Elementor를 위한 완전한 드래그 앤 드롭 헤더 및 푸터 빌더. ElementsKit을 사용하여 모든 유형의 헤더 및 푸터 템플릿을 즉석에서 빌드합니다. 모든 방법을 자세히 설명하는 포괄적인 기사가 있습니다.
비디오 가이드를 시청하세요:
또는 단계별 지침을 따르십시오.
1단계: 머리글과 바닥글 추가 #
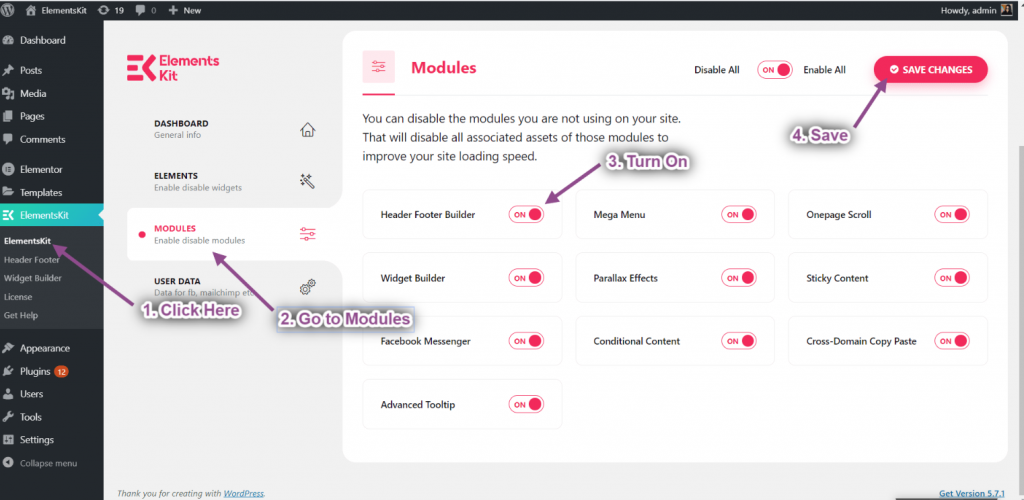
- 당신이 가지고 있는지 확인하십시오 머리글 바닥글 모듈 활성화 ElementsKit → 모듈.

단계->2: 헤더 템플릿 만들기 #
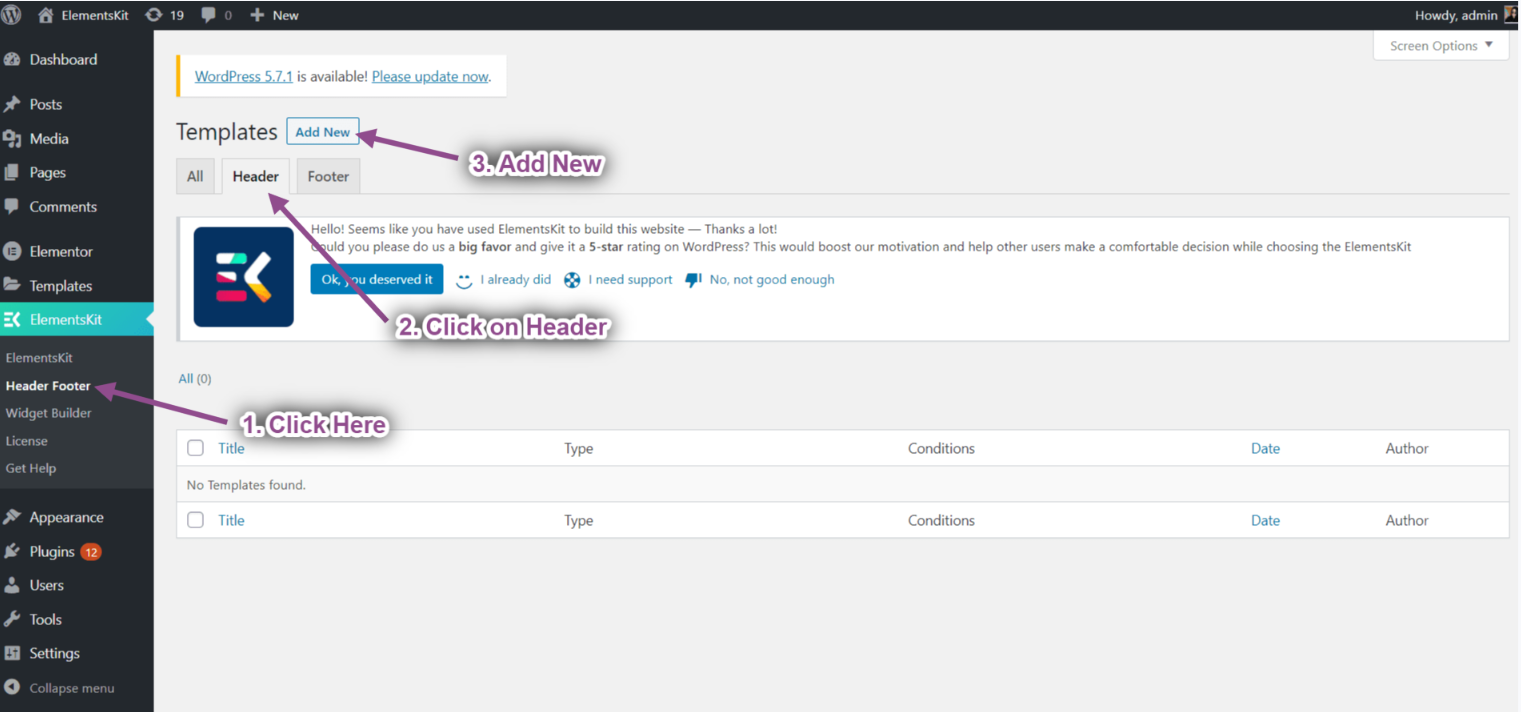
- 로 이동 ElementsKit→ 헤더 푸터→ 헤더→ 그리고 클릭 새로운 걸 더하다.
- 옵션이 포함된 팝업 상자가 열립니다.

- 팝업 상자에 다음을 입력하세요. 제목, 선택하세요 유형→ 머리글.
- 선택 조건→ 전체 사이트.
- 토글 활성화 옵션을 클릭하고 Elementor로 편집.

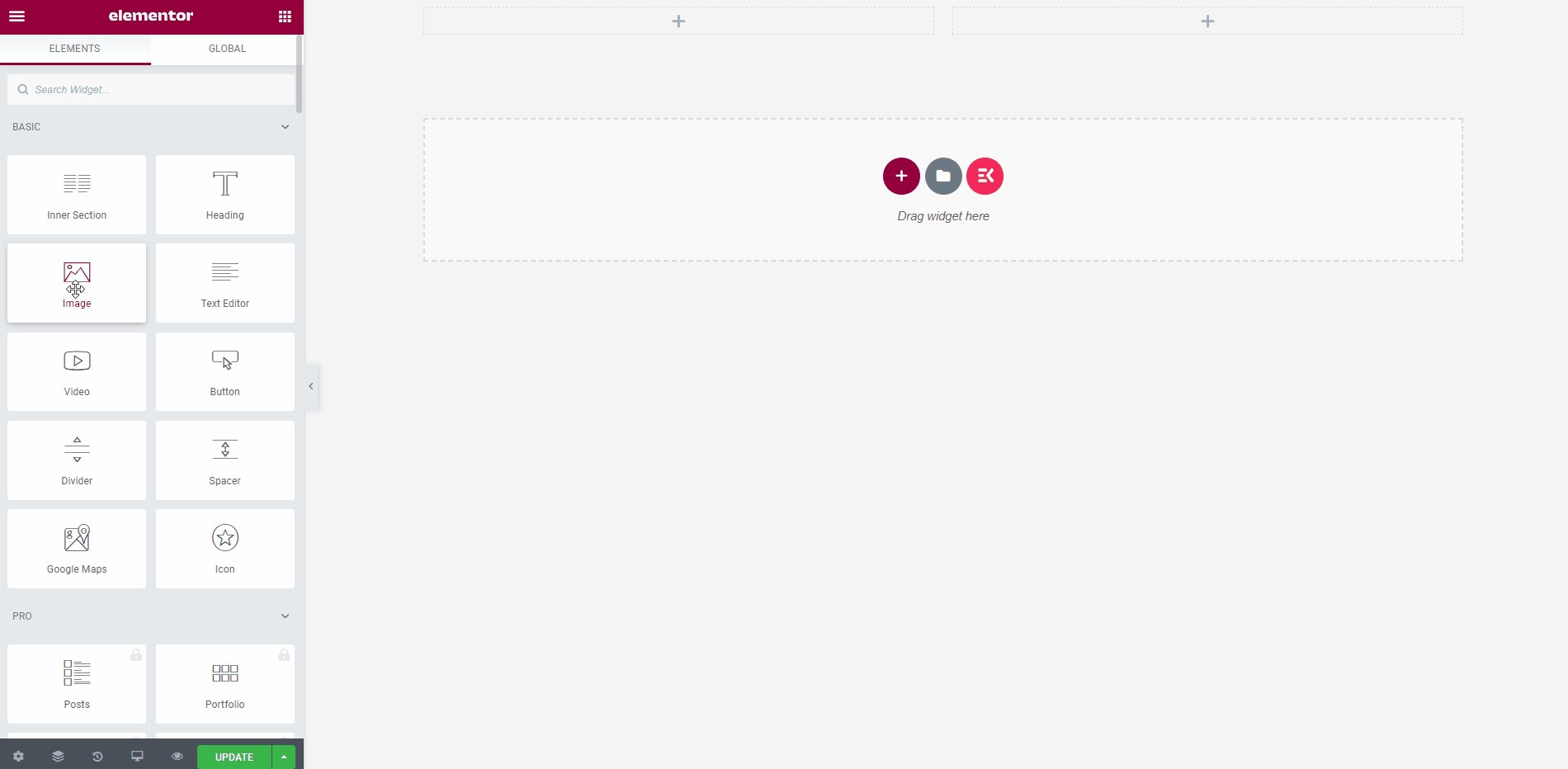
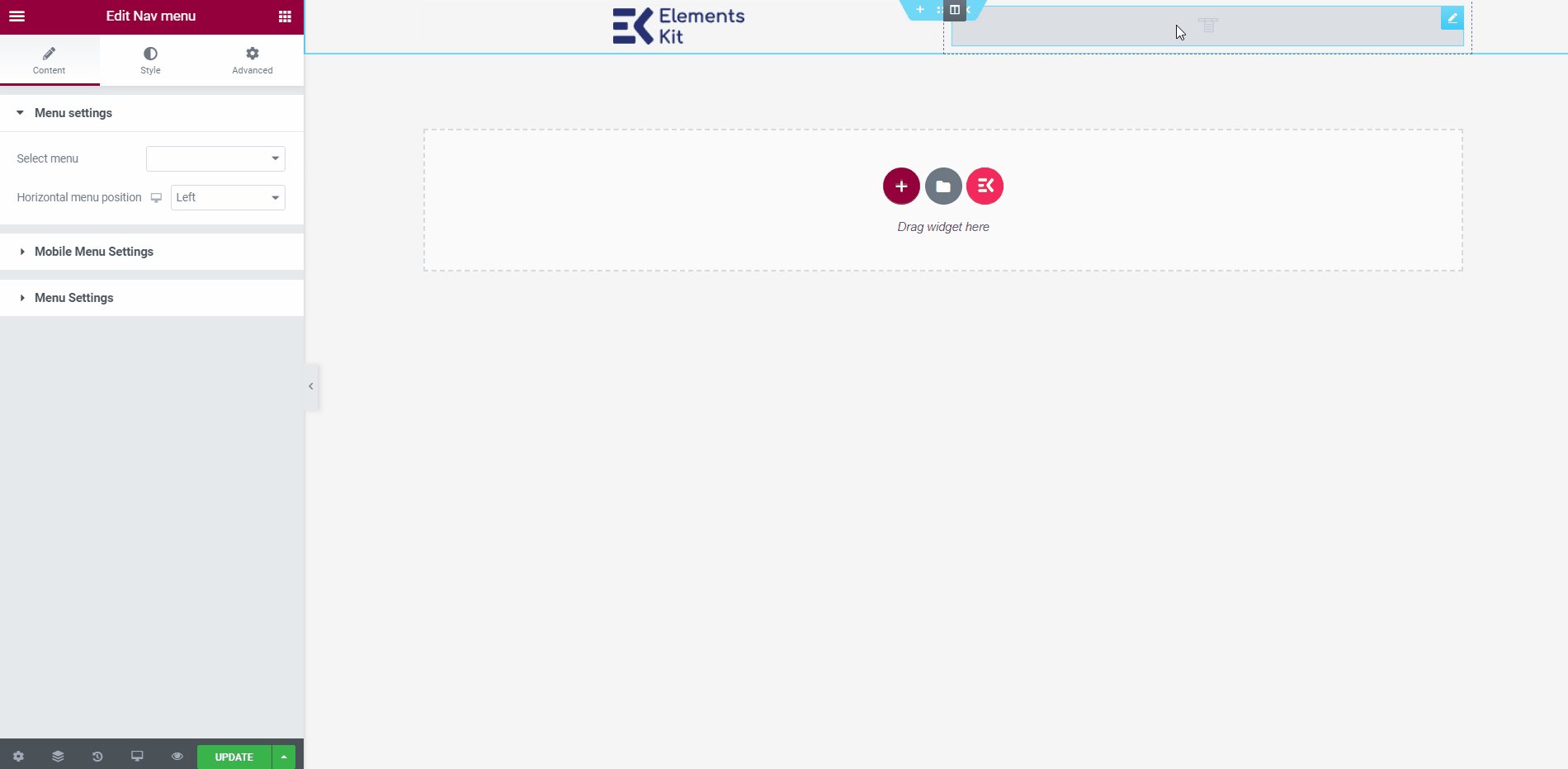
- 선택한 지역에서 구조를 선택하세요.

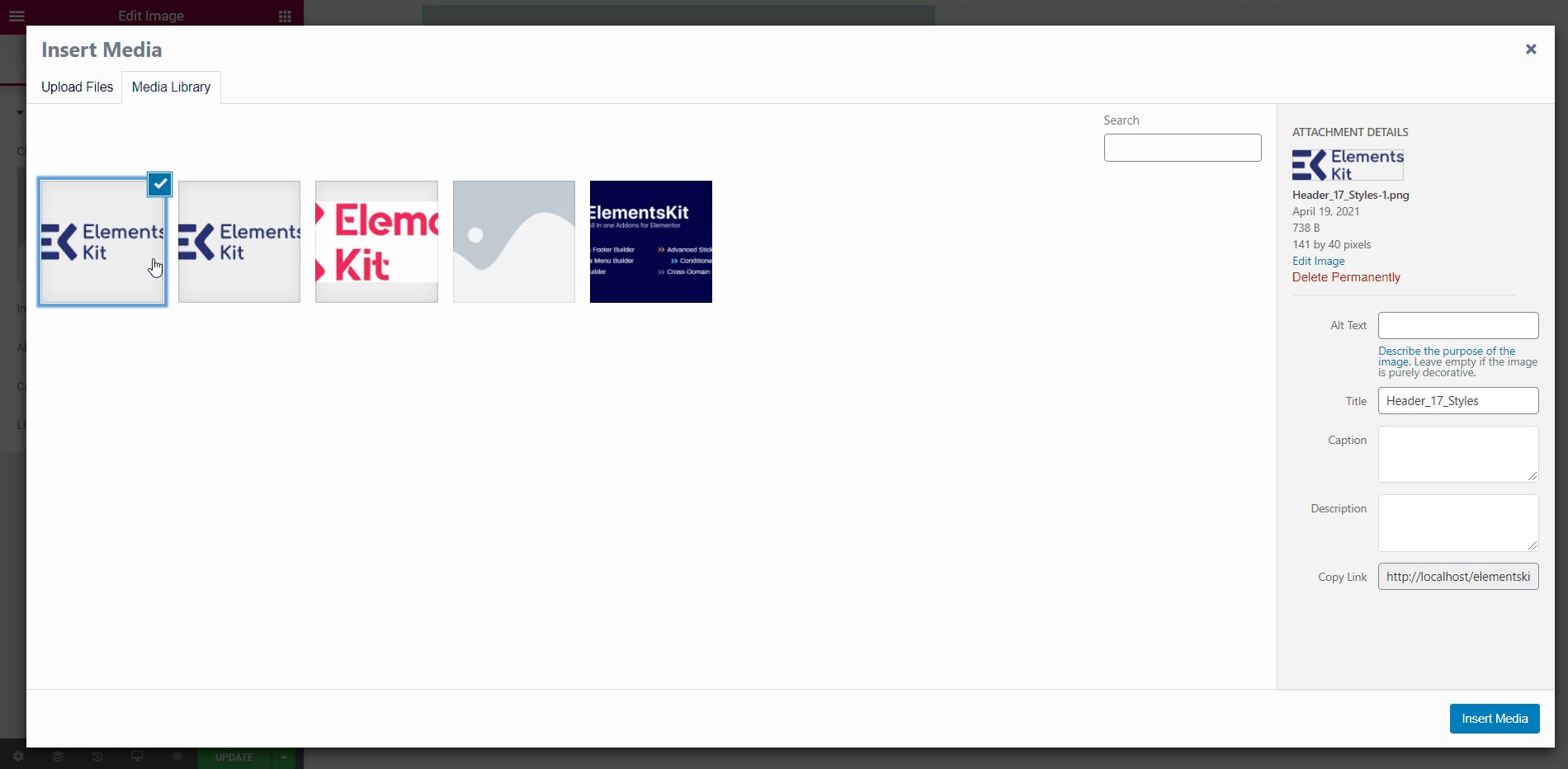
- 이제 그냥 드래그하세요 영상 그리고 탐색 메뉴 Elementor Block에서 위젯을 선택하여 선택한 영역에 놓습니다.
- 여기에서 원하는 유형의 위젯을 추가할 수 있습니다.

미리 만들어진 템플릿에서 헤더 만들기
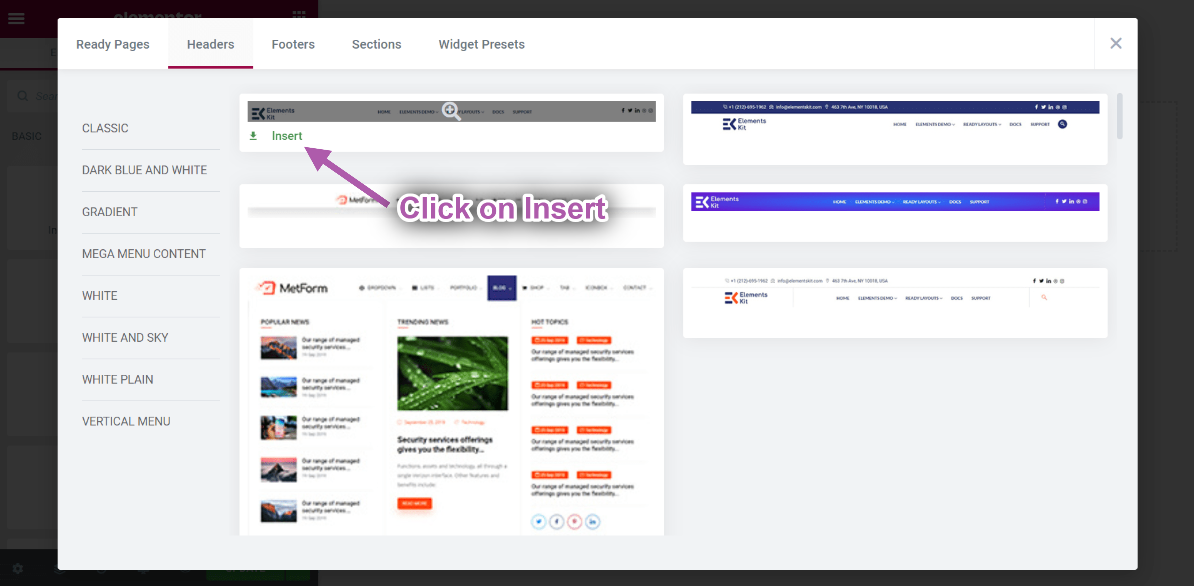
- 다음을 클릭하세요. ElementsKit 아이콘 사전 제작된 템플릿에서 헤더를 삽입합니다.

- 이동 헤더-> 선택하세요 원하는 템플릿-> 그리고 클릭하세요 끼워 넣다 추가 버튼을 클릭하세요.

- 선택한 헤더 템플릿이 표시되는 것을 확인할 수 있습니다.
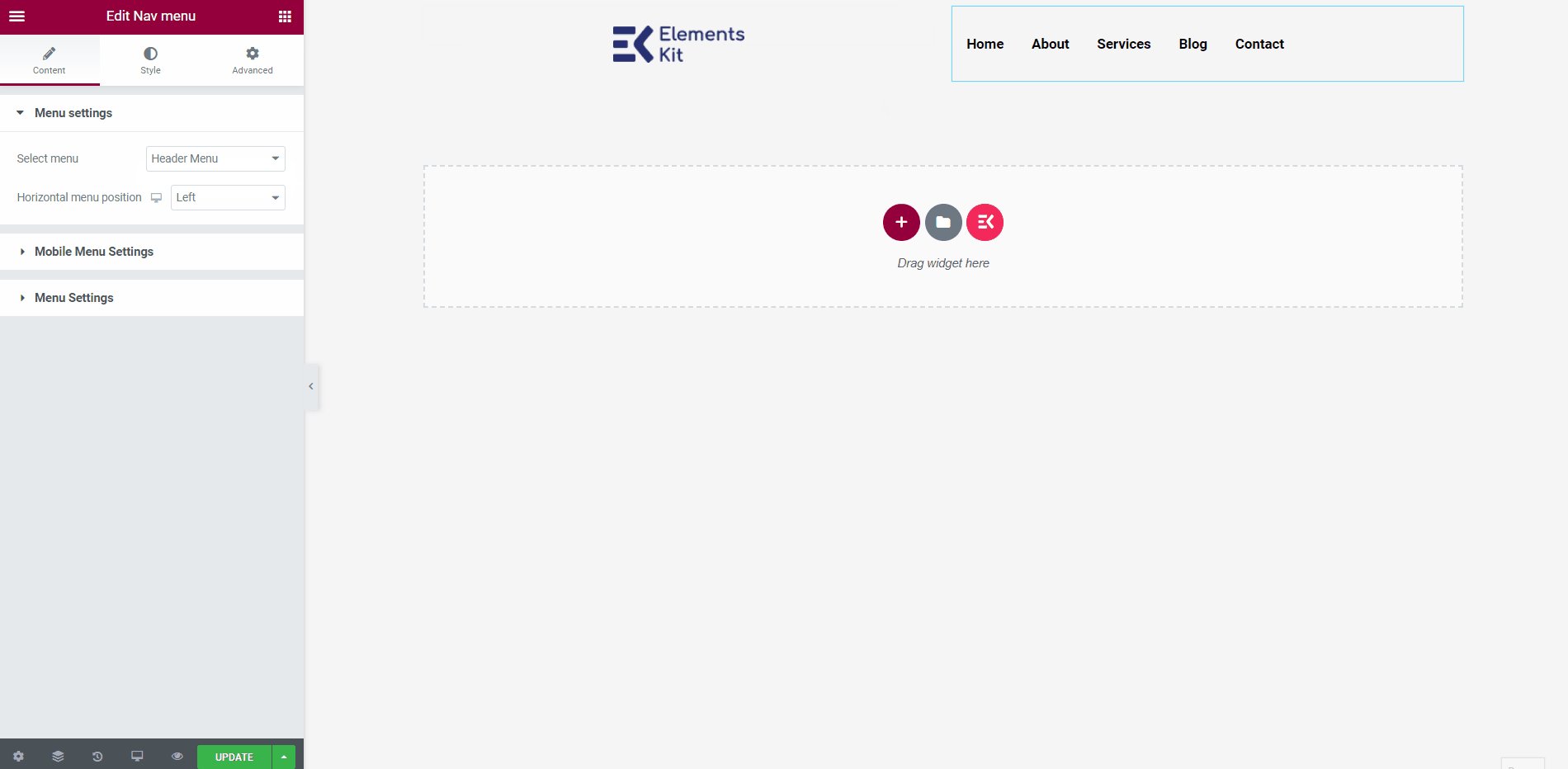
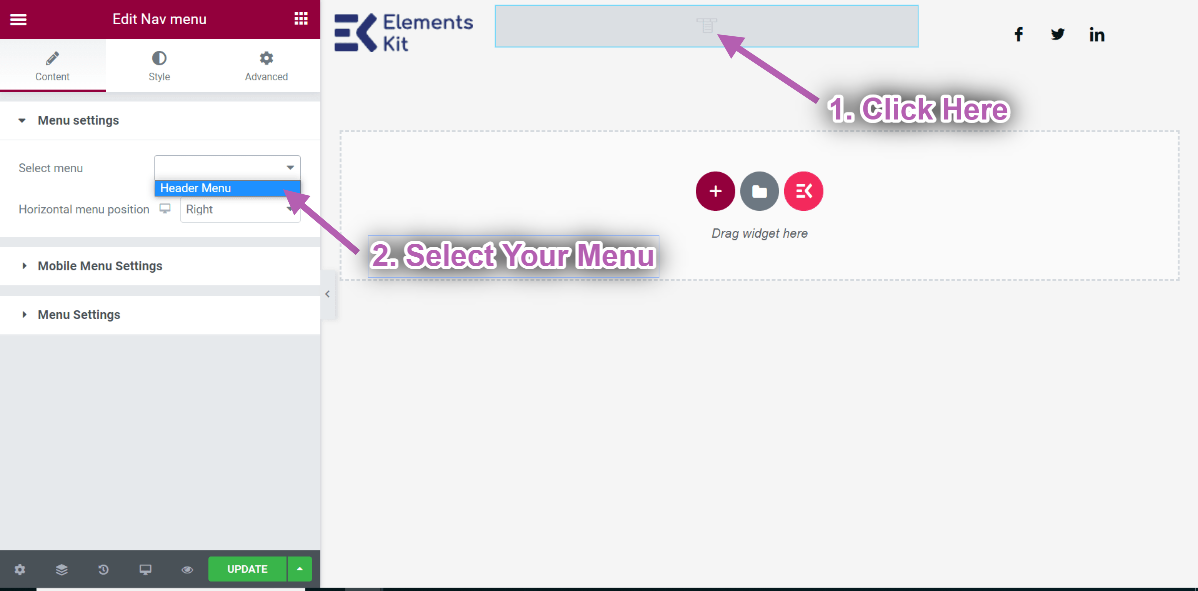
- 이제 선택한 항목을 클릭하세요 탐색 메뉴 지역->선택 메뉴 드롭다운에서

- 완료되면 업데이트 버튼을 누르면 메뉴가 저장됩니다.
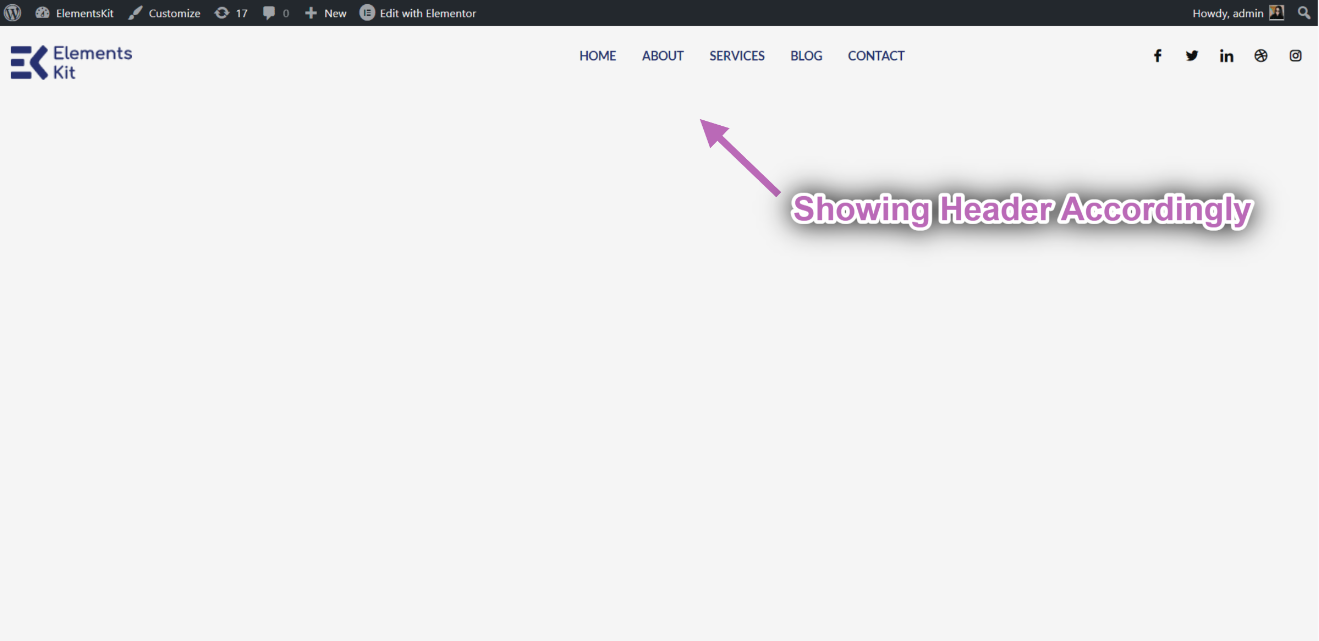
- 이제 귀하의 사이트로 이동하면 선택한 헤더 템플릿이 해당 사이트에 표시되는 것을 볼 수 있습니다.

단계->2: 푸터 템플릿 만들기 #
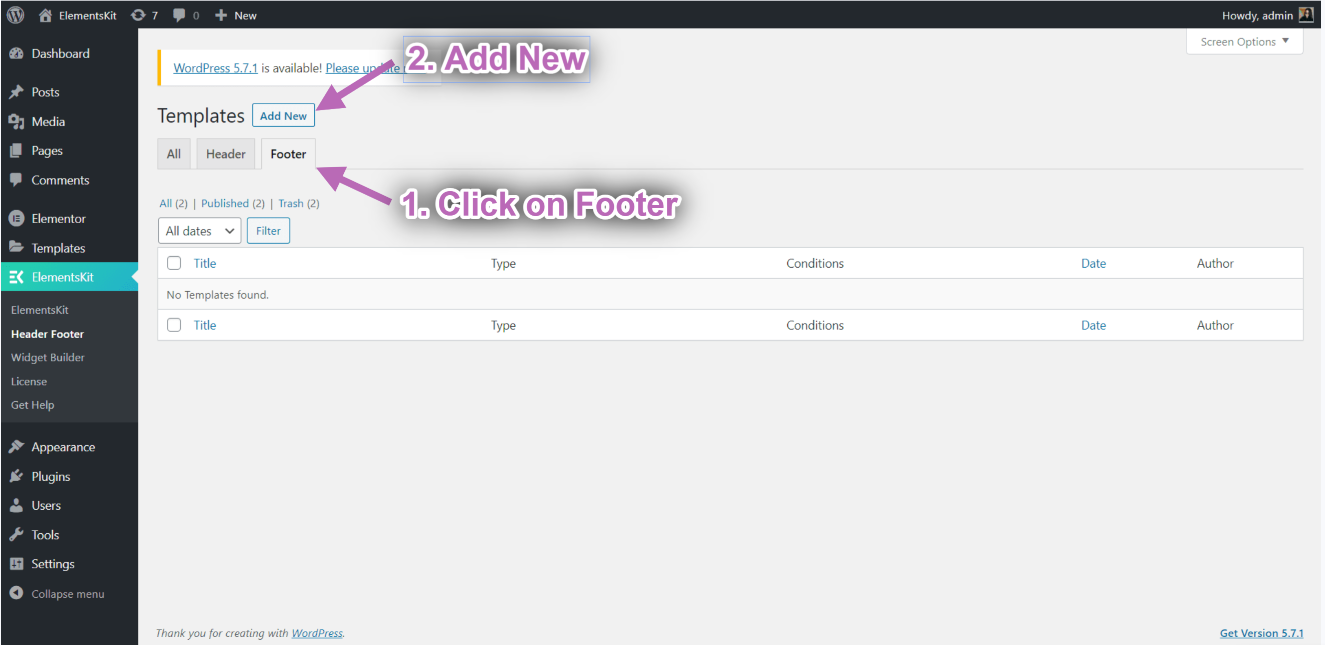
- 로 이동 푸터→ 그리고 클릭 새로운 걸 더하다.
- 옵션이 포함된 팝업 상자가 열립니다.

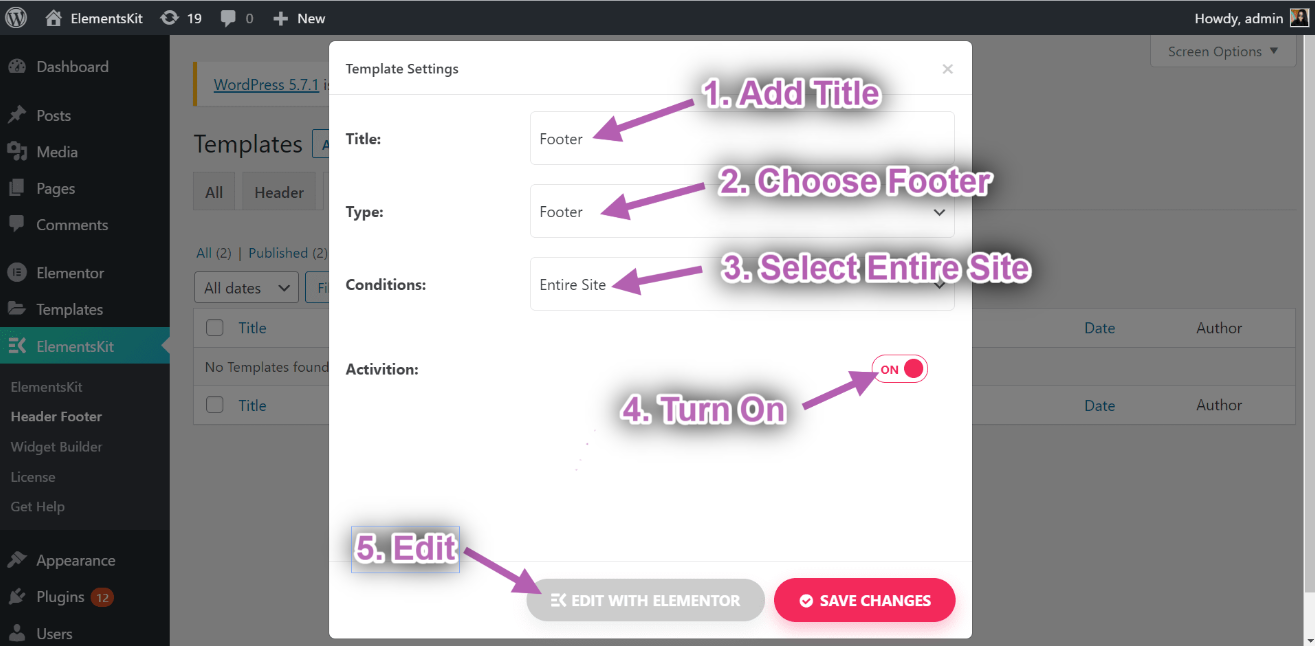
- 팝업 상자에 다음을 입력하세요. 제목, 선택하세요 유형→ 보행인.
- 선택 조건→ 전체 사이트.
- 토글 활성화 옵션을 클릭하고 Elementor로 편집.

- 다음을 클릭하세요. ElementsKit 아이콘 사전 제작된 템플릿에서 헤더를 삽입합니다.

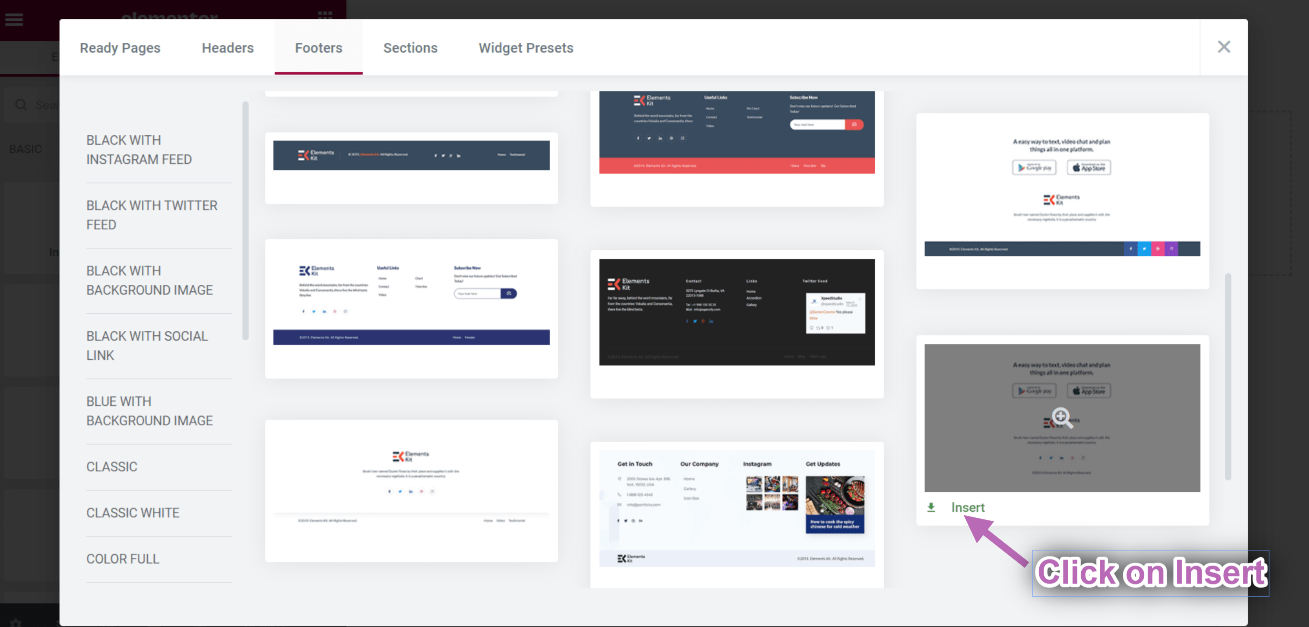
- 이동 바닥글-> 선택하세요 원하는 템플릿-> 그리고 클릭하세요 끼워 넣다 추가 버튼을 클릭하세요.

- 완료되면 업데이트 버튼을 누르면 메뉴가 저장됩니다.
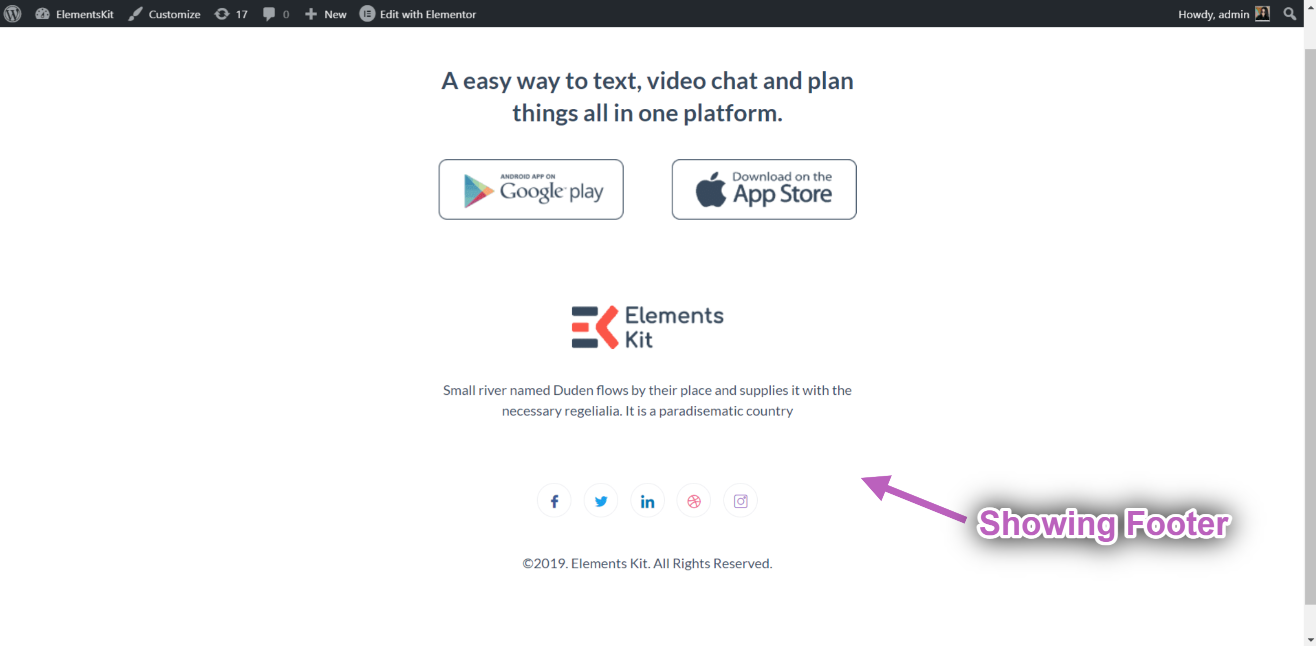
- 이제 귀하의 사이트로 이동하면 선택한 항목을 볼 수 있습니다. 푸터 템플릿 그에 따라 나타나고 있습니다.