탐색 메뉴 위젯은 메뉴 항목을 탐색하는 데 도움이 됩니다. 드롭다운을 생성하고 헤더에 멋진 정렬 모양을 제공합니다. ElementsKit은 많은 포괄적인 모듈로 구성되어 있으며 Nav 메뉴는 그 중 하나입니다. 기능이 풍부하고 사용하기 쉽습니다.
어떻게 작동하는지 봅시다-
ElementsKit 탐색 메뉴 #
먼저, 당신은 머리글 바닥글 작성 모듈 켜기.
모듈 켜기 #
대시보드에 액세스: 1. ElementsKit 찾기 -> 2. 모듈 클릭 -> 3. 머리글 바닥글 빌더 찾기 -> 4. 변경 사항 저장
머리글 바닥글 #
1. ElementsKit에서 헤더 바닥글 클릭 -> 2. 헤더 클릭 -> 3. 새로 추가
티템플릿 설정 #
- 제목- 템플릿 이름을 입력하세요.
- 유형- 머리글
- 정황- 전체 사이트
2. 활성화/비활성화- 켜짐으로 전환
3. ElementsKit으로 편집을 클릭하세요.
맞춤화 #
ElementsKit Nav 메뉴를 찾아 끌어서 놓습니다.
콘텐츠- 에서 콘텐츠 부분에는 아래 설정 옵션이 있습니다.
메뉴 설정 #
- 메뉴를 선택하세요- 메뉴를 선택하면 웹사이트의 기존 메뉴가 표시됩니다.
- 가로 메뉴 위치 - 메뉴 위치 옵션은 다음과 같습니다. 왼쪽, 가운데, 오른쪽 및 양쪽 맞춤.
- 드롭다운은 다음과 같이 열려 있습니다. 계속 켜두세요 마우스를 올리거나 클릭하세요.
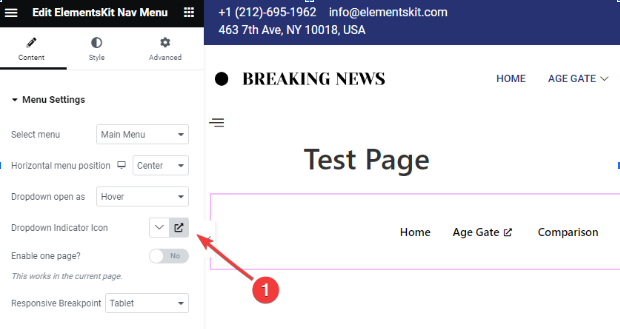
- 하위 메뉴 표시기– 드롭다운 표시기 아이콘(선 화살표, 채우기 화살표, 플러스)는 상위 메뉴와 함께 나타나며 하위 메뉴의 탐색 키 역할을 합니다. 그러나 ElementsKit의 프로 버전을 사용하는 경우 다음이 표시됩니다. 드롭다운 표시기 아이콘 ' 대신 기능하위 메뉴 표시기" 옵션. 작동 방식은 다음과 같습니다.

- 위 그림과 같이 사이드바 설정에서 아이콘을 클릭합니다.

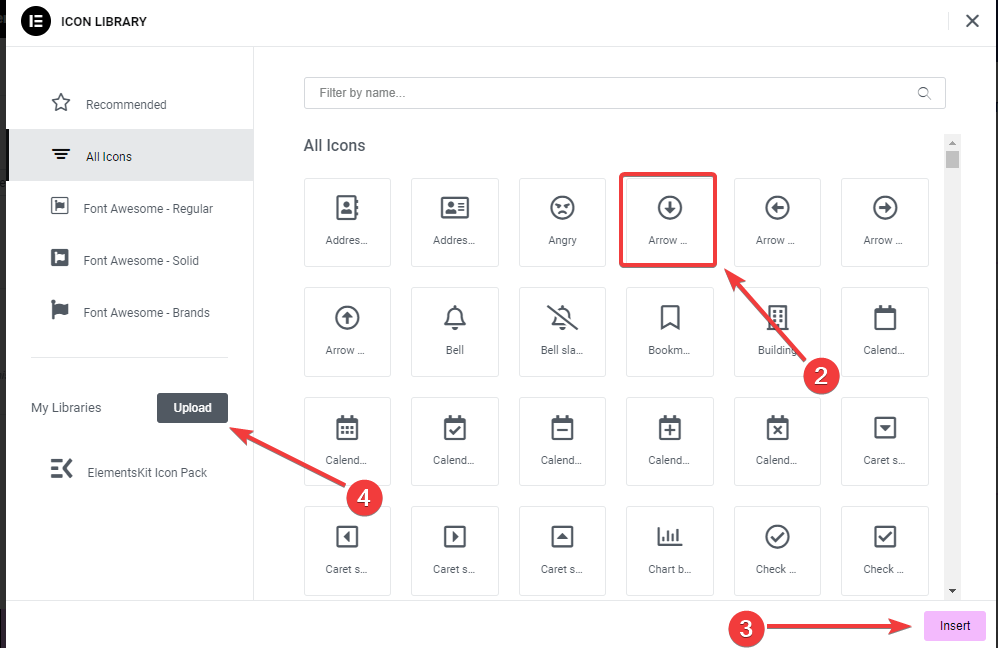
2. 팝업창에서 아이콘 라이브러리를 열고 클릭하세요.
3. 그런 다음 “끼워 넣다” 버튼을 눌러 아이콘을 추가하세요.
4. ' 아이콘을 클릭하여 아이콘을 추가할 수도 있습니다.업로드” 버튼을 누르면 다음이 열립니다. Elementor 사용자 정의 아이콘 설정.
- 한 페이지를 활성화하시겠습니까?– 한(현재) 페이지에 제목을 표시하려면 YES로 전환하고, 그렇지 않으면 NO로 전환합니다.
- 반응형 중단점- 옵션은 태블릿과 모바일.
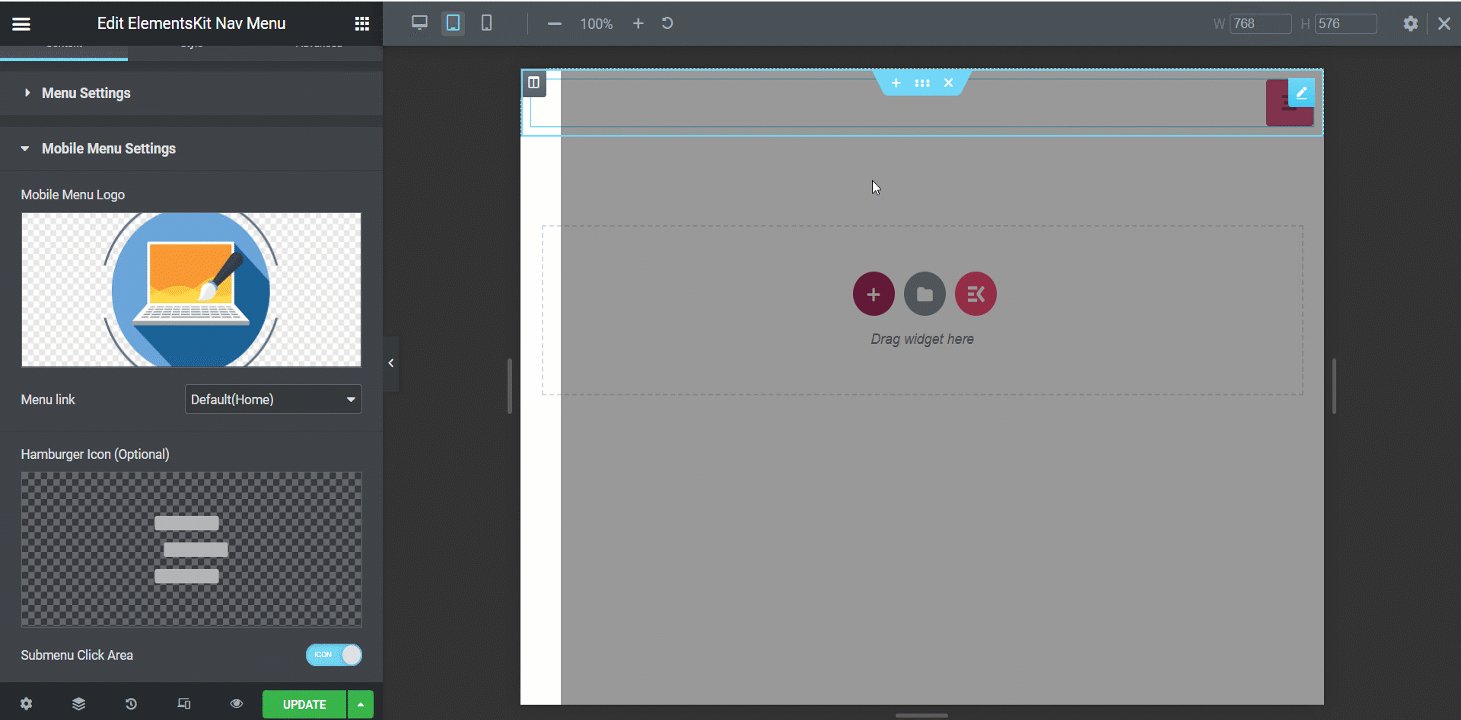
모바일 및 태블릿 반응형 중단점을 선택한 경우 작동 방식은 다음과 같습니다.

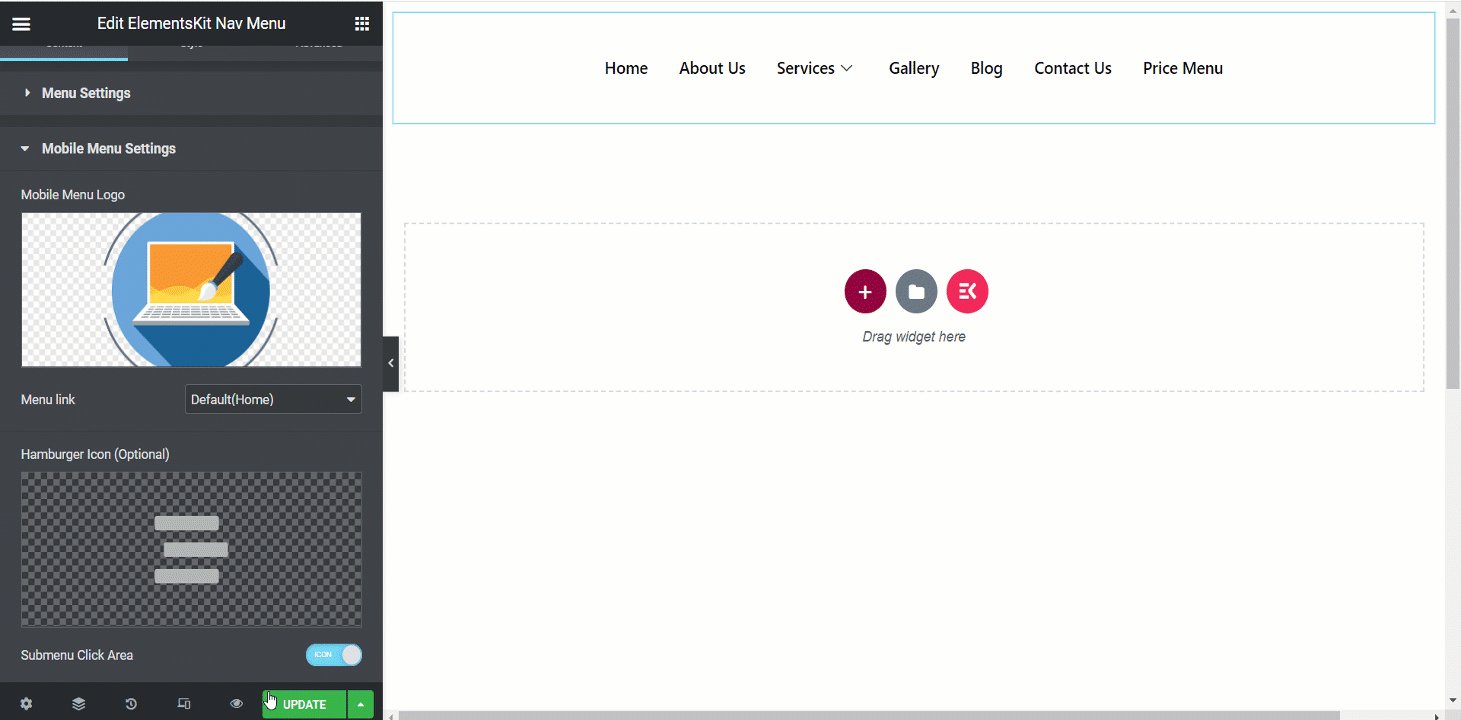
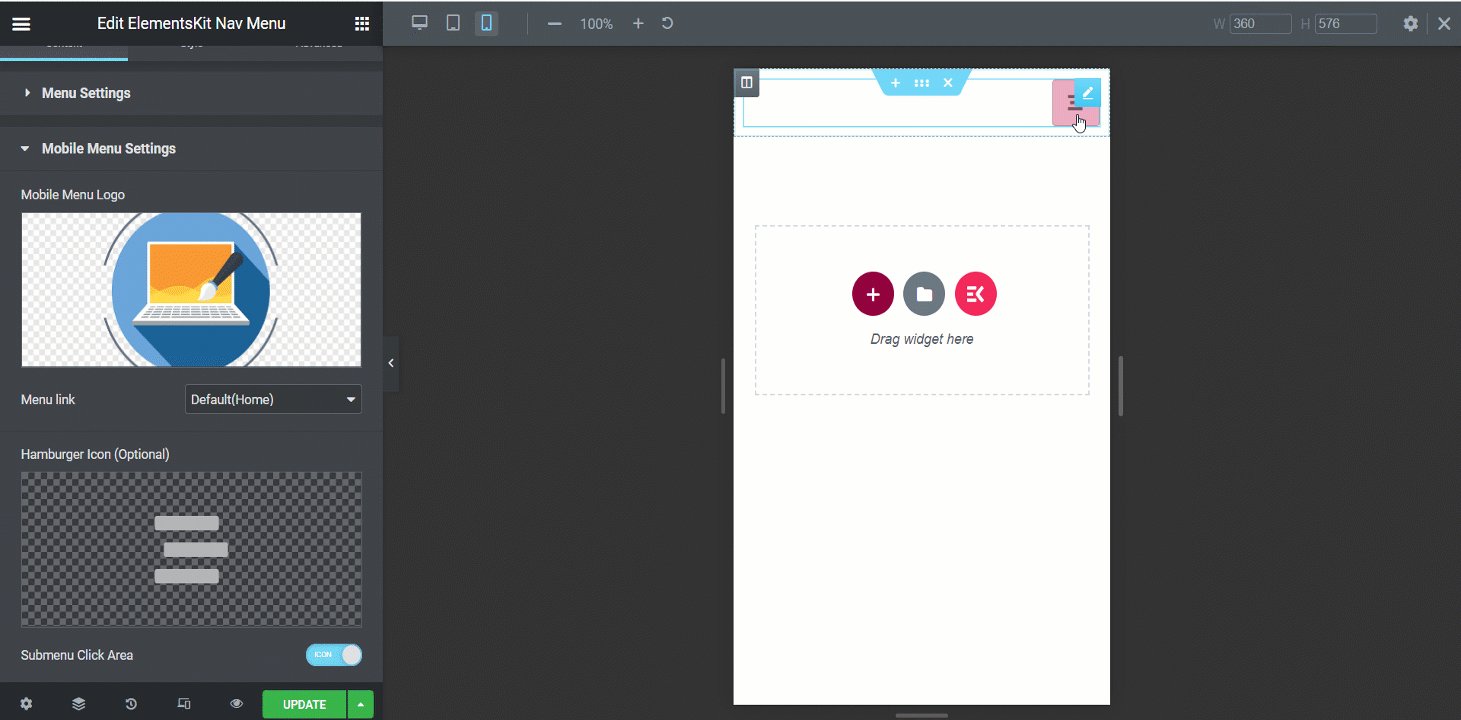
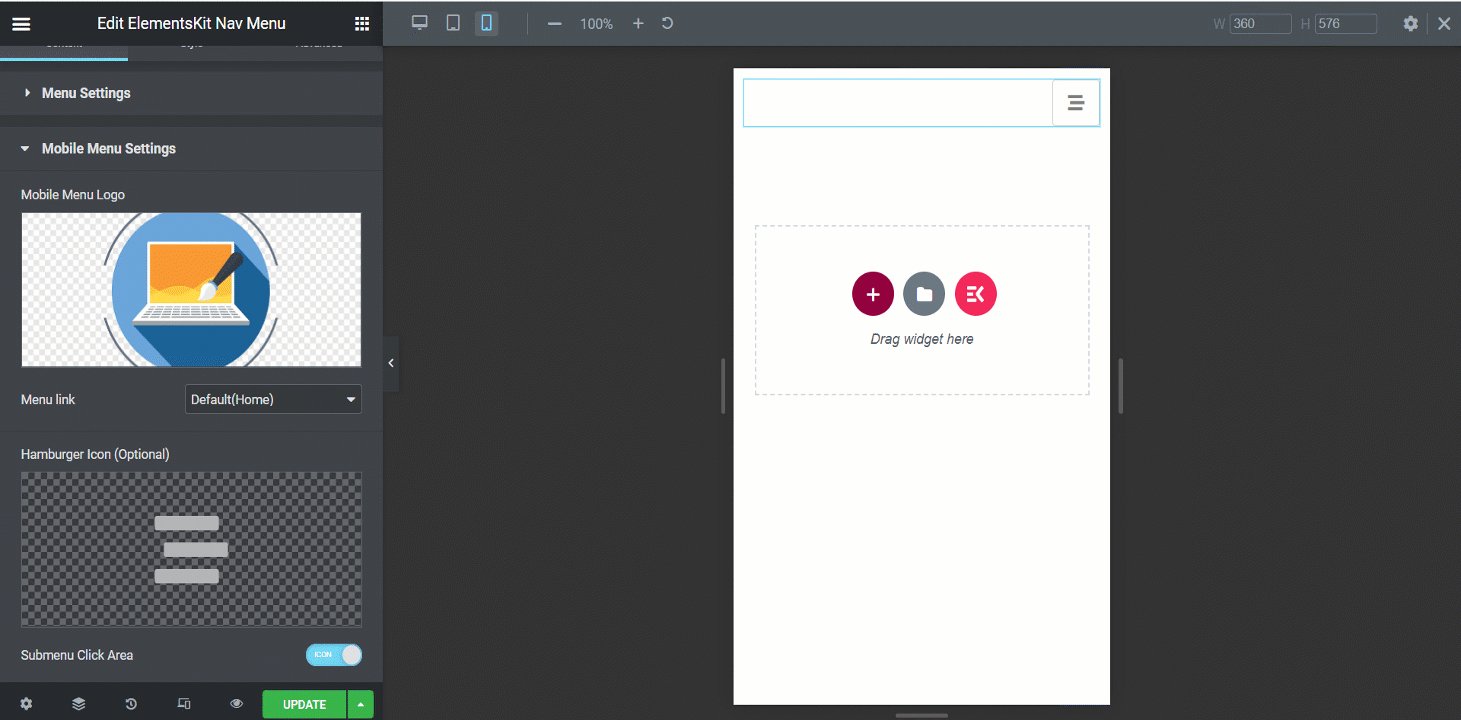
모바일 메뉴 설정 #
- 모바일 메뉴 로고- 모바일 보기용 로고를 설정합니다.
- 메뉴링크- 집에서는 기본값으로 유지하거나 맞춤 URL 필드에 원하는 링크를 삽입하세요. 사람들이 로고를 클릭하면 해당 링크로 리디렉션됩니다.
- 햄버거 아이콘 (옵션)- 라이브러리에서 아이콘을 선택하거나 SVG를 업로드하세요.
- 하위 메뉴 클릭 영역- 메뉴에 하위 메뉴가 있는 경우 해당 영역에 대한 아이콘을 설정할 수 있습니다.
스타일 #
- 메뉴 래퍼- 이 섹션에서는 메뉴 높이, 배경 유형, 패딩, 너비, 메뉴 테두리 반경, 메뉴 아이콘 간격 등을 조정할 수 있습니다.
- 메뉴 항목 스타일- 배경 유형, 색상, 테두리 간격, 항목 여백 등을 사용하여 메뉴 항목의 스타일을 지정할 수 있습니다.
- 하위 메뉴 항목 스타일- 메뉴 항목과 마찬가지로 이 섹션에서 하위 메뉴 항목을 사용자 정의할 수 있습니다.
- 하위 메뉴 패널 스타일- 이 부분을 확장하면 다양한 옵션으로 하위 메뉴 패널을 사용자 정의할 수 있습니다.
- 햄버거 스타일- 이 섹션에서는 다양한 아이콘 색상, 크기, 위치, 옵션 등을 사용하여 햄버거 스타일을 지정할 수 있습니다.
- 모바일 메뉴 로고- 모바일 메뉴 로고를 사용자의 취향에 맞게 커스터마이징하는 부분입니다.
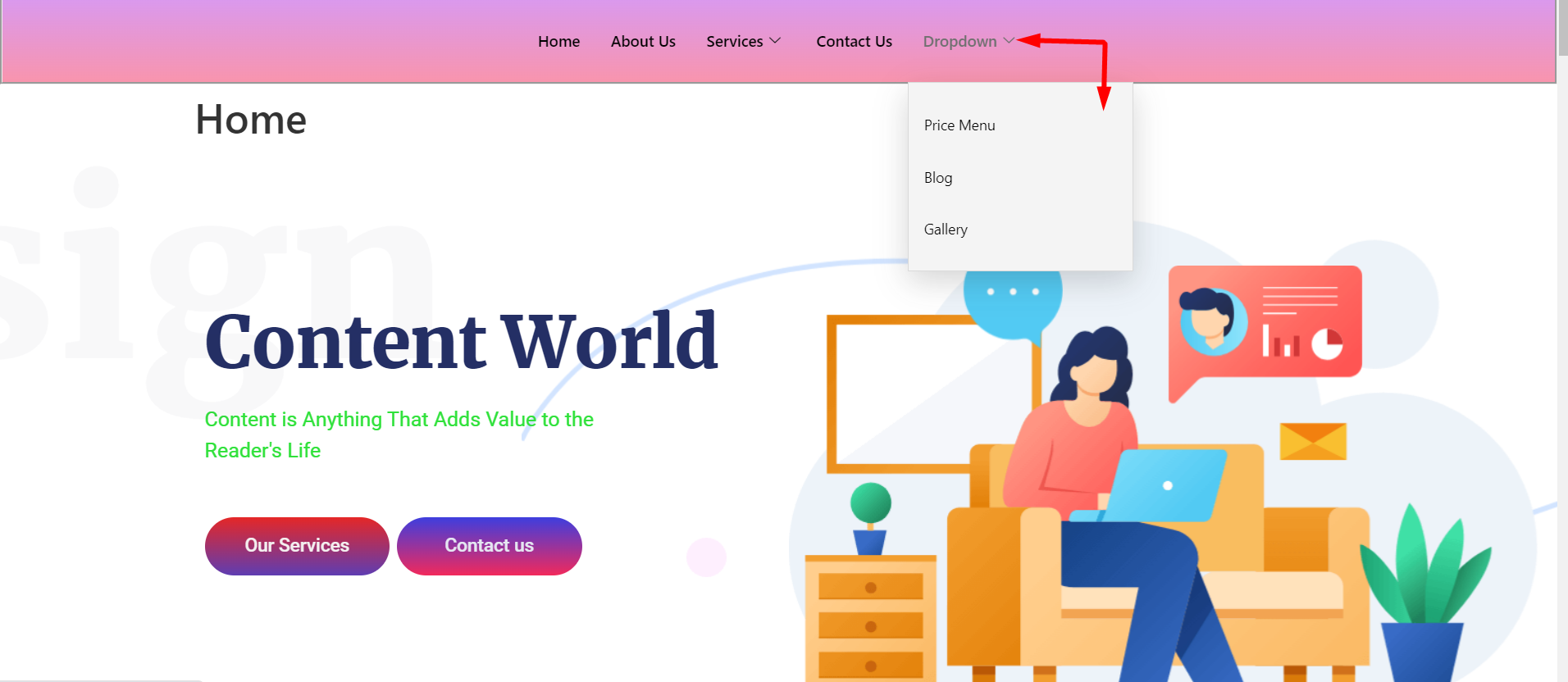
여기에서는 탐색 메뉴 예를 준비했습니다. 이는 데스크탑 보기입니다.

ElementsKit의 영향력 있는 탐색 메뉴 위젯을 통해 고객에게 자신의 물건을 찾을 수 있는 환상적인 시스템을 제공하세요. 이제 위젯을 사용하여 디자인을 매력적으로 만들고 시간을 절약해 보세요.




