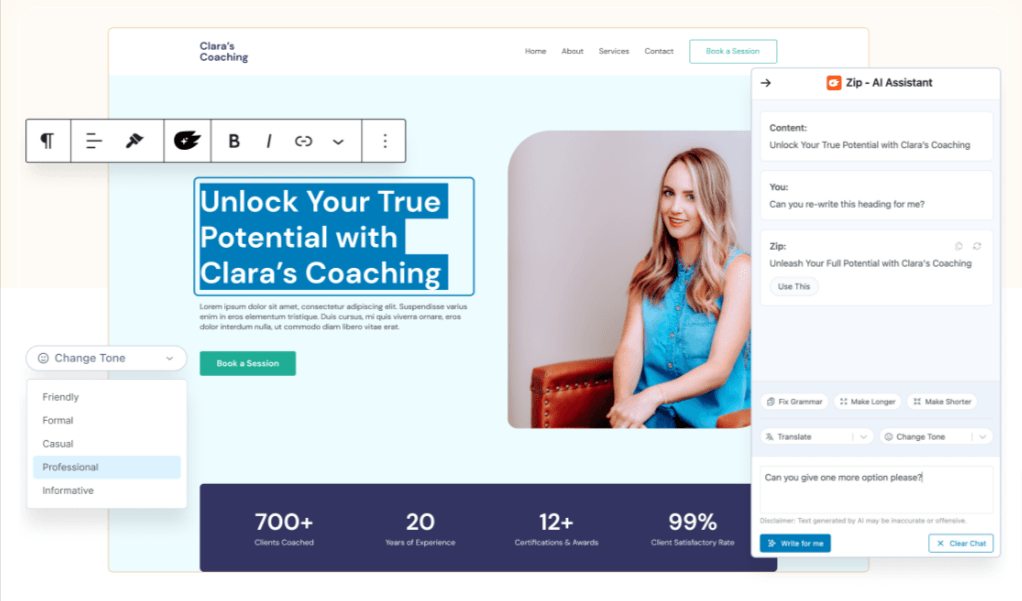
🔶 Zip AI 어시스턴트
Spectra 팀의 획기적인 혁신은 WordPress 웹사이트 구축을 위한 ChatGPT로 불리는 Zip AI의 도입입니다. WordPress 여정에서 전통적인 어려움을 완화하기 위한 인공적인 지원을 제공합니다.

Zip AI가 어떤 기능을 제공하는지 살펴보겠습니다.
✅ 매력적인 웹사이트 복사본을 만들어보세요.
✅ 설득력 있는 제품 카피를 작성하세요.
✅ WP 관련 질문에 대한 답변.
✅ 귀하의 웹사이트에 있는 댓글을 관리하고 답변하세요.
✅ AI 지원 언어 번역 시스템과 통합되었습니다.
✅ Zip AI는 WordPress 여정에서 AI 협업을 보장합니다.
🔶 지원 및 커뮤니티
Spectra는 이미 1,000,000개 이상의 웹사이트에서 사용되고 있기 때문에 신뢰할 수 있는 옵션이 될 수 있습니다. 이 광범위한 사용자 그룹은 현대적인 무코드 웹 디자인 솔루션뿐만 아니라 회사가 인기 있는 제품으로 신뢰를 얻었기 때문에 Spectra를 선택합니다. 지원팀은 전담 고객 지원을 제공하기 위해 최선을 다하고 있습니다.
Spectra 대 다른 페이지 빌더
Spectra는 포괄적인 Gutenberg 페이지 빌더이지만 시장에는 다음과 같은 대체 제품이 있습니다. GutenKit 및 Kadence 블록. 그렇다면 사용자는 어떤 것을 선택해야 할까요?
궁극적으로 선택은 귀하의 구체적인 요구 사항에 따라 달라집니다. 예를 들어, 대부분의 WordPress 사용자는 페이지 빌더를 선택할 때 메가 메뉴 기능을 선호했습니다. 이 경우 GutenKit는 고급 헤더-푸터 기능으로 게임에서 승리합니다.
게다가 GutenKit는 한 페이지 스크롤, 모션 효과, 패럴랙스 효과, 유리 모피즘 등과 같은 고급 애니메이션 기능을 자랑합니다. 그리고 Spectra의 경우 더 많은 비용을 지불하더라도 이러한 기능을 놓치게 됩니다.
GutenKit가 새로운 플러그인이라고 말하고 싶다면, 그것은 같은 ElementsKit 팀에 의해 만들어졌습니다. 그래서 그들은 수백만 명의 사용자의 만족을 달성한 경험이 있습니다.
전반적으로 Spectra는 최고의 선택이 되어야 하는지에 대한 몇 가지 의문을 제기합니다.
Spectra 가격: 돈을 낼 만한 가치가 있을까?
Spectra는 프리미엄 플러그인입니다. 프리미엄 버전은 세 가지 패키지로 제공됩니다.
🔵 스펙트럼 프로: 이 플랜의 일반 가격은 $59이며, 1년 동안 Spectra의 모든 프로 기능이 제공됩니다. 이 패키지 내에서 프리미엄 지원도 받으실 수 있습니다.
🔵 필수 툴킷: 이 연간 패키지에는 $99 전용 Spectra Pro, Astra Pro 및 Premium Starter 템플릿이 포함되어 있습니다.
🔵 비즈니스 툴킷: 이 $199 패키지에서는 Spectra Pro와 Essential Toolkit의 모든 기능을 얻을 수 있고, 추가로 SureFeedback 및 SureWriter도 얻을 수 있습니다.
그럼, 비교하는 데 필요한 모든 것이 여기에 있습니다. 스펙트럼 프로 대안이 있는 패키지를 선택하세요. 그러면 올바른 결정을 내릴 수 있습니다.
당신한테 달렸습니다!
그럼, 이게 우리의 솔직한 Spectra 리뷰였습니다. 우리는 이 블록 편집기 플러그인에 대한 자세한 설명을 제공하려고 노력했습니다. 이제, 최종 결정을 내리기 전에, Spectra에는 사용할 수 있는 무료 버전이 있다는 것이 좋은 점입니다.
마찬가지로 GutenKit와 Kadence와 같은 경쟁사도 WordPress 플러그인 저장소에서 사용할 수 있습니다. 따라서 모든 무료 버전을 실험해 본 다음 프리미엄 버전을 선택할 수 있습니다.


답글쓰기